Crea una barra de la app inferior para ayudar a los usuarios a navegar y acceder a las funciones de tu app. Sigue esta guía para agregar una barra de la app inferior a tu app con el elemento componible BottomAppBar.
Compatibilidad de versiones
Esta implementación requiere que el minSDK de tu proyecto se establezca en el nivel de API 21 o superior.
Dependencias
Crea una barra de la aplicación inferior
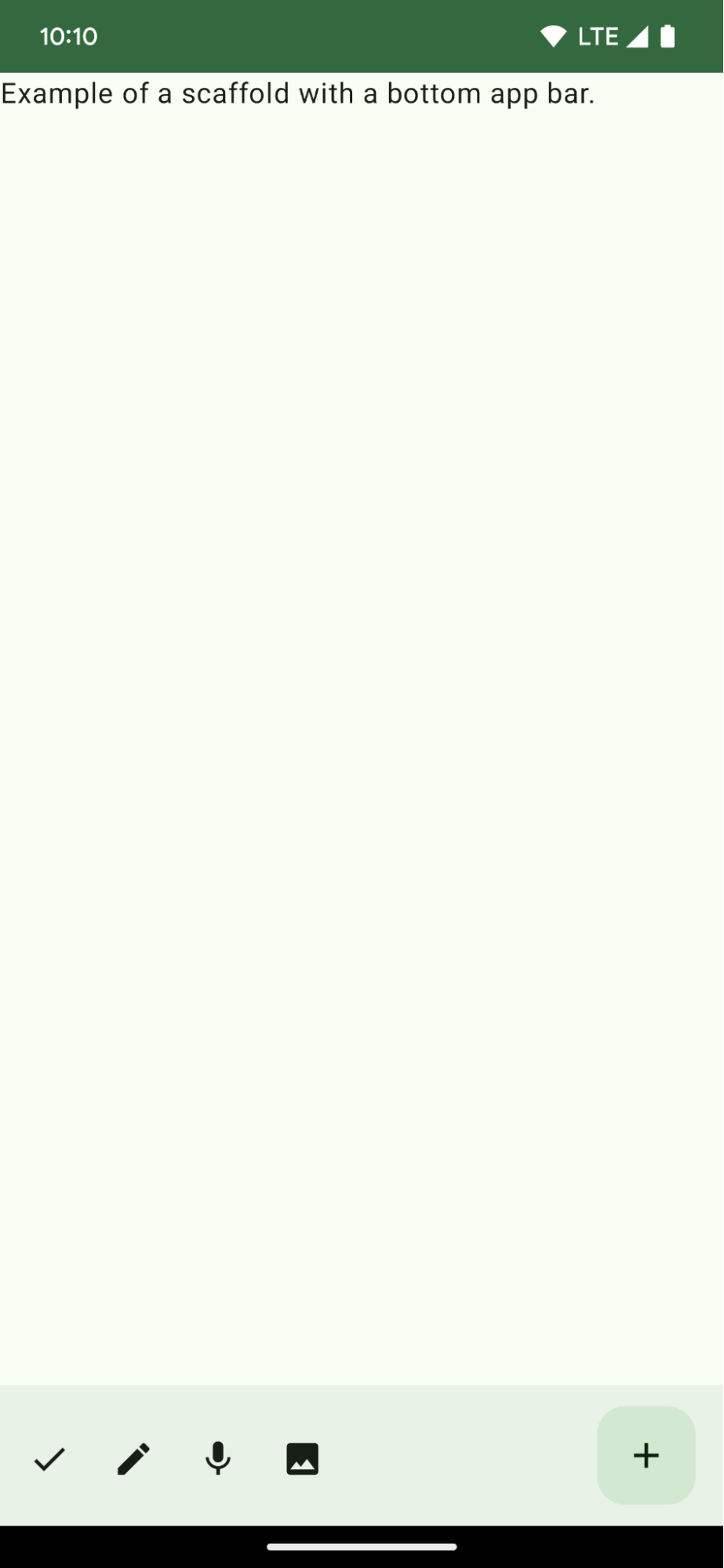
Usa el siguiente código para crear una barra de la aplicación inferior que contenga cuatro botones de íconos y un botón de acción flotante:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Puntos clave sobre el código
- Un
Scaffoldexterno que tiene unbottomBarestablecido. - Una implementación de
bottomBarque contiene una lista de acciones. - Acciones que son implementaciones de
IconButtonque contienenIconpara el texto de la descripción de la imagen y el contenido, cada una con una lambdaonClickpara realizar estas acciones.
Puedes pasar elementos componibles para los siguientes parámetros clave:
actions: Es una serie de íconos que aparecen en el lado izquierdo de la barra. Por lo general, estas son acciones clave para la pantalla determinada o elementos de navegación.floatingActionButton: Es el botón de acción flotante que aparece en el lado derecho de la barra.
Resultados

Colecciones que contienen esta guía
Esta guía forma parte de estas colecciones de guías rápidas seleccionadas que abarcan objetivos más amplios de desarrollo de Android:

Crea una estructura de pantalla principal




