उपयोगकर्ताओं को आपके ऐप्लिकेशन में नेविगेट करने और फ़ंक्शन ऐक्सेस करने में मदद करने के लिए, बॉटम ऐप्लिकेशन बार बनाएं.
BottomAppBar कॉम्पोनेंट का इस्तेमाल करके, अपने ऐप्लिकेशन में बॉटम ऐप्लिकेशन बार जोड़ने के लिए, यह तरीका अपनाएं.
वर्शन के साथ काम करने की सुविधा
इसे लागू करने के लिए, ज़रूरी है कि आपके प्रोजेक्ट का minSDK एपीआई लेवल 21 या उससे ज़्यादा पर सेट हो.
डिपेंडेंसी
बॉटम ऐप्लिकेशन बार बनाना
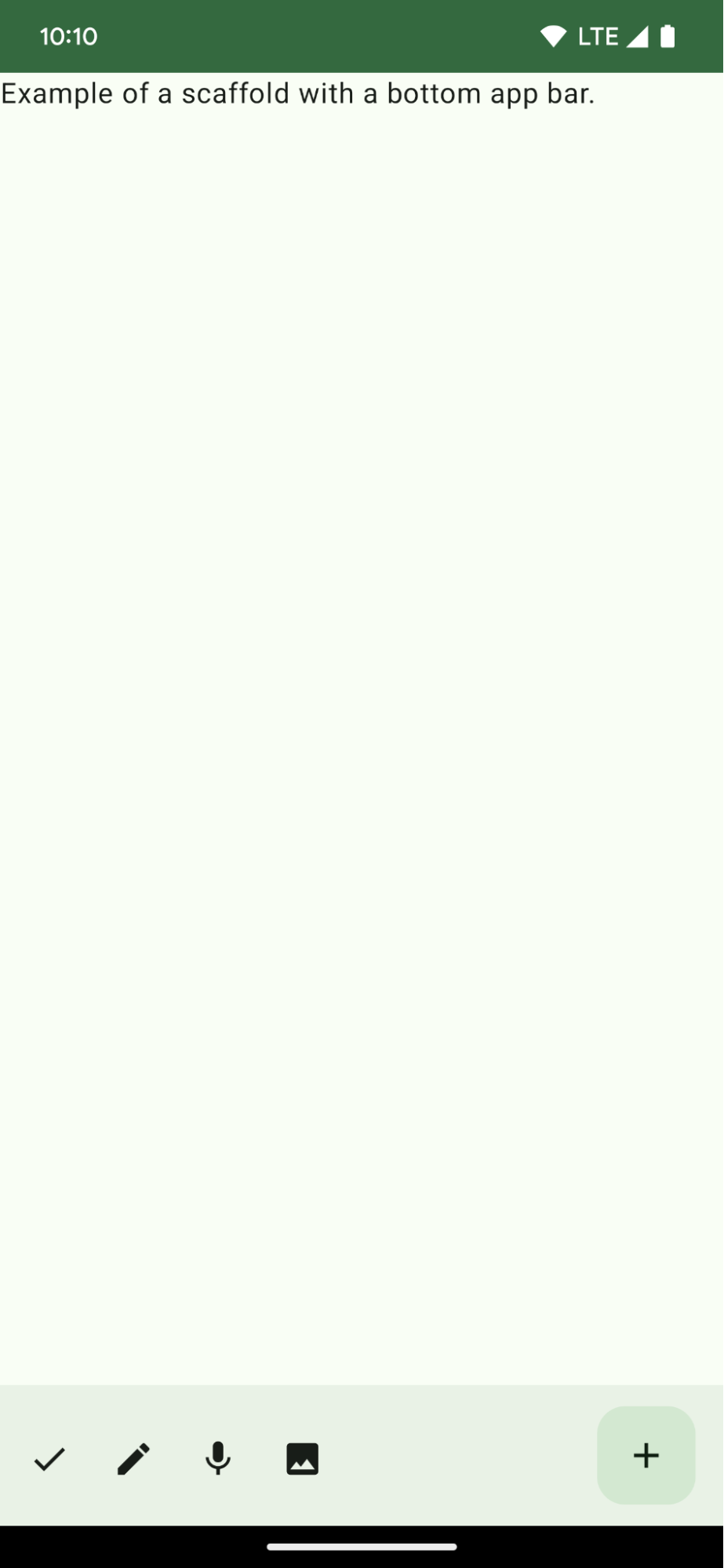
चार आइकॉन बटन और एक फ़्लोटिंग ऐक्शन बटन वाला बॉटम ऐप्लिकेशन बार बनाने के लिए, नीचे दिए गए कोड का इस्तेमाल करें:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
कोड के बारे में अहम जानकारी
- बाहरी
Scaffold, जिसमेंbottomBarसेट है. bottomBarलागू करने का तरीका, जिसमें कार्रवाइयों की सूची शामिल होती है.IconButtonको लागू करने वाली कार्रवाइयां, जिनमें इमेज और कॉन्टेंट के ब्यौरे वाले टेक्स्ट के लिएIconशामिल है. इन कार्रवाइयों को करने के लिए, हर एक मेंonClickवाला एक लेम्ब्डा है.
इन मुख्य पैरामीटर के लिए, कॉम्पोज़ेबल पास किए जा सकते हैं:
actions: बार की बाईं ओर दिखने वाले आइकॉन की सीरीज़. आम तौर पर, ये किसी स्क्रीन के लिए मुख्य कार्रवाइयां या नेविगेशन आइटम होती हैं.floatingActionButton: बार की दाईं ओर दिखने वाला फ़्लोटिंग ऐक्शन बटन.
नतीजे

ऐसे कलेक्शन जिनमें यह गाइड शामिल है
यह गाइड, चुने गए क्विक गाइड के कलेक्शन का हिस्सा है. इसमें Android डेवलपमेंट के बड़े लक्ष्यों के बारे में बताया गया है:

होम स्क्रीन का स्कैफ़ोल्ड बनाना



