Simgeler, kullanıcılarınızın uygulamanızı ve içindeki işlemleri tanımlamasına yardımcı olur. Şu pakete erişebilirsiniz: Malzeme simgeleri kullanabilir ve bunları Compose ile doğrudan uygulamanıza ekleyebilirsiniz. Şunun için özel simgeler veya simgeler oluşturmak için: Android Studio, Image Asset Studio'yu sunar.
Oluşturma ile uygulamanıza simge ekleme
Oluşturma özelliğiyle,
Materyal kitaplığı oluşturun veya
Erişmek için Materyal 3 kitaplığı oluşturun
Malzeme simgeleri kullanabilirsiniz. Sonra uygulamanıza simge eklemek için Icon composable'ı kullanın. İlgili içeriği oluşturmak için kullanılan
Materyal simgeleri, en çok işlem çubuğu simgeleri, sekme simgeleri veya bildirim simgeleri için kullanışlıdır. Daha fazla
bkz.
Materyal simgeleri.
Uygulama başlatıcı simgeniz gibi özel simgeler oluşturmanız gerekirse
Image Asset Studio. Başlatıcı simgeleri için AndroidManifest.xml
dosyası, mipmap/ konumuna başvurmalıdır. Image Asset Studio bu kodu ekler.
otomatik olarak oluşturur. Aşağıdaki manifest dosyası kodu,
mipmap/ dizinindeki ic_launcher simgesi:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon="@mipmap/ic_launcher" >
Image Asset Studio hakkında
Android Studio, kendi uygulamanızı oluşturmanıza yardımcı olan Image Asset Studio adlı bir araç içerir.
şunun simgeleri:
malzeme simgeleri ve
özel görseller ve metin dizeleri içerir. Uygun çözünürlükte bir simge grubu oluşturur
her piksel için
yoğunluk ayarını seçin.
Image Asset Studio, yeni oluşturulan simgeleri
Projenizde res/ dizini. Android, çalışma zamanında uygun
uygulamanızın çalıştığı cihazın ekran yoğunluğuna göre değişir.
Image Asset Studio, aşağıdaki simge türlerini oluşturmanıza yardımcı olur:
- Başlatıcı simgeleri
- İşlem çubuğu ve sekme simgeleri
- Bildirim simgeleri
Aşağıdaki bölümlerde, oluşturabileceğiniz simge türleri ile resim ve metin girişleri açıklanmaktadır. kullanabilirsiniz.
Uyarlanabilir ve eski başlatıcı simgeleri
Başlatıcı simgesi, uygulamanızı kullanıcılara temsil eden bir grafiktir. Şunları yapabilir:
- Cihazda yüklü olan uygulamalar listesinde ve Ana ekranda görünür.
- Uygulamanızda kısayollar gösterilir (örneğin, bir kişinin ayrıntılı bilgilerini açar).
- Başlatıcı uygulamalar tarafından kullanılabilir.
- Kullanıcıların uygulamanızı Google Play'de bulmalarına yardımcı olun.
Uyarlanabilir başlatıcı simgeleri, farklı cihaz modellerinde çeşitli şekiller şeklinde görüntülenebilir ve Android 8.0 (API düzeyi 26) ve sonraki sürümlerde kullanılabilir. Android Studio 3.0, uyarlanabilir simge oluşturmayı öğreneceksiniz. Image Asset Studio, bir daire, daire, yuvarlak, yuvarlak kare ve kare şekillerde ve tam çerçeve içinde uyarlanabilir simge simgenin önizlemesi. Image Asset Studio ayrıca eski, yuvarlak ve Google Play Store'u oluşturur. önizlemelerini görebilirsiniz. Eski başlatıcı simgesi, uygulamanızı bir cihazın ekranında temsil eden ana ekranda ve başlatıcı penceresinde bulunur. Eski başlatıcı simgeleri cihazlarda kullanılmak üzere tasarlanmıştır Android 7.1 (API düzeyi 25) veya daha eski bir sürümü çalıştıran, uyarlanabilir simgeleri desteklemeyen ve görüntülenmiyor farklı şekillere dayanıyor.
Image Asset Studio, simgeleri
res/mipmap-density/ dizin. Ayrıca 512 x 512 piksel boyutunda bir resim oluşturur
bir uygulamadır.
Başlatıcı simgeleri için materyal tasarım stilini kullanmanızı öneririz. eski Android sürümlerini destekliyor olsanız bile.
Bkz. Uyarlanabilir Başlatıcı Simgeleri ve Ürün Simgeleri - Materyal Tasarım hakkında daha fazla bilgi edinin.
İşlem çubuğu ve sekme simgeleri
İşlem çubuğu simgeleri, işlem çubuğuna yerleştirilen ve bağımsız öğeleri temsil eden grafik öğeleridir yapılacak işler listesidir. Bkz. İşlem Ekleme ve İşleme, Uygulama Çubuğu - Materyal Tasarım ve İşlem Çubuğu Tasarımı konulu videomuzu izleyin.
Sekme simgeleri, bir sekmedeki ayrı sekmeleri temsil etmek için kullanılan grafik öğeleridir Çok sekmeli arayüz. Her sekme simgesinin iki durumu vardır: seçilmedi ve seçildi. Sekmelerle Kaydırma Görünümü Oluşturma ve Sekmeler - Materyal Tasarım konulu videomuzu izleyin.
Image Asset Studio, simgeleri
res/drawable-density/.
dizin oluşturabilirsiniz.
İşlem çubuğu için materyal tasarım stilini kullanmanızı öneririz
ve sekme simgelerini kullanabilirsiniz. appcompat ve diğer uygulamaları kullan
destek kitaplıkları
malzeme tasarımı kullanıcı arayüzünüzü eski platform sürümlerine sunun.
Image Asset Studio'ya alternatif olarak şunları kullanabilirsiniz: Vector Asset Studio, eylem çubuğu oluşturmak ve sekme simgelerini tıklayın. Vektör çekilebilir öğeleri, basit simgeler için uygundur ve uygulamasını indirin.
Bildirim simgeleri
Bildirim, kullanıcılara cihazınızın normal kullanıcı arayüzünün dışında gösterebileceğiniz bir mesajdır.
uygulamasını indirin. Image Asset Studio, bildirim simgelerini
res/drawable-density/ dizin:
- Android 2.2 simgeleri
(API düzeyi 8) ve altı,
res/drawable-density/dizinlerine yerleştirilir. - Android 2.3 ile 2.3.7 arasındaki (API düzeyi 9-10) simgeler
res/drawable-density-v9/dizin. - Android 3 (API düzeyi 11) ve
daha yüksekleri
res/drawable-density-v11/dizine yerleştirilir.
Uygulamanız Android 2.3 ile 2.3.7 arasındaki sürümleri (API düzeyi 9'dan 10'a) destekliyorsa Image Asset Studio, gri renge döner. Sonraki Android sürümlerinde, Image Asset Studio simgesi olan beyaz bir simge kullanılır. oluşturuyor.
Bildirimler başlıklı makaleye göz atın; Bildirimler Materyal Tasarımı; Bildirimler, Android 5.0 Değişiklikleri; Bildirimler, Android 4.4 ve önceki sürümler; ve Durum Çubuğu Simgeleri, Android 3.0 ve Altı konulu videomuzu izleyin.
Küçük resim
Image Asset Studio, Google materyal simgelerini VectorDrawable'a aktarmanızı ve PNG biçimleri: İletişim kutusundan bir simge seçmeniz yeterlidir. Daha fazla bilgi için bkz. Malzeme Simgeleri.
Resimler
Kendi resimlerinizi içe aktarabilir ve bunları simge türüne göre ayarlayabilirsiniz. Image Asset Studio destekler PNG (tercih edilen), JPG (kabul edilebilir) ve GIF (önerilmez).
Metin dizeleri
Image Asset Studio, çeşitli yazı tiplerinde bir metin dizesi yazmanıza ve bir simgenin üzerine yerleştirmenize olanak tanır. Metin tabanlı simgeyi farklı yoğunluklar için PNG dosyalarına dönüştürür. Kullanabileceğiniz yazı tipleri bilgisayarınızda yüklü olmalıdır.
Image Asset Studio'yu çalıştırma
Image Asset Studio'yu başlatmak için şu adımları uygulayın:
- Proje penceresinde Android görünümü.
- res klasörünü sağ tıklayın ve seçin
Yeni > Resim Öğesi.

- Aşağıdaki adımları uygulayarak devam edin:
- Uyarlanabilir ve eski başlatıcı simgeleri oluşturun.
- Bir işlem çubuğu veya sekme simgesi oluşturun.
- Bildirim simgesi oluşturun.
Uyarlanabilir ve eski başlatıcı simgeleri oluşturma
Image Asset Studio'yu açtıktan sonra uyarlanabilir ve eski simgeleri şu adımları uygulayarak:
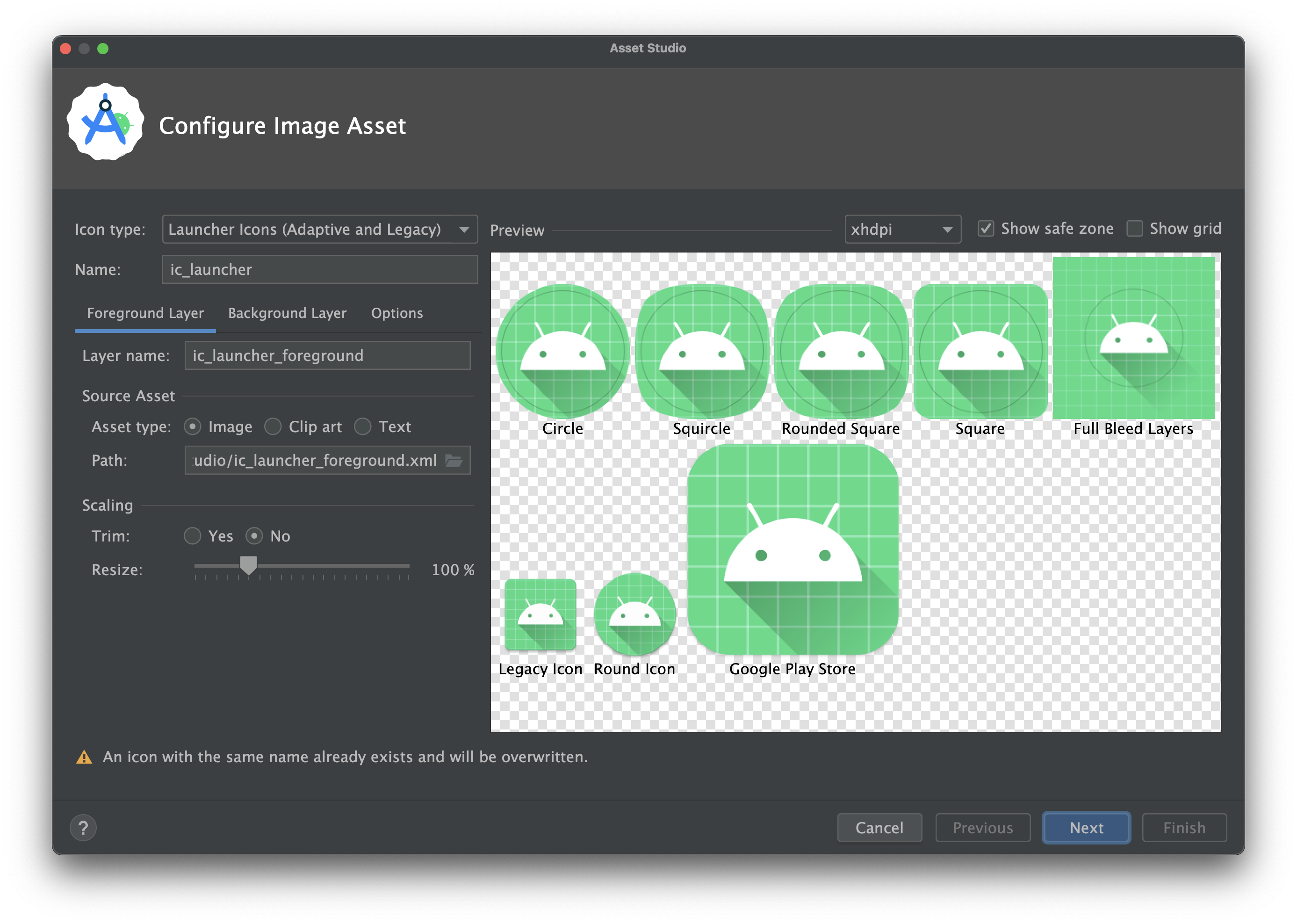
- Simge Türü alanında Başlatıcı Simgeleri (Uyarlanabilir ve Eski).
- Ön Plan Katmanı sekmesinde bir Öğe Türü seçin ve ardından
altındaki alanda öğeyi belirtin:
- Resim dosyasının yolunu belirtmek için Resim'i seçin.
- Küçük Resim'i seçerek şuradan bir resim belirtin: materyal tasarım simge grubu.
- Bir metin dizesi belirtmek ve yazı tipi belirlemek için Metin'i seçin.
- Arka Plan Katmanı sekmesinde bir Öğe Türü seçin ve ardından altındaki alanda öğeyi belirtin. Bir renk seçebilir ya da arka plan katmanı olarak kullanılacak bir resim belirtin.
- Eski sekmesinde, varsayılan ayarları inceleyin ve eski, yuvarlak ve Google Play Store simgeleri oluşturun.
- İsterseniz
Ön Plan Katmanı ve Arka Plan Katmanı sekmeleri:
- Ad: Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın dokunun. Belirtilen kaynak adı projede zaten mevcutsa bir hata oluşursa, üzerine yazılır. Ad, Yalnızca küçük harf, alt çizgi ve rakam içermelidir.
- Kırp: Simge grafiği ile kenarlık arasındaki kenar boşluğunu ayarlayın kaynak öğede Evet'i seçin. Bu işlem, şeffaf bir alan sağlar, ancak en boy oranı korunur. Ayrılmak için kaynak öğede değişiklik yapılmadıysa Hayır'ı seçin.
- Renk: Bir Küçük Resim veya Metin simgesi için alanı tıklayın. Renk Seçin iletişim kutusunda, bir renk belirtin ve ardından Seç'i tıklayın. Yeni değer girin.
- Yeniden boyutlandır - Yüzde olarak bir ölçeklendirme faktörü belirtmek için kaydırma çubuğunu kullanın Resim, Küçük Resim veya Metin simgesini yeniden boyutlandırın. Bu arka plan katmanı için denetimi devre dışı bırakılır Renk öğe türü.
- İleri'yi tıklayın.
- İsteğe bağlı olarak, kaynak dizinini değiştirin: Kaynak kaynağı grubunu seçin. Resim öğesini eklemek istediğiniz yere: src/main/res, src/debug/res, src/release/res veya özel kaynak grubudur. Ana kaynak grubu, hata ayıklama ve hata ayıklama dahil tüm derleme varyantları için geçerlidir. kullanabilirsiniz. Hata ayıklama ve sürüm kaynağı grupları, ana kaynak grubunu geçersiz kılar ve derlemenin bir sürümüne uygulanır. Hata ayıklama kaynağı grubu yalnızca hata ayıklama amaçlıdır. Yeni bir kaynak kümesi tanımlamak için Dosya > Proje Yapısı > uygulama > Derleme Türleri. Örneğin, bir beta kaynak kümesi tanımlayabilir ve yeni bir "BETA" metnini içeren simge dokunun. Daha fazla bkz. Yapılandır Varyantlar oluşturun.
- Son'u tıklayın. Image Asset Studio, resimleri mipmap klasörlerini kullanın.
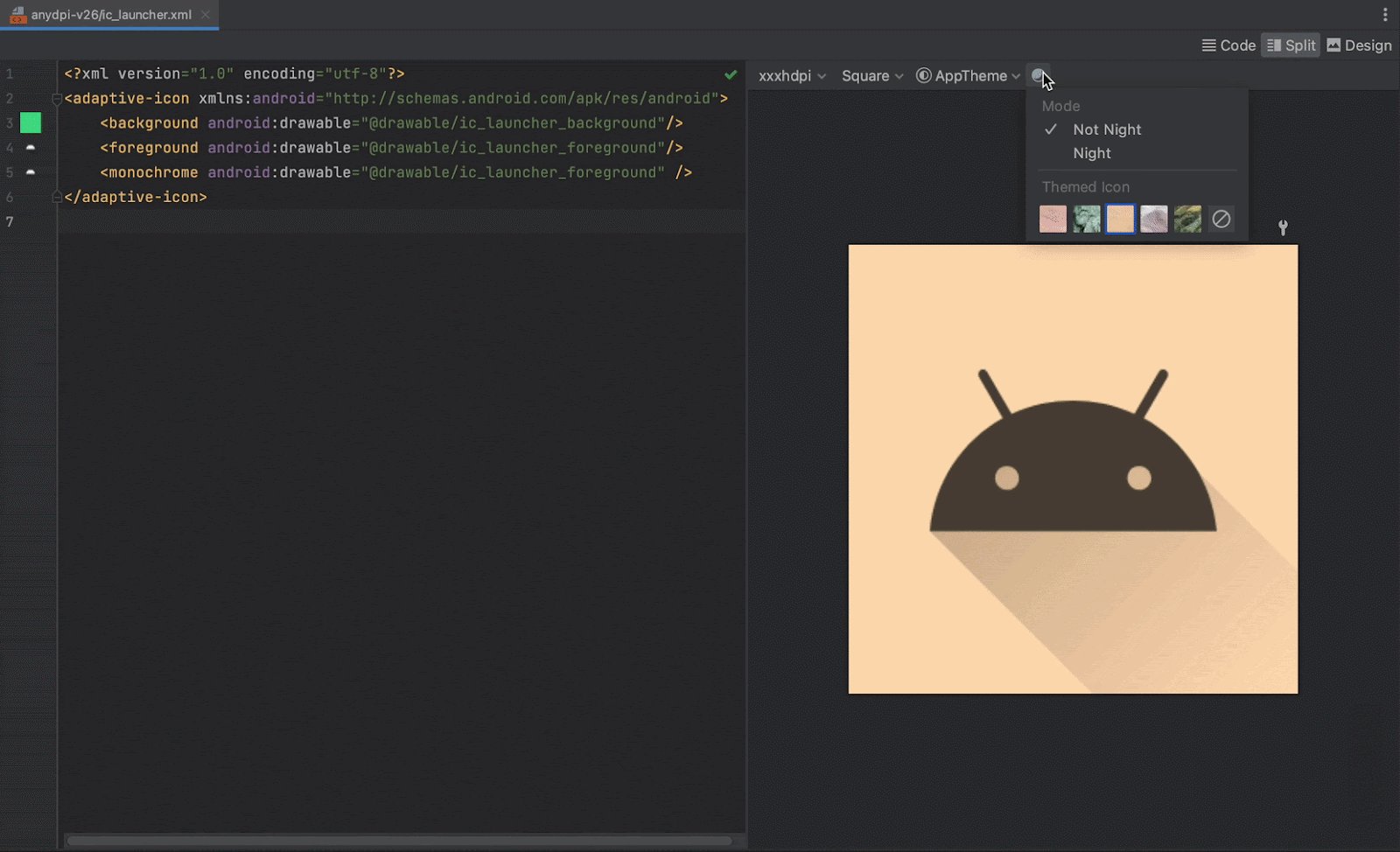
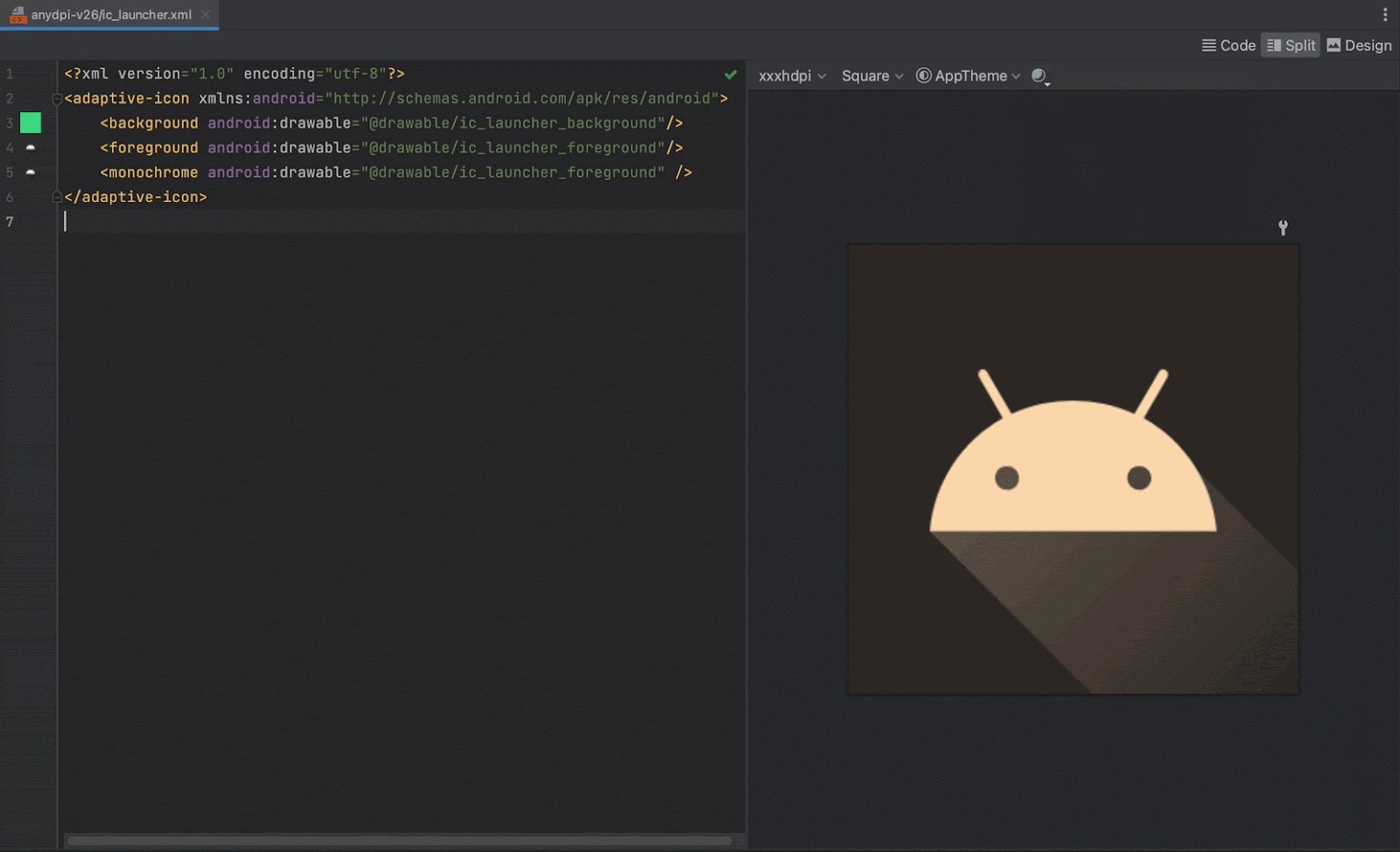
Temalı uygulama simgelerini önizleyin
Android Studio,
temalı uygulama simgeniz
ve kullanıcının duvar kağıdının rengine nasıl uyum sağladığını test edin. Temalı uygulamanızı önizlemek için
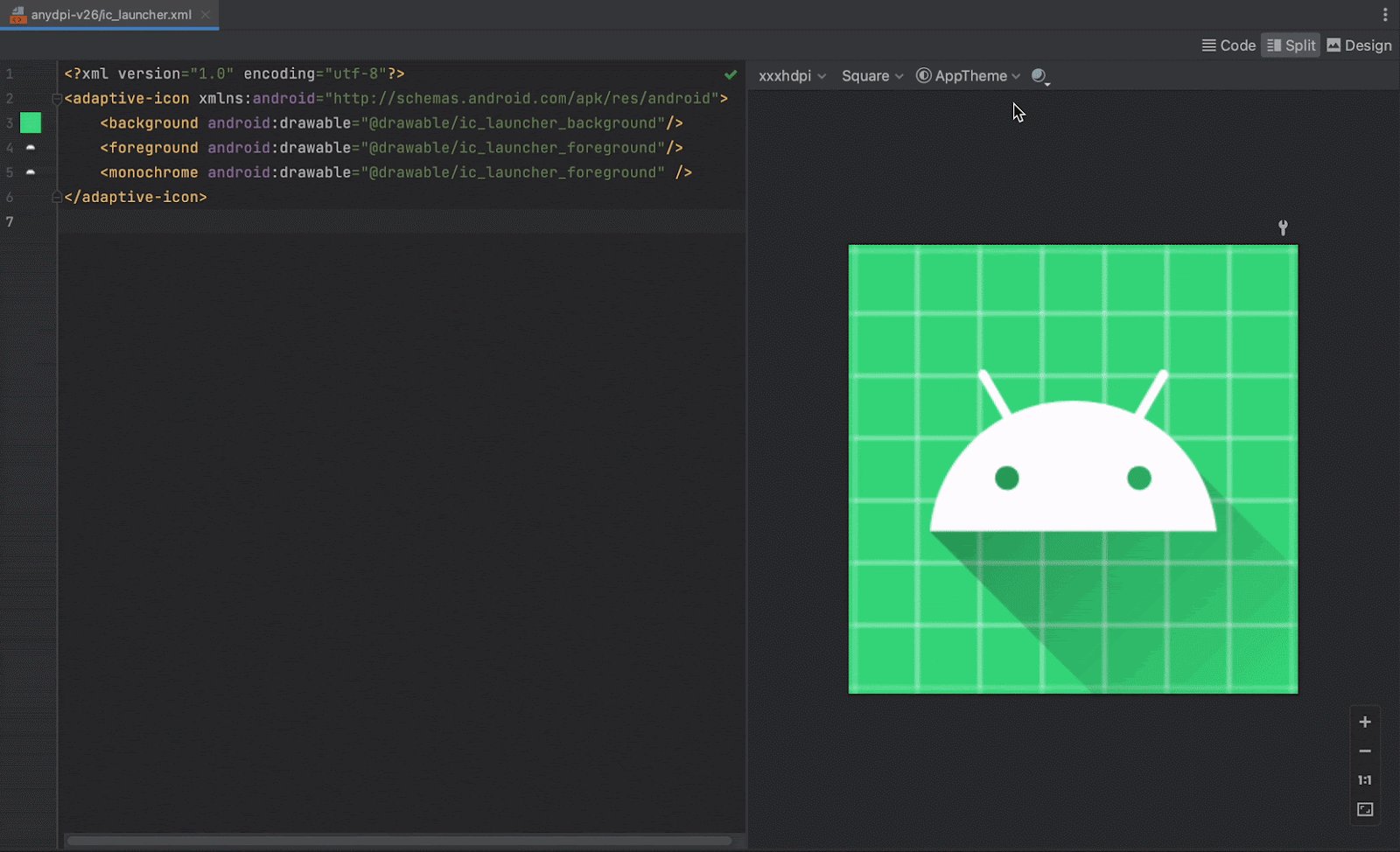
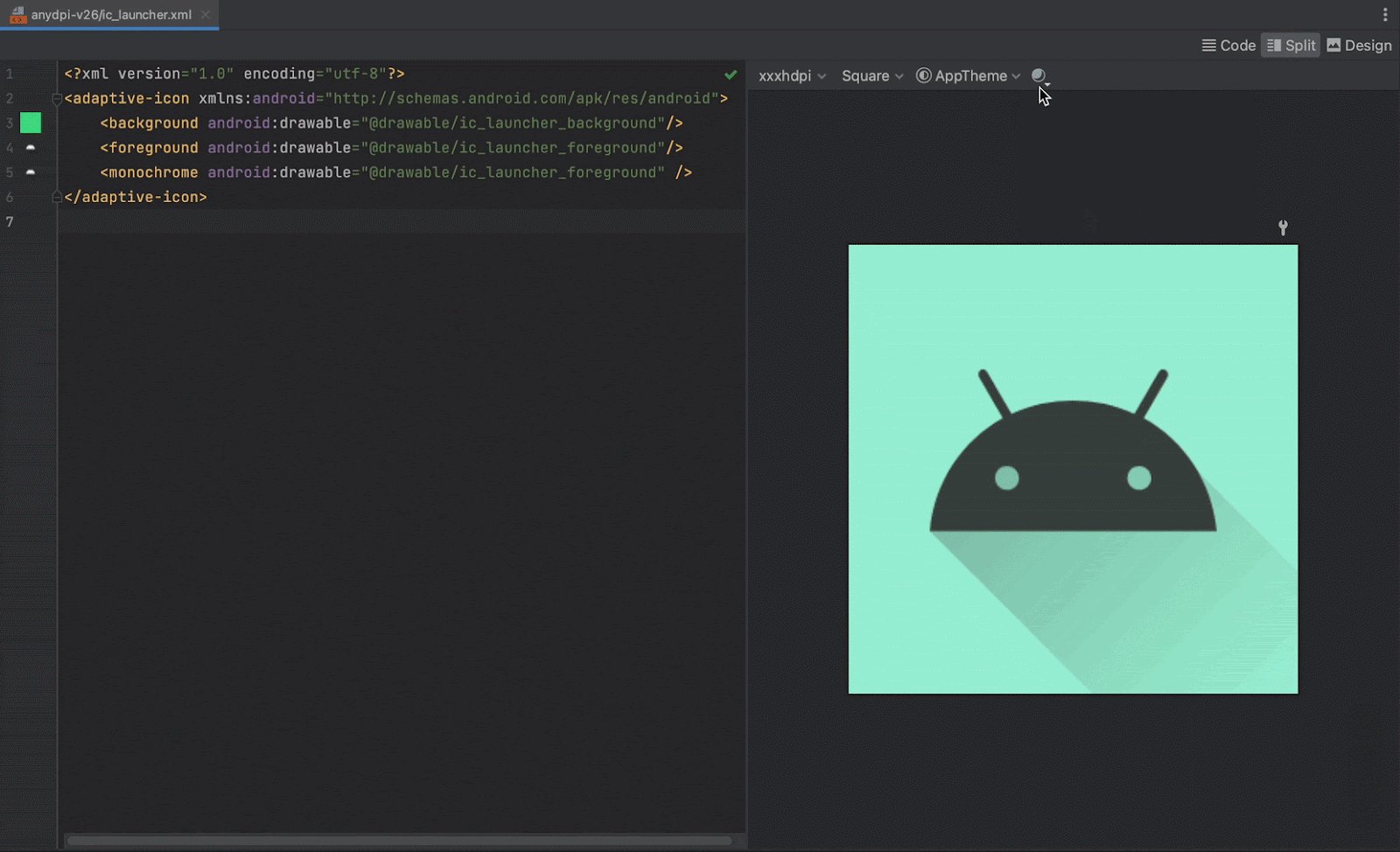
simgenizi tanımlayan launcher.xml dosyasını açın ve ardından
Duvar kağıtlarını değiştirmek ve simgenin nasıl tepki verdiğini görmek için araç çubuğundaki Sistem Kullanıcı Arayüzü Modu seçicisini kullanabilirsiniz.
Temalı uygulama simgeleri oluşturma hakkında daha fazla bilgi için Uyarlanabilir simgeler.


İşlem çubuğu veya sekme simgesi oluşturma
Image Asset Studio'yu açtıktan sonra bir işlem çubuğu veya sekme simgesi ekleyebilirsiniz şu adımları uygulayarak:
- Simge Türü alanında İşlem Çubuğu ve Sekme Simgeleri'ni seçin.
- Öğe Türü seçin ve ardından altındaki alanda öğeyi belirtin:
- Clip Art alanında düğmeyi tıklayın.
- Yol alanında resmin yolunu ve dosya adını belirtin. İletişim kutusu kullanmak için ... simgesini tıklayın.
- Metin alanına bir metin dizesi yazın ve yazı tipi seçin.
- İsterseniz adı ve görüntüleme seçeneklerini değiştirebilirsiniz:
- Ad: Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın. Kaynaktaki bir hata ile belirtildiği gibi, söz konusu kaynak adı projede zaten mevcutsa üzerine yazılır. Ad, küçük harf içerebilir Yalnızca karakterler, alt çizgi ve rakamlar kullanılmalıdır.
- Kırp: kaynak öğede simge grafiğini ve kenarlıkları görüyorsanız Evet'i seçin. Bu işlem saydam alanı kaldırır, en boy oranını korumak. Kaynak öğeyi değiştirmeden bırakmak için Hayır.
- Dolgu - kaydırma çubuğunu hareket ettirin. -%10 ile %50 arasında bir değer seçin. Kırp'ı da seçerseniz önce kırpma işlemi gerçekleşir.
- Tema - Seçin HOLO_LIGHT veya HOLO_DARK. Renk Seçin iletişim kutusunda bir renk belirtmek için ÖZEL seçeneğini ve ardından Özel renk alanını tıklayın.
Image Asset Studio, simgeyi şeffaf bir kare içinde oluşturur. Böylece bazı dolgular olur. yardımcı olabilir. Dolgu, standart gölge simgesi efekti için yeterli alan sağlar.
- İleri'yi tıklayın.
- İsteğe bağlı olarak kaynak dizinini değiştirin:
- Res Directory - resim öğesi: src/main/res, src/debug/res, src/release/res veya kullanıcı tanımlı bir kaynak kümesi olabilir. Ana kaynak grubu, şunlar dahil tüm derleme varyantları için geçerlidir: hata ayıklamak ve yayınlamaktır. Hata ayıklama ve sürüm kaynağı grupları, ana kaynak grubunu geçersiz kılar ve bir derleme sürümü olarak yükleyebilirsiniz. Hata ayıklama kaynağı grubu yalnızca hata ayıklama amaçlıdır. Yeni bir kaynak tanımlamak için ayarlayın, Dosya'yı seçin > Proje Yapısı > uygulama > Derleme Türleri. Örneğin, bir beta kaynak kümesi tanımlayabilir ve "BETA" metnini içeren bir simge sürümü dokunun. Daha fazla bilgi için bkz. Derleme Varyantlarını Yapılandırma
- Son'u tıklayın.
Simge Seç iletişim kutusunda bir malzeme simgesi seçip Tamam'ı tıklayın.
Simge, sağ taraftaki Kaynak Öğe alanında görünür ve altında bir önizleme göreceksiniz.
Çıkış Dizinleri alanında resimler ve klasörler görüntülenir gösterileceği yerlerdir. Proje Dosyaları görünümünü Proje penceresi.
Image Asset Studio, resimlerin drawable (Çekilebilir) klasörlerine farklı yoğunlukları vardır.
Bildirim oluşturma simgesi
Image Asset Studio'yu açtıktan sonra bildirim simgesi ekleyebilirsiniz şu adımları uygulayarak:
- Simge Türü alanında Bildirim Simgeleri'ni seçin.
- Öğe Türü seçin ve ardından altındaki alanda öğeyi belirtin:
- Clip Art alanında düğmeyi tıklayın.
- Yol alanında resmin yolunu ve dosya adını belirtin. İletişim kutusu kullanmak için ... simgesini tıklayın.
- Metin alanına bir metin dizesi yazın ve yazı tipi seçin.
- İsterseniz adı ve görüntüleme seçeneklerini değiştirebilirsiniz:
- Ad: Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın. Kaynaktaki bir hata ile belirtildiği gibi, söz konusu kaynak adı projede zaten mevcutsa üzerine yazılır. Ad, küçük harf içerebilir Yalnızca karakterler, alt çizgi ve rakamlar kullanılmalıdır.
- Kırp: kaynak öğede simge grafiğini ve kenarlıkları görüyorsanız Evet'i seçin. Bu işlem şeffaf alanı kaldırırken en boy oranını korur. Kaynak öğeden ayrılmak için: değiştirilmediğinden Hayır'ı seçin.
- Dolgu - kaydırma çubuğunu hareket ettirin. Şu değerler arasında bir değer seçin: -%10 ve %50. Ayrıca Kırp'ı seçerseniz önce kırpma işlemi gerçekleşir.
Image Asset Studio, simgeyi şeffaf bir kare içinde oluşturur. Böylece bazı dolgular olur. yardımcı olabilir. Dolgu, standart gölge simgesi efekti için yeterli alan sağlar.
- İleri'yi tıklayın.
- İsteğe bağlı olarak kaynak dizinini değiştirin:
- Res Directory - resim öğesi: src/main/res, src/debug/res, src/release/res veya kullanıcı tanımlı bir kaynak kümesi olabilir. Ana kaynak grubu, şunlar dahil tüm derleme varyantları için geçerlidir: hata ayıklamak ve yayınlamaktır. Hata ayıklama ve sürüm kaynağı grupları, ana kaynak grubunu geçersiz kılar ve bir derleme sürümü olarak yükleyebilirsiniz. Hata ayıklama kaynağı grubu yalnızca hata ayıklama amaçlıdır. Yeni bir kaynak tanımlamak için ayarlayın, Dosya'yı seçin > Proje Yapısı > uygulama > Derleme Türleri. Örneğin, bir beta kaynak kümesi tanımlayabilir ve "BETA" metnini içeren bir simge sürümü dokunun. Daha fazla bilgi için bkz. Derleme Varyantlarını Yapılandırma
- Son'u tıklayın.
Simge Seç iletişim kutusunda bir malzeme simgesi seçip Tamam'ı tıklayın.
Simge, sağ taraftaki Kaynak Öğe alanında görünür ve altında bir önizleme göreceksiniz.
Çıkış Dizinleri alanında resimler ve klasörler görüntülenir gösterileceği yerlerdir. Proje Dosyaları görünümünü Proje penceresi.
Image Asset Studio, resimlerin drawable (Çekilebilir) klasörlerine farklı yoğunluklara ve versiyonlara sahiptir.
Görünümler ile kodda bir resim kaynağına başvurma
Normalde kodunuzda bir resim kaynağına genel bir şekilde başvurabilirsiniz. Aynı şekilde çalıştığında, ilgili görsele bağlı olarak otomatik olarak cihaz:
- Çoğu durumda, görüntü kaynaklarına XML kodunda
@drawableveyaDrawablekullanır. - Uygulamanız Destek Kitaplığı'nı kullanıyorsa XML kodundaki bir resim kaynağına referans için
app:srcCompatifadesi. Örnek:
Örneğin, aşağıdaki düzen XML kodunda çekilebilir öğe bir ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Aşağıdaki Java kodu, görüntüyü
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
yöntemi, Context
sınıfını kullanır. Örneğin,
öğeler, parçalar, düzenler, görünümler vb.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Resim kaynaklarına yalnızca ana iş parçacığından erişebilirsiniz.
Projenizin res/ dizininde bir resim kaynağı oluşturduktan sonra şunları yapabilirsiniz:
bu kodu, kaynak kimliğini kullanarak Java kodunuzdan veya XML düzeninizden referans alabilirsiniz.
Aşağıdaki Java kodu,
Kullanılacak ImageView
drawable/myimage.png kaynağı:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Görüntüleyin Daha fazla bilgi için Kaynaklara Erişme başlıklı makaleye göz atın.
Projeden simge silme
Projeden simge kaldırmak için:
- Proje penceresinde Android görünümü.
- Başlatıcı simgesi için res/mipmap klasörünü genişletin veya res/drawable klasöründe görüntülenebilir.
- Silmek istediğiniz simgenin adını içeren bir alt klasörü bulun.
- Klasörü seçin ve Delete tuşuna basın.
- İsteğe bağlı olarak simgenin projede nerede kullanıldığını bulmak için seçenekleri belirleyin ve Tamam.
- Derle'yi seçin > Temiz Proje.
- Gerekirse, gösterir.
Bu klasörde farklı yoğunluklarda simge bulunuyor.
Alternatif olarak Düzenle'yi seçin > Sil. İsterseniz dosyasını açın ve Sil'i seçin.
Güvenli Silme iletişim kutusu görünür.
Android Studio, dosyaları projeden ve Drive'dan siler. Ancak, bir tarih aralığı için dosyaların kullanıldığı ve bazı kullanımların tespit edildiği yerler için bunları görüntüleyebilir ve bu reklamların silinip silinmeyeceğine karar verir. Aşağıdaki işlemleri yapabilmek için bu referansları silmeniz veya değiştirmeniz gerekir: derlemenizi öneririz.
Android Studio, silinen resim kaynağına karşılık gelen oluşturulmuş resim dosyalarını kaldırır. Bunları projeden ve sürücüden kaldırır.
Android Studio, kodunuzda bu hataları vurgular. Tüm referansları kaldırdığınızda, sonra projenizi başarıyla yeniden derleyebilirsiniz.

