Android'deki stiller ve temalar, uygulama tasarımınızın ayrıntılarını web tasarımındaki stil sayfalarına benzer şekilde kullanıcı arayüzü yapısından ve davranışından ayırmanıza olanak tanır.
Stil, tek bir View öğesinin görünümünü belirten bir özellikler koleksiyonudur. Stiller, yazı tipi rengi, yazı tipi boyutu, arka plan rengi gibi özellikleri belirtebilir.
Tema, yalnızca tek bir görünüm için değil, bir uygulamanın, etkinliğin veya görünüm hiyerarşisinin tamamı için geçerli olan bir özellikler koleksiyonudur. Bir tema uyguladığınızda, uygulamadaki veya etkinlikteki her görünüm, temanın desteklediği tüm özellikleri uygular. Temalar, durum çubuğu ve pencere arka planı gibi görünüm dışı öğelere de stil uygulayabilir.
Stiller ve temalar, res/values/ içinde stil kaynak dosyası olarak tanımlanır. Bu dosya genellikle styles.xml olarak adlandırılır.

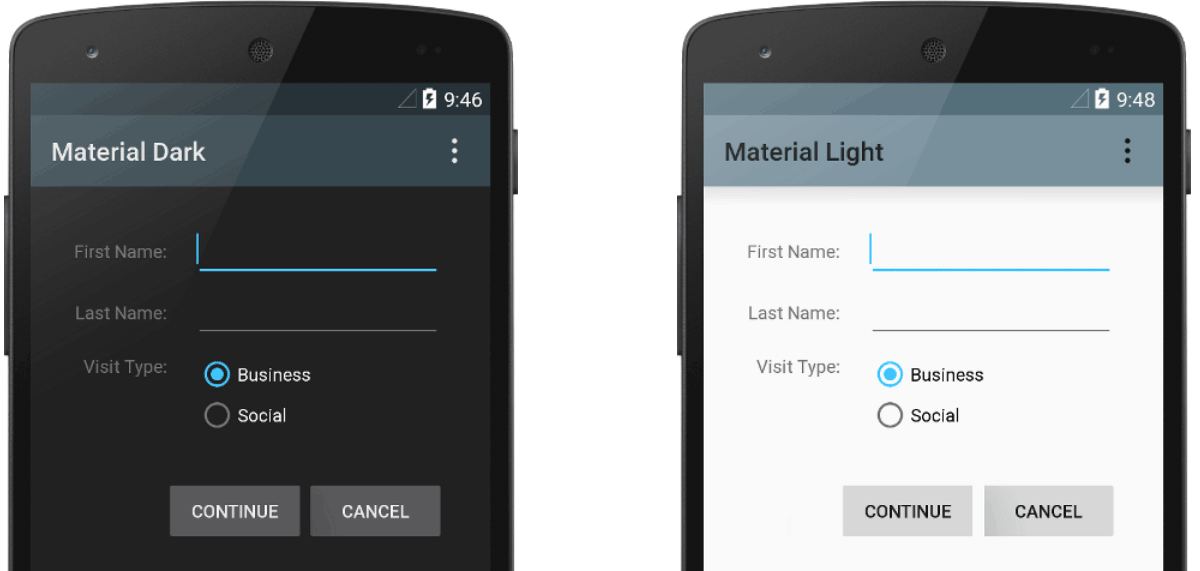
Şekil 1. Aynı etkinliğe uygulanan iki tema:
Theme.AppCompat (sol) ve Theme.AppCompat.Light (sağ).
Temalar ve stiller
Temalar ve stiller birçok benzerliğe sahip olsa da farklı amaçlarla kullanılır. Temalar ve stiller aynı temel yapıya sahiptir: Özellikleri kaynaklarla eşleyen bir anahtar/değer çifti.
Stil, belirli bir görünüm türünün özelliklerini belirtir. Örneğin, bir stil, düğmenin özelliklerini belirtebilir. Bir stilde belirttiğiniz her özellik, düzen dosyasında ayarlayabileceğiniz bir özelliktir. Tüm özellikleri bir stilde ayıklamak, bu özelliklerin birden fazla widget'ta kullanılmasını ve yönetilmesini kolaylaştırır.
Tema, stiller, düzenler, widget'lar vb. tarafından referans verilebilen adlandırılmış kaynakların bir koleksiyonunu tanımlar. Temalar, Android kaynaklarına colorPrimary gibi semantik adlar atar.
Stiller ve temalar birlikte çalışacak şekilde tasarlanmıştır. Örneğin, bir düğmenin bir kısmının colorPrimary, diğer kısmının ise colorSecondary olmasını belirten bir stiliniz olabilir. Bu renklerin asıl tanımları temada sağlanır. Cihaz gece moduna geçtiğinde uygulamanız "açık" temasından "koyu" temasına geçebilir ve tüm kaynak adlarının değerlerini değiştirebilir. Stiller, belirli renk tanımları yerine anlamsal adları kullandığından stilleri değiştirmeniz gerekmez.
Temaların ve stillerin birlikte nasıl çalıştığı hakkında daha fazla bilgi için Android styling: themes vs styles (Android stili: temalar ve stiller) başlıklı blog yayınını inceleyin.
Stil oluşturma ve uygulama
Yeni bir stil oluşturmak için projenizin res/values/styles.xml dosyasını açın. Oluşturmak istediğiniz her stil için şu adımları uygulayın:
- Stili benzersiz şekilde tanımlayan bir ada sahip
<style>öğesi ekleyin. - Tanımlamak istediğiniz her stil özelliği için bir
<item>öğesi ekleyin. Her öğedekiname, düzeninizde XML özelliği olarak kullandığınız bir özelliği belirtir.<item>öğesindeki değer, söz konusu özelliğin değeridir.
Örneğin, aşağıdaki stili tanımladığınızı varsayalım:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
Stili bir görünüme aşağıdaki şekilde uygulayabilirsiniz:
<TextView style="@style/GreenText" ... />
Stilde belirtilen her özellik, görünüm tarafından kabul ediliyorsa bu görünüme uygulanır. Görünüm, kabul etmediği tüm özellikleri yok sayar.
Ancak, stilleri tek tek görünümlere uygulamak yerine, bu kılavuzun başka bir bölümünde açıklandığı gibi, genellikle tüm uygulamanız, etkinliğiniz veya görünüm koleksiyonunuz için temalar şeklinde uygularsınız.
Stili genişletme ve özelleştirme
Kendi stillerinizi oluştururken, platform kullanıcı arayüzü stilleriyle uyumluluğu korumak için her zaman çerçevedeki veya SupportLibrary'deki mevcut bir stili genişletin. Bir stili genişletmek için parent özelliğiyle genişletmek istediğiniz stili belirtin. Daha sonra devralınan stil özelliklerini geçersiz kılabilir ve yenilerini ekleyebilirsiniz.
Örneğin, Android platformunun varsayılan metin görünümünü devralabilir ve aşağıdaki gibi değiştirebilirsiniz:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
Ancak, temel uygulama stillerinizi her zaman Android Destek Kitaplığı'ndan devralın. Destek kitaplığındaki stiller, her stili her sürümde bulunan kullanıcı arayüzü özelliklerine göre optimize ederek uyumluluk sağlar. Destek kitaplığı stilleri genellikle platformdaki stile benzer bir ada sahiptir ancak AppCompat içerir.
Stilleri bir kitaplıktan veya kendi projenizden devralmak için üst stil adını önceki örnekte gösterilen @android:style/ kısmı olmadan bildirin. Örneğin,
aşağıdaki örnekte metin görünümü stilleri Destek Kitaplığı'ndan devralınır:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
Ayrıca, parent özelliğini kullanmak yerine bir stilin adını nokta gösterimiyle genişleterek platformdan gelenler hariç stilleri devralabilirsiniz. Yani, stilinizin adının başına, devirli ayırarak devralmak istediğiniz stilin adını ekleyin. Genellikle bunu yalnızca kendi stillerinizi genişletirken yaparsınız, diğer kitaplıklardaki stiller için yapmazsınız. Örneğin,
aşağıdaki stil, önceki örnekteki GreenText öğesinden tüm stilleri devralır
ve ardından metin boyutunu artırır:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
Daha fazla ad ekleyerek bu şekilde istediğiniz kadar stil devralmaya devam edebilirsiniz.
Hangi özellikleri <item> etiketiyle bildirebileceğinizi öğrenmek için çeşitli sınıf referanslarındaki "XML özellikleri" tablosuna bakın. Tüm görünümler temel View sınıfındaki XML özelliklerini destekler ve birçok görünüm kendi özel özelliklerini ekler. Örneğin, TextView XML özellikleri, EditText widget'ı gibi giriş alan bir metin görünümüne uygulayabileceğiniz android:inputType özelliğini içerir.
Stili tema olarak uygulama
Stil oluşturma yöntemiyle tema oluşturabilirsiniz. Aradaki fark, uygulama şeklinizdir:
Bir görünümde style özelliğiyle stil uygulamak yerine, AndroidManifest.xml dosyasındaki <application> etiketi veya <activity> etiketiyle android:theme özelliğini kullanarak tema uygularsınız.
Örneğin, Android Destek Kitaplığı'nın Material Design "koyu" temasını uygulamanın tamamına şu şekilde uygulayabilirsiniz:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
"Açık" temayı yalnızca bir etkinliğe uygulamak için:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
Uygulamadaki veya etkinlikteki her görünüm, verilen temada tanımlanan ve desteklediği stilleri uygular. Bir görünüm, stilde belirtilen özelliklerin yalnızca bir kısmını destekliyorsa yalnızca bu özellikleri uygular ve desteklemediği özellikleri yoksayar.
Android 5.0 (API düzeyi 21) ve Android Destek Kitaplığı v22.1'den itibaren, düzen dosyanızdaki bir görünüm için android:theme özelliğini de belirtebilirsiniz. Bu, söz konusu görünümün ve tüm alt görünümlerin temasını değiştirir. Bu özellik, arayüzünüzün belirli bir bölümündeki tema renk paletlerini değiştirmek için kullanışlıdır.
Önceki örneklerde, Android Destek Kitaplığı tarafından sağlanan Theme.AppCompat gibi bir temanın nasıl uygulanacağı gösterilmektedir. Ancak genellikle temayı uygulamanızın markasına uyacak şekilde özelleştirmek istersiniz. Bunu yapmanın en iyi yolu, bu stilleri Destek Kitaplığı'ndan genişletmek ve aşağıdaki bölümde açıklandığı gibi bazı özellikleri geçersiz kılmaktır.
Stil hiyerarşisi
Android, Android uygulamanızda özellikleri ayarlamak için çeşitli yöntemler sunar. Örneğin, özellikleri doğrudan bir düzende ayarlayabilir, bir görünüme stil uygulayabilir, bir düzene tema uygulayabilir ve hatta özellikleri programatik olarak ayarlayabilirsiniz.
Uygulamanızın stilini seçerken Android'in stil hiyerarşisini göz önünde bulundurun. Genel olarak, tutarlılık için mümkün olduğunca çok tema ve stil kullanın. Aynı özellikleri birden fazla yerde belirtirseniz hangi özelliklerin uygulanacağını aşağıdaki liste belirler. Liste, en yüksek öncelikten en düşüğe doğru sıralanır.
TextViewöğelerinden türetilmiş sınıflara metin aralıklarını kullanarak karakter veya paragraf düzeyinde stil uygulama.- Özellikleri programatik olarak uygulama.
- Tek tek özellikleri doğrudan bir görünüme uygulama.
- Görünüme stil uygulama
- Varsayılan stil.
- Bir görünüm koleksiyonuna, etkinliğe veya uygulamanızın tamamına tema uygulama
- Belirli bir görünümle ilgili stil uygulama (ör.
TextAppearanceüzerindeTextViewayarlama).

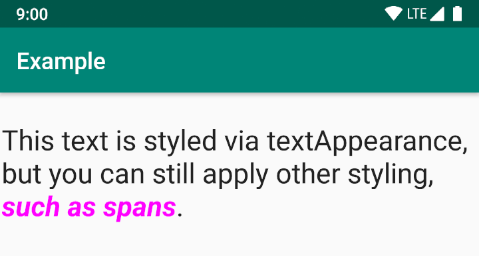
Şekil 2. span stilini, textAppearance stili geçersiz kılar.
TextAppearance
Stillerle ilgili bir sınırlama, View öğesine yalnızca bir stil uygulayabilmenizdir. Ancak bir TextView içinde, aşağıdaki örnekte gösterildiği gibi, stile benzer şekilde çalışan bir TextAppearance özelliği de belirtebilirsiniz:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance, metne özgü stil tanımlamanıza olanak tanırken View stilini diğer kullanımlar için kullanılabilir durumda bırakır. Ancak, herhangi bir metin özelliğini doğrudan View üzerinde veya bir stilde tanımlarsanız bu değerlerin TextAppearance değerlerini geçersiz kılacağını unutmayın.
TextAppearance, TextView tarafından sunulan stil özelliklerinin bir alt kümesini destekler. Özelliklerin tam listesi için TextAppearance bölümüne bakın.
Dahil edilmeyen bazı yaygın TextView özellikleri şunlardır: lineHeight[Multiplier|Extra], lines, breakStrategy ve hyphenationFrequency.
TextAppearance paragraf düzeyinde değil, karakter düzeyinde çalıştığı için tüm düzeni etkileyen özellikler desteklenmez.
Varsayılan temayı özelleştirme
Android Studio ile proje oluşturduğunuzda, projenizin styles.xml dosyasında tanımlandığı gibi varsayılan olarak uygulamanıza bir Materyal Tasarım teması uygulanır. Bu AppThemestil
Support Library'deki bir temayı genişletir ve uygulama çubuğu ile kayan işlem düğmesi gibi temel kullanıcı arayüzü öğeleri tarafından kullanılan renk özelliklerinin geçersiz kılınmasını içerir (kullanılıyorsa). Bu nedenle, sağlanan renkleri güncelleyerek uygulamanızın renk tasarımını hızlıca özelleştirebilirsiniz.
Örneğin, styles.xml dosyanız şu şekilde görünüyor:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Stil değerleri aslında projenin res/values/colors.xml dosyasında tanımlanan diğer renk kaynaklarına yapılan referanslardır. Renkleri değiştirmek için düzenleyeceğiniz dosya budur.
Dinamik renk ve ek özel renklerle kullanıcı deneyimini iyileştirmek için Materyal Tasarım'da Renk Genel Bakış bölümüne bakın.
Renklerinizi öğrendikten sonra res/values/colors.xml içindeki değerleri güncelleyin:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
Ardından, istediğiniz diğer stilleri geçersiz kılabilirsiniz. Örneğin, etkinliğin arka plan rengini aşağıdaki gibi değiştirebilirsiniz:
<style name="AppTheme" parent="Theme.AppCompat.Light>.DarkActionBa<r" ... item name=">android:windowBackground&<quot;>@<color/>activityBackground/item /style
Temanızda kullanabileceğiniz özelliklerin listesi için R.styleable.Theme adresindeki özellik tablosuna bakın. Düzeninizdeki görünümler için stil eklerken, görünüm sınıfı referanslarındaki "XML özellikleri" tablosuna bakarak da özellikleri bulabilirsiniz. Örneğin, tüm görünümler temel View sınıfındaki XML özelliklerini destekler.
Çoğu özellik belirli görünüm türlerine uygulanır. Bazı özellikler ise tüm görünümlere uygulanır. Ancak,
R.styleable.Theme bölümünde listelenen bazı tema özellikleri,
düzendeki görünümler için değil,
etkinlik penceresi için geçerlidir. Örneğin, windowBackground pencere arka planını değiştirir ve windowEnterTransition etkinlik başladığında kullanılacak bir geçiş animasyonu tanımlar. Daha fazla bilgi için Animasyon kullanarak işlem başlatma başlıklı makaleyi inceleyin.
Android Destek Kitaplığı, Theme.AppCompat öğesinden genişletilmiş temanızı özelleştirmek için kullanabileceğiniz başka özellikler de sağlar. Örneğin, önceki örnekte gösterilen colorPrimary özelliği. Bu dosyalar en iyi kitaplığın attrs.xml dosyasında görüntülenir.
Ayrıca, önceki örnekte gösterilenler yerine genişletmek isteyebileceğiniz, Destek Kitaplığı'nda bulunan farklı temalar da vardır. Kullanılabilir temaları görmek için en iyi yer kitaplığın themes.xml dosyasıdır.
Sürüme özgü stiller ekleme
Android'in yeni bir sürümünde kullanmak istediğiniz tema özellikleri eklenirse eski sürümlerle uyumluluğu koruyarak bu özellikleri temanıza ekleyebilirsiniz. Tek ihtiyacınız olan, styles.xml dizininde kaydedilmiş başka bir values dosyasıdır. Bu dosya, kaynak sürümü
nitelendiricisini içermelidir:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
values/styles.xml dosyasındaki stiller tüm sürümlerde kullanılabildiğinden, values-v21/styles.xml'deki temalarınız bu stilleri devralabilir. Bu, "temel" bir temayla başlayıp ardından sürümünüze özel stillerle genişleterek stilleri yinelemekten kaçınabileceğiniz anlamına gelir.
Örneğin, Android 5.0 (API düzeyi 21) ve sonraki sürümlerde pencere geçişlerini bildirmek için yeni özellikler kullanmanız gerekir. Bu nedenle, res/values/styles.xml içindeki temel temanız şu şekilde görünebilir:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light>.DarkActi<onBar" item> name="colorPr<imary>"@co<lor/primaryColor/item > item name="color<Prima>ryDark&qu<ot;@color/primaryTextCo>lor/item item< name>=&quo<t;colo>rAccen<t"@color/secondaryColor/item /style !-- Declare the theme nam>e tha<t's actually applied in the manifest file>.< -- st>yle name="AppTheme" parent="BaseAppTheme" / /resources
Ardından, sürümle ilgili stilleri res/values-v21/styles.xml içine aşağıdaki şekilde ekleyin:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent=&quo>t;BaseApp<Theme" item name="android:w>indo<wActi>vityTrans<itions"true/item item name=&>quot;android:windowEnterTransit<ion&q>uot;@andr<oid:transition/slide_right/item >item name="android:window<ExitT>ransi<tion&q>u<ot;@androi>d:transition/slide_left/item /style /resources
Artık manifest dosyanızda AppTheme uygulayabilirsiniz. Sistem, her sistem sürümü için kullanılabilen stilleri seçer.
Farklı cihazlar için alternatif kaynaklar kullanma hakkında daha fazla bilgi edinmek için Alternatif kaynaklar sağlama başlıklı makaleyi inceleyin.
Widget stillerini özelleştirme
Çerçevedeki ve Destek Kitaplığı'ndaki her widget'ın varsayılan bir stili vardır. Örneğin, Support Library'deki bir temayı kullanarak uygulamanızı stilize ettiğinizde Button örneği Widget.AppCompat.Button stili kullanılarak stilize edilir. Bir düğmeye farklı bir widget stili uygulamak istiyorsanız bunu düzen dosyanızdaki style özelliğiyle yapabilirsiniz. Örneğin, aşağıdakiler kitaplığın kenarlıksız düğme stilini uygular:
<Button style="@style/Widget.AppCompat.Button.Borderless"> ... /
Bu stili tüm düğmelere uygulamak istiyorsanız temanızın buttonStyle bölümünde aşağıdaki gibi tanımlayabilirsiniz:
<style name="AppTheme" parent="Theme.AppCompat.Light>.Dark<ActionBar" ite>m name="buttonStyle"@style/Widg<et.Ap>pCompat.B<utton.>Borderless/item ... /style
Ayrıca, diğer stilleri genişletir gibi widget stillerini de genişletebilir, ardından özel widget stilinizi düzeninize veya temanıza uygulayabilirsiniz.
Ek kaynaklar
Temalar ve stiller hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara göz atın:
Blog yayınları
- Android'de stil oluşturma: temalar ve stiller
- Android stil oluşturma: ortak tema özellikleri
- Android stil oluşturma: tema özelliklerini tercih etme