Aplikacje na Androida odgrywają ważną rolę w definiowaniu nowoczesnego sposobu korzystania z komputera na dużych ekranach. Samo uruchomienie aplikacji mobilnej na Chromebooku nie zapewnia jednak użytkownikom najlepszych wrażeń.
Na tej stronie znajdziesz kilka sposobów na dostosowanie działania aplikacji do laptopów i urządzeń konwertowalnych. Zapoznaj się z naszą pełną listą testów, aby dowiedzieć się więcej o testowaniu zgodności aplikacji z tymi urządzeniami.
Korzystanie z obsługi trybu wielu okien o dowolnym rozmiarze
Wdrożenie aplikacji na Androida w ChromeOS obejmuje podstawową obsługę wielu okien. Zamiast zawsze zajmować cały ekran, Android renderuje aplikacje na ChromeOS w kontenerach okien o dowolnym kształcie, co jest bardziej odpowiednie w przypadku tych urządzeń.
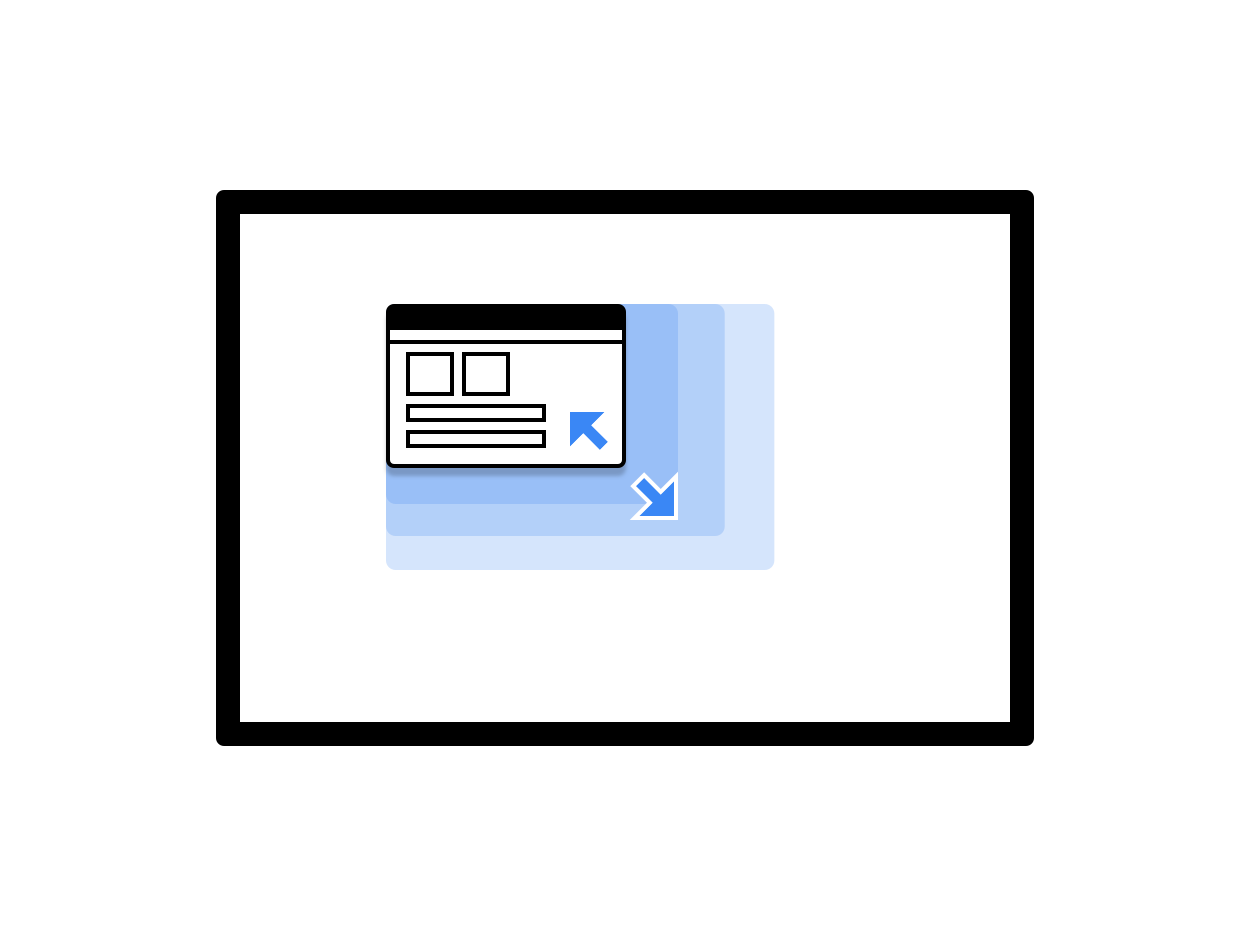
Użytkownicy mogą zmieniać rozmiar okna zawierającego aplikację na Androida, jak pokazano na ilustracji 1. Aby mieć pewność, że okna o dowolnym kształcie zmieniają rozmiar płynnie i wyświetlają użytkownikowi całą zawartość, przeczytaj wskazówki w sekcji Zarządzanie oknami.

Rysunek 1. okno aplikacji, którego rozmiar można zmieniać;
Aby zwiększyć wygodę użytkowników korzystających z Twojej aplikacji w ChromeOS, postępuj zgodnie z tymi sprawdzonymi metodami:
- Prawidłowo obsługuj cykl życia aktywności w trybie wielu okien i dbaj o to, aby interfejs był aktualizowany nawet wtedy, gdy aplikacja nie jest oknem na pierwszym planie.
- Sprawdź, czy aplikacja odpowiednio dostosowuje układ, gdy użytkownik zmienia rozmiar okna.
- Dostosuj początkowe wymiary okna aplikacji, określając jego rozmiar po uruchomieniu.
- Pamiętaj, że orientacja głównej aktywności aplikacji wpływa na wszystkie jej okna.
Dostosowywanie koloru górnego paska
ChromeOS używa motywu aplikacji do kolorowania paska u góry aplikacji, który pojawia się, gdy użytkownicy przytrzymują elementy sterujące oknem i przycisk Wstecz. Aby aplikacja wyglądała profesjonalnie i była dostosowana do ChromeOS, zdefiniuj wartości colorPrimary i w miarę możliwości colorPrimaryDark w motywie aplikacji.
colorPrimaryDark służy do kolorowania górnego paska. Jeśli zdefiniowano tylko kolor colorPrimary, ChromeOS użyje jego ciemniejszej wersji na pasku u góry. Więcej informacji znajdziesz w artykule Style i motywy.
obsługiwać klawiaturę, trackpada i mysz;
Wszystkie Chromebooki mają klawiaturę fizyczną i touchpad, a niektóre także ekran dotykowy. Niektóre urządzenia można przekształcić z laptopa w tablet.
W aplikacjach na ChromeOS obsługuj dane wejściowe z myszy, trackpada i klawiatury, aby można było korzystać z aplikacji bez ekranu dotykowego. Wiele aplikacji obsługuje już mysz i trackpad bez konieczności wykonywania dodatkowych czynności. Najlepiej jednak dostosować działanie aplikacji do myszy oraz obsługiwać i rozróżniać dane wejściowe z myszy i dane wejściowe dotykowe.
Upewnij się, że:
- Wszystkie elementy docelowe można kliknąć myszą.
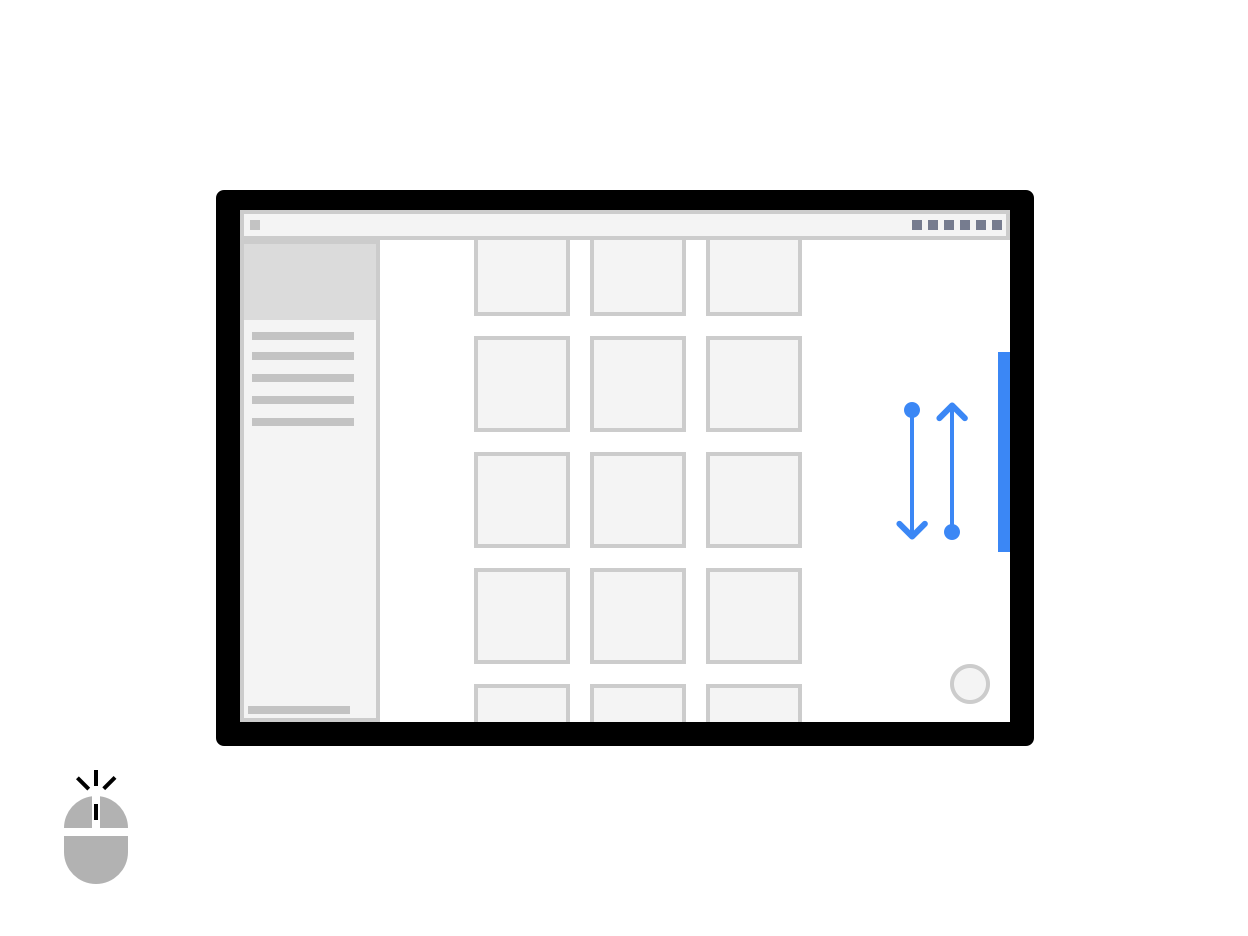
- Wszystkie powierzchnie przewijane dotykiem przewijają się w zdarzeniach kółka myszy, jak pokazano na rysunku 2.
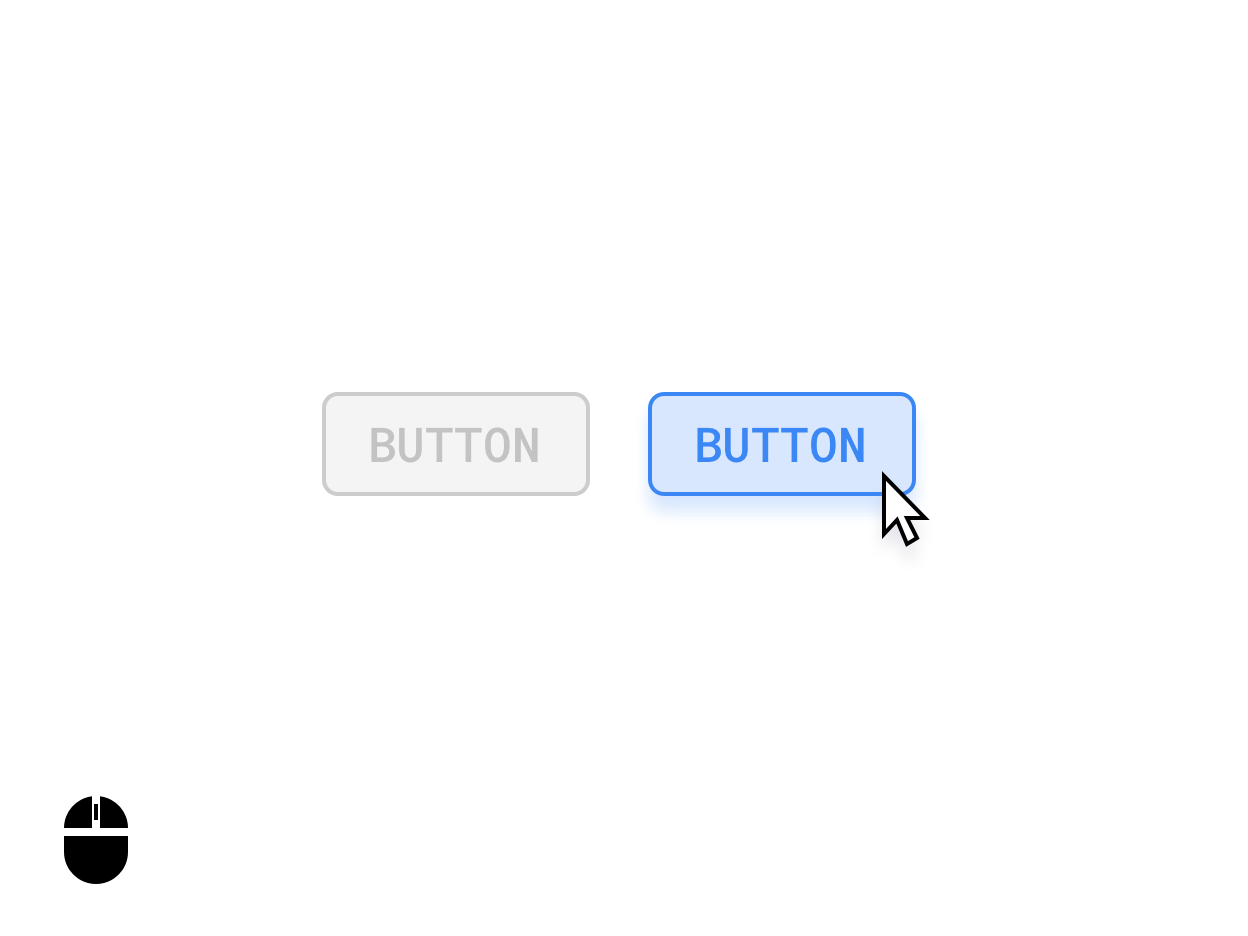
- Stany najechania są wdrażane z dużą rozwagą, aby ułatwić użytkownikowi odkrywanie interfejsu bez przytłaczania go informacjami, jak pokazano na ilustracji 3.

Rysunek 2. Przewijanie za pomocą kółka myszy.

Rysunek 3. Stany najechania kursorem przycisku.
W odpowiednich przypadkach rozróżniaj dane wejściowe z myszy i dane wejściowe dotykowe. Na przykład naciśnięcie i przytrzymanie elementu może spowodować wyświetlenie interfejsu wielokrotnego wyboru, a kliknięcie tego samego elementu prawym przyciskiem myszy może spowodować wyświetlenie menu opcji.
Niestandardowe kursory
Dostosuj kursory myszy w aplikacji, aby wskazywać użytkownikom, jak mogą wchodzić w interakcje z elementami interfejsu.
Możesz ustawić odpowiedni PointerIcon do użycia, gdy użytkownicy wchodzą w interakcję z elementem, stosując modyfikator
pointerHoverIcon.
W aplikacjach wyświetlaj wszystkie te elementy:
- Wskaźniki w kształcie litery I do zaznaczania tekstu
- Uchwyty zmiany rozmiaru na krawędziach warstwy, której rozmiar można zmienić
- Wskaźniki otwartej i zamkniętej dłoni w przypadku treści, które można przesuwać lub przeciągać za pomocą gestu kliknięcia i przeciągnięcia.
- Wskaźniki przetwarzania
Klasa PointerIcon udostępnia stałe, których możesz używać do implementowania niestandardowych kursorów.
Skróty klawiszowe i nawigacja
Każdy Chromebook ma fizyczną klawiaturę, więc udostępnij skróty klawiszowe, aby zwiększyć produktywność użytkowników. Jeśli na przykład aplikacja obsługuje drukowanie, możesz użyć kombinacji Control+P, aby otworzyć okno drukowania.
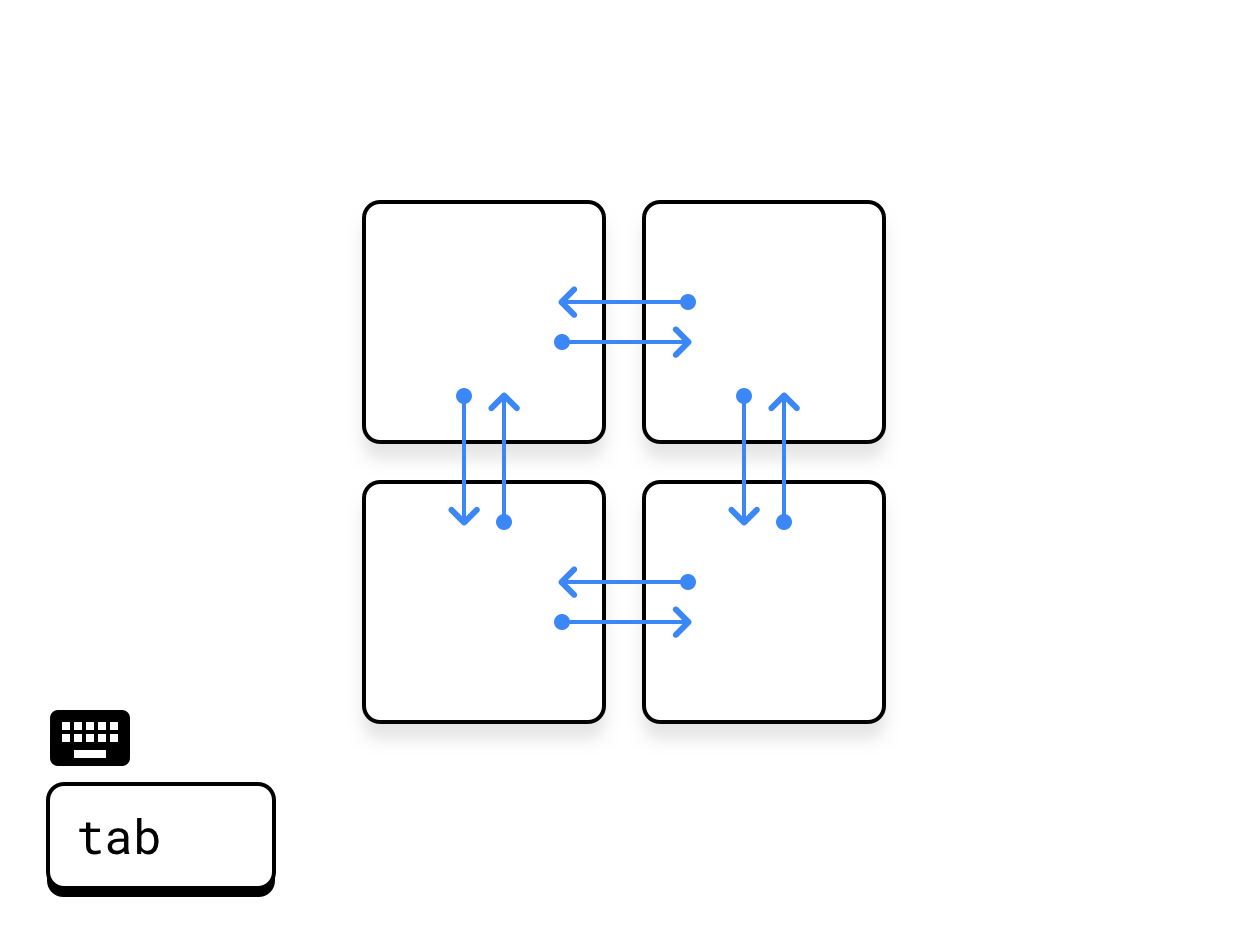
Podobnie obsługuj wszystkie ważne elementy interfejsu za pomocą nawigacji za pomocą klawisza Tab. Jest to szczególnie ważne w przypadku ułatwień dostępu. Aby spełniać standardy ułatwień dostępu, wszystkie elementy interfejsu muszą mieć wyraźne i zgodne z wymaganiami dotyczącymi ułatwień dostępu stany zaznaczenia, jak pokazano na ilustracjach poniżej:

Rysunek 4. Tabulacja poprzeczna.

Rysunek 5. Zastąpienie gestu przesuwania elementem sterującym, który pojawia się po najechaniu kursorem.
Zadbaj o to, aby podstawowe funkcje ukryte pod interakcjami dotykowymi, takimi jak naciśnięcie i przytrzymanie, przesunięcie lub inne gesty wielodotykowe, miały alternatywne rozwiązania na klawiaturze lub myszy. Przykładowym rozwiązaniem jest udostępnienie przycisków, które pojawiają się w interfejsie po najechaniu na niego kursorem.
Więcej informacji o obsłudze klawiatury, trackpada i myszy znajdziesz w artykule Zgodność urządzeń wejściowych na dużych ekranach.
Dalsze ulepszanie wprowadzania danych przez użytkowników
Aby uzyskać funkcjonalność aplikacji na poziomie komputera, rozważ te sposoby wprowadzania danych, które zwiększają produktywność.
Menu kontekstowe
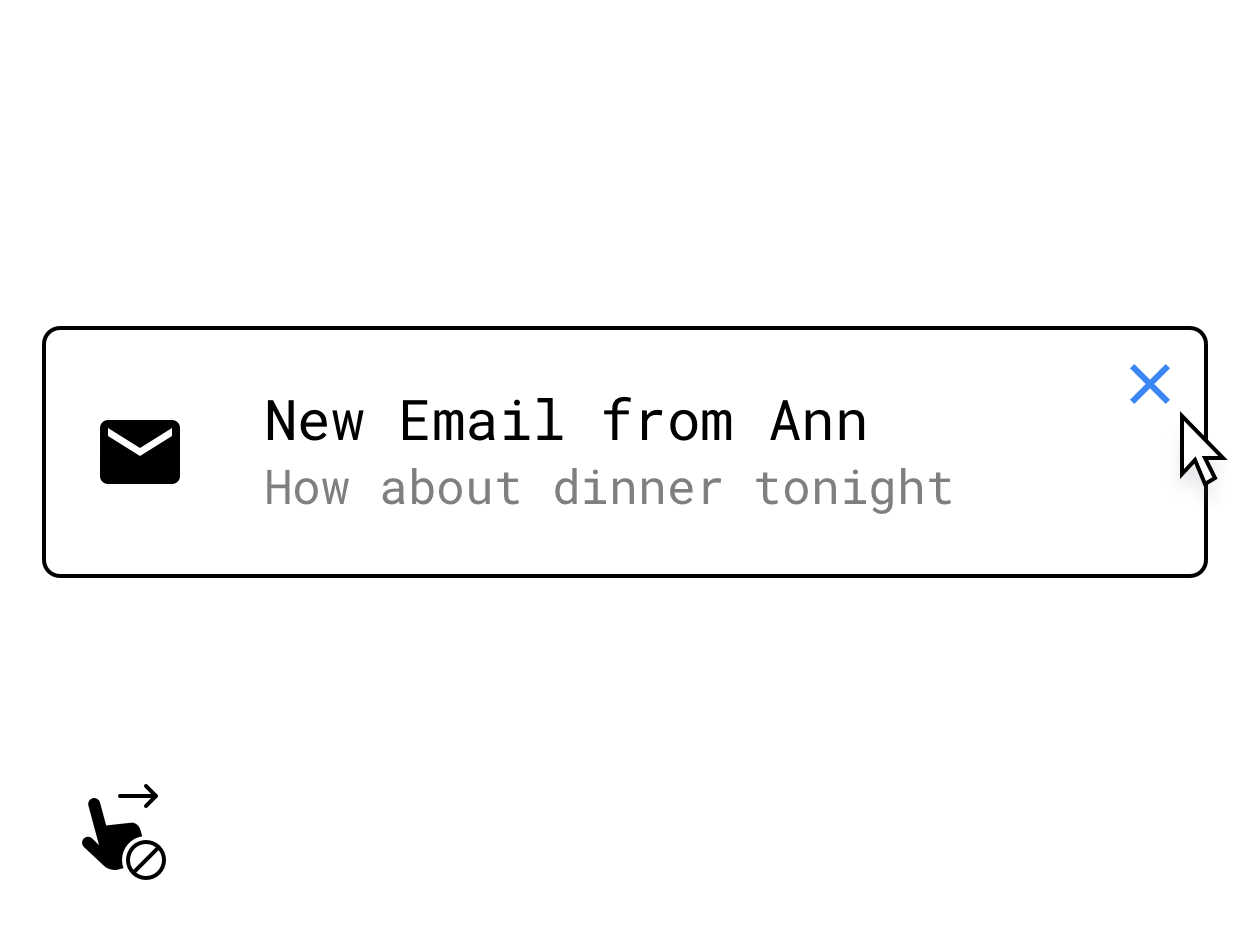
Menu kontekstowe na Androidzie, które są kolejnym akceleratorem przenoszącym użytkowników do funkcji aplikacji, można wywołać kliknięciem myszy lub drugiego przycisku trackpada albo dotknięciem i przytrzymaniem ekranu dotykowego:

Rysunek 6. menu kontekstowe wyświetlane po kliknięciu prawym przyciskiem myszy,
Przeciągnięcie
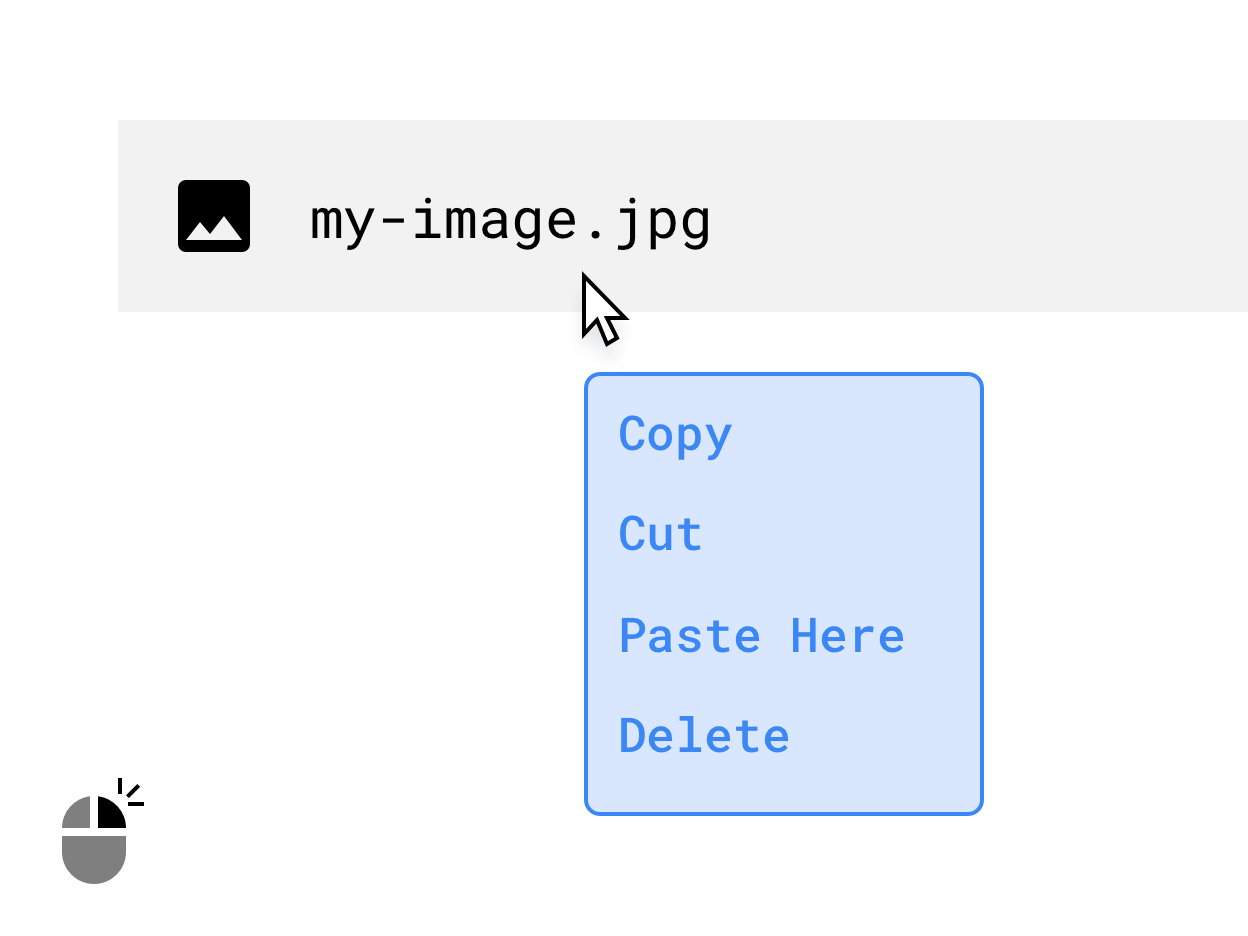
Tworzenie interakcji przeciągania, takich jak ta na poniższym rysunku, może zapewnić wydajne i intuicyjne funkcje zwiększające produktywność w aplikacji. Więcej informacji znajdziesz w sekcji Przeciąganie.

Rysunek 7. Przeciąganie i upuszczanie w interfejsie drzewa plików.
Obsługa rysika
Obsługa rysika jest kluczowa w przypadku aplikacji do rysowania i robienia notatek. Zapewnij lepszą obsługę Chromebooków i tabletów z rysikiem, wdrażając interakcje dostosowane do używania rysika.
Projektując interakcje z użyciem rysika, weź pod uwagę potencjalne różnice w sprzęcie. Omówienie interfejsów API rysika znajdziesz w artykule Zgodność danych wejściowych na dużych ekranach.
Przejście na elastyczne układy
Wykorzystuj w pełni dostępną przestrzeń ekranu, niezależnie od stanu wizualnego aplikacji (pełny ekran, tryb pionowy, tryb poziomy lub okno). Oto kilka przykładów dobrego wykorzystania przestrzeni:
- Wyświetl architekturę aplikacji.
- Ogranicz długość tekstu i rozmiar obrazu do maksymalnej szerokości.
- Lepiej wykorzystuj miejsce na pasku narzędzi aplikacji.
- Popraw rozmieszczenie elementów interfejsu, dostosowując aplikację do obsługi myszą zamiast kciukiem.
- Zoptymalizuj rozmiar filmów i obrazów, ustal maksymalną szerokość i wysokość wszystkich multimediów oraz zmaksymalizuj czytelność i łatwość skanowania.
- Używaj klas rozmiarów okien i układów paneli, aby wdrażać projektowanie adaptacyjne.
Pamiętaj też o tych kwestiach:
- Usuń lub zmniejsz znaczenie komponentów przewijanych w poziomie.
- Unikaj interfejsu modalnego na pełnym ekranie. W przypadku wszystkich działań o mniejszym znaczeniu używaj interfejsu wbudowanego, np. wskaźników postępu i alertów.
- Korzystaj z ulepszonych komponentów interfejsu, takich jak selektory czasu i daty, pola tekstowe i menu, które są przeznaczone do obsługi za pomocą myszy, klawiatury i na większych ekranach.
- W przypadku funkcji edycji o małym lub średnim zakresie używaj edycji bezpośredniej, dodatkowych kolumn lub interfejsu modalnego zamiast nowej aktywności.
- Usuwanie lub modyfikowanie pływających przycisków czynności (FAB) w celu ułatwienia nawigacji za pomocą klawiatury. Domyślnie przycisk FAB jest ostatnim elementem w kolejności tabulacji poprzecznej. Zamiast tego umieść go na początku, ponieważ jest to działanie główne, lub zastąp go innym, bardziej zaawansowanym elementem.

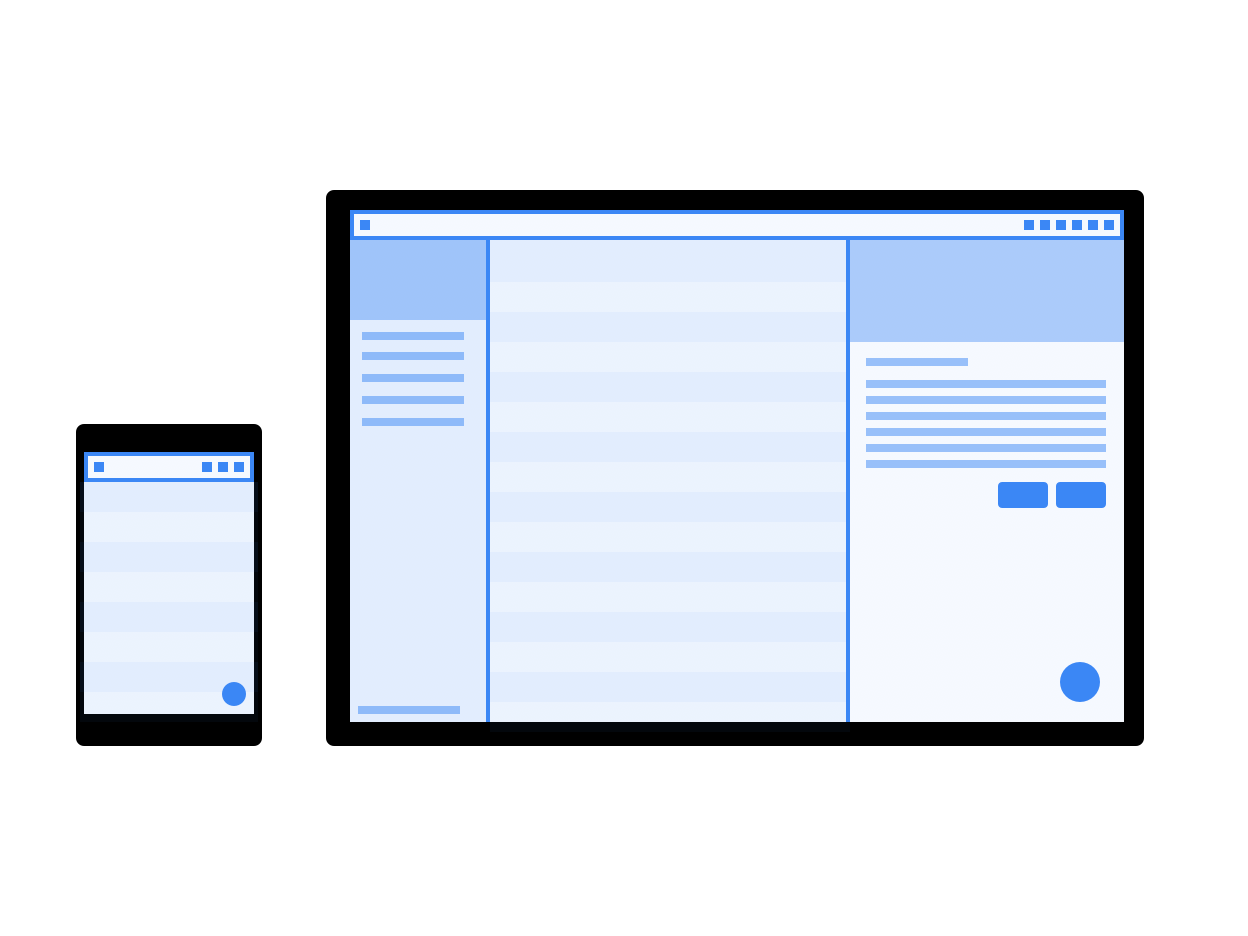
Rysunek 8. Makiety układu elastycznego na ekranie telefonu i komputera.
Zmienianie wzorców nawigacji
Systemowy przycisk Wstecz to wzorzec przeniesiony z urządzeń mobilnych z Androidem, który nie pasuje do kontekstu komputerów.
W miarę dostosowywania aplikacji do środowiska laptopa możesz zacząć stosować wzorzec nawigacji, w którym przycisk Wstecz nie jest tak istotny. Pozwól aplikacji zarządzać własnym stosem historii, udostępniając w interfejsie na dużym ekranie przyciski Wstecz, ścieżki nawigacyjne lub inne opcje wyjścia, takie jak przyciski Zamknij lub Anuluj.
Możesz określić, czy w oknie aplikacji ma się wyświetlać przycisk Wstecz, ustawiając preferencję w tagu
<activity>. Ustawienie true powoduje ukrycie przycisku Wstecz:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Rozwiązywanie problemów z obrazami podglądu z kamery
Problemy z kamerą mogą wystąpić, gdy aplikacja może działać tylko w orientacji pionowej, a użytkownik uruchamia ją na ekranie w orientacji poziomej. W takim przypadku podgląd lub zarejestrowany wynik mogą być nieprawidłowo obrócone.
Aby uprościć tworzenie aplikacji korzystających z aparatu, rozważ użycie biblioteki CameraX.
Więcej informacji znajdziesz w wyjaśnieniu problemów z podglądem z kamery.
Obsługa ustawień urządzenia
Rozważ następujące ustawienia urządzenia w przypadku aplikacji działających na ChromeOS.
Zmień głośność
Urządzenia z ChromeOS mają stałą głośność: aplikacje odtwarzające dźwięk mają własne elementy sterujące głośnością. Postępuj zgodnie z wytycznymi dotyczącymi pracy z urządzeniami o stałej głośności.
Zmiana jasności ekranu
Nie możesz dostosować jasności urządzenia w ChromeOS. Wywołania funkcji system settings i WindowManager.LayoutParams są ignorowane.
