
ConstraintLayout
2.1 のリリースに伴い、いくつかの機能が追加され、
折りたたみ式デバイス(SharedValues など)を管理する
ReactiveGuide。MotionLayout のアニメーションのサポートが強化されました。
共通の値
ConstraintLayout にランタイム値を挿入する新しいメカニズムを追加しました。
これはシステム全体の値に使用することを想定しており、
ConstraintLayout は値にアクセスできます。
折りたたみ式デバイスのコンテキストでは、このメカニズムを使用して 実行時に折り目の位置を指定できます。
Kotlin
ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold)
Java
ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold);
カスタム ヘルパーでは、共有された値にアクセスするには、 次の変更を行います。
Kotlin
val sharedValues: SharedValues = ConstraintLayout.getSharedValues() sharedValues.addListener(mAttributeId, this)
Java
SharedValues sharedValues = ConstraintLayout.getSharedValues(); sharedValues.addListener(mAttributeId, this);
FoldableExperiments の例をご覧ください。
使用して折りたたみの位置を取得する方法を
Jetpack WindowManager ライブラリとインジェクション
位置を ConstraintLayout に指定します。
Kotlin
inner class StateContainer : Consumer<WindowLayoutInfo> { override fun accept(newLayoutInfo: WindowLayoutInfo) { // Add views that represent display features for (displayFeature in newLayoutInfo.displayFeatures) { val foldFeature = displayFeature as? FoldingFeature if (foldFeature != null) { if (foldFeature.isSeparating && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL ) { // The foldable device is in tabletop mode val fold = foldPosition(motionLayout, foldFeature) ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold) } else { ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, 0); } } } } }
Java
class StateContainer implements Consumer<WindowLayoutInfo> { @Override public void accept(WindowLayoutInfo newLayoutInfo) { // Add views that represent display features for (DisplayFeature displayFeature : newLayoutInfo.getDisplayFeatures()) { if (displayFeature instanceof FoldingFeature) { FoldingFeature foldFeature = (FoldingFeature)displayFeature; if (foldFeature.isSeparating() && foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL ) { // The foldable device is in tabletop mode int fold = foldPosition(motionLayout, foldFeature); ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, fold); } else { ConstraintLayout.getSharedValues().fireNewValue(R.id.fold, 0); } } } } }
fireNewValue() は、最初のパラメータとして値を表す ID を受け取ります。
2 番目のパラメータとして注入する値。
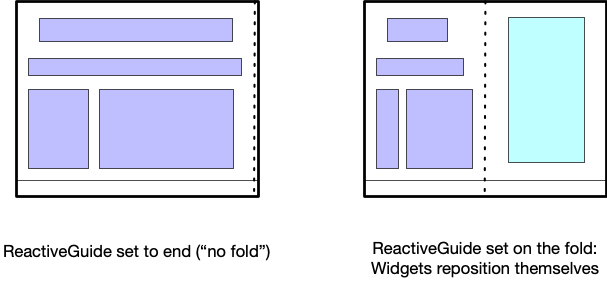
ReactiveGuide

レイアウト内の SharedValue を、
使用するのは、ReactiveGuide を使用することです。
使用できます。これにより、スタイルに従って水平または垂直のガイドラインが配置されます
をリンクしました(SharedValue)。
<androidx.constraintlayout.widget.ReactiveGuide
android:id="@+id/fold"
app:reactiveGuide_valueId="@id/fold"
android:orientation="horizontal" />
その後は、通常のガイドラインと同じように使用できます。
MotionLayout(折りたたみ式用)
2.1 の MotionLayout には、モーフィングに役立ついくつかの機能が追加されました。
折りたたみ式デバイスにとって特に有用なものです。
レイアウト間のアニメーション化を処理する必要があります。
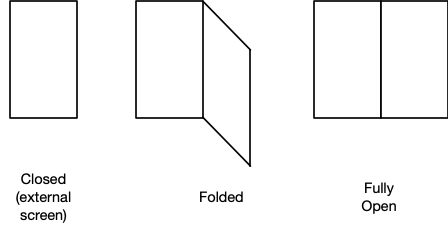
折りたたみ式デバイスで利用できるアプローチは 2 つあります。
- 実行時に現在のレイアウト(
ConstraintSet)を更新して、 折りたたみます。 - 希望する折りたたみ式の状態ごとに個別の
ConstraintSetを使用する サポート(closed、folded、またはfully open)。
ConstraintSet のアニメーション化
MotionLayout の関数 updateStateAnimate() は 2.1 で追加されました。
release:
Kotlin
fun updateStateAnimate(stateId: Int, set: ConstraintSet, duration: Int)
Java
void updateStateAnimate(int stateId, ConstraintSet set, int duration);
この関数は、特定のバケットを更新するときに、変更を自動的にアニメーション化します。
即時更新を行う代わりに ConstraintSet を使用します(
updateState(stateId, constraintset))。これにより
折りたたみ式デバイスの状態などの変化に応じて、最適な方法ですばやく操作できます。
MotionLayout 内の ReactiveGuide
ReactiveGuide は、
MotionLayout:
app:reactiveGuide_animateChange="true|false"app:reactiveGuide_applyToAllConstraintSets="true|false"
最初のものは、現在の ConstraintSet を変更し、変更をアニメーション化します。
自動的に適用されます。2 つ目の方法では、ReactiveGuide の新しい値を適用します。
MotionLayout 内のすべての ConstraintSet に対する位置。一般的なアプローチは、
折りたたみ式デバイスでは、折りたたみ位置を表す ReactiveGuide を使用します。
ReactiveGuide を基準として相対的にレイアウト要素を設定します。
複数の ConstraintSet を使用して折りたたみ式の状態を表す
現在の MotionLayout の状態を更新する代わりに、
UI で折りたたみ式デバイスをサポートするには、特定の状態(
closed、folded、fully open など)。

このシナリオでも、ReactiveGuide を使用して
折りたたみ式でも、より細かい制御が可能です(
現在の ConstraintSet を更新する際にアニメーション)
できます。
この方法の場合、DeviceState リスナーで、
MotionLayout を使用して、
MotionLayout.transitionToState(stateId)
メソッドを呼び出します。

