Widget'lar, kullanıcıların ana ekranlarını özelleştirmek için önemli bir bileşendir. Kullanıcılar, widget'ları kullanarak tek bir dokunuşla uygulama için kritik bir kullanıcı yolculuğu gerçekleştirebilir veya önemli güncellemelerin hızlı bir özetini alabilir. Kullanıcılar, widget'ları kendi tercihlerine göre özelleştirebilir.
Widget uyumluluğu yapılacaklar listeleri
Widget kalitesi, kullanıcıların uygulama içeriğiniz ve özelliklerinizle etkileşimini etkiler. Uyumluluk kontrol listeleri, widget'ınızın kalitesini değerlendirmenize yardımcı olacak ölçütleri tanımlar. Katmanlar şunları içerir:
3. Katman - Düşük kaliteli
Bu widget'lar minimum kalite standardını karşılamıyor ve kötü bir kullanıcı deneyimi sunuyor. Standart düzen, renk, keşif ve içerik ölçütlerini karşılamayan widget'lar düşük kaliteli olarak kabul edilir.
2. Katman - Standart
Bu widget'lar faydalı, kullanılabilir ve kaliteli bir deneyim sunar.Standart olarak kabul edilmek için widget'ın aşağıdaki düzen, renk, keşif ve içerik ölçütlerinin tümünü karşılaması gerekir.
1. Katman - Farklı
Bunlar, kişiselleştirilmiş hero deneyimleri sunan ve kullanıcıların benzersiz ve üretken ana ekranlar oluşturmasına yardımcı olan örnek widget'lardır.
3. KATMAN
Düşük kaliteli widget özellikleri
Widget'ınız aşağıdakilerden herhangi biriyle tanımlanabiliyorsa düşük kaliteli kabul edilir:
| Kategori | ID | Açıklama |
|---|---|---|
| Düzen | WL-1 | Widget, ana ekrana bırakıldığında başlatıcı ızgara tarafından belirlenen sınırları doldurmuyor. |
| WL-1.1 | Widget, ızgaranın en az 2 zıt kenarına değmiyor. Diğer bir deyişle, widget'ların hepsinin dikdörtgen olması gerekmez. Şeklin kenarları, ızgaranın en az 2 kenarına dokunduğu sürece özel şekillere sahip olabilirler. |
|
| Renk | WC-3 | Widget metin ve simge düğmelerinin renk kontrastı oranları, erişilebilirlik koşullarını karşılayacak düzeyde değil. |
| Discovery | WD-4.2 | Widget adı, widget tasarımına dahil edilmemiştir. |
| WD-4.3 | Widget'ın önizleme resmi yok. |
|
| İçerik | WT-3 | Widget içeriği sürekli olarak güncel değilse veya zamanında yayınlanmıyorsa |
| WT-3.1 | Kullanıcı widget'tan bir işlem tamamladıktan sonra widget güncellenmiyor. |
|
| WT-3.2 | Kullanıcı uygulama içinde ilgili bir işlemi tamamladıktan sonra widget güncellenmiyor. |
|
| WT-4 | Widget kullanıcı arayüzü çalışmıyor veya içerik kırpılmış. |
2. KATMAN
Standart widget koşulları
Bu temel kalite eşiğini karşılayan widget'lar standart olarak kabul edilir ancak öne çıkarılacak veya önerilecek vitrin widget'ları olarak kabul edilmez.
| Kategori | ID | Açıklama |
|---|---|---|
| Düzen | WL-1 | Widget, dikey veya yatay eksendeki diğer ana ekran öğeleriyle düzgün bir şekilde hizalanır ve gereksiz yer kaplamaz. |
| WL-1.2 | Tüm şekiller, ızgara sınırlarının en az 2 karşıt kenarına çarpmalıdır. |
|
| WL-4 | Boyutları değiştirilebiliyorsa widget'ların uygun bir minimum ve maksimum boyutu olmalıdır. |
|
| WL-4.1 | Widget'ın boyutunu değiştirmek yalnızca boş alan ekliyorsa maksimum boyut ayarlanmalıdır. |
|
| WL-4.2 | Widget'ınızın minimum boyutu, değer sunmaya ve dokunma hedefi koşullarını (48x48) karşılamaya devam etmelidir. |
|
| Discovery | WD-4 | Widget seçicide (statik öğe) widget'ın doğru önizlemeleri olmalıdır. |
| İçerik | WT-1 | Sıfır ve boş durumlar kasıtlı olarak kullanılır ve widget'ın değerini gösterir ve/veya widget yüklü olduğunda ancak kullanıcı henüz giriş yapmadığında bir harekete geçirici mesaj sağlar. |
| WT-2 | Verilerin kullanıcı arayüzünden daha sık yenilenmesi bekleniyorsa widget, kullanıcıların içeriği manuel olarak yenilemesine olanak tanır. |

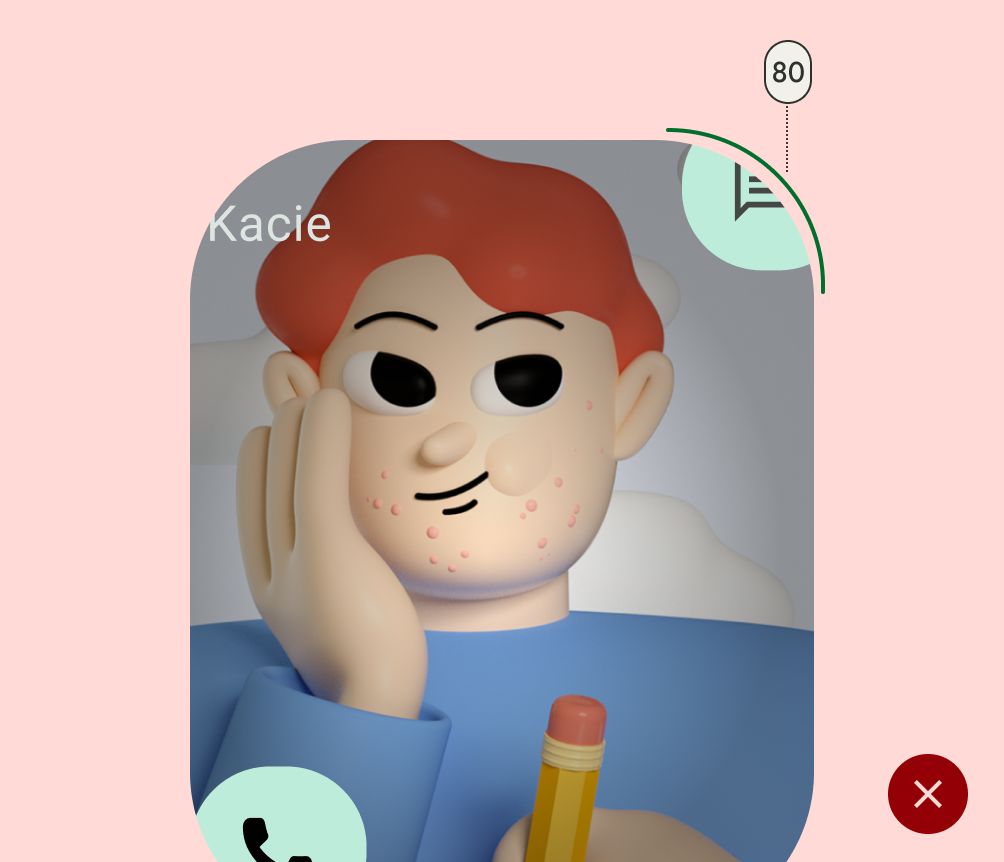
Yapılması gerekenler

Yapılmaması gerekenler

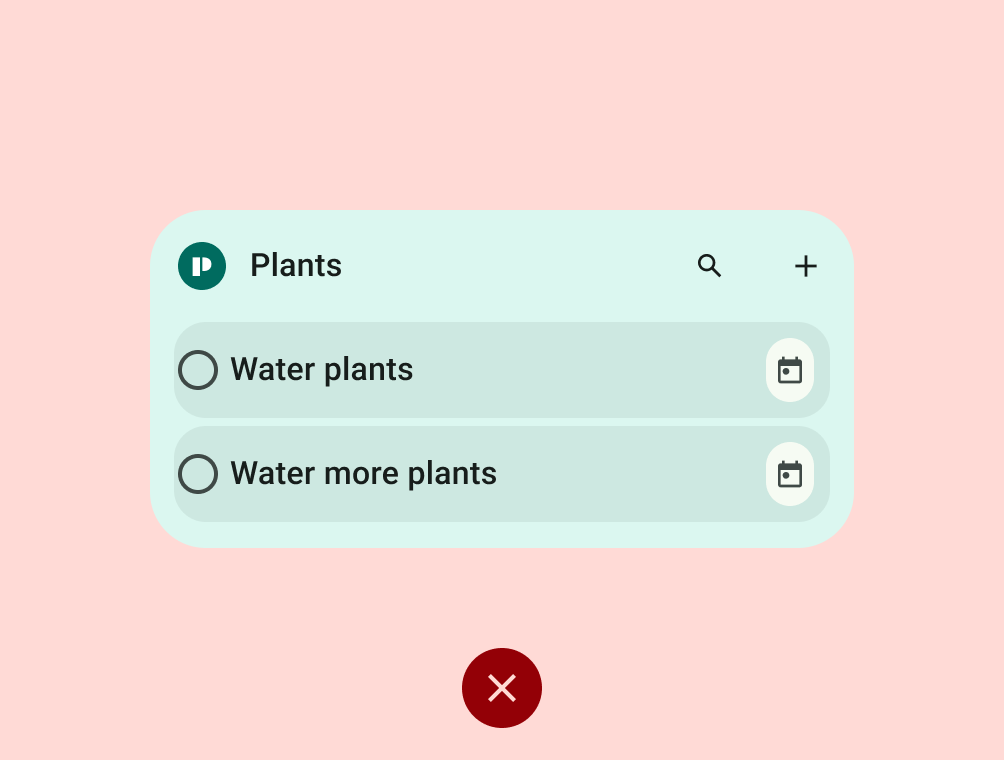
Yapılması gerekenler

Yapılmaması gerekenler
1. KATMAN
Farklı widget koşulları
Bu widget'lar, premium ana ekran özelleştirmelerini destekler ve kullanıcılara önerilir. Ayrıca, en iyi uygulama olarak geliştiricilere de sunulur. Farklı widget'lar, kullanıcılara benzersiz deneyimler sunar. Android, ekosisteme ilham vermek ve canlılık kazandırmak için bu widget'lardan yararlanır. Farklılaştırmaya yönelik tüm düzen, renk, keşif ve içerik ölçütlerini karşılamalıdır.
| Kategori | ID | Açıklama |
|---|---|---|
| Düzen | WL-1 | Widget, dikey veya yatay eksendeki diğer ana ekran öğeleriyle düzgün bir şekilde hizalanır ve gereksiz yer kaplamaz. |
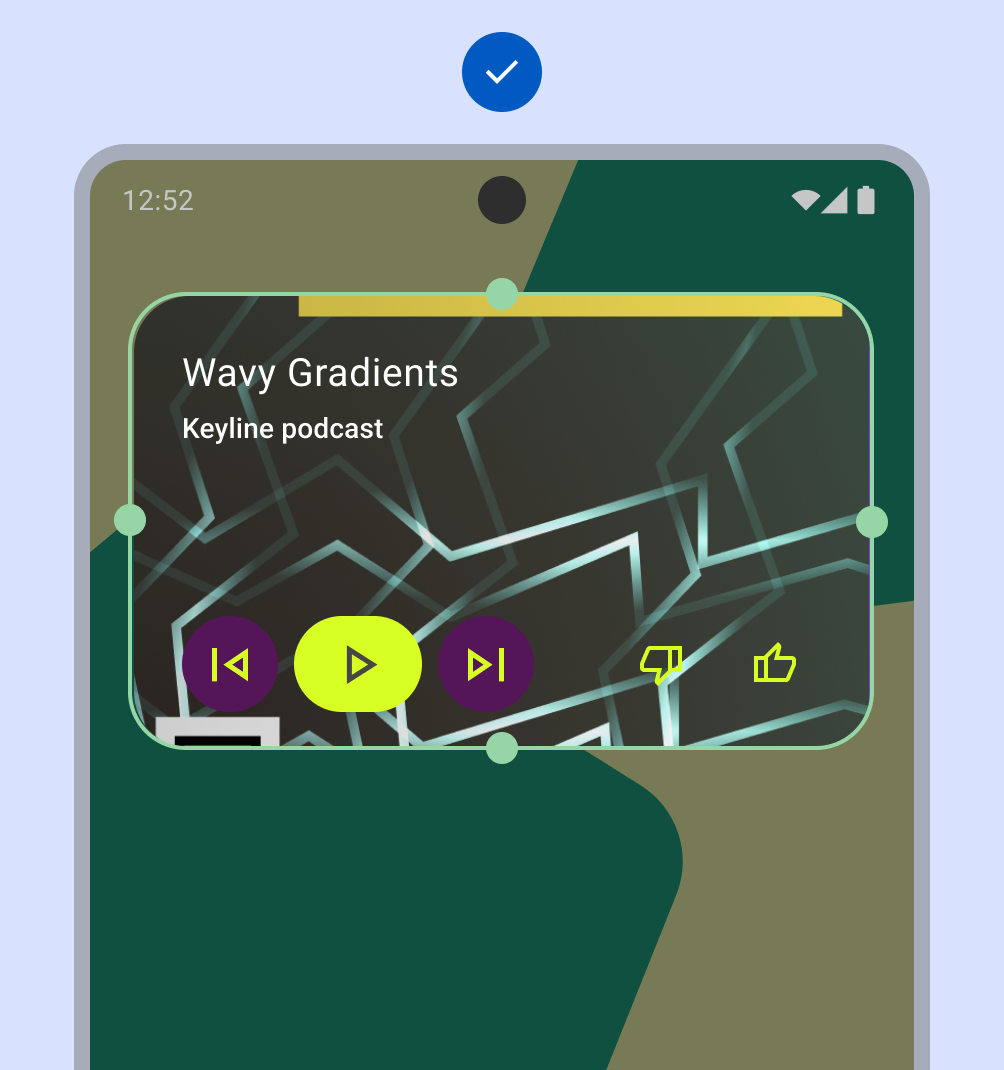
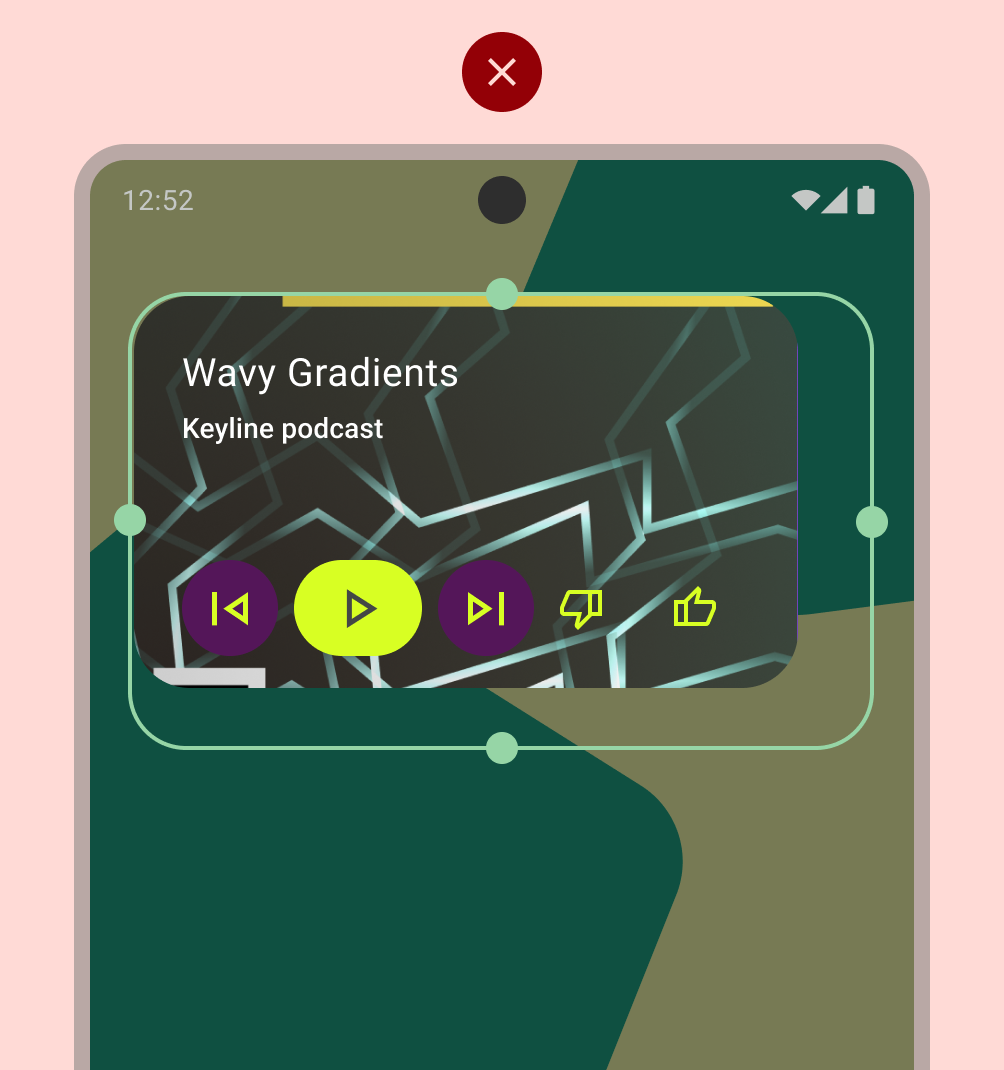
| WL-1.1 | Tüm dikdörtgen widget'lar, ızgara sınırlarının dört kenarına da UYGUN OLMALIDIR. Özel şekilli tüm widget'lar, kare ızgaranın kenarlarının 4'ünün de üzerine çıkmalı. Boyut 4x1 ise ve arama çubuğu içeriyorsa yalnızca 2 kenara çarpmasına izin verilir. |
|
| WL-2 | Widget, aşağıdaki boyutlardan en az birine yeniden boyutlandırılabilir: 2x2, 4x1, 4x2. |
|
| WL-3 | Widget başlığı tutarlı bir şekilde kullanılır ve uygulanır.
|
|
| Renk | WC-1 | Widget, cihaz veya uygulama bağlamına dayalı renk temalarını destekler. |
| WC-2 | Widget, açık mod ve koyu mod paletlerini destekler. |
|
| Discovery | WD-1 | Önizleme, kullanıcı içeriğini içerir ve/veya bir sistem teması uygular. |
| WD-4.4 | Widget'ın, kullanıcıların widget'ın değerini anlamasına yardımcı olacak bir açıklaması olmalıdır. |
|
| WD-4.5 | Widget adı açıklayıcı olmalı ve uygulamanın diğer widget'larından farklı olmalıdır. |
|
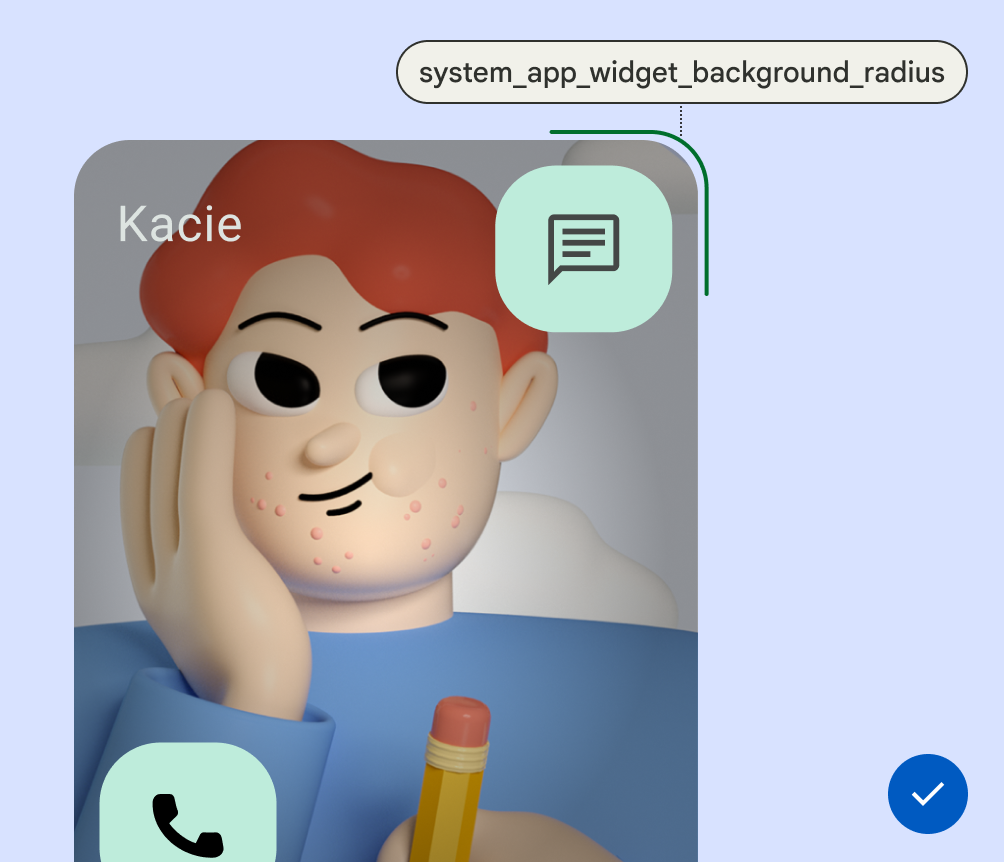
| Sistem Tutarlığı | WS-2 | Dikdörtgen widget'lar, sistem tarafından sağlanan köşe yarıçapını (OEM'ye özel) kullanmalıdır. |
| WS-3 | Widget, yükleme durumu spesifikasyonunu kullanır. |
|
| WS-4 | Widget, özel widget ayarları giriş noktası yerine sistem yapılandırmasını kullanır. |
|
| WS-5 | Widget, uygulamaya widget'dan girerken/çıkarken sistem başlatma geçişini kullanır. |

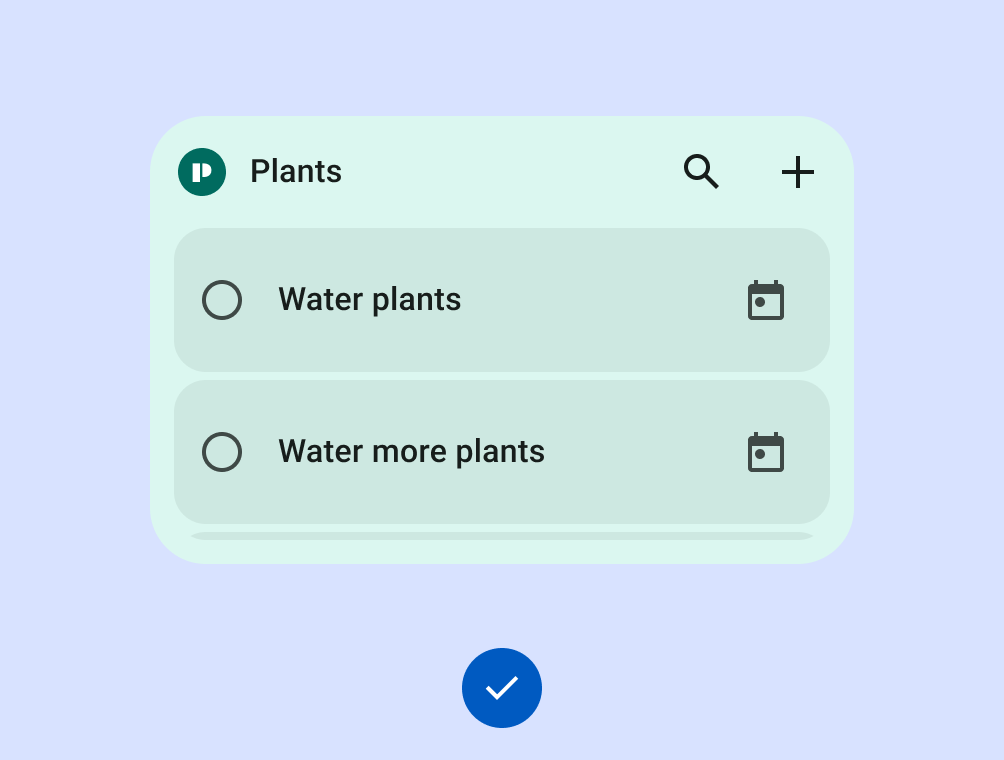
Yapılması gerekenler

Yapılmaması gerekenler

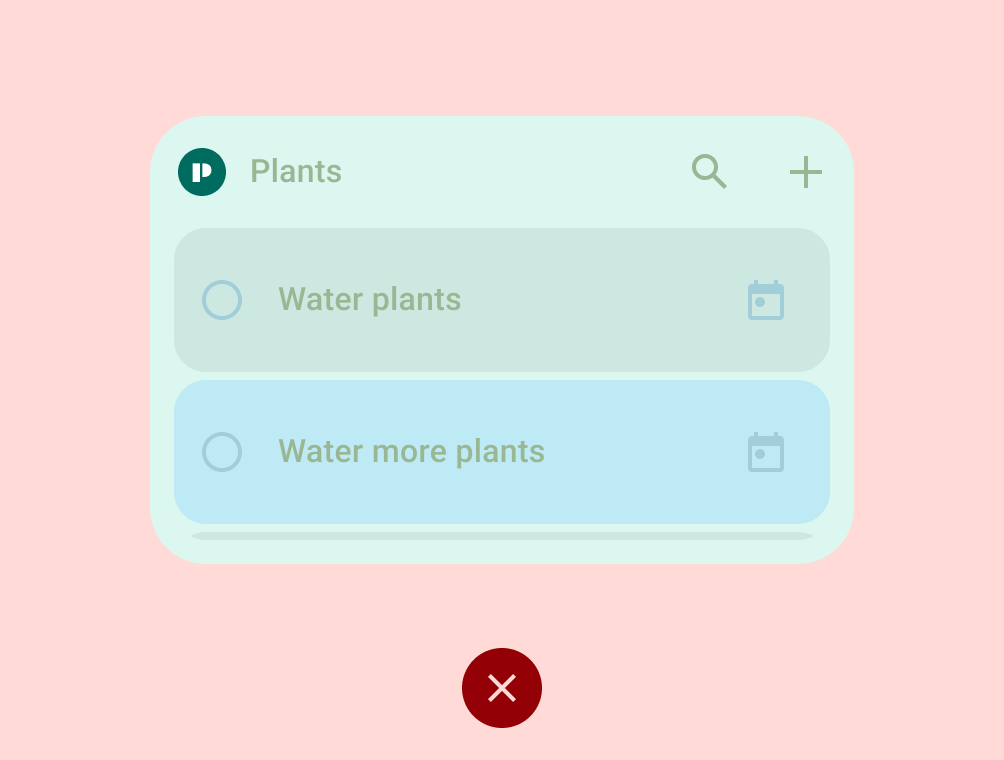
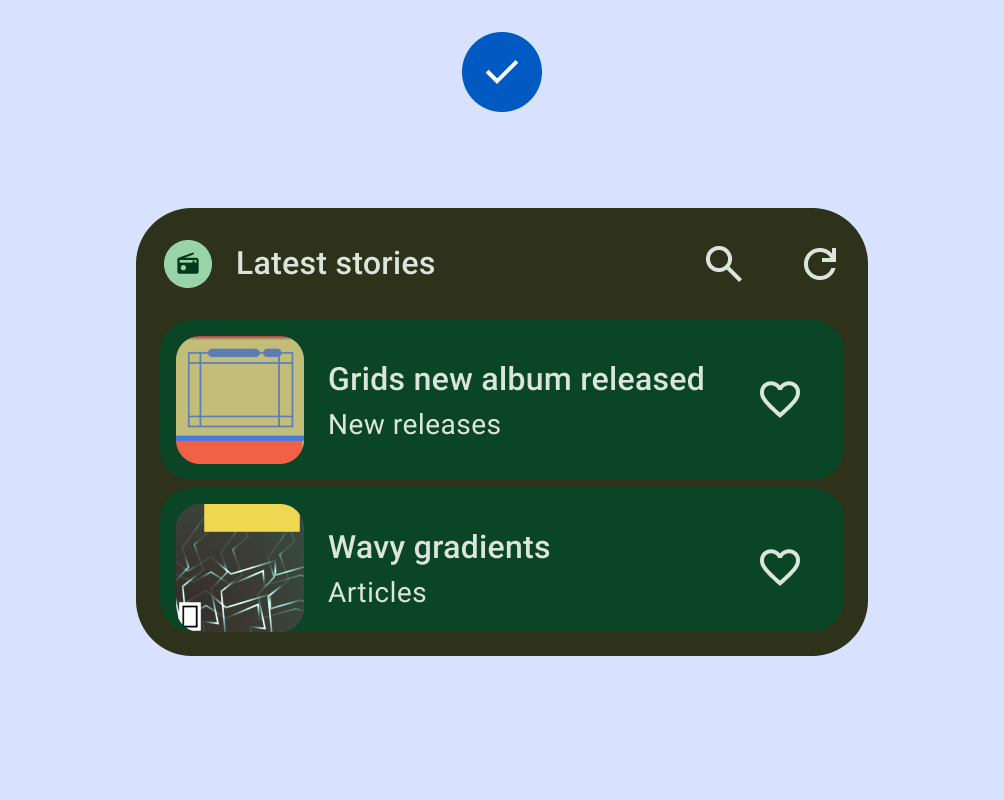
Yapılması gerekenler

Yapılmaması gerekenler

Yapılması gerekenler

Yapılmaması gerekenler

Yapılması gerekenler