Como as telas de televisão normalmente são vistas de longe, as interfaces que usam tipografia maior são mais legíveis e confortáveis para os usuários. A escala de tipografia padrão do TV Design inclui estilos de tipografia contrastantes e flexíveis para oferecer suporte a uma ampla variedade de casos de uso.
Destaques
- Priorize o uso de tipografia maior para ter uma experiência de visualização mais confortável nas telas de TV.
- A família tipográfica padrão do Android TV é Roboto.
- Escolha fontes diferentes e legíveis que melhor reflitam o estilo da sua marca.
- Verifique se as fontes são legíveis rapidamente, com largura e tamanho óptico adequados.
- Pareie fontes complementares. Por exemplo, use Sans Serif para o corpo do texto e as etiquetas.
- Evite fontes decorativas para aumentar a legibilidade.
Fontes
Famílias tipográficas padrão
O Android TV tem o próprio tipo de letra do sistema, Roboto, que é otimizado para legibilidade e clareza. Use o Roboto para um elemento de interface funcional e sem marca que é mais bem veiculado usando a experiência da plataforma nativa.

Famílias tipográficas distintas
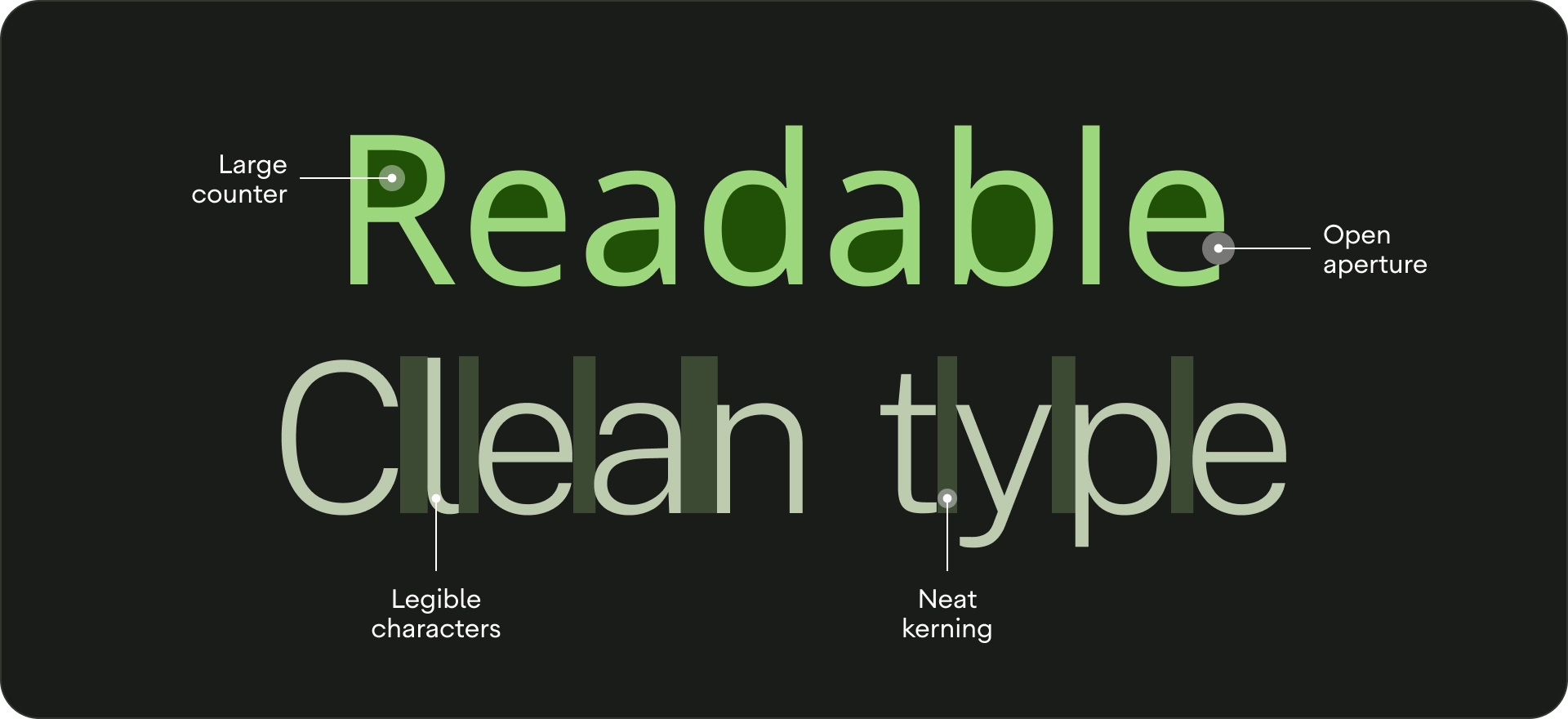
Quando relevante, use uma fonte distinta que reflita o estilo da sua marca. Aqui estão os principais itens a serem considerados ao escolher uma fonte:
- Legibilidade: para melhorar a legibilidade à distância, use famílias tipográficas com grandes contadores e tamanho óptico adequado. Verifique se as letras são distinguíveis umas das outras.
- Legível de forma rápida: qualquer texto na TV precisa ter uma largura de fonte legível, já que linhas mais finas não são instantaneamente reconhecíveis.
- Parear fontes complementares: se você quiser usar várias fontes, use uma fonte sem serifa para o corpo do texto e os rótulos.
- Se possível, evite fontes decorativas. Embora os tamanhos de fonte na TV sejam maiores do que em outras telas, a legibilidade do texto da IU é a prioridade. Evite fontes que não podem funcionar como corpo do texto.

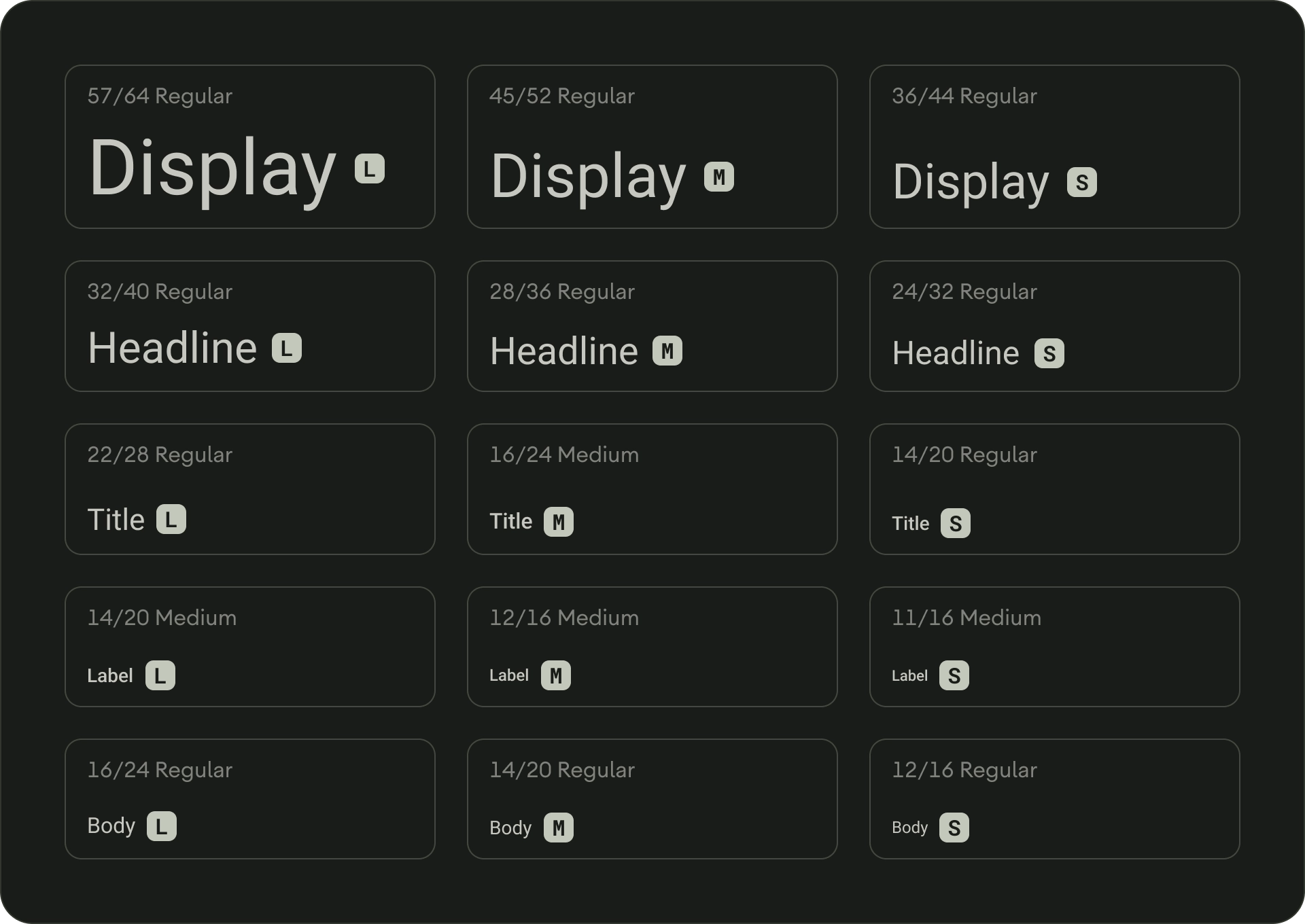
Escala de tipo
Uma escala de tipografia é uma seleção de estilos de fonte que podem ser usados em um app. Ela garante um estilo flexível, mas consistente, que acomoda uma variedade de finalidades. A escala de tipografia do TV Design é uma combinação de 15 estilos, cada um com uma aplicação e um significado específicos. Eles são atribuídos com base no uso, como "display" ou "título", e são agrupados em categorias com base na escala (grande ou pequena). A escala de tipo padrão do TV Design usa a Roboto em todos os títulos, rótulos e textos para criar uma experiência de tipografia unificada.

Para saber mais sobre tokens de tipografia e personalização de tipos de letra, acesse o Material Design 3 (link em inglês).
Tipos de papéis
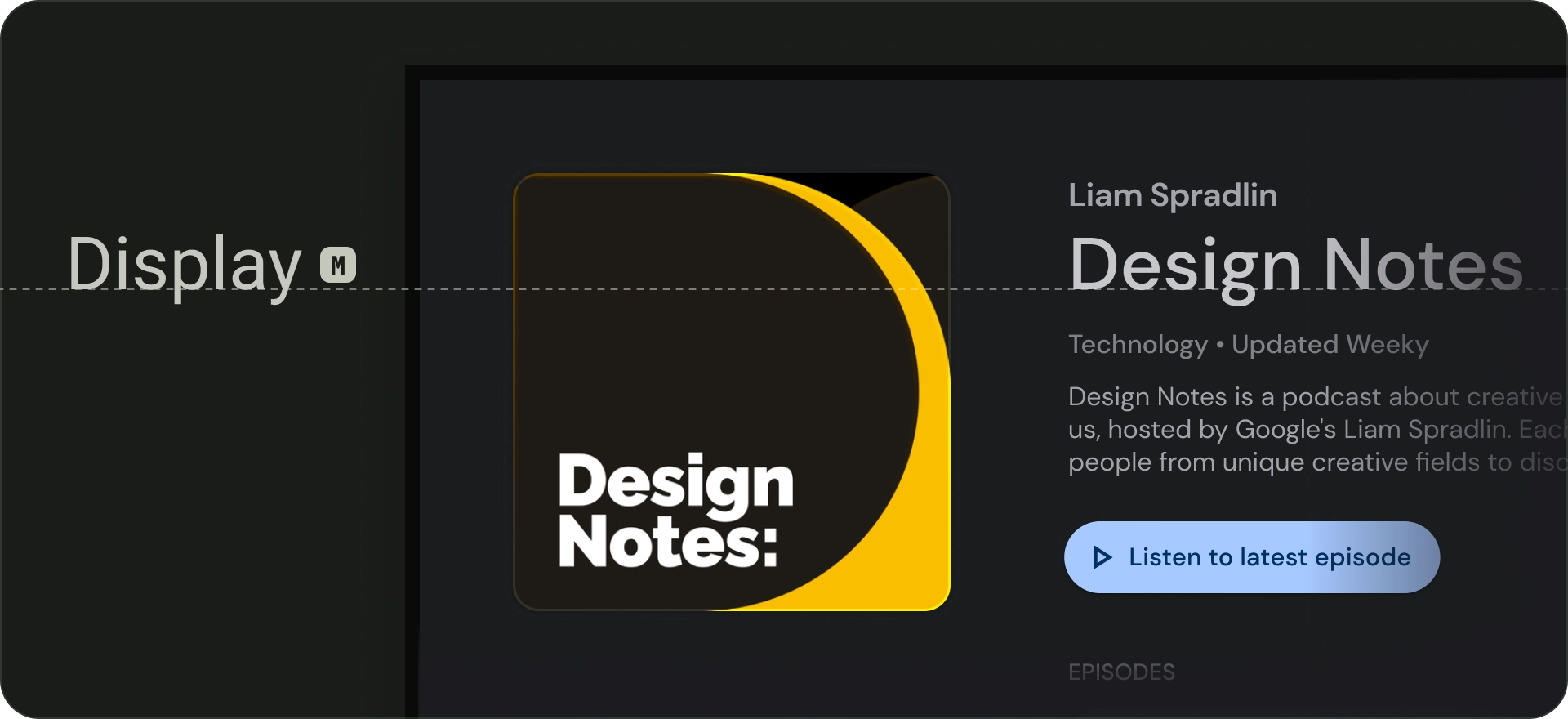
Tela
Há três estilos de exibição na escala de tipo padrão: grande, médio e pequeno. Como o maior texto na tela, os estilos de exibição grande são reservados para passagens de texto curtas e importantes ou numerais. Eles podem ser usados para o título principal da tela. Não use estilos de exibição grandes para cabeçalhos de seções ou clusters.

Headline
"Headlines" são mais adequadas para textos curtos e de alta ênfase. Esses estilos podem ser bons para marcar trechos do texto ou regiões de conteúdo importantes. Elas são usadas para títulos em carrosséis em destaque e clusters imersivos. Os títulos também podem usar famílias tipográficas expressivas, contanto que a altura da linha e o espaçamento entre letras adequados ajudam a manter a legibilidade.

Título
Os estilos de título são menores do que os estilos de título. Use títulos para textos curtos e de prioridade média. Por exemplo, use títulos para dividir passagens secundárias de texto ou regiões secundárias de conteúdo.
Use títulos para elementos da interface, como cards ou listas. Os tamanhos dos títulos são compactos e oferecem um nível útil de destaque e legibilidade.

Body
Os estilos de "body" são usados para trechos de texto mais longos no seu app. Use fontes legíveis em tamanhos menores e que possam ser lidas confortavelmente em passagens mais longas. Evite fontes decorativas no corpo do texto, já que elas podem ser difíceis de ler de longe.

Rótulo
Os estilos de rótulos são estilos utilitários menores, usados para elementos como o texto dentro de componentes ou para textos muito pequenos no corpo do conteúdo, como legendas. Botões, por exemplo, usam o estilo de rótulo grande.