El componente Chip es un elemento de IU interactivo y compacto. Representa entidades complejas, como un contacto o una etiqueta, a menudo con un ícono y una etiqueta. Se puede marcar, descartar o hacer clic en él.
Los cinco tipos de chips y dónde puedes usarlos son los siguientes:
- Asistente: Guía al usuario durante una tarea. A menudo, aparece como un elemento temporal de la IU en respuesta a la entrada del usuario.
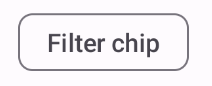
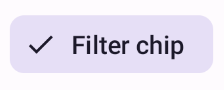
- Filtro: Permite que los usuarios definan mejor el contenido a partir de un conjunto de opciones. Se pueden seleccionar o anular la selección, y pueden incluir un ícono de marca de verificación cuando se seleccionan.
- Entrada: Representa la información que proporciona el usuario, como las selecciones en un menú. Pueden contener un ícono y texto, y proporcionar una "X" para quitarlos.
- Sugerencia: Proporciona recomendaciones al usuario según su actividad o entrada reciente. Por lo general, aparecen debajo de un campo de entrada para solicitar acciones del usuario.
- Elevado: Tiene una apariencia elevada en lugar de plana.
Compatibilidad de versiones
Esta implementación requiere que el minSDK de tu proyecto se establezca en el nivel de API 21 o superior.
Dependencias
Cómo crear un chip de asistencia
El elemento componible AssistChip proporciona una forma sencilla de crear un chip de asistencia que guíe al usuario en una dirección en particular. Una característica distintiva es su parámetro leadingIcon, que te permite mostrar un ícono en el lado izquierdo del chip, como se muestra en la Figura 1. En el siguiente ejemplo, se muestra cómo puedes implementarlo:

Crea un chip de filtro
El elemento componible FilterChip requiere que realices un seguimiento de si se seleccionó o no el chip. En el siguiente ejemplo, se muestra cómo puedes mostrar un ícono de verificación inicial solo cuando el usuario seleccionó el chip:
Resultados


Cómo crear un chip de entrada
Puedes usar el elemento componible InputChip para crear chips que resulten de la interacción del usuario. Por ejemplo, en un cliente de correo electrónico, cuando el usuario escribe un correo electrónico, un chip de entrada puede representar a una persona cuya dirección el usuario ingresó en el campo “Para:”.
En la siguiente implementación, se muestra un chip de entrada que está en un estado seleccionado. El usuario descarta el chip cuando lo presiona.
Resultados

Cómo crear un chip de sugerencia
El elemento componible SuggestionChip es el más básico de los elementos componibles que se enumeran en esta página, tanto en su definición de API como en sus casos de uso comunes. Los chips de sugerencias presentan sugerencias generadas de forma dinámica. Por ejemplo, en una app de chat con IA, puedes usar chips de sugerencias para presentar posibles respuestas al mensaje más reciente.
Considera esta implementación de SuggestionChip:
Resultados

Crea un chip elevado
En todos los ejemplos de este documento, se usan los elementos componibles básicos que tienen un aspecto plano. Si quieres un chip que tenga una apariencia elevada, usa uno de los siguientes elementos componibles:
Puntos clave
Cuatro elementos componibles corresponden a los cuatro tipos de chips y comparten los siguientes parámetros:
label: Es la cadena que aparece en el chip.icon: Es el ícono que se muestra al comienzo del chip. Algunos elementos componibles tienen un parámetroleadingIconytrailingIconseparados.onClick: Es la expresión lambda a la que llama el chip cuando el usuario hace clic en él.
Colecciones que contienen esta guía
Esta guía forma parte de estas colecciones de guías rápidas seleccionadas que abarcan objetivos más amplios de desarrollo de Android:



