Erstellen Sie eine untere App-Leiste, damit Nutzer sich in Ihrer App leichter zurechtfinden und auf Funktionen zugreifen können. Folgen Sie dieser Anleitung, um Ihrer App mithilfe des BottomAppBar-Composables eine untere App-Leiste hinzuzufügen.
Versionskompatibilität
Für diese Implementierung muss das minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Untere App-Leiste erstellen
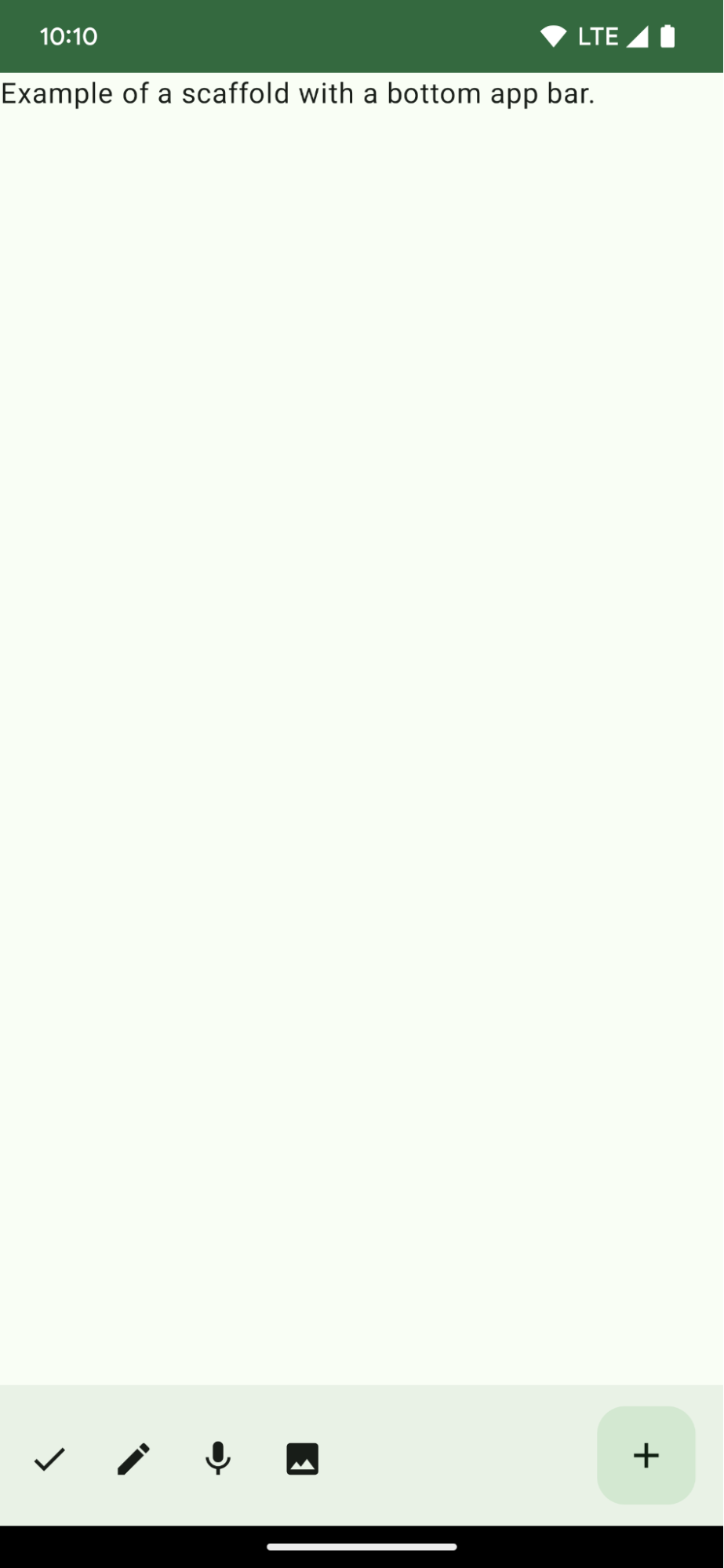
Mit dem folgenden Code erstellen Sie eine untere App-Leiste mit vier Symbolschaltflächen und einer schwebenden Aktionsschaltfläche:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Wichtige Punkte zum Code
- Eine äußere
Scaffold, für die einebottomBarfestgelegt ist. - Eine
bottomBar-Implementierung, die eine Liste von Aktionen enthält. - Aktionen, die Implementierungen von
IconButtonsind undIconfür Bild- und Inhaltstext enthalten, jeweils mit einemonClick-Lambda, um diese Aktionen auszuführen.
Sie können Composeables für die folgenden wichtigen Parameter übergeben:
actions: Eine Reihe von Symbolen, die links in der Leiste angezeigt werden. Das sind in der Regel entweder wichtige Aktionen für den jeweiligen Bildschirm oder Navigationselemente.floatingActionButton: Die unverankerte Aktionsschaltfläche, die rechts in der Leiste angezeigt wird.
Ergebnisse

Sammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden ausgewählten Sammlungen von Kurzanleitungen, die allgemeinere Ziele der Android-Entwicklung abdecken:

Startbildschirm-Scaffold erstellen



