یک نوار برنامه پایین ایجاد کنید تا به کاربران کمک کنید تا به عملکردهای برنامه شما دسترسی داشته باشند. این دستورالعمل را دنبال کنید تا با استفاده از BottomAppBar composable نوار برنامه پایینی را به برنامه خود اضافه کنید.
سازگاری نسخه
این پیاده سازی مستلزم آن است که minSDK پروژه شما روی سطح API 21 یا بالاتر تنظیم شود.
وابستگی ها
یک نوار برنامه پایین ایجاد کنید
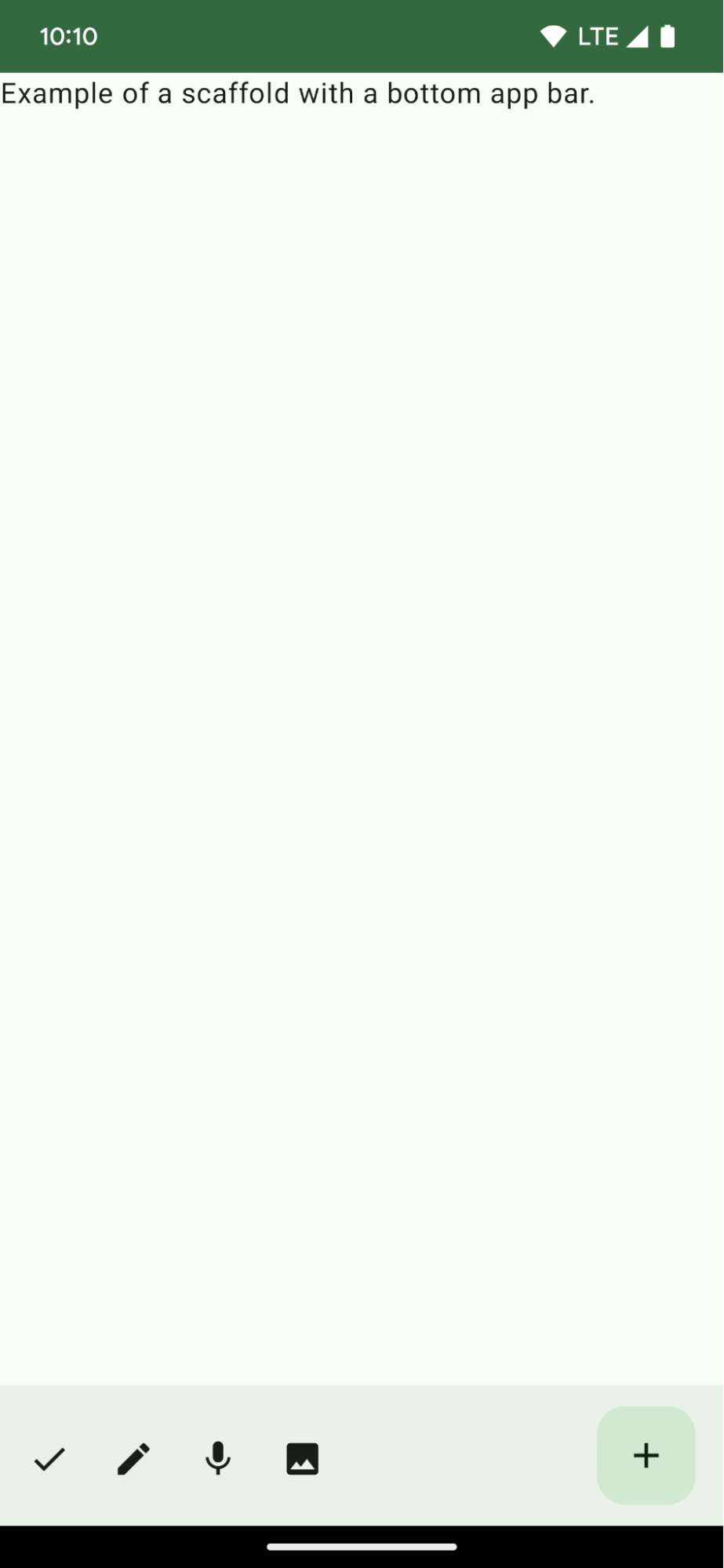
از کد زیر برای ایجاد یک نوار برنامه پایین حاوی چهار دکمه آیکون و یک دکمه عمل شناور استفاده کنید:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
نکات کلیدی در مورد کد
- یک
Scaffoldبیرونی که دارای یک مجموعهbottomBarاست. - پیاده سازی
bottomBarکه حاوی لیستی از اقدامات است. - کنشهایی که پیادهسازی
IconButtonهستند که حاویIconبرای تصویر و متن توضیحات محتوا هستند، که هر کدام دارای یکonClicklambda برای انجام این اقدامات هستند.
می توانید composable ها را برای پارامترهای کلیدی زیر ارسال کنید:
-
actions: مجموعه ای از نمادها که در سمت چپ نوار ظاهر می شوند. اینها معمولاً یا اقدامات کلیدی برای صفحه داده شده یا موارد ناوبری هستند. -
floatingActionButton: دکمه عمل شناور که در سمت راست نوار ظاهر می شود.
نتایج

مجموعه هایی که حاوی این راهنما هستند
این راهنما بخشی از مجموعههای راهنمای Quick Guide است که اهداف توسعه Android گستردهتری را پوشش میدهد:

یک داربست صفحه اصلی ایجاد کنید




