Crea una barra delle app in basso per aiutare gli utenti a navigare e accedere alle funzioni della tua app.
Segui queste indicazioni per aggiungere una barra delle app in basso alla tua app utilizzando il composable
BottomAppBar.
Compatibilità delle versioni
Questa implementazione richiede che il valore minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
Creare una barra dell'app in basso
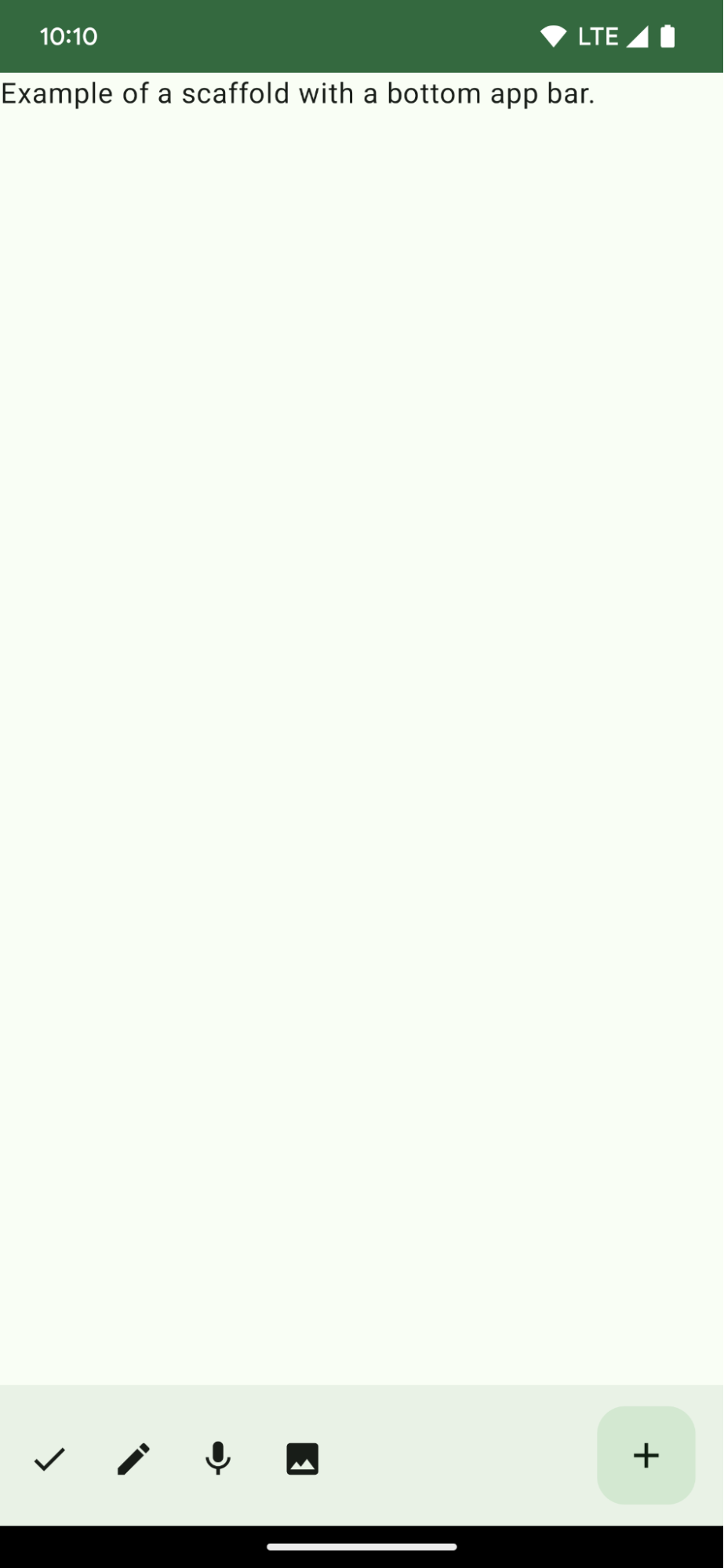
Utilizza il seguente codice per creare una barra dell'app in basso contenente quattro pulsanti con icone e un pulsante di azione mobile:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Punti chiave del codice
- Un
Scaffoldesterno con unbottomBarimpostato. - Un'implementazione
bottomBarche contiene un elenco di azioni. - Azioni che sono implementazioni di
IconButtonche contengonoIconper il testo della descrizione di immagini e contenuti, ciascuna con unonClicklambda per eseguire queste azioni.
Puoi passare composable per i seguenti parametri chiave:
actions: una serie di icone visualizzate sul lato sinistro della barra. Di solito si tratta di azioni chiave per la schermata in questione o di elementi di navigazione.floatingActionButton: il pulsante di azione mobile visualizzato sul lato destro della barra.
Risultati

Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte di guide rapide selezionate che coprono obiettivi di sviluppo Android più ampi:

Creare uno scheletro della schermata Home



