
एम्बेड किया गया फ़ोटो पिकर, फ़ोटो चुनने की सुविधा का एक अलग रूप है. इससे ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में सीधे तौर पर इंटरैक्ट किया जा सकता है. यह क्लासिक फ़ोटो पिकर की तुलना में, बेहतर इंटिग्रेशन और पसंद के मुताबिक बनाने के विकल्प देता है. इसे setChildSurfacePackage तरीके का इस्तेमाल करके SurfaceView पर रेंडर किया जाता है. इसलिए, इसमें एम्बेड न किए गए वर्शन की सुरक्षा और निजता से जुड़ी सुविधाएं मौजूद रहती हैं.
फ़ोटो पिकर को एम्बेड करने की सुविधा की मदद से, उपयोगकर्ता अपने डिवाइस और क्लाउड फ़ोटो लाइब्रेरी, दोनों से लगातार फ़ोटो और वीडियो चुन सकते हैं. इससे, क्लाइंट ऐप्लिकेशन पर उनका फ़ोकस बना रहता है. क्लाइंट ऐप्लिकेशन चालू रहता है और उसकी गतिविधि फिर से शुरू हो जाती है. साथ ही, वह उपयोगकर्ता के चुने गए आइटम पर रीयल टाइम में प्रतिक्रिया दे सकता है.
एम्बेड किए गए फ़ोटो पिकर से, यूज़र इंटरफ़ेस (यूआई) को आसानी से इंटिग्रेट किया जा सकता है. हालांकि, इसमें सुरक्षा और निजता से जुड़ी वही सुविधाएं मिलती हैं जो स्टैंडर्ड फ़ोटो पिकर में मिलती हैं. ऐसा इसलिए, क्योंकि इसे खास SurfaceView पर रेंडर किया जाता है.
डिवाइस पर उपलब्धता
एम्बेड किए गए फ़ोटो पिकर की सुविधा, Android 14 (एपीआई लेवल 34) पर काम करने वाले उन डिवाइसों पर उपलब्ध है जिनमें SDK एक्सटेंशन का वर्शन 15 या इसके बाद का वर्शन है.
इन सुविधाओं के साथ काम न करने वाले डिवाइसों पर, Google Play services का इस्तेमाल करके क्लासिक फ़ोटो पिकर या बैकपोर्ट किए गए वर्शन का इस्तेमाल किया जा सकता है.
Jetpack लाइब्रेरी की डिपेंडेंसी
Jetpack फ़ोटो पिकर लाइब्रेरी को डिपेंडेंसी के तौर पर शामिल करें:
// For apps using Jetpack Compose
implementation("androidx.photopicker:photopicker-compose:1.0.0-alpha01")
// For apps using Views
implementation("androidx.photopicker:photopicker:1.0.0-alpha01")
एम्बेड किए गए फ़ोटो पिकर को Jetpack Compose (सुझाया गया) या Views का इस्तेमाल करके इंटिग्रेट किया जा सकता है.
Jetpack Compose इंटिग्रेशन
EmbeddedPhotoPicker कंपोज़ेबल फ़ंक्शन, एम्बेड किए गए फ़ोटो पिकर यूज़र इंटरफ़ेस (यूआई) को सीधे तौर पर Jetpack Compose स्क्रीन में शामिल करने का तरीका उपलब्ध कराता है. यह कंपोज़ेबल, SurfaceView बनाता है. यह एम्बेड किए गए फ़ोटो पिकर यूज़र इंटरफ़ेस (यूआई) को होस्ट करता है. यह EmbeddedPhotoPicker सेवा से कनेक्शन मैनेज करता है, उपयोगकर्ता के इंटरैक्शन को हैंडल करता है, और चुने गए मीडिया यूआरआई को कॉलिंग ऐप्लिकेशन के साथ कम पैरामीटर के साथ कम्यूनिकेट करता है, ताकि यह काम कर सके:
val coroutineScope = rememberCoroutineScope()
val pickerState = rememberEmbeddedPhotoPickerState()
EmbeddedPhotoPicker(
state = pickerState,
onUriPermissionGranted = { uris ->
_attachments.value += uris
},
onUriPermissionRevoked = { uris ->
_attachments.value -= uris
},
onSelectionComplete = {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
},
)
लगातार चुनने की सुविधा

एम्बेड किए गए फ़ोटो पिकर की मदद से, उपयोगकर्ता पिकर को बंद किए बिना, फ़ोटो लाइब्रेरी से आइटम चुन और अनचुने कर सकते हैं. ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में चुने गए और चुने गए आइटम, फ़ोटो पिकर के साथ सिंक हो जाते हैं. इससे उपयोगकर्ता को बेहतर अनुभव मिलता है.
pickerState से deselectUri या deselectUris तरीके का इस्तेमाल करके, Uri को अनचेक करें. इससे एम्बेड किए गए पिकर को सूचना मिलेगी कि उपयोगकर्ता ने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) से किसी आइटम को अनचेक कर दिया है. अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) की स्थिति को मैन्युअल तरीके से अपडेट करना ज़रूरी है. ऐसा इसलिए, क्योंकि इन तरीकों को कॉल करने से, आपके ऐप्लिकेशन को onUriPermissionRevoked कॉलबैक के ज़रिए, नए तरीके से रद्द किए गए यूआरआई की सूचना नहीं मिलेगी.
coroutineScope.launch {
// Signal unselected media to the picker
pickerState.deselectUris(uris)
// Remove them from the list of selected media to be reflected in the app's UI
_attachments.value -= uris
}
फ़ोटो पिकर को मनमुताबिक बनाना
एम्बेड किए गए फ़ोटो पिकर में, उपयोगकर्ताओं की दिलचस्पी के हिसाब से विकल्प उपलब्ध होते हैं. इससे आपको इसके रंग-रूप और व्यवहार को अपने ऐप्लिकेशन के डिज़ाइन और उपयोगकर्ता अनुभव के साथ बेहतर तरीके से इंटिग्रेट करने में मदद मिलती है.
एक्सेंट रंग
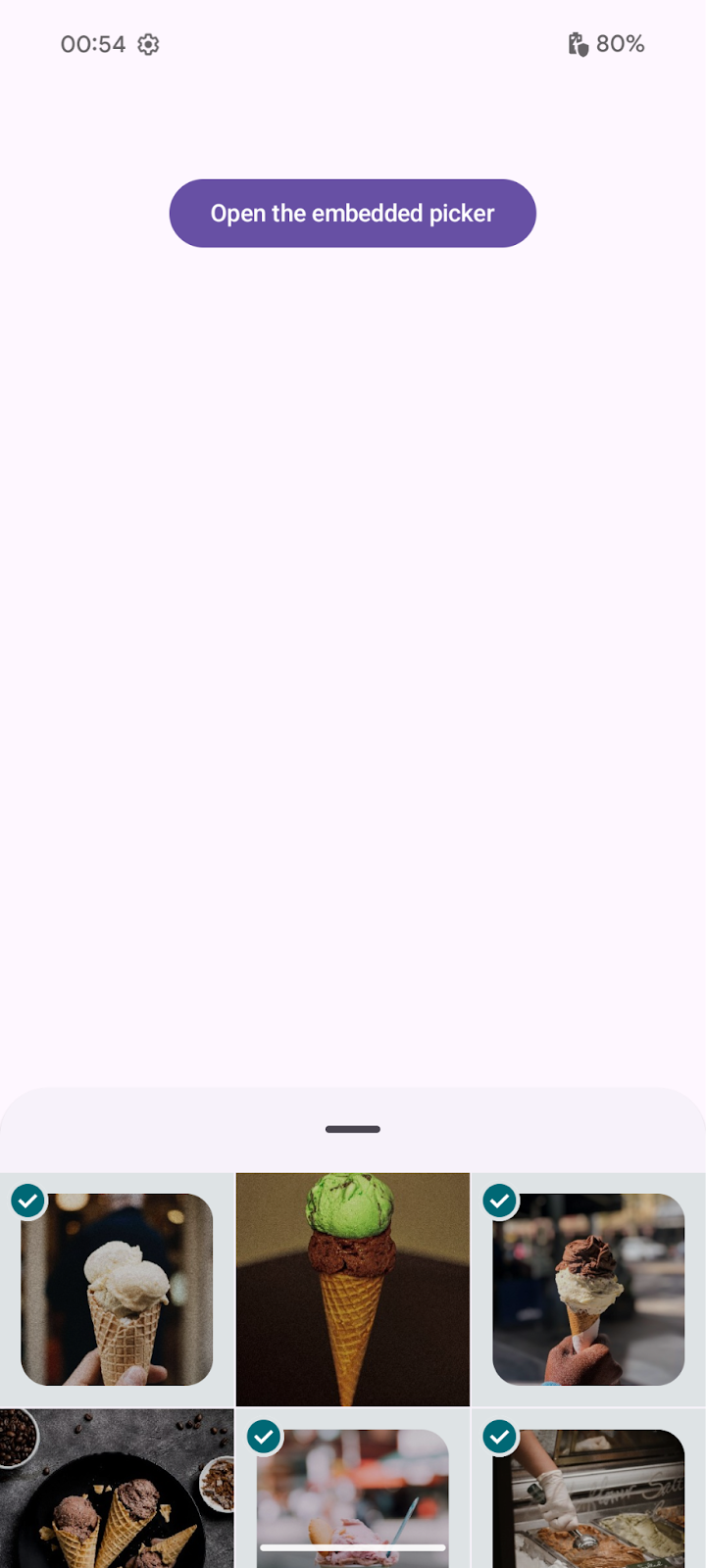
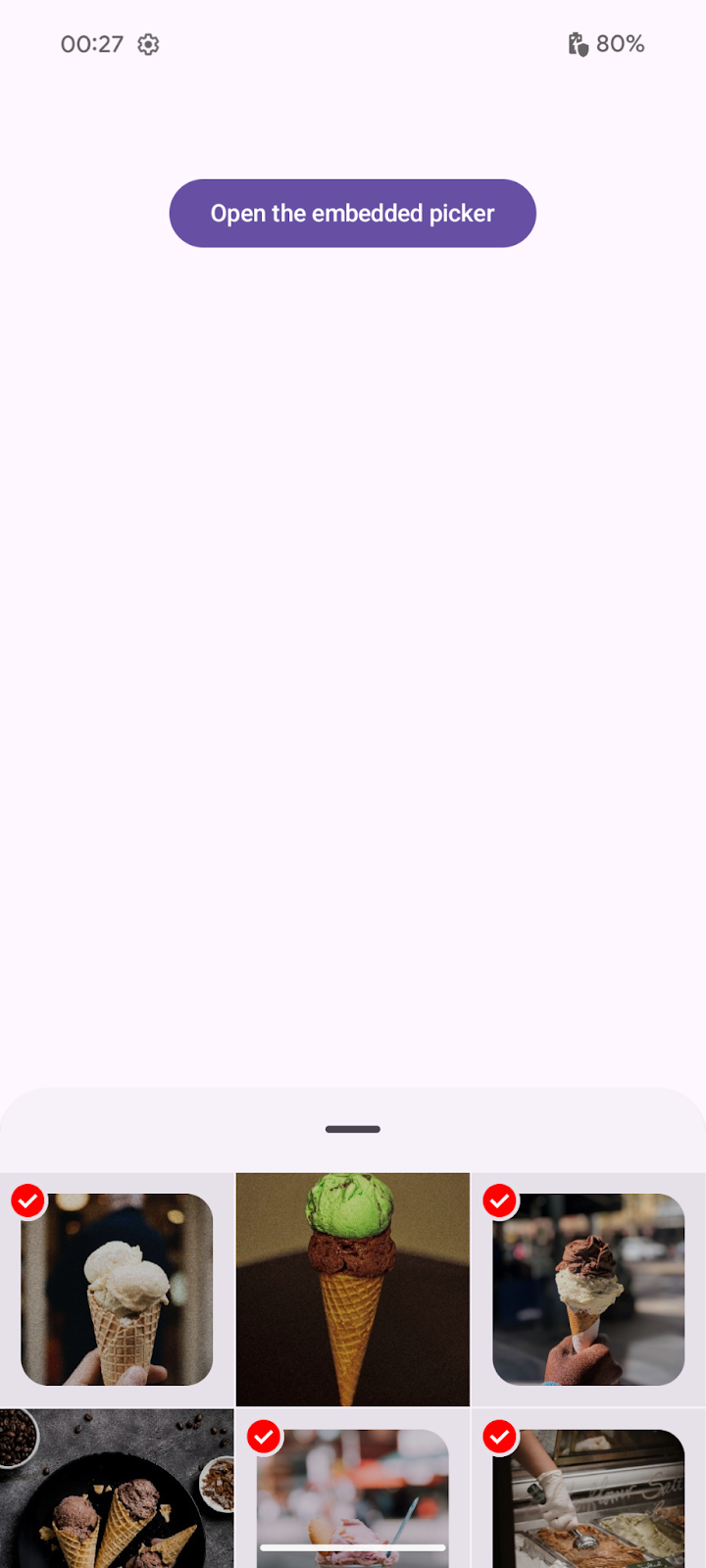
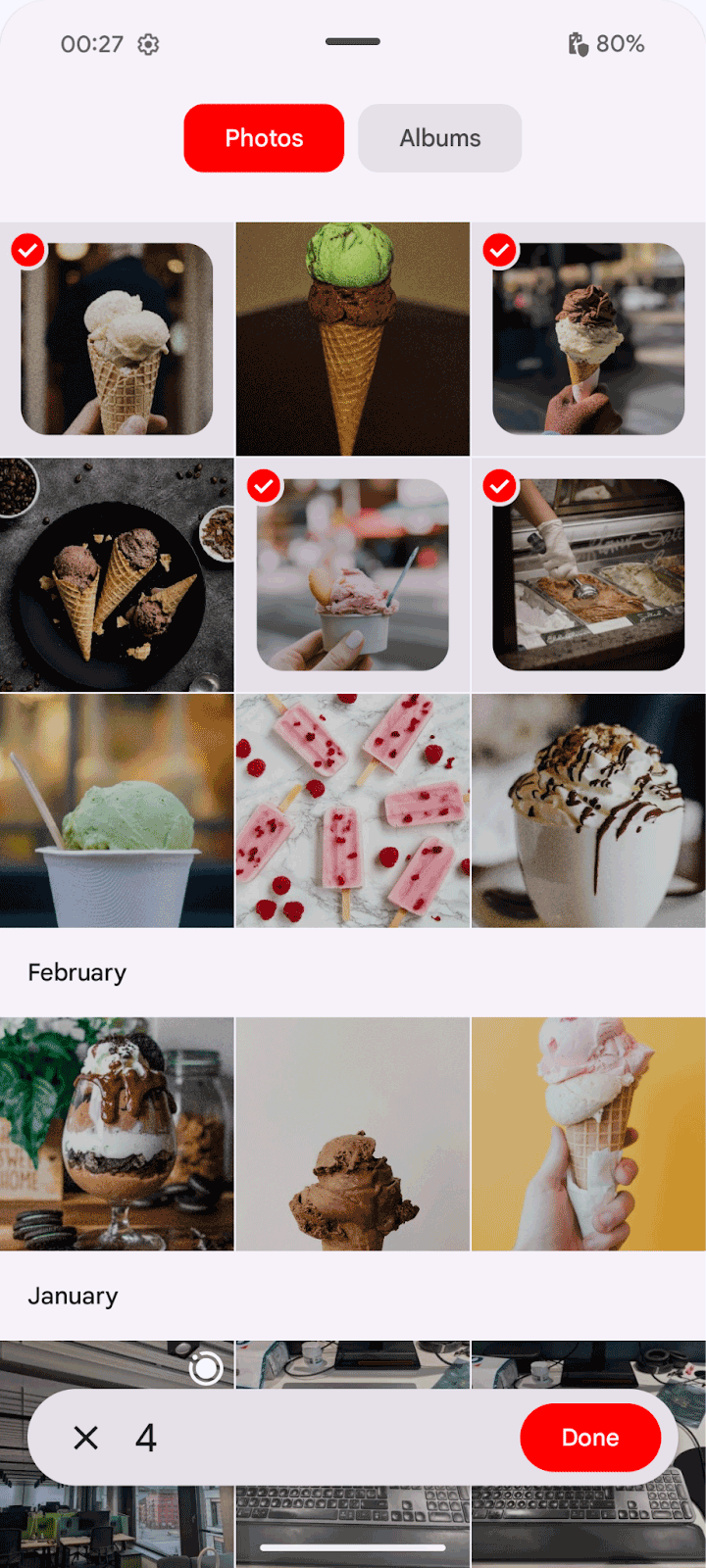
डिफ़ॉल्ट रूप से, एम्बेड किया गया फ़ोटो पिकर, सिस्टम की ओर से उपलब्ध कराए गए डाइनैमिक रंगों पर निर्भर करता है. उपयोगकर्ता, डिवाइस के थीमिंग विकल्पों में जाकर, इन रंगों को सभी ऐप्लिकेशन के लिए सेट कर सकता है. एक्सेंट कलर का इस्तेमाल, फ़ोटो पिकर में मौजूद अलग-अलग प्राइमरी एलिमेंट के लिए किया जाएगा. अन्य सभी रंग, Android के दिशा-निर्देशों के आधार पर सेट किए जाएंगे. पसंद के मुताबिक पिकर का एक्सेंट कलर सेट करने के लिए, EmbeddedPhotoPickerFeatureInfo विकल्प को इस तरह से तय करें:
val info = EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
EmbeddedPhotoPicker(
embeddedPhotoPickerFeatureInfo = info,
...
)
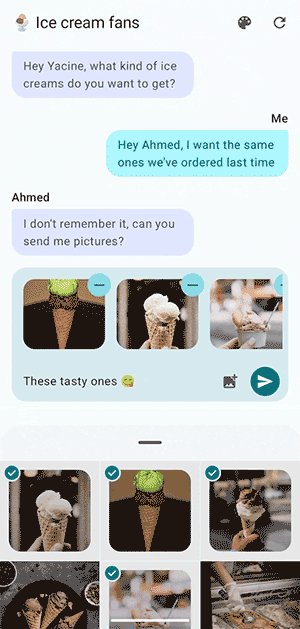
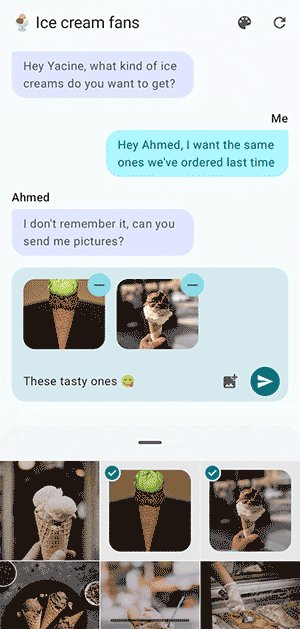
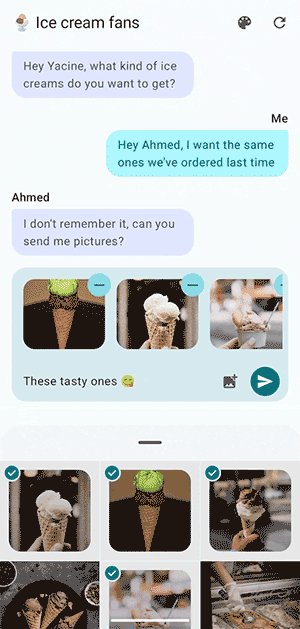
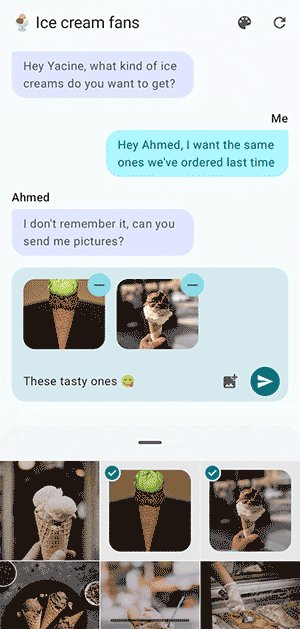
| ऐक्सेंट का रंग सेट किए बिना | ऐक्सेंट कलर (पीक) के साथ | ऐक्सेंट के रंग के साथ (बड़ा किया गया) |
|---|---|---|

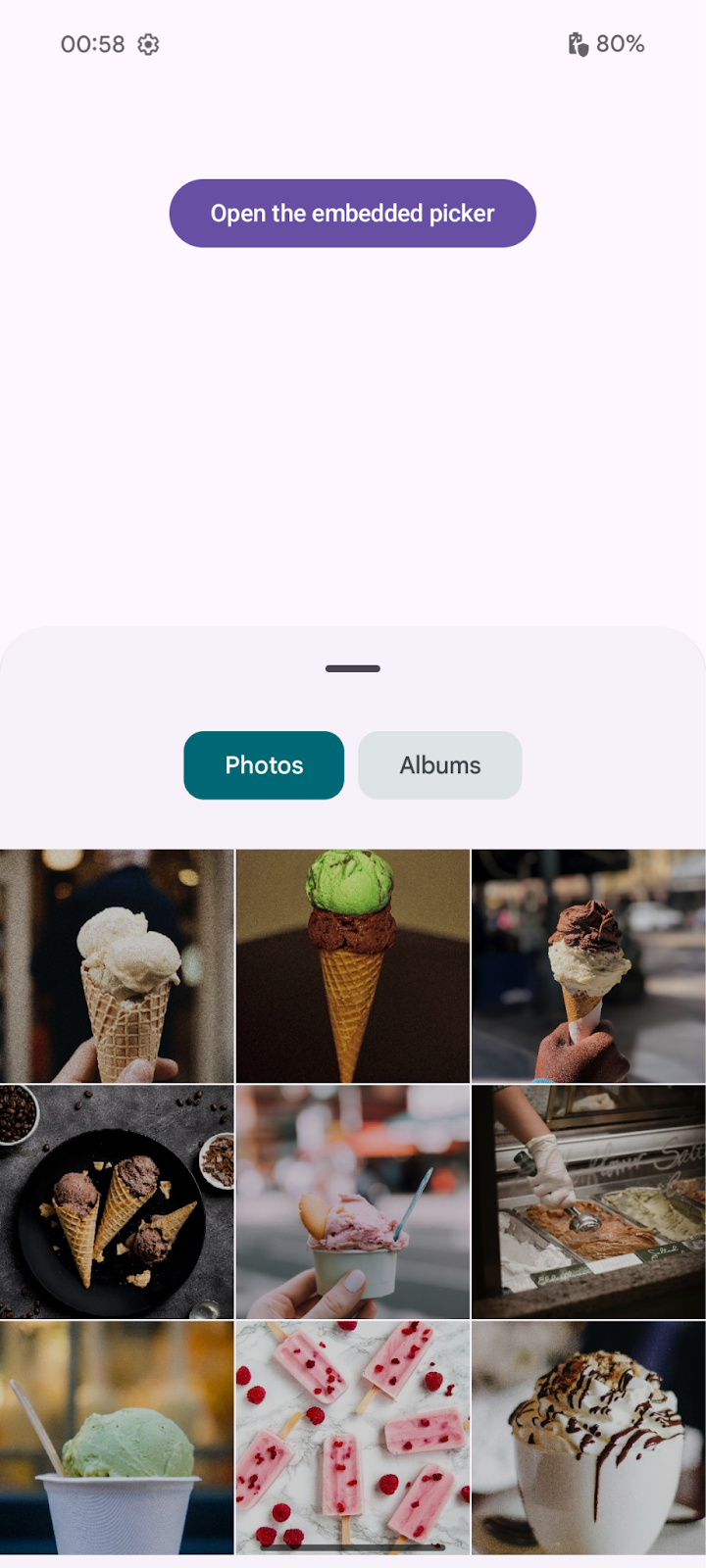
|

|

|
ऐक्सेंट कलर पूरी तरह से अपारदर्शी होना चाहिए. अल्फ़ा (पारदर्शिता) वैल्यू को अनदेखा किया जाता है. सिर्फ़ ऐसे रंगों का इस्तेमाल किया जा सकता है जिनकी ल्यूमिनेंस (चमक) वैल्यू 0.05 और 0.9 के बीच हो.
डाइमेंशन
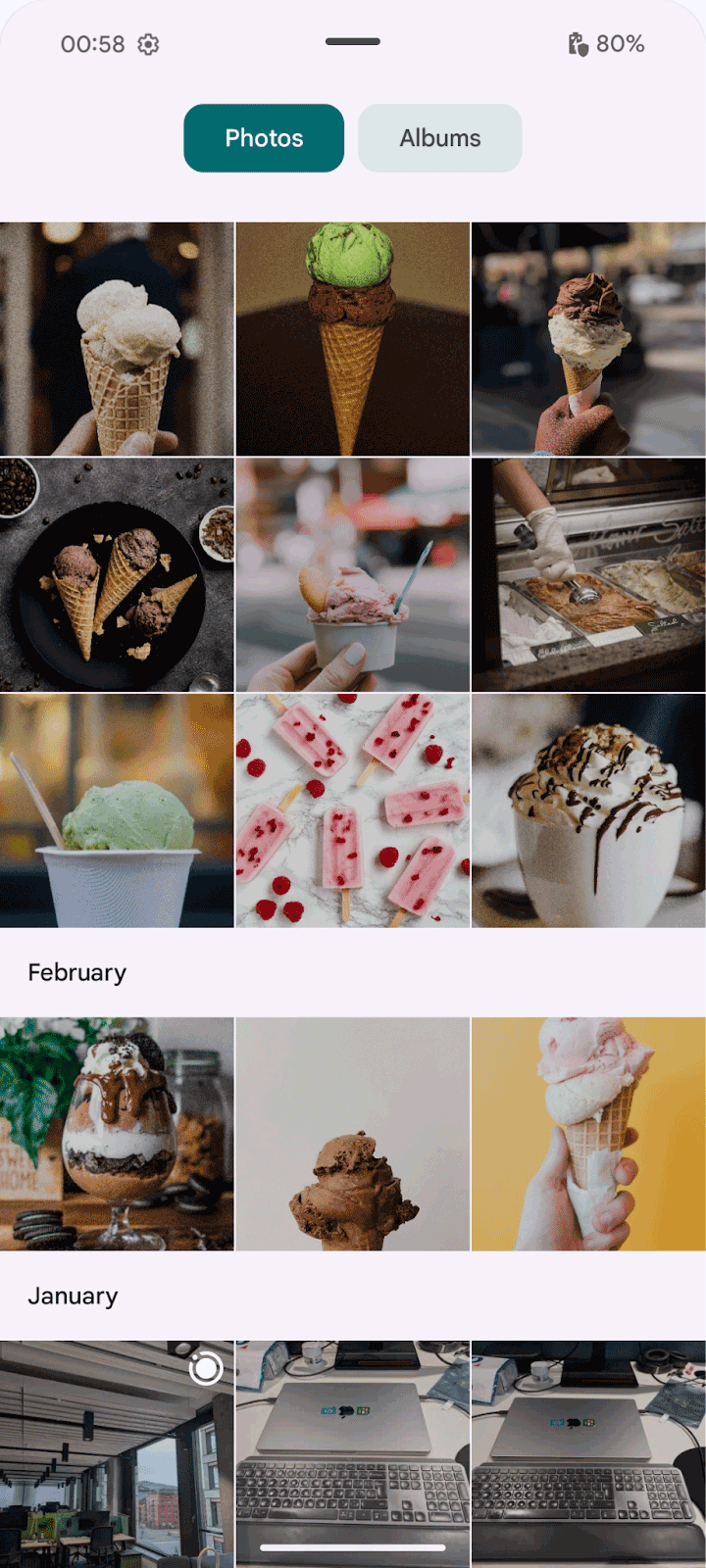
डिफ़ॉल्ट रूप से, एम्बेड किए गए पिकर के साइज़ की कोई सीमा नहीं होती. हालांकि, इसे सीमित करने के लिए, एक मॉडिफ़ायर तय किया जा सकता है:
EmbeddedPhotoPicker(
modifier = Modifier.height(500.dp),
...
)
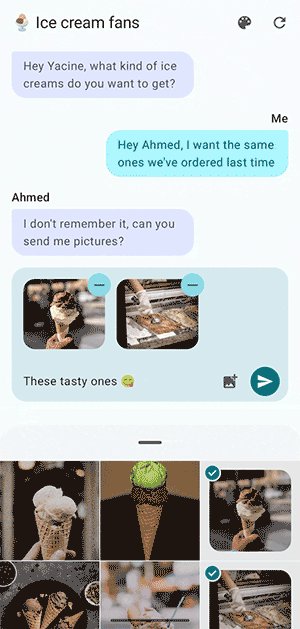
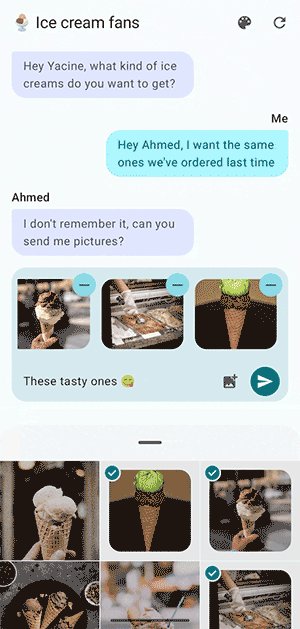
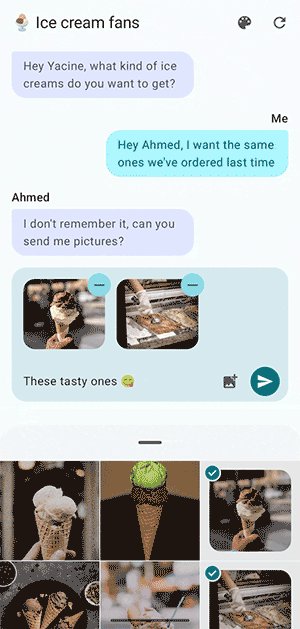
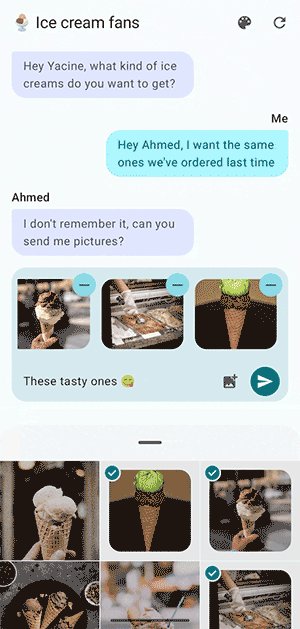
| कोई सीमा नहीं (बढ़ा हुआ) | 500 डीपी की सीमा के साथ (बड़ा किया गया) |
|---|---|

|

|
व्यू इंटिग्रेशन
Views का इस्तेमाल करके, फ़ोटो चुनने की सुविधा जोड़ने के लिए, अपनी लेआउट फ़ाइल में यह एंट्री जोड़ें:
<view class="androidx.photopicker.EmbeddedPhotoPickerView"
android:id="@+id/photopicker"
android:layout_width="match_parent"
android:layout_height="match_parent" />
इसके बाद, अपनी गतिविधि के onCreate तरीके में फ़ोटो पिकर को शुरू करें. इसके लिए, यह तरीका अपनाएं:
- लेआउट से अपने
EmbeddedPhotoPickerViewका रेफ़रंस पाना - चुने गए इवेंट को मैनेज करने के लिए,
EmbeddedPhotoPickerStateChangeListenerजोड़ें EmbeddedPhotoPickerFeatureInfoकी मदद से फ़ोटो पिकर को कॉन्फ़िगर करें. इसमें ऐक्सेंट कलर जैसी कोई भी कस्टम सेटिंग शामिल है
// Keep track of the selected media
private val _attachments = MutableStateFlow(emptyList<Uri>())
val attachments = _attachments.asStateFlow()
private lateinit var picker: EmbeddedPhotoPickerView
private var openSession: EmbeddedPhotoPickerSession? = null
val pickerListener = object : EmbeddedPhotoPickerStateChangeListener {
override fun onSessionOpened(newSession: EmbeddedPhotoPickerSession) {
// Keep reference to the session to notify the embedded picker of user
// interactions on the calling app
openSession = newSession
}
override fun onSessionError(throwable: Throwable) {}
override fun onUriPermissionGranted(uris: List<Uri>) {
// Add newly selected media to our tracked list
_attachments += uris
}
override fun onUriPermissionRevoked(uris: List<Uri>) {
// Remove newly unselected media from our tracked list
_attachments -= uris
}
override fun onSelectionComplete() {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_view)
picker = findViewById(R.id.photopicker)
// Attach the embedded picker event listener to update the app's UI
picker.addEmbeddedPhotoPickerStateChangeListener(pickerListener)
// Customize embedded picker's features: accent color, max selectable items,
// pre-selected URIs, filter out mime types
picker.setEmbeddedPhotoPickerFeatureInfo(
// Set a custom accent color
EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
)
}
एम्बेड किए गए पिकर के साथ इंटरैक्ट करने के लिए, EmbeddedPhotoPickerSession के अलग-अलग तरीकों का इस्तेमाल करके कॉल किया जा सकता है:
// Notify the embedded picker of a configuration change
openSession.notifyConfigurationChanged(newConfig)
// Update the embedded picker to expand following a user interaction
openSession.notifyPhotoPickerExpanded(/* expanded: */ true)
// Resize the embedded picker
openSession.notifyResized(/* width: */ 512, /* height: */ 256)
// Show/hide the embedded picker (after a form has been submitted)
openSession.notifyVisibilityChanged(/* visible: */ false)
// Remove unselected media from the embedded picker after they have been
// unselected from the host app's UI
openSession.requestRevokeUriPermission(removedUris)

