Os widgets são um componente essencial para personalizar a tela inicial de um usuário. Muitas vezes, os usuários podem concluir uma jornada crítica de um app com um único toque usando widgets ou receber um resumo rápido de atualizações importantes. Os usuários também podem personalizar os widgets de acordo com as preferências individuais.
Listas de verificação de compatibilidade com widgets
A qualidade do widget afeta o engajamento do usuário com o conteúdo e os recursos do app. As listas de verificação de compatibilidade definem critérios para ajudar a avaliar a qualidade do widget. Os níveis incluem:
Nível 3: baixa qualidade
Esses widgets não atendem ao nível mínimo de qualidade e oferecem uma experiência ruim ao usuário. Um widget é considerado de baixa qualidade se não atender aos critérios de layout, cores, descoberta e conteúdo padrão.
Nível 2: Padrão
Esses widgets são úteis, utilizáveis e oferecem uma experiência de qualidade.Para ser considerado padrão, o widget precisa atender a todos os critérios de layout, cores, descoberta e conteúdo a seguir.
Nível 1: diferenciado
Esses são widgets exemplares que oferecem experiências de destaque personalizadas e ajudam os usuários a criar telas iniciais únicas e produtivas.
NÍVEL 3
Características de widgets de baixa qualidade
Se o widget puder ser descrito por qualquer um dos itens a seguir, ele será considerado de baixa qualidade:
| Categoria | ID | Descrição |
|---|---|---|
| Layout | WL-1 | O widget não preenche os limites definidos pela grade do iniciador quando é colocado na tela inicial. |
| WL-1.1 | O widget não toca em pelo menos duas bordas opostas da grade. Em outras palavras, os widgets não precisam ser retangulares, eles podem ter formas personalizadas, desde que as bordas da forma toquem pelo menos duas bordas da grade. |
|
| Cor | WC-3 | Os botões de texto e ícone do widget têm taxas de contraste de cor insuficientes para atender aos requisitos de acessibilidade. |
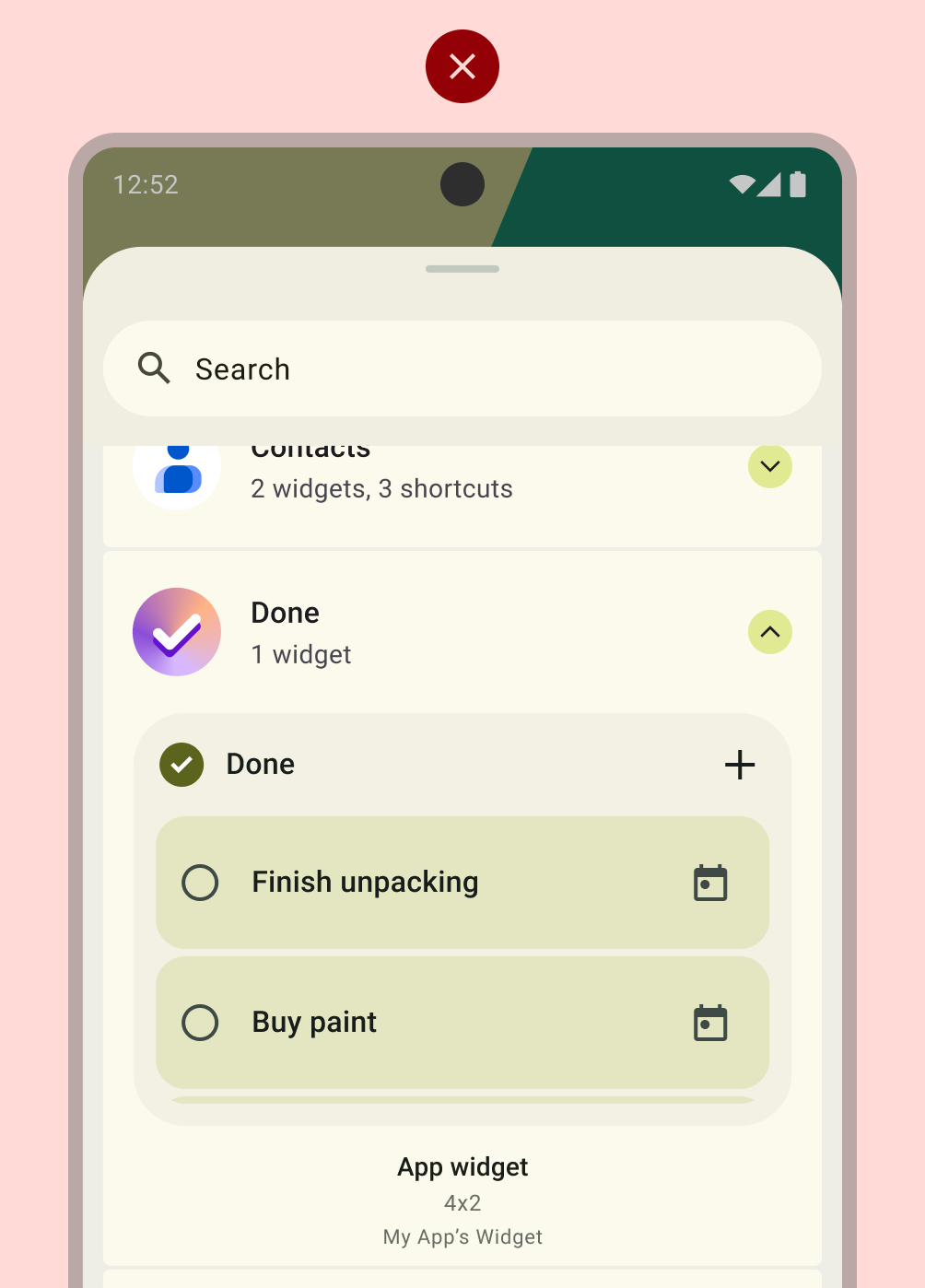
| Descoberta | WD-4.2 | O nome do widget não está incluído no design. |
| WD-4.3 | O widget não tem uma imagem de visualização. |
|
| Conteúdo | WT-3 | O conteúdo do widget é sempre desatualizado ou inoportuno. |
| WT-3.1 | O widget não é atualizado depois que o usuário conclui uma ação. |
|
| WT-3.2 | O widget não é atualizado depois que o usuário conclui uma ação relacionada no app. |
|
| WT-4 | A interface do widget não funciona ou o conteúdo é cortado. |
NÍVEL 2
Requisitos de widgets padrão
Os widgets que atendem a essa barra de qualidade de referência são considerados padrão, mas não são considerados widgets de destaque que serão apresentados ou recomendados.
| Categoria | ID | Descrição |
|---|---|---|
| Layout | WL-1 | O widget se alinha corretamente a outros elementos da tela inicial no eixo vertical ou horizontal e não ocupa espaço desnecessário. |
| WL-1.2 | Todas as formas precisam atingir pelo menos duas bordas opostas dos limites da grade. |
|
| WL-4 | Se redimensionáveis, os widgets precisam ter um tamanho mínimo e máximo adequado. |
|
| WL-4.1 | O tamanho máximo precisa ser definido se o redimensionamento do widget só adicionar espaço em branco. |
|
| WL-4.2 | O tamanho mínimo do widget ainda precisa oferecer valor e atender aos requisitos de área de toque (48 x 48). |
|
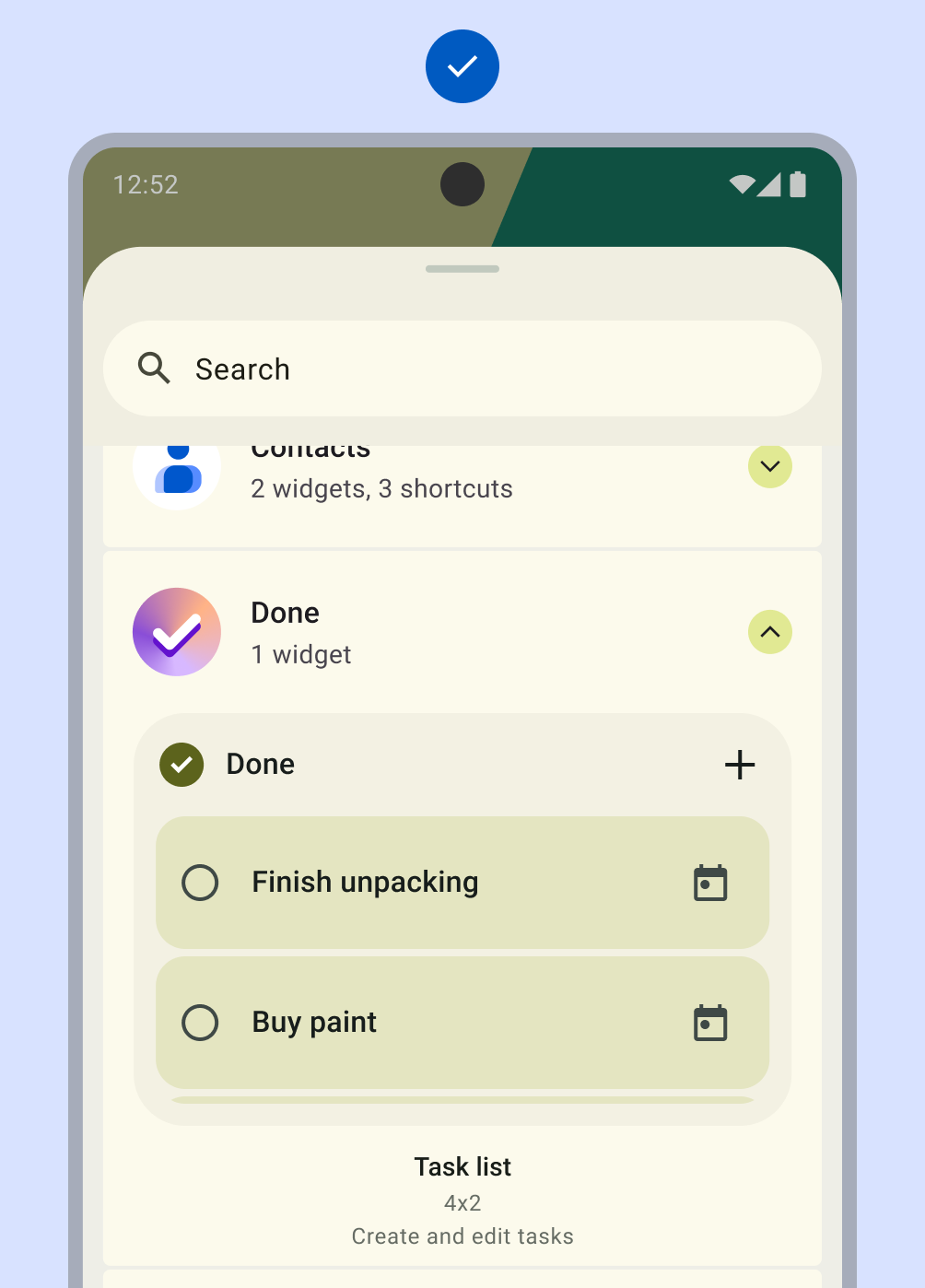
| Descoberta | WD-4 | O widget precisa ter visualizações precisas no seletor de widgets (recurso estático). |
| Conteúdo | WT-1 | Os estados zero e vazio são intencionais e mostram o valor do widget e/ou fornecem uma call-to-action quando o widget está instalado, mas o usuário ainda não fez login. |
| WT-2 | O widget permite que os usuários atualizem o conteúdo manualmente se houver uma expectativa de que os dados sejam atualizados com mais frequência do que a interface. |

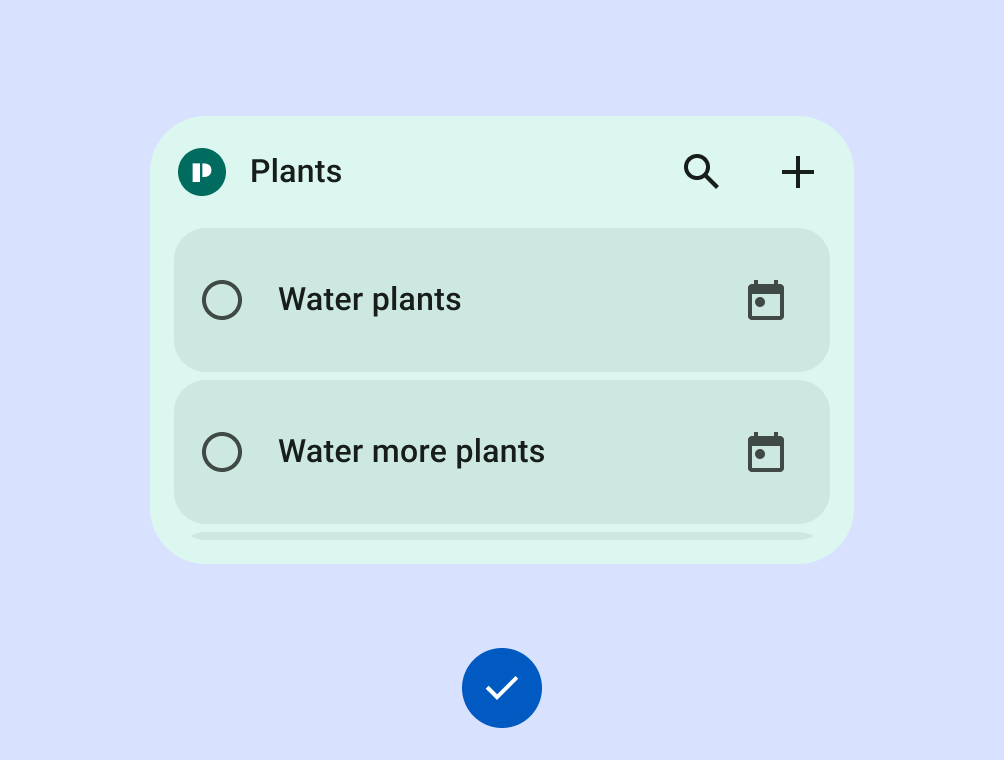
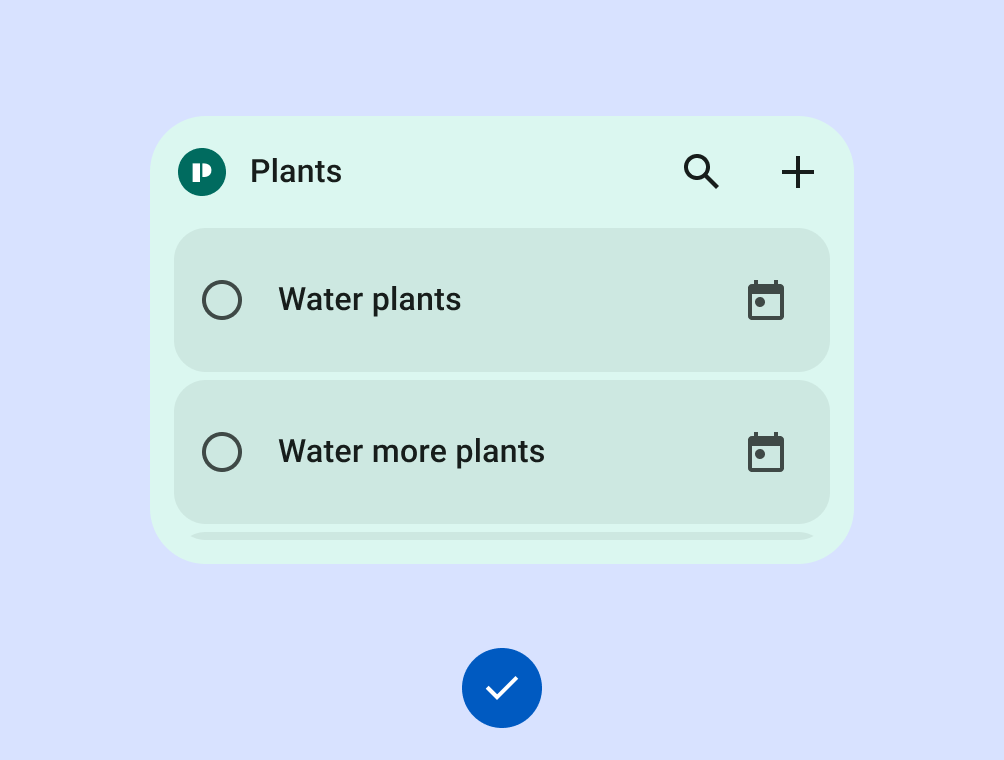
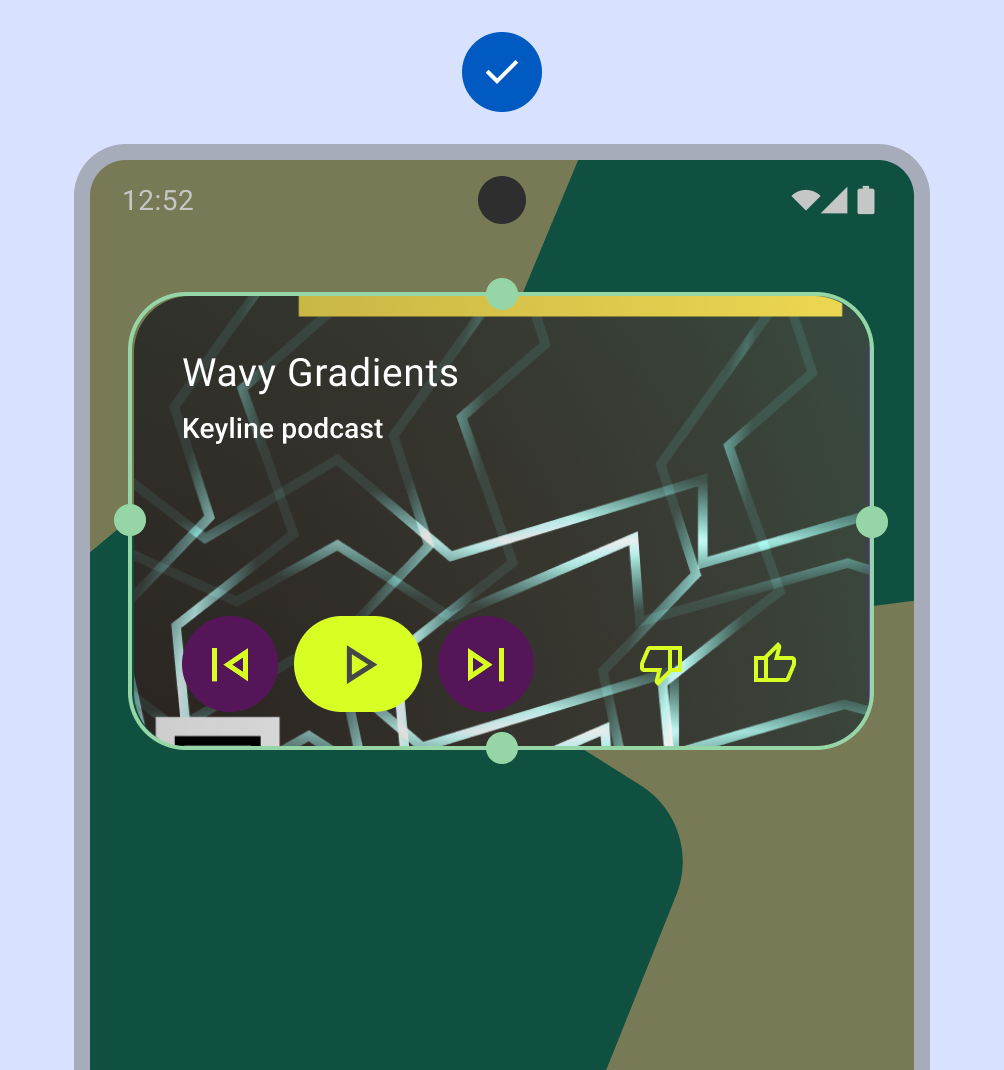
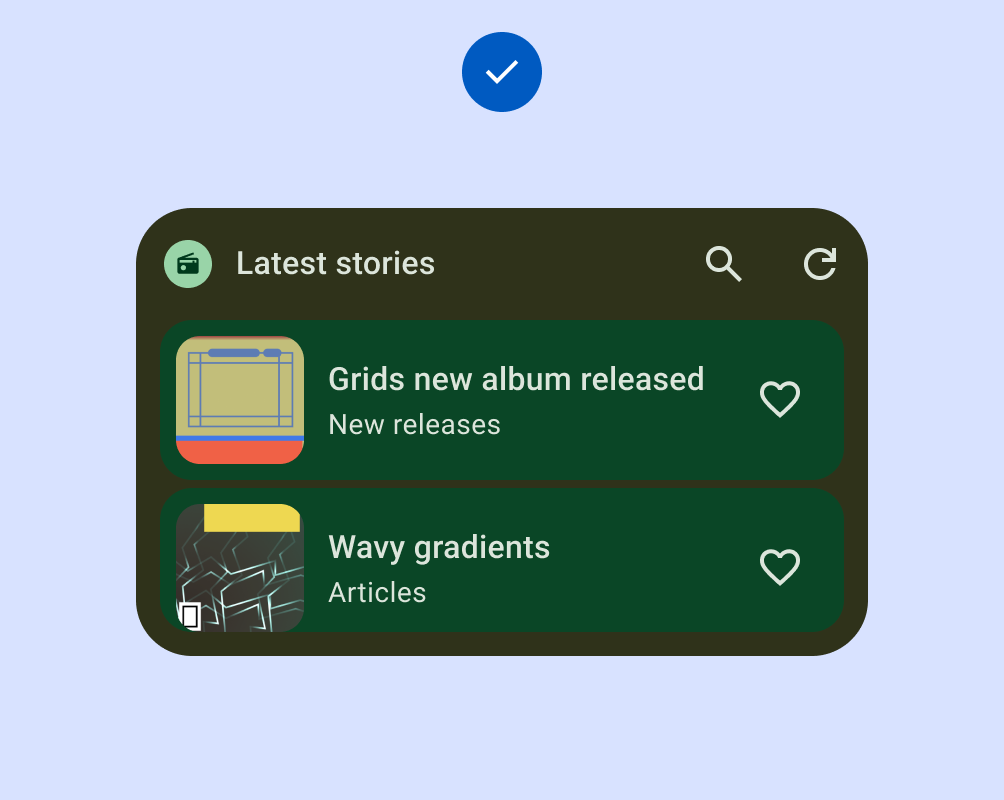
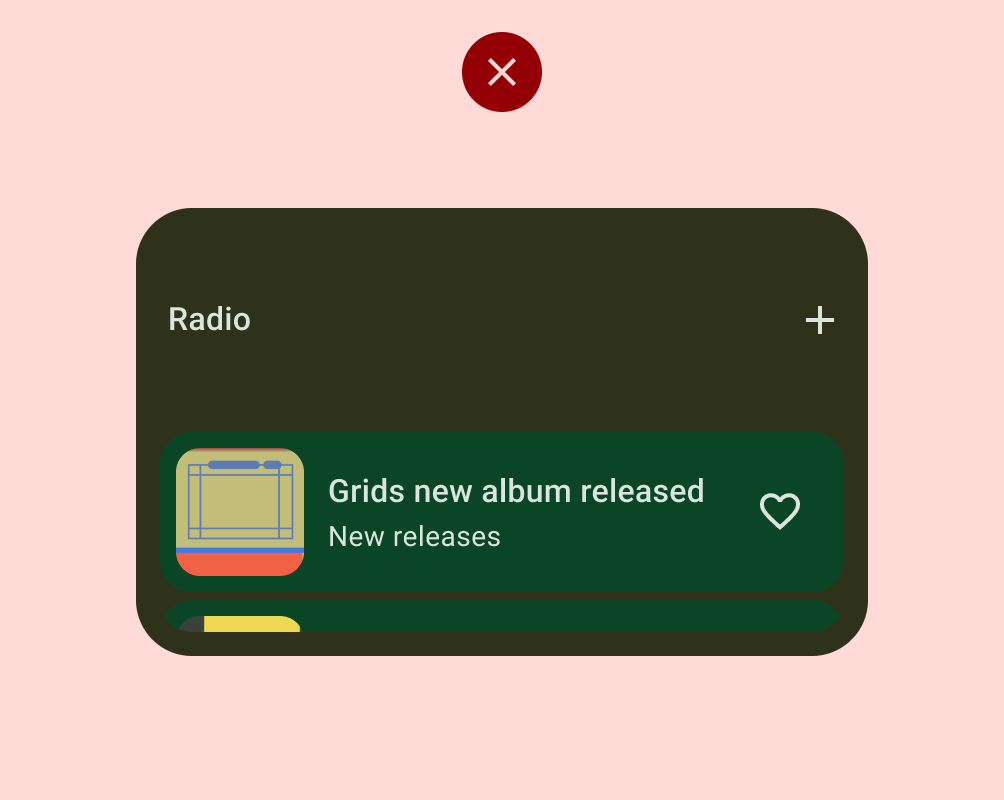
O que fazer

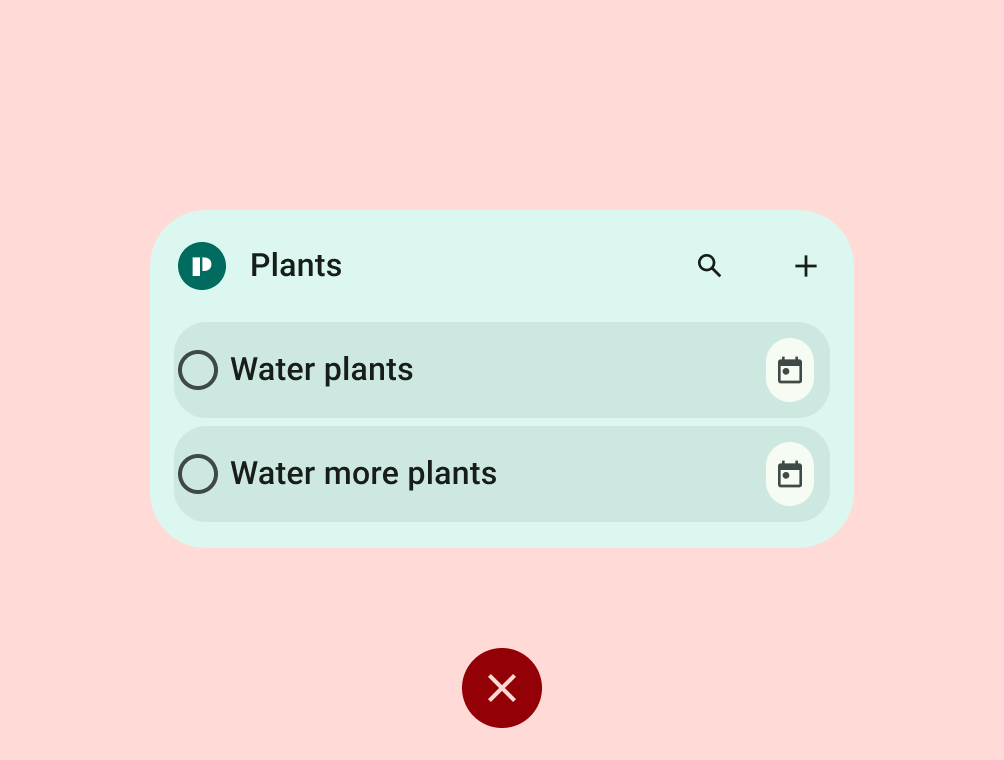
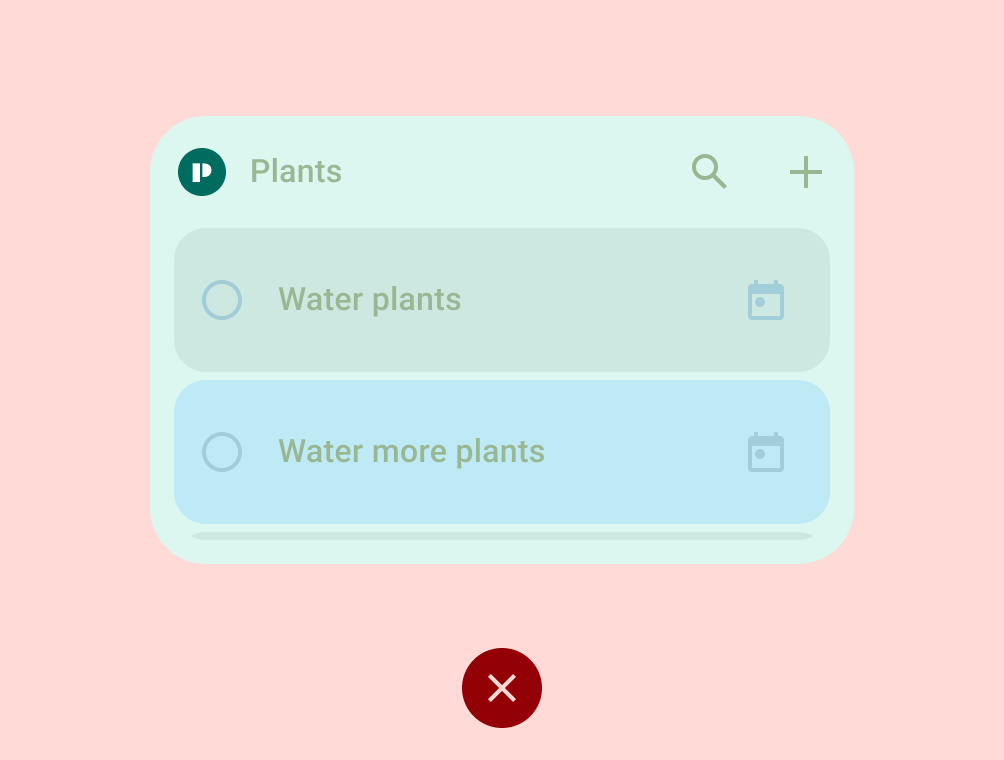
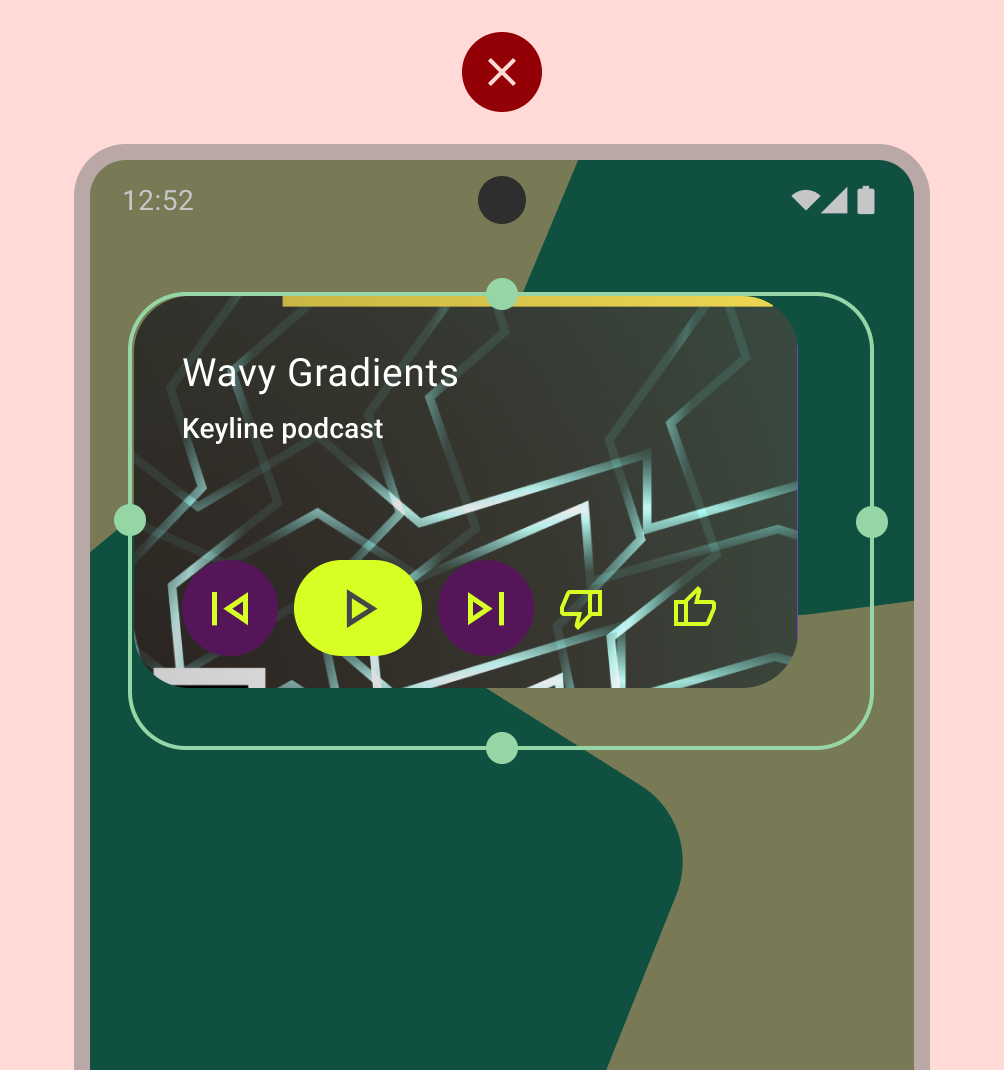
O que não fazer

O que fazer

O que não fazer
NÍVEL 1
Requisitos de widgets diferenciados
Esses widgets oferecem suporte a personalizações premium da tela inicial e serão recomendados aos usuários e destacados para os desenvolvedores como práticas recomendadas. Widgets diferenciados oferecem experiências principais e são usados pelo Android para inspirar e revigorar o ecossistema. Eles atendem a todos os critérios diferenciados de layout, cor, descoberta e conteúdo.
| Categoria | ID | Descrição |
|---|---|---|
| Layout | WL-1 | O widget se alinha corretamente a outros elementos da tela inicial no eixo vertical ou horizontal e não ocupa espaço desnecessário. |
| WL-1.1 | Todos os widgets retangulares precisam atingir as quatro bordas dos limites da grade. Todos os widgets com formas personalizadas precisam atingir as quatro bordas dos limites de uma grade quadrada. Se o tamanho for 4x1 e contiver uma barra de pesquisa, será permitido atingir apenas duas bordas. |
|
| WL-2 | O widget pode ser redimensionado para pelo menos um dos seguintes tamanhos: 2x2, 4x1, 4x2. |
|
| WL-3 | O cabeçalho do widget é usado e aplicado de forma consistente.
|
|
| Cor | WC-1 | O widget oferece suporte a temas de cores com base no contexto de um dispositivo ou app. |
| WC-2 | O widget oferece suporte para paletas do modo claro e escuro. |
|
| Descoberta | WD-1 | A prévia inclui conteúdo do usuário e/ou aplica um tema do sistema. |
| WD-4.4 | O widget tem uma descrição que ajuda os usuários a entender o valor dele. |
|
| WD-4.5 | O nome do widget é descritivo e exclusivo dos outros widgets do app. |
|
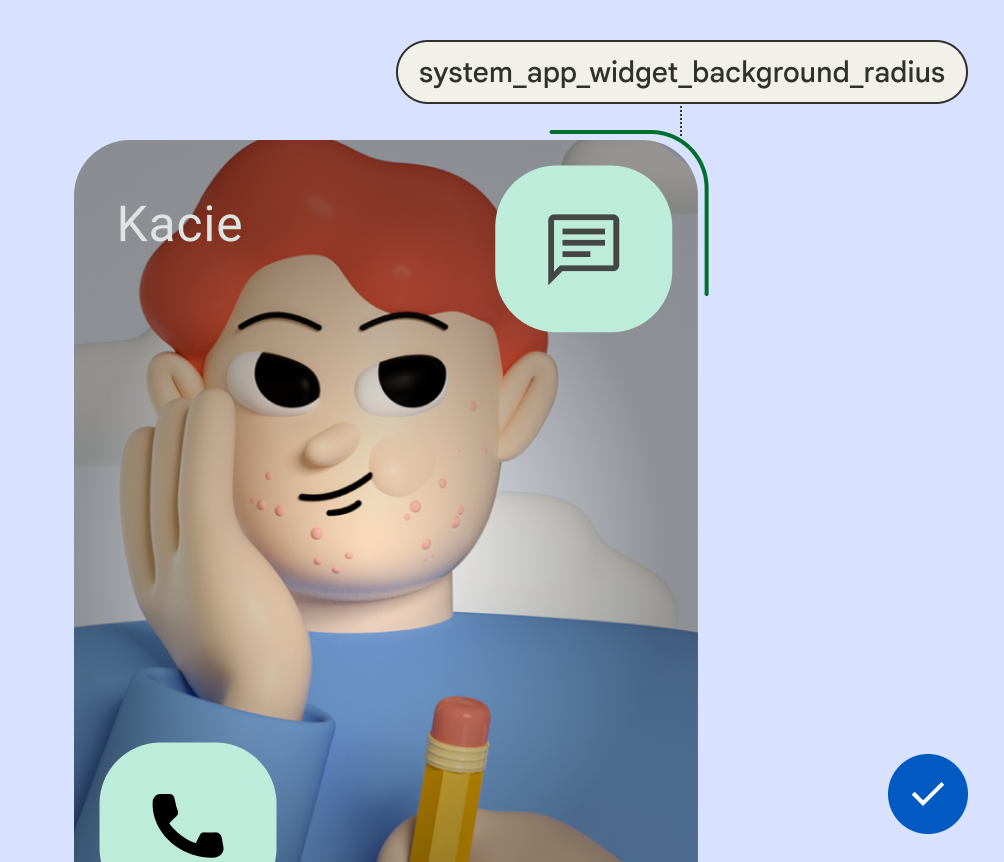
| Coerência do sistema | WS-2 | Os widgets retangulares precisam usar o raio de canto fornecido pelo sistema (específico do OEM). |
| WS-3 | O widget usa a especificação do estado de carregamento. |
|
| WS-4 | O widget usa a configuração do sistema em vez de um ponto de entrada de configurações de widget personalizado. |
|
| WS-5 | O widget usa a transição de inicialização do sistema ao entrar/sair do app. |

O que fazer

O que não fazer

O que fazer

O que não fazer

O que fazer

O que não fazer

O que fazer