タッチ インターフェースとは異なり、TV はさまざまなメイン状態(デフォルト、フォーカス、押下)に大きく依存して、フォーカスされた要素にユーザーの注意を向けます。これがナビゲーションの出発点となります。
ハイライト
- フォーカス システムは、フォーカス可能な要素のセクションで構成されます。
- フォーカス インジケーターは、フォーカスされている要素を強調する視覚的デバイスです。
- フォーカスまたは選択時にスケール表示を使用して、要素を x 係数で調整します。
- 背景色は固定ですが、フォーカスされるとサーフェスの色が変わることがあります。
主要なポイント
フォーカスは、テレビデザインの主要な状態の定義です。ナビゲーションは、リモコンで使用可能な D-pad 操作に制限されます。ユーザーは、矢印キーで移動し、中央ボタンで選択、戻るキーで戻ることができます。リモコンでは、一度に 1 つの操作を行えます。要素の状態変化はフォーカス インジケーターで表現され、ユーザーが視覚的にわかりやすく示されます。
フォーカス可能な要素とグループ
「フォーカス可能な要素」は、テレビのインターフェースに欠かせない要素です。 「フォーカス可能な要素」には、ボタン、カード、リストアイテム、カスタム定義のサーフェスなど、任意のコンポーネントを指定できます。ユーザーがフォーカスできるフォーカス可能な要素は、常に 1 つのみです。
一方、「フォーカス可能なグループ」には 1 つ以上の「フォーカス可能な要素」が含まれます。「フォーカス可能なグループ」はいくつでもネストできます。フォーカス可能なグループは、ユーザー フレンドリーなナビゲーションを実現するために、フォーカス可能なさまざまな要素を論理的にグループ化するために使用されます。

フォーカス インジケーター
フォーカス インジケーターは、フォーカスされている要素を明確に可視化したものです。要素が選択されると、リモートボタンを離すまで「押された」状態になります。
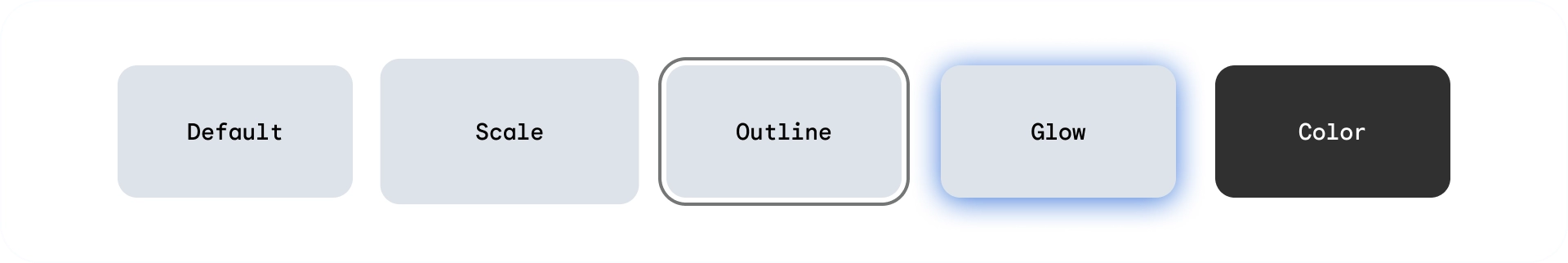
フォーカス可能な要素の各状態は、次のプロパティを調整することで設定します。
- 縮尺 - フォーカスされている要素のサイズを変更します。
- 枠線 - 要素の周囲に枠線を描画します
- グロー - 要素の下にシャドウを作成します(一般にカードで使用します)。
- 色 - 要素の背景やコンテンツの色を変更します。

スケール表示
フォーカスされているときや選択したときに、要素を拡大縮小します。デフォルトのスケーリング値は 1.025、1.05、1.1x です。この表示を使用して、ナビゲーションに対するフィードバックを明確にします。さまざまな要素のスケーリング値は、そのサイズによって異なる場合があります。

グロー表示
要素の周囲にグローまたはシャドウを追加します。グロー インジケーターには次のパラメータがあります。
- グローレベル: 要素のエレベーション(2 dp ~ 32 dp)を提案
- グローカラー: 画像またはブランドカラーに従って指定できます。

枠線インジケーター
枠線とは無関係に、要素の周囲に枠線を追加します。アウトライン表示では、次のパラメータを使用します。
- 枠線の幅: 要素の外部のフォーム
- アウトライン インセット: 要素とそのアウトライン間の間隔
- 枠線の色: 画像またはブランドの色に従って指定できます。

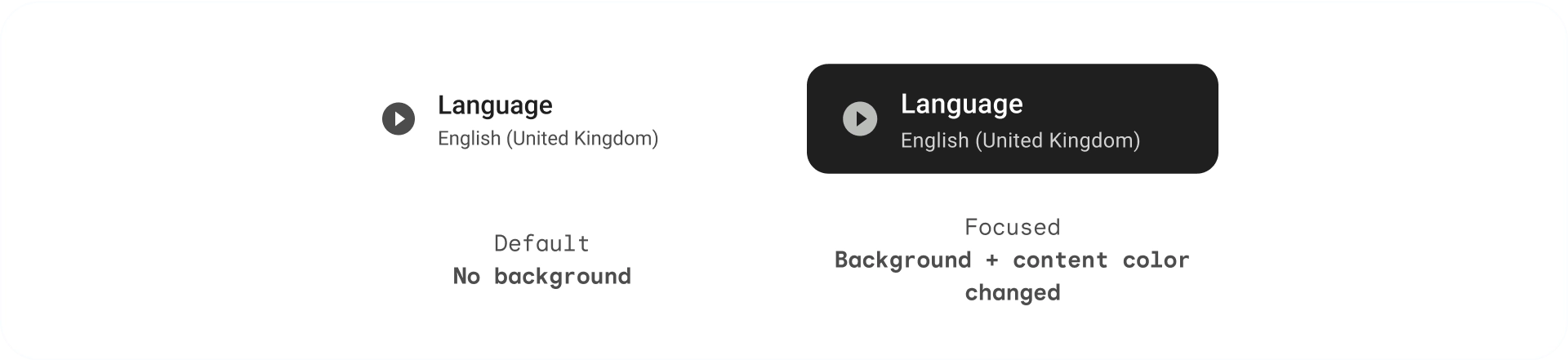
色分け
要素は色に適応することで状態を変更できます。色のインジケーターでは、次のパラメータを使用します。
- 背景色: 要素のサーフェスの色を変更します
- コンテンツの色: サーフェス上のコンテンツの色を変更します

色調エレベーション
背景色は固定ですが、サーフェスの色は変更できます。エレベーション レベルが +1 から +5 のサーフェスは、プライマリ カラーに基づいてカラー オーバーレイによって着色されます。これにより、サーフェスのベースラインに色調の変動が生じます。
色調サーフェスには多くのメリットがあります。
- エレベーションの効果を利用して、さまざまな要素やテキストを区別します。
- ユーザー補助のメリットを対比する
- 視覚的なエンゲージメントを生み出し、インタラクティブな要素間の遷移を滑らかにします。
無効
無効状態では、オブジェクトがクリックできないことを示すために、背景色と不透明度が目立たなく表示されます。
使用例
フォーカス可能な要素には、デフォルト、フォーカス、押下という 3 つの主な状態があり、さらに有効、無効、選択済みの 3 つの状態があり、マトリックスを形成します。
カード
| デフォルト | 集中 | 押下 | |
|---|---|---|---|
| 有効 |

|

|

|
ボタン
| デフォルト | 集中 | 押下 | |
|---|---|---|---|
| 有効 |

|

|

|
| 無効 |

|

|

|
チップ
| デフォルト | 集中 | 押下 | |
|---|---|---|---|
| 有効 |

|

|

|
| 有効 + 選択済み |

|

|

|
| 無効 |

|

|

|
| 無効 + 選択済み |

|

|

|
