Starannie projektuj proces uruchamiania aplikacji, ponieważ jest to pierwsza rzecz, z którą mają stykać się użytkownicy.
Przy wprowadzaniu aplikacji na rynek pamiętaj o poniższych zasadach.
Optymalizowanie skuteczności
Inwestuj w wydajność swojej aplikacji, ponieważ trzymanie nadgarstka w trakcie oczekiwania na wczytanie treści może być niewygodne.
Wskaż aktywność
Zapewnianie użytkowników, że system aktywnie zajmuje się ich prośbami, może zwiększyć tolerancję na opóźnienia.
Stopniowe tworzenie
Twórz treści stopniowo, gdy staną się dostępne. Można to zrobić na kilka sposobów.
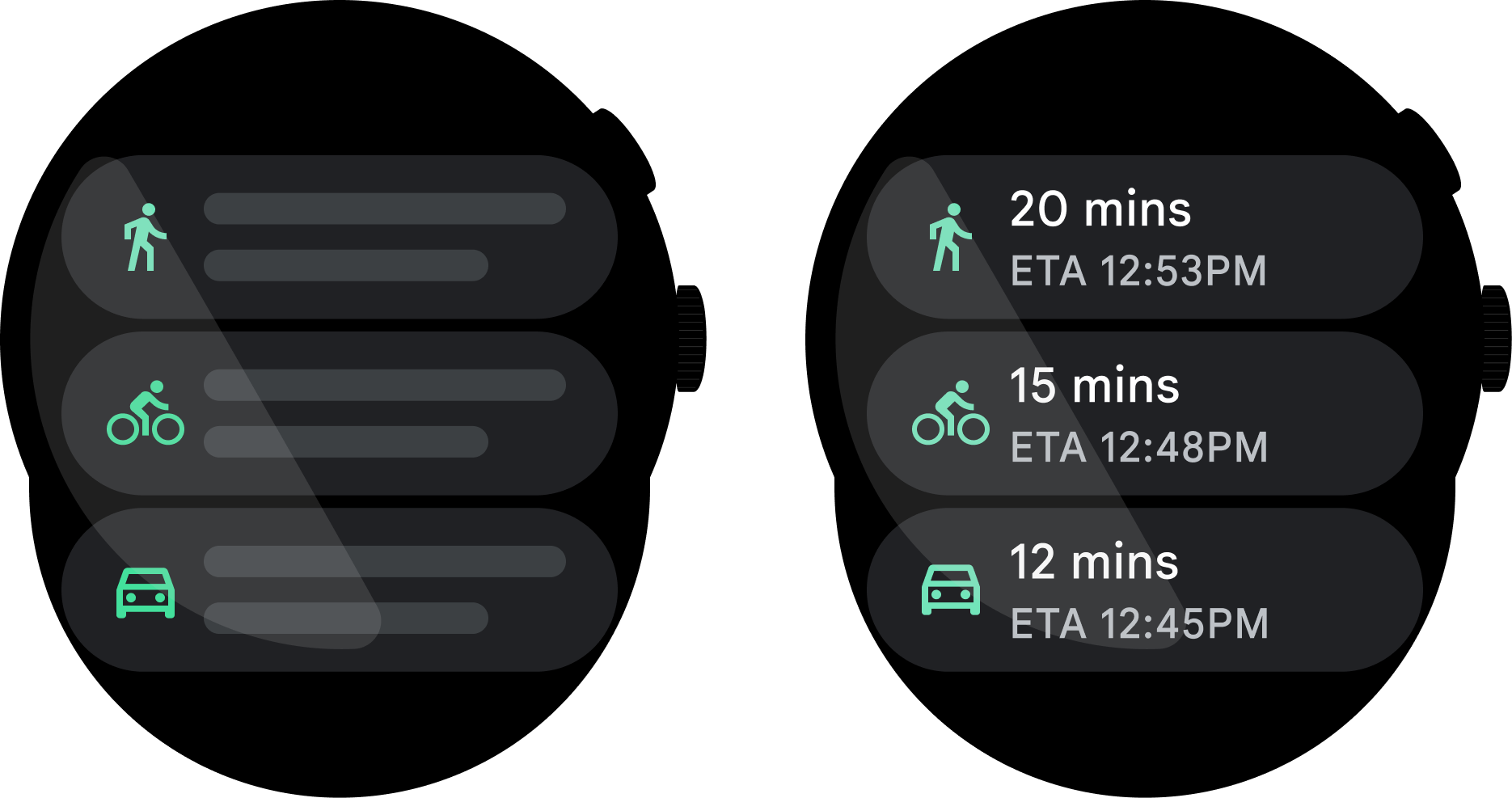
Wyświetl elementy statyczne
Zacznij od elementów statycznych, takich jak elementy tekstowe, przyciski z obsługą i interfejs zastępczy, a wtedy wczytuje się reszta treści.

Tak

Nie wolno
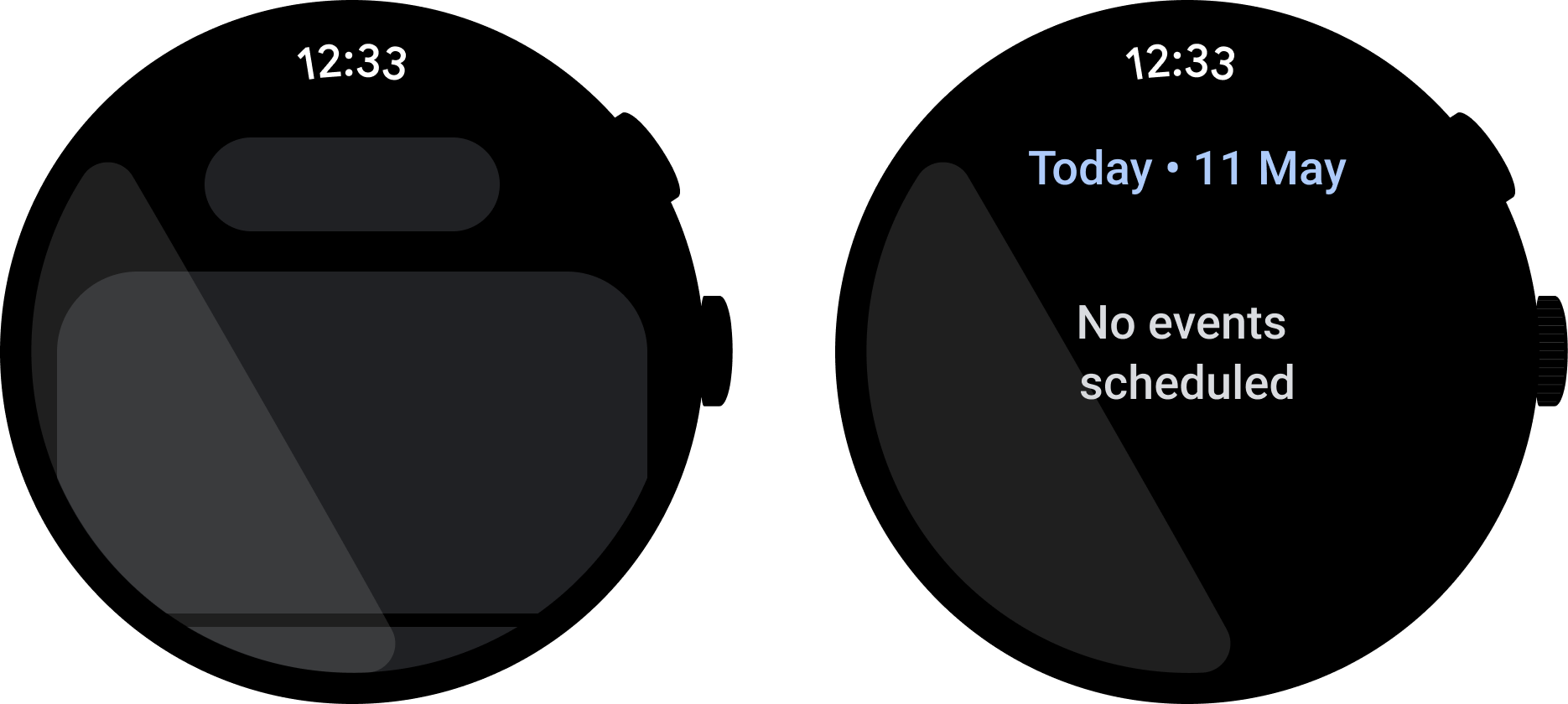
Zachowaj ostrożność podczas korzystania z kreskówek
Wskaźniki postępu ładowania mogą być przyczyną problemów. Zamiast tego pokaż użytkownikom tekst statyczny lub obraz zastępczy wskazujący, że coś się dzieje.

Tak
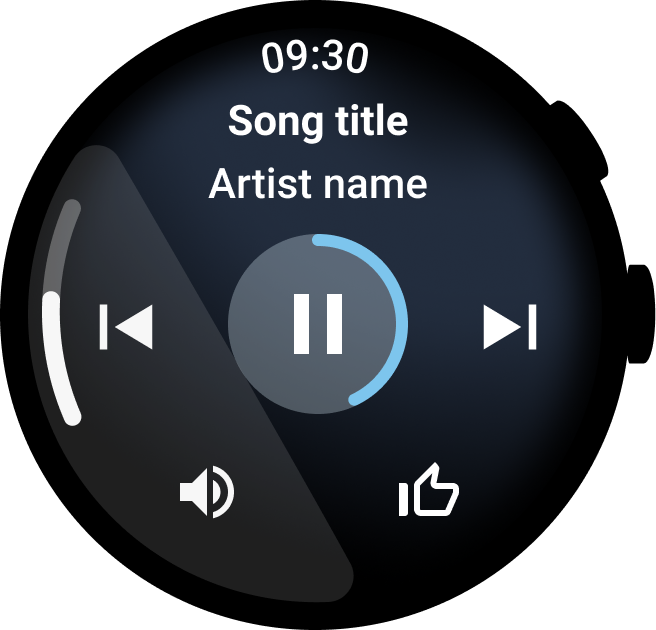
Nadaj priorytet sygnałom wizualnym
Gdy użytkownik wykonuje działanie, natychmiast wyświetlaj mu potwierdzenie wizualne. Dzięki temu zyskuje się pewność, że dane działanie miało miejsce. W przypadku prostych czynności, takich jak kliknięcie przycisku, może to być sygnał falujący po dotknięciu. W przypadku bardziej złożonych działań, takich jak zmiana głośności muzyki w telefonie, może być wyświetlany wskaźnik głośności przed zmianą głośności.

Tak
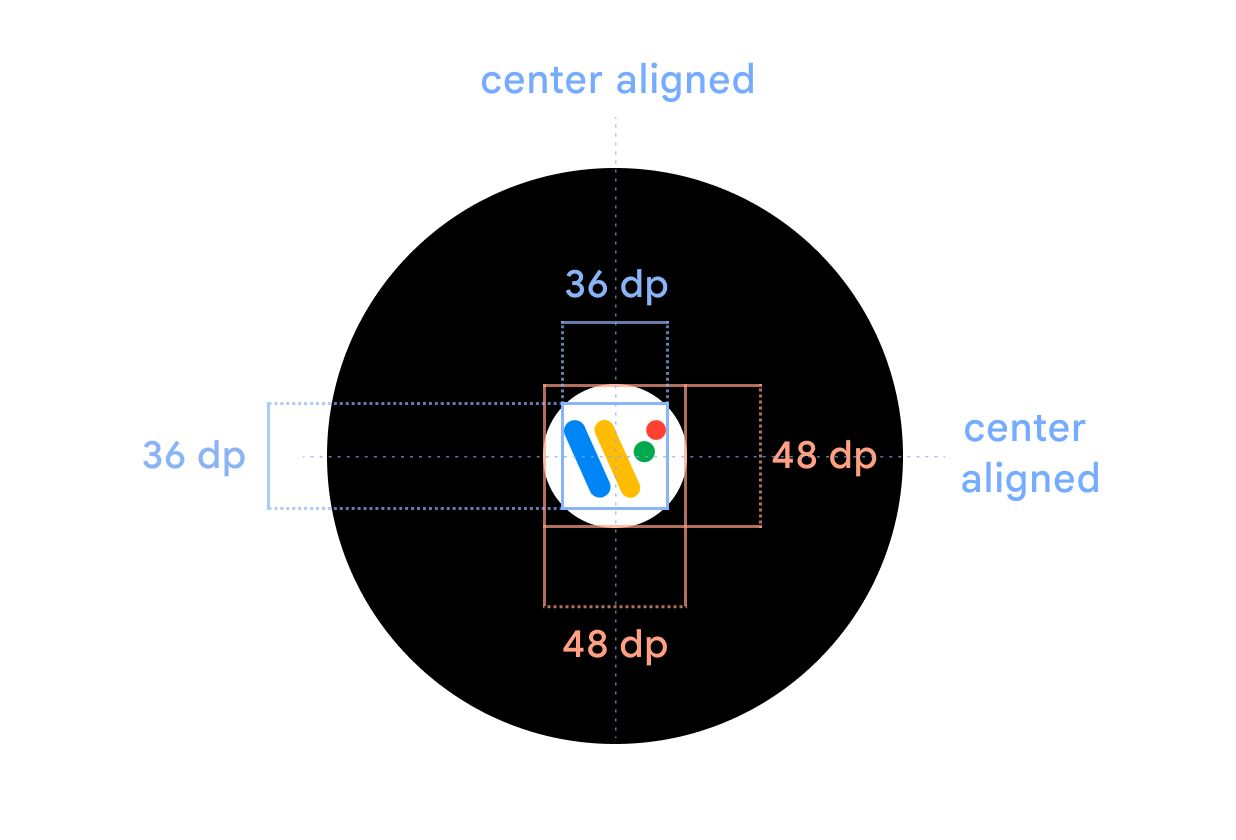
Wprowadzenie marki
Wyświetlaj ikonę aplikacji centralnie podczas jej uruchamiania, aby użytkownicy widzieli ją jako pierwszą. Zwiększa to rozpoznawalność marki i jest jednym ze sposobów pokazywania postępów. Użyj czarnego tła z ikoną aplikacji. Ikona aplikacji musi być okrągłą ikoną o wymiarach 48 x 48 dp na środku tarczy zegarka. Ikona ekranu powitalnego musi odpowiadać ikonie w Menu z aplikacjami. Dowiedz się więcej o dodawaniu ekranu powitalnego.