사용자가 처음 접하게 되는 항목이므로 앱의 시작 환경을 신중하게 디자인하세요.
앱을 출시할 때 다음 원칙을 염두에 두시기 바랍니다.
성능 최적화
콘텐츠가 로드되기를 기다리는 동안 손목을 계속 들고 있기 불편할 수 있으므로 앱 성능에 투자하세요.
활동 표시
시스템에서 사용자의 요청을 적극적으로 처리하고 있다고 안심시켜주면 지연이 발생하더라도 사용자가 좀 더 참을 수 있습니다.
점진적으로 빌드
이용 가능한 콘텐츠를 점진적으로 빌드합니다. 이 작업은 다음 방법에 따라 수행할 수 있습니다.
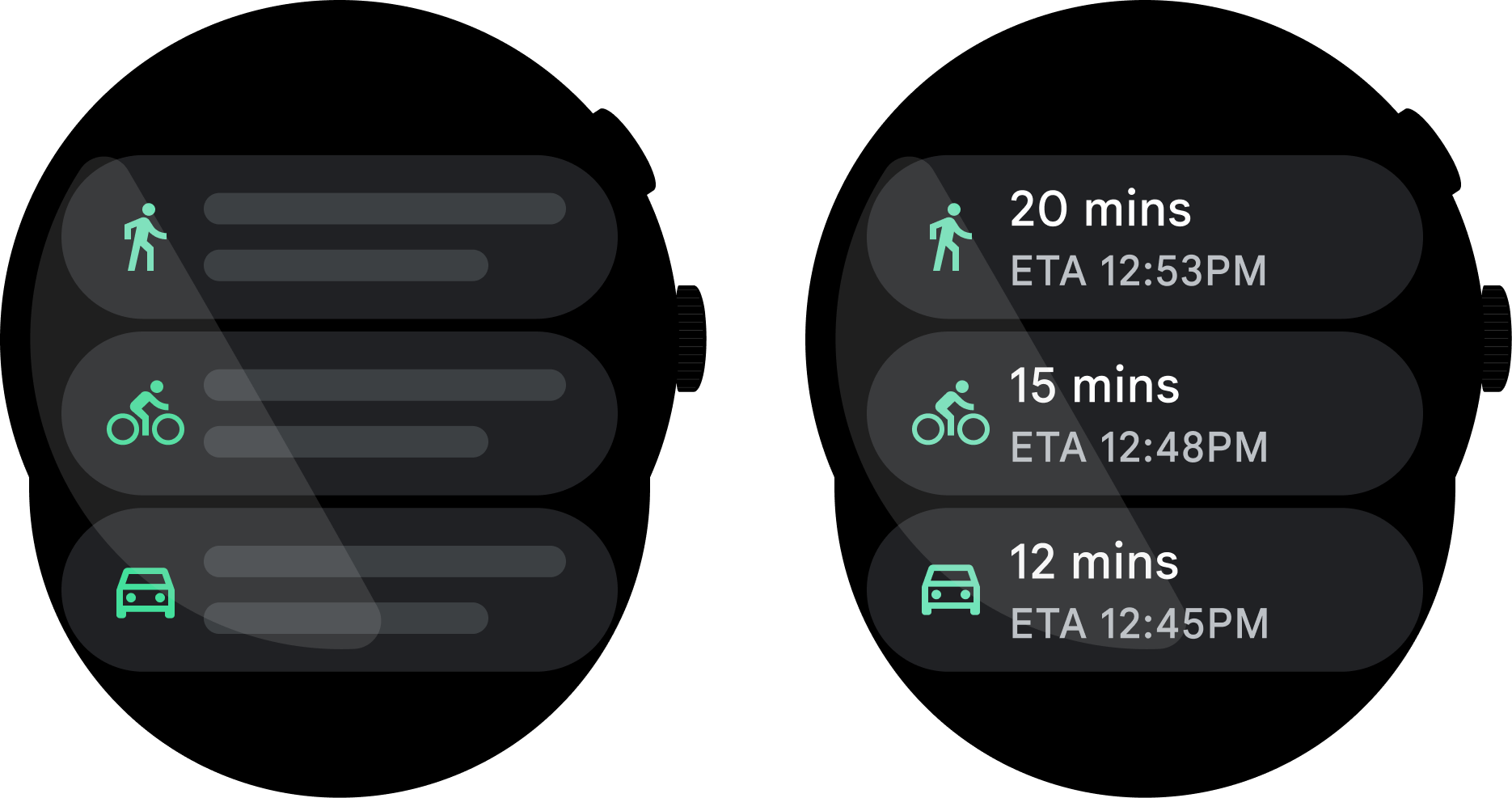
정적 요소 표시
텍스트 요소, 실행 가능한 버튼, 자리표시자 UI와 같은 정적 요소부터 시작합니다. 그동안 나머지 콘텐츠가 로드됩니다.

권장사항

금지사항
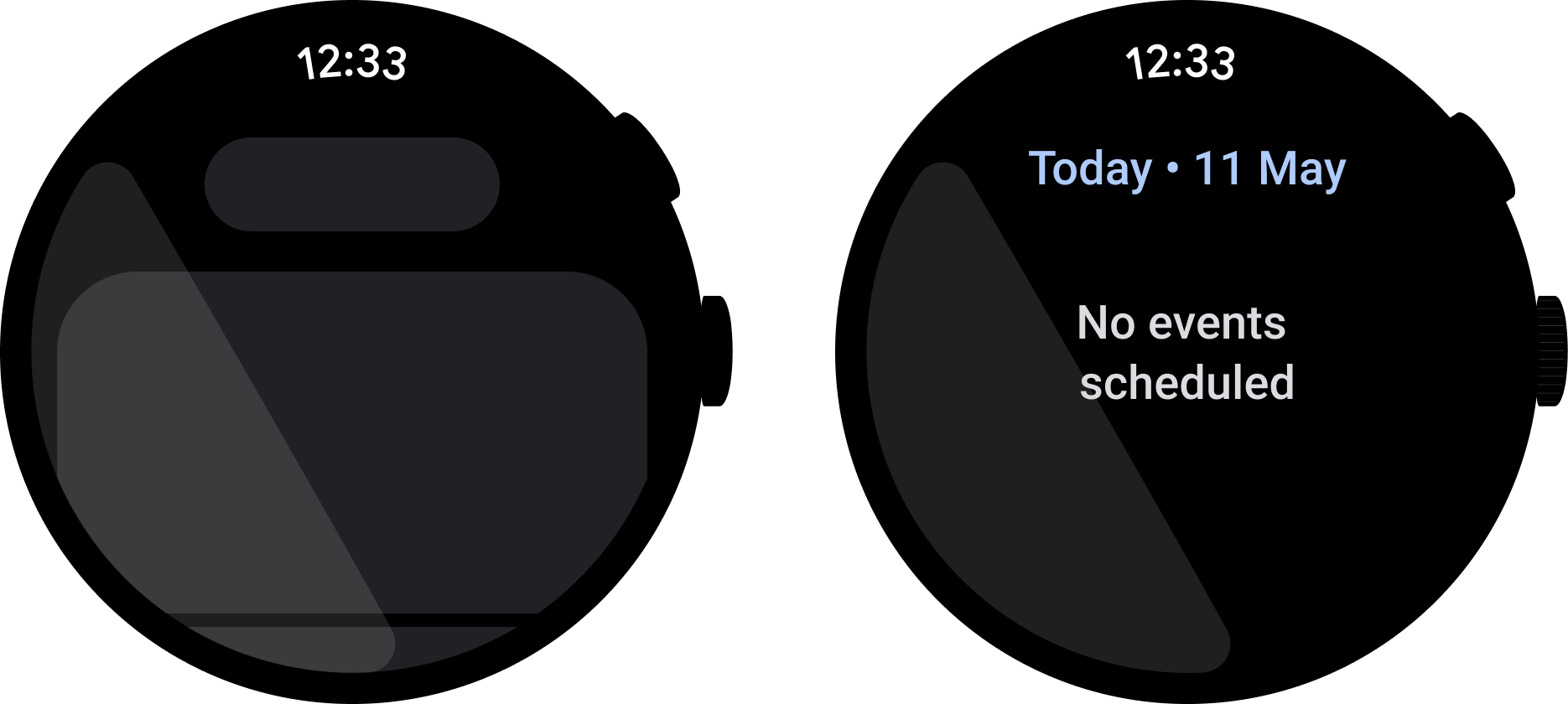
스피너 사용 시 주의
확실하지 않은 로딩 스피너는 지연 시간 문제를 일으킬 수 있습니다. 대신 사용자에게 정적 텍스트 또는 자리표시자 이미지를 표시하여 활동이 진행 중임을 나타냅니다.

권장사항
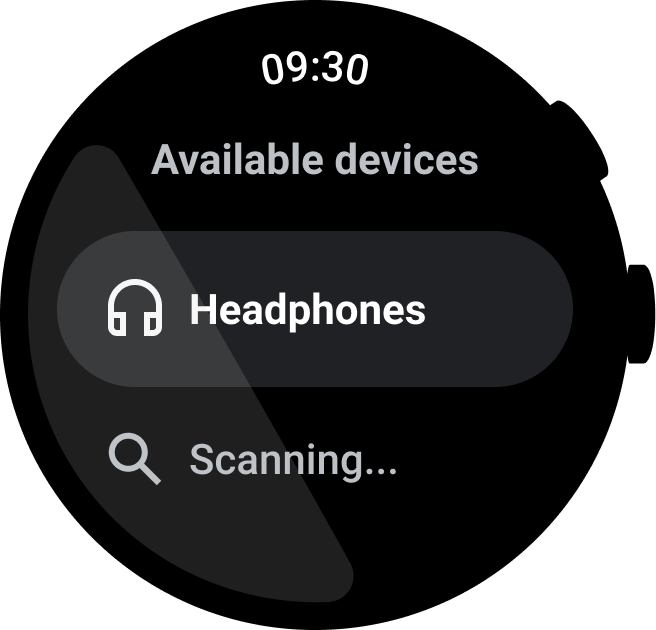
시각적 피드백에 우선순위 두기
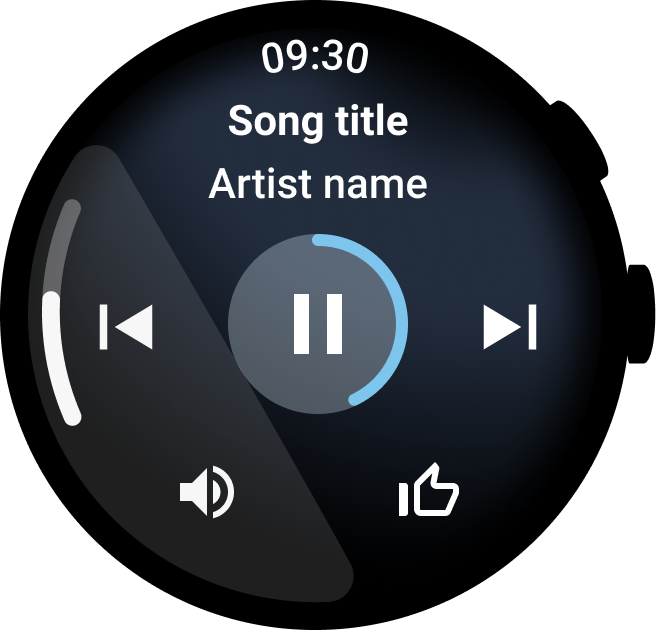
사용자가 동작을 실행하면 즉시 시각적 피드백을 제공합니다. 그러면 동작이 실행되었다는 확신을 주게 됩니다. 버튼 탭하기와 같은 간단한 동작의 경우 터치 리플 피드백을 줄 수 있습니다. 휴대전화의 음악 볼륨을 변경하는 것과 같은 좀 더 복잡한 동작의 경우, 볼륨이 변경되기 전에 볼륨 표시기를 표시할 수 있습니다.

권장사항
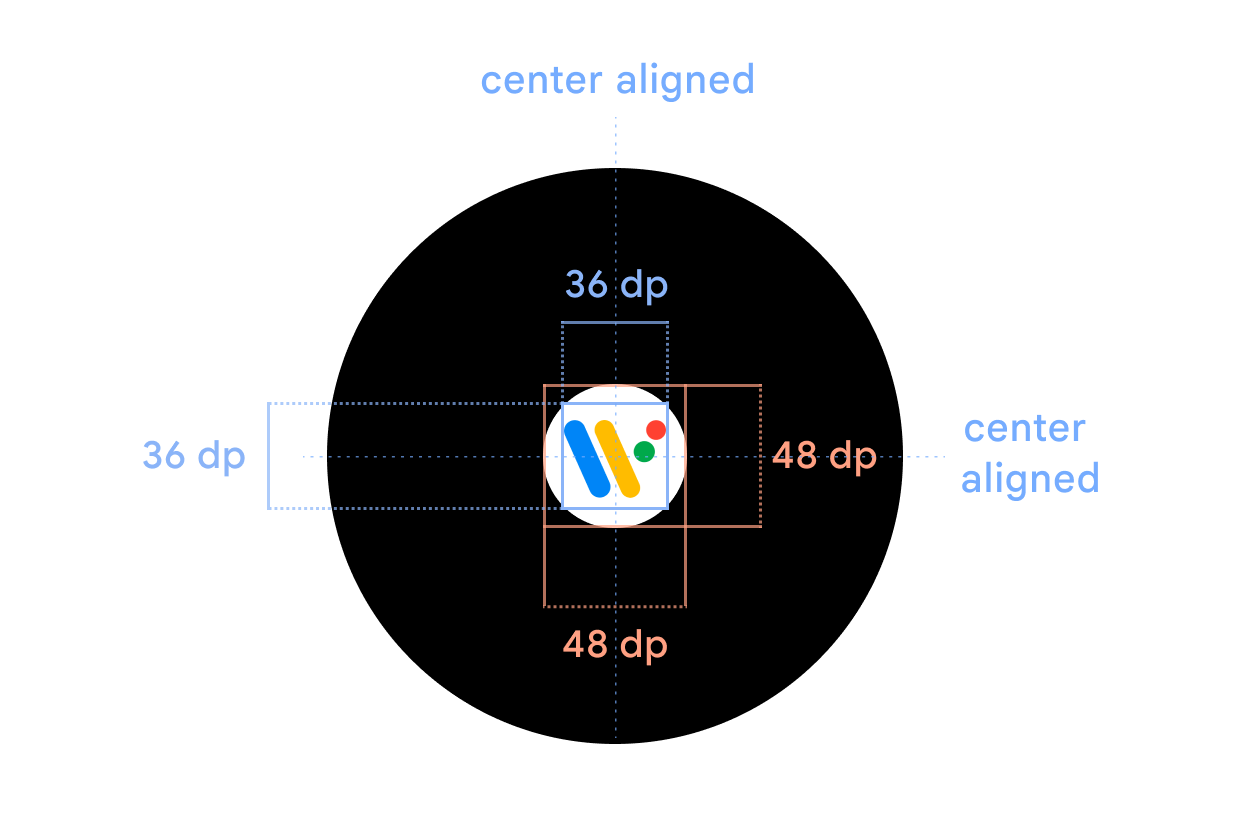
브랜드 시작
앱이 시작되는 동안 중앙에 앱 아이콘을 표시하여 사용자가 먼저 앱 아이콘을 볼 수 있도록 합니다. 이는 브랜드 인식을 향상시키며 진행 상황을 보여주는 한 가지 방법입니다. 검은색 창 배경에 앱 아이콘을 사용합니다. 앱 아이콘은 시계 화면의 중앙에 배치된 48x48dp 원형 아이콘이어야 합니다. 스플래시 화면 아이콘은 앱 런처 아이콘과 일치해야 합니다. 스플래시 화면을 추가하는 방법을 자세히 알아보세요.