Uygulamanızın lansman deneyimini dikkatli bir şekilde tasarlayın. Çünkü kullanıcıların karşılaştığı ilk şey budur.
Uygulamanızı kullanıma sunarken aşağıdaki ilkeleri aklınızda bulundurun.
Performansı optimize etme
İçeriğin yüklenmesini beklerken bileğinizi yukarı doğru tutmak rahatsız bir etki yaratabileceğinden uygulamanızın performansına yatırım yapın.
Etkinlik belirtin
Kullanıcılara sistemin, istekleri üzerinde aktif olarak çalıştığı konusunda güvence vermek, gecikmelere karşı toleranslarını artırabilir.
Aşamalı
İçerikler kullanıma sunuldukça bunları kademeli olarak oluşturun. Bu, aşağıdaki şekillerde yapılabilir.
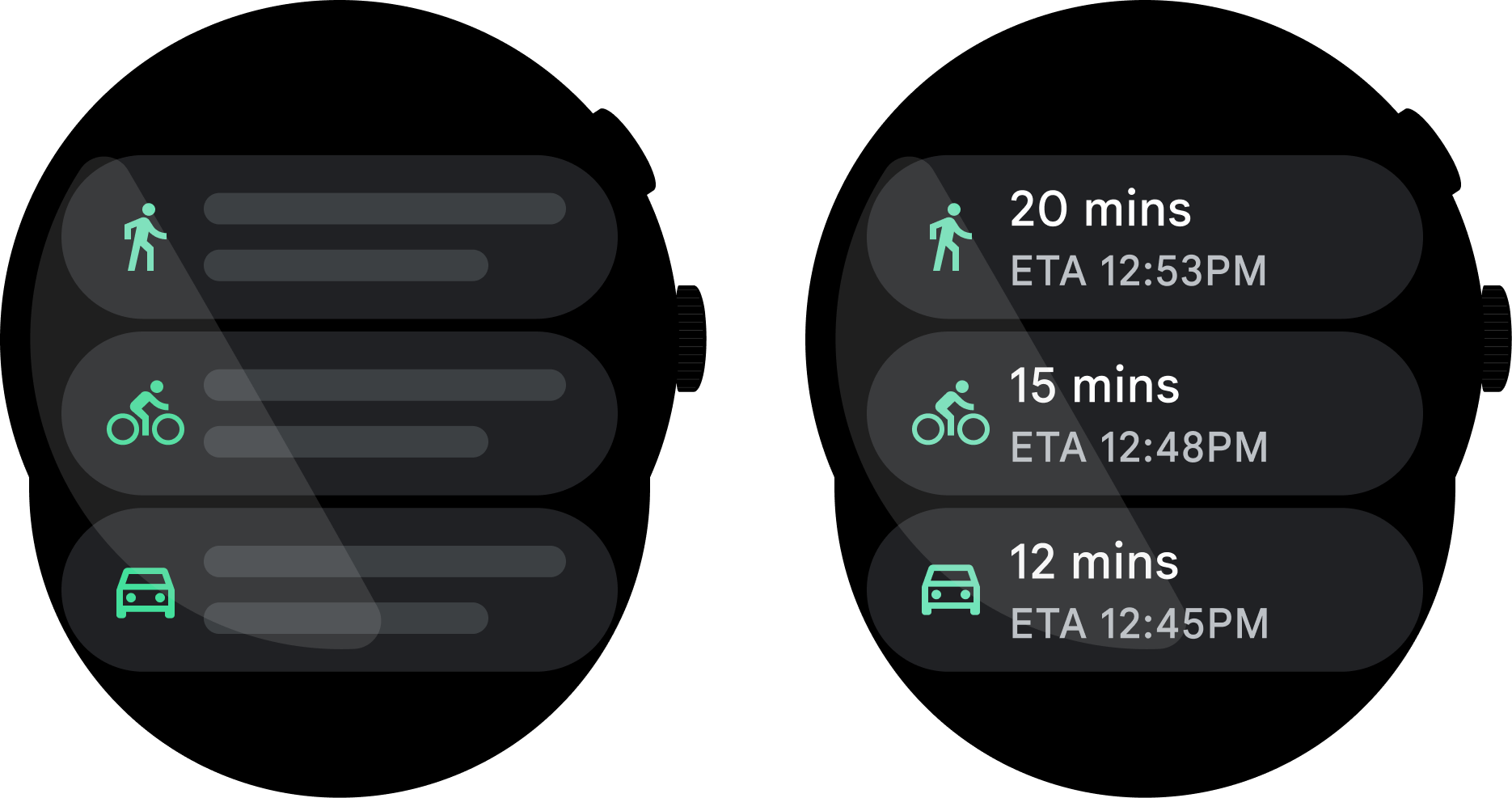
Statik öğeleri göster
İlk olarak metin öğeleri, işlem yapılabilir düğmeler ve yer tutucu kullanıcı arayüzü gibi statik öğelerle başlayın, geri kalan içerikler ise yüklenir.

Yapılması gerekenler

Yapılmaması gerekenler:
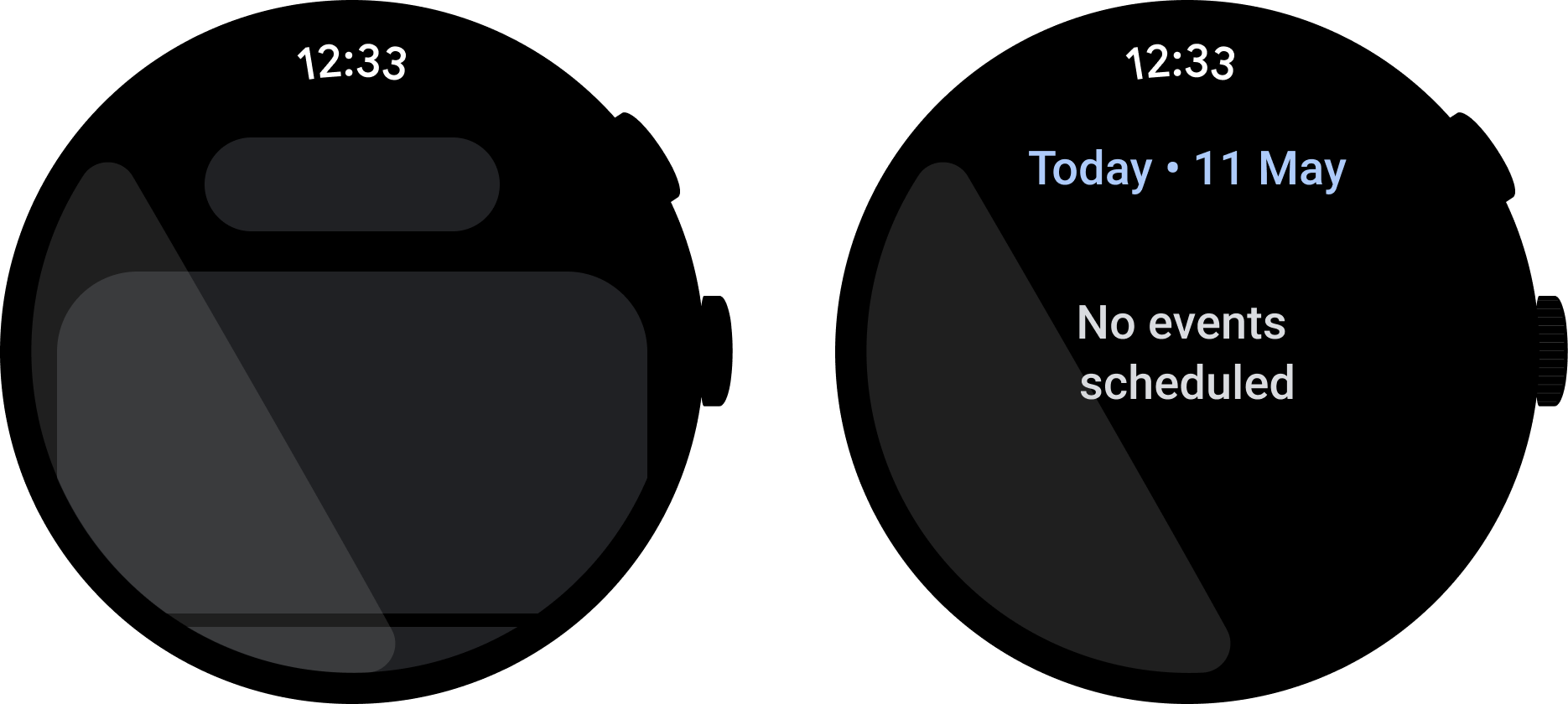
Değer değiştiricileri dikkatli kullanın
Belirsiz yükleme döner simgeleri gecikme sorunlarına neden olabilir. Bunun yerine, etkinliğin gerçekleştiğini belirtmek için kullanıcılara statik metin veya bir yer tutucu resim gösterin.

Yapılması gerekenler
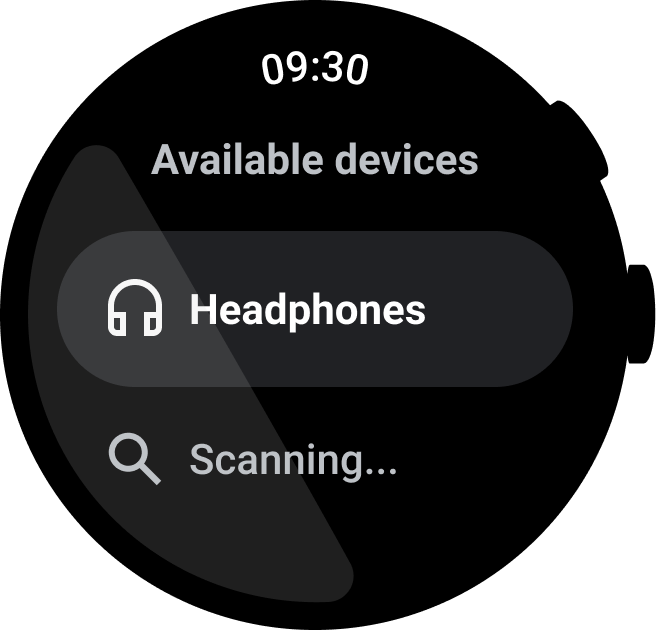
Görsel geri bildirime öncelik verin
Kullanıcılar bir işlem yaptığında onlara anında görsel geri bildirim verin. Böylece eylemin gerçekleştiği konusunda güven tesis edilir. Bir düğmeye dokunma gibi basit işlemler için dokunma üzerinde dalga geri bildirimi kullanılabilir. Telefondaki müziğin ses düzeyini değiştirmek gibi daha karmaşık işlemlerde, bu işlem için ses düzeyi değiştirilmeden önce ses düzeyi göstergesi gösterilebilir.

Yapılması gerekenler
Markalı lansman
Uygulama başlatılırken uygulama simgesini merkezi olarak görüntüleyin, böylece kullanıcılar ilk önce uygulama simgesini görür. Bu, marka tanınırlığını artırır ve ilerlemeyi göstermenin bir yoludur. Uygulama simgesinin bulunduğu siyah bir pencere arka planı kullanın. Uygulama simgesi, kadranın ortasına yerleştirilmiş, 48x48 dp boyutunda dairesel bir simge olmalıdır. Başlangıç ekranı simgesi, uygulama başlatıcı simgesiyle eşleşmelidir. Başlangıç ekranı ekleme hakkında daha fazla bilgi edinin.


