
Il componente Scheda include contenuti e azioni relativi a un singolo argomento.
Anatomia

Un componente della scheda ha un solo slot. Le schede possono contenere icone, immagini o etichette e sono personalizzabili.
Per impostazione predefinita, le schede sono rettangolari con angoli arrotondati e uno sfondo sfumato. Imposta l'altezza massima della scheda al 60% per assicurarti che venga visualizzata completamente sullo schermo, poiché i display circolari possono ritagliare fino al 20% della parte superiore e inferiore dello schermo.


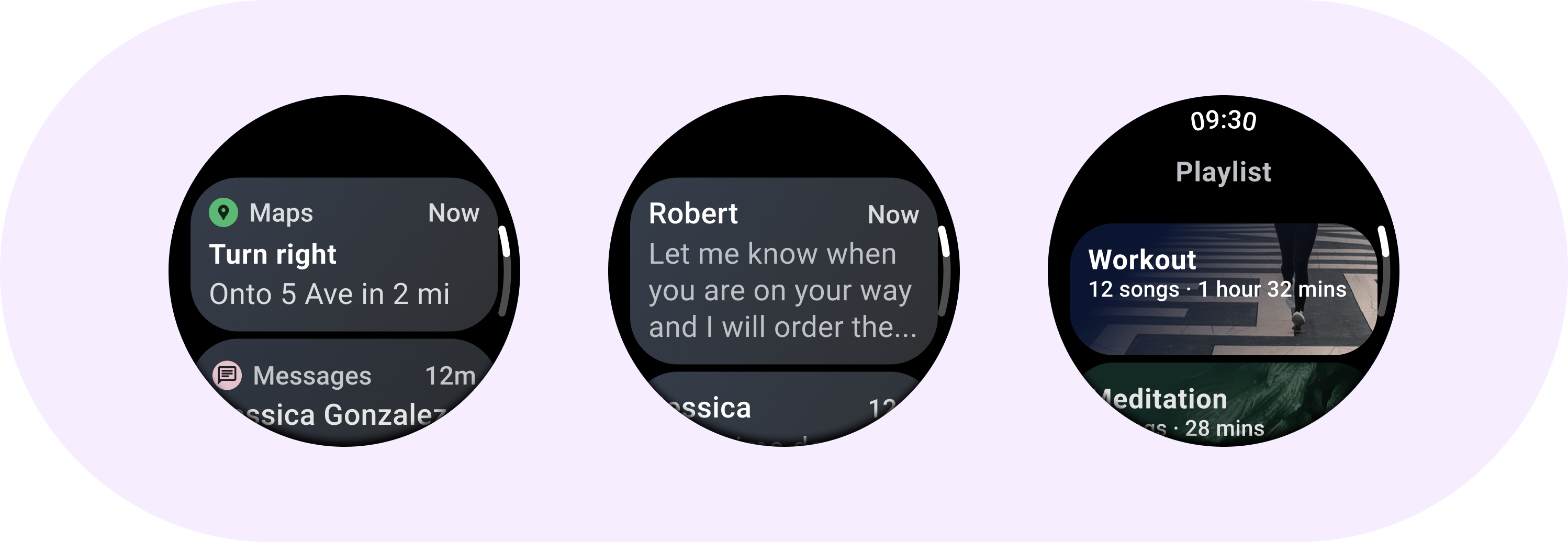
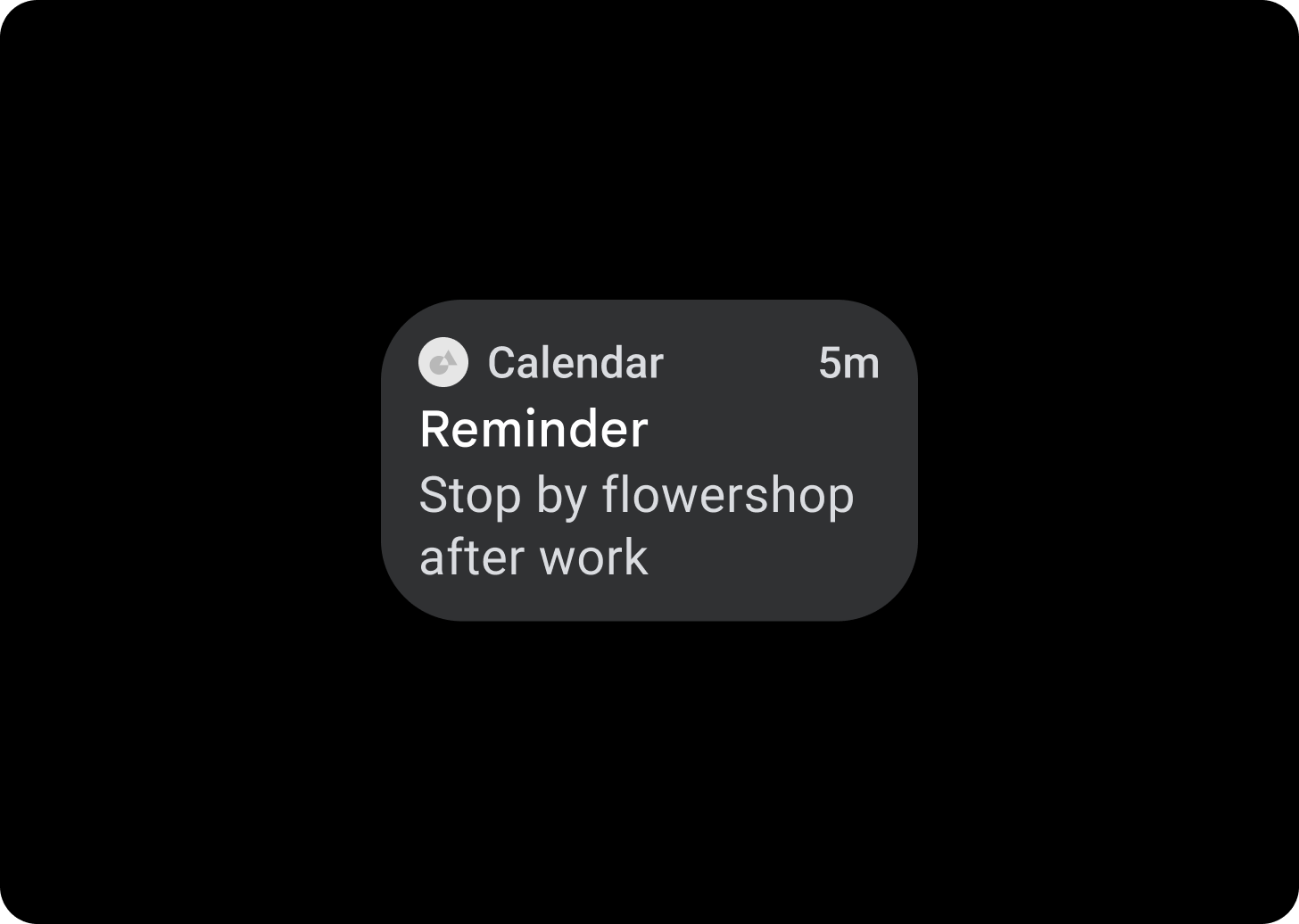
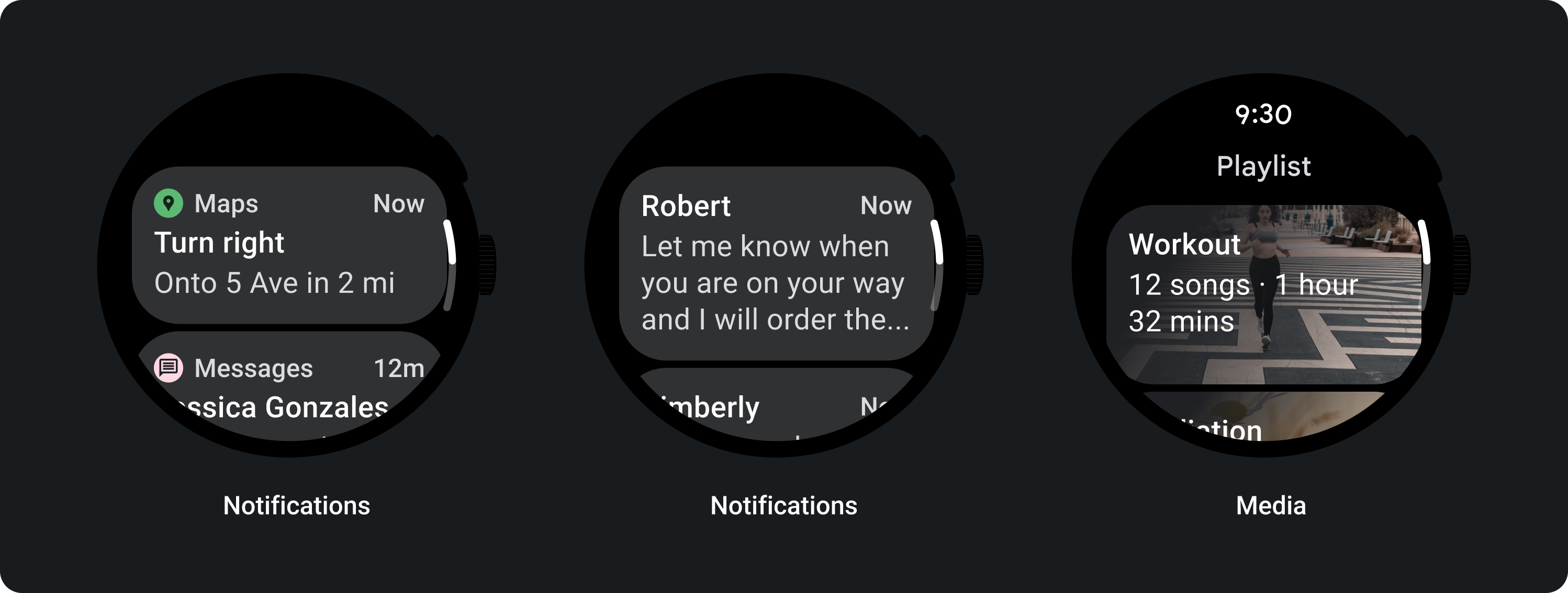
Intertitolo
Utilizza gli intertitoli per mostrare le informazioni all'interno di un'applicazione, ad esempio un messaggio. Gli intertitoli hanno un layout a tre spazi che include un titolo, un campo temporale facoltativo e i contenuti pertinenti, cioè un'immagine o un testo.
Scheda dell'app
Utilizza le schede delle app per mostrare elementi interattivi di più applicazioni. Le schede delle app hanno un layout a cinque slot che include un'icona dell'applicazione, il nome dell'applicazione, l'ora in cui si è verificata l'attività, un titolo di qualche tipo e i contenuti pertinenti, ovvero un'immagine o del testo.
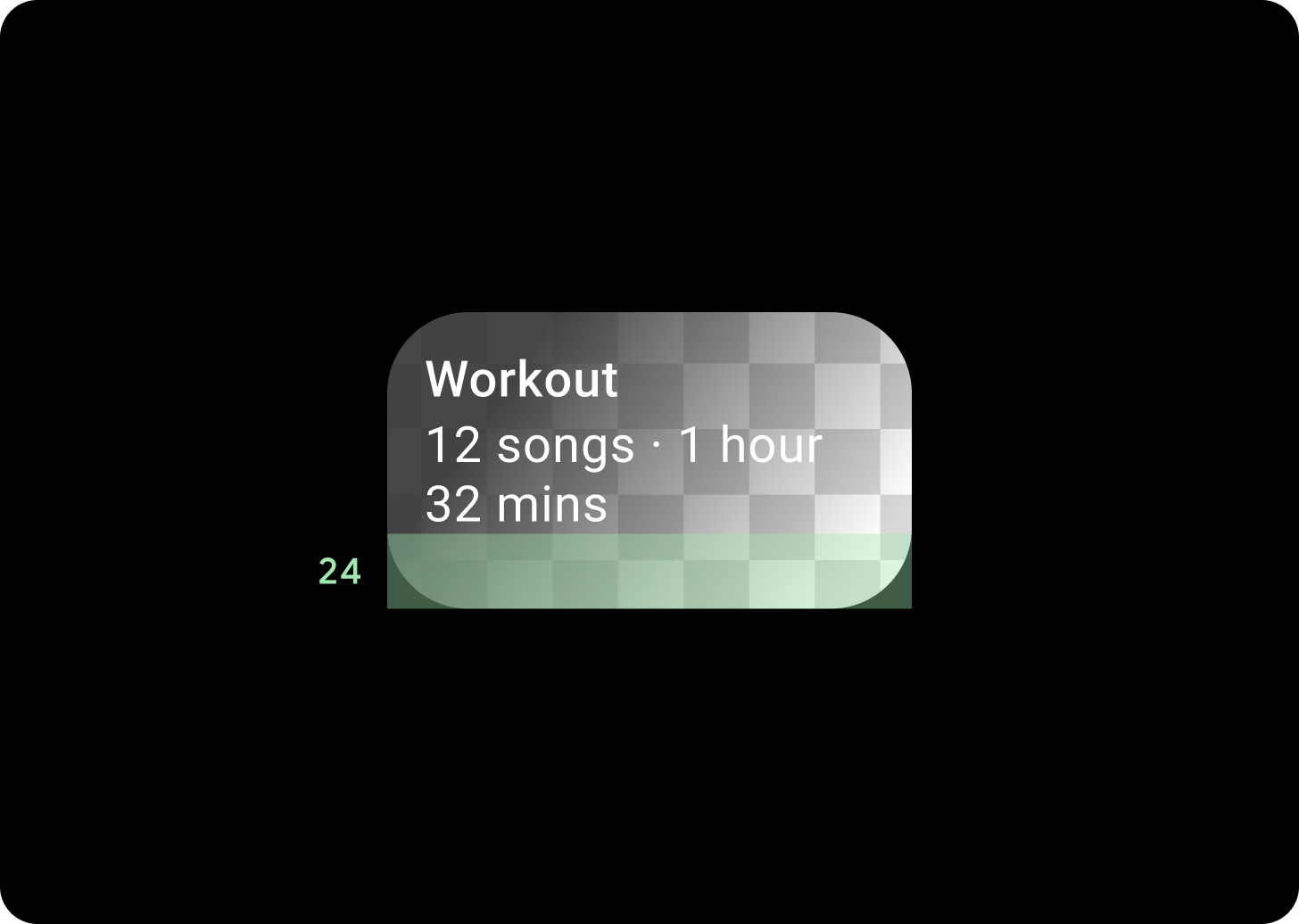
Gradiente schede

Sfumatura scheda
In alto/a sinistra + 68 dp di spaziatura interna da sinistra = 100% superficie
Basso/destra = 0% superficie

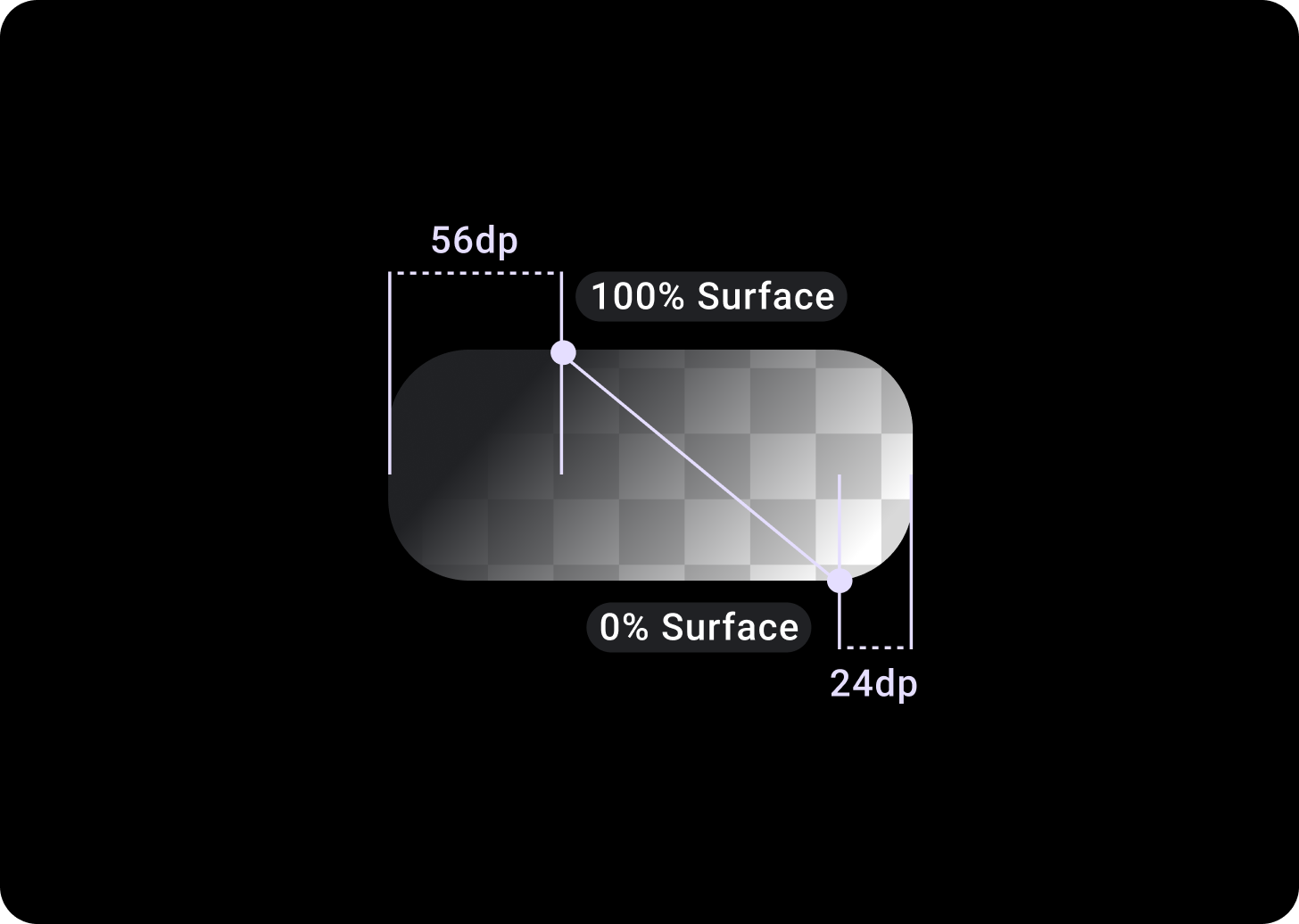
Overlay scheda immagine
In alto/a sinistra + 56 dp di spaziatura interna da T/L = 100% di superficie
In basso/a destra + 24 dp di spaziatura interna da B/R = 0% di superficie
(Overlay di sfumatura su uno sfondo dell'immagine)
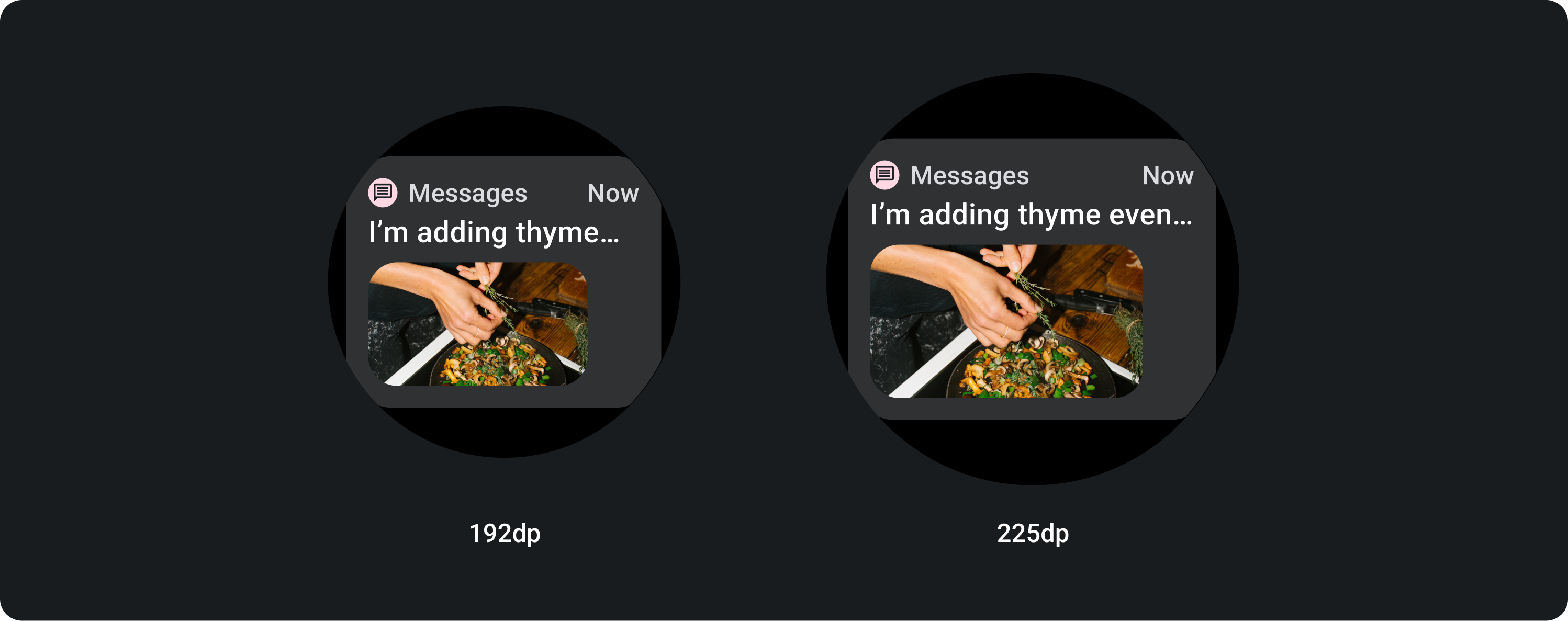
Dimensioni

Larghezza della scheda
Per impostazione predefinita, le schede utilizzano la larghezza massima del contenitore.
L'altezza della scheda è flessibile. Viene determinato dai contenuti dei componenti.
Sui quadranti rotondi, le schede più alte del 60% dell'altezza degli schermi vengono tagliate.
Utilizzo

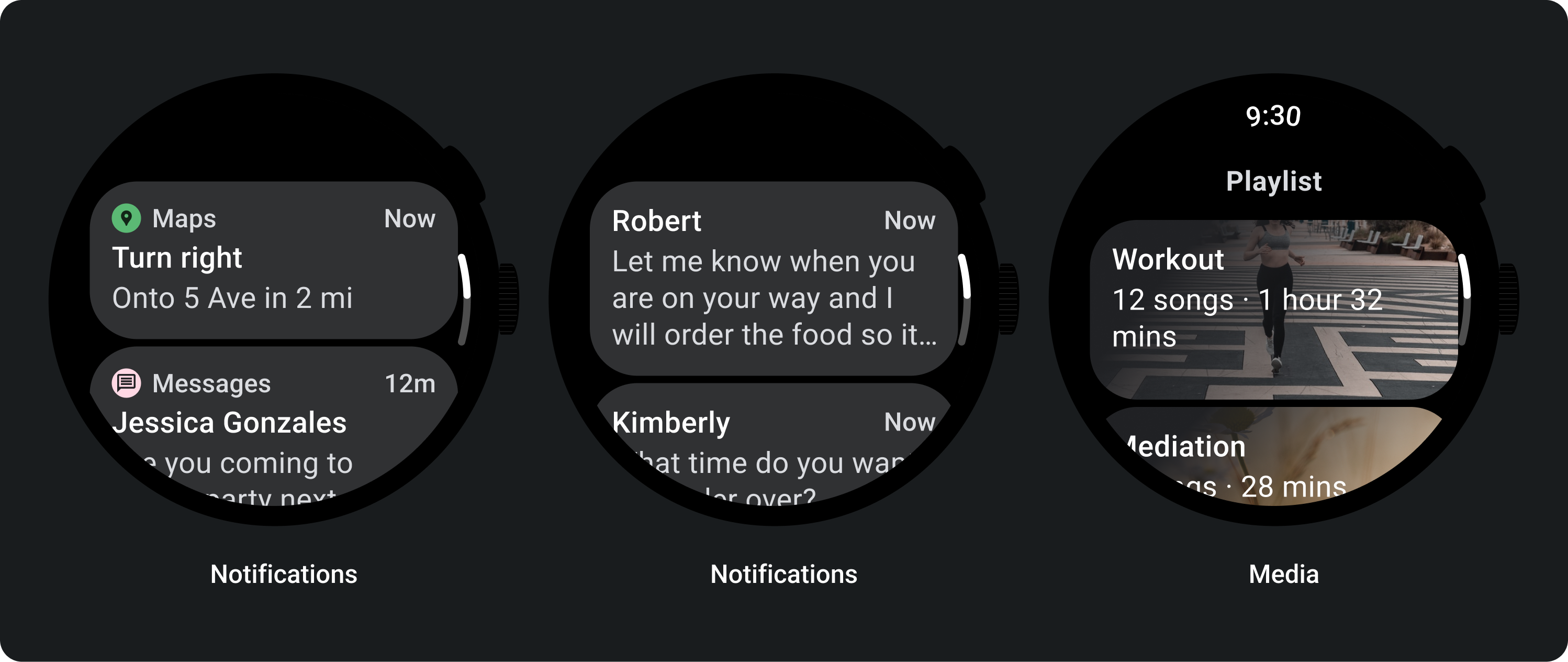
Layout adattivi

Titolo
Sugli schermi più grandi è consentita una riga di testo aggiuntiva per il corpo del testo. Per mostrare più aree dell'immagine, aggiungi una spaziatura interna ingrandita di 24 dp nella parte inferiore.

Titolo con immagine in linea (sostituisce l'area del testo del corpo)
Su schermi più grandi, l'immagine non cambia le proporzioni e ha la spaziatura interna a destra per non rendere troppo grande l'altezza della scheda.

Schede con personalizzazione aggiuntiva
Scheda con un'immagine di sfondo

Per ottenere questo layout, avrai bisogno della personalizzazione.
Le schede immagine mostrano contenuti relativi a un singolo argomento con un'immagine di sfondo. Le schede immagine possono anche mostrare immagini autonome.
Ti consigliamo di aumentare la spaziatura interna inferiore a 24 dp per visualizzare una porzione maggiore dell'immagine di sfondo senza testo.


