
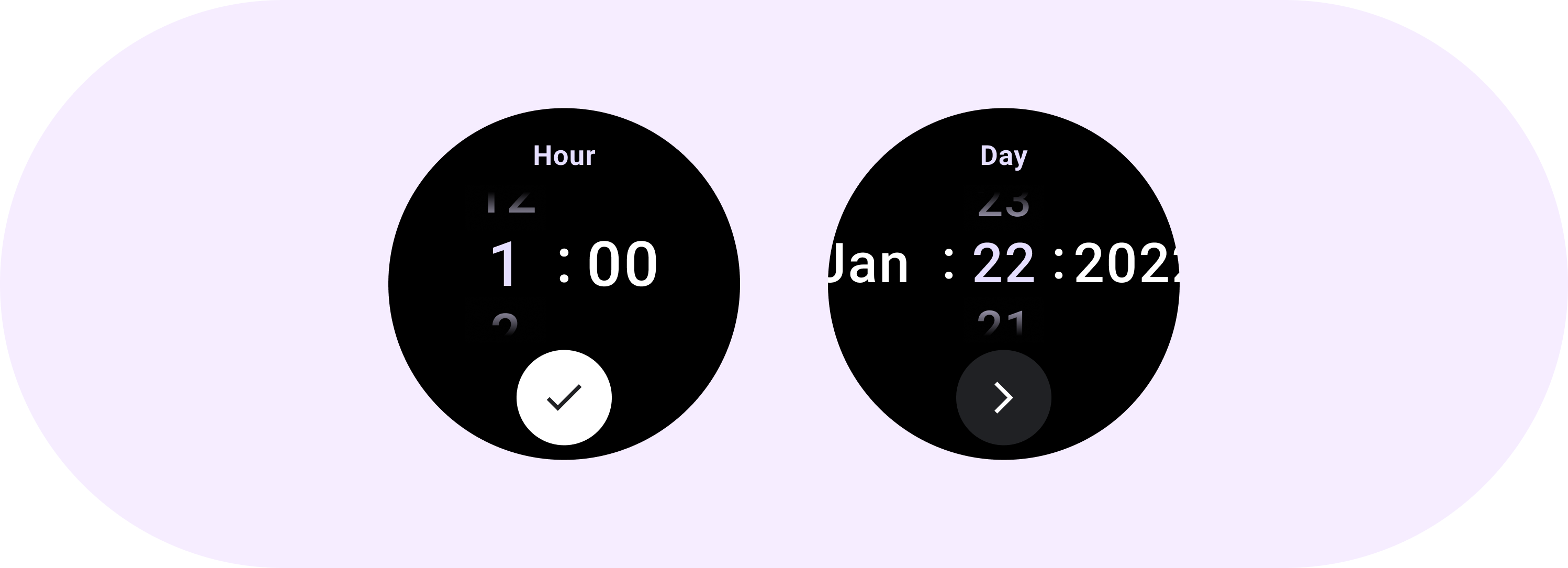
पिकर की मदद से, उपयोगकर्ता किसी खास डेटा को चुनकर सेट कर सकते हैं.

पिकर
पिकर का इस्तेमाल करके, उपयोगकर्ताओं को सीमित संख्या में आइटम चुनने की सुविधा दी जा सकती है.
डिफ़ॉल्ट रूप से, आइटम दोनों दिशाओं में अनलिमिटेड बार लूप किए जाएंगे. अगर सूची में मौजूद आइटम का क्रम अहम है, तो इस सुविधा को बंद करें. इसके अलावा, उपयोगकर्ताओं को एक बार स्वाइप करके पहले और आखिरी आइटम पर जाने की अनुमति देने के लिए भी इस सुविधा को बंद किया जा सकता है.
शरीर-रचना विज्ञान

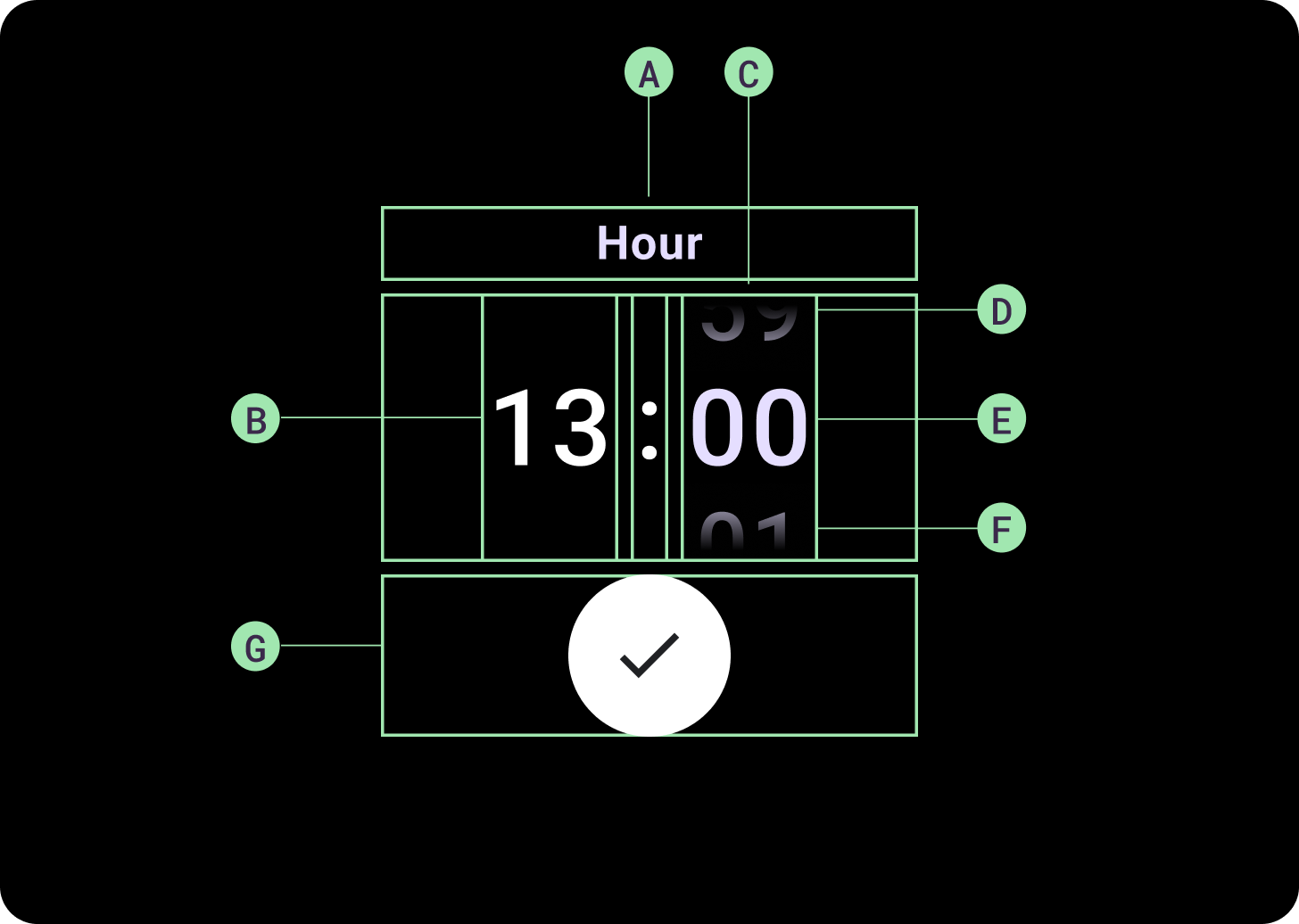
एनाटोमी
A. इनऐक्टिव कॉलम
B. कोलन ब्रेकर
C. पिकर कॉलम
D. टॉप कॉन्टेंट
E. बीच में मौजूद कॉन्टेंट
F. सबसे नीचे मौजूद कॉन्टेंट

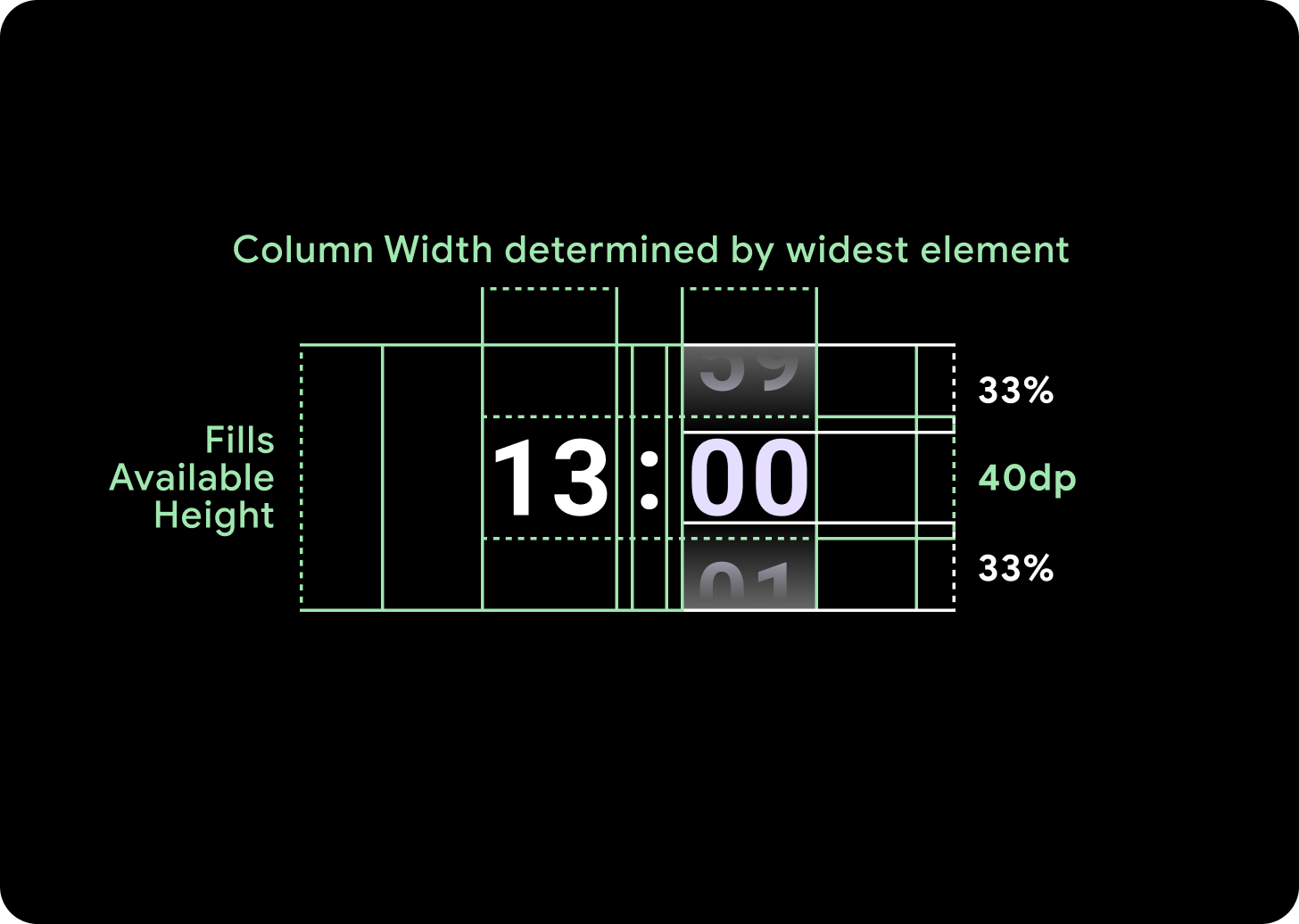
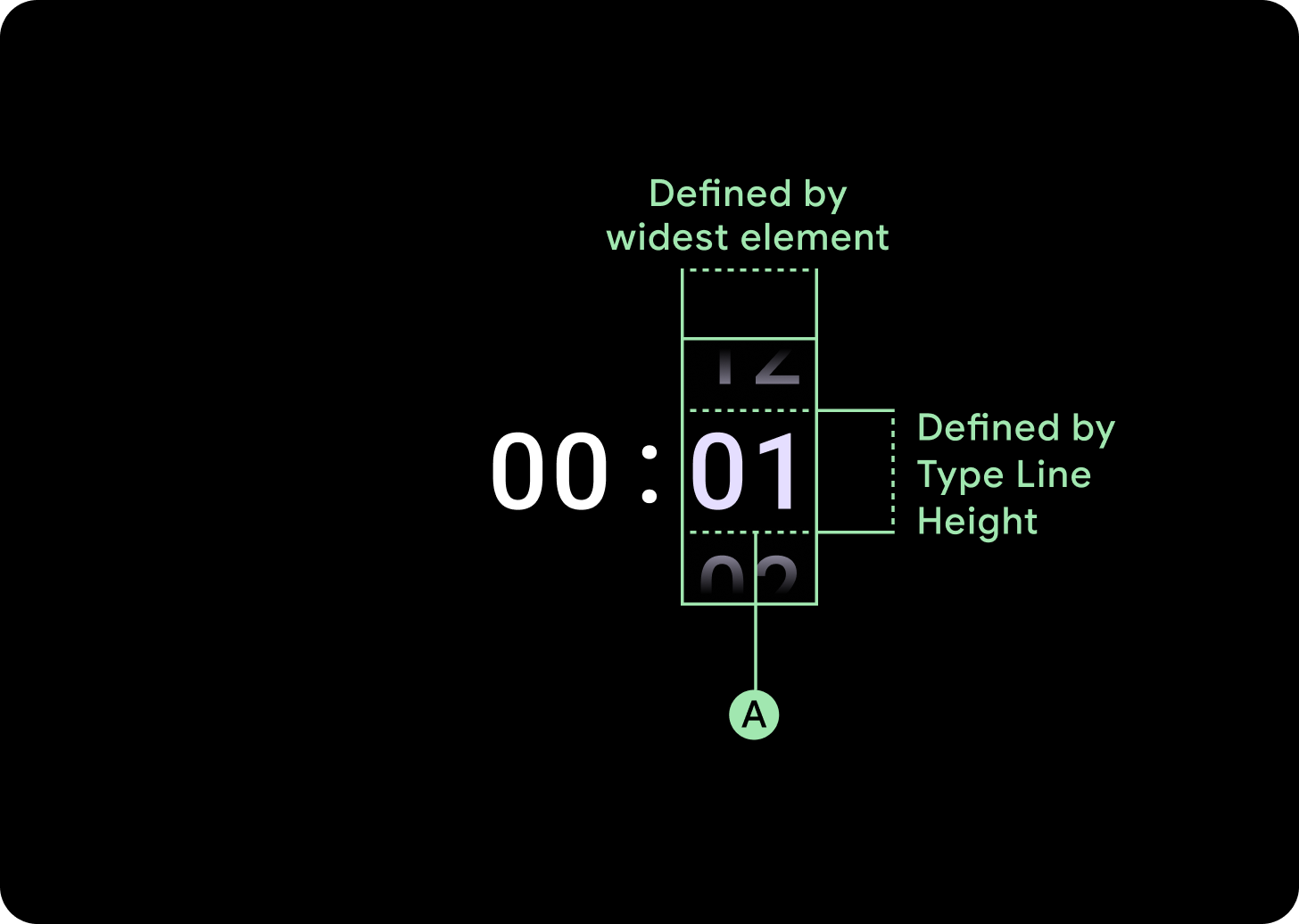
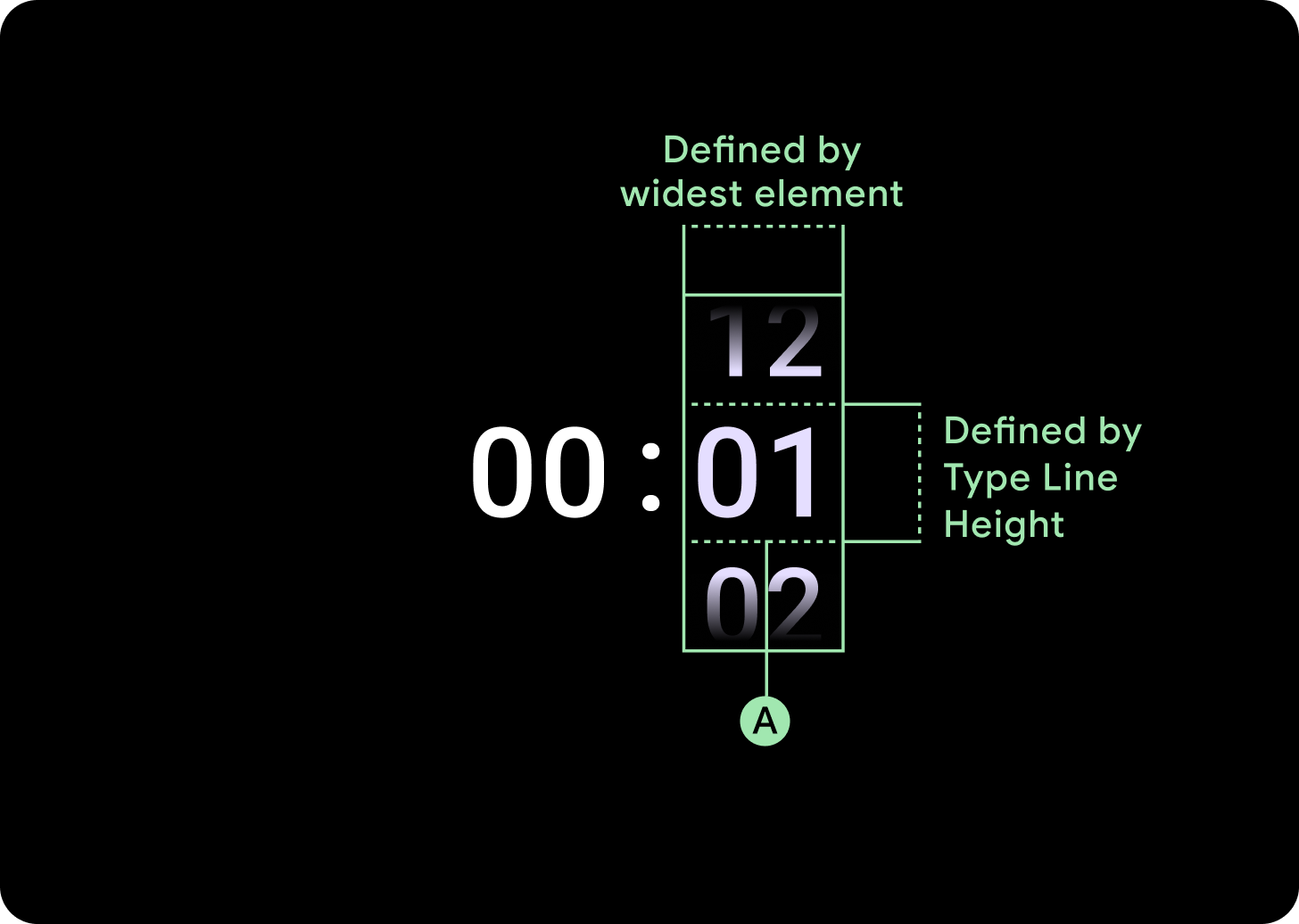
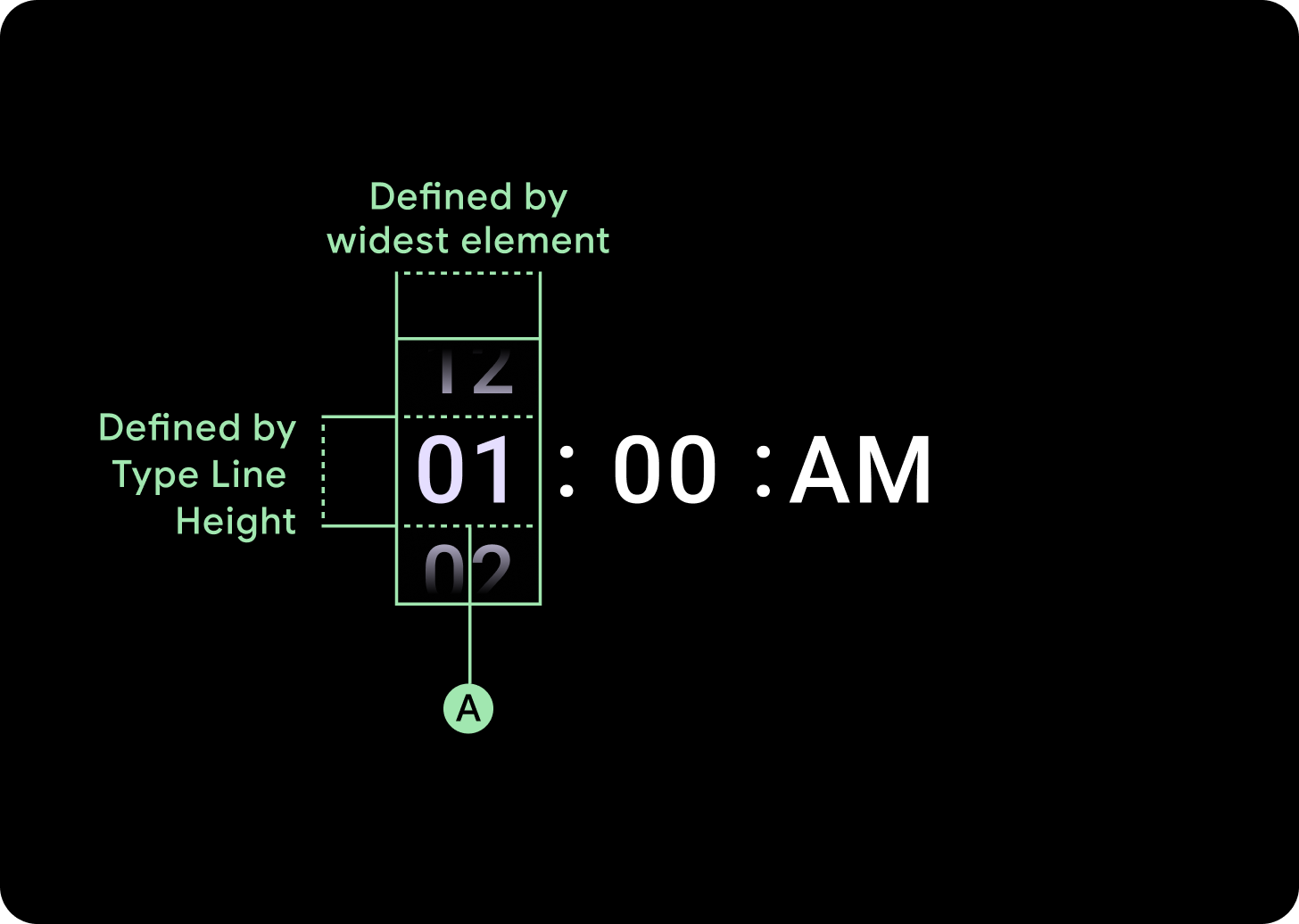
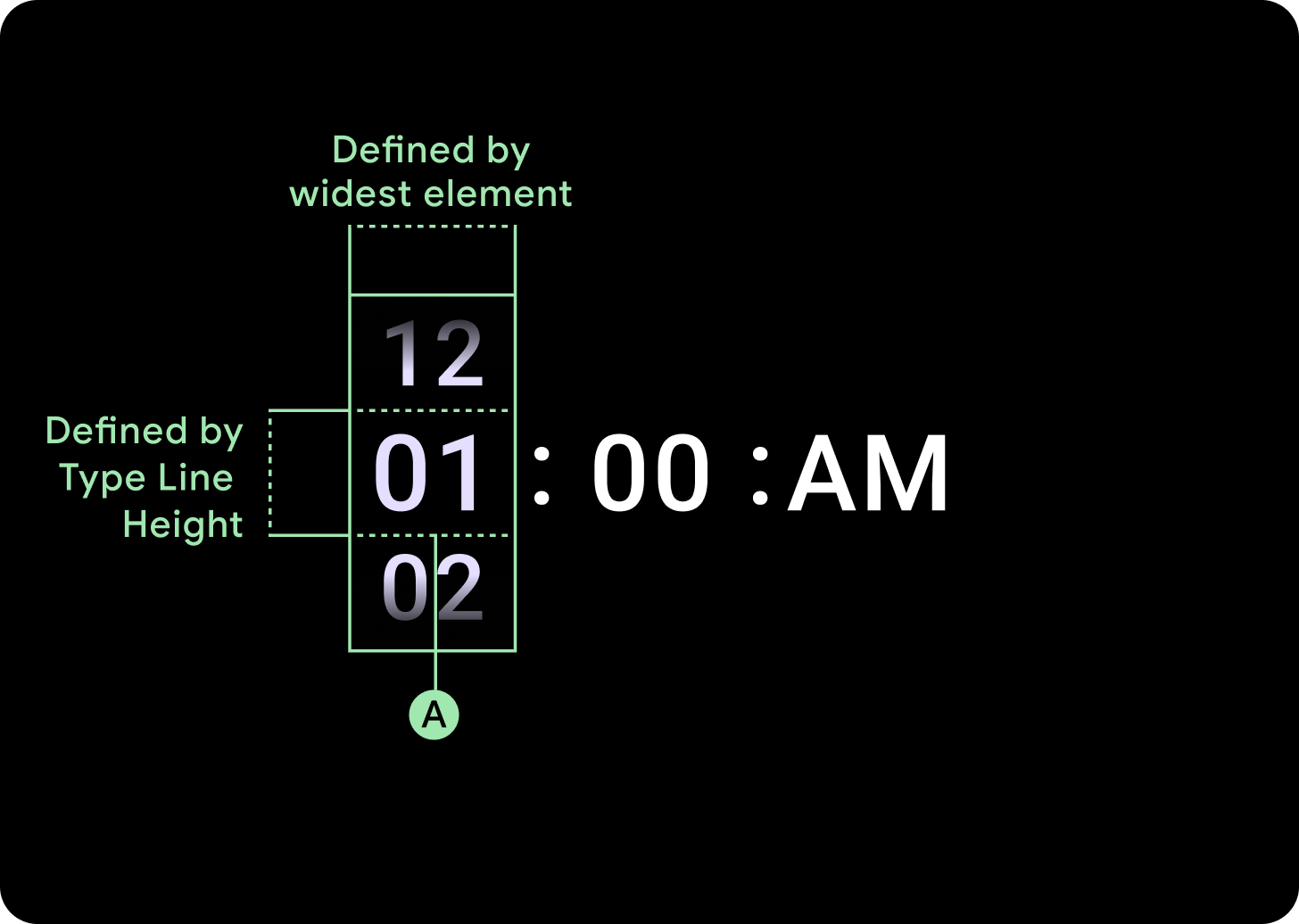
चौड़ाई और ऊंचाई
पिकर ग्रुप, उपलब्ध ऊंचाई और चौड़ाई को भर देता है. पिकर कॉलम के लिए चार लेआउट विकल्प हैं. हर लेआउट को बीच में रखा जाता है और उपलब्ध ऊंचाई को भर दिया जाता है. कॉलम की चौड़ाई, फ़ॉन्ट में ज़रूरी अंकों को शामिल करने के लिए ज़रूरी चौड़ाई से तय होती है. हालांकि, तारीख चुनने वाला टूल, इस नियम का अपवाद है. यह हॉरिज़ॉन्टल तौर पर स्क्रीन को भर देता है और किनारे से बाहर निकल जाता है.
उदाहरण के लिए, संख्याएं '00' की चौड़ाई का पता लगाएंगी और फिर चौड़ाई सेट करेंगी. टेक्स्ट फ़ील्ड के लिए, उदाहरण के लिए महीने के फ़ील्ड की चौड़ाई, 'MMM' की चौड़ाई के हिसाब से तय की जाएगी. यह लैटिन वर्णमाला में सबसे चौड़ा अक्षर है. इसलिए, इस्तेमाल किए गए फ़ॉन्ट से चौड़ाई और ऊंचाई (जो इस्तेमाल किए गए टाइप स्टाइल की लाइन की ऊंचाई होती है) पर असर पड़ेगा.
ब्रेकपॉइंट के हिसाब से, पिकर आइटम का साइज़ अलग-अलग होता है.
इस्तेमाल
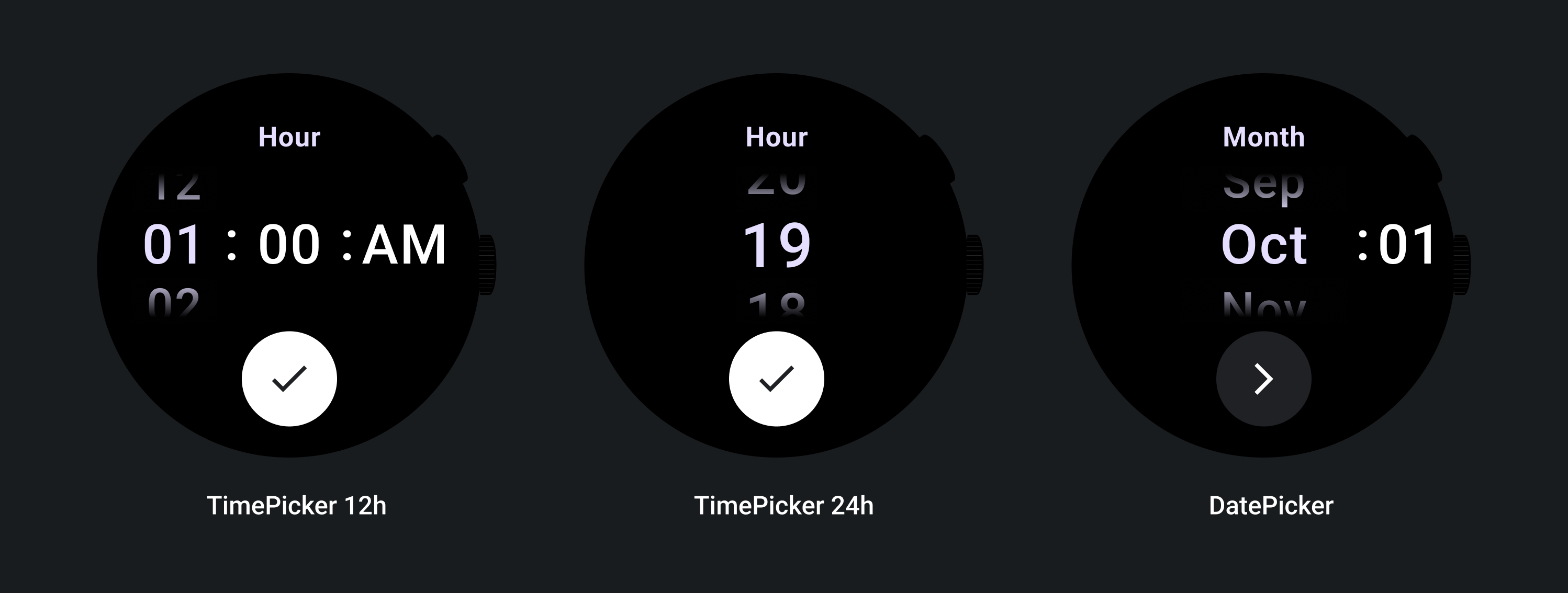
तारीख और समय चुनने वाले टूल के ये उदाहरण देखें

पहले से तैयार तारीख और समय चुनने वाला टूल लागू करने के लिए, GitHub पर Horologist लाइब्रेरी देखें.
अगर आपको ऐसा अनुभव बनाना है जिसमें उपयोगकर्ता कई पिकर से कई हिस्सों वाली वैल्यू चुन सकें, तो पहले से मौजूद PickerGroup कॉम्पोनेंट का इस्तेमाल करें. यह ऑब्जेक्ट, सही पिकर एलिमेंट को फ़ोकस असाइन करने के लिए, फ़ोकस कोऑर्डिनेटर ऑब्जेक्ट का इस्तेमाल करता है.
अडैप्टिव लेआउट
TimePicker 24H

TimePicker 12H

तारीख चुनने वाला टूल

रिस्पॉन्सिव व्यवहार
टेक्स्ट का साइज़ बढ़ाना
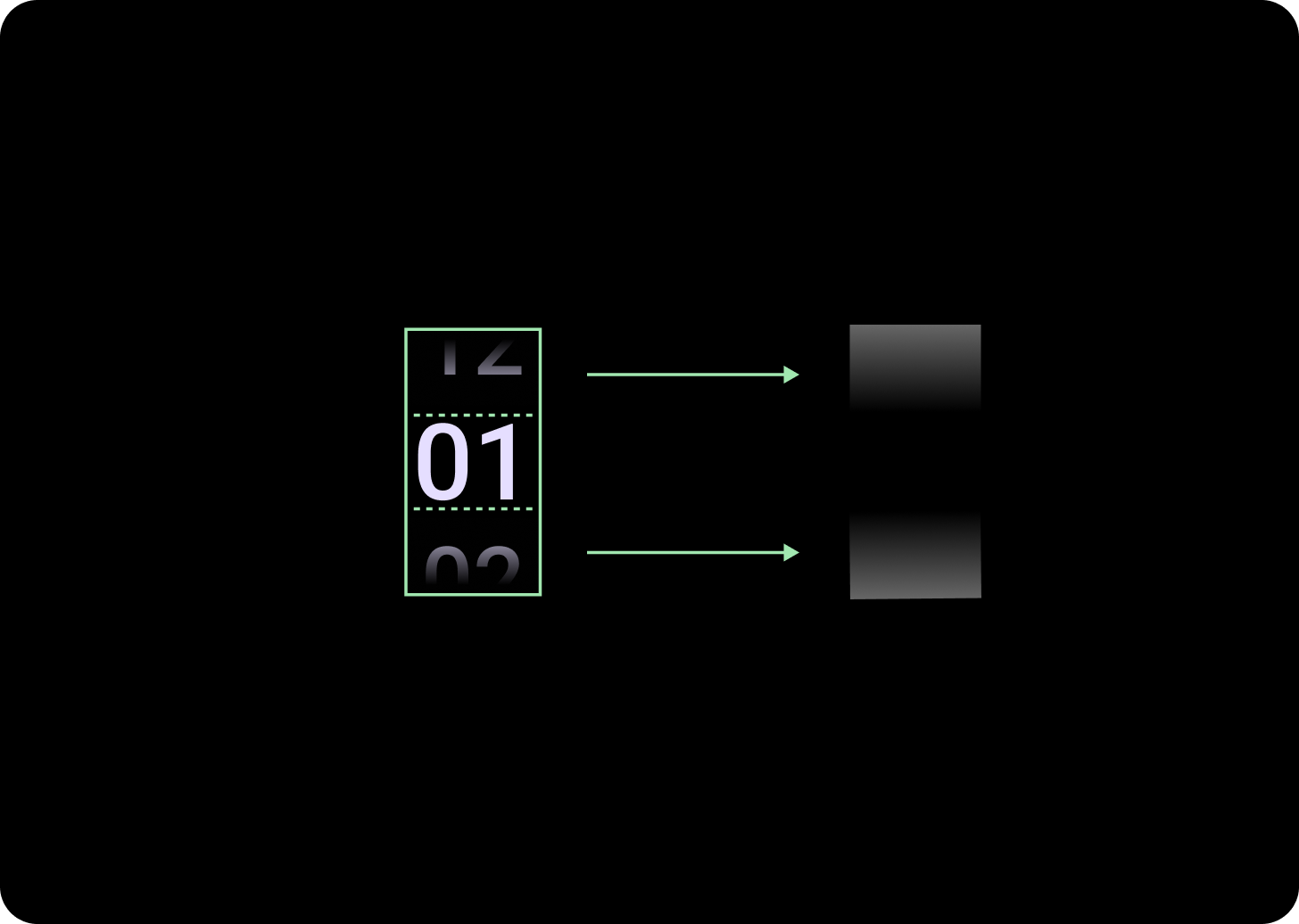
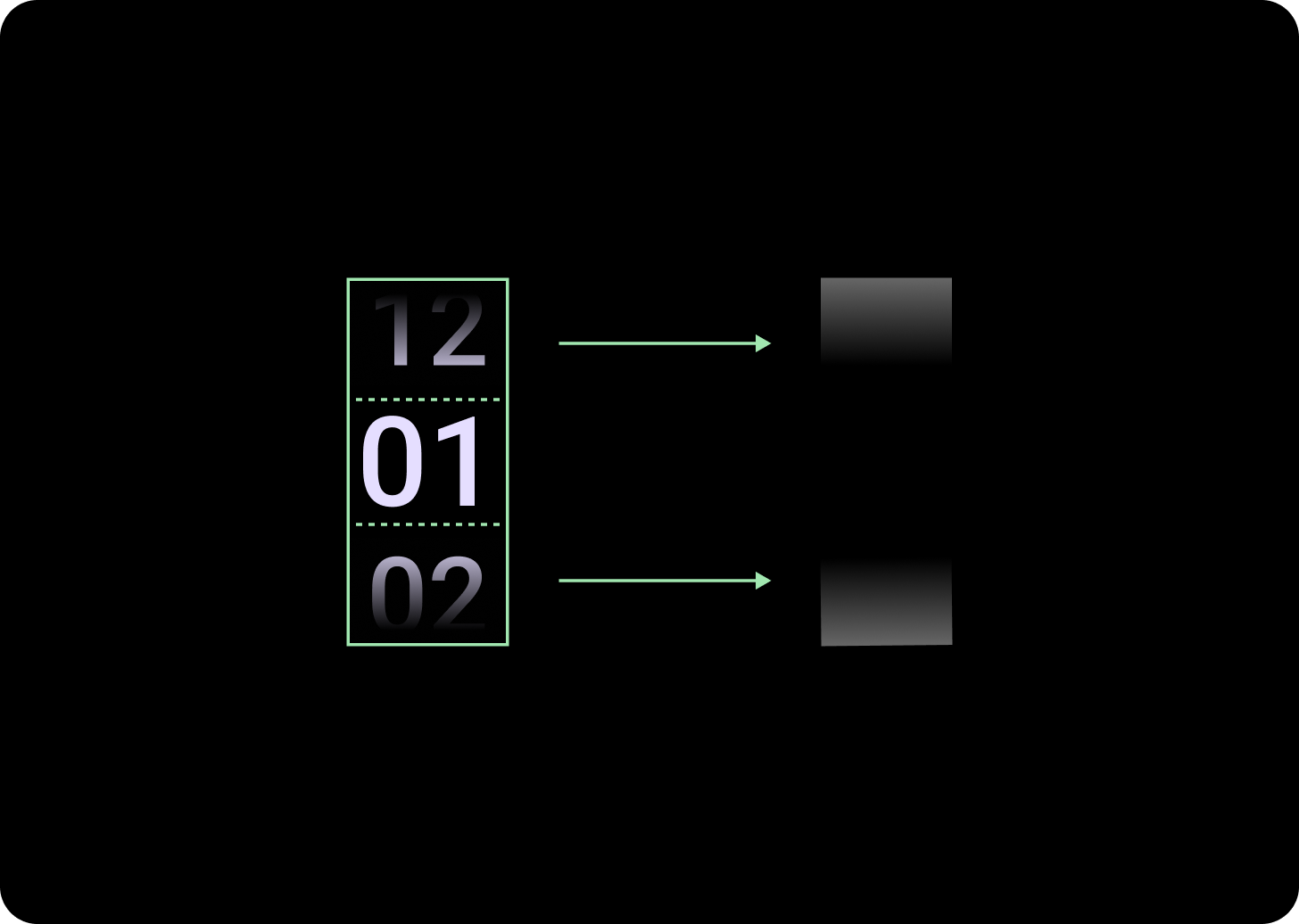
225 से ज़्यादा ब्रेकपॉइंट के बाद, पिकर एलिमेंट का फ़ॉन्ट साइज़ बदल जाता है. लेज़ी स्क्रोलिंग कॉलम में सबसे ऊपर और सबसे नीचे की कॉपी (A) में बदलाव होता है. इसी तरह, बीच की कॉपी में भी बदलाव होता है. यहां इसके कुछ उदाहरण दिए गए हैं:
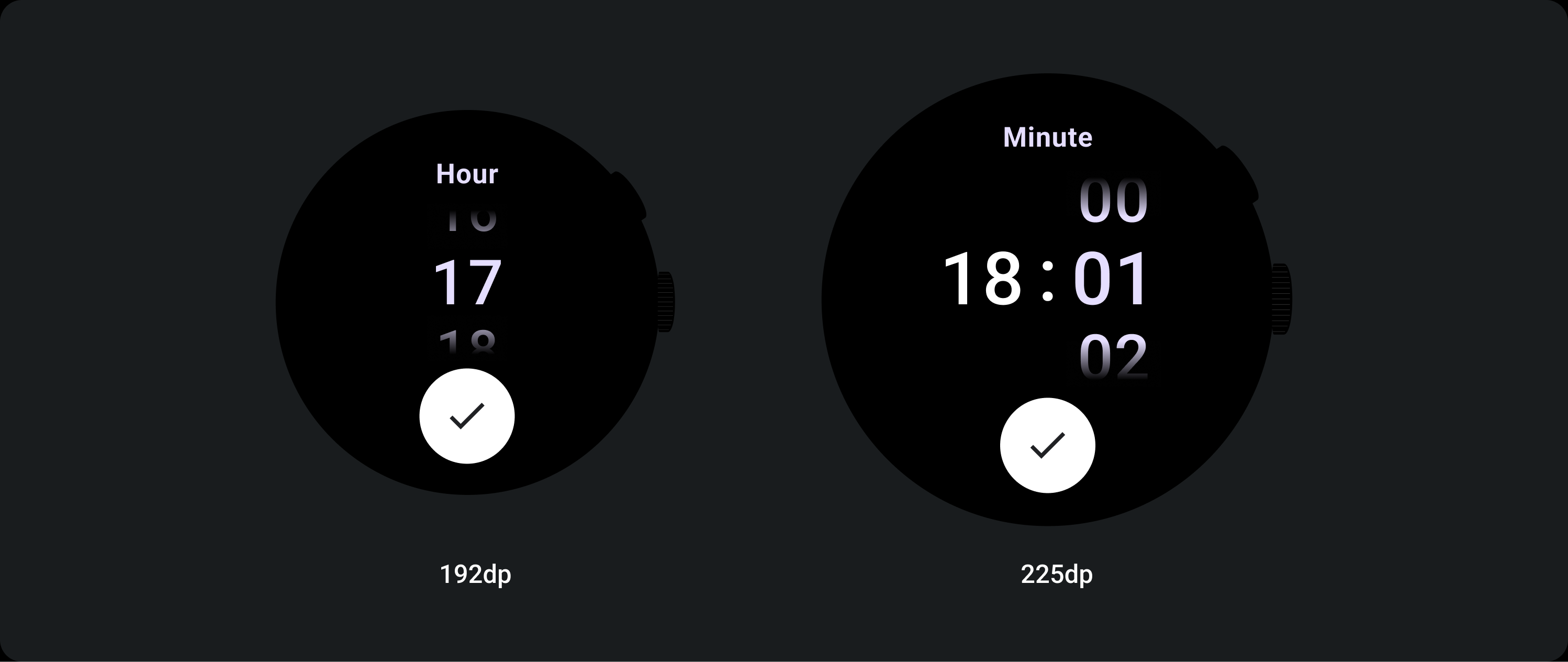
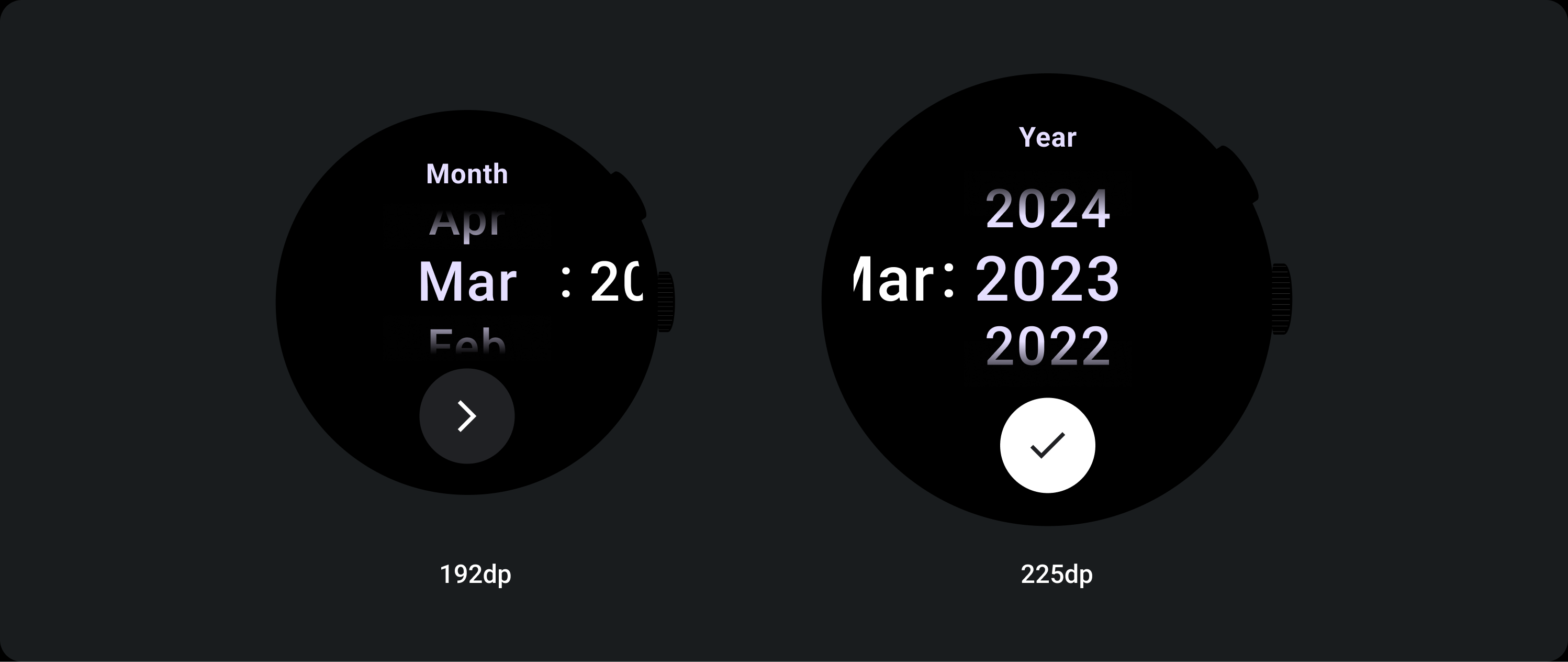
दो कॉलम वाला लेआउट


225 dp ब्रेकपॉइंट से नीचे
फ़ॉन्ट: Display 2
225 dp ब्रेकपॉइंट से ज़्यादा
फ़ॉन्ट: डिसप्ले 1
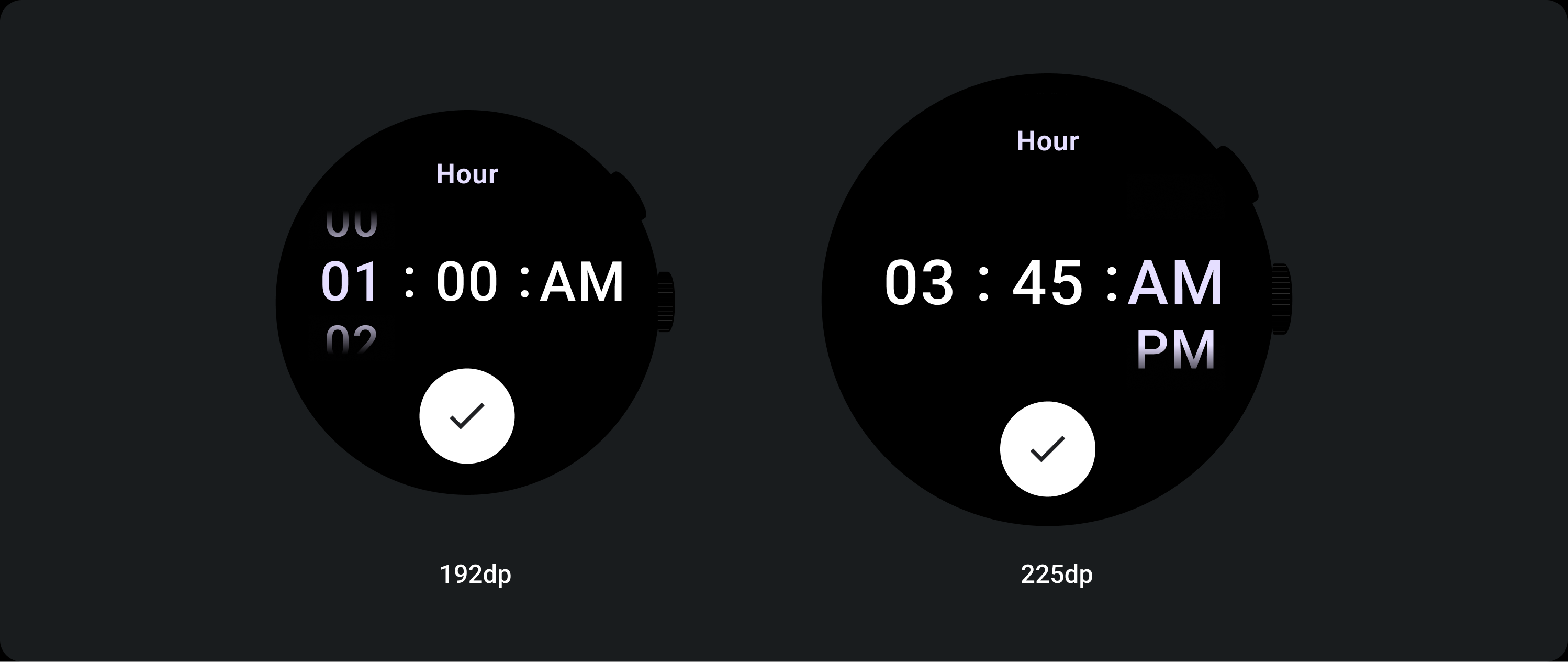
तीन कॉलम वाला लेआउट


225 dp ब्रेकपॉइंट से नीचे
फ़ॉन्ट: डिसप्ले 3
225 dp ब्रेकपॉइंट से ज़्यादा
फ़ॉन्ट: डिसप्ले 2
ग्रेडिएंट का साइज़ बढ़ाना
पिकर कॉलम पर ग्रेडिएंट की ऊंचाई, उपलब्ध जगह के हिसाब से तय की जाती है. टॉप और बॉटम ग्रेडिएंट, दोनों उपलब्ध ऊंचाई के एक तिहाई (33%) पर सेट होते हैं. इसका मतलब है कि उपलब्ध हर स्क्रीन साइज़ के हिसाब से, ग्रेडिएंट का स्केल तय होता है. कॉलम लेआउट से अलग.


225 dp ब्रेकपॉइंट से नीचे
साइज़: कॉलम की ऊंचाई का 33%
225 dp ब्रेकपॉइंट से ज़्यादा
साइज़: कॉलम की ऊंचाई का 33%
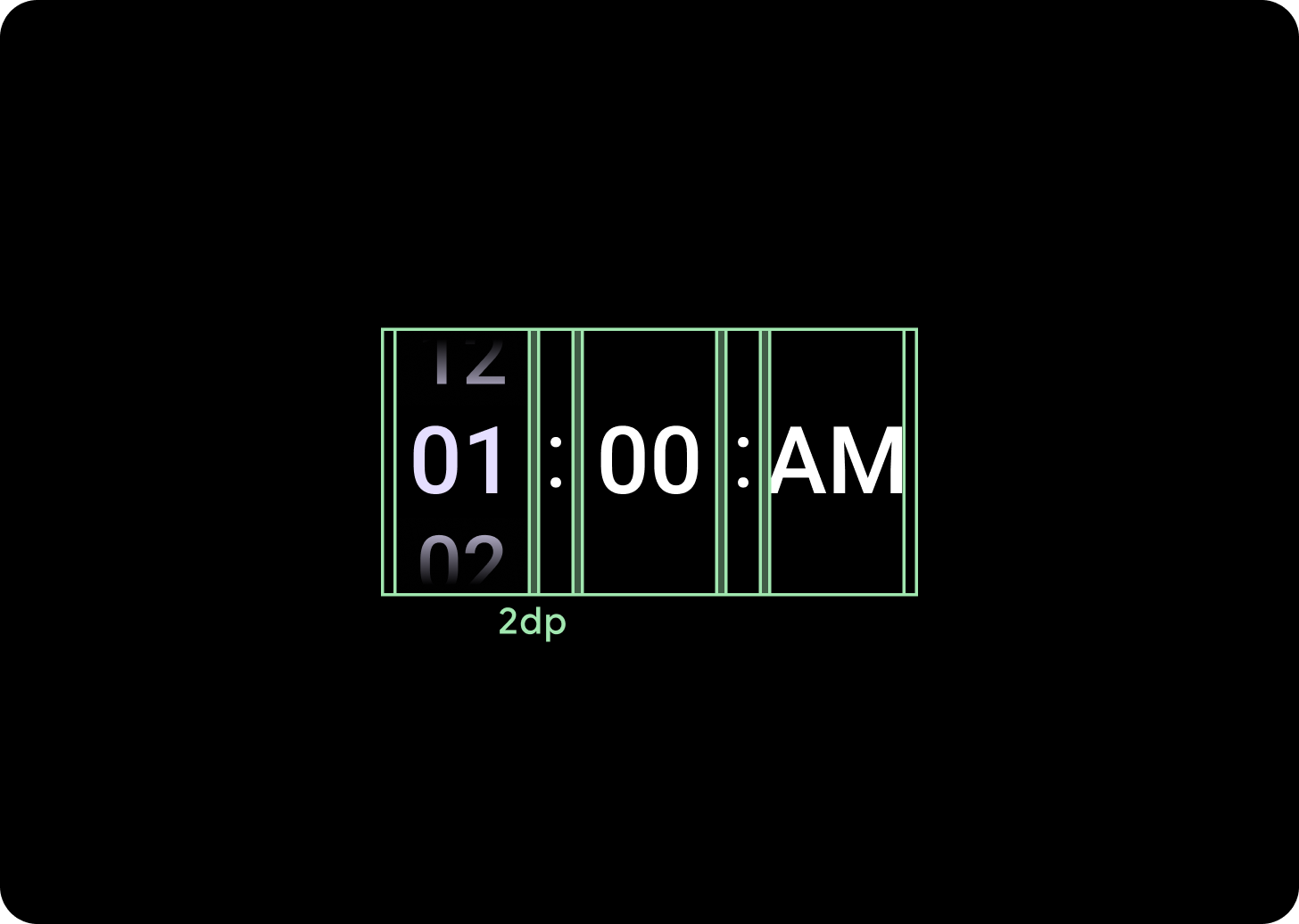
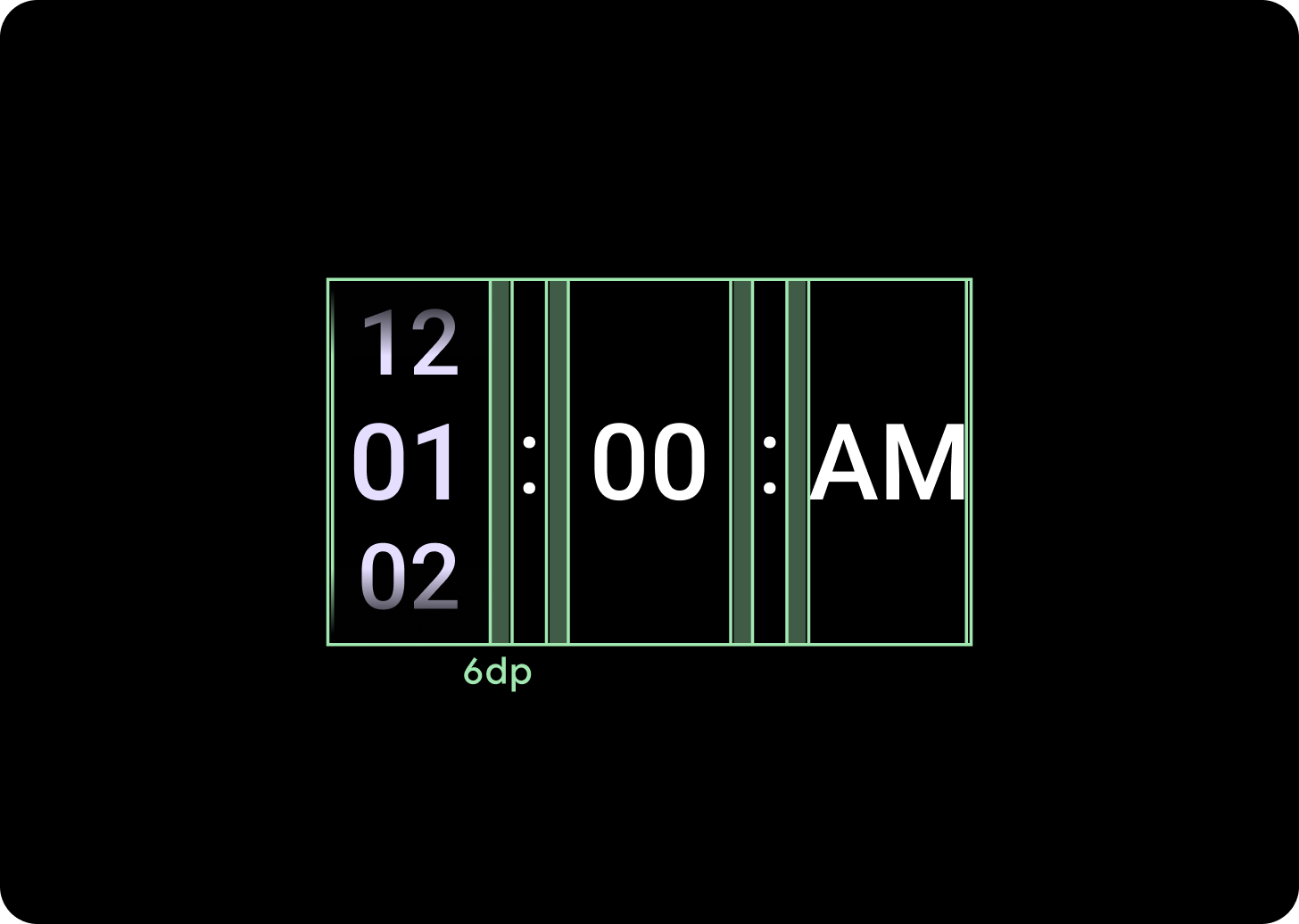
कॉलम के बीच की दूरी बढ़ाना
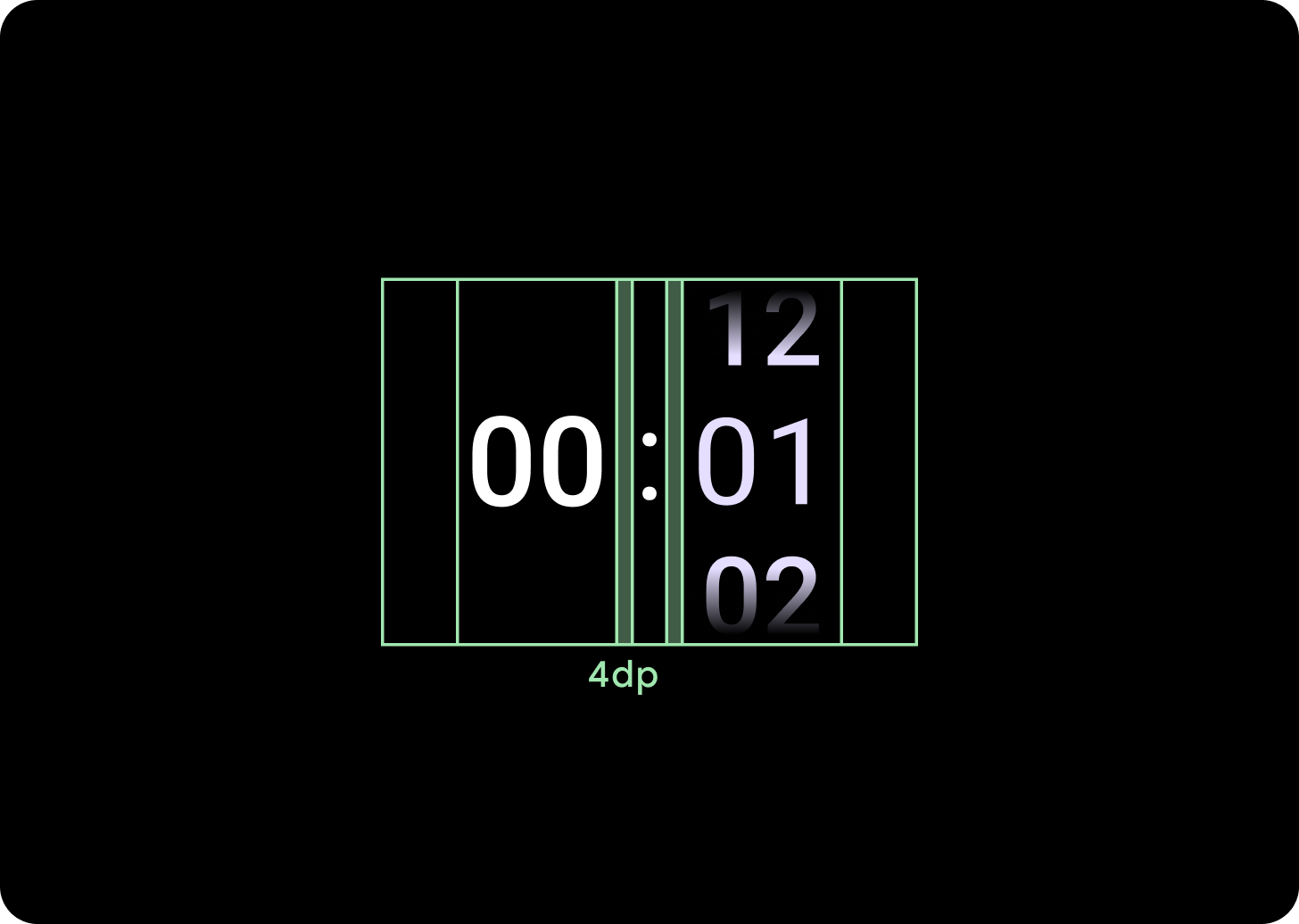
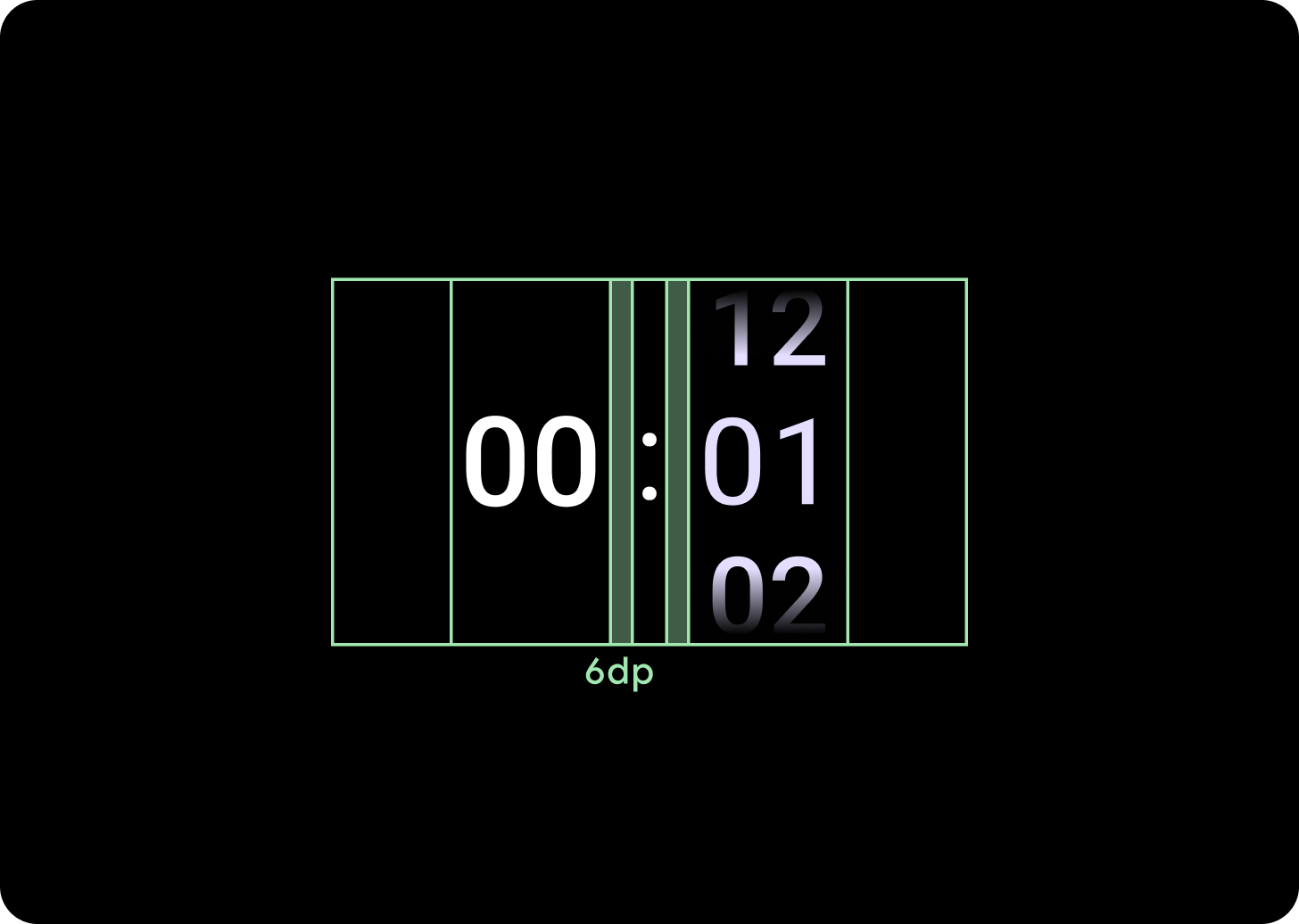
कॉलम के बीच की स्पेसिंग, 225+ ब्रेकपॉइंट के बाद, 2 dp या 4 dp से शुरू होकर 6 dp तक बढ़ जाती है. यह इस बात पर निर्भर करता है कि आपने दो या तीन कॉलम वाला कौनसा लेआउट चुना है
दो कॉलम वाला लेआउट


225 dp ब्रेकपॉइंट से नीचे
कॉलम के बीच 4 dp की दूरी
225 dp ब्रेकपॉइंट से ज़्यादा
कॉलम के बीच 6 dp की दूरी
तीन कॉलम वाला लेआउट


225 dp ब्रेकपॉइंट से नीचे
कॉलम के बीच 2 dp की दूरी
225 dp ब्रेकपॉइंट से ज़्यादा
कॉलम के बीच 6 dp की दूरी

