
Bộ chọn giúp người dùng chọn và đặt dữ liệu cụ thể.

Bộ chọn
Bạn nên dùng bộ chọn để cho phép người dùng có thể chọn trong số các mục hữu hạn.
Theo mặc định, các mục sẽ lặp lại vô hạn ở cả hai hướng. Hãy cân nhắc tắt hành vi này nếu thứ tự trong danh sách là quan trọng, hoặc cho phép người dùng truy cập vào phần tử đầu tiên và cuối cùng bằng cách vuốt nhanh.
Phân tích

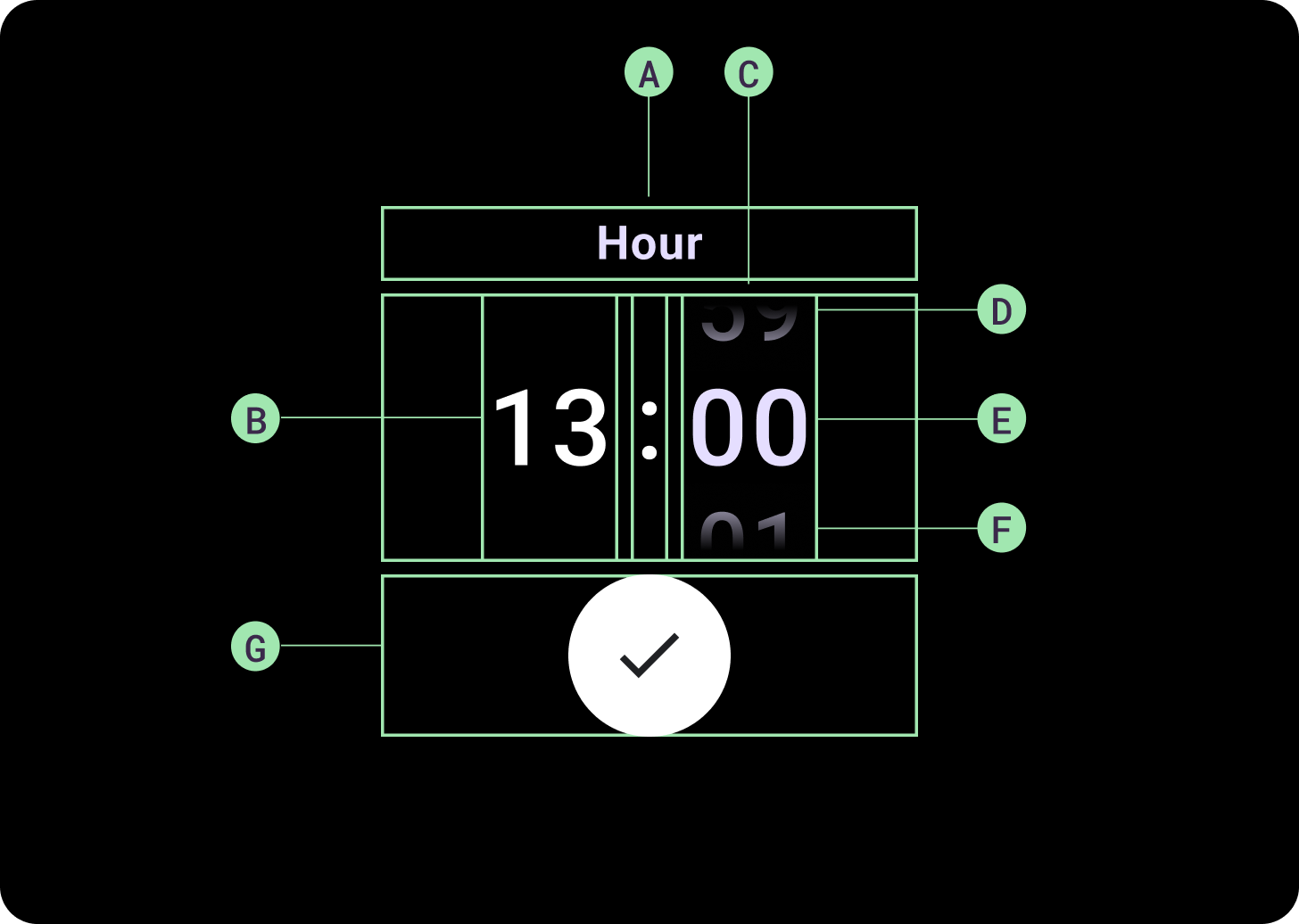
Cấu trúc
A. Cột không hoạt động
B. Dấu ngắt dòng bằng dấu hai chấm
C. Cột bộ chọn
D. Nội dung hàng đầu
E. Nội dung giữa
F. Nội dung dưới cùng

Chiều rộng và chiều cao
Nhóm bộ chọn sẽ lấp đầy chiều cao và chiều rộng có sẵn. Có 4 lựa chọn bố cục cho các cột bộ chọn. Mỗi bố cục được căn giữa và lấp đầy chiều cao có sẵn. Chiều rộng cột được xác định theo chiều rộng cần thiết để chứa số chữ số cần thiết trong phông chữ, Bộ chọn ngày là trường hợp ngoại lệ, theo chiều ngang, nó lấp đầy màn hình và tràn ra ngoài cạnh.
Ví dụ: các số sẽ tính chiều rộng của "00" rồi đặt chiều rộng. Đối với các trường văn bản, chẳng hạn như trường tháng, sẽ được tính là chiều rộng của "MMM" (chữ cái rộng nhất trong bảng chữ cái Latinh). Do đó, chiều rộng và chiều cao (là chiều cao dòng của kiểu chữ được sử dụng) sẽ chịu ảnh hưởng của phông chữ được sử dụng.
Các mục bộ chọn có kích thước khác nhau trên điểm ngắt.
Cách sử dụng
Xem các ví dụ sau về Bộ chọn ngày và giờ

Để triển khai bộ chọn ngày và giờ được tạo sẵn, hãy xem Thư viện Horologist trên GitHub.
Nếu bạn muốn tạo một trải nghiệm tương tự, trong đó người dùng chọn một giá trị gồm nhiều phần trên nhiều bộ chọn, hãy sử dụng thành phần PickerGroup tích hợp sẵn. Đối tượng này sử dụng đối tượng điều phối tiêu điểm để gán tiêu điểm cho đúng phần tử Bộ chọn.
Bố cục thích ứng (Adaptive Layouts)
TimePicker 24H

TimePicker 12H

Bộ chọn ngày

Hành vi thích ứng
Tăng cỡ chữ
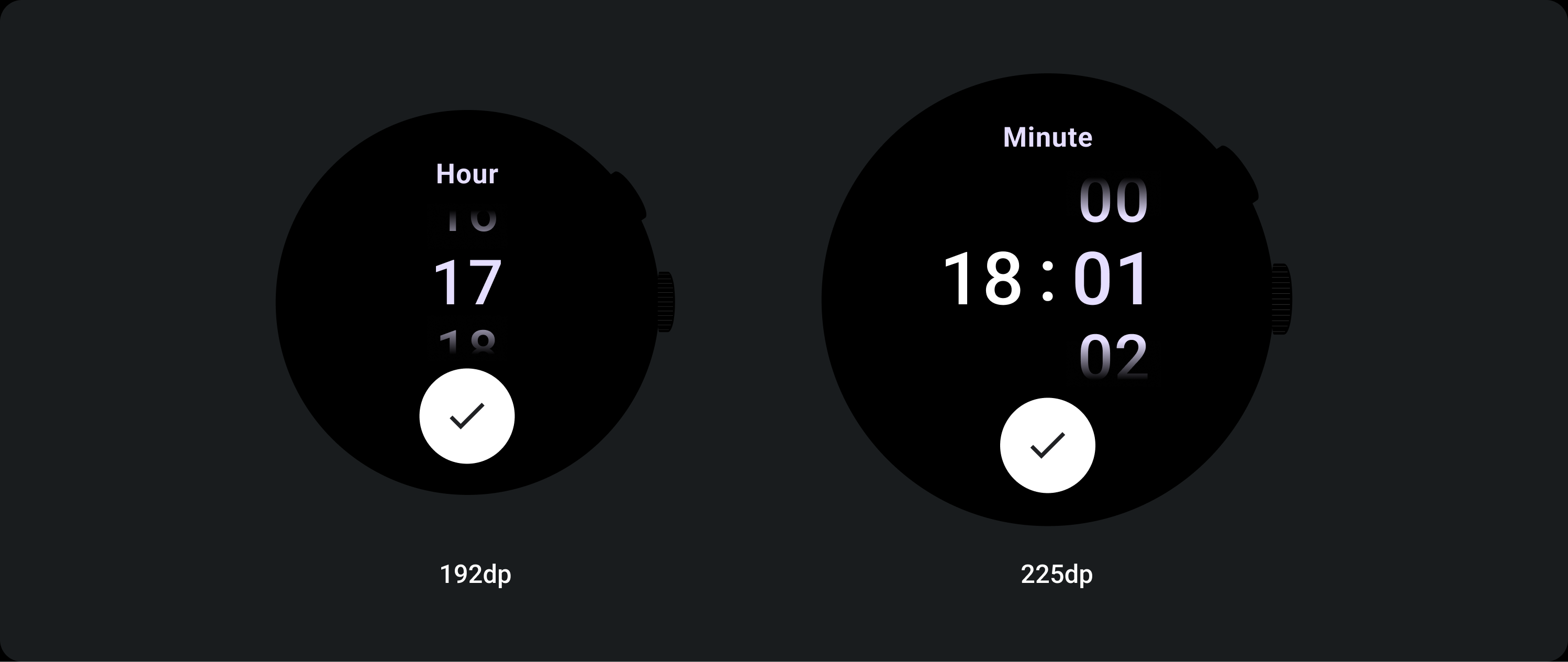
Sau Điểm ngắt 225+, cỡ chữ của phần tử Bộ chọn sẽ thay đổi. Bản sao trên cùng và dưới cùng trong cột cuộn từng phần sẽ điều chỉnh (A), cũng như bản sao giữa. Dưới đây là một số ví dụ về điều này:
Bố cục hai cột


Dưới điểm ngắt 225 dp
Phông chữ: Hiển thị 2
Điểm ngắt trên 225 dp
Phông chữ: Hiển thị 1
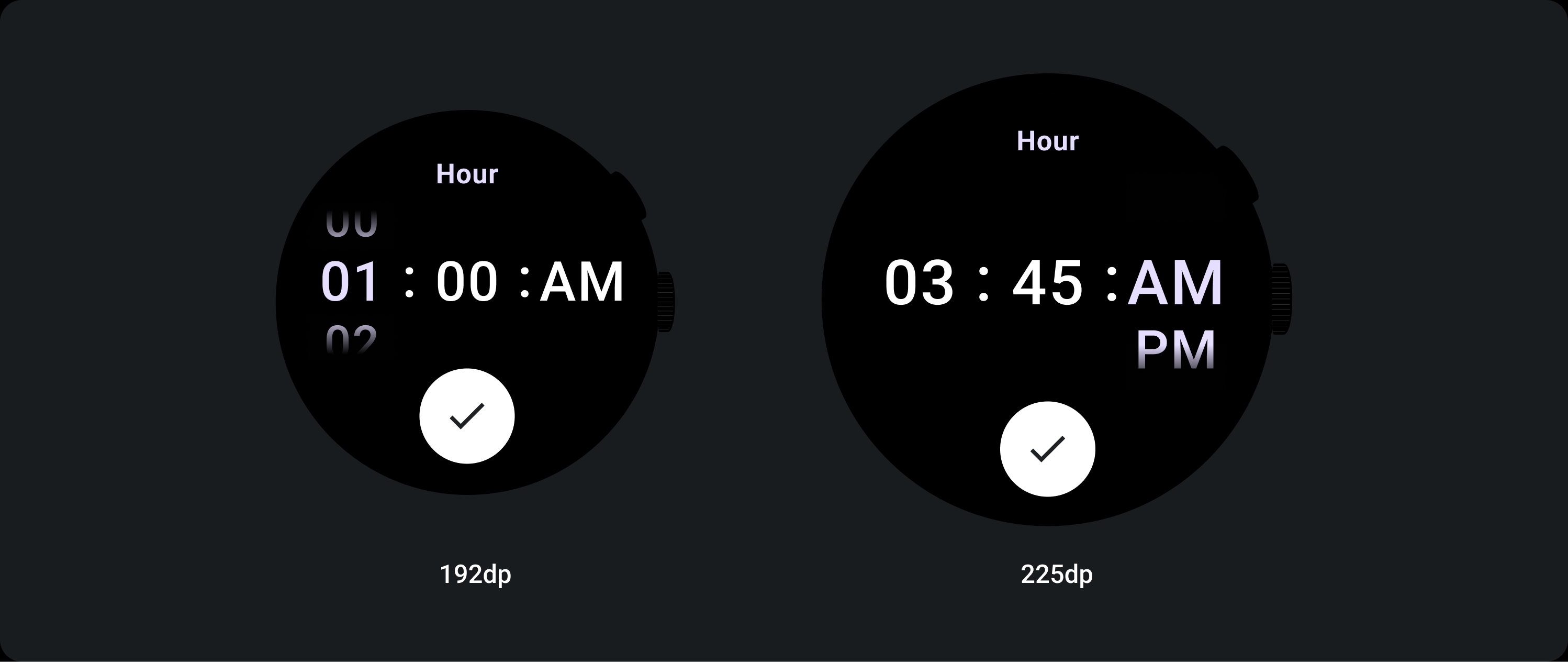
Bố cục ba cột


Dưới điểm ngắt 225 dp
Phông chữ: Hiển thị 3
Trên điểm ngắt 225 dp
Phông chữ: Hiển thị 2
Tăng kích thước chuyển màu
Độ dốc trên cột Bộ chọn được xác định theo chiều cao theo không gian có sẵn. Cả hiệu ứng chuyển màu trên cùng và dưới cùng đều được đặt ở một phần ba (33%) chiều cao có sẵn. Điều này có nghĩa là ở mỗi kích thước màn hình có sẵn, độ dốc sẽ điều chỉnh theo tỷ lệ. Nằm độc lập với bố cục cột.


Dưới điểm ngắt 225 dp
Kích thước: 33% chiều cao cột
Trên điểm ngắt 225 dp
Kích thước: 33% chiều cao cột
Tăng khoảng cách cột
Khoảng cách cột sẽ tăng theo tỷ lệ sau Điểm ngắt 225 trở lên, bắt đầu từ 2 dp hoặc 4 dp và tăng lên 6 dp. Điều này tuỳ thuộc vào bố cục bạn đã chọn; bố cục 2 hoặc 3 cột
Bố cục hai cột


Dưới điểm ngắt 225 dp
Khoảng cách cột 4 dp
Trên điểm ngắt 225 dp
Khoảng cách cột 6 dp
Bố cục ba cột


Dưới điểm ngắt 225 dp
Khoảng cách cột 2 dp
Trên điểm ngắt 225 dp
Khoảng cách cột 6 dp

