
A ToggleChip is a specialized chip that allows users to select various options.

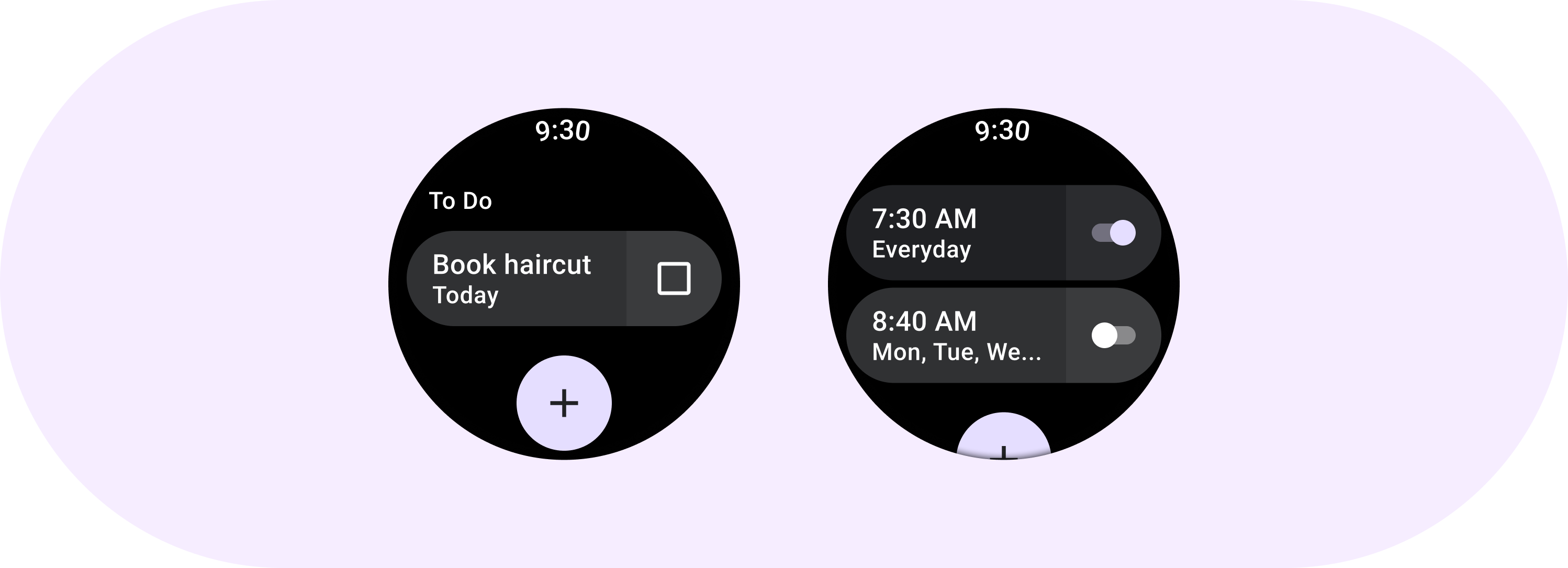
Toggle chips include a bi-state toggle control. Some examples of a bi-state toggle control include a switch, radio button, or checkbox. Use toggle chips for situations in which many options may need to be quickly and easily set, such as in Settings.
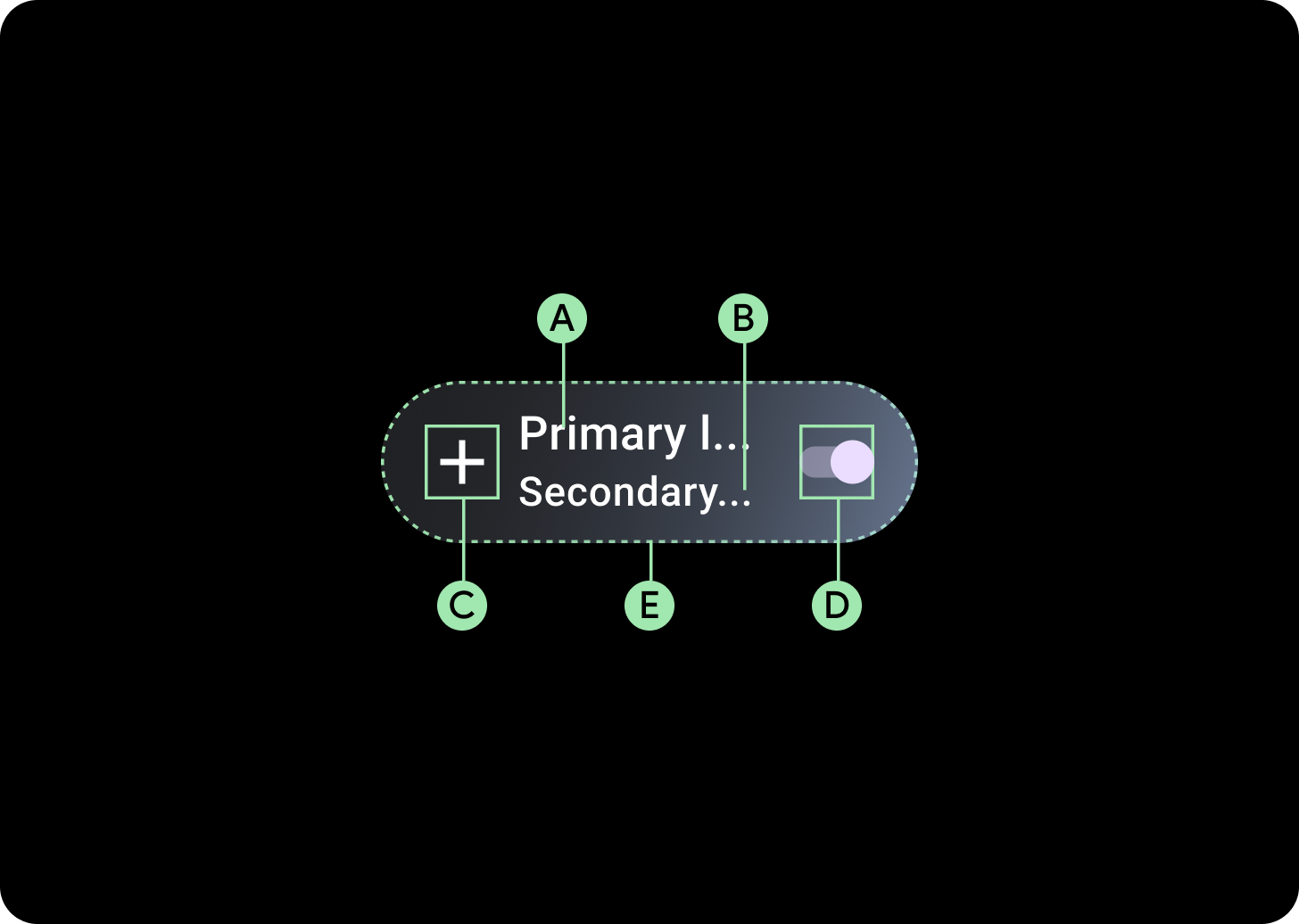
Anatomy


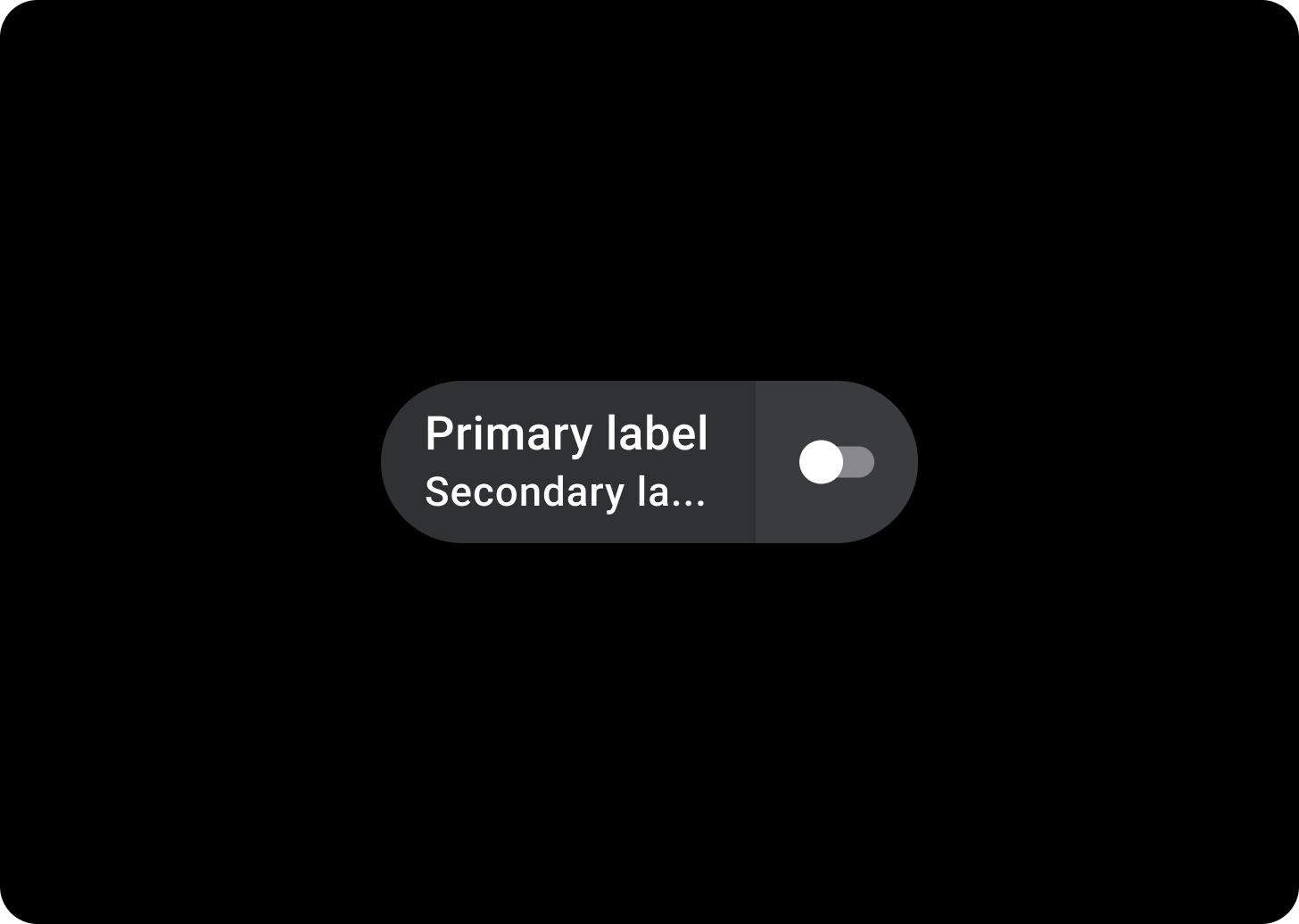
Toggle chips have four slots that accommodate two text labels, one selection control and one application icon. The icon and secondary label are optional.
A. Label
B. Secondary label
C. Icon
D. Selection control
E. Container
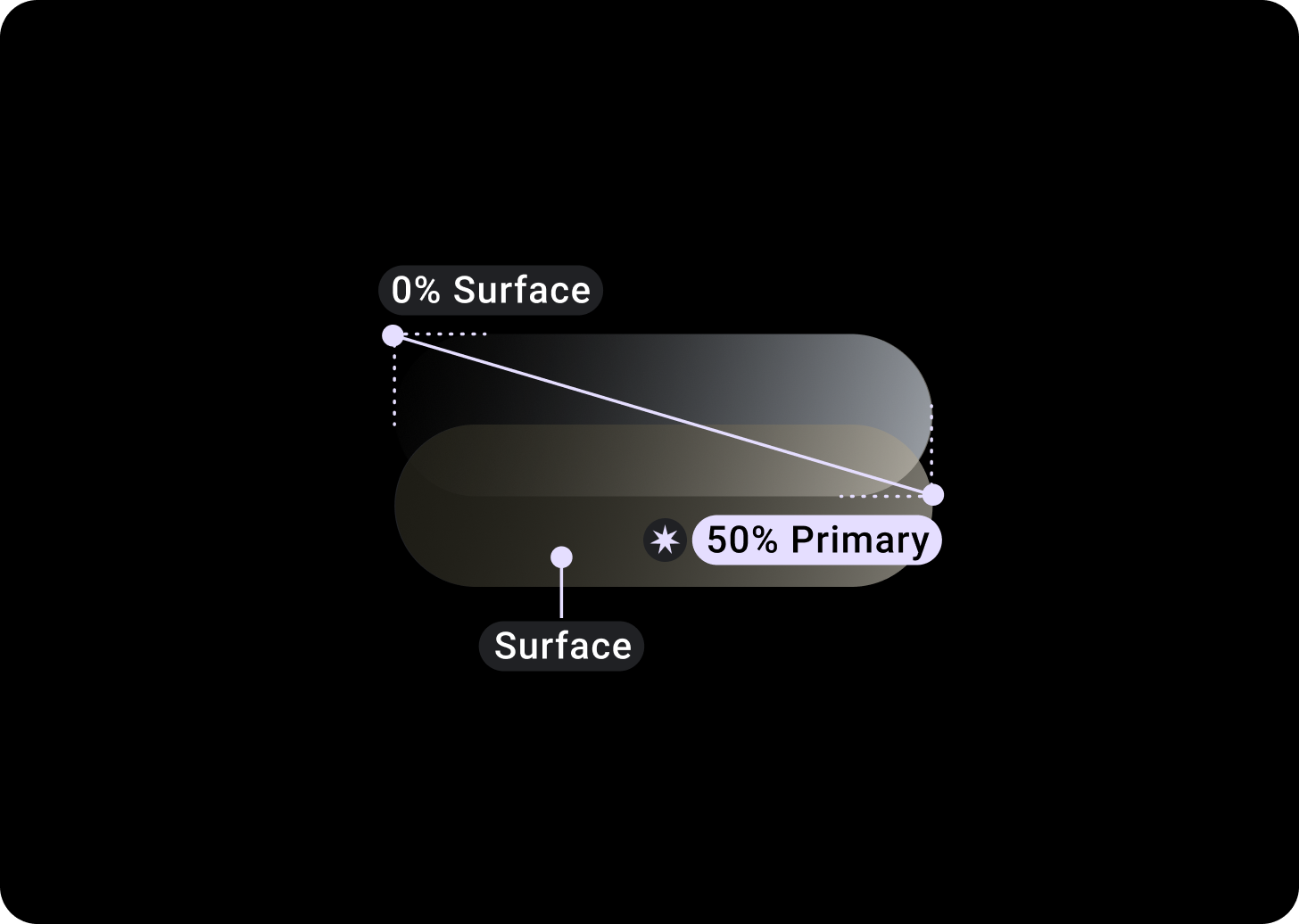
Toggle Chips Gradient

Top/Left = 0% Surface
Bottom/Right = 50% Primary
(Gradient overlays on a background of Surface color)
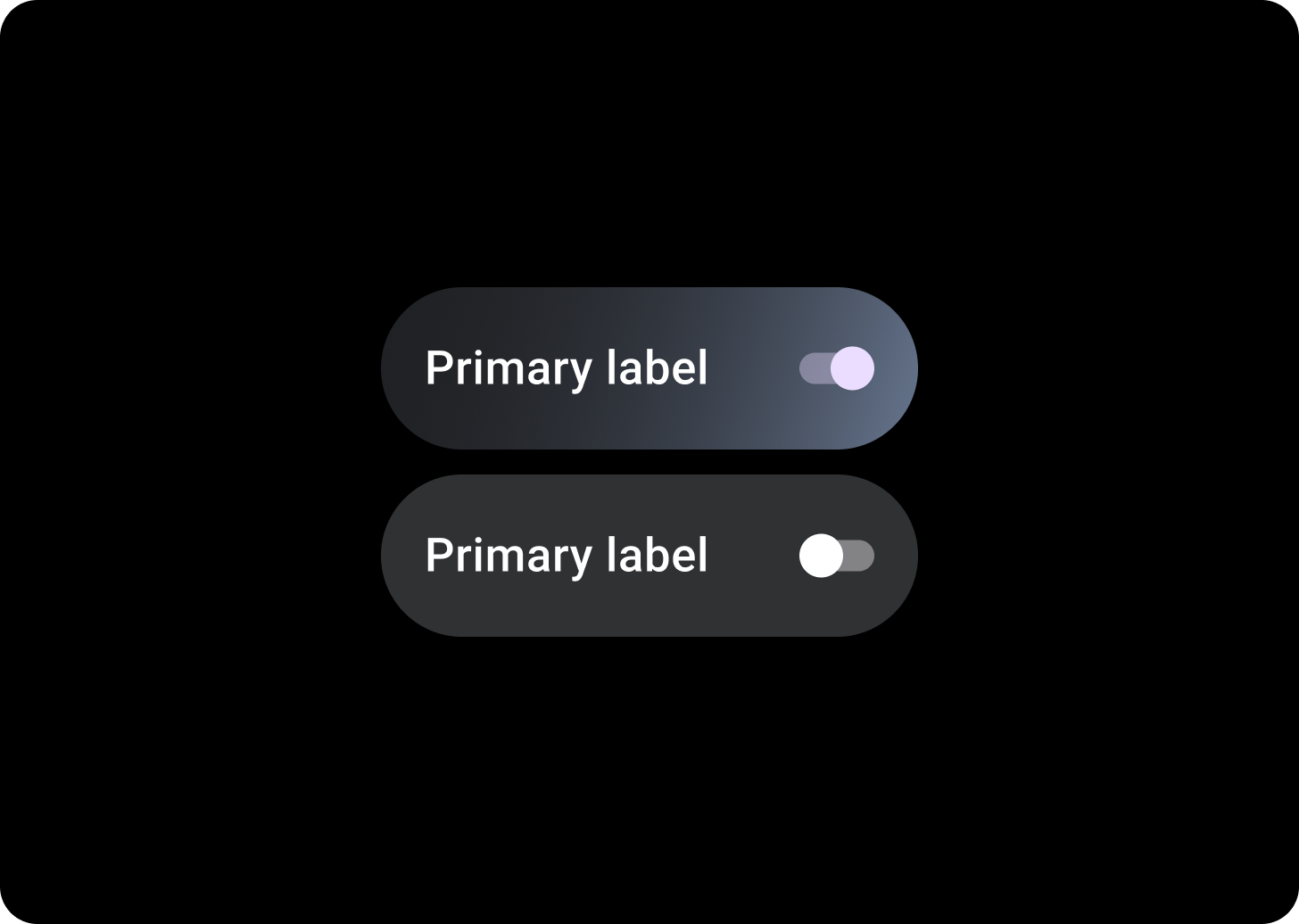
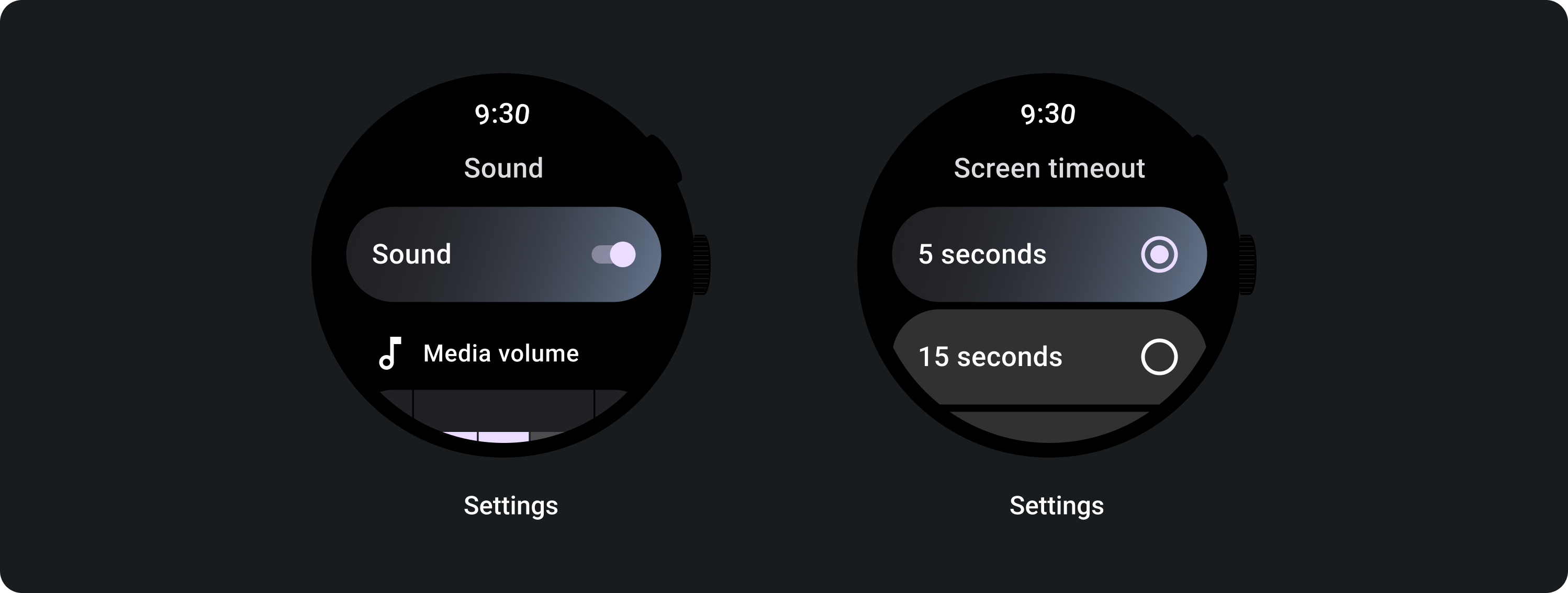
Selection control

Switch
Use a switch to turn a selection on or off.

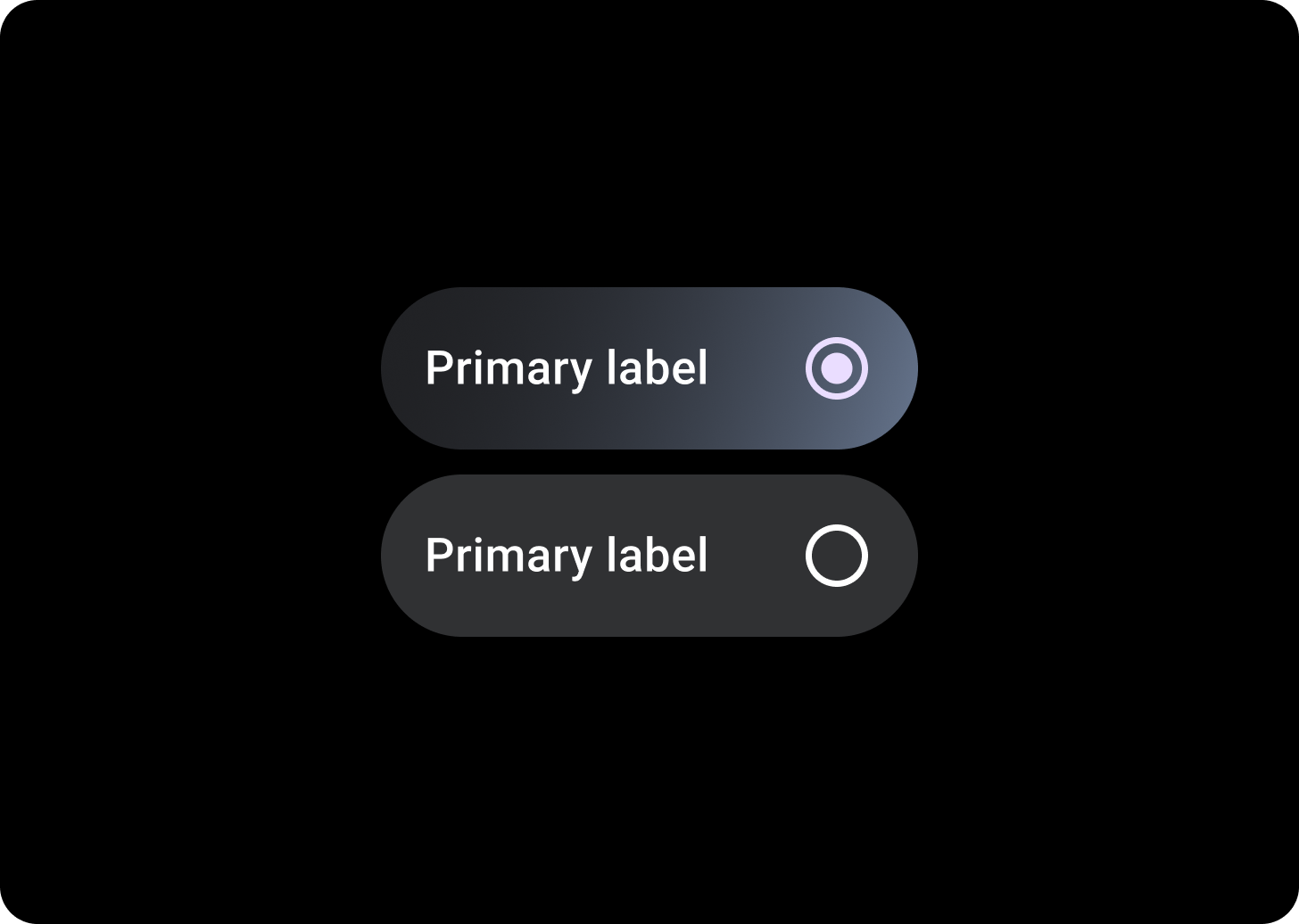
Radio button
Use radio buttons in lists where the user can select only one option.

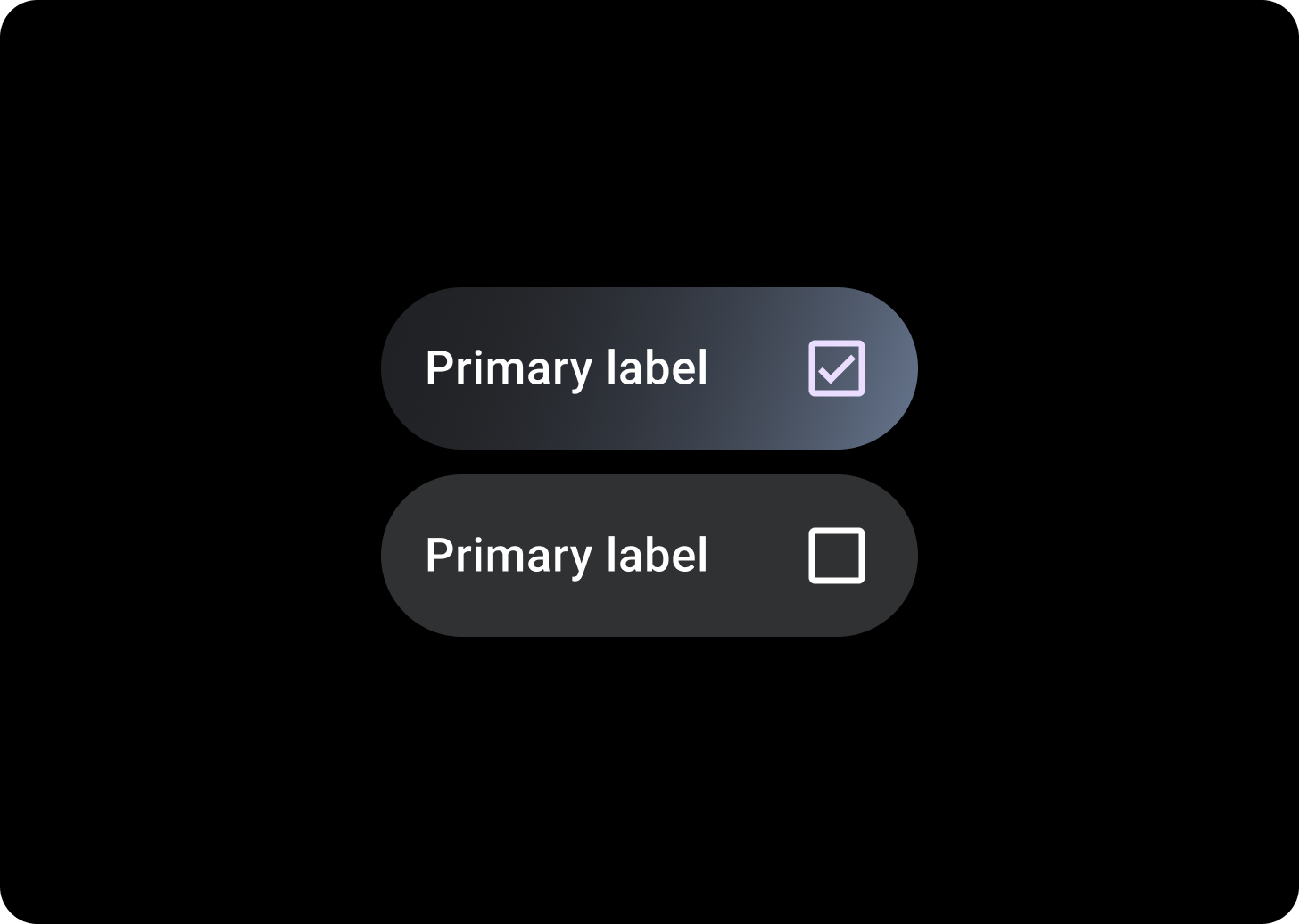
Checkbox
Use checkboxes in lists where the user can select multiple options.

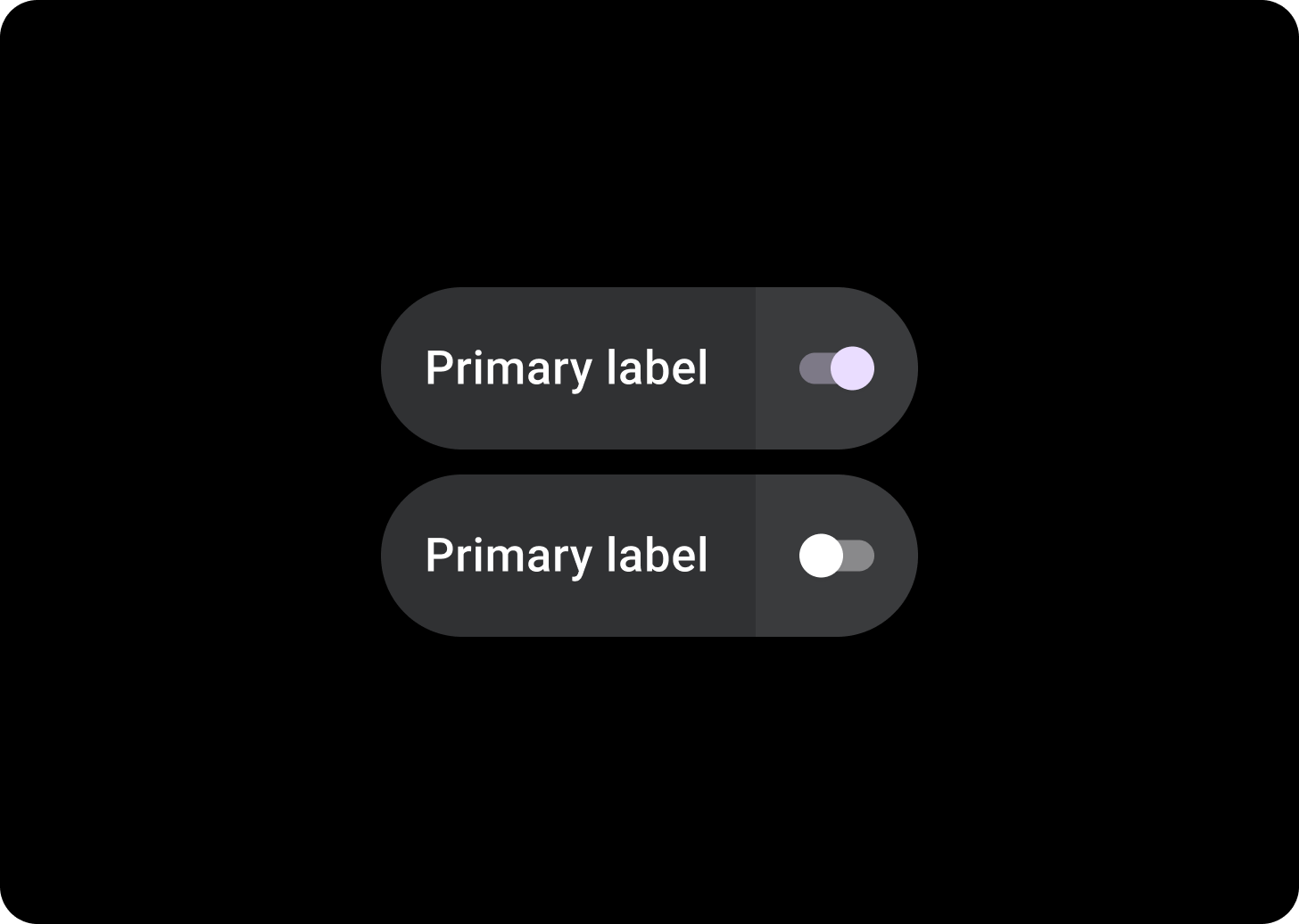
Split toggle chips
Use split toggle chips when you want two tappable areas.
Related components

Split ToggleChips
The SplitToggleChip differs from the ToggleChip by having two tappable areas, one clickable and one with the toggle.
On split toggle chips, differentiate between the tappable background area and the toggle control by making each section a different color.
Usage
Use ToggleChips as shown in the following examples.

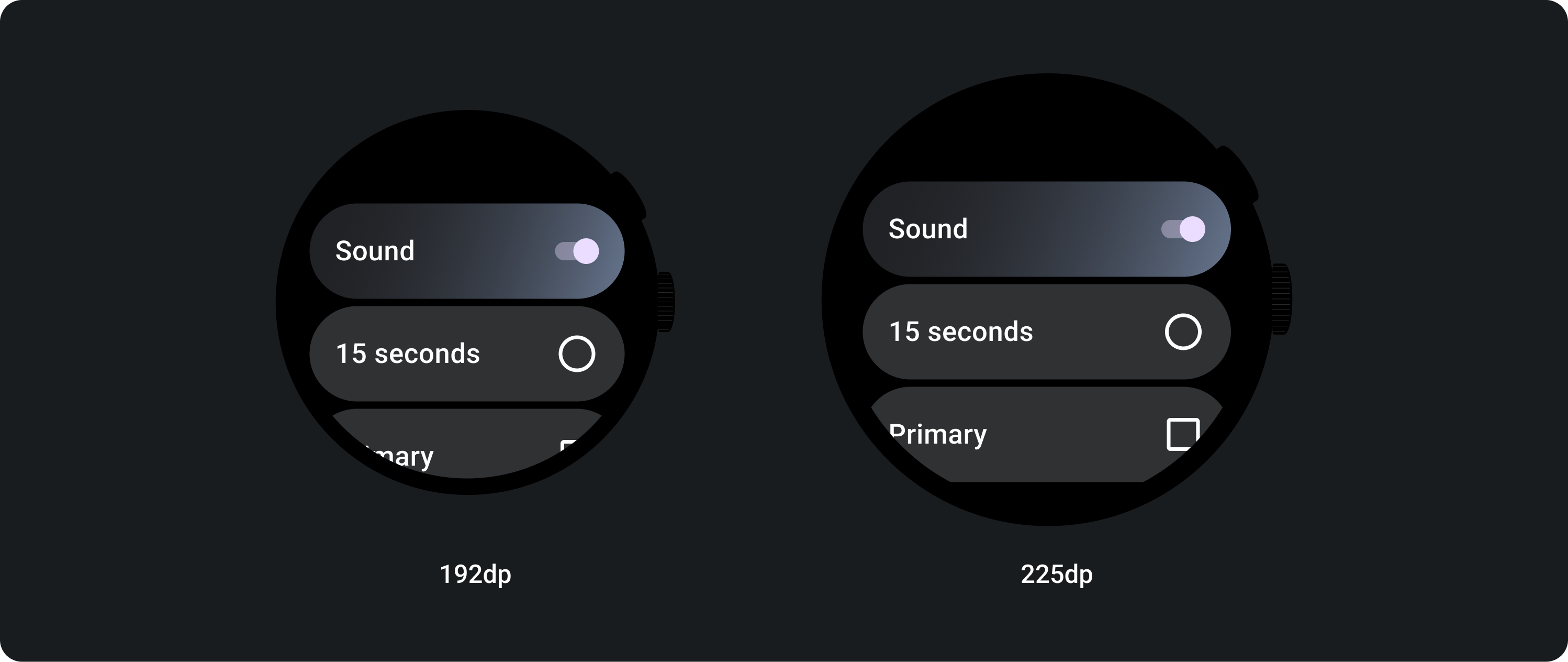
Adaptive layouts


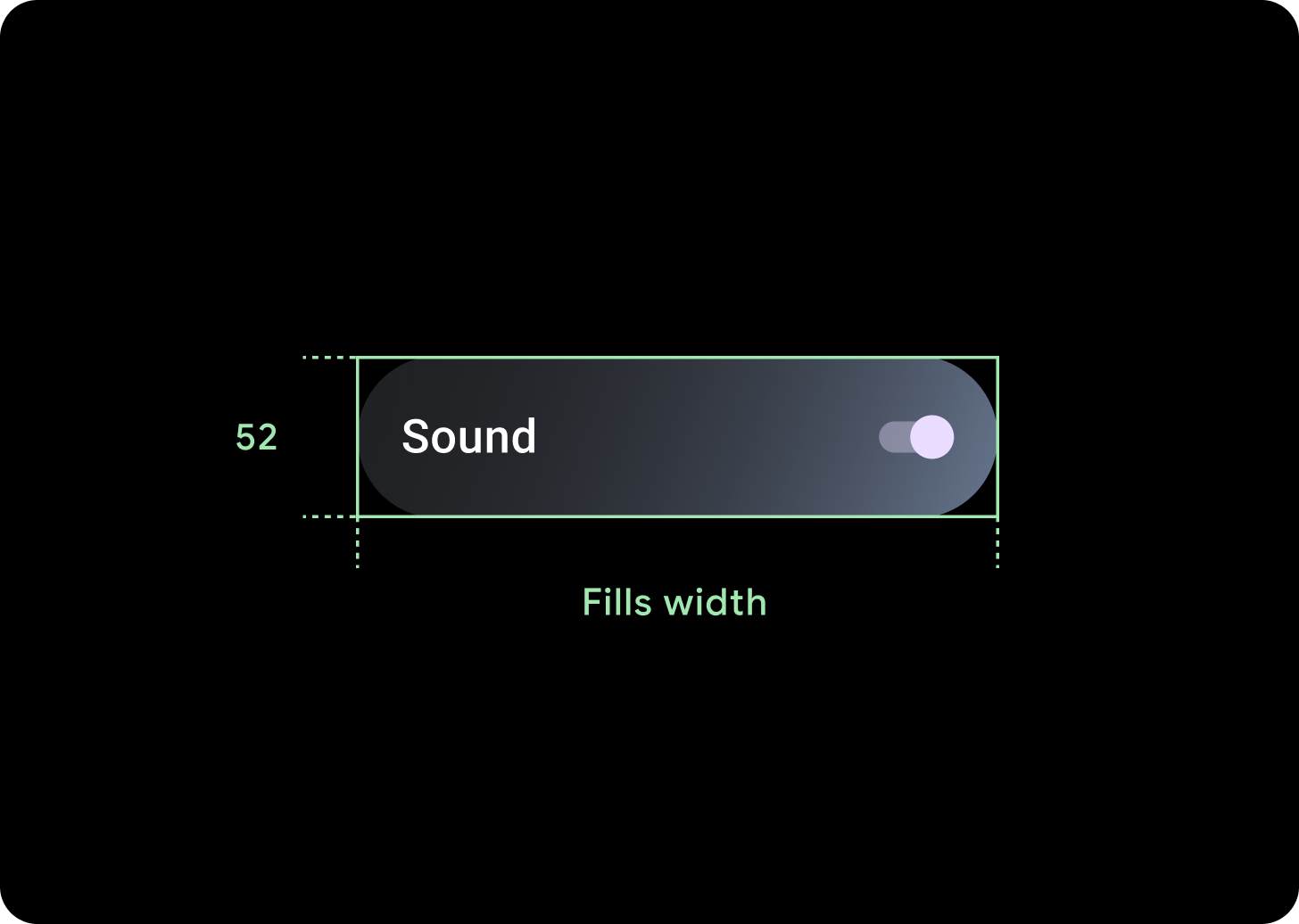
Responsive behavior
ToggleChips stretch to fill the available width on larger displays.
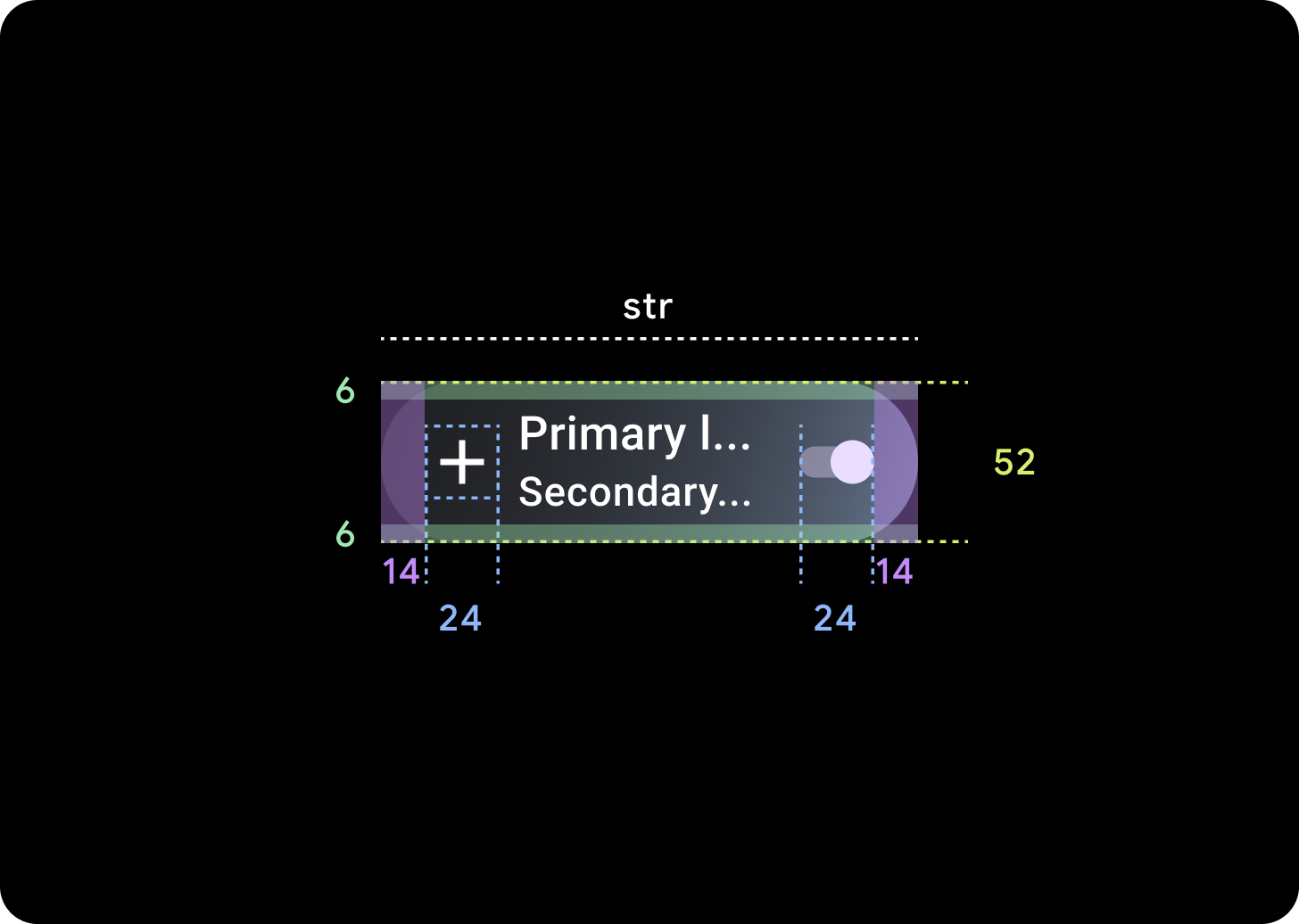
Icon (24 x 24 dp)
Container (52 x XX dp)
