
Wear OS नेटवर्क में ऐसे डिवाइस शामिल हैं जिनकी स्क्रीन के साइज़ अलग-अलग होते हैं. सभी उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, ऐडैप्टिव यूज़र इंटरफ़ेस (यूआई) के सिद्धांतों का इस्तेमाल करना ज़रूरी है.
अडैप्टिव यूज़र इंटरफ़ेस (यूआई) क्या है?
अडैप्टिव यूज़र इंटरफ़ेस (यूआई), स्क्रीन के उपलब्ध स्पेस का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, स्ट्रेच और बदलते रहते हैं. इससे कोई फ़र्क़ नहीं पड़ता कि उन्हें किस साइज़ की स्क्रीन पर रेंडर किया जा रहा है.
अडैप्टिव यूज़र इंटरफ़ेस (यूआई), सीधे तौर पर लेआउट लॉजिक में बनाए गए कॉम्पोनेंट और तरीकों का इस्तेमाल करके, रिस्पॉन्सिव तरीके से बदलते हैं. ये लेआउट, स्क्रीन साइज़ के ब्रेकपॉइंट का भी इस्तेमाल करते हैं. इससे, अलग-अलग स्क्रीन साइज़ पर अलग-अलग डिज़ाइन लागू किए जाते हैं. इससे, उपयोगकर्ताओं को बेहतर अनुभव मिलता है.
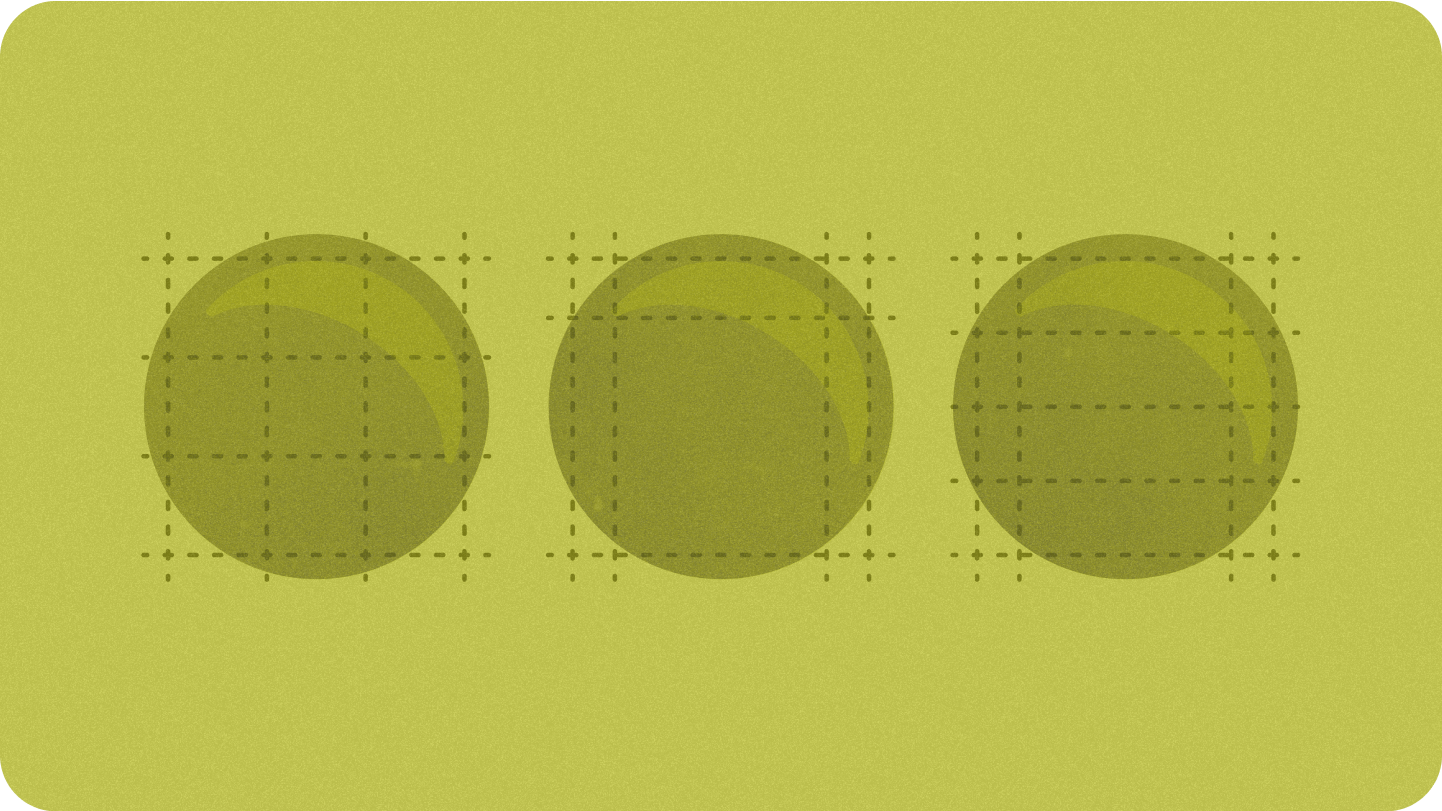
स्क्रीन के मुख्य साइज़
नए अनुभवों को डिज़ाइन करते समय, रेफ़रंस के लिए इस्तेमाल होने वाले मुख्य साइज़ के बारे में जानें

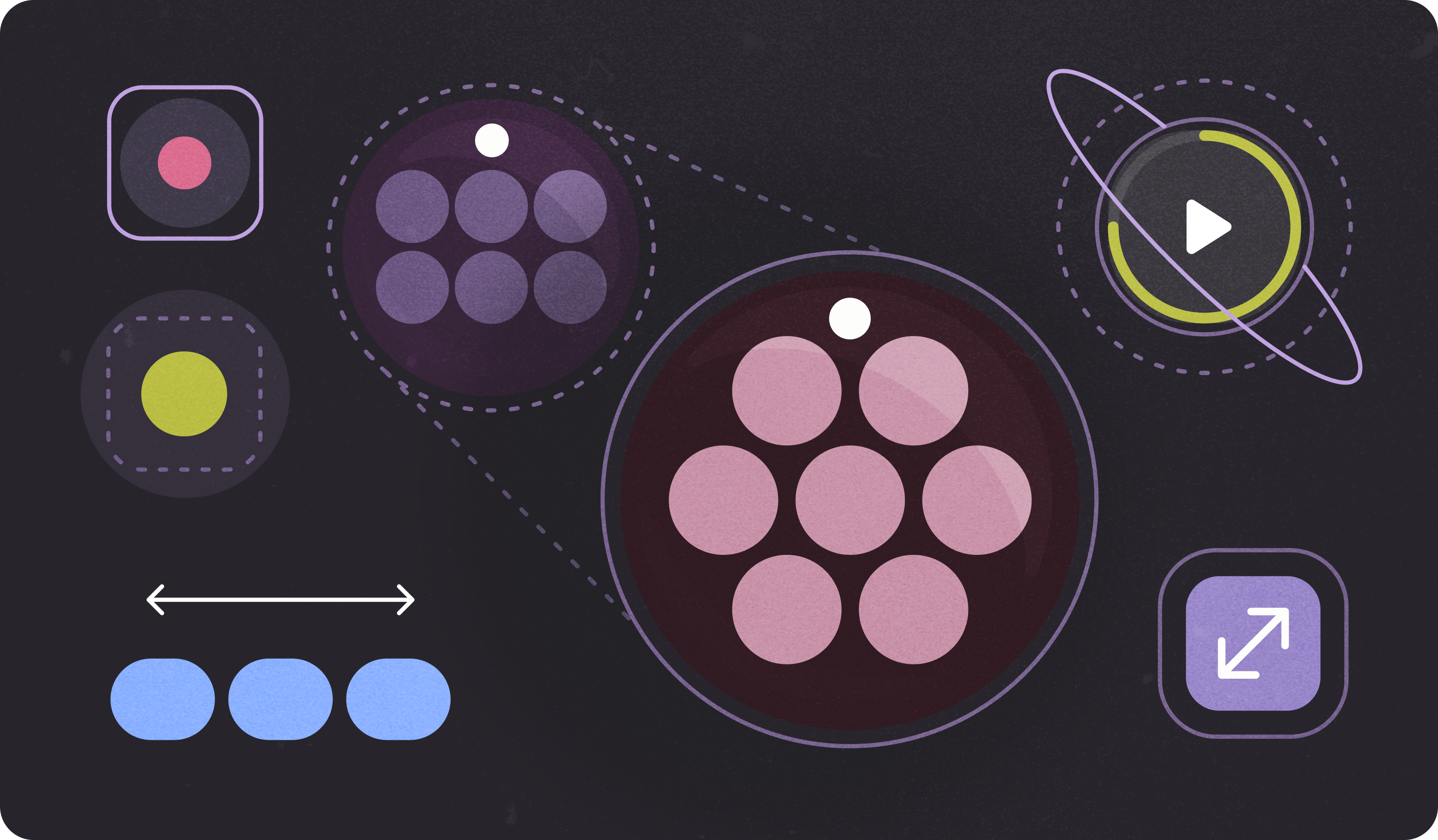
लेआउट के टाइप
राउंड स्क्रीन पर अडैप्टिव लेआउट डिज़ाइन करते समय, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को स्केल करने और लेआउट और कॉम्पोज़िशन को संतुलित बनाए रखने के लिए, स्क्रोलिंग और स्क्रोल न करने वाले व्यू, दोनों की अलग-अलग ज़रूरतें होती हैं.

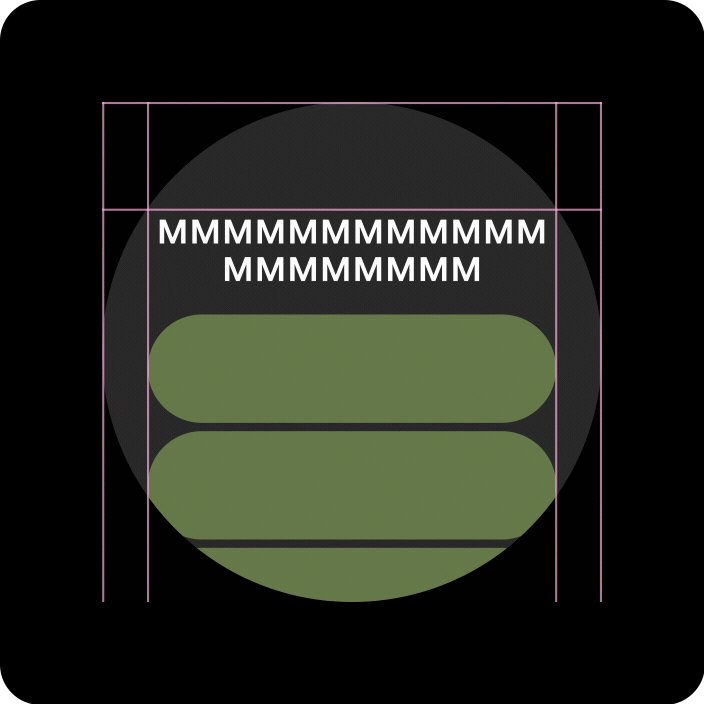
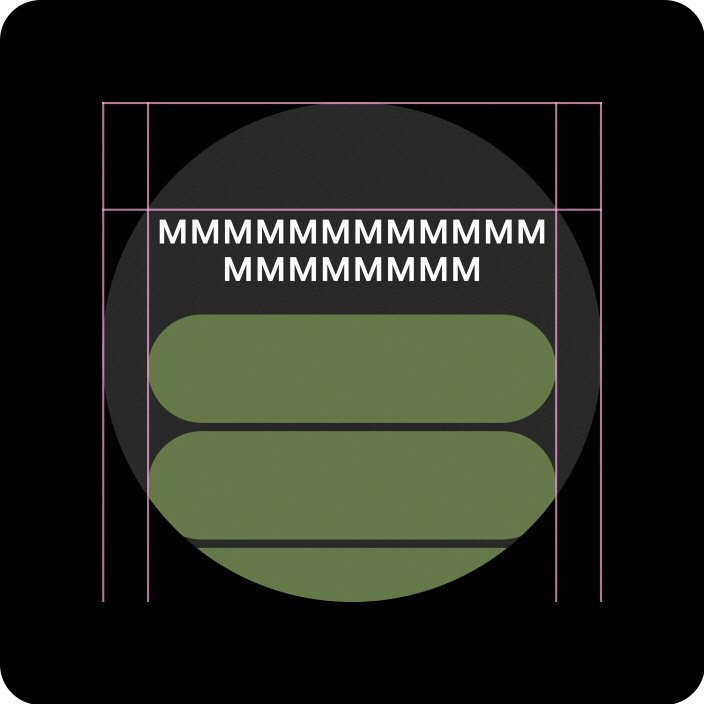
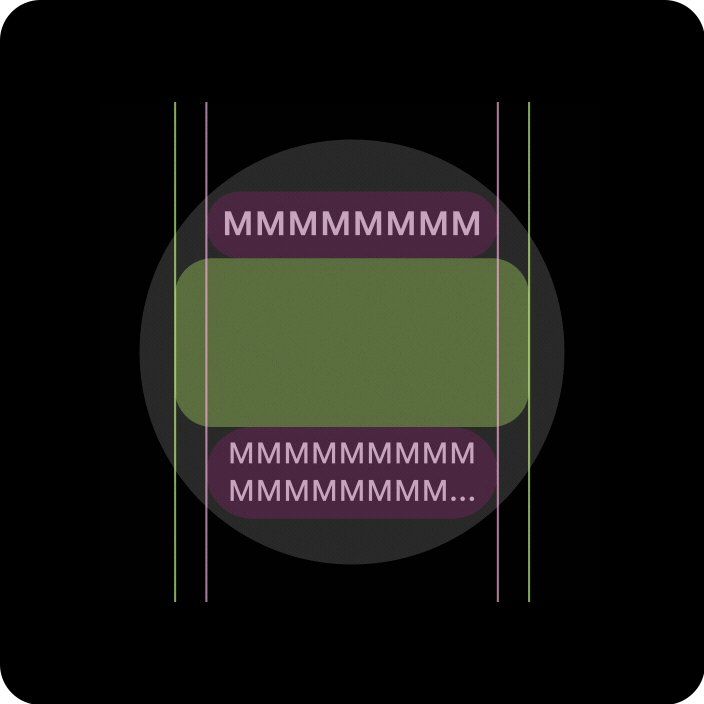
स्क्रोल किए जा सकने वाले व्यू
ऊपर, नीचे, और किनारों के सभी मार्जिन को प्रतिशत में तय किया जाना चाहिए, ताकि क्लिपिंग से बचा जा सके और एलिमेंट को सही अनुपात में स्केल किया जा सके.

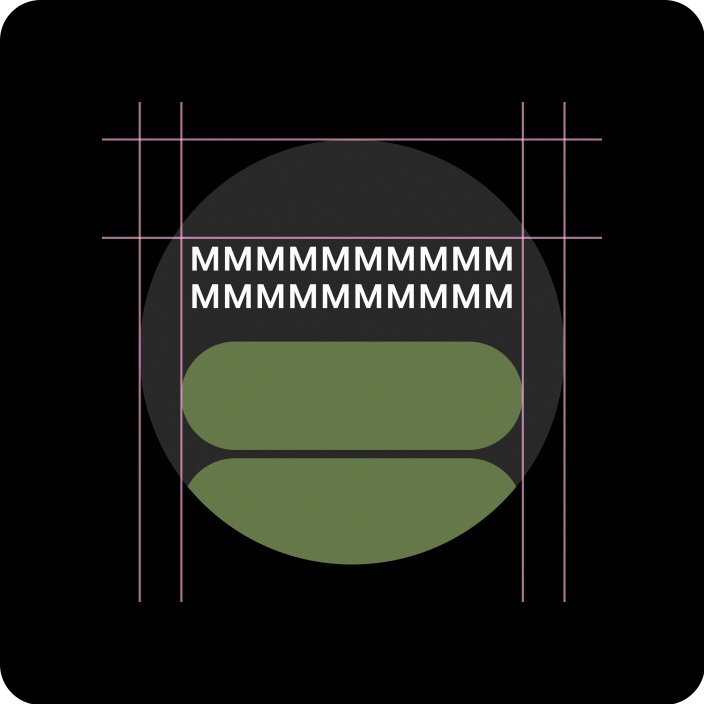
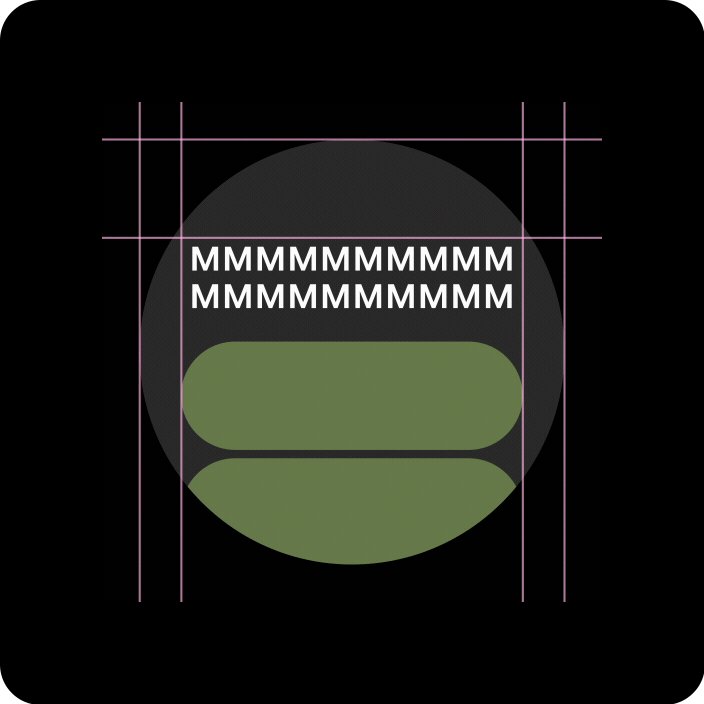
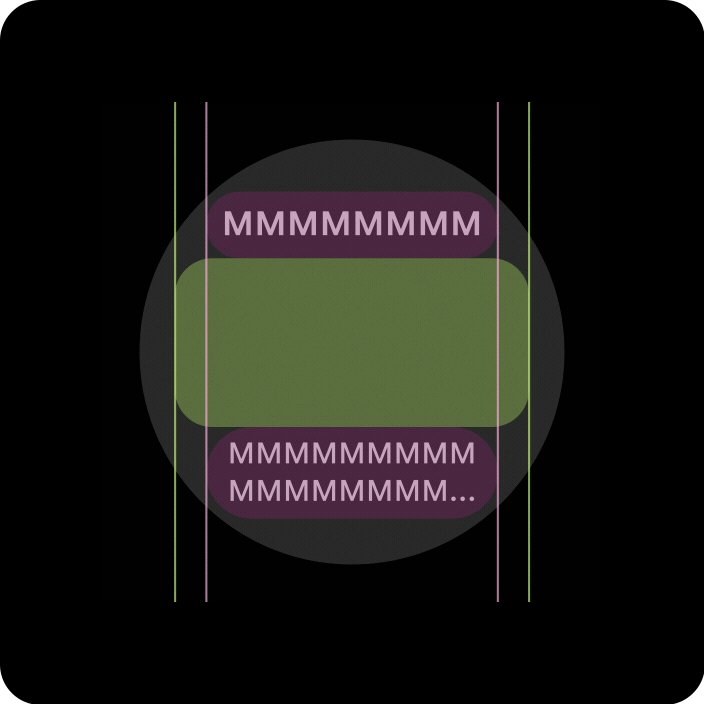
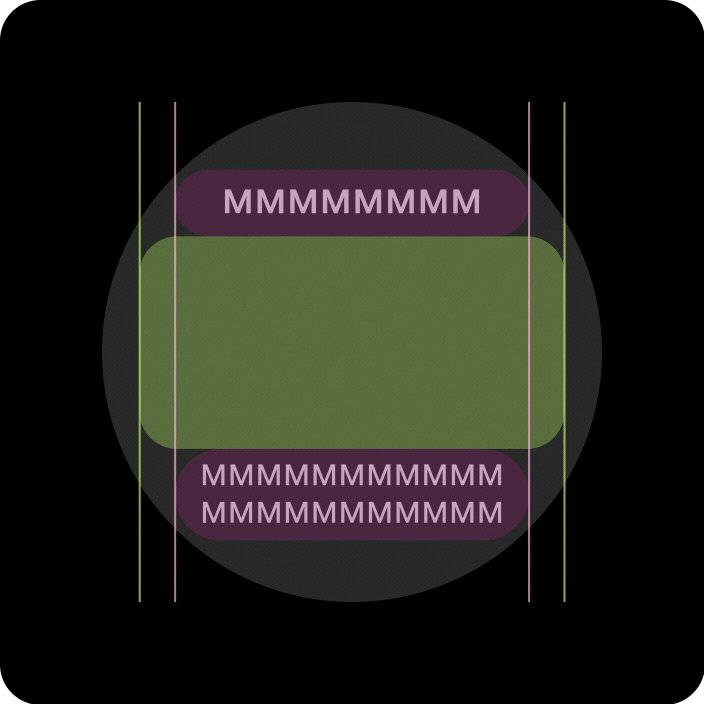
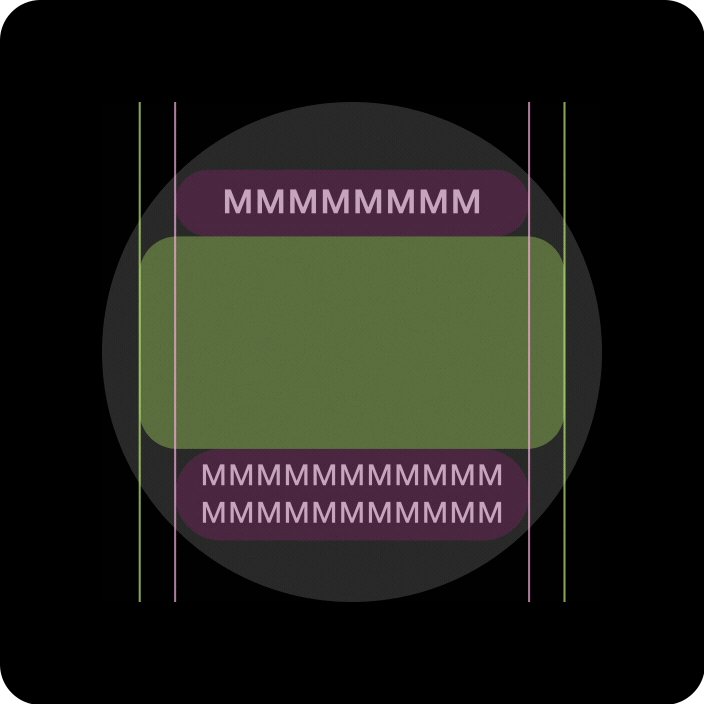
स्क्रोल न किए जा सकने वाले व्यू
सभी मार्जिन को प्रतिशत में तय किया जाना चाहिए. साथ ही, वर्टिकल कंस्ट्रेंट को इस तरह से तय किया जाना चाहिए कि बीच में मौजूद मुख्य कॉन्टेंट, उपलब्ध जगह को भरने के लिए स्ट्रेच हो सके.
अडैप्टिव लेआउट और डिज़ाइन के तरीकों की मदद से, उपयोगकर्ताओं को बेहतर अनुभव देना
राउंड स्क्रीन पर अडैप्टिव लेआउट डिज़ाइन करते समय, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को स्केल करने और लेआउट और कॉम्पोज़िशन को संतुलित बनाए रखने के लिए, स्क्रोलिंग और स्क्रोल न करने वाले व्यू, दोनों की अलग-अलग ज़रूरतें होती हैं.
यहां दी गई इमेज में, कुछ सामान्य सुझाव दिए गए हैं. ये उदाहरण सिर्फ़ जानकारी देने के लिए हैं. ज़्यादा जानकारी, संदर्भ के हिसाब से, और ज़रूरत के मुताबिक दिशा-निर्देश पाने के लिए, हर कॉम्पोनेंट या प्लैटफ़ॉर्म पेज देखें.

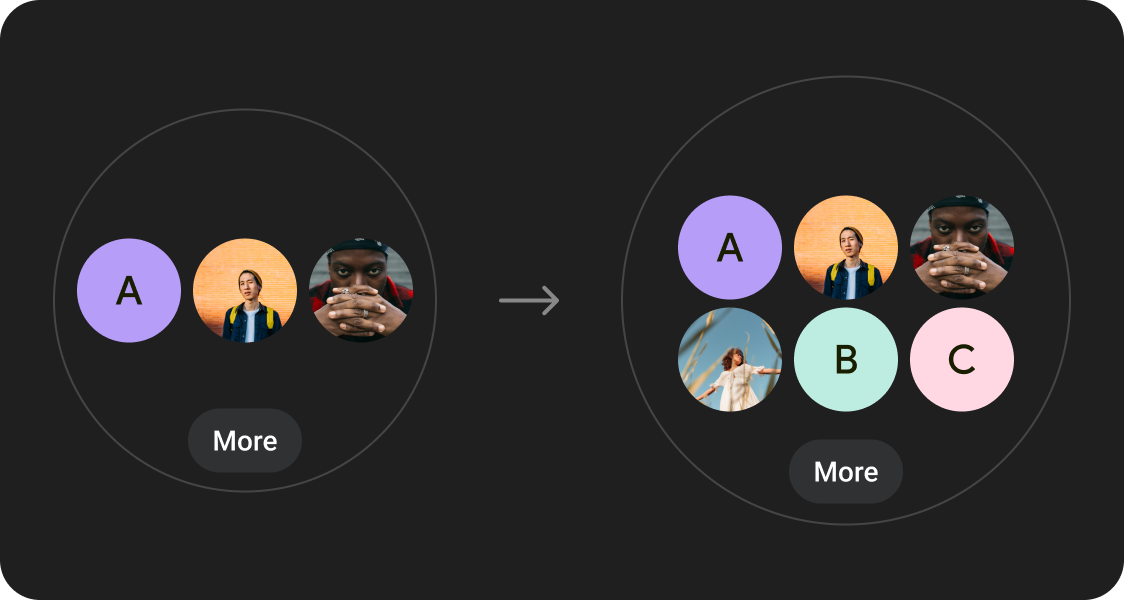
एक नज़र में ज़्यादा कॉन्टेंट देखना
रिस्पॉन्सिव लेआउट की मदद से, एक ही स्क्रीन पर ज़्यादा चिप, ज़्यादा कार्ड, ज़्यादा टेक्स्ट लाइन, और ज़्यादा बटन फ़िट किए जा सकते हैं

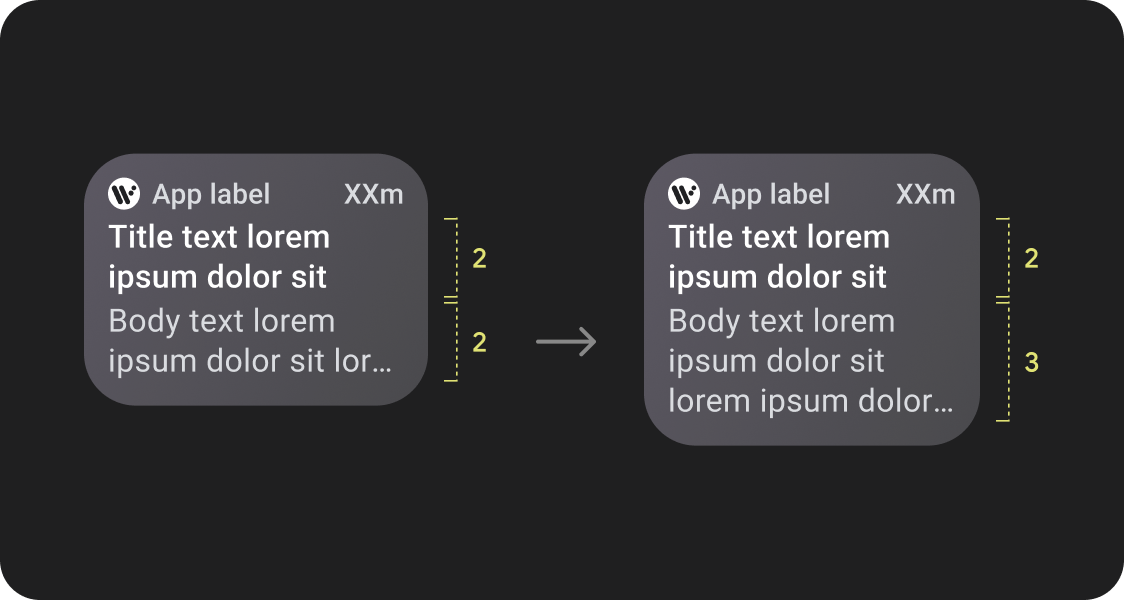
ज़्यादा कॉन्टेंट एलिमेंट दिख रहे हैं
स्क्रीन साइज़ के तय किए गए ब्रेकपॉइंट पर लागू किए गए नए लेआउट का इस्तेमाल करें, ताकि जब भी संभव हो, नए कॉन्टेंट को दिखाया जा सके. इससे बड़ी स्क्रीन वाले डिवाइसों पर, उपयोगकर्ता को ज़्यादा वैल्यू मिलती है.

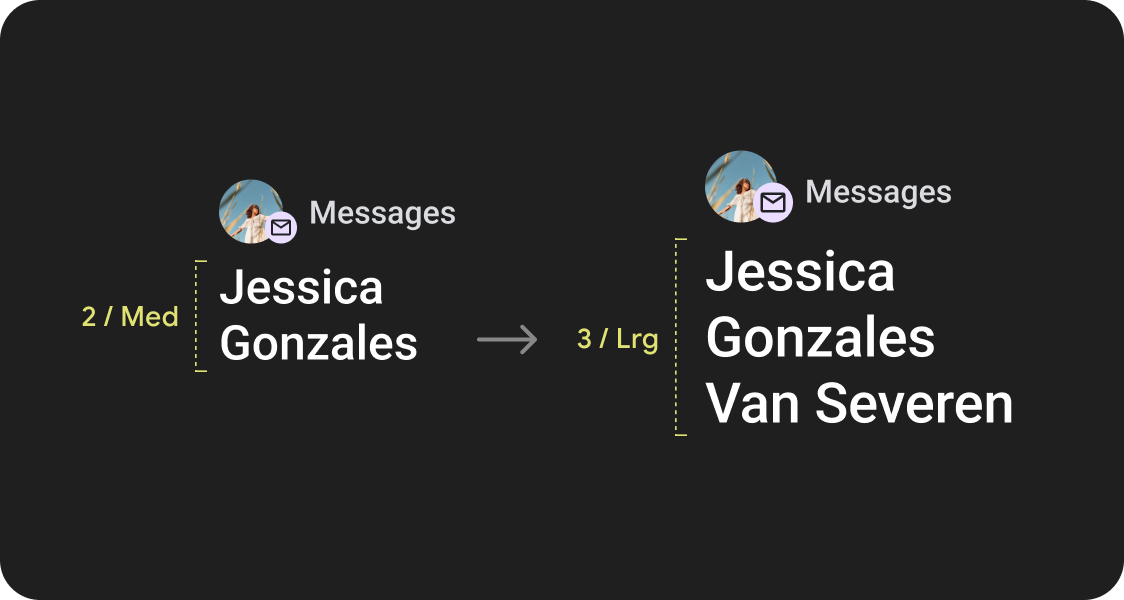
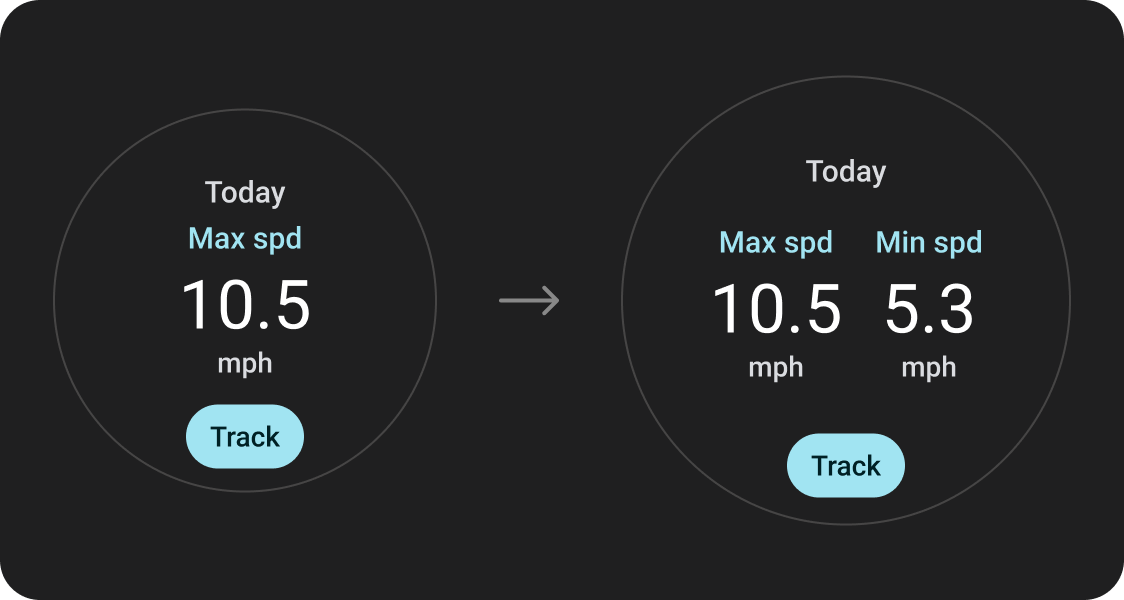
एक नज़र में जानकारी देखने की सुविधा को बेहतर बनाया गया है
स्क्रीन के अतिरिक्त स्पेस का इस्तेमाल करके, बड़े कंटेनर, बड़ा टेक्स्ट, और ज़्यादा जानकारी देने वाला डेटा विज़ुअलाइज़ेशन दिखाएं. इससे, उपयोगकर्ताओं को एक नज़र में जानकारी देखने में मदद मिलेगी.

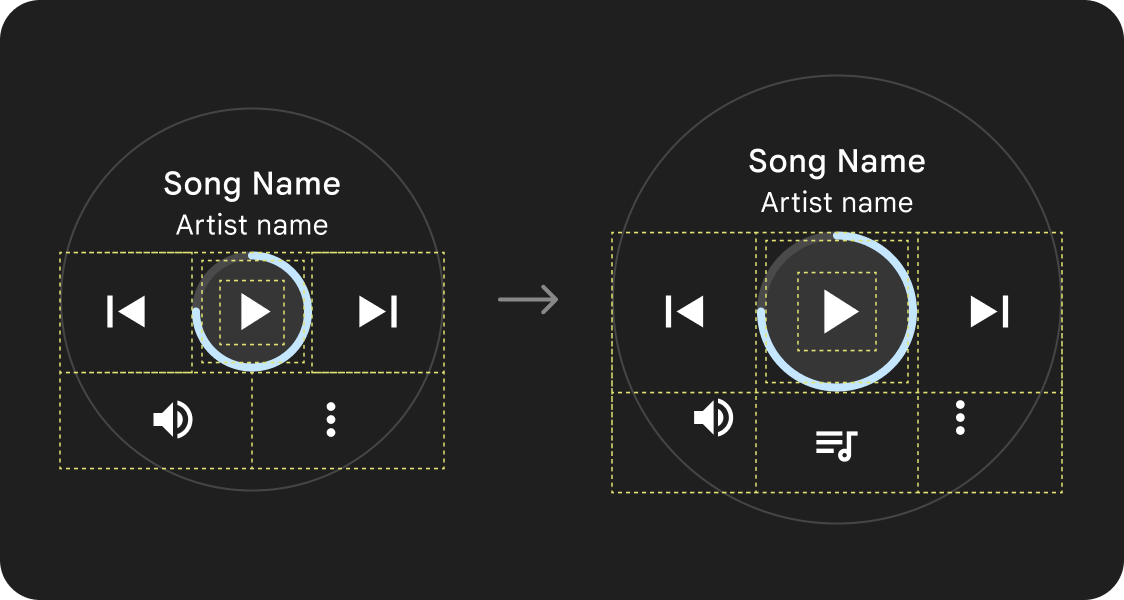
इस्तेमाल करने में आसानी
टैप टारगेट को बड़ा करने, विज़ुअल हैरारकी को बेहतर बनाने, और कॉन्टेंट आइटम के बीच ज़्यादा जगह देने के लिए, स्क्रीन के अतिरिक्त स्पेस का इस्तेमाल करें. इससे इंटरफ़ेस को इस्तेमाल करना आसान और बेहतर होगा.

ऑप्टिमाइज़ की गई कॉम्पोज़िशन
सभी स्क्रीन साइज़ के लिए, हमारे यूज़र इंटरफ़ेस को बेहतर लुक देने के लिए, अपडेट किए गए कॉम्पोनेंट और टेंप्लेट का इस्तेमाल करें.
ऐप्लिकेशन की क्वालिटी
क्वालिटी से जुड़े हमारे दिशा-निर्देश तीन लेवल में बांटकर दिए गए हैं. तीनों टीयर के दिशा-निर्देशों का पालन करके, अपने उपयोगकर्ताओं को बेहतर अनुभव दें.

सभी स्क्रीन साइज़ के लिए तैयार
पक्का करें कि आपका ऐप्लिकेशन सभी स्क्रीन साइज़ पर अच्छी क्वालिटी का अनुभव दे रहा हो. ऐसे लेआउट बनाएं जो ऐप्लिकेशन के उपलब्ध स्पेस का पूरा इस्तेमाल करते हों.
रिस्पॉन्सिव और ऑप्टिमाइज़ किए गए विज्ञापन
जिन डिवाइसों पर ऐसा किया जा सकता है उन पर उपयोगकर्ताओं को ज़्यादा कॉन्टेंट डिलीवर करें. साथ ही, रिस्पॉन्सिव लेआउट का इस्तेमाल करें, जो अलग-अलग स्क्रीन साइज़ के मुताबिक अपने-आप अडजस्ट हो जाते हैं.
ज़रूरत के हिसाब से और अलग-अलग
ब्रेकपॉइंट का इस्तेमाल करके, बड़ी स्क्रीन पर बेहतर अनुभव दें. ये अनुभव, छोटी स्क्रीन वाले डिवाइसों पर नहीं मिल सकते.
कैननिकल लेआउट का इस्तेमाल करना
कैननिकल लेआउट का इस्तेमाल करें, ताकि आपके यूज़र इंटरफ़ेस (यूआई) अलग-अलग डिवाइस साइज़ के हिसाब से आसानी से अडजस्ट हो सकें.
हमारे कैननिकल लेआउट को ध्यान से तैयार किया गया है, ताकि सभी स्क्रीन साइज़ पर बेहतरीन अनुभव दिया जा सके.