
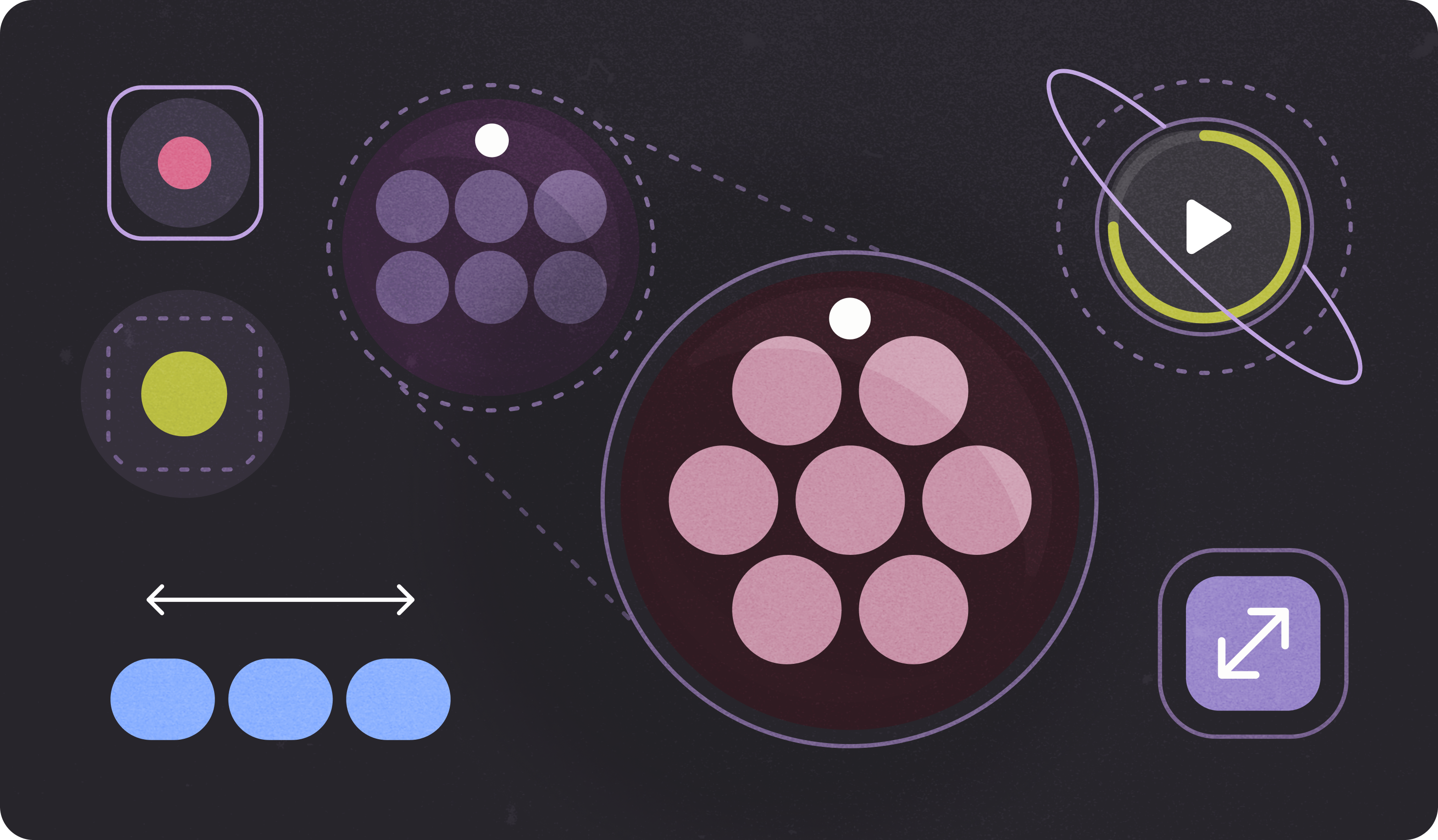
Экосистема Wear OS состоит из устройств с экранами самых разных размеров. Использование принципов адаптивного пользовательского интерфейса имеет решающее значение для обеспечения высочайшего качества для всех пользователей.
Что такое адаптивный интерфейс?
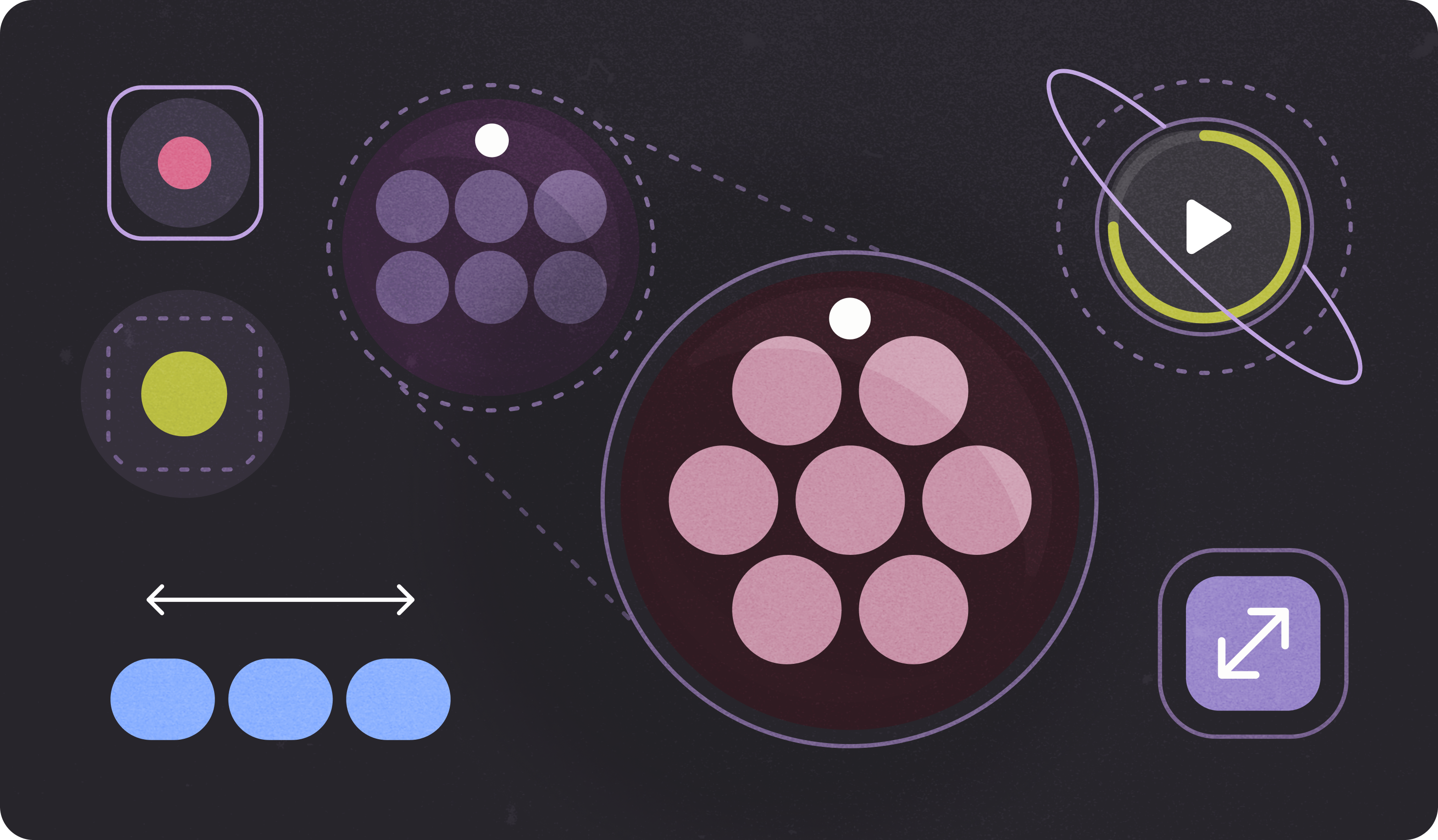
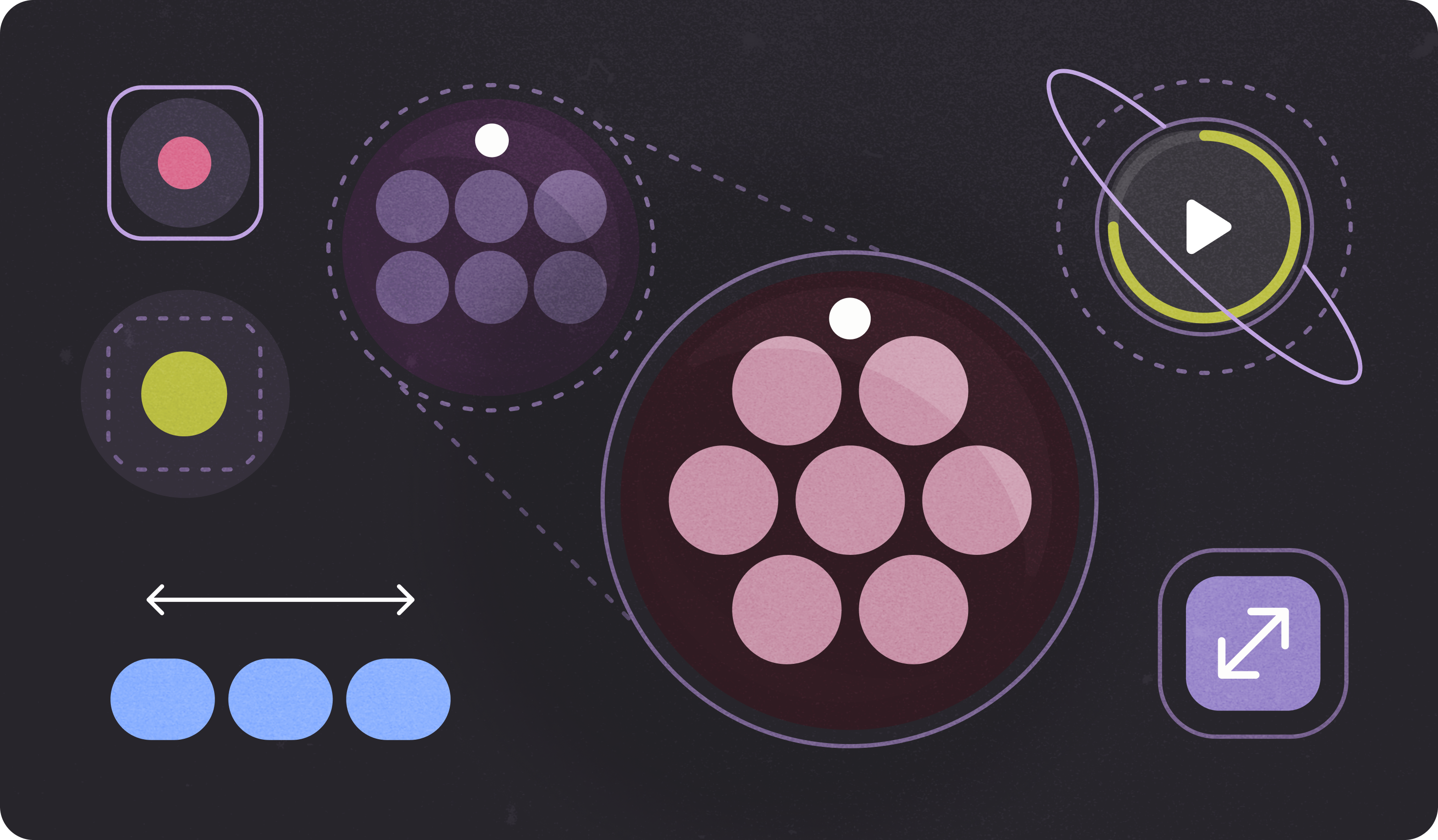
Адаптивные пользовательские интерфейсы растягиваются и изменяются, чтобы максимально эффективно использовать все доступное пространство экрана, независимо от размера экрана, на котором они отображаются.
Адаптивные пользовательские интерфейсы быстро изменяются, используя компоненты и методы, встроенные непосредственно в логику макета. В этих макетах также используются контрольные точки размера экрана — применение разного дизайна для экранов разных размеров — чтобы создать еще более богатый опыт для пользователей.
Основные размеры экрана
Узнайте об основных эталонных размерах, которые следует учитывать при разработке новых возможностей.

Виды планировок
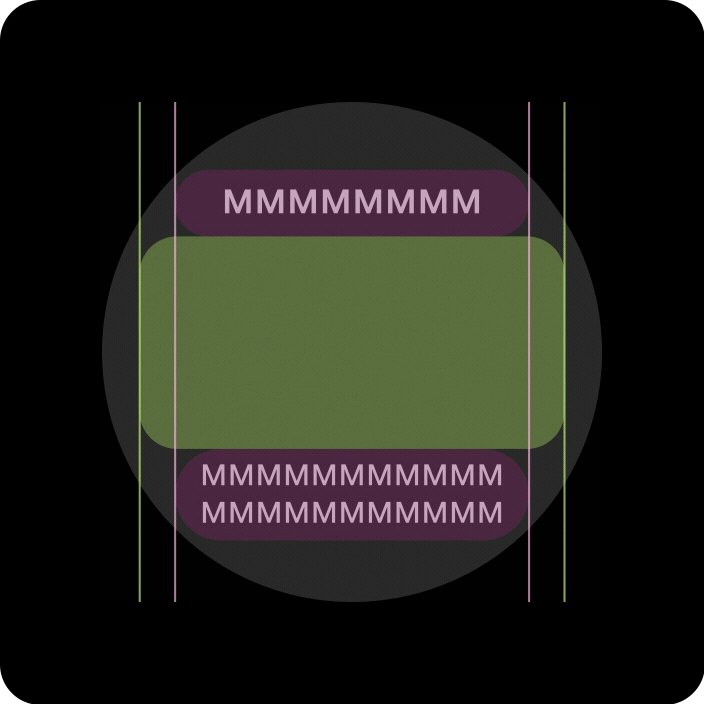
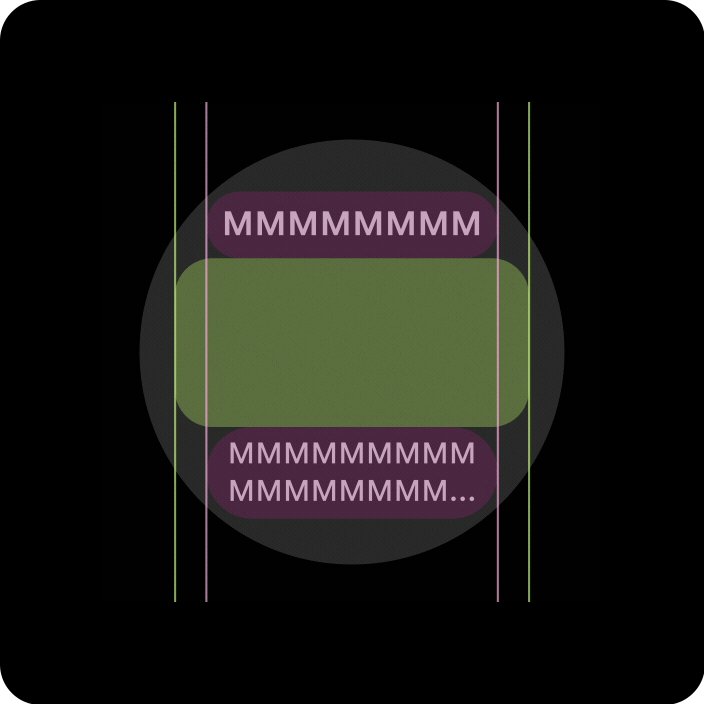
При разработке адаптивных макетов на круглом экране каждое представление с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.

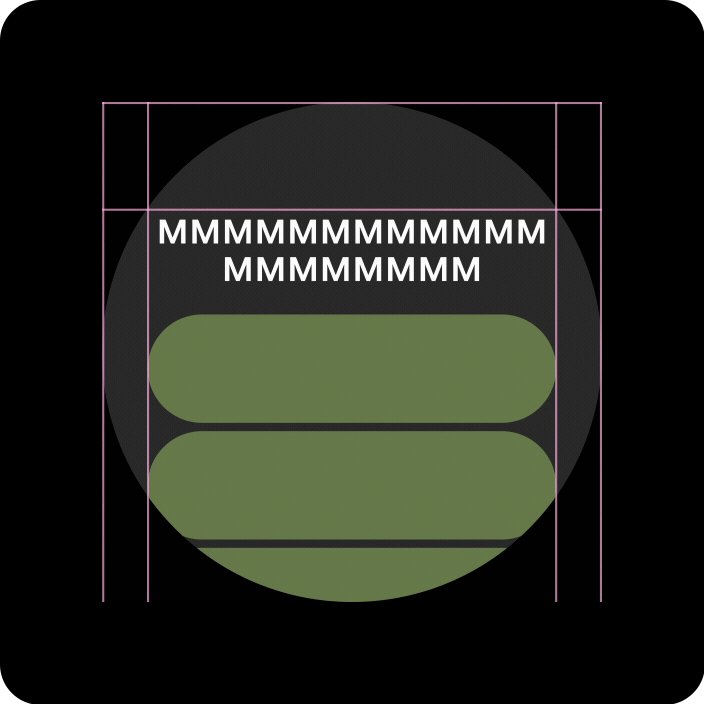
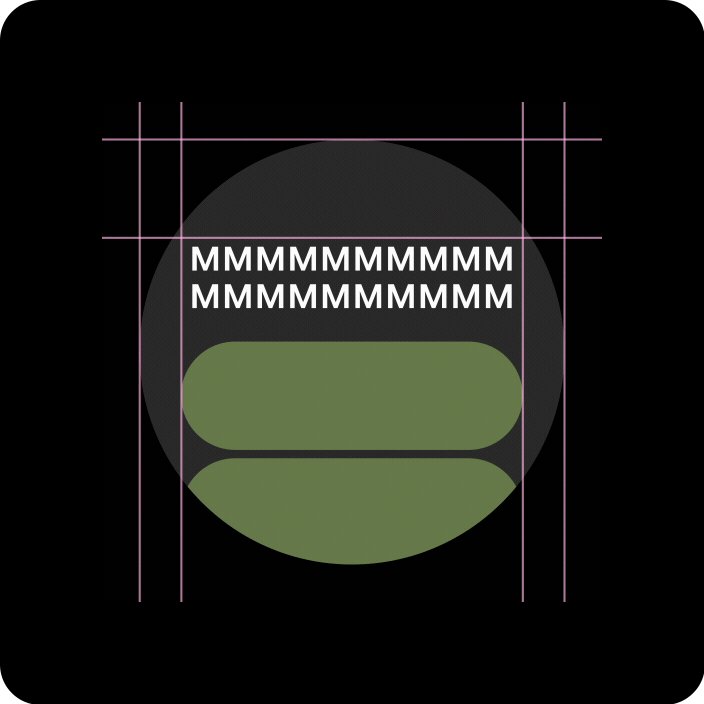
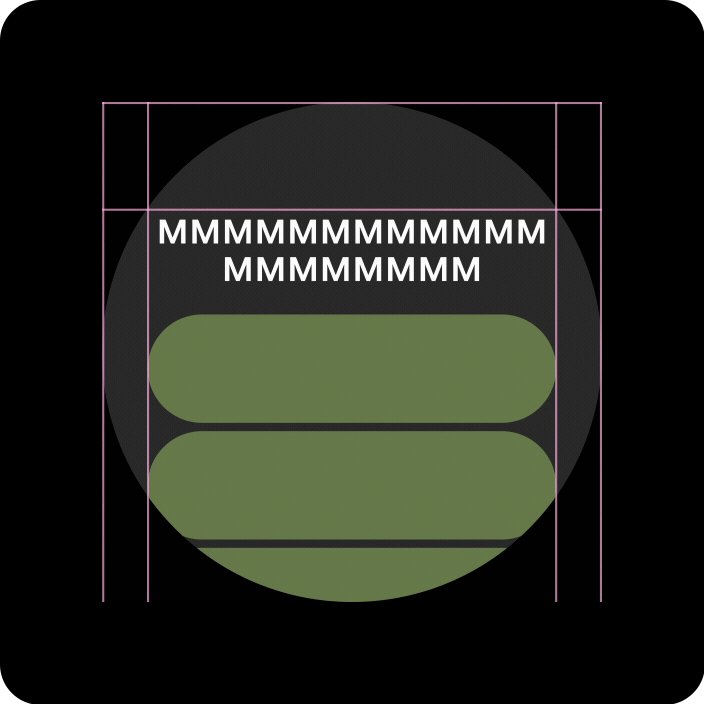
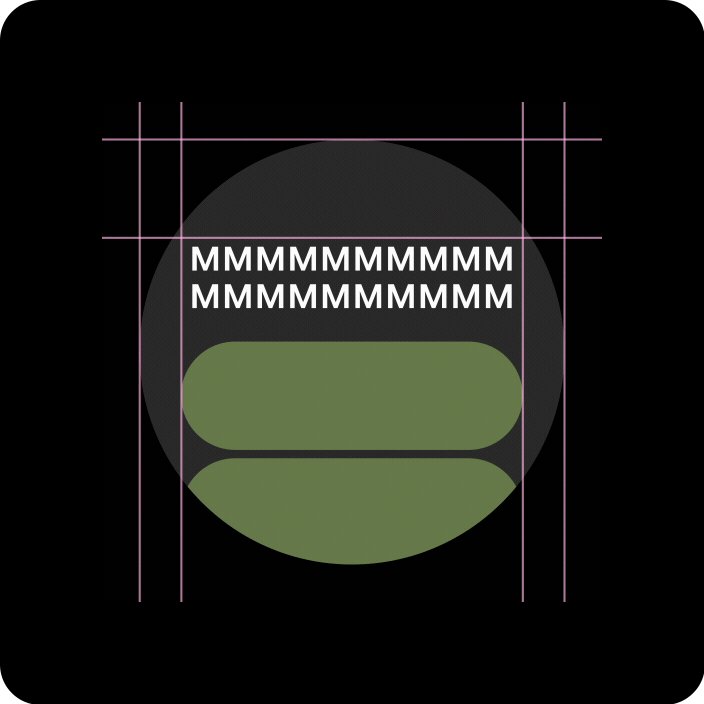
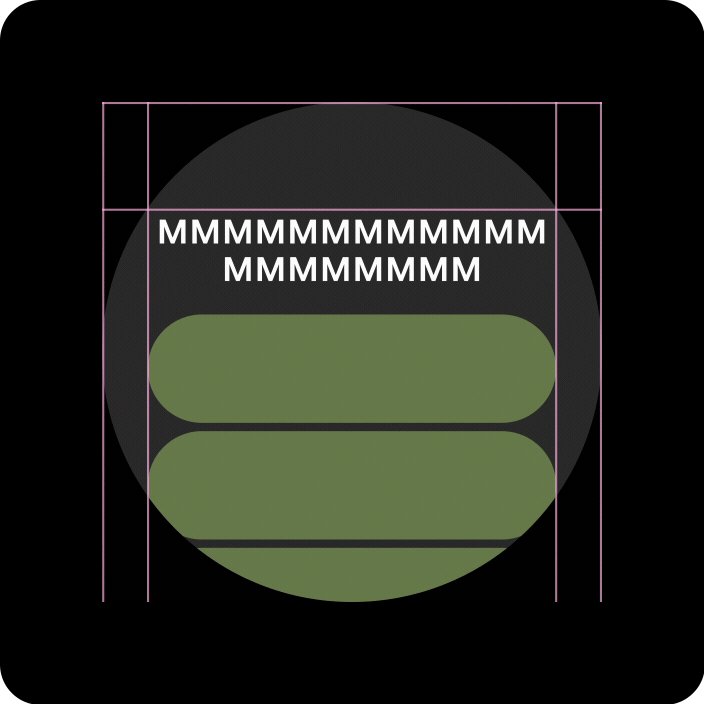
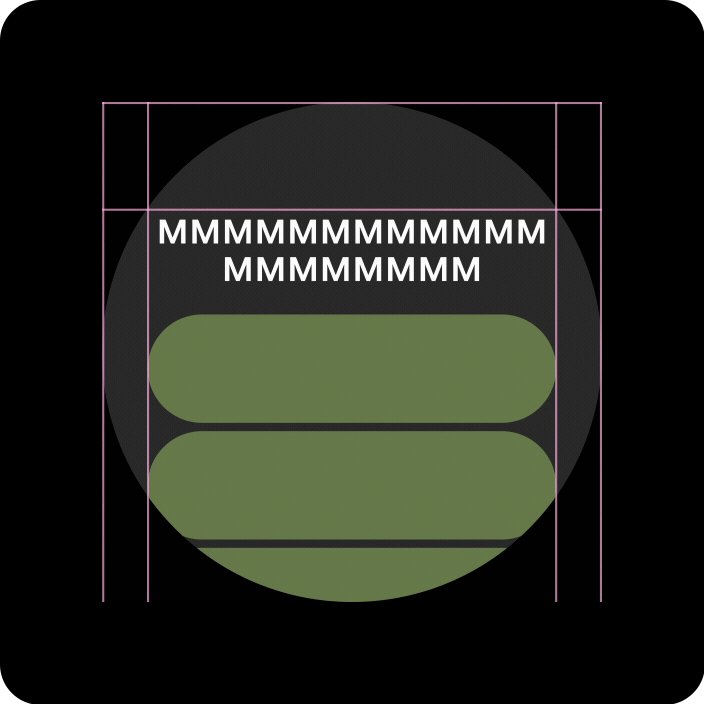
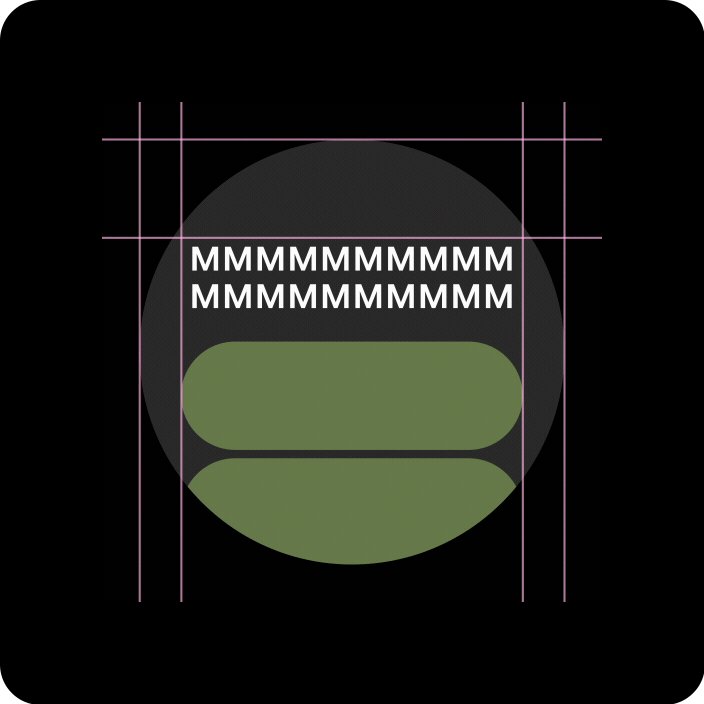
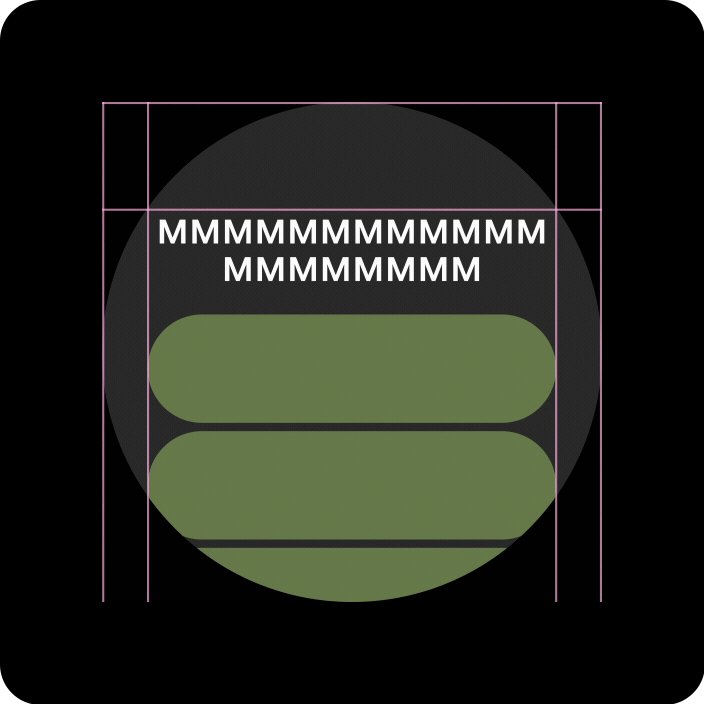
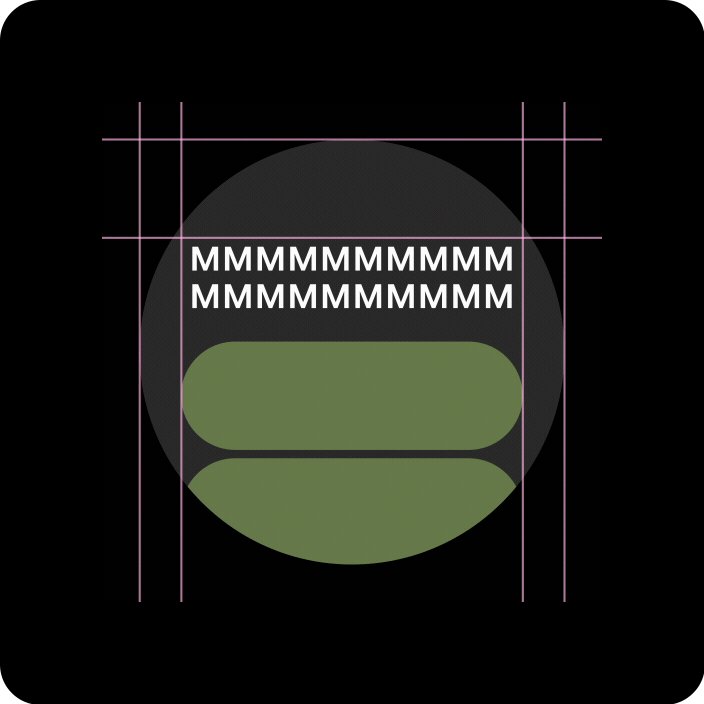
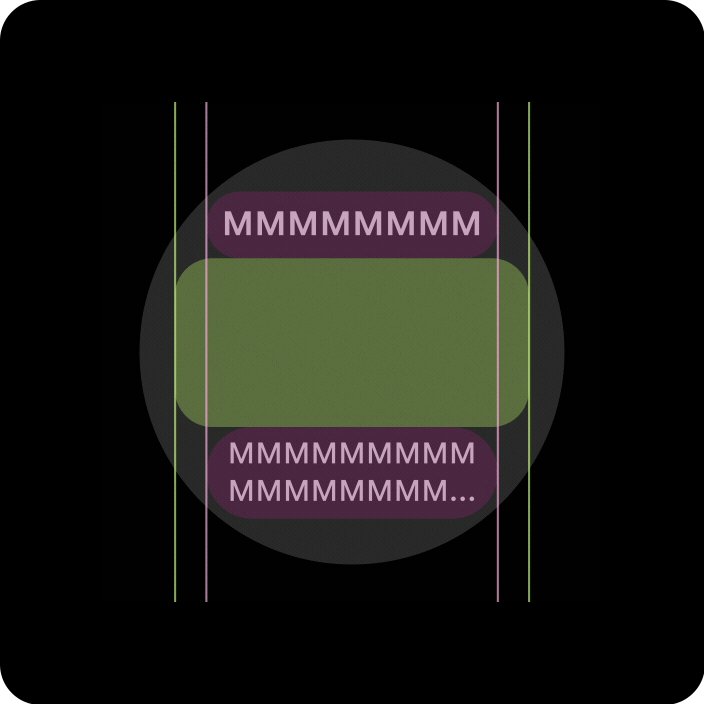
Прокрутка представлений
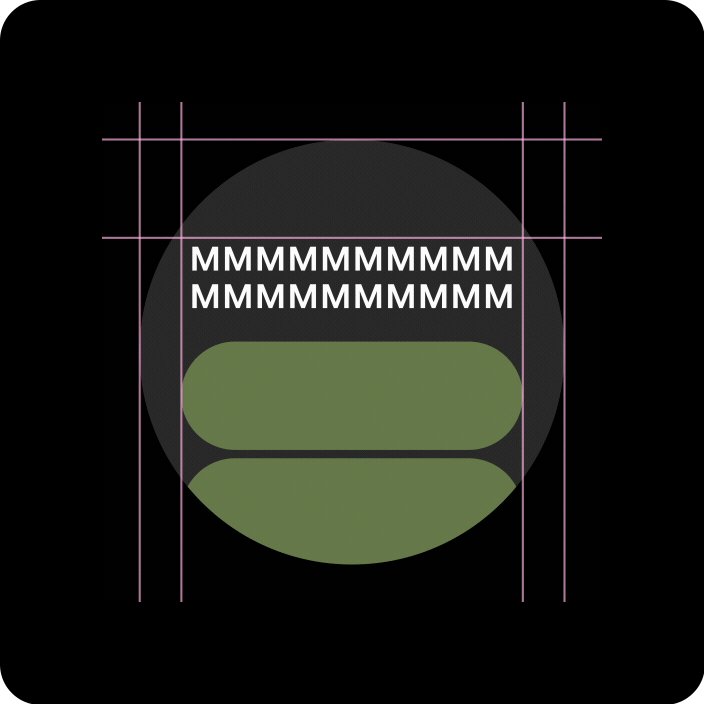
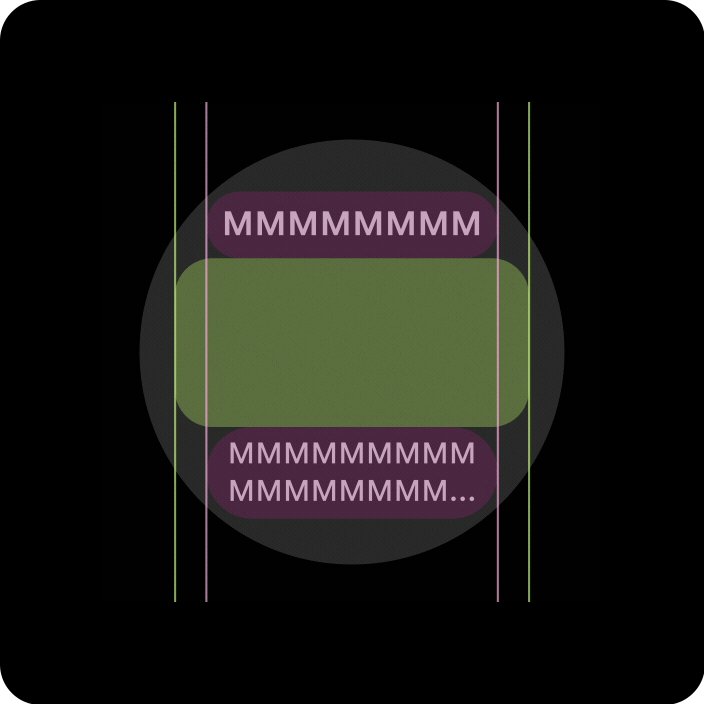
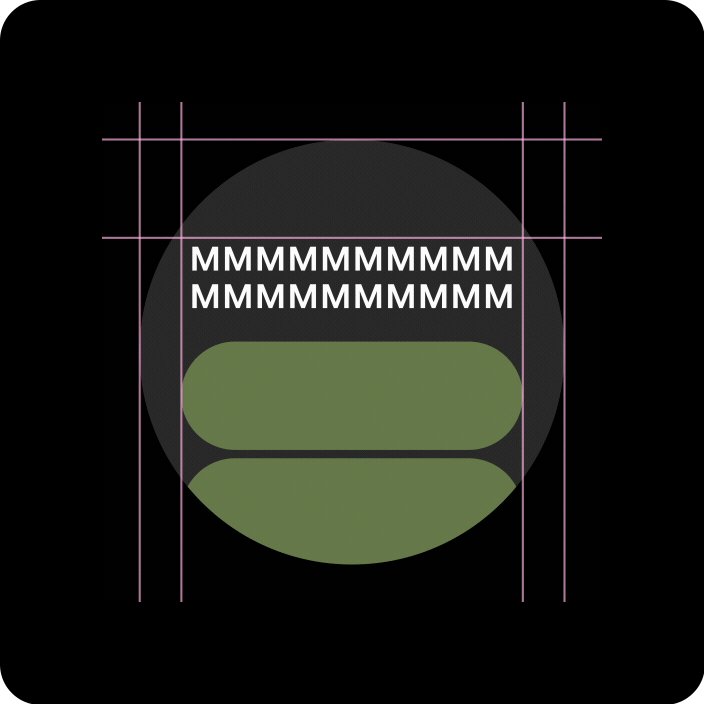
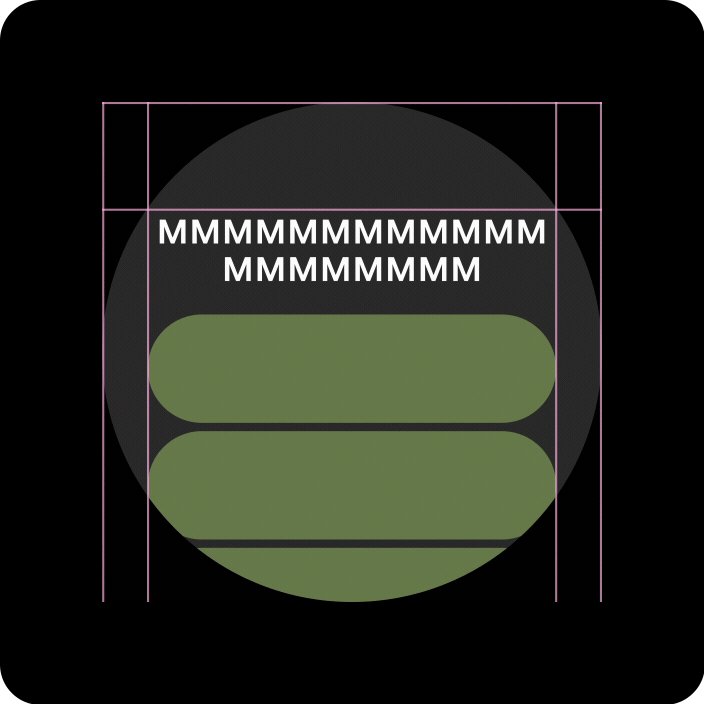
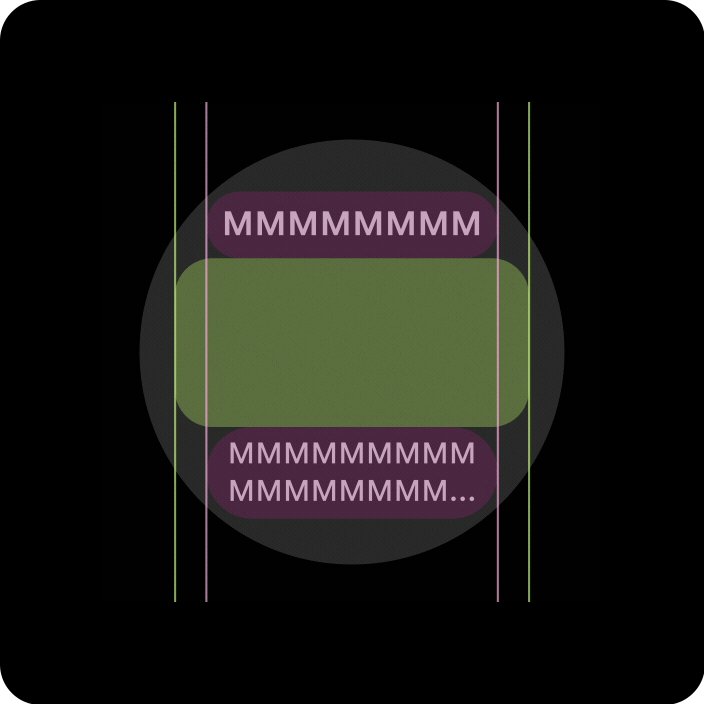
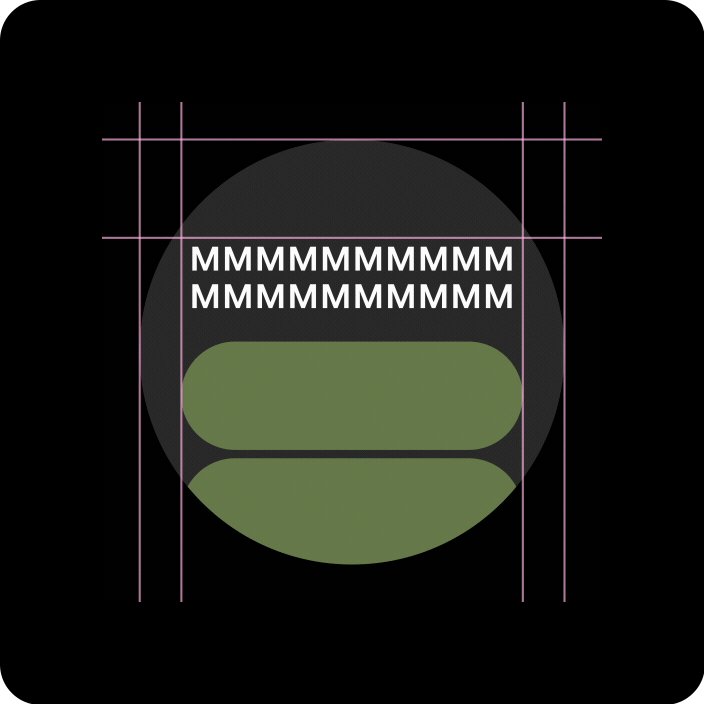
Все верхние, нижние и боковые поля должны быть определены в процентах, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов.

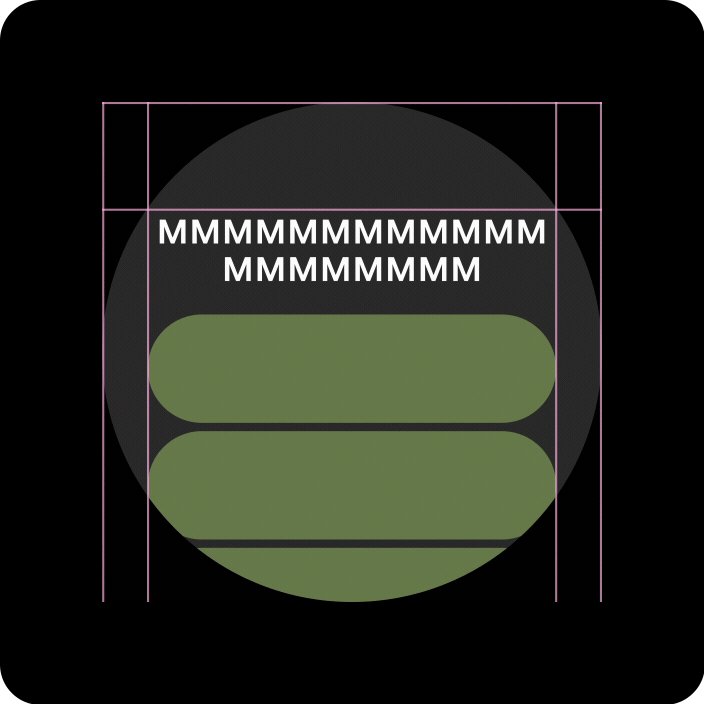
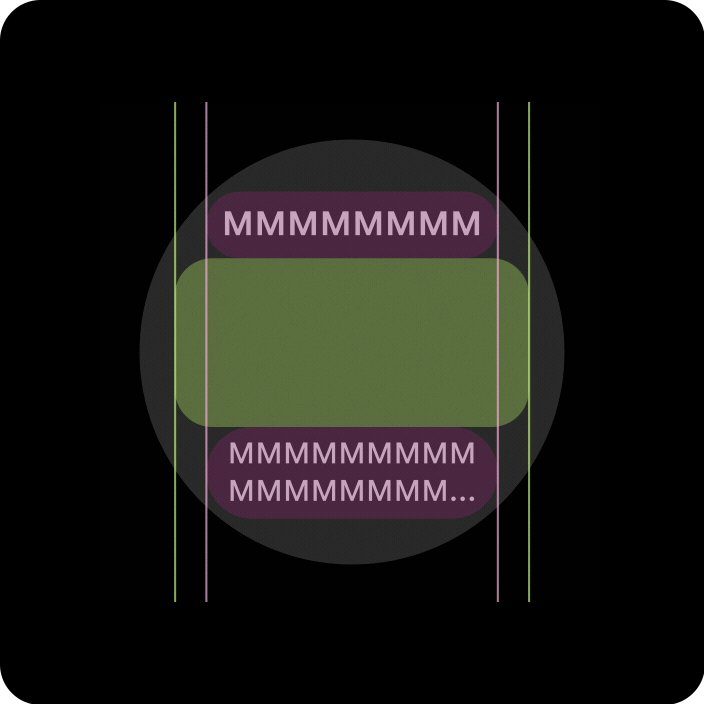
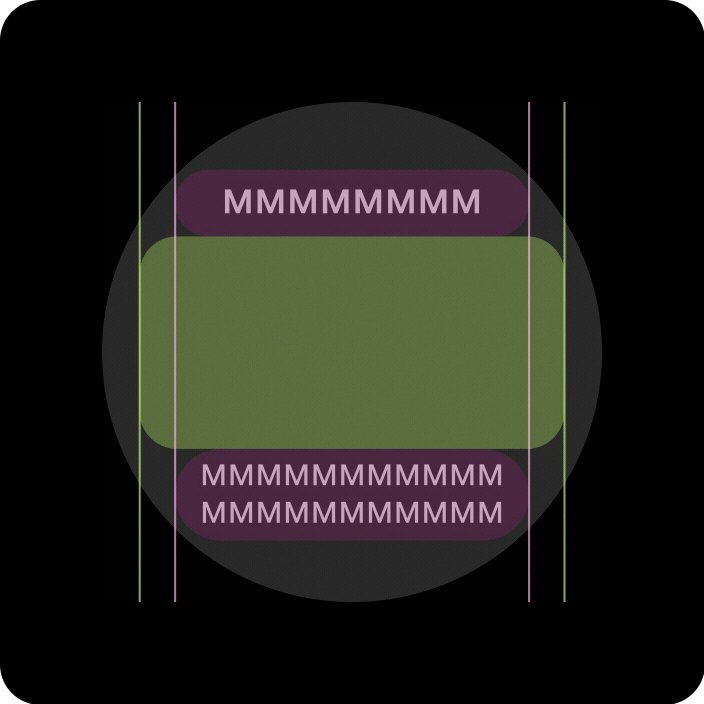
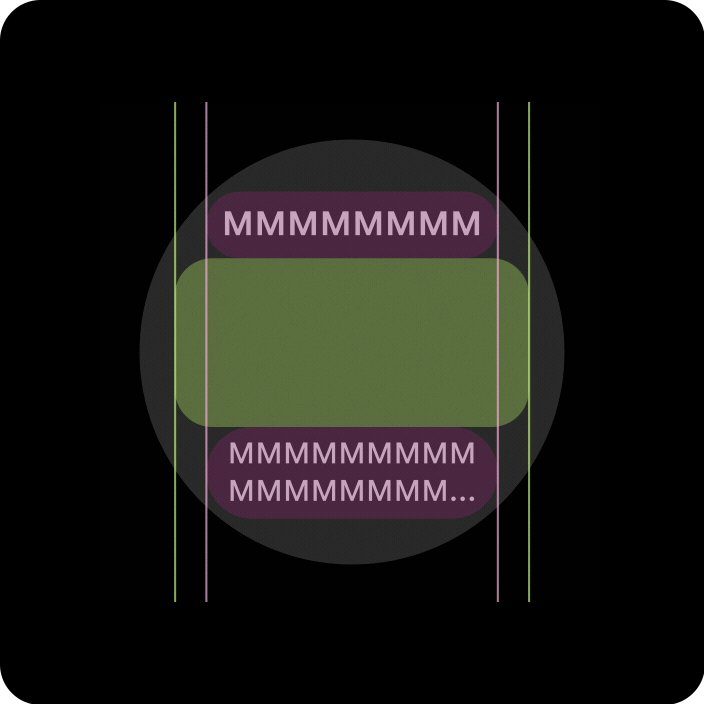
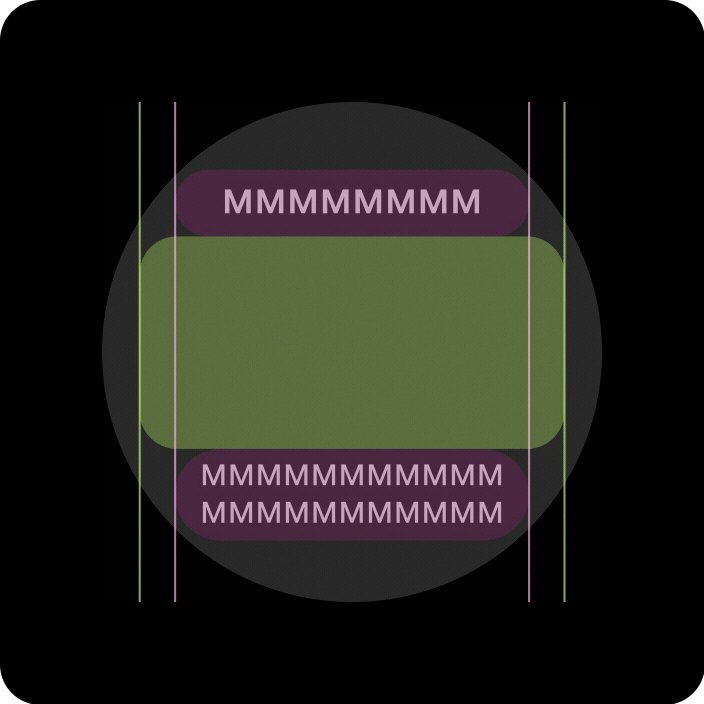
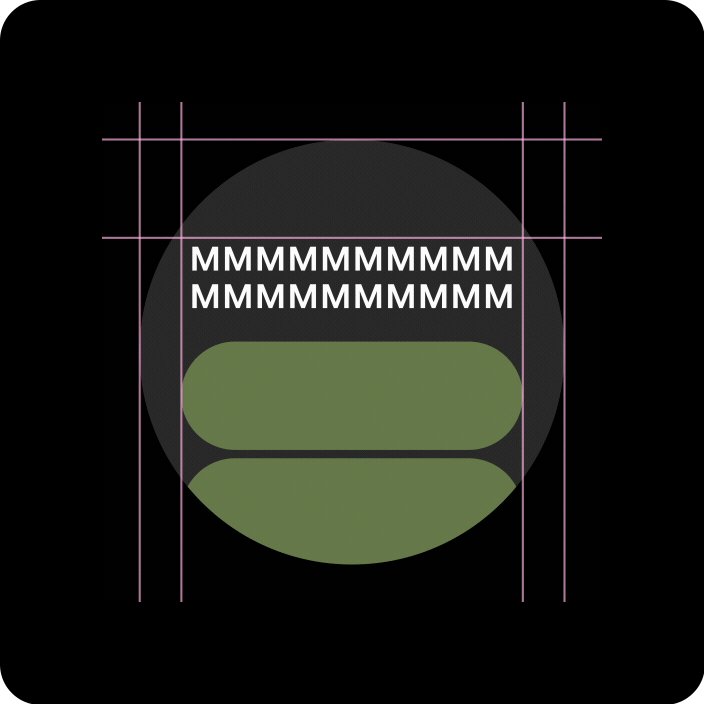
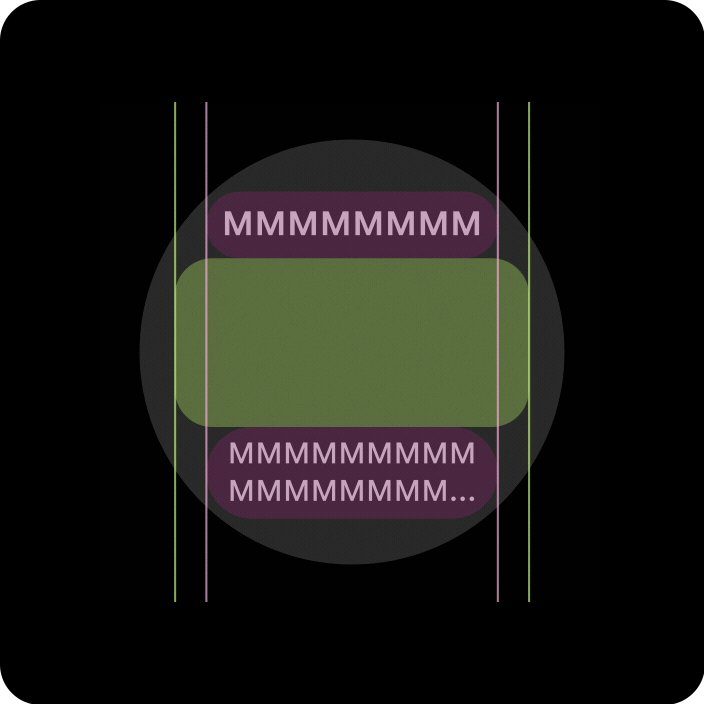
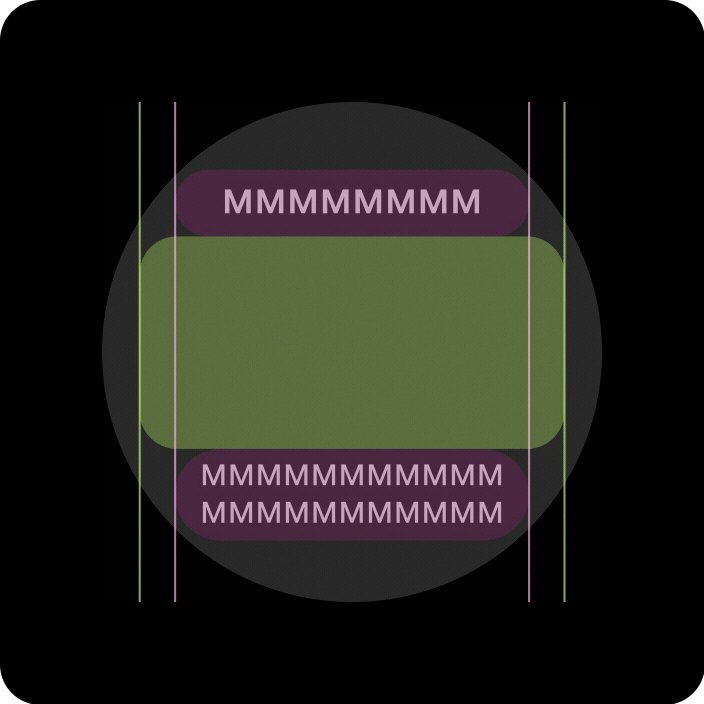
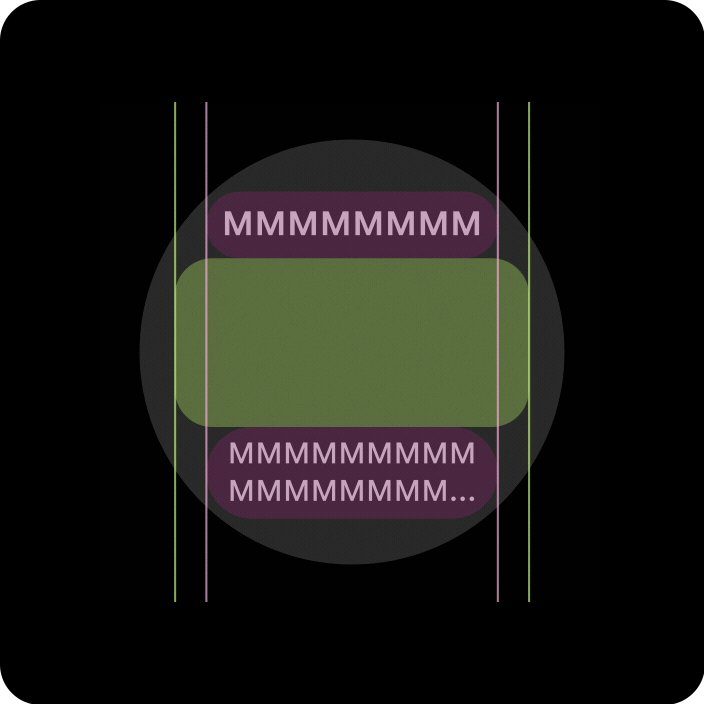
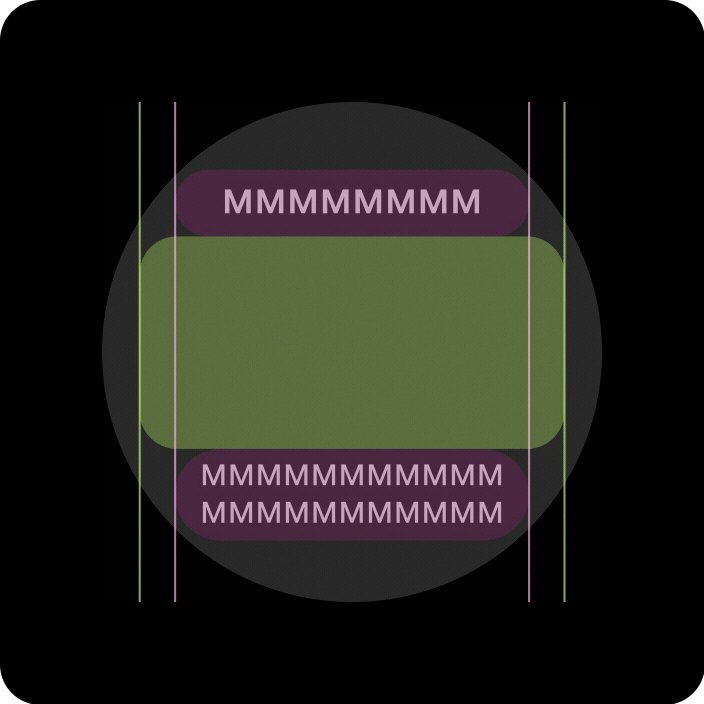
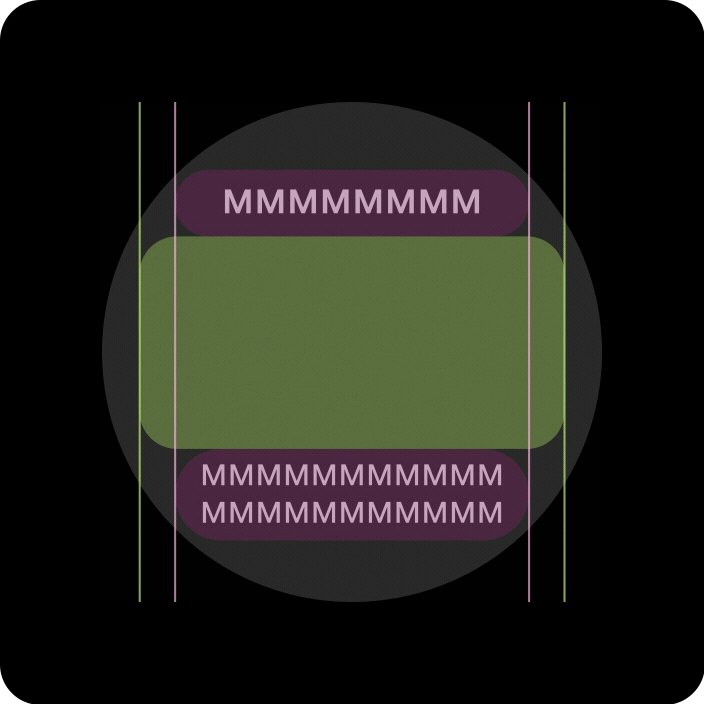
Просмотры без прокрутки
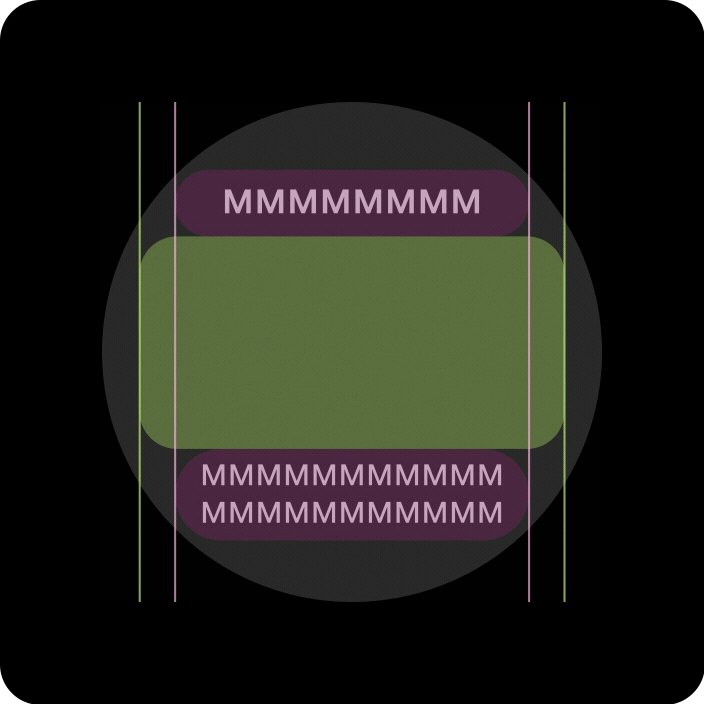
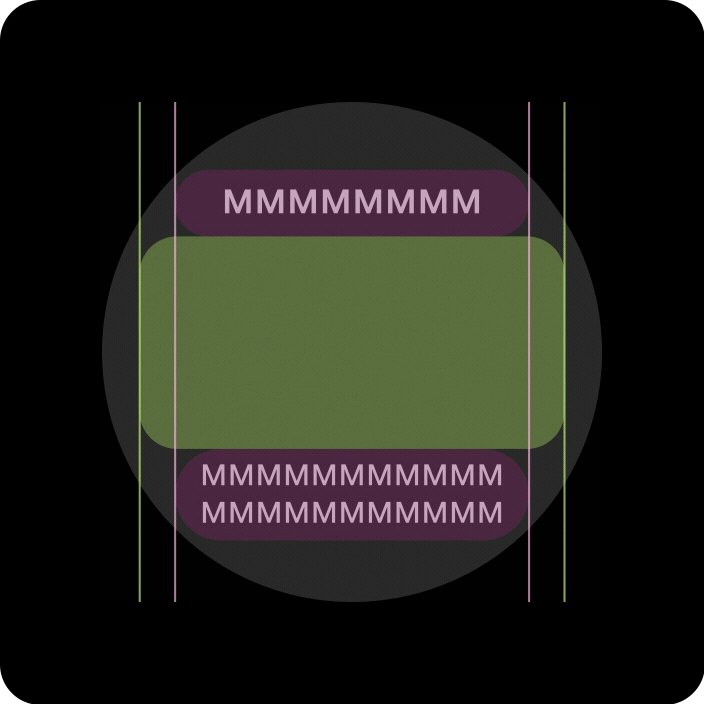
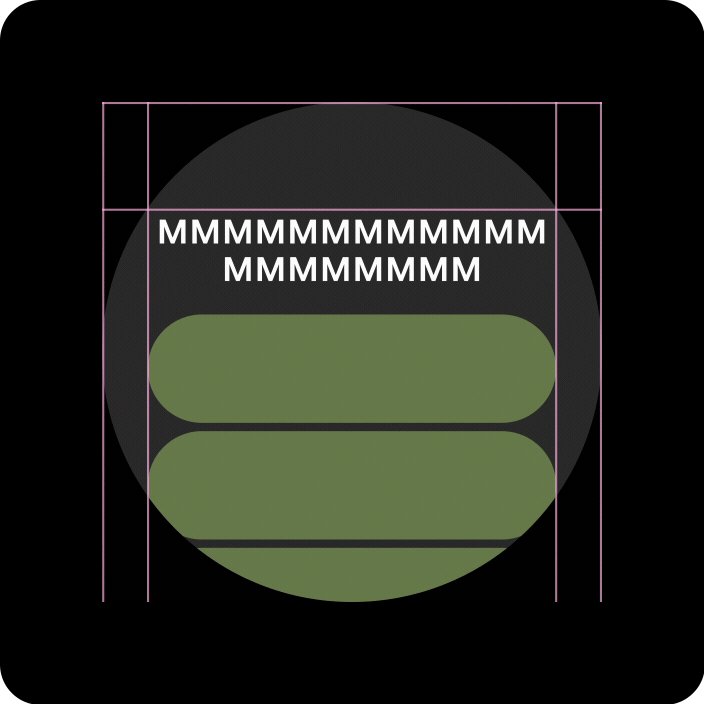
Все поля должны быть определены в процентах, а ограничения по вертикали должны быть определены таким образом, чтобы основной контент в середине мог растягиваться и заполнять доступную область.
Повысьте ценность с помощью адаптивных макетов и методов проектирования.
При разработке адаптивных макетов на круглом экране каждое представление с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.
Следующие изображения представляют собой общие рекомендации; примеры предназначены только для иллюстративных целей. Просмотрите каждый компонент или поверхностную страницу для получения подробных, контекстуальных и оперативных инструкций.

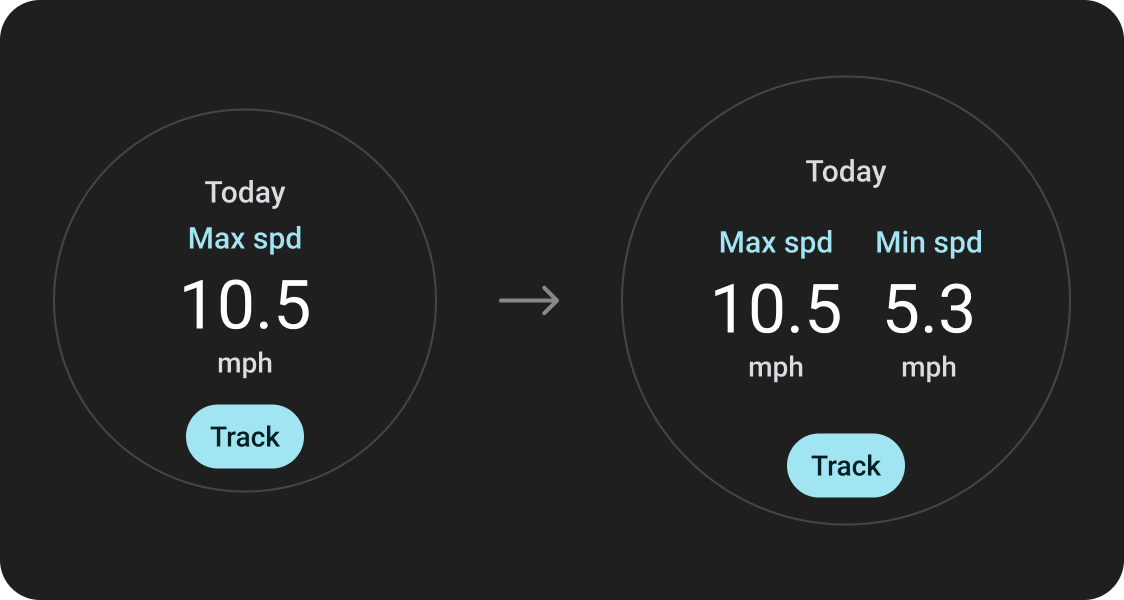
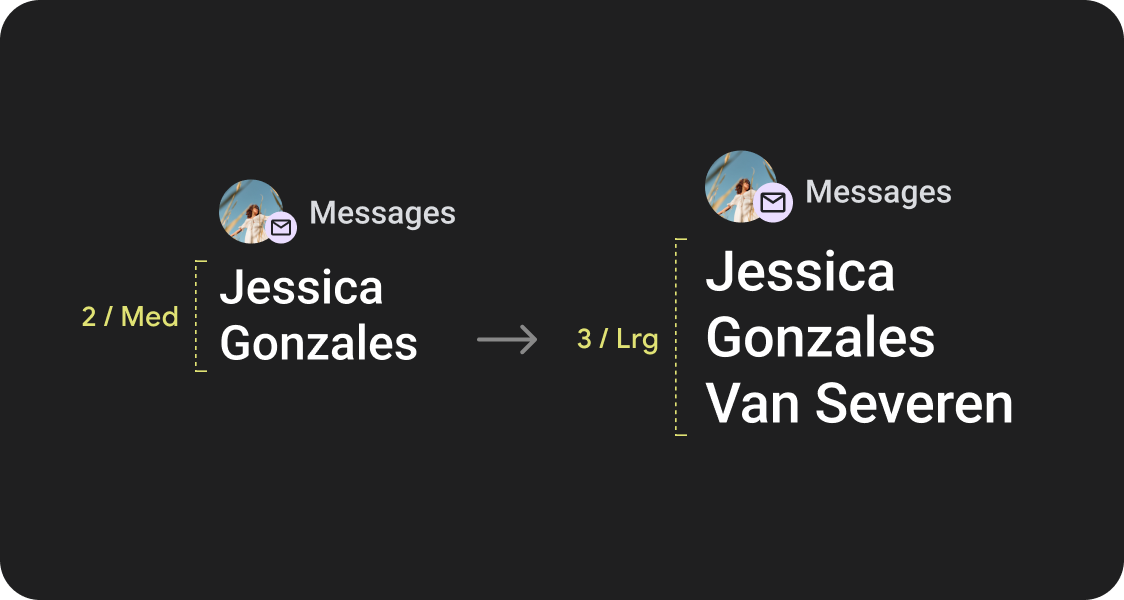
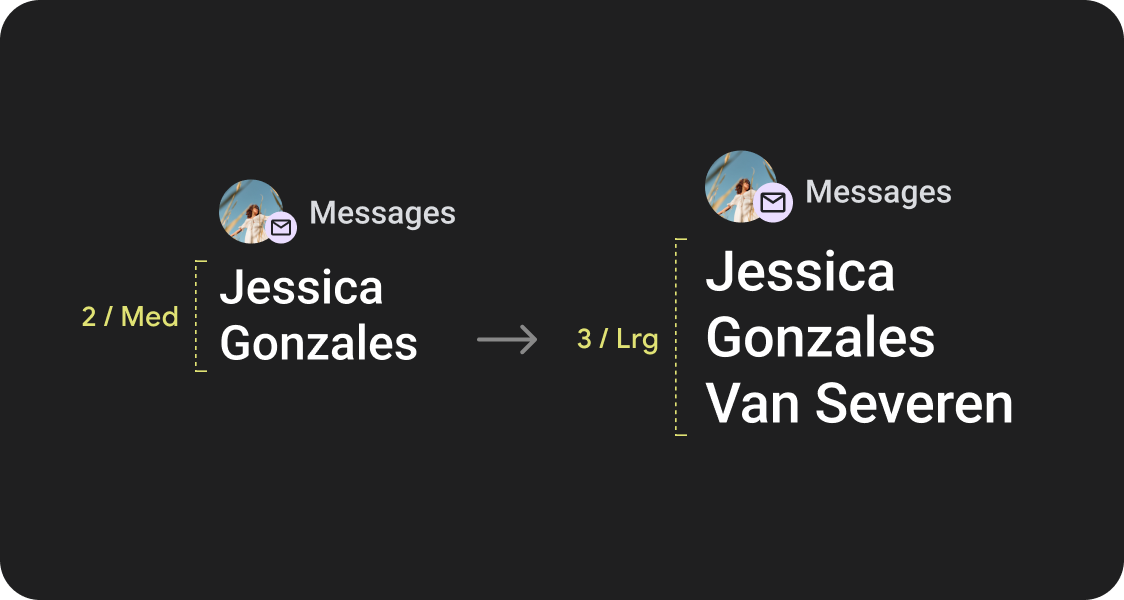
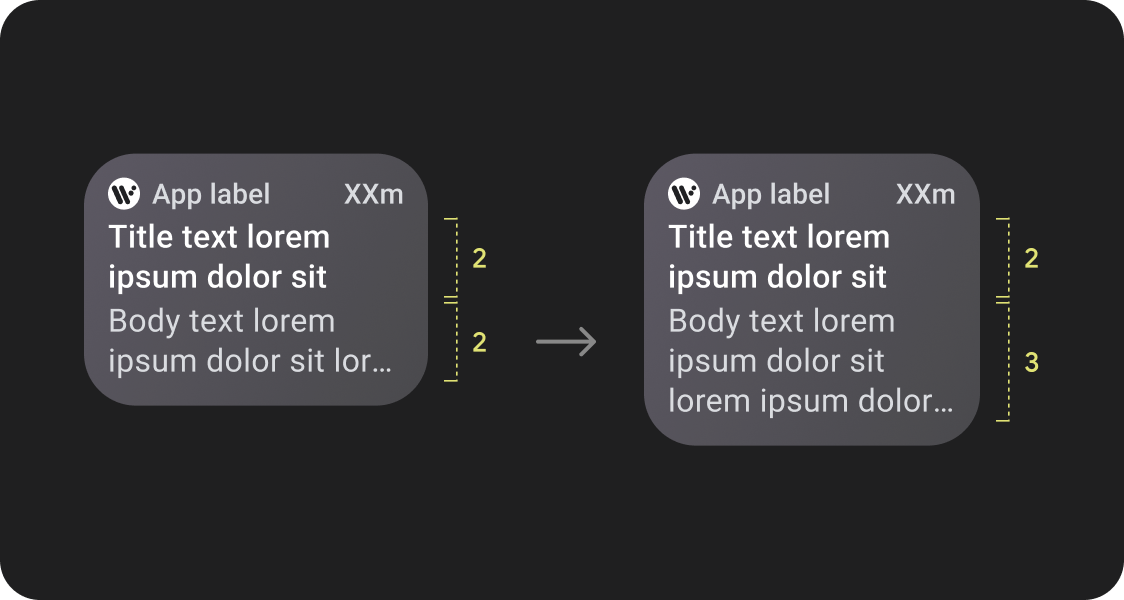
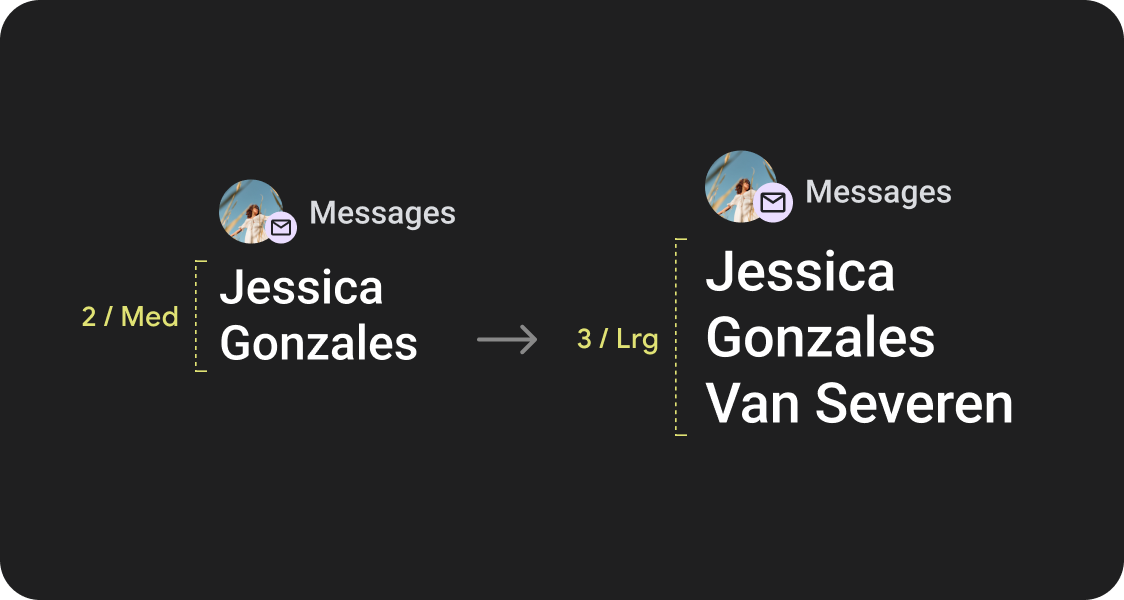
Больше контента с первого взгляда
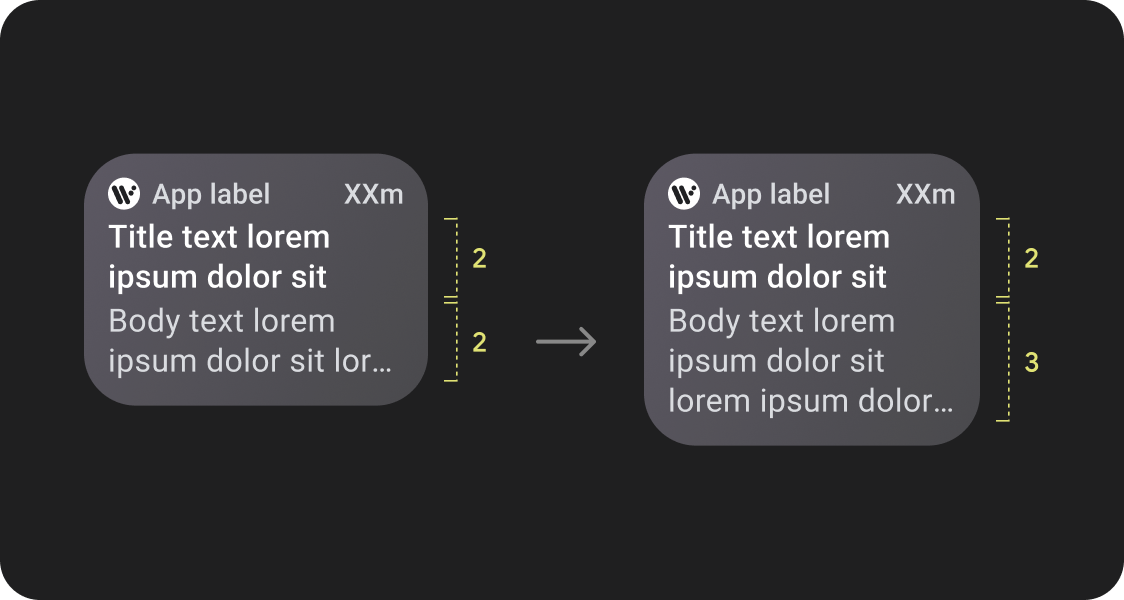
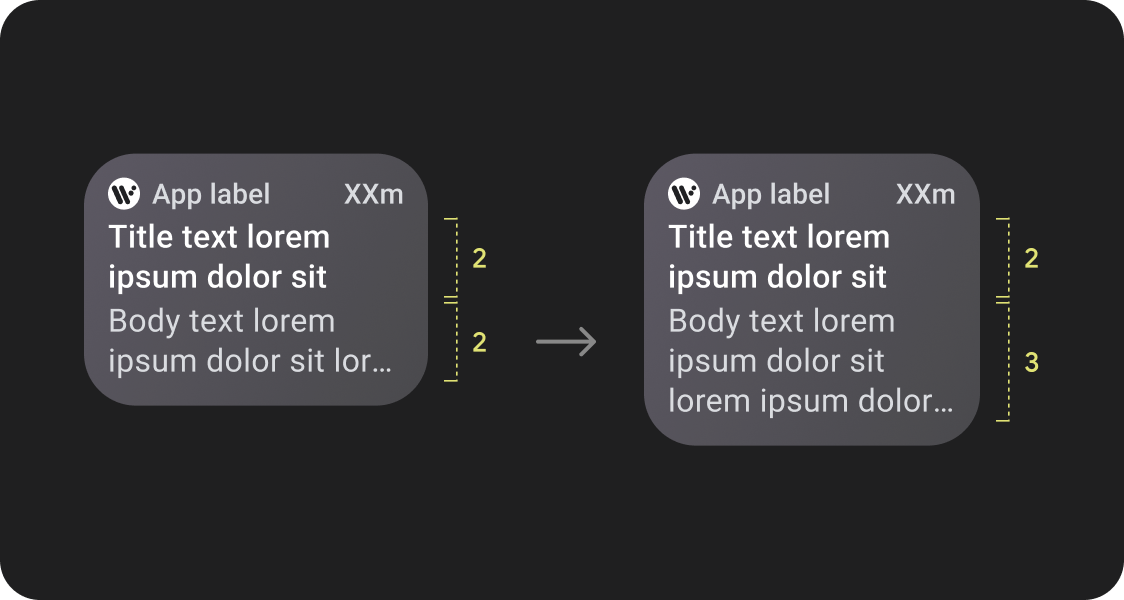
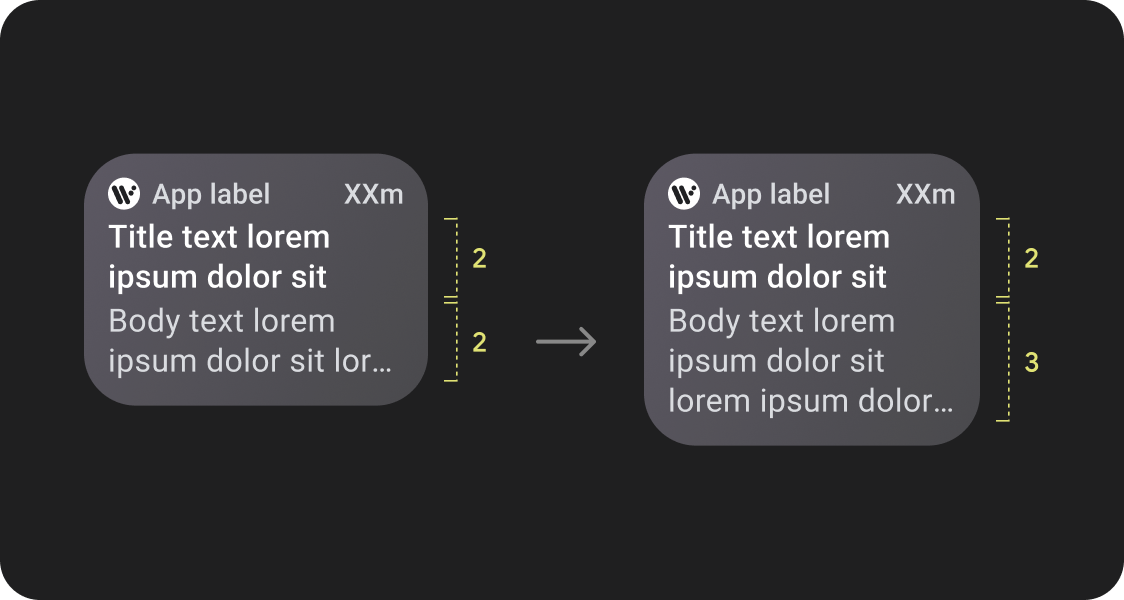
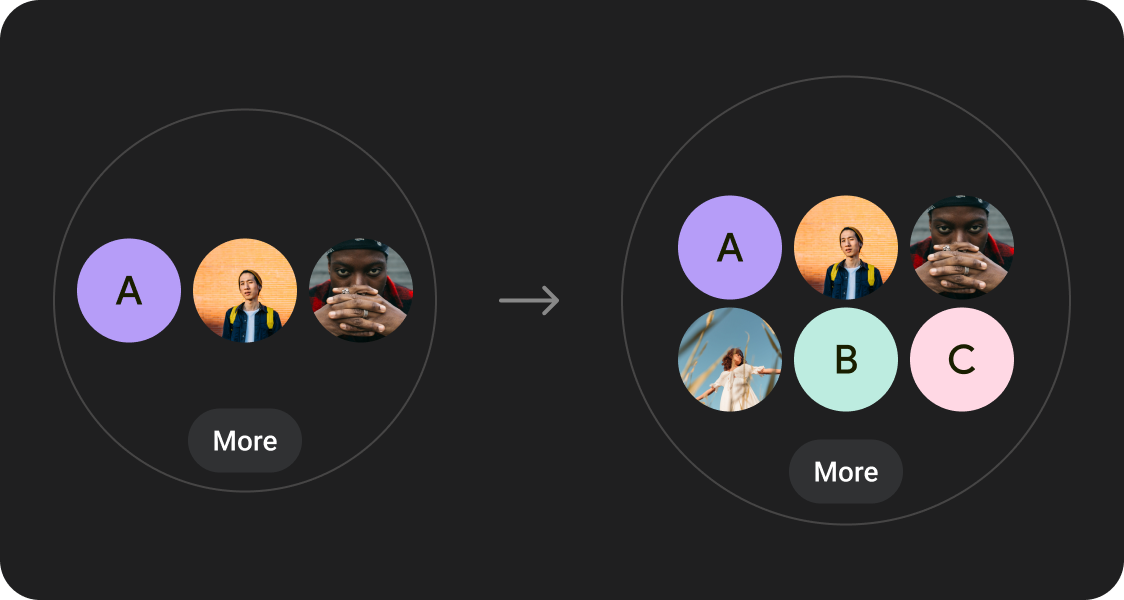
Адаптивные макеты позволяют разместить больше фишек, карточек, строк текста и кнопок на одном экране.

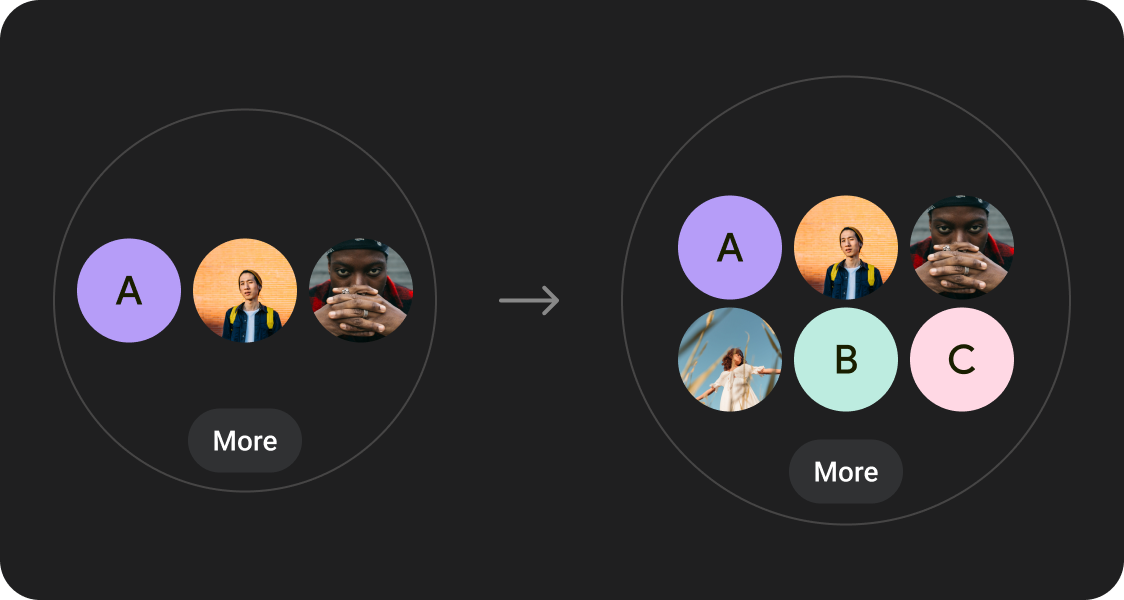
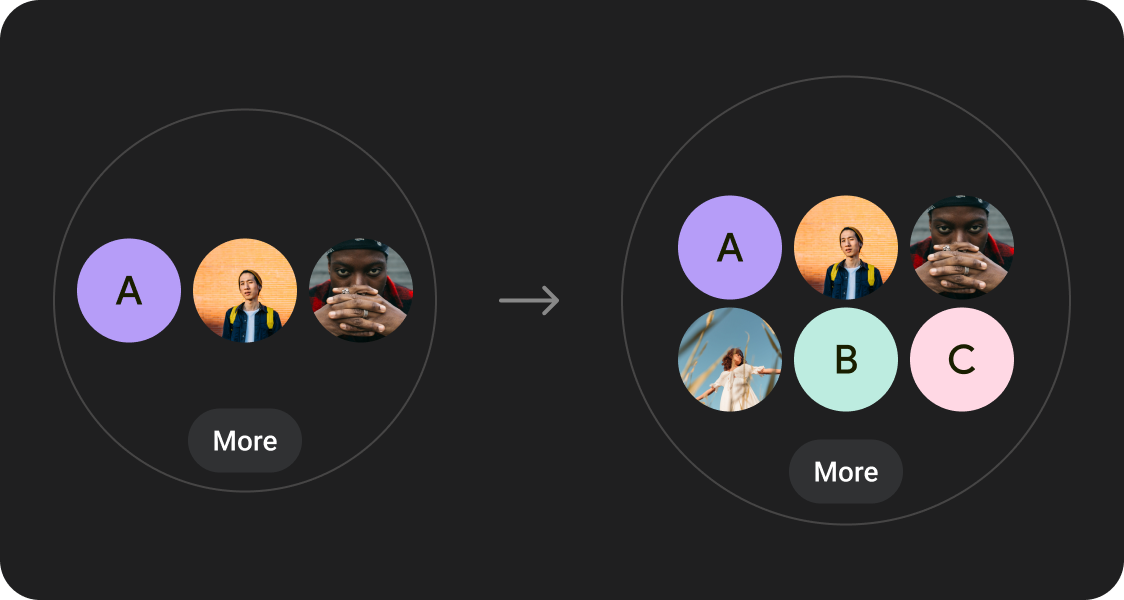
Видно больше элементов контента
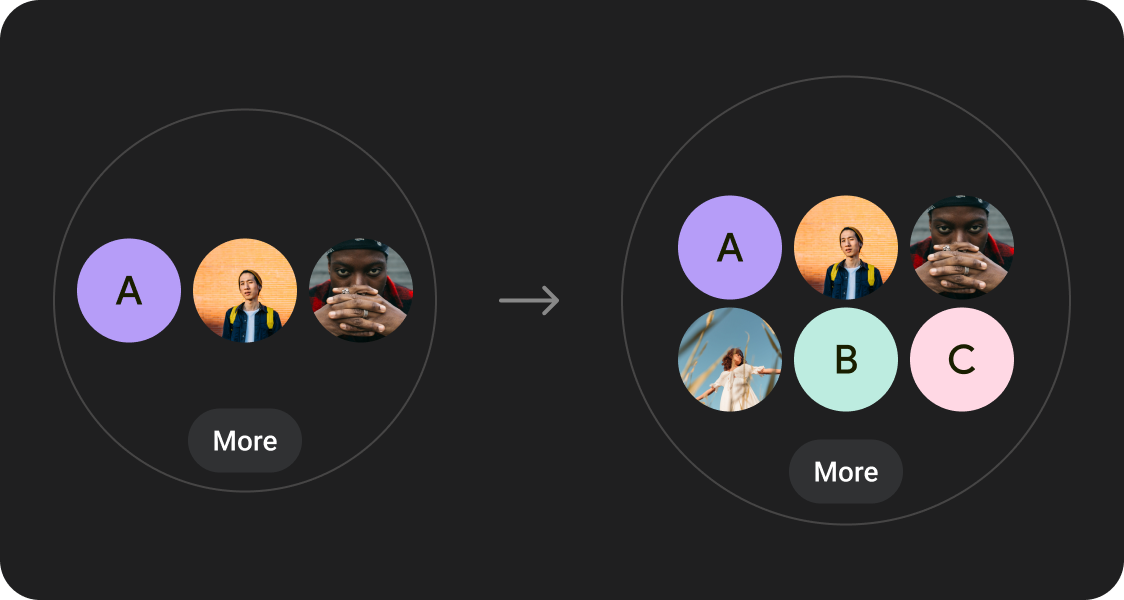
Используйте новые макеты, применяемые в контрольных точках определенного размера экрана, чтобы обеспечить возможность добавления нового контента, когда это возможно, предоставляя пользователю дополнительную выгоду на устройствах с экранами большего размера.

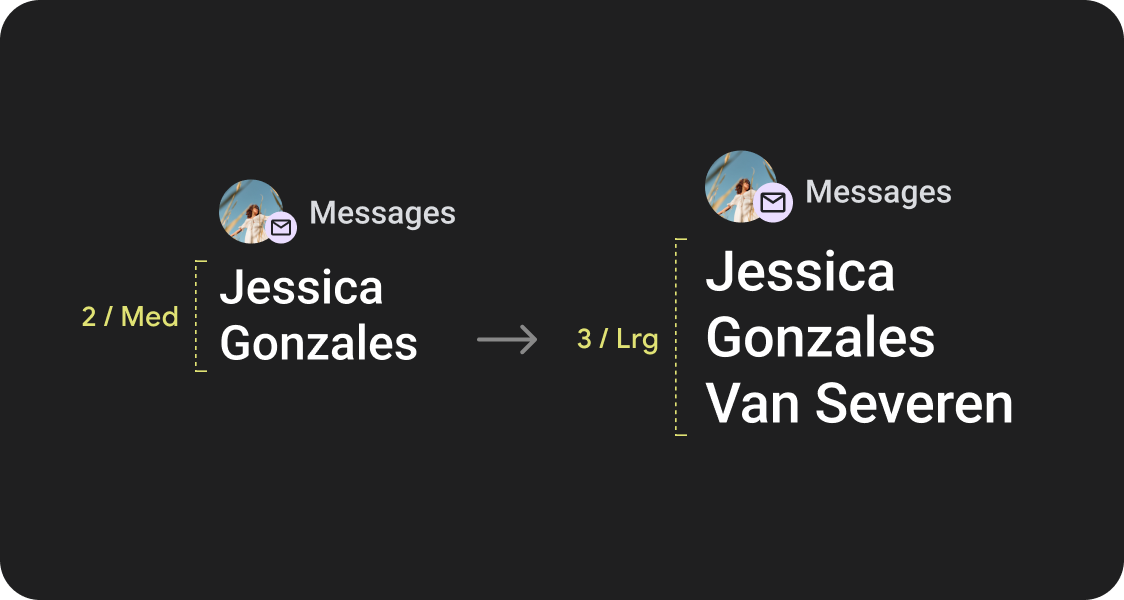
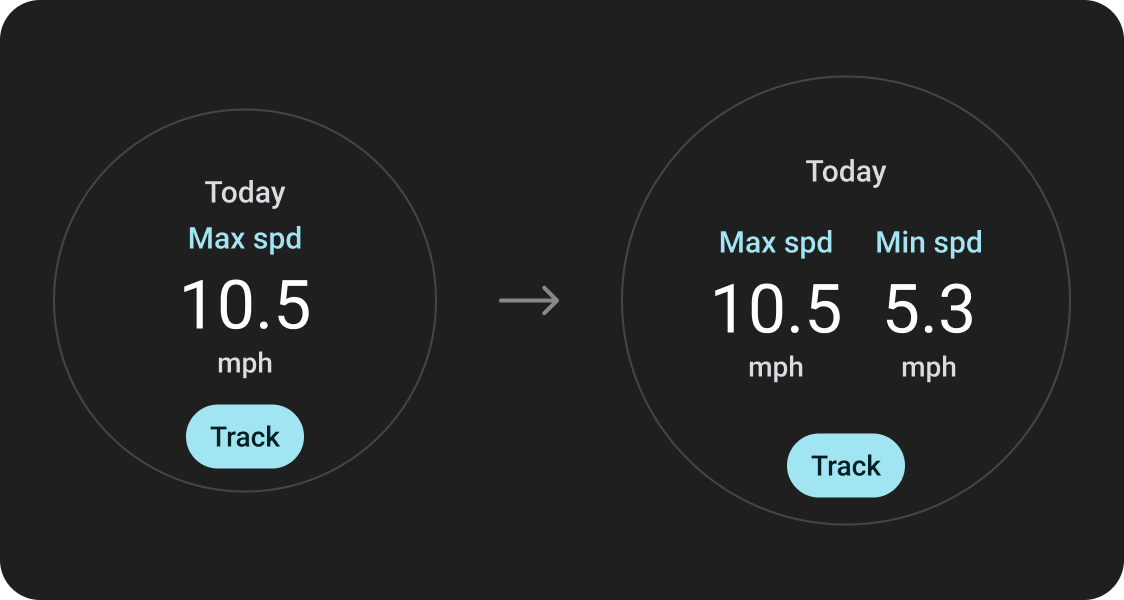
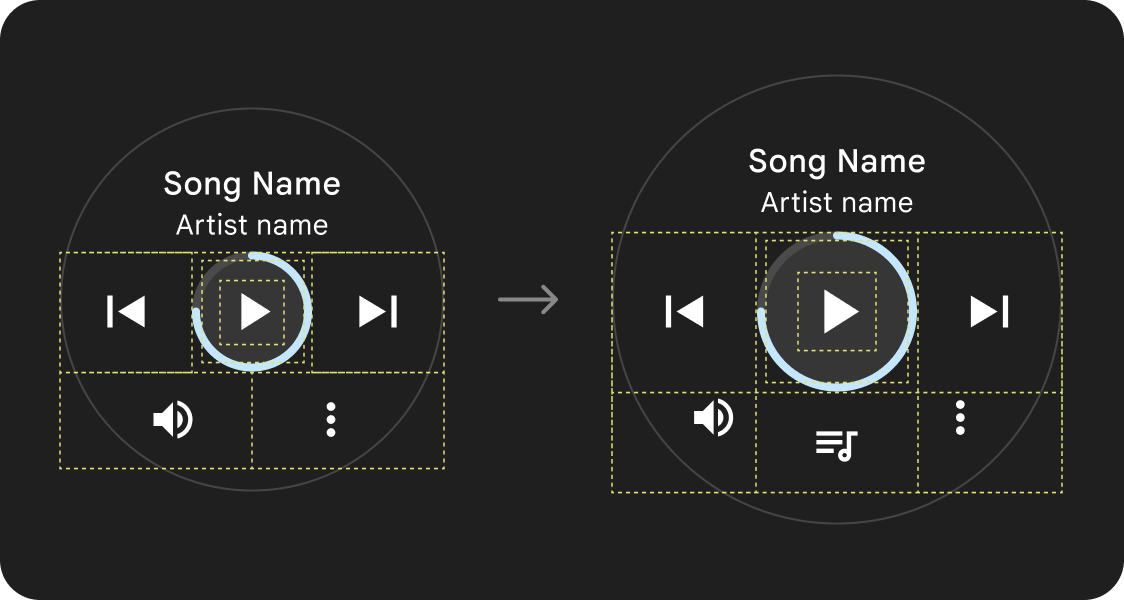
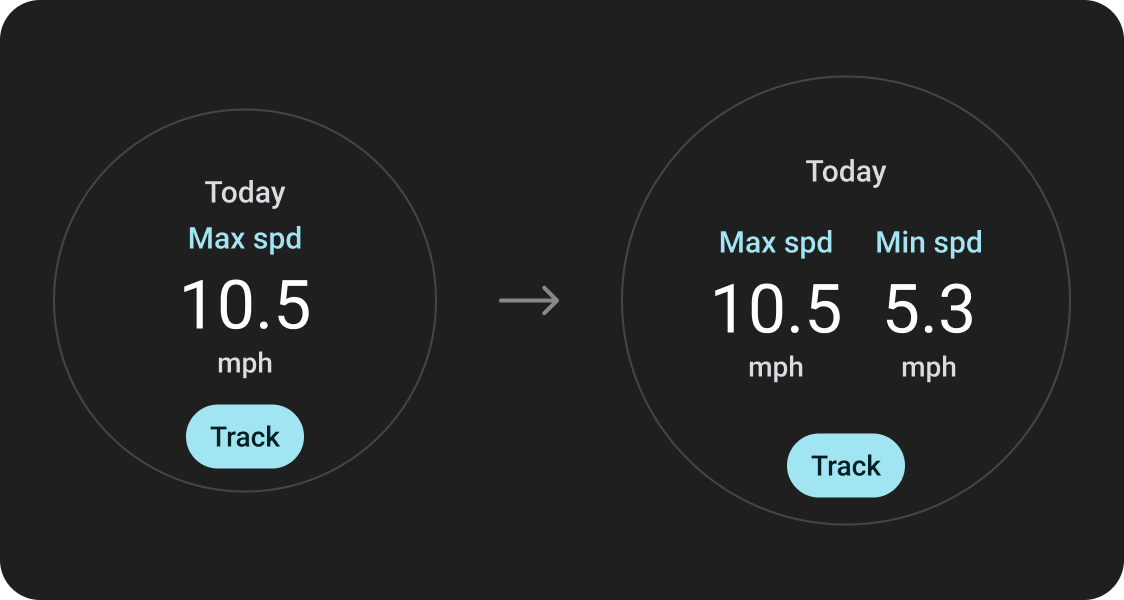
Улучшенная видимость
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные контейнеры, более крупный текст, более толстые кольца и более детальную визуализацию данных, чтобы обеспечить лучшую видимость для пользователей.

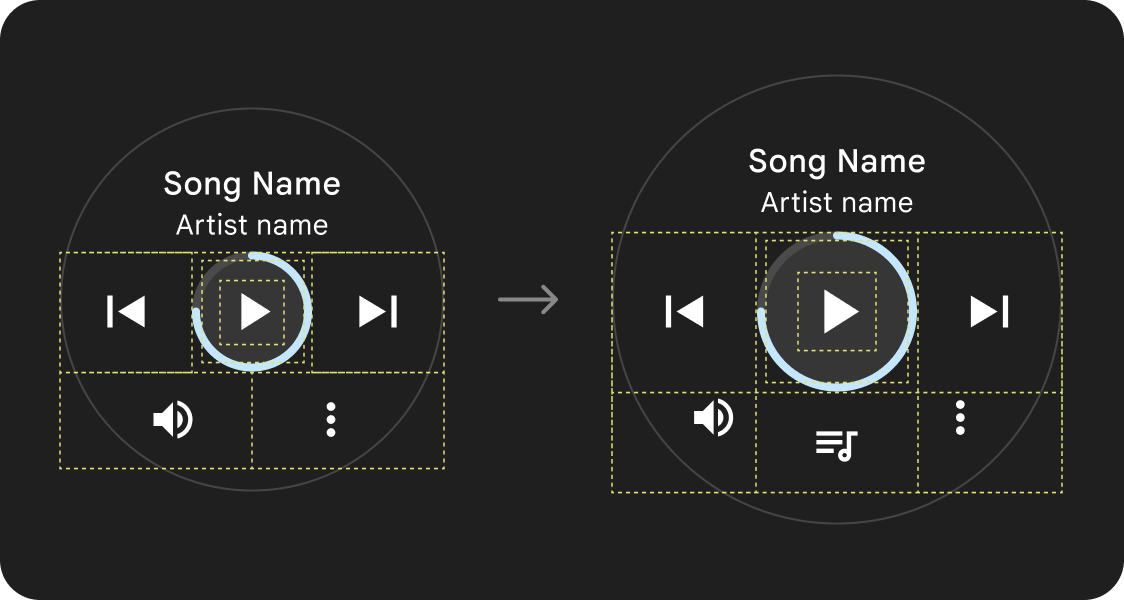
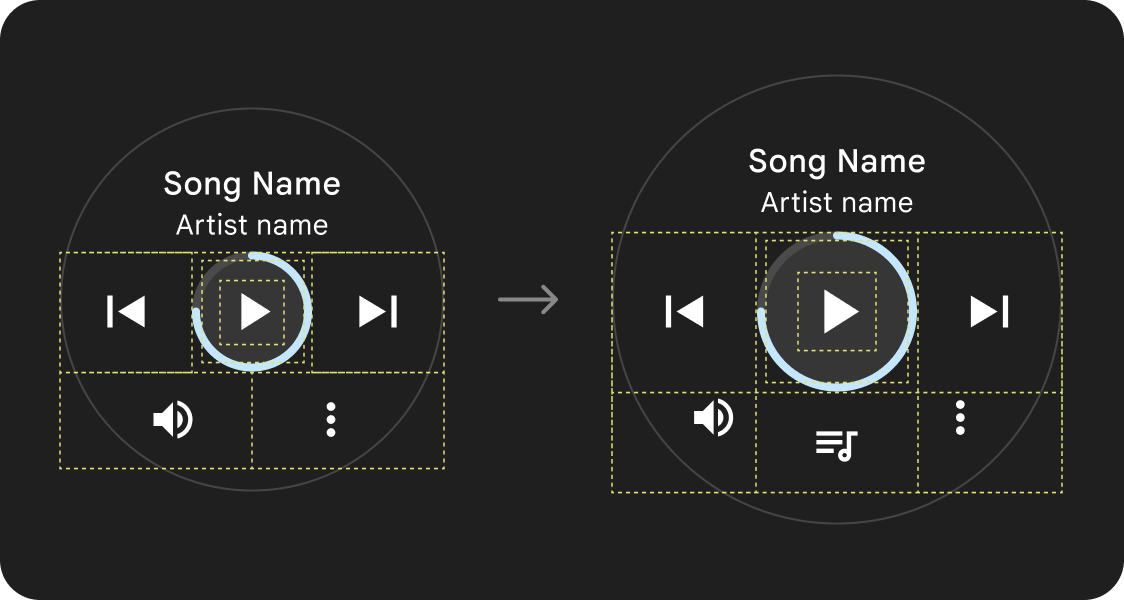
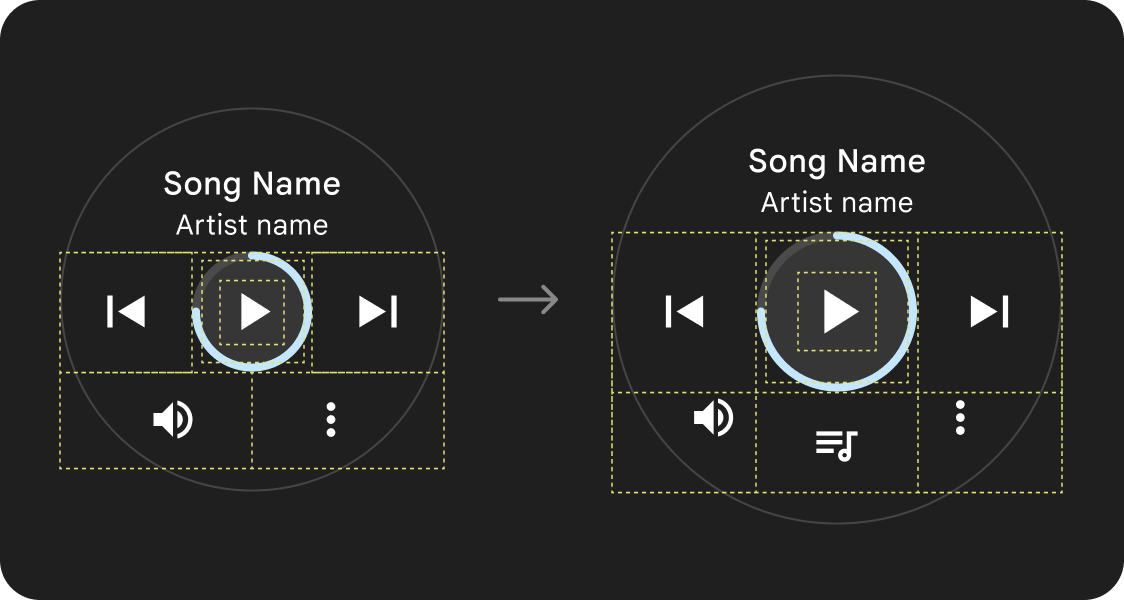
Улучшенное удобство использования
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные цели касания, большую визуальную иерархию и дополнительное пространство между элементами контента, чтобы сделать интерфейсы более простыми и удобными для взаимодействия.

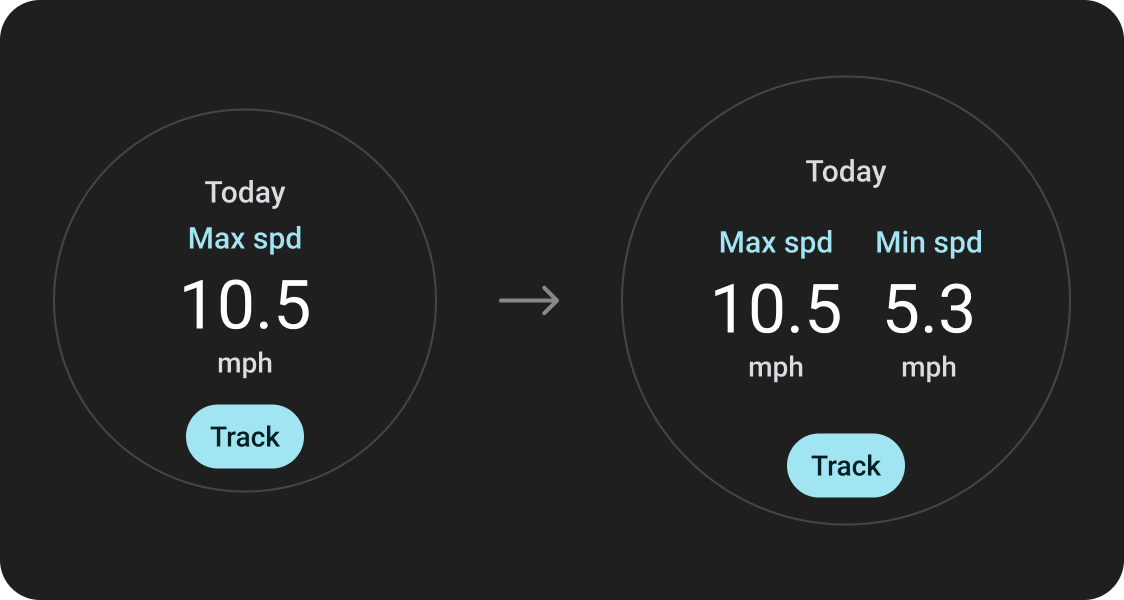
Оптимизированные композиции
Используйте наши обновленные компоненты и шаблоны, чтобы улучшить внешний вид наших пользовательских интерфейсов на экранах всех размеров.
Качество приложения
Наши рекомендации по качеству разделены на три уровня. Обеспечьте максимальное удобство для своих пользователей, соблюдая рекомендации на всех трех уровнях.

Готов для всех размеров экрана
Убедитесь, что ваше приложение работает качественно на экранах всех размеров. Создавайте макеты, которые полностью используют доступное пространство приложения.
Адаптивный и оптимизированный
Предоставляйте больше контента пользователям на устройствах, которые позволяют это, и используйте адаптивные макеты, которые автоматически адаптируются к различным размерам экрана.
Адаптивный и дифференцированный
Максимально используйте дополнительное пространство, используя точки останова, чтобы предложить новые мощные возможности на больших экранах, которые недоступны на устройствах с меньшими экранами.
Используйте устоявшиеся канонические макеты
Используйте устоявшиеся канонические макеты, чтобы ваши пользовательские интерфейсы плавно адаптировались к устройствам разных размеров.
Наши канонические макеты были тщательно разработаны, чтобы обеспечить высокое качество изображения на экранах всех размеров.


Экосистема Wear OS состоит из устройств с экранами самых разных размеров. Использование принципов адаптивного пользовательского интерфейса имеет решающее значение для обеспечения высочайшего качества для всех пользователей.
Что такое адаптивный интерфейс?
Адаптивные пользовательские интерфейсы растягиваются и изменяются, чтобы максимально эффективно использовать все доступное пространство экрана, независимо от размера экрана, на котором они отображаются.
Адаптивные пользовательские интерфейсы быстро изменяются, используя компоненты и методы, встроенные непосредственно в логику макета. В этих макетах также используются контрольные точки размера экрана — применение разного дизайна для экранов разных размеров — чтобы создать еще более богатый опыт для пользователей.
Основные размеры экрана
Узнайте об основных эталонных размерах, которые следует учитывать при разработке новых возможностей.

Виды планировок
При разработке адаптивных макетов на круглом экране каждый вид с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.

Прокрутка представлений
Все верхние, нижние и боковые поля должны быть определены в процентах, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов.

Просмотры без прокрутки
Все поля должны быть определены в процентах, а ограничения по вертикали должны быть определены таким образом, чтобы основной контент в середине мог растягиваться и заполнять доступную область.
Повысьте ценность с помощью адаптивных макетов и методов проектирования.
При разработке адаптивных макетов на круглом экране каждый вид с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.
Следующие изображения представляют собой общие рекомендации; примеры предназначены только для иллюстративных целей. Просмотрите каждый компонент или поверхностную страницу для получения подробных, контекстуальных и оперативных инструкций.

Больше контента с первого взгляда
Адаптивные макеты позволяют разместить больше фишек, карточек, строк текста и кнопок на одном экране.

Видно больше элементов контента
Используйте новые макеты, применяемые в контрольных точках определенного размера экрана, чтобы обеспечить возможность добавления нового контента, когда это возможно, предоставляя пользователю дополнительную выгоду на устройствах с экранами большего размера.

Улучшенная видимость
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные контейнеры, более крупный текст, более толстые кольца и более детальную визуализацию данных, чтобы обеспечить лучшую видимость для пользователей.

Улучшенное удобство использования
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные цели касания, большую визуальную иерархию и дополнительное пространство между элементами контента, чтобы сделать интерфейсы более простыми и удобными для взаимодействия.

Оптимизированные композиции
Используйте наши обновленные компоненты и шаблоны, чтобы улучшить внешний вид наших пользовательских интерфейсов на экранах всех размеров.
Качество приложения
Наши рекомендации по качеству разделены на три уровня. Обеспечьте максимальное удобство для своих пользователей, соблюдая рекомендации на всех трех уровнях.

Готов для всех размеров экрана
Убедитесь, что ваше приложение работает качественно на экранах всех размеров. Создавайте макеты, которые полностью используют доступное пространство приложения.
Адаптивный и оптимизированный
Предоставляйте больше контента пользователям на устройствах, которые позволяют это, и используйте адаптивные макеты, которые автоматически адаптируются к различным размерам экрана.
Адаптивный и дифференцированный
Максимально используйте дополнительное пространство, используя точки останова, чтобы предложить новые мощные возможности на больших экранах, которые недоступны на устройствах с меньшими экранами.
Используйте устоявшиеся канонические макеты
Используйте устоявшиеся канонические макеты, чтобы ваши пользовательские интерфейсы плавно адаптировались к устройствам разных размеров.
Наши канонические макеты были тщательно разработаны, чтобы обеспечить высокое качество изображения на экранах всех размеров.


Экосистема Wear OS состоит из устройств с экранами самых разных размеров. Использование принципов адаптивного пользовательского интерфейса имеет решающее значение для обеспечения высочайшего качества для всех пользователей.
Что такое адаптивный интерфейс?
Адаптивные пользовательские интерфейсы растягиваются и изменяются, чтобы максимально эффективно использовать все доступное пространство экрана, независимо от размера экрана, на котором они отображаются.
Адаптивные пользовательские интерфейсы быстро изменяются, используя компоненты и методы, встроенные непосредственно в логику макета. В этих макетах также используются контрольные точки размера экрана — применение разного дизайна для экранов разных размеров — чтобы создать еще более богатый опыт для пользователей.
Основные размеры экрана
Узнайте об основных эталонных размерах, которые следует учитывать при разработке новых возможностей.

Виды планировок
При разработке адаптивных макетов на круглом экране каждый вид с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.

Прокрутка представлений
Все верхние, нижние и боковые поля должны быть определены в процентах, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов.

Просмотры без прокрутки
Все поля должны быть определены в процентах, а ограничения по вертикали должны быть определены таким образом, чтобы основной контент в середине мог растягиваться и заполнять доступную область.
Повысьте ценность с помощью адаптивных макетов и методов проектирования.
При разработке адаптивных макетов на круглом экране каждый вид с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.
Следующие изображения представляют собой общие рекомендации; примеры предназначены только для иллюстративных целей. Просмотрите каждый компонент или поверхностную страницу для получения подробных, контекстуальных и оперативных инструкций.

Больше контента с первого взгляда
Адаптивные макеты позволяют разместить больше фишек, карточек, строк текста и кнопок на одном экране.

Видно больше элементов контента
Используйте новые макеты, применяемые в контрольных точках определенного размера экрана, чтобы обеспечить возможность добавления нового контента, когда это возможно, предоставляя пользователю дополнительную выгоду на устройствах с экранами большего размера.

Улучшенная видимость
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные контейнеры, более крупный текст, более толстые кольца и более детальную визуализацию данных, чтобы обеспечить лучшую видимость для пользователей.

Улучшенное удобство использования
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные цели касания, большую визуальную иерархию и дополнительное пространство между элементами контента, чтобы сделать интерфейсы более простыми и удобными для взаимодействия.

Оптимизированные композиции
Используйте наши обновленные компоненты и шаблоны, чтобы улучшить внешний вид наших пользовательских интерфейсов на экранах всех размеров.
Качество приложения
Наши рекомендации по качеству разделены на три уровня. Обеспечьте максимальное удобство для своих пользователей, соблюдая рекомендации на всех трех уровнях.

Готов для всех размеров экрана
Убедитесь, что ваше приложение работает качественно на экранах всех размеров. Создавайте макеты, которые полностью используют доступное пространство приложения.
Адаптивный и оптимизированный
Предоставляйте больше контента пользователям на устройствах, которые позволяют это, и используйте адаптивные макеты, которые автоматически адаптируются к различным размерам экрана.
Адаптивный и дифференцированный
Максимально используйте дополнительное пространство, используя точки останова, чтобы предложить новые мощные возможности на больших экранах, которые недоступны на устройствах с меньшими экранами.
Используйте устоявшиеся канонические макеты
Используйте устоявшиеся канонические макеты, чтобы ваши пользовательские интерфейсы плавно адаптировались к устройствам разных размеров.
Наши канонические макеты были тщательно разработаны, чтобы обеспечить высокое качество изображения на экранах всех размеров.


Экосистема Wear OS состоит из устройств с экранами самых разных размеров. Использование принципов адаптивного пользовательского интерфейса имеет решающее значение для обеспечения высочайшего качества для всех пользователей.
Что такое адаптивный интерфейс?
Адаптивные пользовательские интерфейсы растягиваются и изменяются, чтобы максимально эффективно использовать все доступное пространство экрана, независимо от размера экрана, на котором они отображаются.
Адаптивные пользовательские интерфейсы быстро изменяются, используя компоненты и методы, встроенные непосредственно в логику макета. В этих макетах также используются контрольные точки размера экрана — применение разного дизайна для экранов разных размеров — чтобы создать еще более богатый опыт для пользователей.
Основные размеры экрана
Узнайте об основных эталонных размерах, которые следует учитывать при разработке новых возможностей.

Виды планировок
При разработке адаптивных макетов на круглом экране каждый вид с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.

Прокрутка представлений
Все верхние, нижние и боковые поля должны быть определены в процентах, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов.

Просмотры без прокрутки
Все поля должны быть определены в процентах, а ограничения по вертикали должны быть определены таким образом, чтобы основной контент в середине мог растягиваться и заполнять доступную область.
Повысьте ценность с помощью адаптивных макетов и методов проектирования.
При разработке адаптивных макетов на круглом экране каждый вид с прокруткой и без прокрутки предъявляет уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции.
Следующие изображения представляют собой общие рекомендации; примеры предназначены только для иллюстративных целей. Просмотрите каждый компонент или поверхностную страницу для получения подробных, контекстуальных и оперативных инструкций.

Больше контента с первого взгляда
Адаптивные макеты позволяют разместить больше фишек, карточек, строк текста и кнопок на одном экране.

Видно больше элементов контента
Используйте новые макеты, применяемые в контрольных точках определенного размера экрана, чтобы обеспечить возможность добавления нового контента, когда это возможно, предоставляя пользователю дополнительную выгоду на устройствах с экранами большего размера.

Улучшенная видимость
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные контейнеры, более крупный текст, более толстые кольца и более детальную визуализацию данных, чтобы обеспечить лучшую видимость для пользователей.

Улучшенное удобство использования
Используйте дополнительное пространство экрана, чтобы обеспечить более крупные цели касания, большую визуальную иерархию и дополнительное пространство между элементами контента, чтобы сделать интерфейсы более простыми и удобными для взаимодействия.

Оптимизированные композиции
Используйте наши обновленные компоненты и шаблоны, чтобы улучшить внешний вид наших пользовательских интерфейсов на экранах всех размеров.
Качество приложения
Наши рекомендации по качеству разделены на три уровня. Обеспечьте максимальное удобство для своих пользователей, соблюдая рекомендации на всех трех уровнях.

Готов для всех размеров экрана
Убедитесь, что ваше приложение работает качественно на экранах всех размеров. Создавайте макеты, которые полностью используют доступное пространство приложения.
Адаптивный и оптимизированный
Предоставляйте больше контента пользователям на устройствах, которые позволяют это, и используйте адаптивные макеты, которые автоматически адаптируются к различным размерам экрана.
Адаптивный и дифференцированный
Максимально используйте дополнительное пространство, используя точки останова, чтобы предложить новые мощные возможности на больших экранах, которые недоступны на устройствах с меньшими экранами.
Используйте устоявшиеся канонические макеты
Используйте устоявшиеся канонические макеты, чтобы ваши пользовательские интерфейсы плавно адаптировались к устройствам разных размеров.
Наши канонические макеты были тщательно разработаны, чтобы обеспечить высокое качество изображения на экранах всех размеров.


