O ecossistema do Wear OS é composto por dispositivos com uma ampla variedade de tamanhos de tela. Usar os princípios de interface adaptativa é fundamental para oferecer a melhor experiência de qualidade a todos os usuários.
O que é uma interface adaptativa?
As interfaces adaptativas se esticam e mudam para aproveitar ao máximo todo o espaço disponível na tela, não importa o tamanho da tela em que elas são renderizadas.
As interfaces adaptativas mudam de forma responsiva, usando componentes e métodos criados diretamente na lógica do layout. Esses layouts também usam pontos de interrupção de tamanho de tela, aplicando um design diferente em diferentes tamanhos de tela, para criar uma experiência ainda mais rica para os usuários.
Principais tamanhos de tela
Saiba quais são os principais tamanhos de referência que você precisa considerar ao projetar novas experiências

Tipos de layouts
Ao projetar layouts adaptáveis na tela redonda, as visualizações com rolagem e sem rolagem têm requisitos exclusivos para dimensionar elementos da interface e manter um layout e uma composição equilibrados.

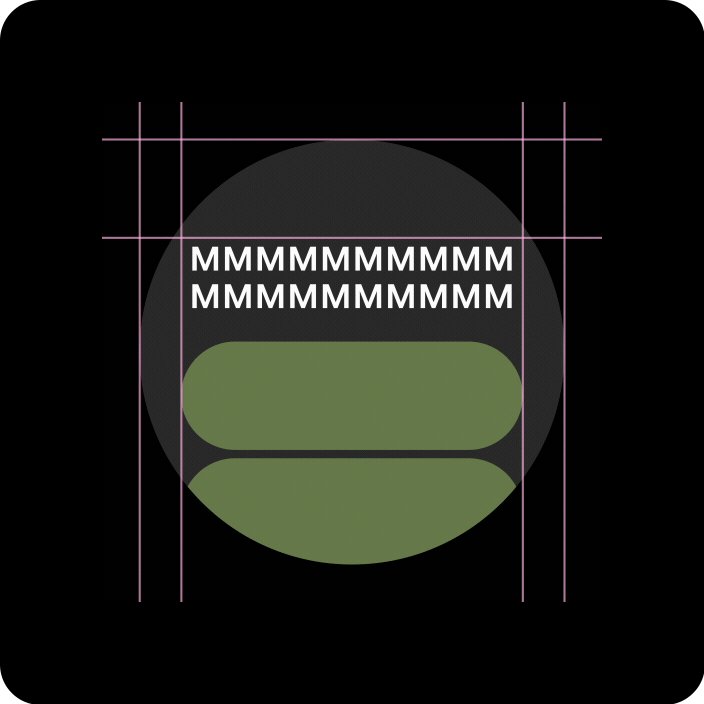
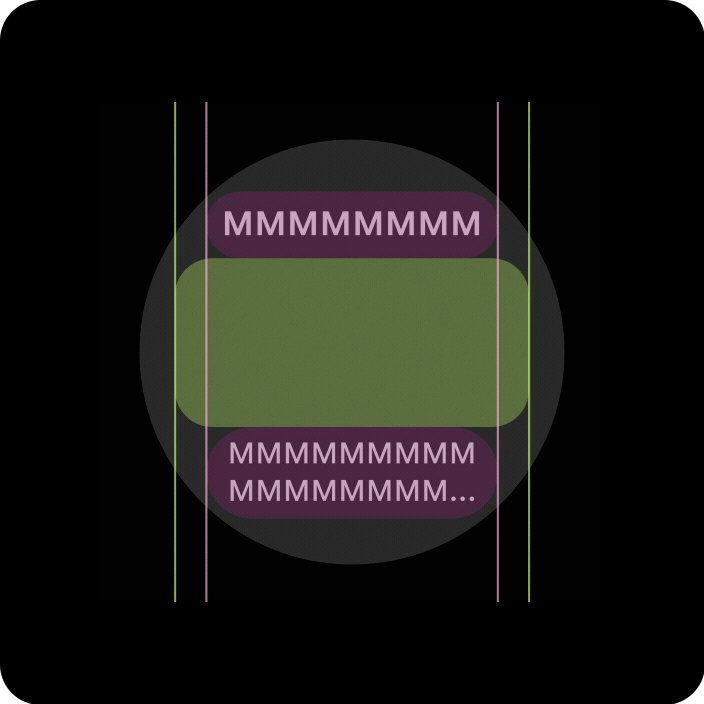
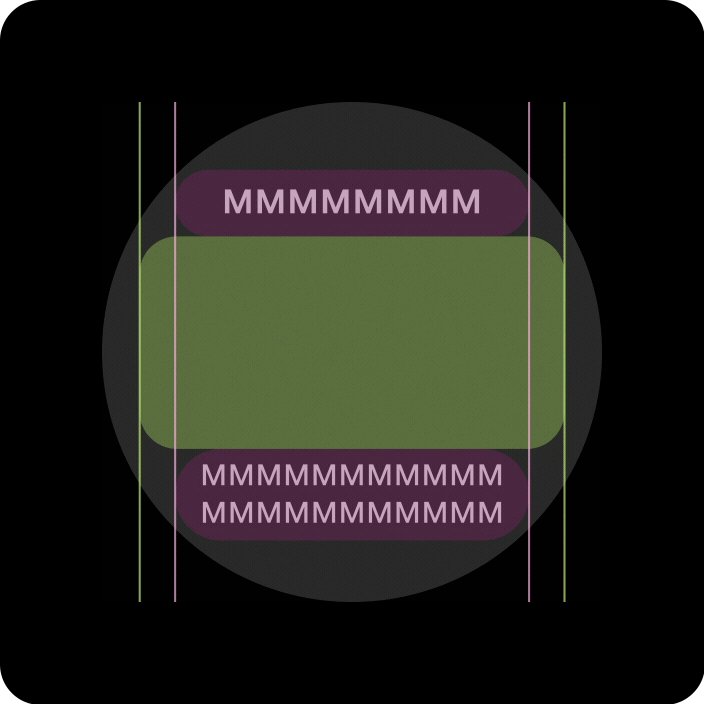
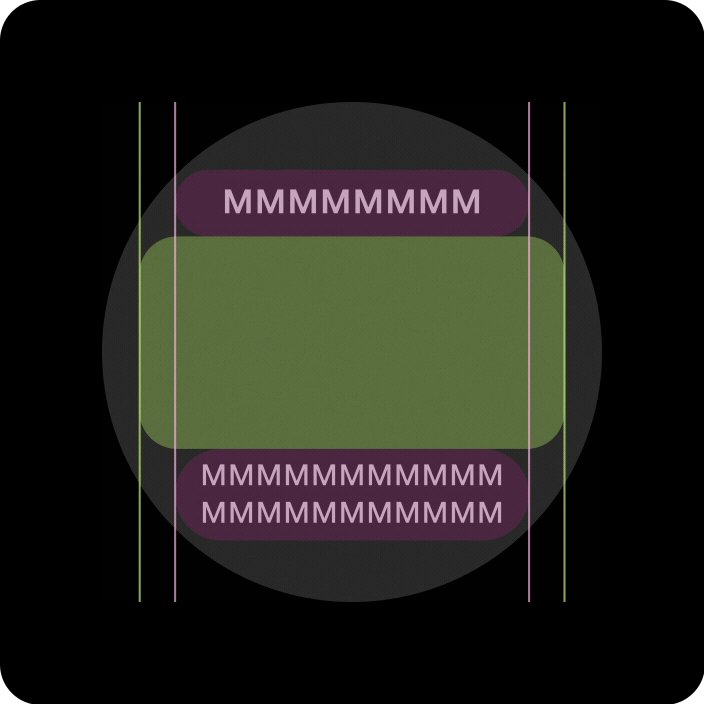
Visualizações de rolagem
Todas as margens de cima, de baixo e laterais precisam ser definidas em porcentagens para evitar o corte e fornecer escala proporcional dos elementos.

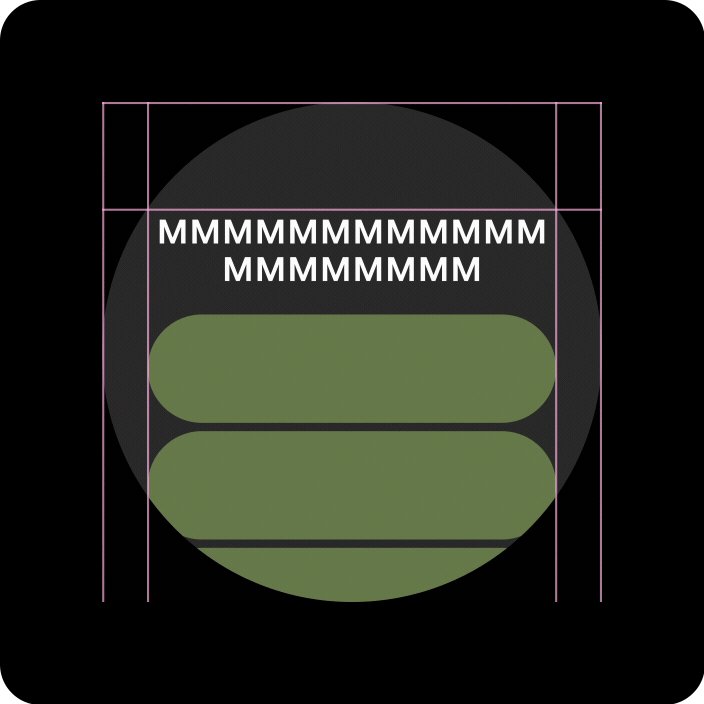
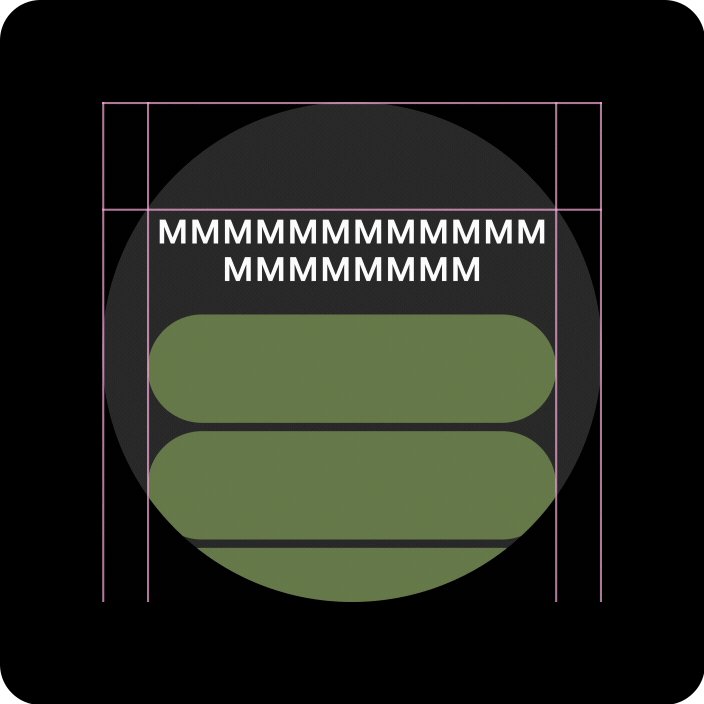
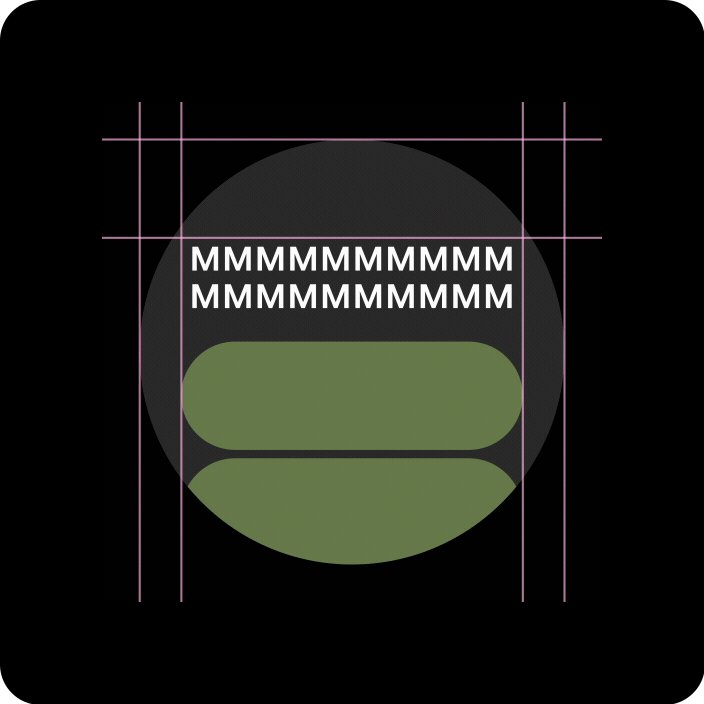
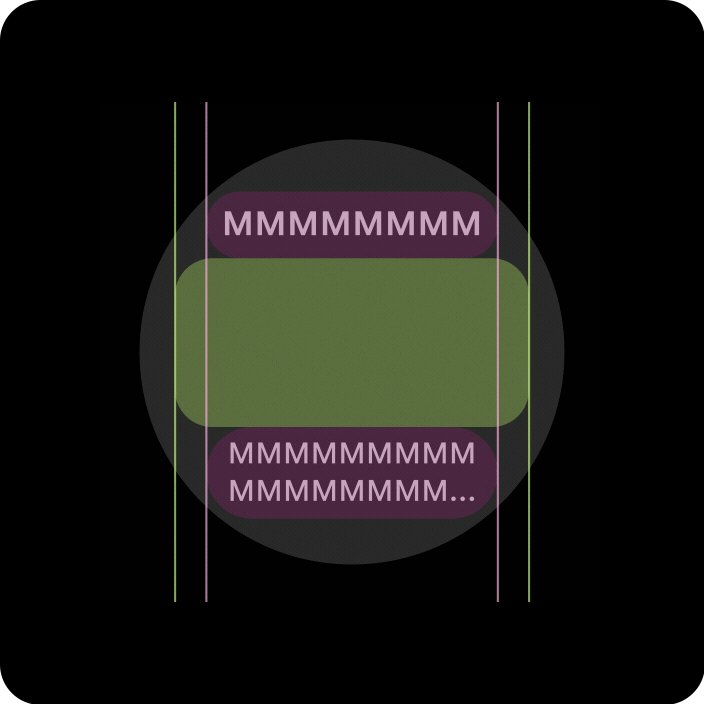
Visualizações sem rolagem
Todas as margens precisam ser definidas em porcentagens, e as restrições verticais precisam ser definidas de modo que o conteúdo principal no meio possa se esticar para preencher a área disponível.
Adicionar valor com layouts e práticas de design adaptáveis
Ao projetar layouts adaptáveis na tela redonda, as visualizações com rolagem e sem rolagem têm requisitos exclusivos para dimensionar elementos da interface e manter um layout e uma composição equilibrados.
As imagens a seguir são sugestões gerais. Os exemplos são apenas para fins ilustrativos. Confira cada componente ou página de exibição para receber orientações detalhadas, contextualizadas e responsivas.

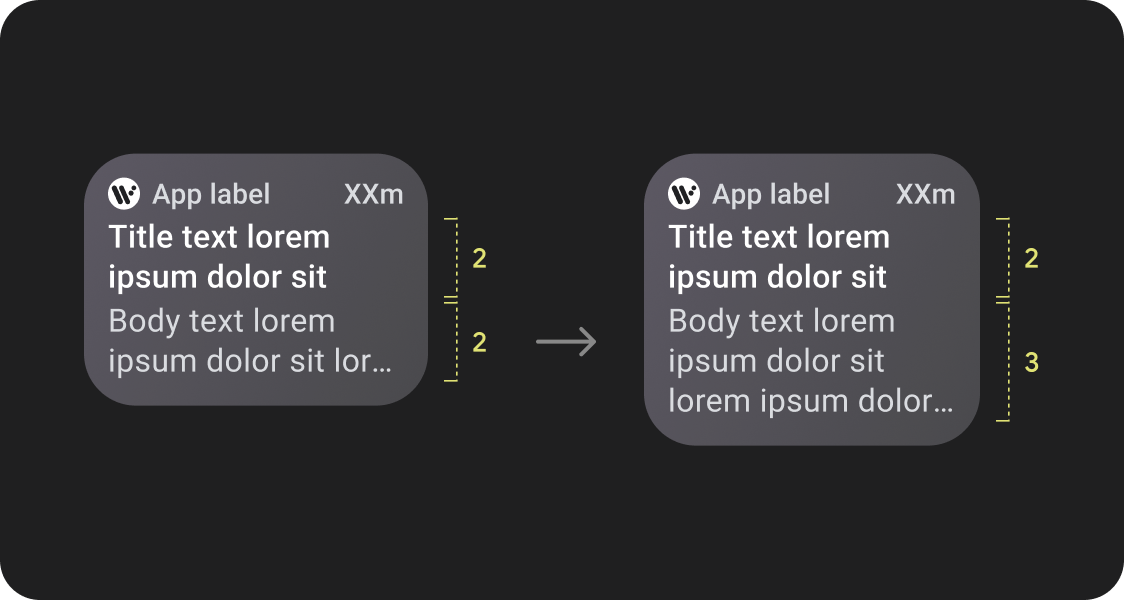
Mais conteúdo em resumo
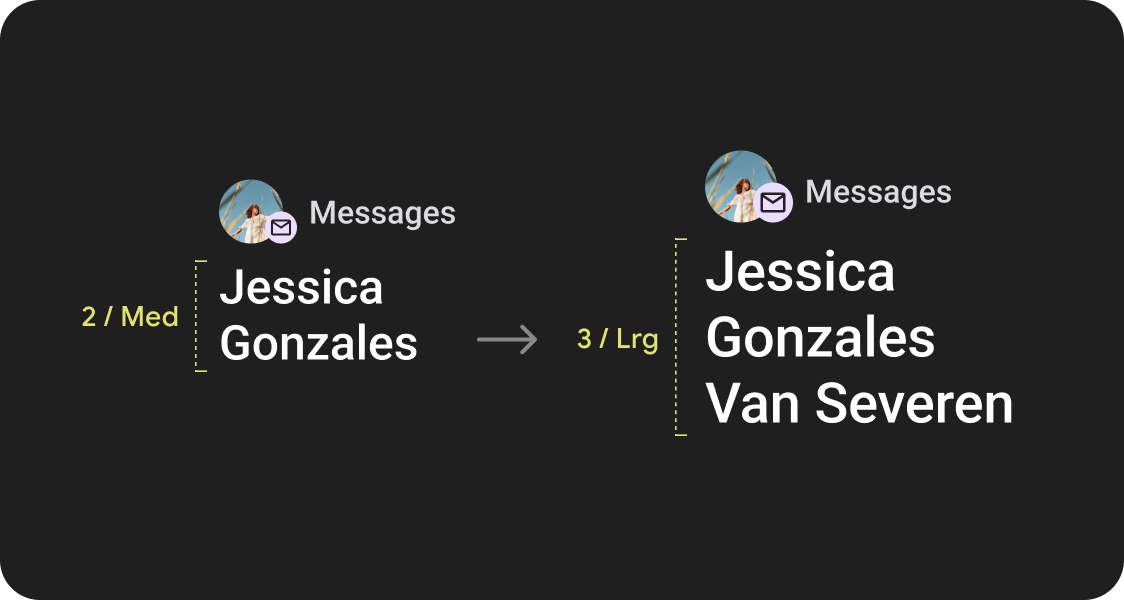
Os layouts responsivos permitem que mais ícones, cards, linhas de texto e botões caibam em uma única tela.

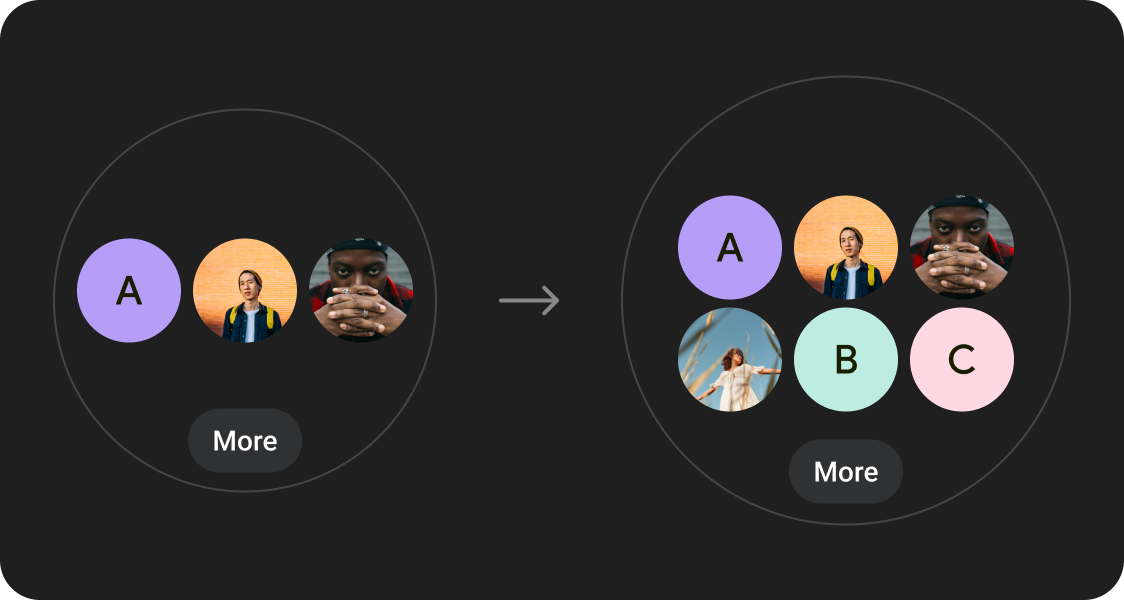
Mais elementos de conteúdo visíveis
Utilize novos layouts, aplicados em pontos de interrupção de tamanho de tela definidos, para permitir a introdução de novos conteúdos sempre que possível, dando ao usuário um valor extra em dispositivos com telas maiores.

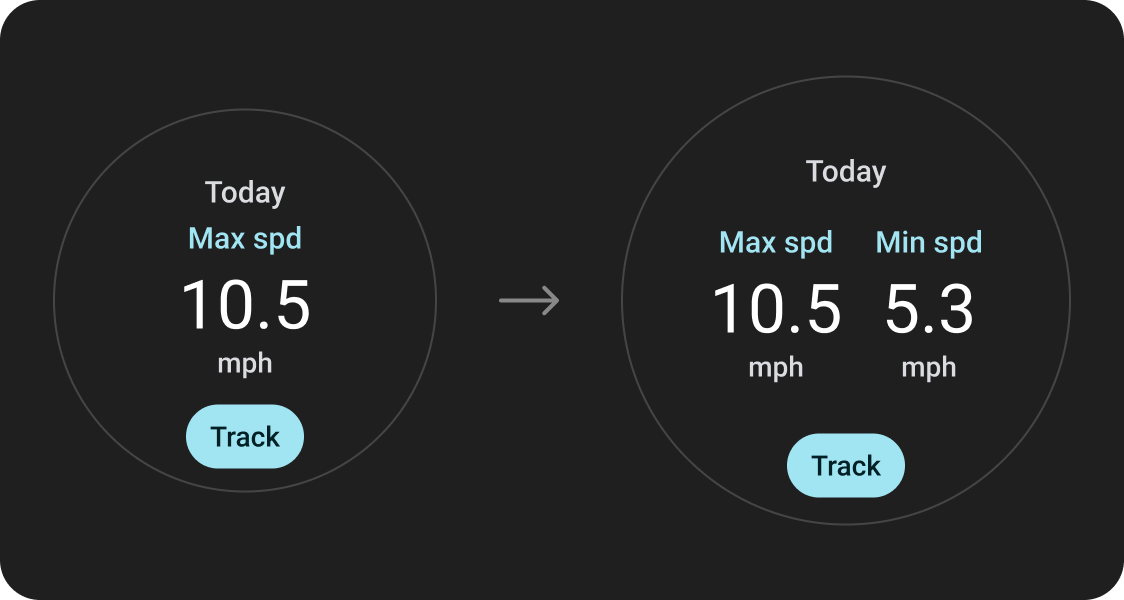
Melhoria na visualização
Use o espaço extra da tela para fornecer contêineres maiores, texto maior, anéis mais grossos e uma visualização de dados mais detalhada para facilitar a visualização dos usuários.

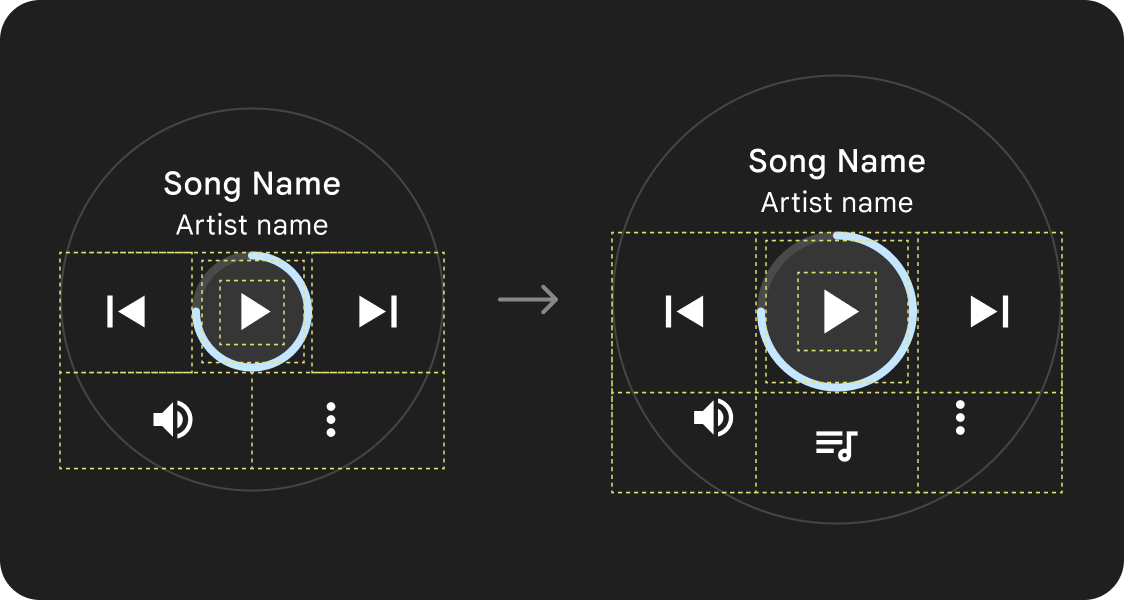
Melhoria na usabilidade
Use espaço extra na tela para oferecer alvos de toque maiores, hierarquia visual maior e espaço adicional entre os itens de conteúdo para facilitar a interação com as interfaces.

Composições otimizadas
Use nossos componentes e modelos atualizados para oferecer uma aparência melhor para nossas interfaces em todos os tamanhos de tela.
Qualidade do app
Nossas diretrizes de qualidade são organizadas em três níveis. Ofereça a melhor experiência possível aos usuários atendendo às diretrizes das três camadas.

Pronto para todos os tamanhos de tela
Verifique se o app oferece uma experiência de qualidade em todos os tamanhos de tela. Crie layouts que usem totalmente o espaço disponível do app.
Responsivo e otimizado
Ofereça mais conteúdo aos usuários em dispositivos que permitem isso e use layouts responsivos que se adaptam automaticamente a diferentes tamanhos de tela.
Adaptativo e diferenciado
Aproveite o espaço extra usando pontos de interrupção para oferecer novas experiências em telas maiores, o que não é possível em dispositivos com telas menores.
Usar layouts canônicos estabelecidos
Use layouts canônicos estabelecidos para ajudar as interfaces a se adaptarem perfeitamente a vários tamanhos de dispositivo.
Nossos layouts canônicos foram desenvolvidos com cuidado para oferecer uma experiência de alta qualidade em todos os tamanhos de tela.