
בעזרת Material Design ל-Wear OS תוכלו לעצב חוויות שימוש מרתקות באפליקציות.
הסבר על תרחישים לדוגמה
השעונים מאפשרים למשתמשים לקבל מידע במבט חטוף, למשל לראות את ההתקדמות להשגת יעדי הבריאות והכושר, ולפעול במהירות, למשל להשיב להודעה מיידית. כשאתם מעצבים אפליקציות לשעונים חכמים, כדאי להתמקד בתרחישי שימוש כאלה.
ממשק השעון מציע הזדמנויות ייחודיות שלא זמינות במכשירים ניידים, כולל:
- קלט שמופעל באמצעות חיבור פיזי של הגוף (דרך חיישנים וזיהוי תנועה).
- גישה מהירה למידע ולפעולות שאפשר לראות במהירות, כמו סמלי Complications, התראות וכרטיסי מידע.
יש גם מגבלות בשעון:
- שטח מסך קטן יותר
- צפיפות מידע נמוכה יותר
- חיי סוללה מוגבלים
כשאתם מתכננים אפליקציות לשעונים, חשוב להביא בחשבון גם את היכולות וגם את המגבלות של הפלטפורמה.

מה צריך לעשות

מה אסור לעשות
עיצובים לבדיקה
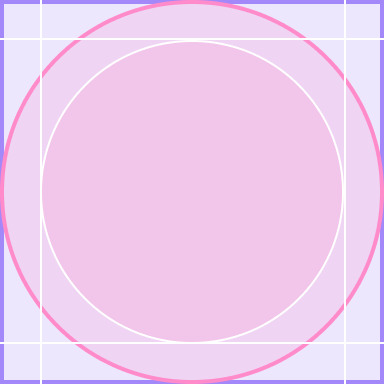
לרוב המכשירים עם Wear OS יש מסכים עגולים, שבהם יש 22% פחות שטח לממשק המשתמש בהשוואה למסכים ריבועיים. בנוסף, במסכים עגולים צריך שוליים גדולים יותר כדי שהטקסט יהיה קריא יותר.
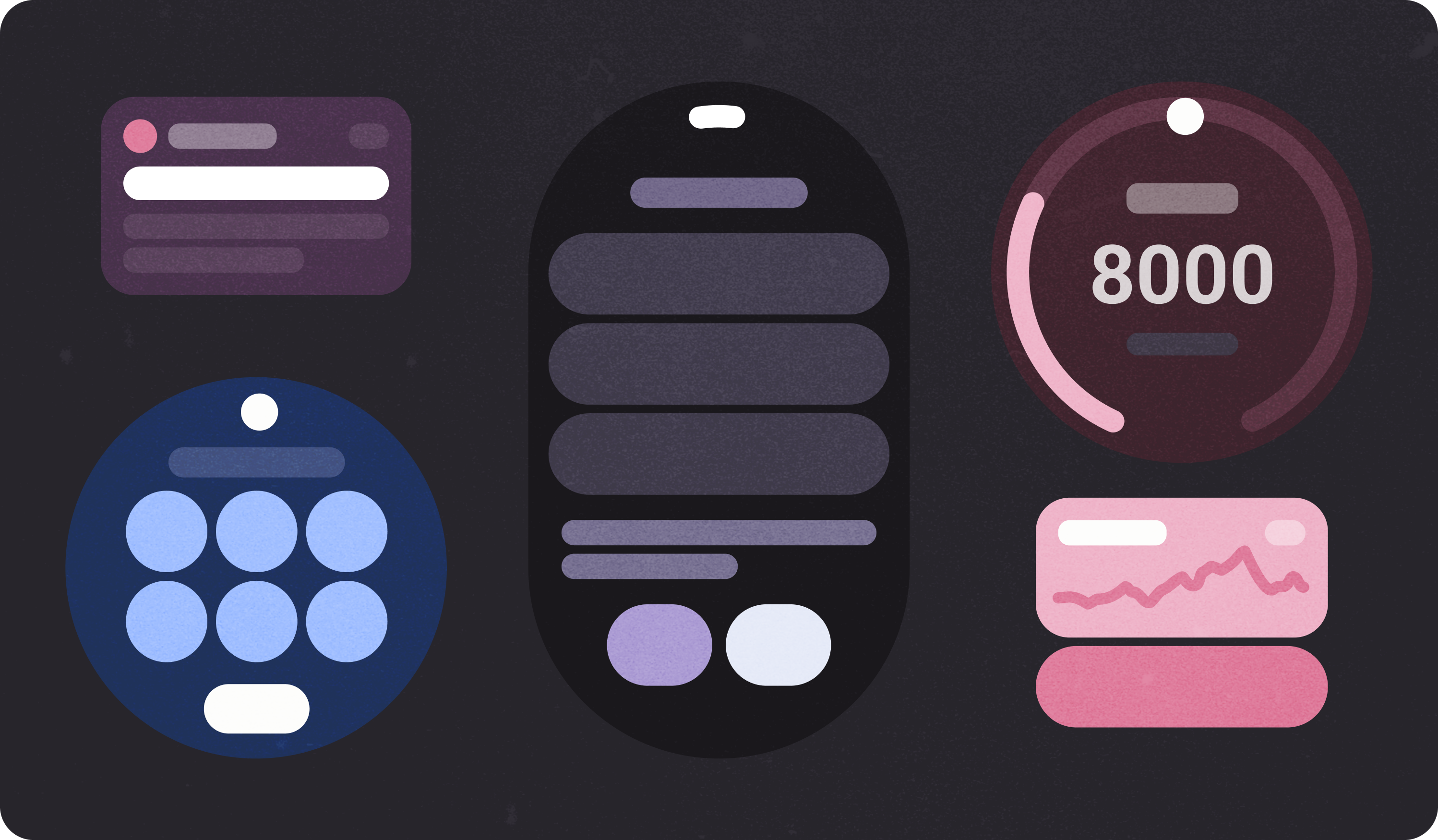
בעזרת Material Design ל-Wear OS תוכלו לעצב חוויות שימוש מרתקות באפליקציות. בצילום המסך הבא מפורטות כמה דוגמאות מאוירות לאפליקציות ל-Wear OS שתואמות לעקרונות שמפורטים במדריך הזה.

מה צריך לעשות

מה אסור לעשות
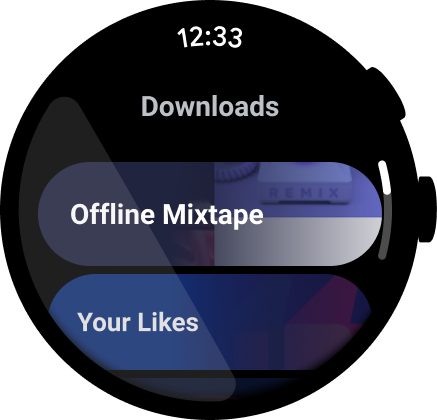
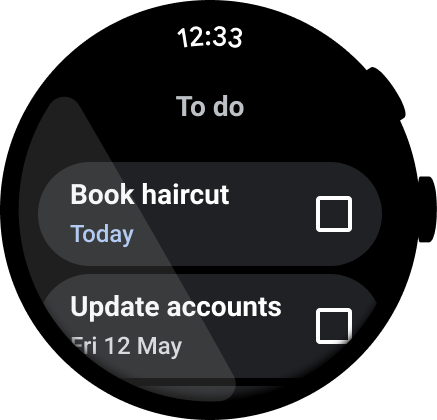
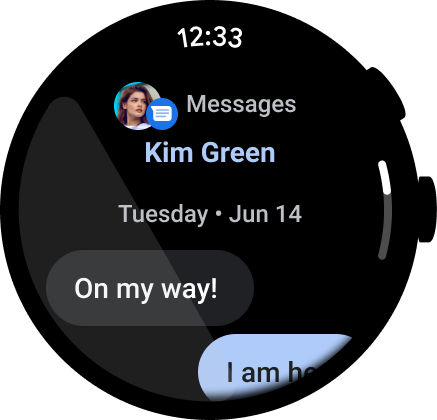
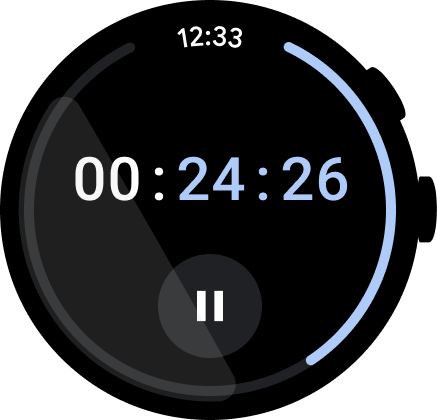
דוגמאות לאפליקציות
בעזרת Material Design ל-Wear OS תוכלו לעצב חוויות שימוש מרתקות באפליקציות. בצילום המסך הבא מפורטות כמה דוגמאות מאוירות לאפליקציות ל-Wear OS שתואמות לעקרונות המתוארים במדריך הזה.

איור 1. דוגמה לאפליקציית מדיה.

איור 2. דוגמה לאפליקציית ניהול משימות.

איור 3. דוגמה לאפליקציית הודעות מיידיות.

איור 4. דוגמה לאפליקציית שעון חול.

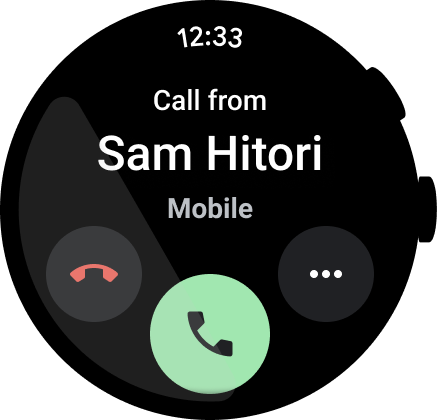
איור 5. דוגמה לאפליקציית חיוג.

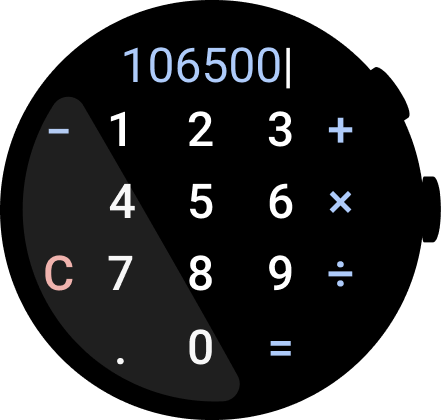
איור 6. דוגמה לאפליקציית מחשבון.

