
自适应和差异化的应用可以打造在小屏幕设备上无法实现的用户体验。
这些应用使用在关键屏幕尺寸断点实现的新布局,以便为大屏幕设备的用户带来额外价值,从而提供小屏幕设备无法比拟的用户体验。
通过应用新布局和模板增加价值
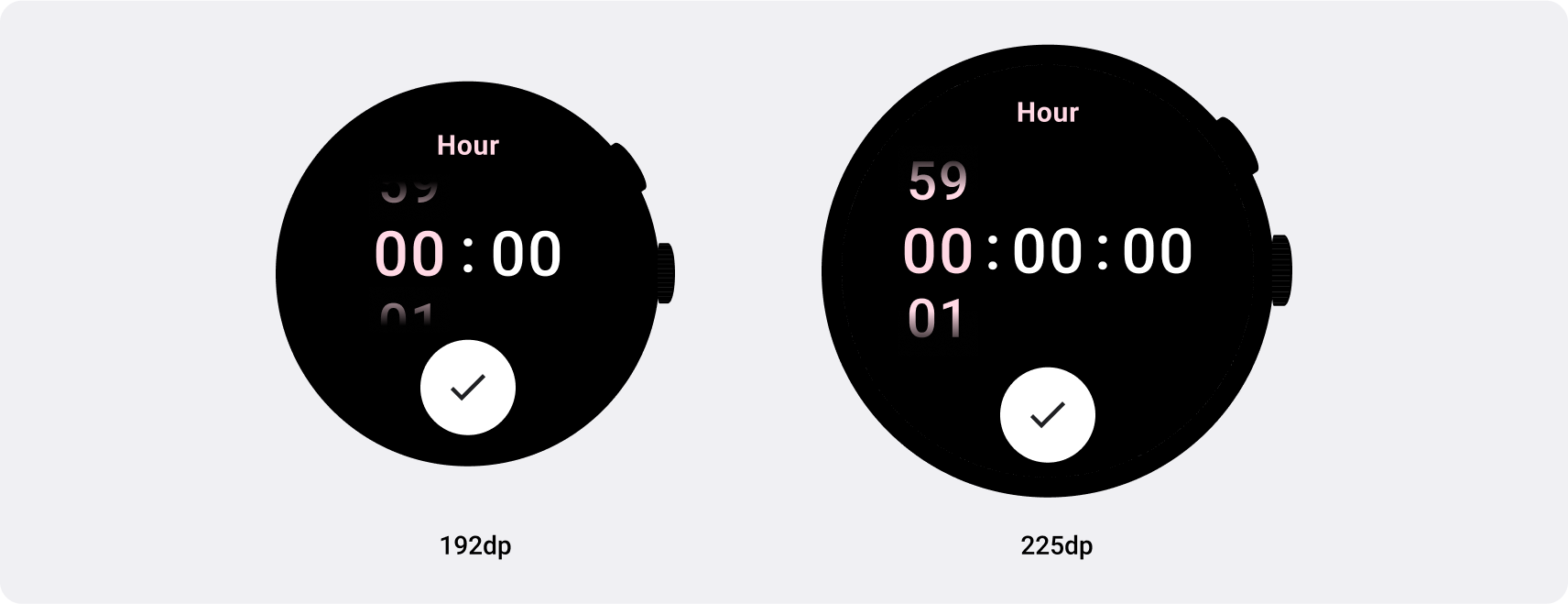
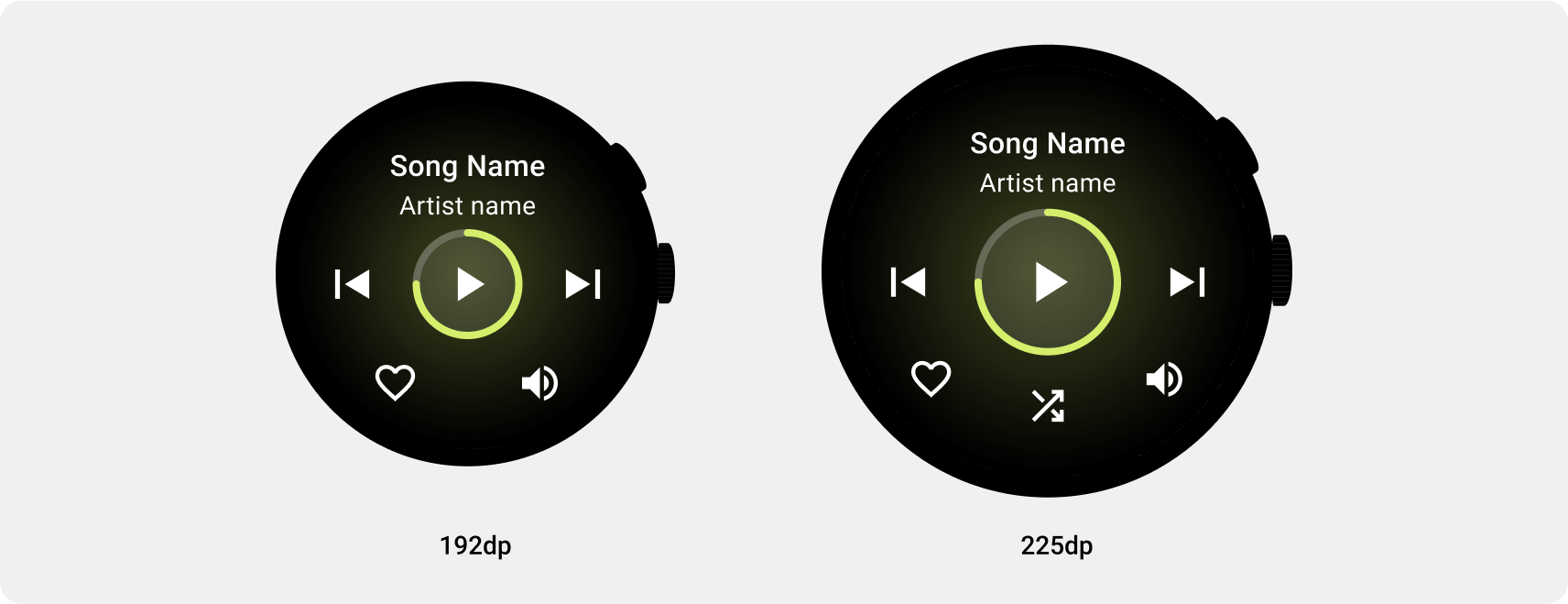
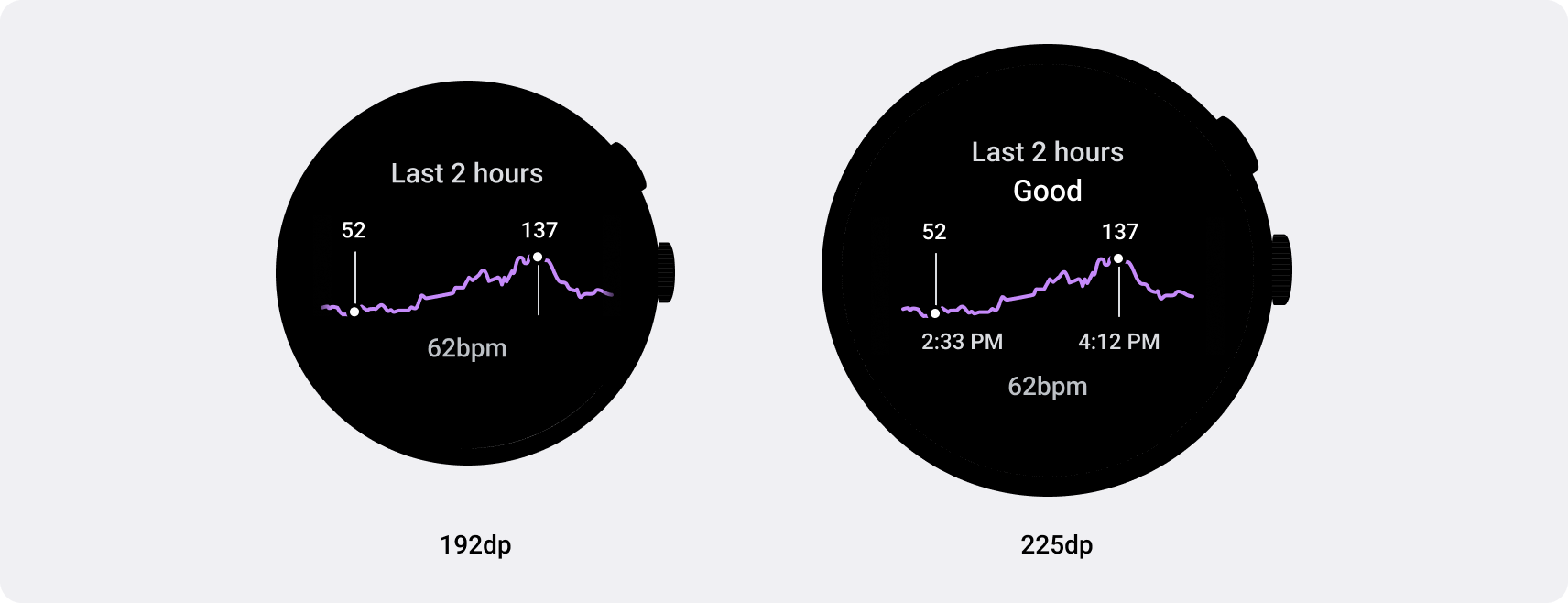
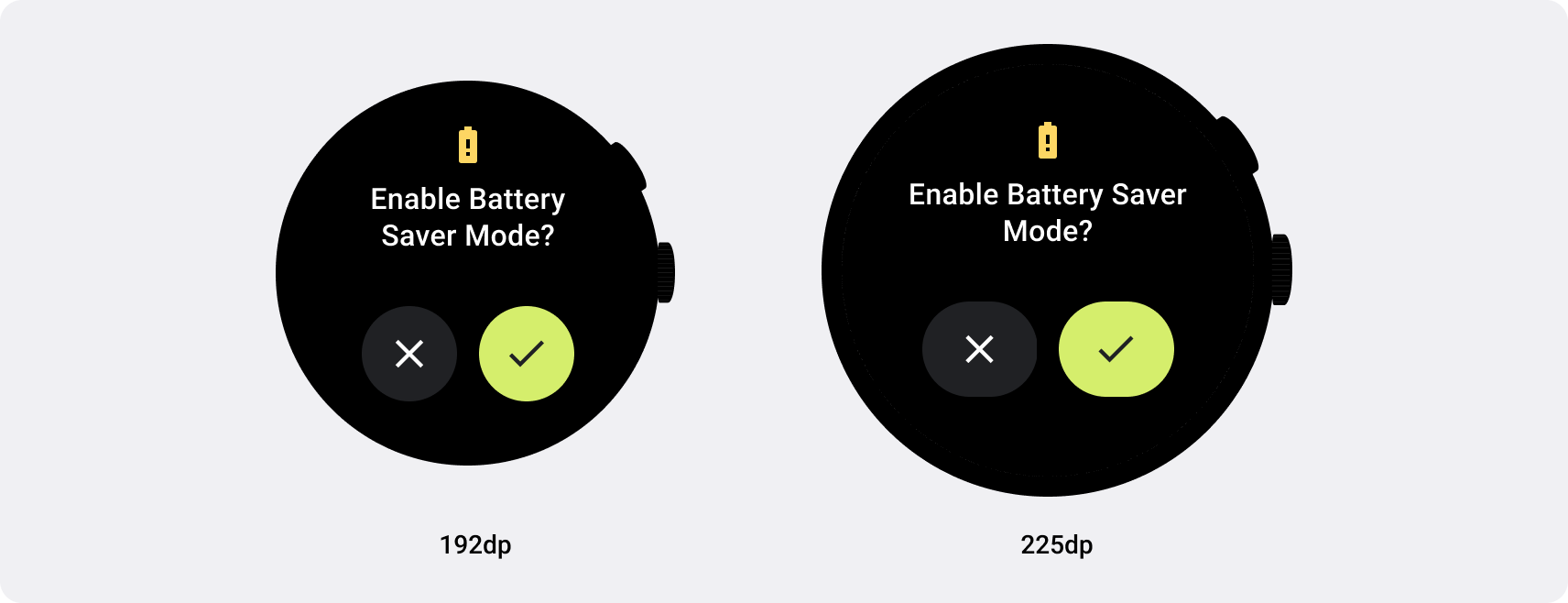
区分自适应布局的应用遵循自适应设计做法,但也会利用断点来应用不同的布局,并为大屏幕设备的用户打造更丰富的体验,如以下示例所示:




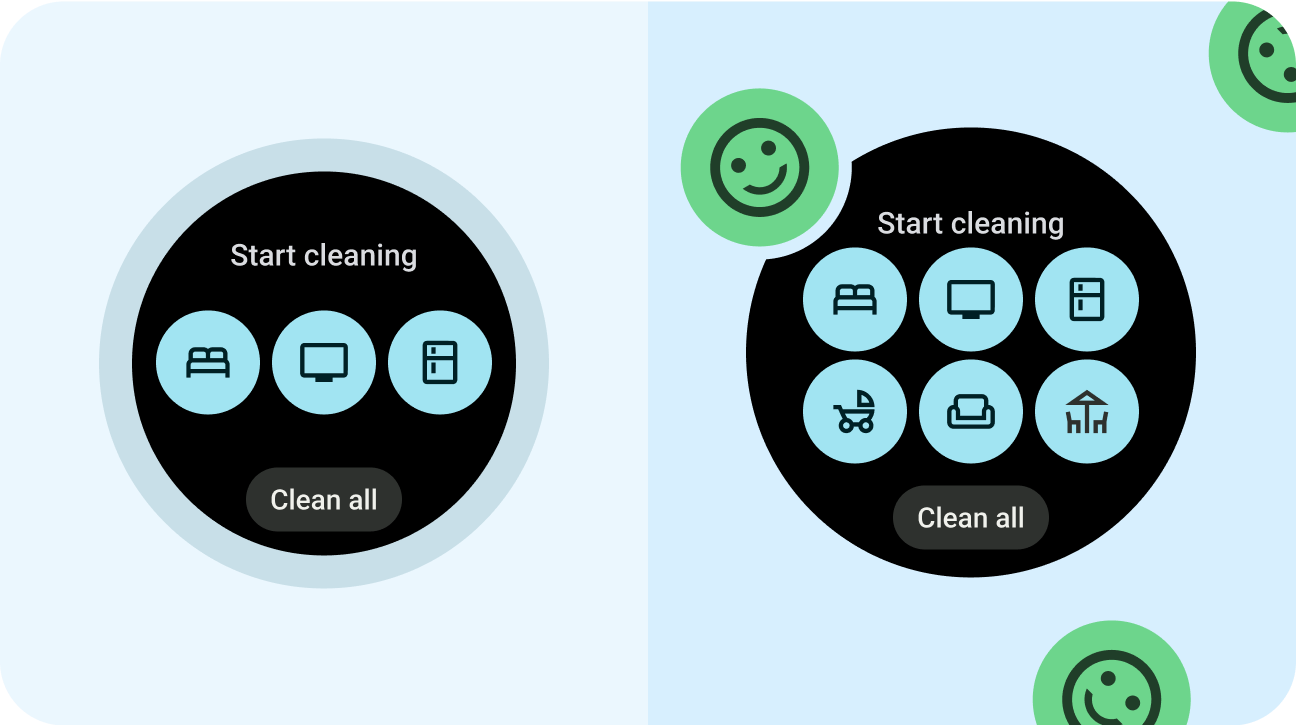
在 Wear OS 上使用断点
利用 225dp 的断点有助于优化各种尺寸的布局。
如需了解差异化布局,请参阅 Compose 和功能块实现指南。

正确做法
- 大胆设想。
- 以 225dp 或更大的尺寸设计自定义布局和行为。

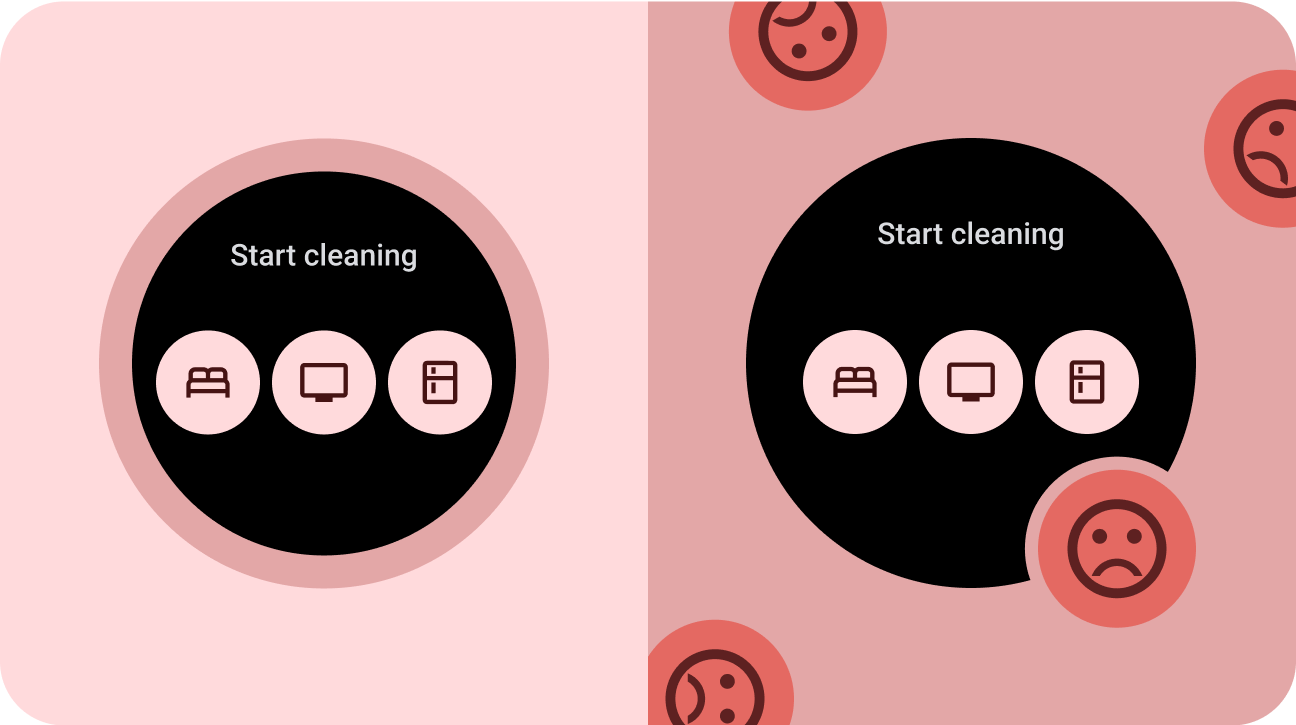
错误做法
- 事半功倍。
- 仅针对一种设备尺寸进行设计。
- 让您的应用平平无奇。

