
אפליקציות מתאימות ומותאמות אישית יוצרות חוויית משתמש שלא ניתן ליישם במכשירים עם מסכים קטנים יותר.
האפליקציות האלה משתמשות בפריסות חדשות, שמוטמעות בנקודת עצירה חשובה של גודל המסך, כדי לספק ערך נוסף למשתמשים במכשירים עם מסכים גדולים יותר, וכך לספק חוויית משתמש שלא ניתן להשיג במכשירים עם מסכים קטנים יותר.
הוספת ערך באמצעות פריסות ותבניות חדשות
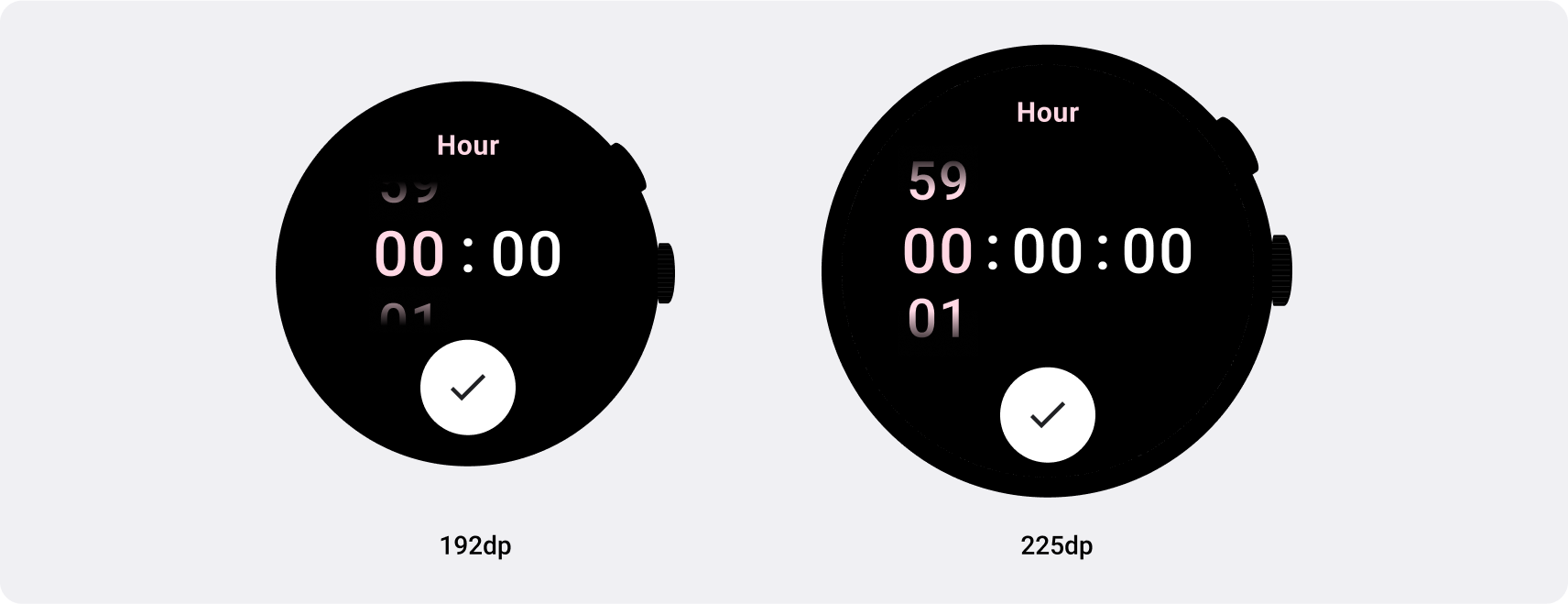
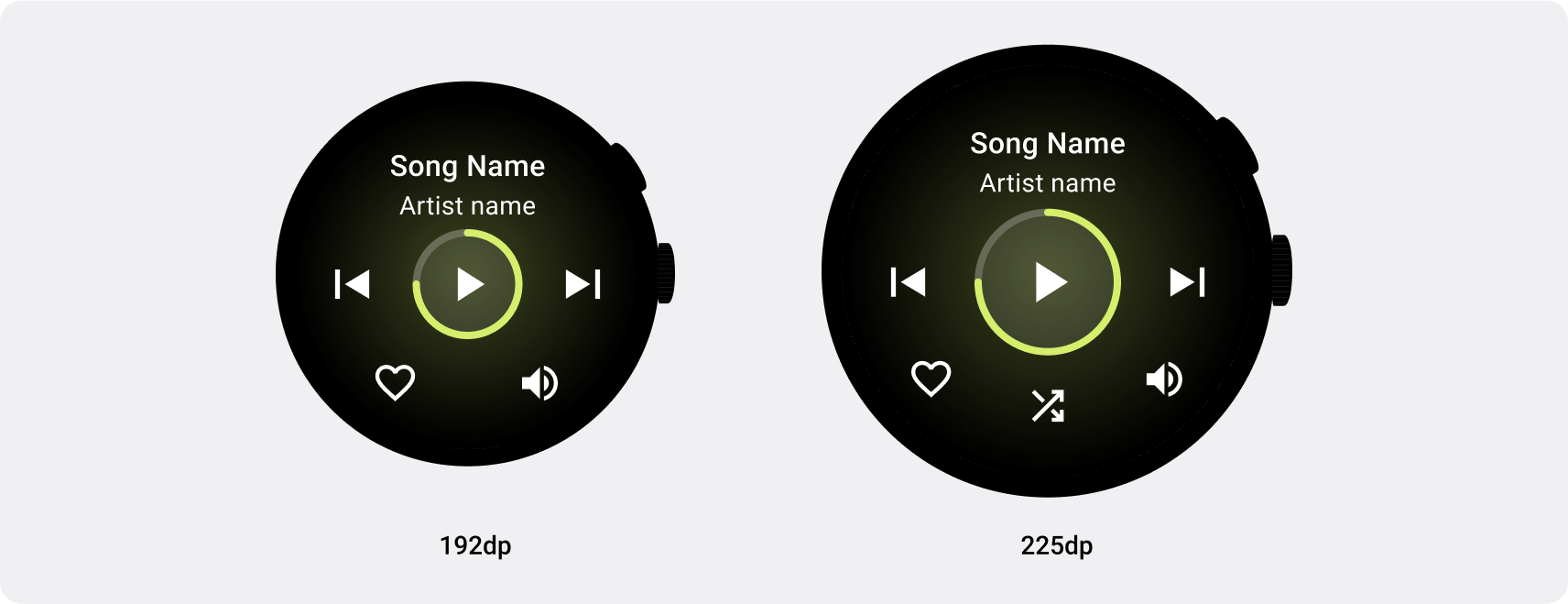
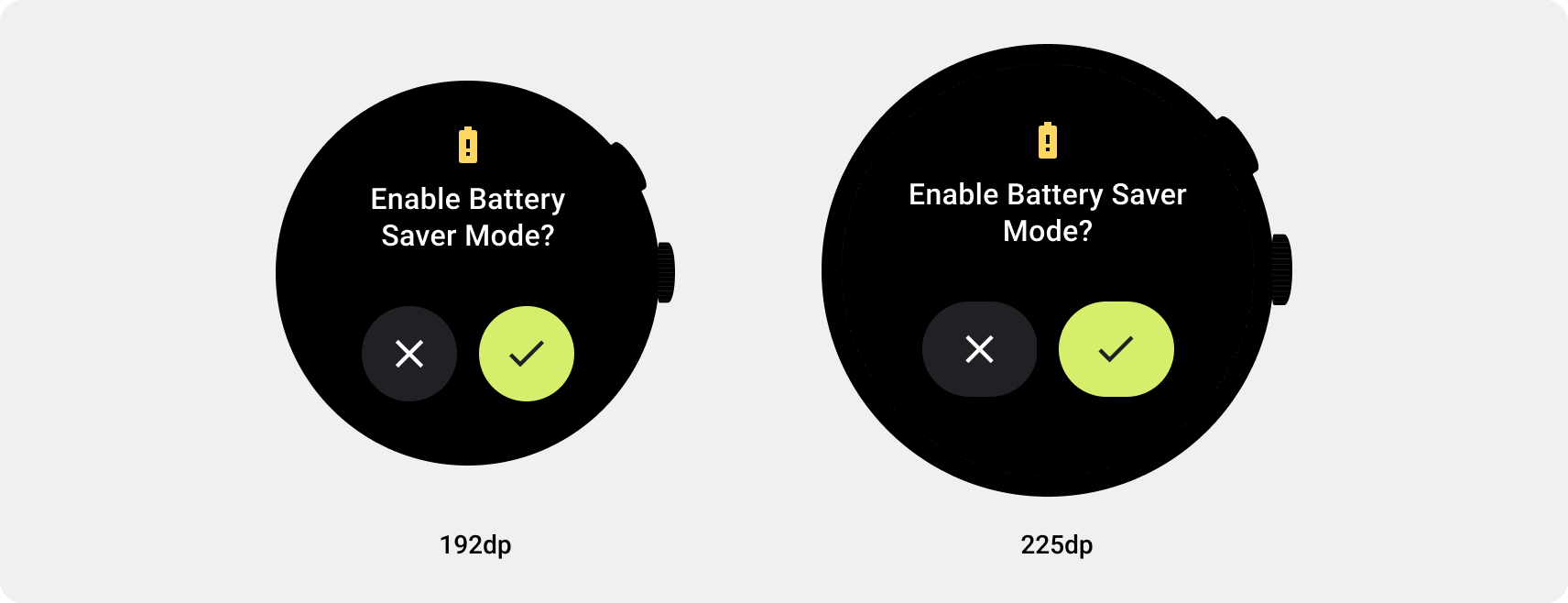
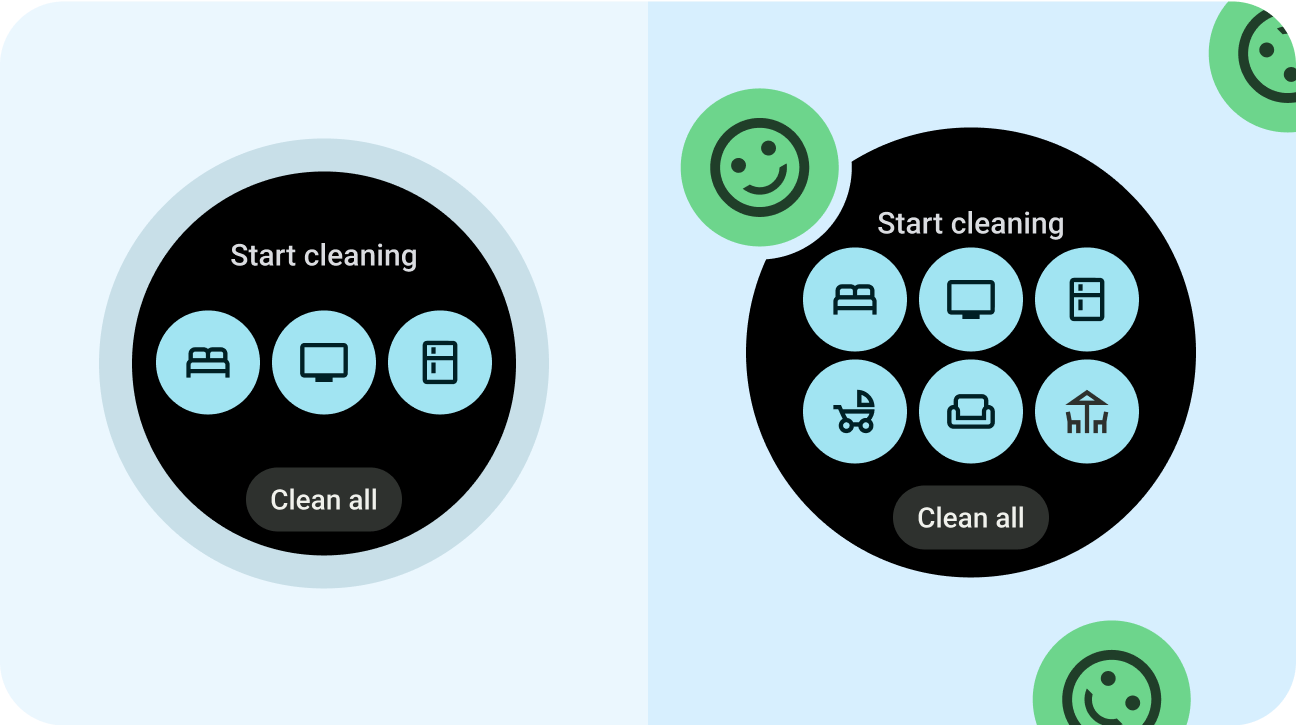
אפליקציות עם פריסת דף מותאמת שמציגות גרסאות שונות פועלות בהתאם לשיטות עיצוב רספונסיבי, אבל הן גם משתמשות בנקודות עצירה כדי להחיל פריסות שונות וליצור חוויה עשירה עוד יותר למשתמשים במכשירים עם מסכים גדולים יותר באופן משמעותי, כפי שמוצג בדוגמאות הבאות:




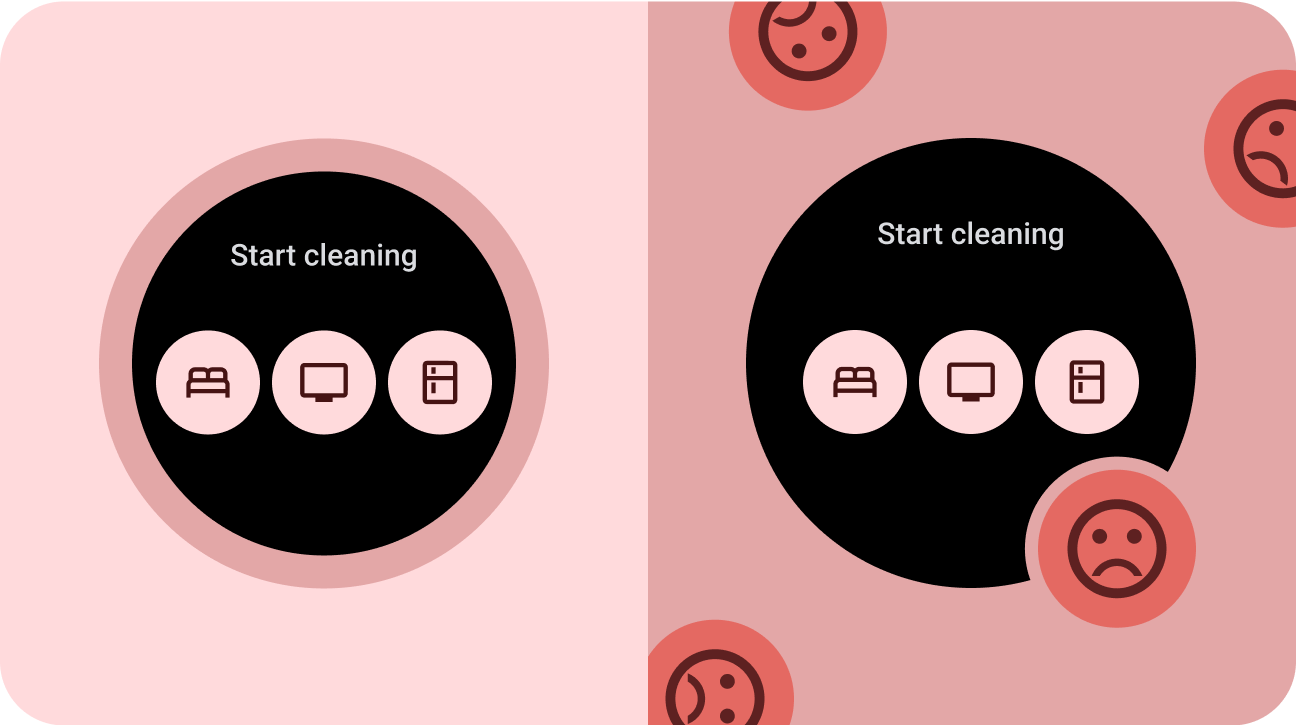
שימוש בנקודות עצירה ב-Wear OS
שימוש בנקודת עצירה ב-225dp יכול לעזור לבצע אופטימיזציה של פריסות במגוון גדלים.
להנחיות להטמעה של Compose ושל Tiles, תוכלו לעיין במאמרים בנושא פריסות שונות.

מה צריך לעשות
- חושבים בגדול.
- עיצוב פריסות והתנהגויות בהתאמה אישית בגודל 225dp ומעלה.

מה אסור לעשות
- לא מגיע לך יותר?
- עיצוב למכשיר בגודל אחד בלבד.
- תנו לאפליקציה שלכם להיות רגילה.

