
Aplikasi yang responsif dan dioptimalkan menggunakan tata letak responsif yang otomatis beradaptasi dengan berbagai ukuran layar, sehingga menawarkan beberapa nilai tambahan kepada pengguna dan memberikan pengalaman pengguna yang produktif dan menarik.
Menambahkan nilai melalui desain responsif
Tata letak responsif secara dinamis memformat dan memosisikan elemen seperti tombol, kolom teks, dan dialog untuk pengalaman pengguna yang optimal. Secara otomatis menawarkan nilai tambahan kepada pengguna aplikasi Anda pada layar yang lebih besar dengan memanfaatkan praktik desain responsif. Baik itu lebih banyak teks yang terlihat secara sekilas, lebih banyak tindakan di layar, maupun target ketuk yang lebih besar dan lebih mudah diakses, praktik responsif memberikan pengalaman yang lebih baik bagi pengguna dengan layar yang lebih besar.


Membangun aplikasi dan kartu responsif untuk Wear OS
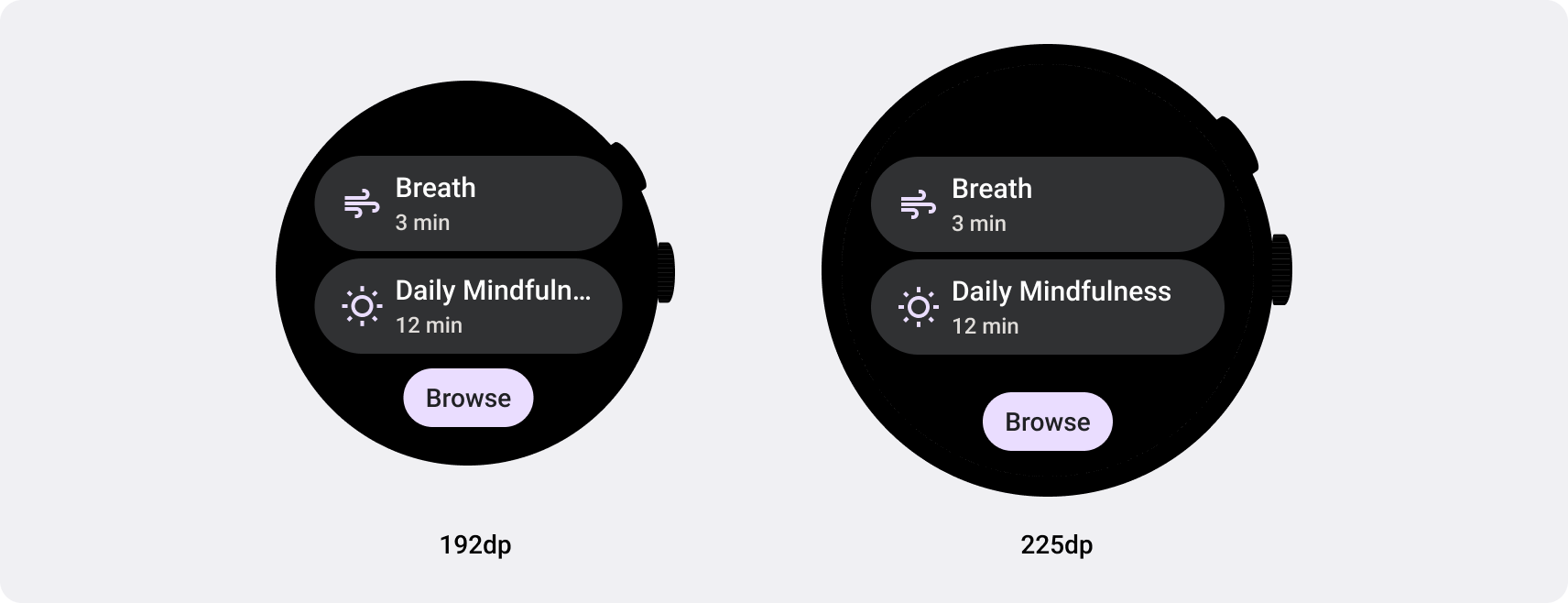
UI responsif akan direntangkan dan berubah untuk memaksimalkan penggunaan semua ruang layar yang tersedia, apa pun ukuran layarnya. Saat mendesain tata letak responsif pada layar berbentuk lingkaran, masing-masing tampilan scroll dan non-scroll memiliki persyaratan unik untuk mempertahankan penskalaan elemen UI, serta mempertahankan tata letak dan komposisi yang seimbang. Untuk tampilan scroll, gunakan persentase untuk menentukan semua margin atas, bawah, dan samping guna menghindari clipping dan memberikan penskalaan elemen yang proporsional. Untuk tampilan non-scroll, gunakan persentase dan batasan vertikal untuk semua margin. Dengan begitu, konten utama di tengah dapat membentang untuk mengisi area yang tersedia.
Lihat panduan implementasi Compose dan Kartu untuk tata letak responsif.

Anjuran
- Gunakan komponen standar yang dirancang untuk adaptasi.
- Manfaatkan tata letak adaptif yang beradaptasi dengan lancar di seluruh ukuran layar.

Larangan
- Melebarkan elemen UI (kolom teks, tombol, dialog) untuk mengisi ruang yang masih tersisa.
- Perbesar ukuran font (kecuali jika untuk tujuan utama grafis).
Langkah berikutnya: adaptif dan terdiferensiasi

Aplikasi yang adaptif dan terdiferensiasi menciptakan pengalaman pengguna yang tidak mungkin dilakukan di perangkat dengan layar yang lebih kecil.

