
Apps responsivos e otimizados usam layouts responsivos que se adaptam automaticamente a diferentes tamanhos de tela, oferecendo mais valor aos usuários e oferecendo uma experiência produtiva e envolvente.
Agregar valor com o design responsivo
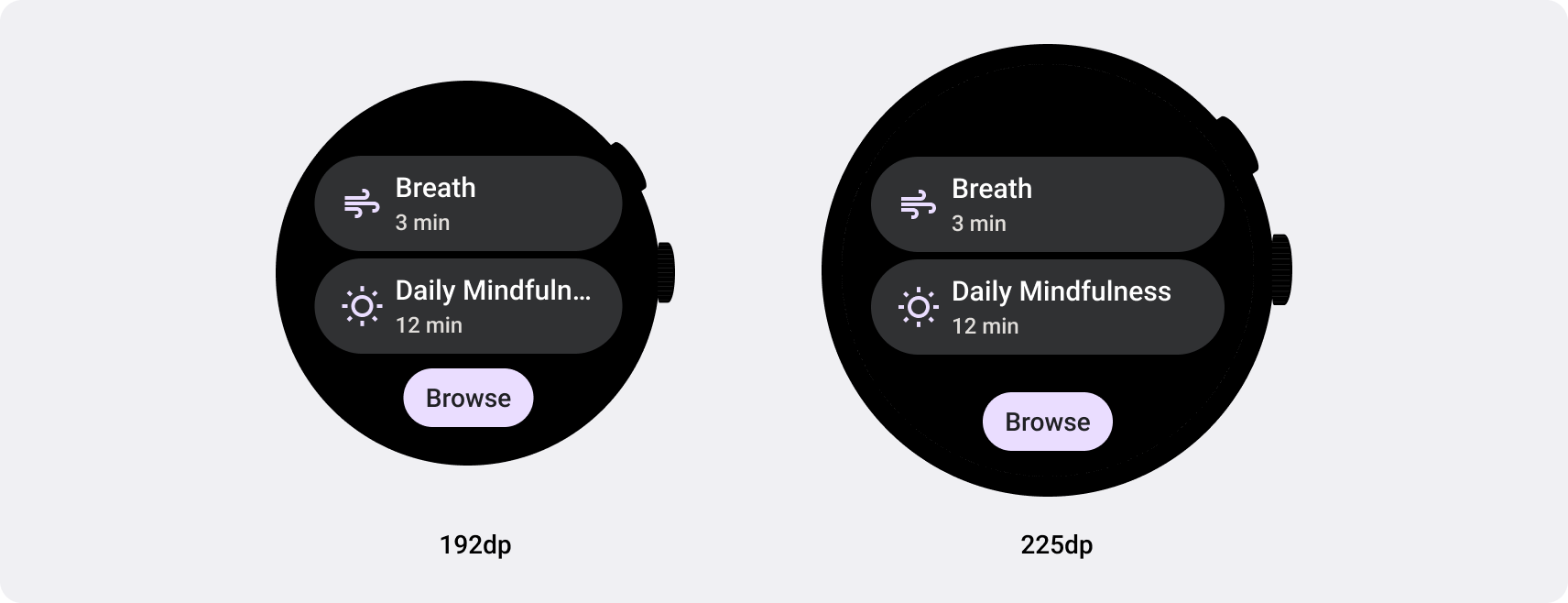
Os layouts responsivos formatam e posicionam elementos como botões, campos de texto e caixas de diálogo de forma dinâmica para melhorar a experiência do usuário. Ofereça automaticamente aos usuários do seu app valor extra em telas maiores utilizando práticas de design responsivo. As práticas responsivas proporcionam uma experiência aprimorada para usuários de telas maiores, como mais texto visível rapidamente, mais ações na tela ou áreas de toque maiores e mais acessíveis.


Criar apps e blocos responsivos para o Wear OS
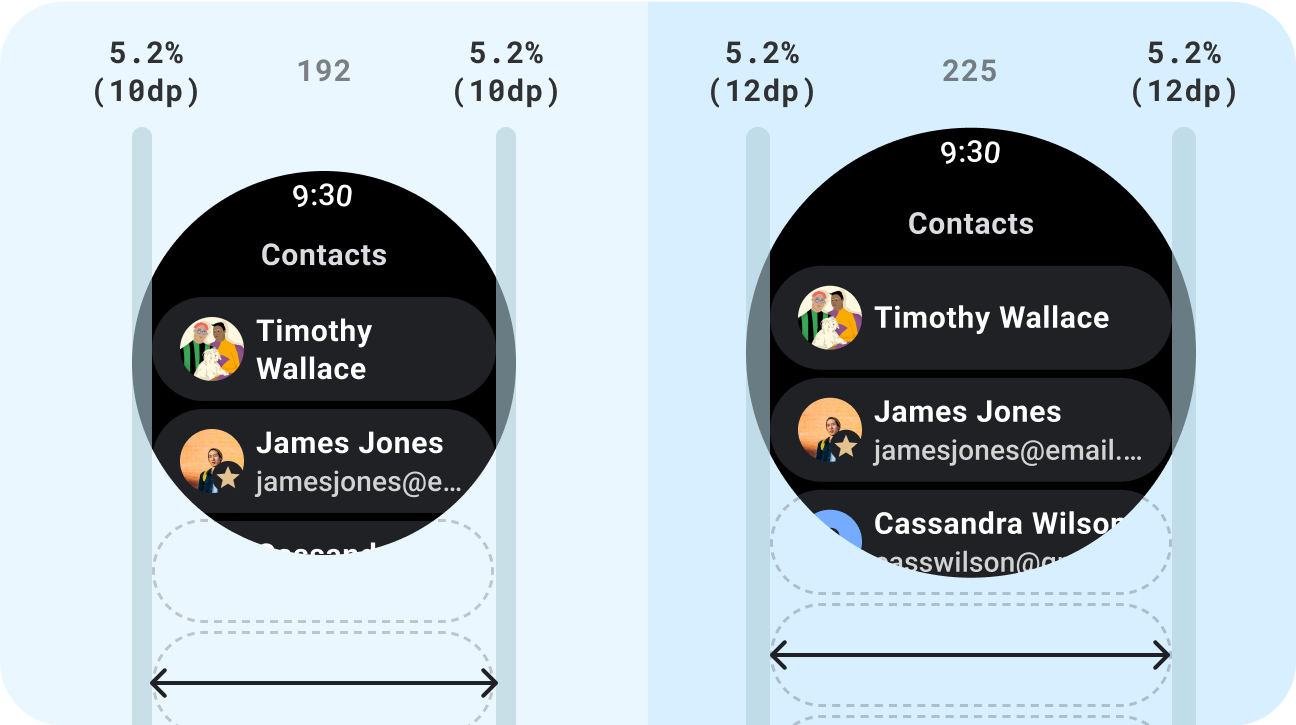
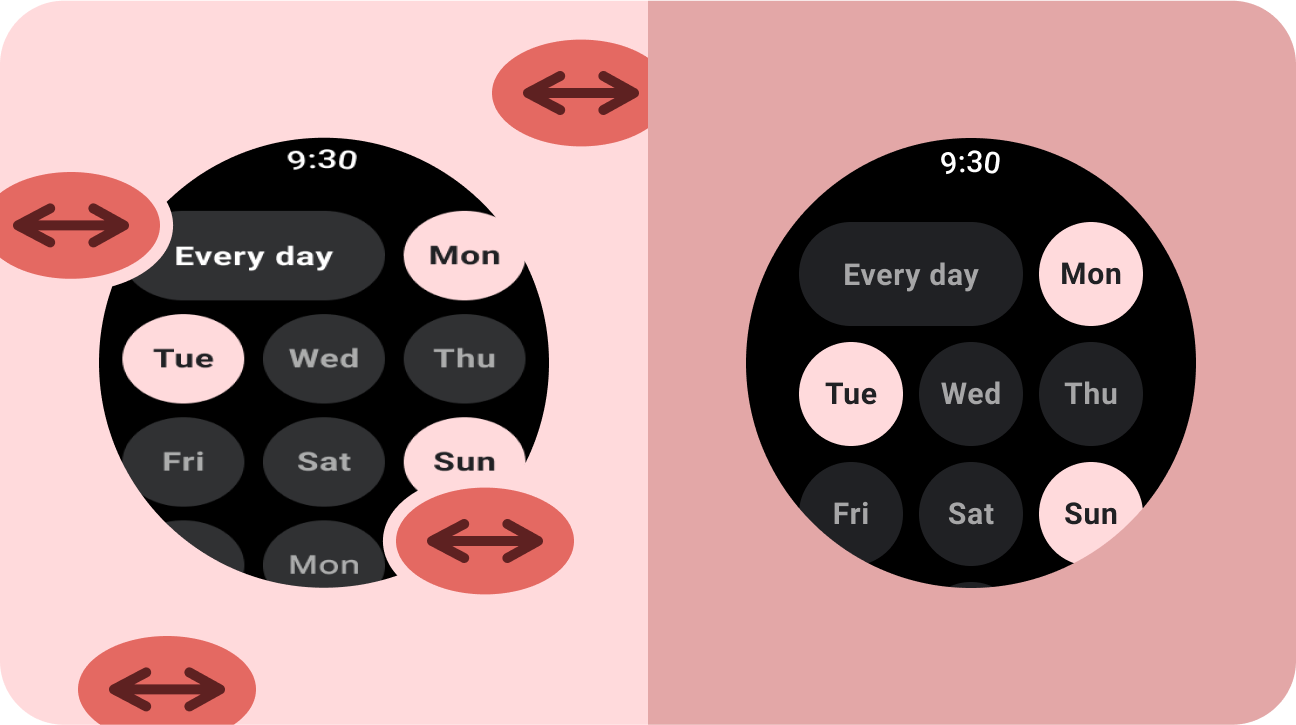
As IUs responsivas podem se esticar e mudar para fazer o melhor uso possível de todo o espaço de tela disponível, independente do tamanho da tela em que são renderizadas. Ao projetar layouts responsivos em uma tela redonda, cada visualização com e sem rolagem tem requisitos exclusivos para manter o dimensionamento do elemento da interface, além de preservar o layout e a composição equilibrados. Em visualizações de rolagem, use porcentagens para definir todas as margens de cima, de baixo e lateral para evitar recortes e fornecer um escalonamento proporcional dos elementos. Para visualizações sem rolagem, use porcentagens e restrições verticais para todas as margens. Dessa forma, o conteúdo principal no meio pode se esticar para preencher a área disponível.
Consulte as orientações de implementação do Compose e de Blocos para layouts responsivos.

O que fazer
- Use componentes padrão que são projetados para adaptação.
- Use layouts adaptáveis que se adaptam suavemente a tamanhos de tela.

O que não fazer
- Alongar elementos da interface (campos de texto, botões, caixas de diálogo) para preencher o espaço extra.
- Aumente o tamanho das fontes (a menos que elas atendam a uma finalidade principalmente gráfica).
Próxima etapa: adaptativa e diferenciada

Apps adaptáveis e diferenciados criam uma experiência do usuário que não é possível em dispositivos com telas menores.

