
Las apps responsivas y optimizadas usan diseños responsivos que se adaptan automáticamente a diferentes tamaños de pantalla, lo que ofrece un valor adicional a los usuarios y proporciona una experiencia del usuario productiva y atractiva.
Agrega valor mediante el diseño responsivo
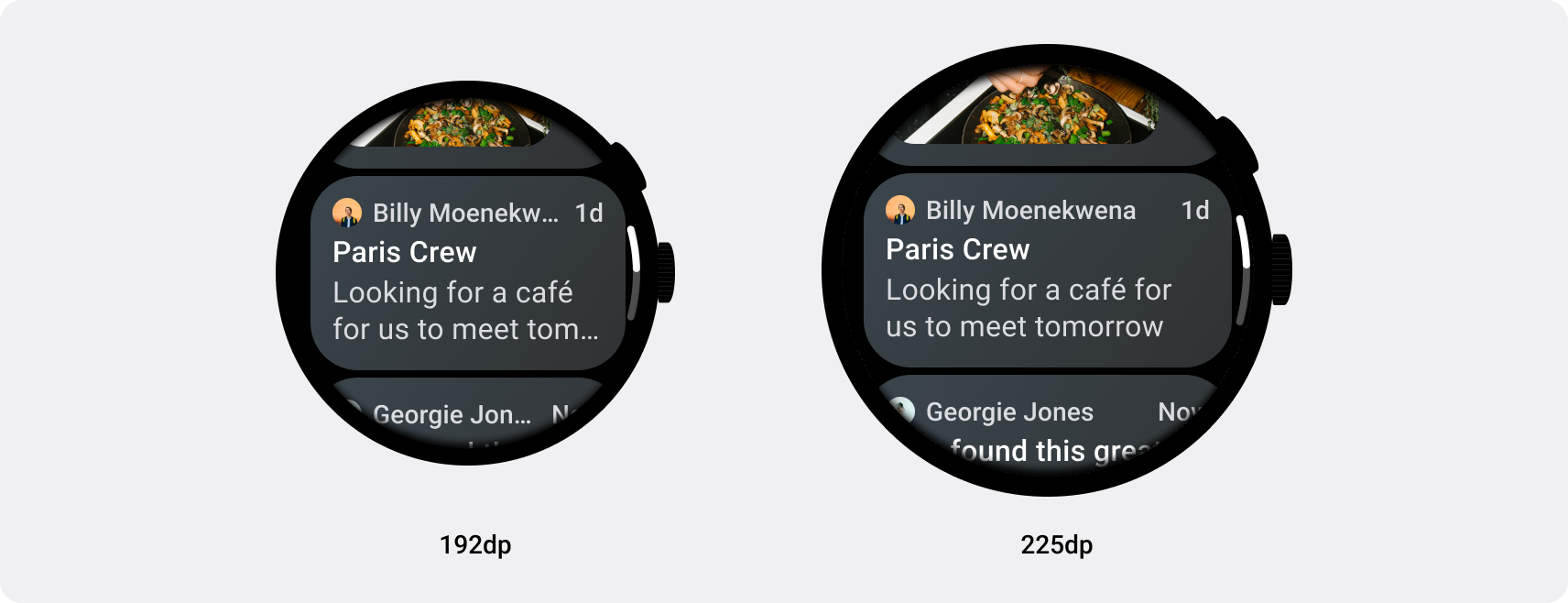
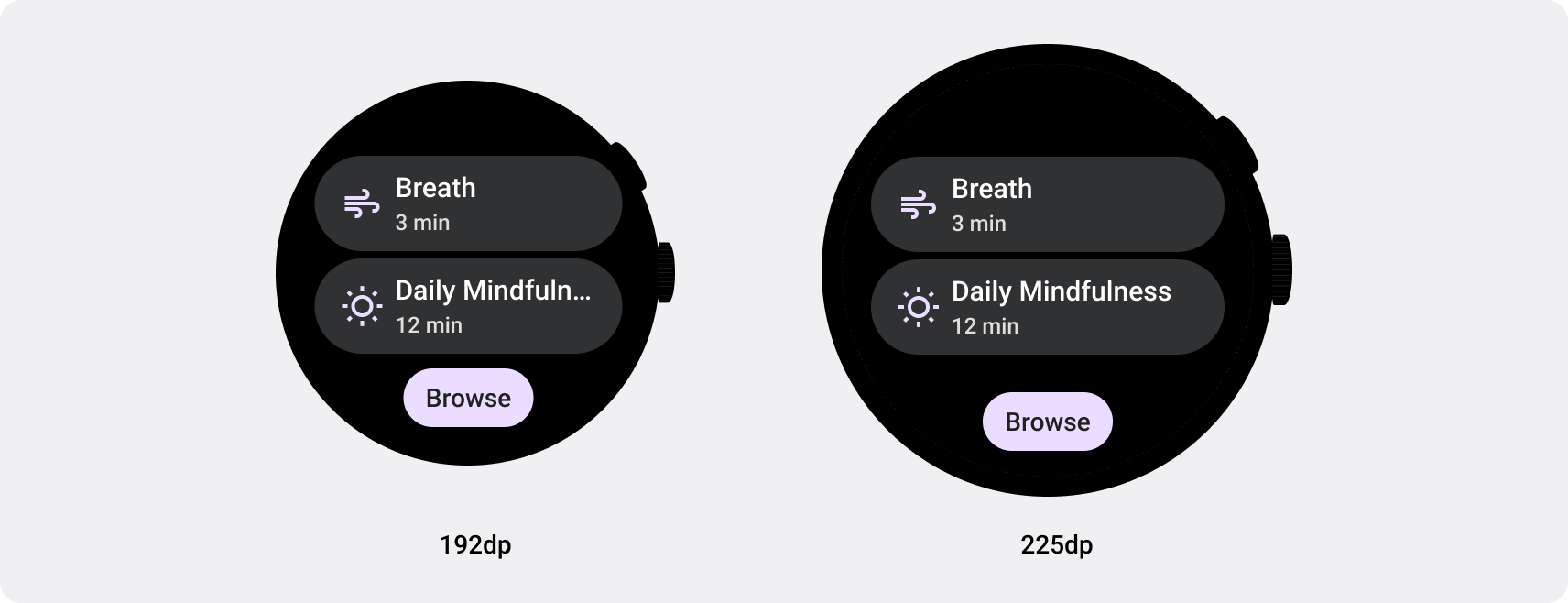
Los diseños responsivos dan formato y posicionan dinámicamente elementos como botones, campos de texto y diálogos para brindar una experiencia del usuario óptima. Ofrece automáticamente a los usuarios de tu app valor adicional en pantallas más grandes con prácticas de diseño responsivos. Ya sea que se trate de una mayor visibilidad del texto de un vistazo, de más acciones en la pantalla o de objetivos táctiles más grandes y accesibles, las prácticas responsivas ofrecen una experiencia mejorada para los usuarios de pantallas más grandes.


Cómo compilar apps y tarjetas responsivas para Wear OS
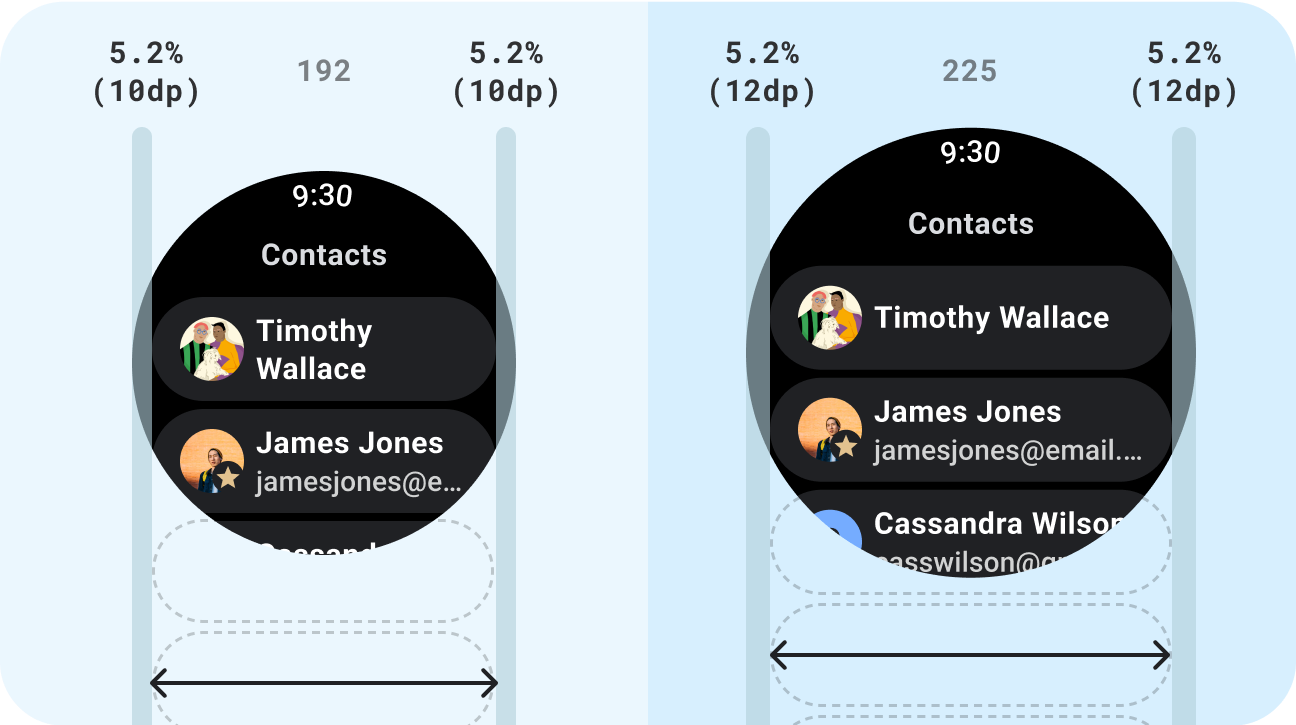
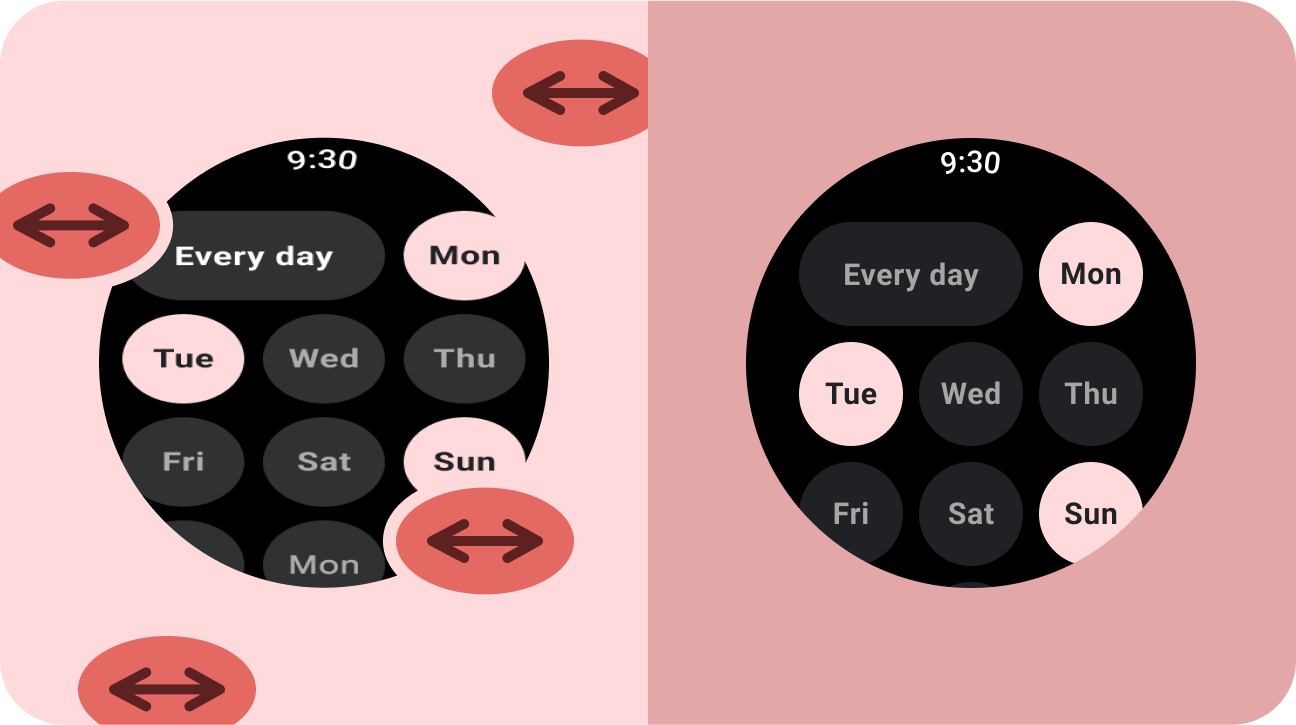
Las IUs responsivas se estiran y cambian para aprovechar al máximo todo el espacio de pantalla disponible, independientemente del tamaño de la pantalla en el que se rendericen. Cuando creas diseños responsivos en una pantalla redonda, las vistas con desplazamiento y sin desplazamiento tienen requisitos únicos para mantener el escalamiento de los elementos de la IU, así como para preservar un diseño y una composición equilibrados. Para las vistas de desplazamiento, usa porcentajes para definir todos los márgenes superior, inferior y lateral para evitar el recorte y proporcionar un escalamiento proporcional de los elementos. En el caso de las vistas sin desplazamiento, usa porcentajes y restricciones verticales para todos los márgenes. De esa manera, el contenido principal en el medio se puede estirar para llenar el área disponible.
Consulta la guía de implementación de Compose y tarjetas para obtener diseños responsivos.

Qué debes hacer
- Usa componentes estándar diseñados para la adaptación.
- Usa diseños adaptables que se adapten sin problemas a todos los tamaños de pantalla.

Lo que no debes hacer
- No estires los elementos de la IU (campos de texto, botones y diálogos) para llenar espacio adicional.
- Aumenta el tamaño de las fuentes (a menos que tengan un propósito principalmente gráfico).
Próximo paso: Adaptación y diferenciada

Las apps que son adaptables y diferenciadas crean una experiencia del usuario que no es posible en dispositivos con pantallas más pequeñas.

