
Una barra di qualità minima per esperienze su schermi di tutte le dimensioni su Wear OS
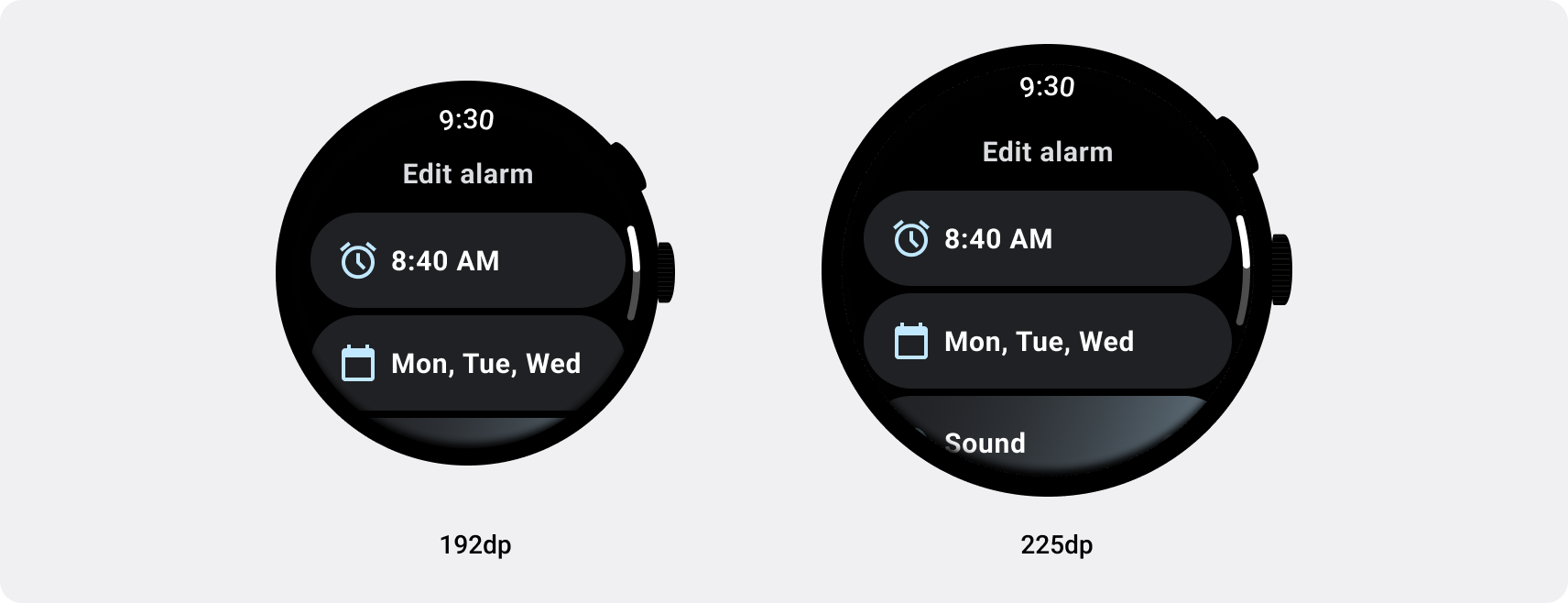
Il primo passaggio per creare un'ottima app per Wear OS è preparare l'app per schermi di tutte le dimensioni. Ciò significa testare l'app su una serie di dimensioni di schermo target e identificare e correggere eventuali bug evidenti.
In questa fase, il layout dell'app potrebbe non essere ideale, ma non presenta evidenti problemi visivi o di interazione e gli utenti possono completare tutti i flussi di attività.


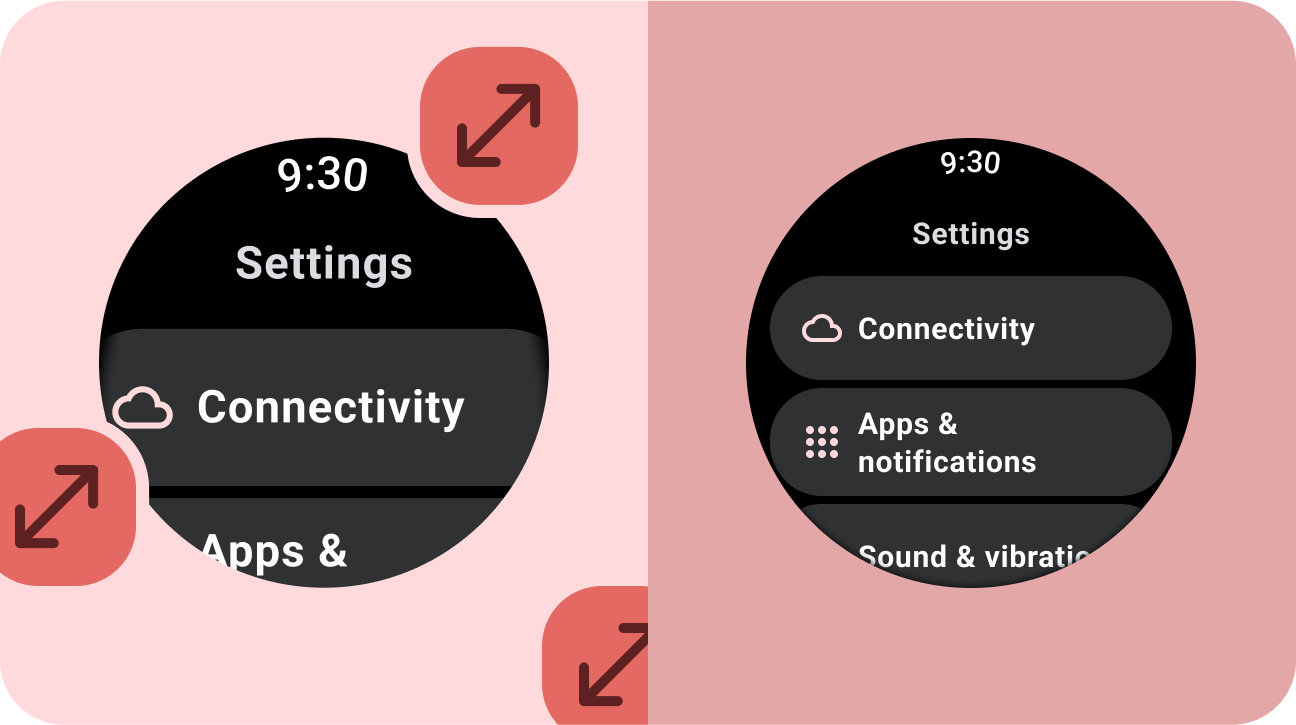
Problemi comuni da tenere d'occhio
- Problemi con i margini superiore, inferiore o laterale
- Taglio di testo, pulsanti o altri componenti
- Adattamento improprio del componente
- Scalabilità incoerente degli elementi UI

Best practice

Fai attenzione a
- Allineamenti o spaziatura imbarazzanti.
- Fai lo scale up proporzionale dei contenuti dell'interfaccia utente.
Passaggio successivo: adattabili e ottimizzati

Le app reattive e ottimizzate utilizzano layout adattabili che si adattano automaticamente alle diverse dimensioni dello schermo, offrendo un valore aggiunto agli utenti e un'esperienza utente produttiva e coinvolgente.

