
Uma barra de qualidade mínima para experiências em todos os tamanhos de tela no Wear OS
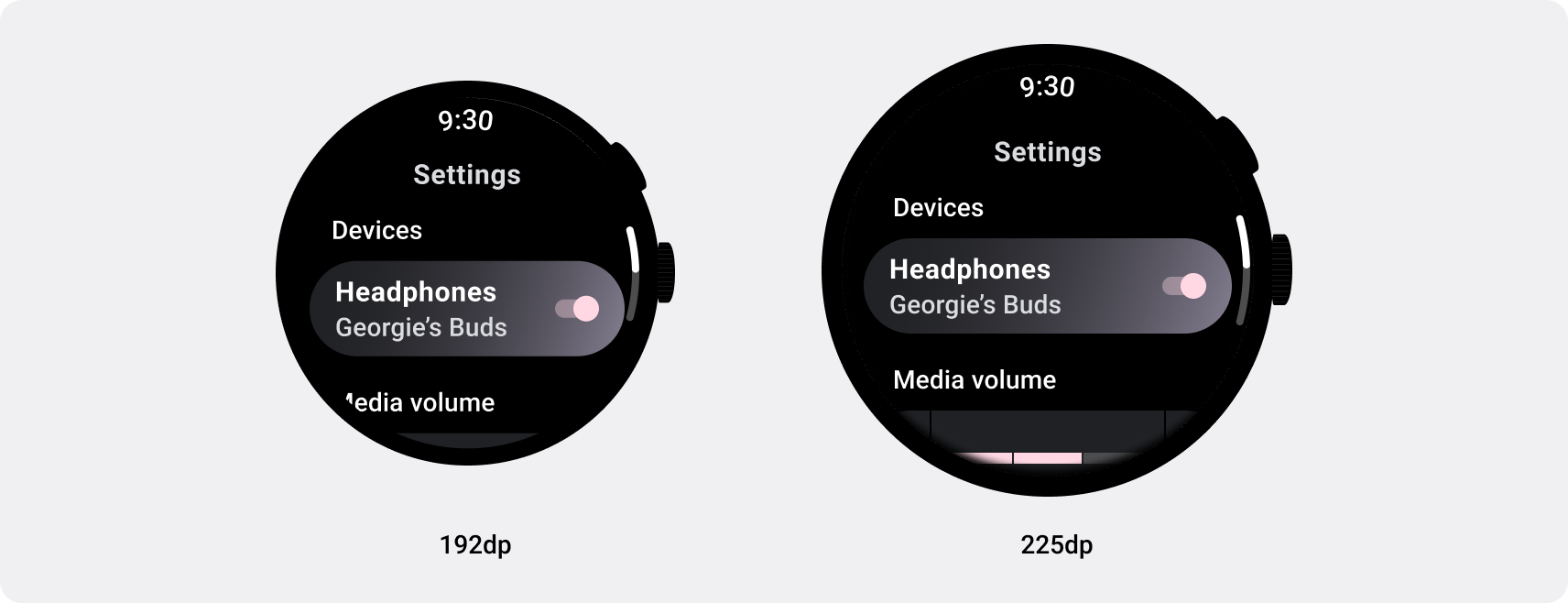
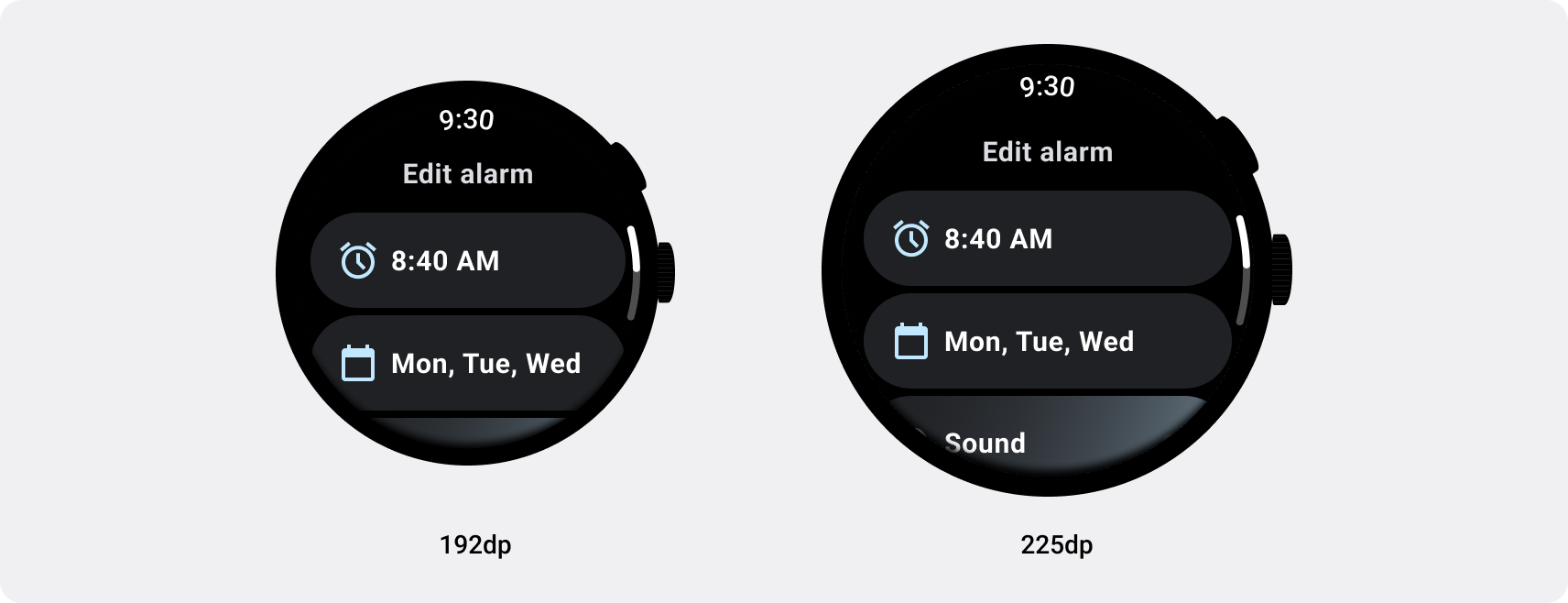
A primeira etapa na criação de um ótimo app para Wear OS é preparar o app para todos os tamanhos de tela. Isso significa testar o app em vários tamanhos de tela e identificar e corrigir bugs óbvios.
Nessa fase, o layout do app pode não ser o ideal, mas ele não tem problemas visuais ou de interação óbvios, e os usuários podem concluir todos os fluxos de tarefas.


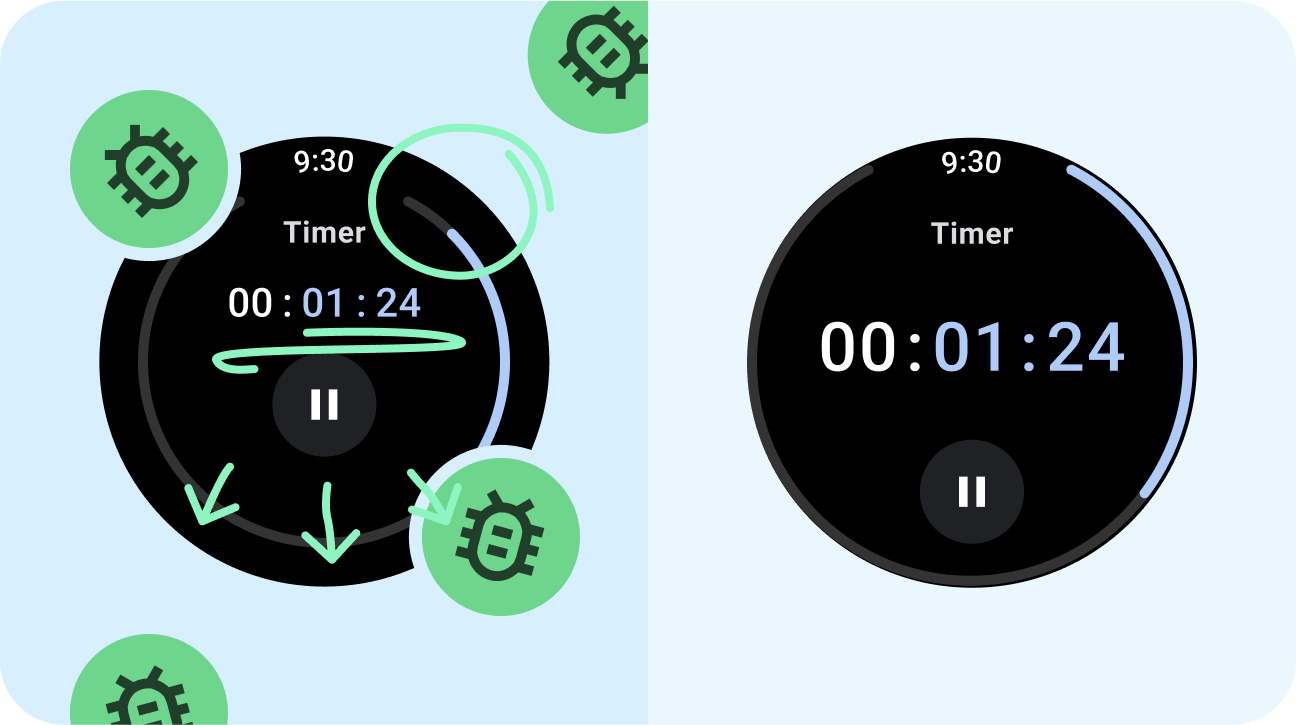
Problemas comuns que você deve verificar
- Problemas com as margens superior, inferior ou lateral
- Clipe de texto, botões ou outros componentes
- Adaptação incorreta de componentes
- Escalonamento inconsistente de elementos da interface

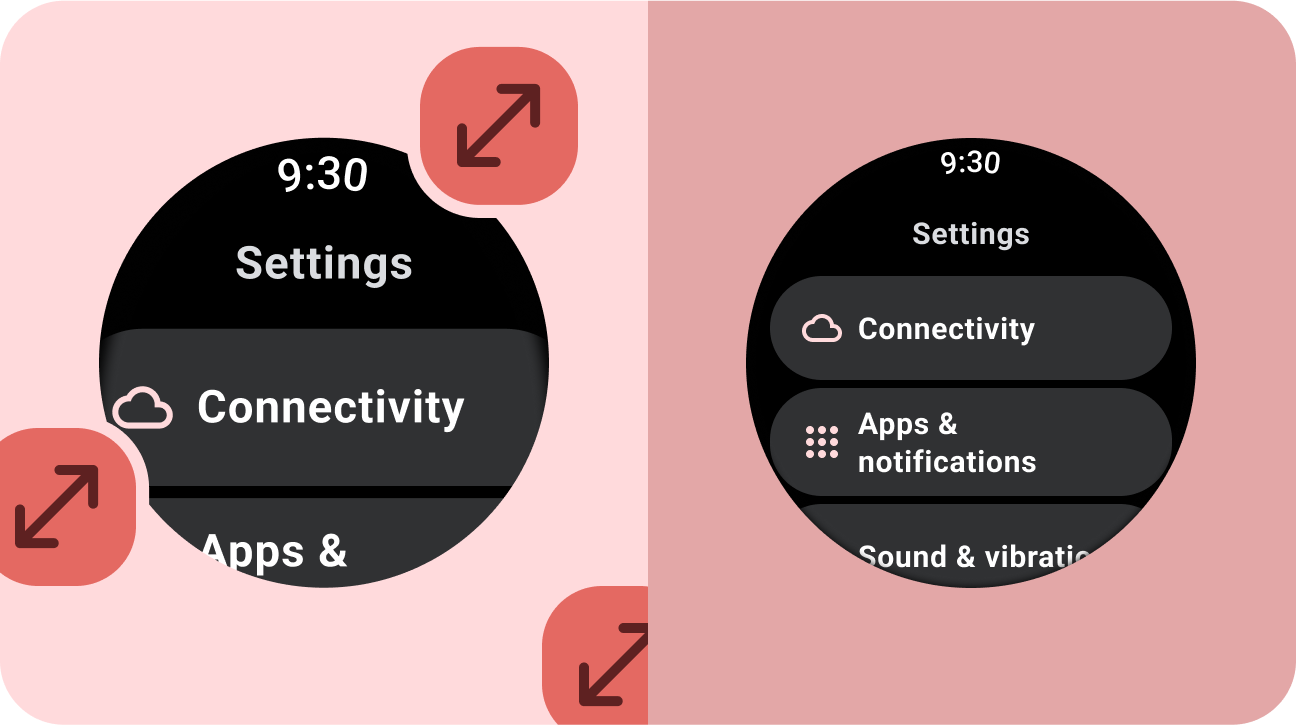
Prática recomendada

Cuidado com
- Alinhamentos ou espaçamentos inadequados.
- Escalonamento proporcional do conteúdo da interface.
Próxima etapa: responsivo e otimizado

Apps responsivos e otimizados usam layouts responsivos que se adaptam automaticamente a diferentes tamanhos de tela, oferecendo mais valor aos usuários e proporcionando uma experiência produtiva e envolvente.

