
Une barre de qualité minimale pour les expériences sur toutes les tailles d'écran sur Wear OS
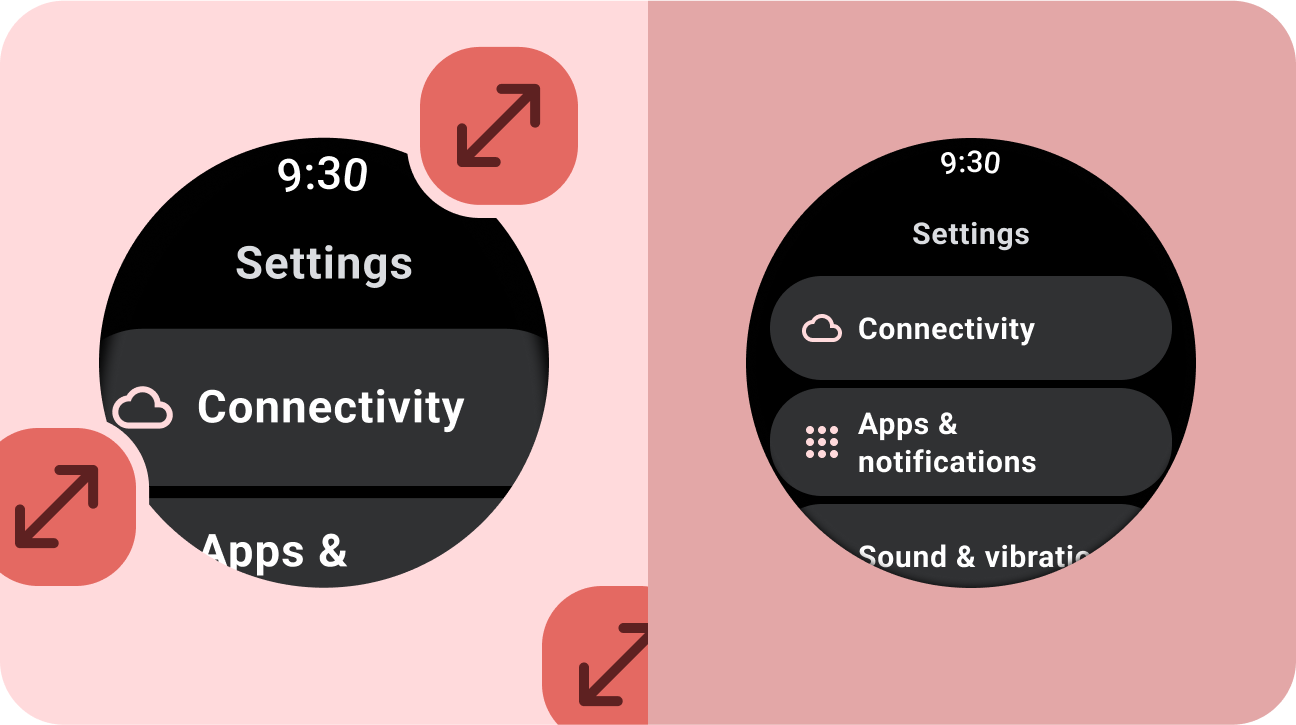
La première étape de la création d'une application de qualité pour Wear OS consiste à l'adapter à toutes les tailles d'écran. Cela signifie tester votre application sur une gamme de tailles d'écran cibles, et identifier et corriger les bugs évidents.
À ce stade, la mise en page de votre application n'est peut-être pas idéale, mais elle ne présente pas de problèmes visuels ou d'interaction évidents, et les utilisateurs peuvent effectuer tous les flux de tâches.


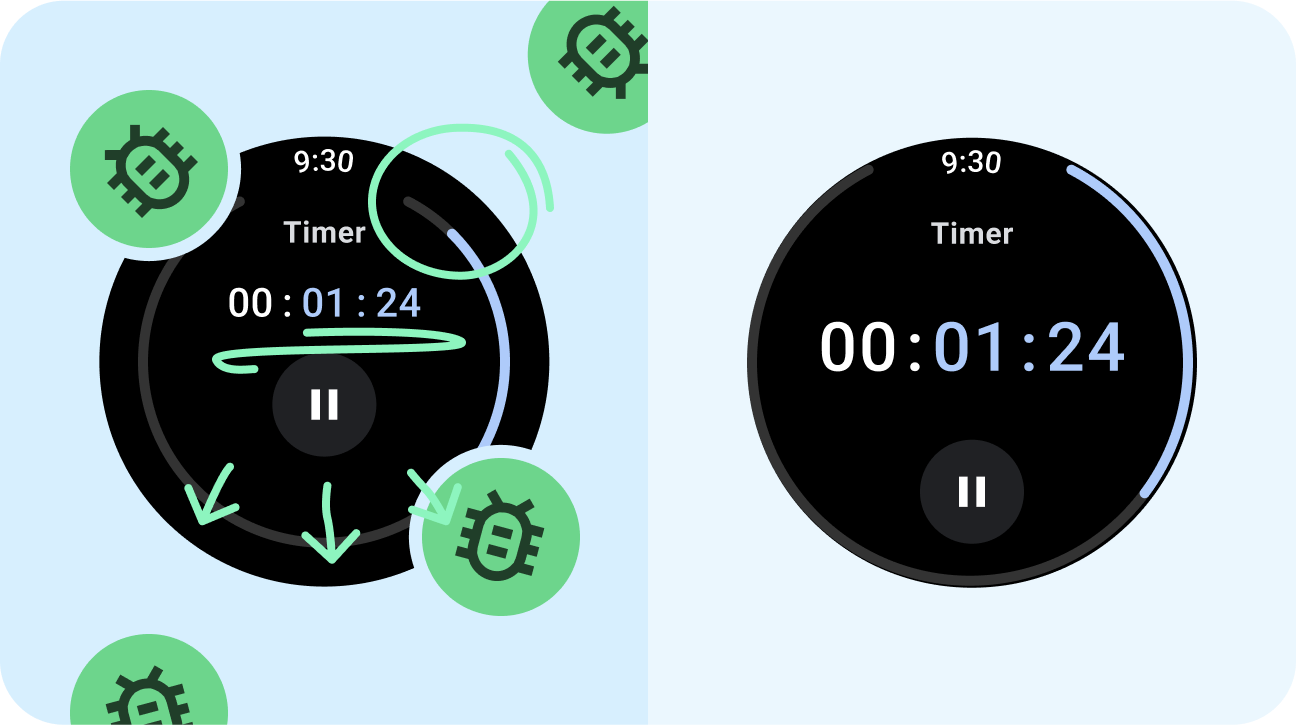
Problèmes courants à surveiller
- Problèmes liés aux marges supérieure, inférieure et latérale
- Découpe de texte, de boutons ou d'autres composants
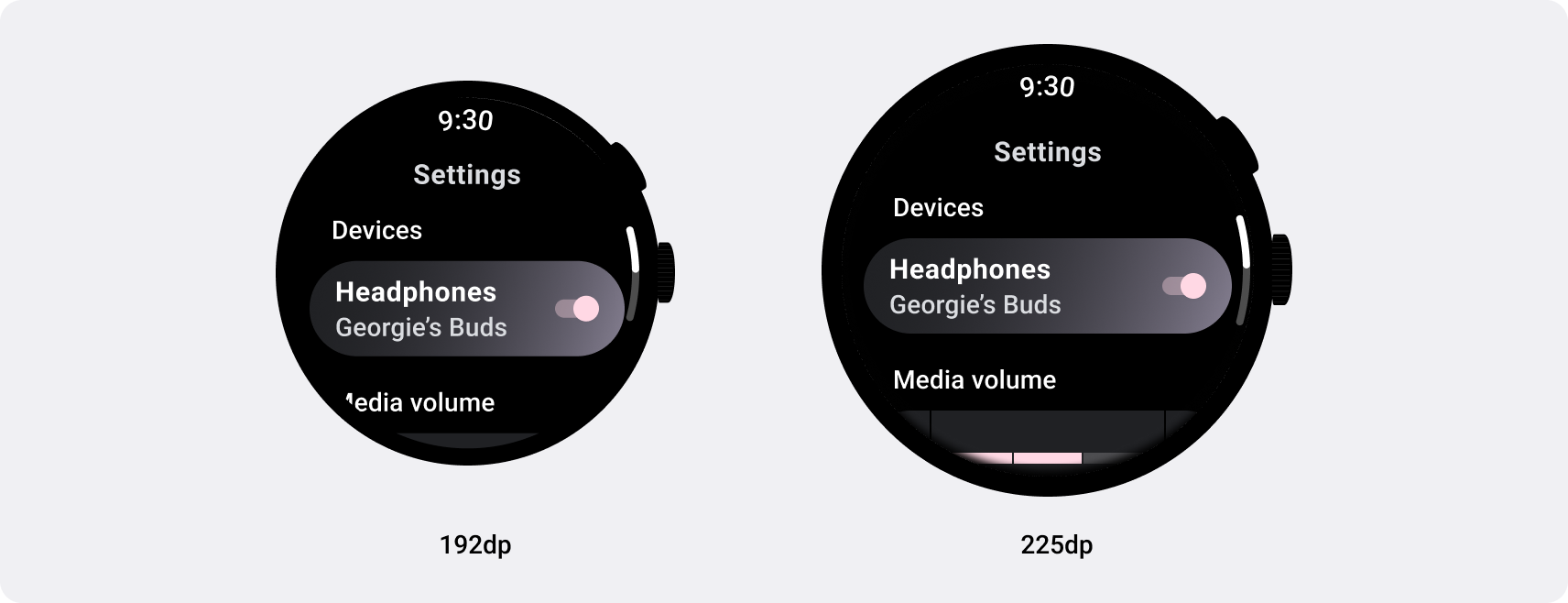
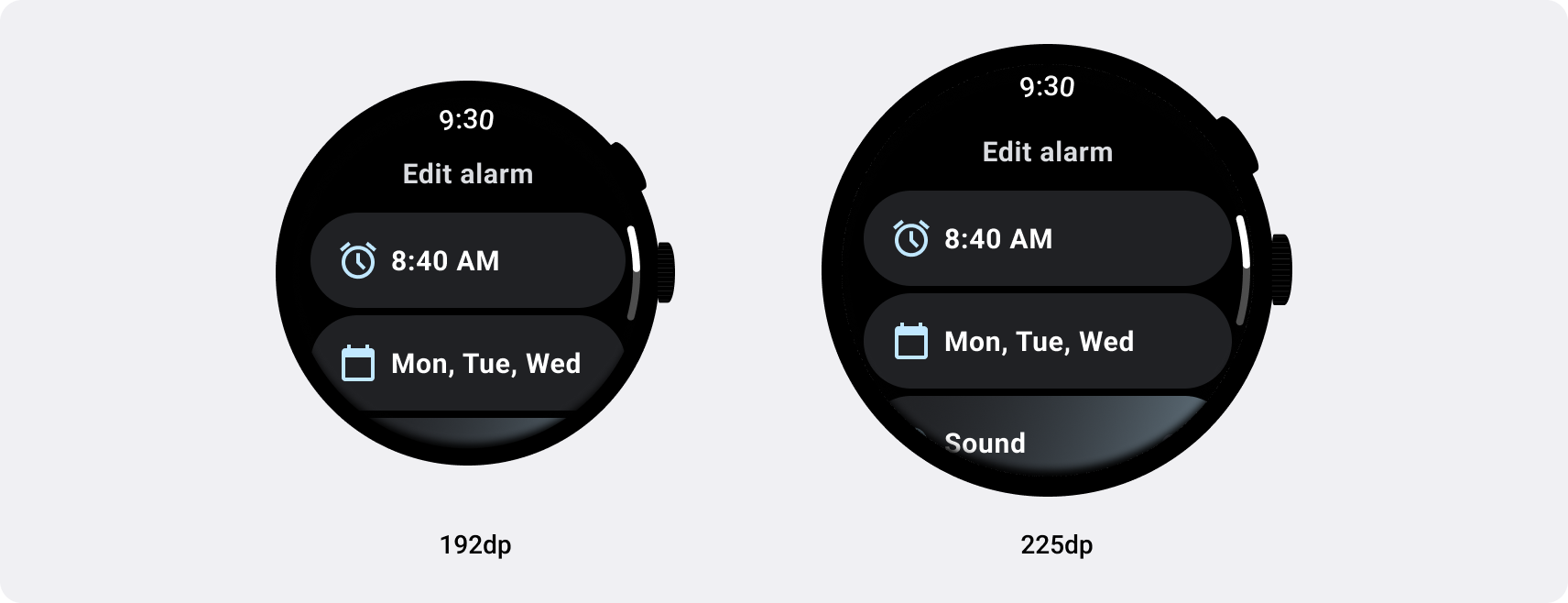
- Adaptation des composants incorrecte
- Mise à l'échelle incohérente des éléments d'interface utilisateur

Bonne pratique

Attention :
- Alignements ou espacements inadéquats.
- En effectuant un scaling proportionnel à la hausse du contenu de l'interface utilisateur.
Étape suivante: réactif et optimisé

Les applications réactives et optimisées utilisent des mises en page responsives qui s'adaptent automatiquement à différentes tailles d'écran, ce qui offre une valeur ajoutée aux utilisateurs et offre une expérience utilisateur productive et attrayante.

