
Wear OS 上针对各种屏幕尺寸的体验的最低质量标准
如要打造适用于 Wear OS 的出色应用,首先要准备好支持所有屏幕尺寸的应用。这意味着,您需要针对各种目标屏幕尺寸测试应用,并找出并修复任何明显的 bug。
在此阶段,应用的布局可能并不理想,但应用没有明显的视觉或互动问题,并且用户可以完成所有任务流程。


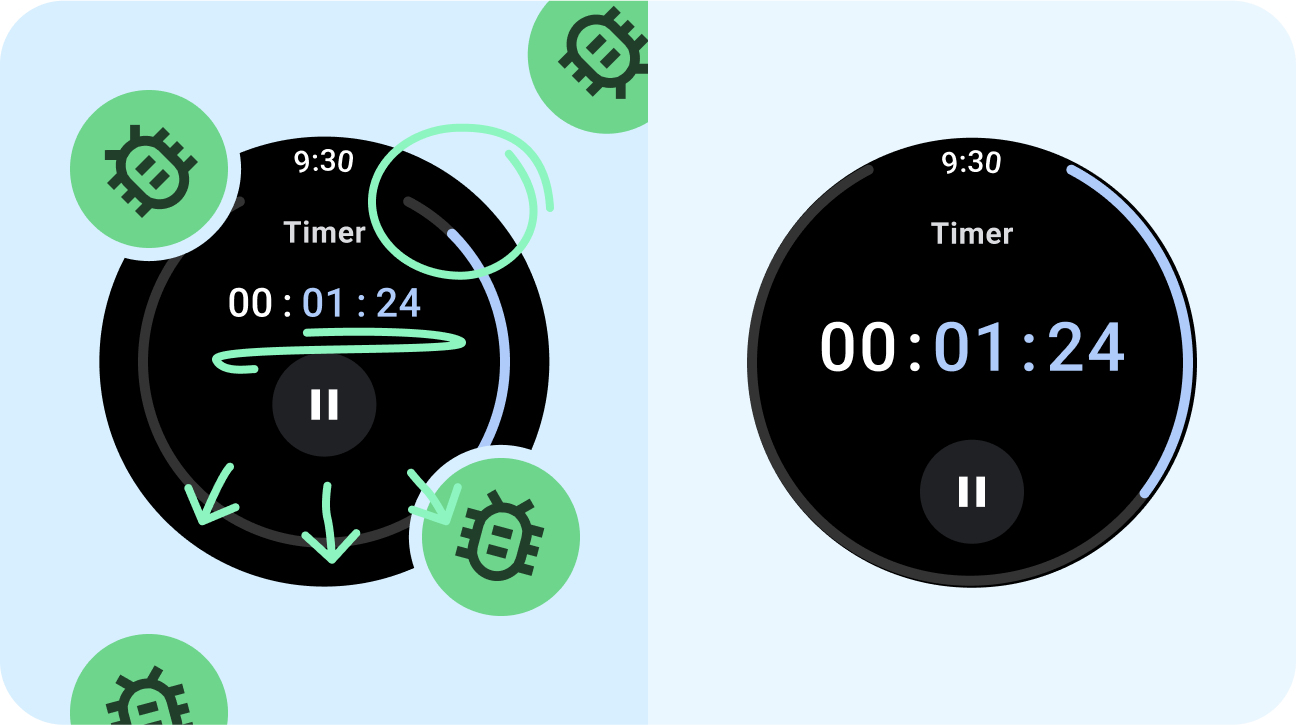
需要注意的常见问题
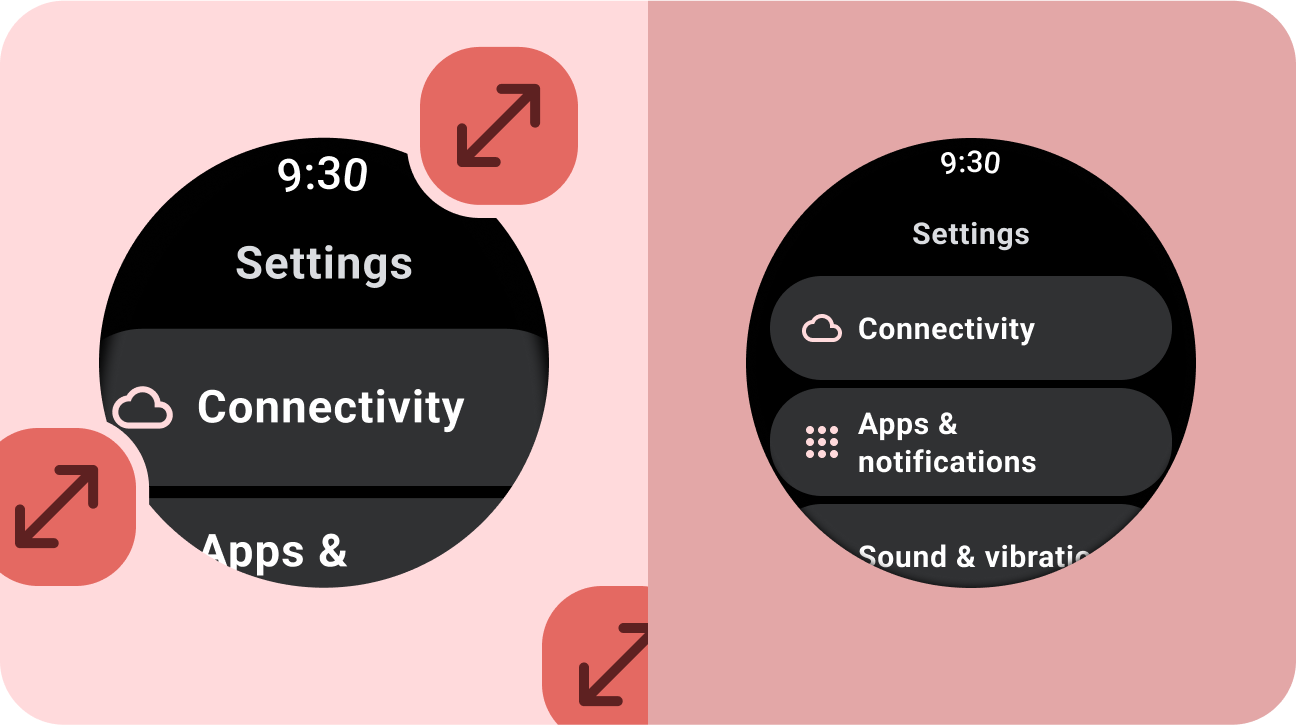
- 顶部、底部和侧边外边距存在问题
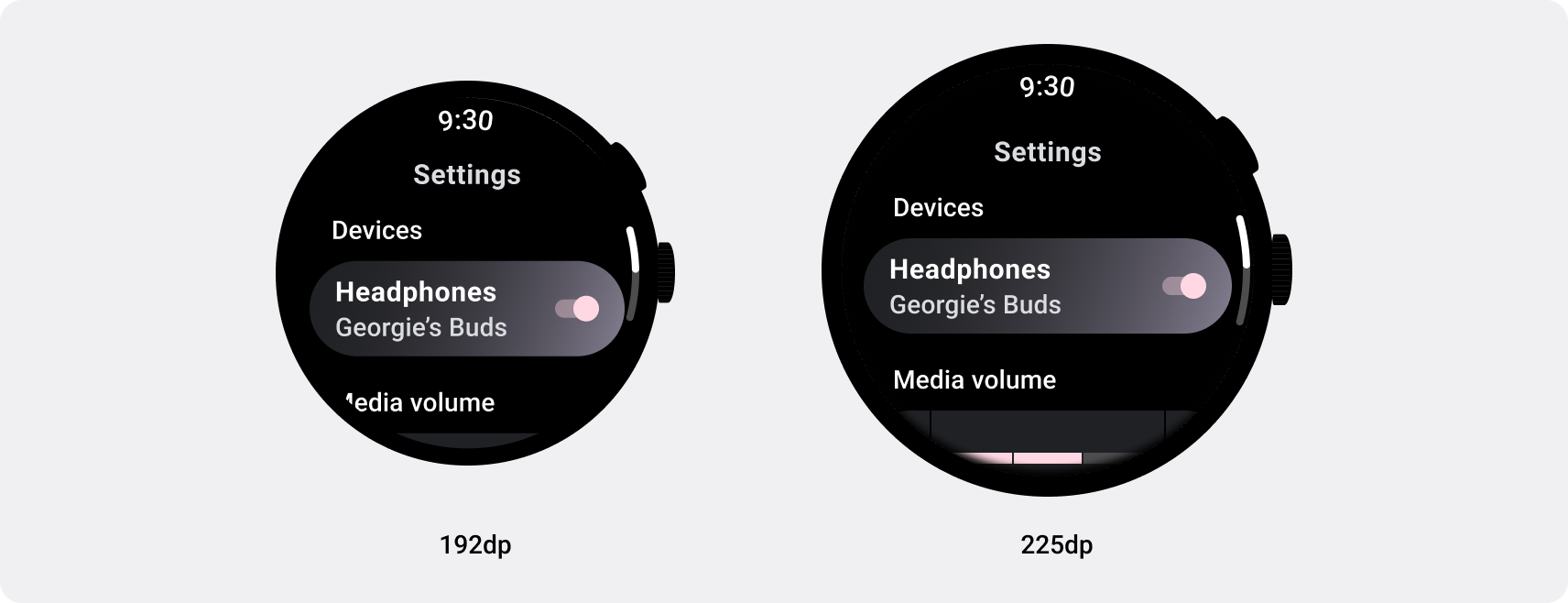
- 截断文本、按钮或其他组件
- 组件自适应不当
- 界面元素缩放不一致

最佳实践
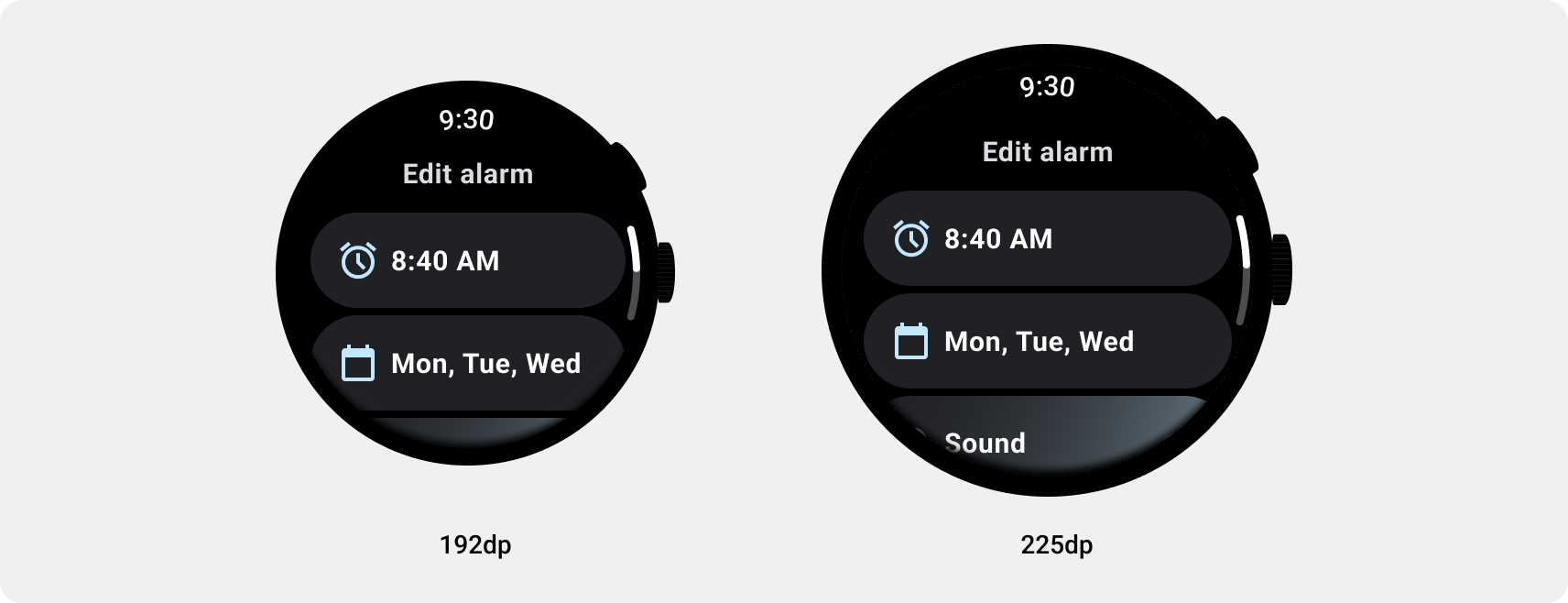
检查以确保您的应用在各种屏幕尺寸下都没有明显的错误。

注意
- 不当的对齐方式或间距。
- 按比例放大界面内容。
下一步:自适应并优化

具备自适应能力和优化型的应用会采用响应式布局,此类布局可自动适应不同的屏幕尺寸,为用户提供一些额外的价值,并提供高效且极具吸引力的用户体验。

