উপাদান 3 এক্সপ্রেসিভ শেপ মর্ফিং তালিকা এবং বোতামের অবস্থাকে সমর্থন করার জন্য কোণার রেডিআইকে বৃত্তাকার এবং তীক্ষ্ণ করার জন্য নমনীয় ধারক আকৃতি ব্যবহার করে আরও বিস্তৃত এবং অর্থপূর্ণ উপায়ে আকৃতির ভাষার দিকে ঝুঁকেছে। ডিজাইন সিস্টেমটি Wear OS-এ রাউন্ড ডিভাইসগুলির জন্য একটি মালিকানাধীন এবং আইকনিক ডিজাইন প্যাটার্ন হিসাবে প্রান্ত-আলিঙ্গন বোতামগুলিও প্রবর্তন করে।

UI উপাদান স্কেলিং বজায় রাখুন
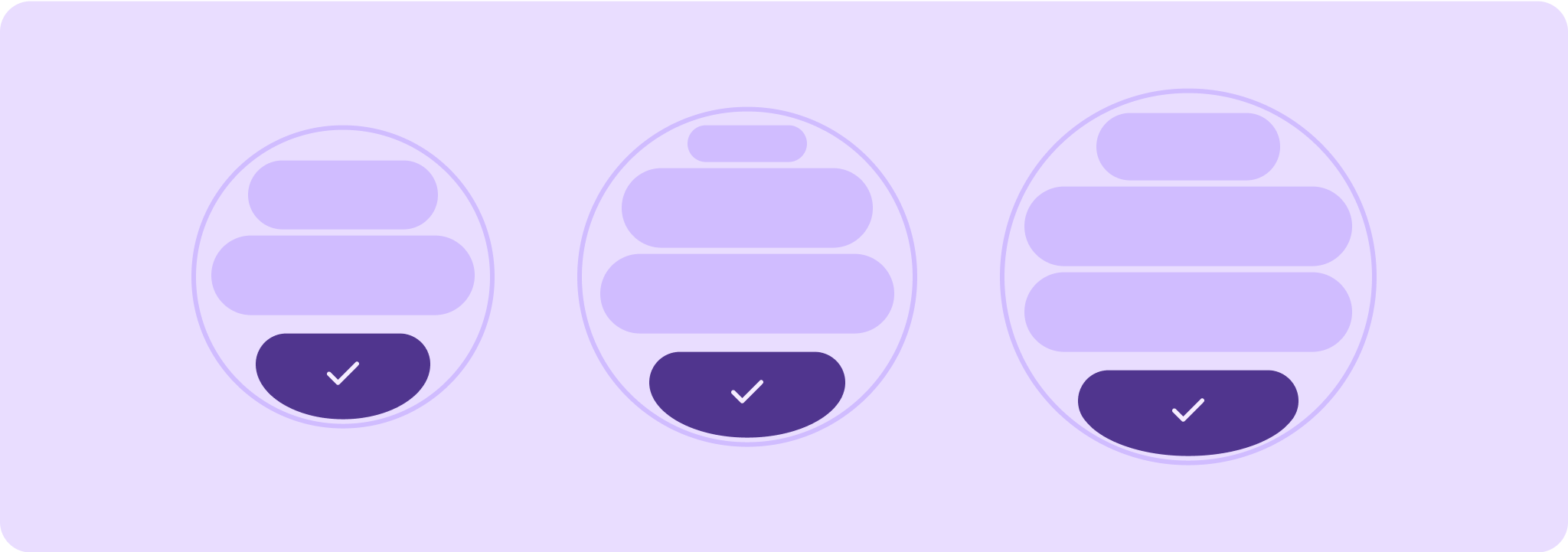
একটি বৃত্তাকার স্ক্রিনে লেআউট ডিজাইন করার সময়, স্ক্রলিং এবং নন-স্ক্রলিং ভিউগুলির প্রত্যেকেরই UI উপাদান স্কেলিং বজায় রাখতে এবং একটি সুষম লেআউট এবং কম্পোজিশন সংরক্ষণ করার জন্য অনন্য প্রয়োজনীয়তা রয়েছে।
স্ক্রলিং ভিউ
স্ক্রলিং দৃশ্যের জন্য, ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদান করতে সমস্ত শীর্ষ, নীচে এবং পাশের মার্জিনগুলিকে সংজ্ঞায়িত করতে শতাংশ ব্যবহার করুন।
ক্লিপিং এড়াতে এবং উপাদানগুলির আনুপাতিক স্কেলিং প্রদানের জন্য সমস্ত উপরের, নীচে এবং পাশের মার্জিনগুলিকে শতাংশে সংজ্ঞায়িত করা উচিত।
নন-স্ক্রলিং ভিউ
অ-স্ক্রলিং দৃশ্যের জন্য, সমস্ত মার্জিনের জন্য শতাংশ এবং উল্লম্ব সীমাবদ্ধতা ব্যবহার করুন। এইভাবে, মাঝখানে প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
সমস্ত মার্জিন শতাংশে সংজ্ঞায়িত করা উচিত এবং উল্লম্ব সীমাবদ্ধতাগুলি এমনভাবে সংজ্ঞায়িত করা উচিত যাতে মাঝখানের প্রধান বিষয়বস্তু উপলব্ধ এলাকা পূরণ করতে প্রসারিত করতে পারে।
মান নির্দেশিকা স্তর
আমাদের গুণমানের নির্দেশিকা তিনটি স্তরে বিভক্ত। তিনটি স্তরেই নির্দেশিকা পূরণ করে আপনার ব্যবহারকারীদের জন্য সর্বোত্তম সম্ভাব্য অভিজ্ঞতা সক্ষম করুন৷

সব পর্দা মাপ জন্য প্রস্তুত
নিশ্চিত করুন যে আপনার অ্যাপ সমস্ত স্ক্রিন আকার জুড়ে একটি গুণমানের অভিজ্ঞতা প্রদান করছে। এমন লেআউট তৈরি করুন যা উপলব্ধ অ্যাপ স্পেস সম্পূর্ণরূপে ব্যবহার করে।

প্রতিক্রিয়াশীল এবং অপ্টিমাইজ করা
এটির জন্য অনুমতি দেয় এমন ডিভাইসগুলিতে ব্যবহারকারীদের কাছে আরও সামগ্রী সরবরাহ করুন এবং প্রতিক্রিয়াশীল লেআউটগুলি ব্যবহার করুন যা স্বয়ংক্রিয়ভাবে বিভিন্ন স্ক্রীন আকারের সাথে খাপ খায়৷

অভিযোজিত এবং পার্থক্য
বড় স্ক্রিনে শক্তিশালী নতুন অভিজ্ঞতা অফার করতে ব্রেকপয়েন্ট ব্যবহার করে অতিরিক্ত রিয়েল এস্টেটের সর্বাধিক সুবিধা নিন যা ছোট স্ক্রীনের ডিভাইসে সম্ভব নয়।

