Material 3 Expressive מתבסס על שפת הצורות בצורה הרבה יותר מורחבת ומשמעותית, באמצעות שימוש בצורות גמישות של קונטיינרים כדי להחיל עיגול וחידוד של רדיוסים של פינות, לתמיכה ברשימות של שינוי צורה ובמצבי לחצנים. בנוסף, מערכת העיצוב מציגה לחצנים שצמודים לקצה המסך כדפוס עיצוב ייחודי וסמלי למכשירים עגולים ב-Wear OS.

שמירה על קנה מידה של רכיבים בממשק המשתמש
כשמעצבים פריסות במסך עגול, לתצוגות עם גלילה ולתצוגות ללא גלילה יש דרישות ייחודיות כדי לשמור על קנה מידה של רכיבי ממשק המשתמש ועל פריסה והרכב מאוזנים.
תצוגות בגלילה
בתצוגות עם גלילה, צריך להשתמש באחוזים כדי להגדיר את כל השוליים העליונים, התחתונים והצדדיים, כדי למנוע חיתוך ולספק קנה מידה יחסי של האלמנטים.
כדי למנוע חיתוך ולספק קנה מידה יחסי של רכיבים, צריך להגדיר את כל השוליים העליונים, התחתונים והצדדיים באחוזים.
צפיות ללא גלילה
בתצוגות שאי אפשר לגלול בהן, צריך להשתמש באחוזים ובמגבלות אנכיות לכל השוליים. כך התוכן העיקרי באמצע יכול להתרחב כדי למלא את האזור הזמין.
צריך להגדיר את כל השוליים באחוזים, ואת האילוצים האנכיים כך שהתוכן העיקרי באמצע יוכל להימתח כדי למלא את האזור הזמין.
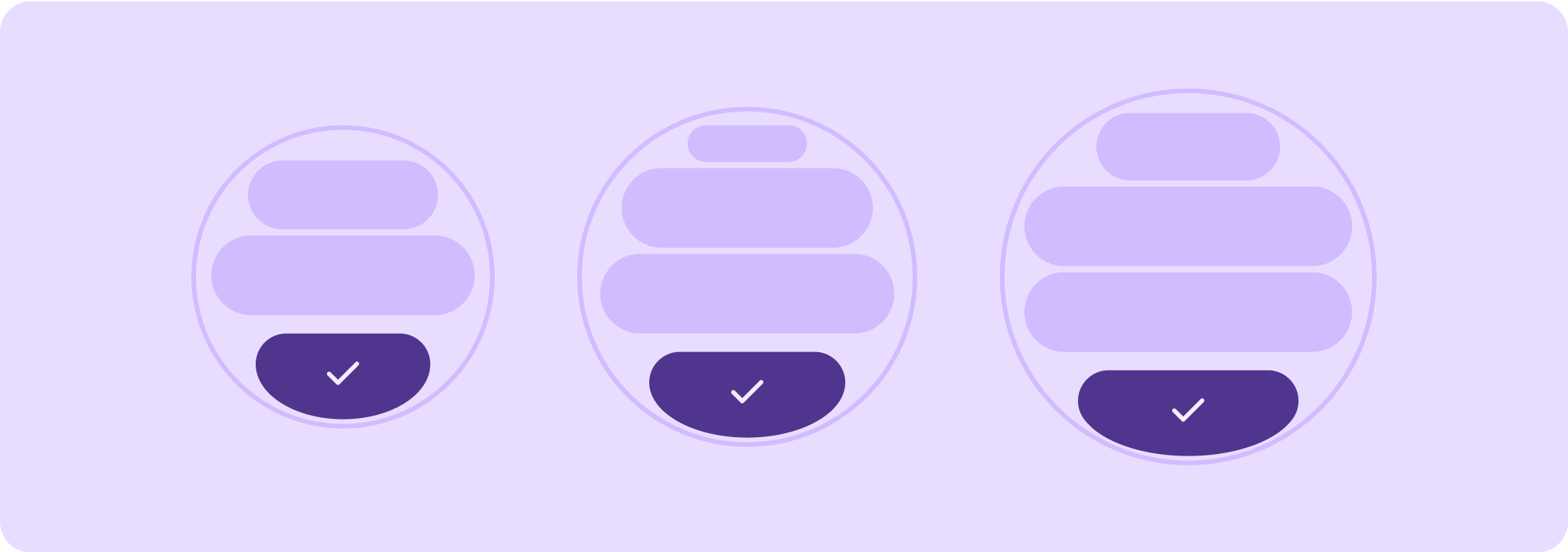
רמות של הנחיות איכות
ההנחיות שלנו בנוגע לאיכות מחולקות לשלוש רמות. כדי לספק למשתמשים חוויה טובה ככל האפשר, חשוב לעמוד בהנחיות בכל שלוש הרמות.

מוכן לכל גדלי המסכים
חשוב לוודא שהאפליקציה מספקת חוויה איכותית בכל גדלי המסך. ליצור פריסות שמנצלות את כל השטח הזמין באפליקציה.

רספונסיביות ואופטימיזציה
הצגת יותר תוכן למשתמשים במכשירים שמאפשרים זאת, ושימוש בפריסות רספונסיביות שמותאמות באופן אוטומטי לגדלים שונים של מסכים.

מותאם ומגוון
כדי לנצל את השטח הנוסף, אפשר להשתמש בנקודות עצירה (breakpoints) כדי להציע חוויות חדשות ומשמעותיות במסכים גדולים יותר, שלא ניתן להציע במכשירים עם מסכים קטנים יותר.

