Material 3 Expressive 採用更廣泛且有意義的形狀語言,運用彈性容器形狀套用圓角和銳角,支援形狀變形清單和按鈕狀態。設計系統也推出邊緣貼合按鈕,做為 Wear OS 圓形裝置專屬的代表性設計模式。

維持 UI 元素縮放比例
在圓形螢幕上設計版面配置時,捲動和非捲動檢視區塊各有獨特需求,必須維持 UI 元素縮放比例,並保留平衡的版面配置和組合。
捲動檢視畫面
如果是捲動檢視區塊,請使用百分比定義所有頂端、底部和側邊邊界,避免遭到裁剪,並提供元素的比例縮放。
所有頂端、底部和側邊邊界都應以百分比定義,以免遭到裁剪,並提供元素的比例縮放。
不可捲動的檢視畫面
如為非捲動檢視區塊,請使用百分比和垂直限制條件設定所有邊界。這樣中間的主要內容就能延展,填滿可用區域。
所有邊界都應以百分比定義,且垂直限制應定義為中間的主要內容可延展以填滿可用區域。
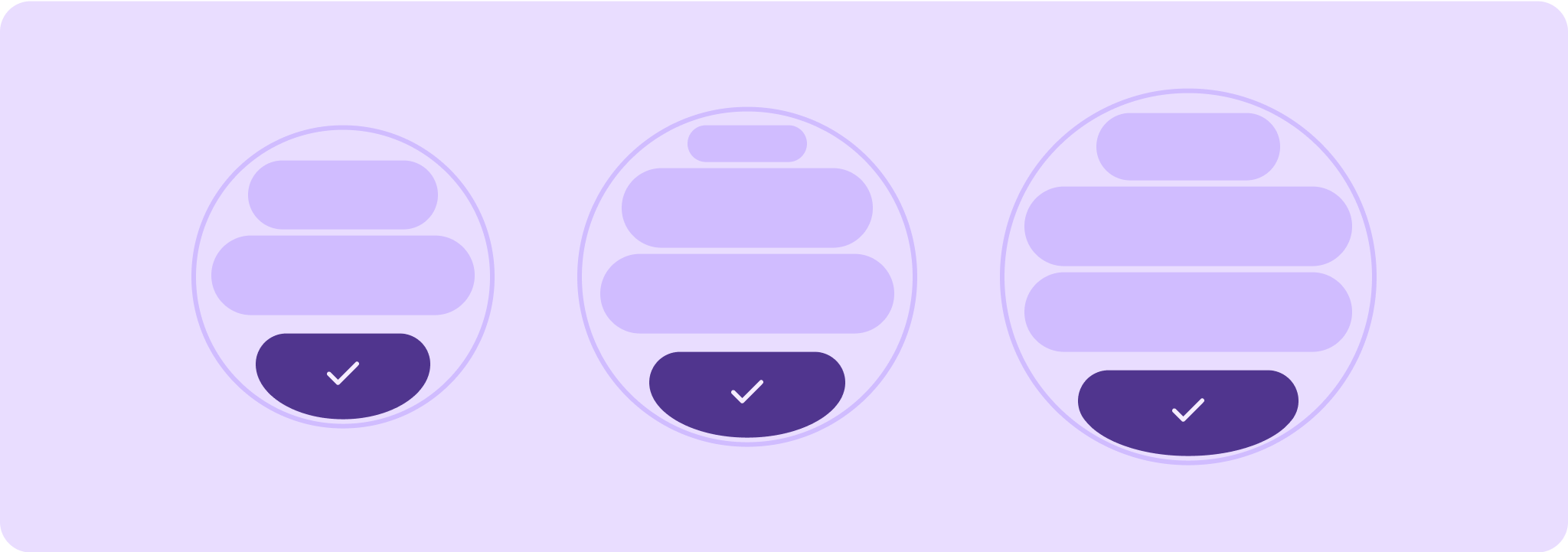
品質指南的層級
我們的品質規範分為三個層級。請遵守所有三層的規範,為使用者提供最佳體驗。

適用於所有螢幕大小
確保應用程式在所有螢幕大小上都能提供優質體驗。 建立能充分利用可用應用程式空間的版面配置。

回應式和最佳化
在允許的裝置上向使用者提供更多內容,並採用可自動配合不同螢幕大小調整的回應式版面配置。

因材施教
善用額外空間,利用中斷點在大螢幕上提供強大的全新體驗,這是小螢幕裝置無法實現的。

