Material 3 灵动版通过利用灵活的容器形状来应用圆角和锐化角半径,以支持形状变形列表和按钮状态,从而以更广泛、更有意义的方式利用形状语言。该设计系统还引入了贴边按钮,作为 Wear OS 圆形设备上可拥有且标志性的设计模式。

保持界面元素缩放比例
在圆形屏幕上设计布局时,滚动视图和非滚动视图各有独特的要求,以保持界面元素缩放比例并保留平衡的布局和构图。
滚动视图
对于滚动视图,请使用百分比定义所有顶部、底部和侧边边距,以避免剪裁并提供元素的比例缩放。
所有顶部、底部和侧边边距都应以百分比形式定义,以避免剪裁并提供元素的比例缩放。
非滚动视图
对于非滚动视图,请对所有边距使用百分比和垂直限制。这样一来,中间的主要内容就可以拉伸以填充可用区域。
所有边距都应以百分比表示,并且应定义垂直限制,以便中间的主要内容可以拉伸以填充可用区域。
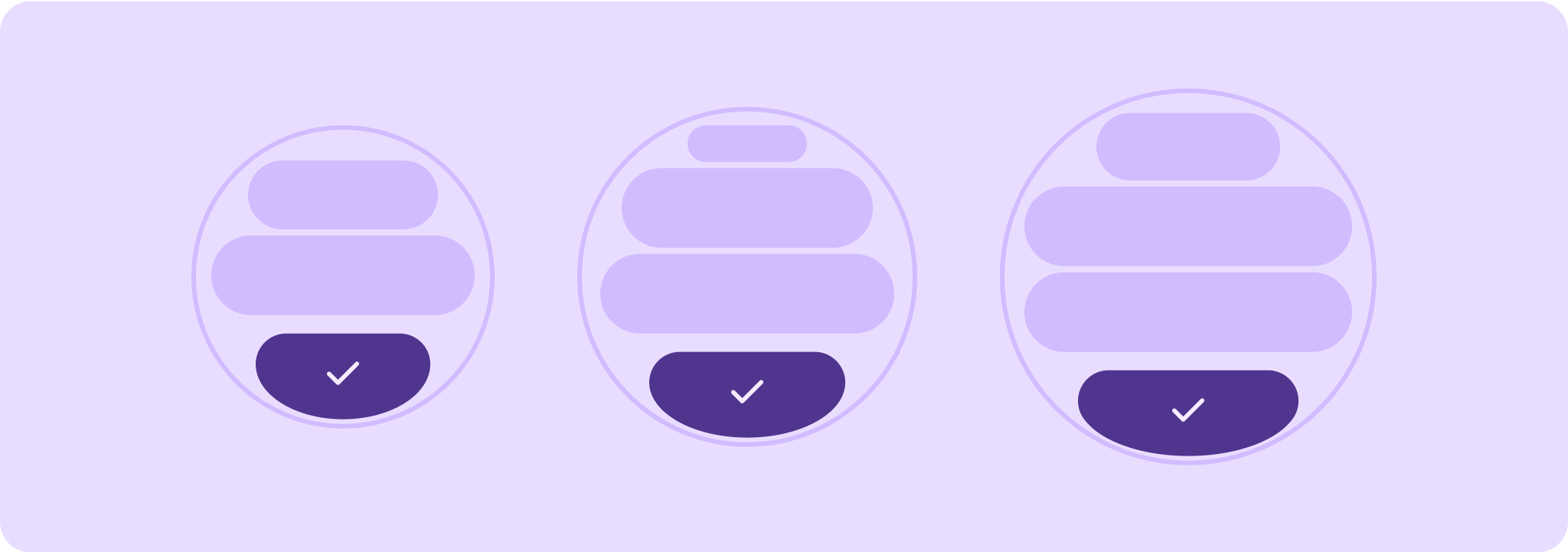
质量指南的层级
我们的质量指南分为三个层级。遵循所有三个层级的准则,为用户提供尽可能出色的体验。

支持所有屏幕尺寸
确保您的应用在所有屏幕尺寸下都能提供优质体验。 创建可充分利用可用应用空间的布局。

自适应且经过优化
在允许的设备上向用户提供更多内容,并利用可自动适应不同屏幕尺寸的自适应布局。

自适应和差异化
利用断点充分利用额外的屏幕空间,在大屏设备上提供小屏设备无法实现的出色新体验。

