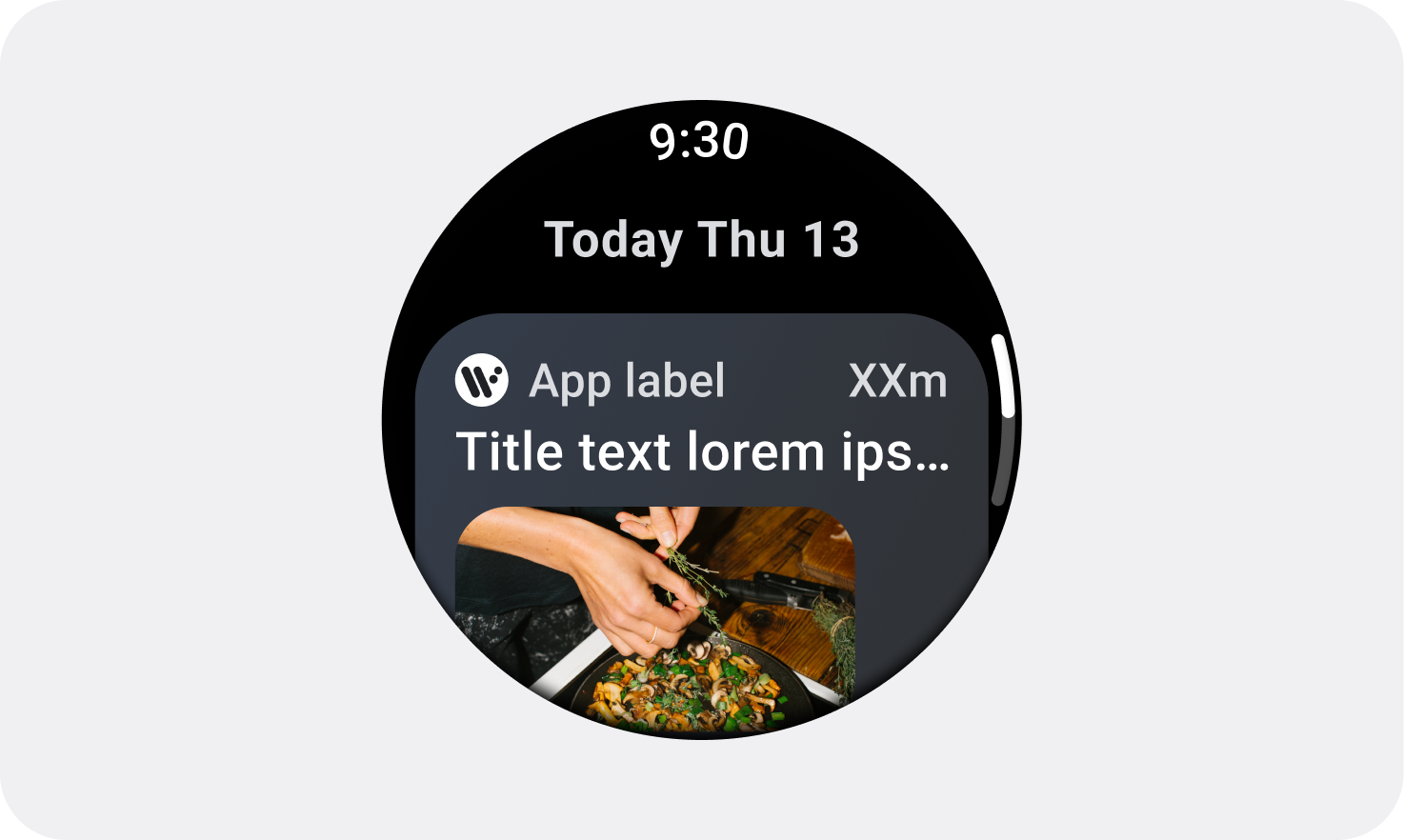
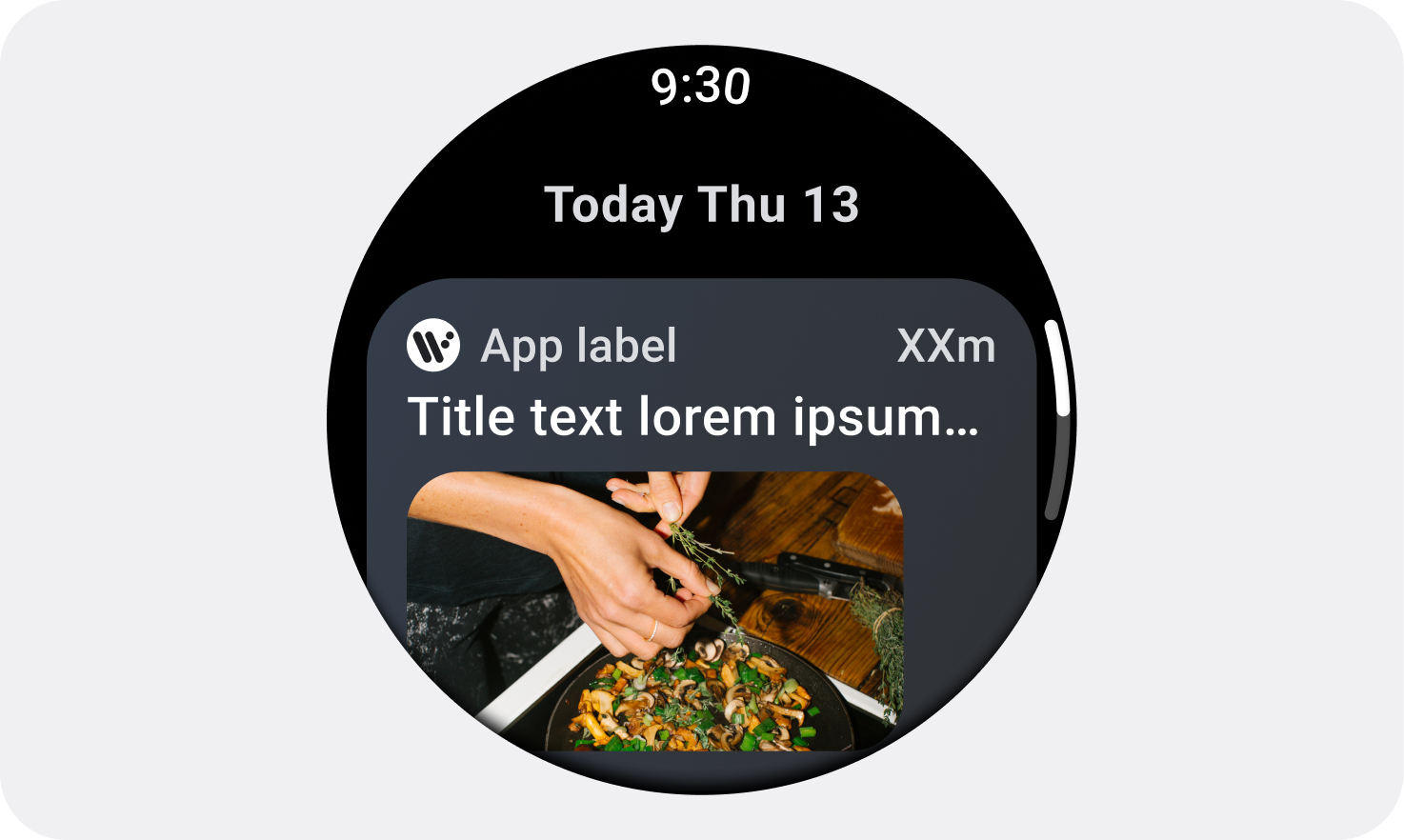
Wiele zegarków z ekosystemu Wear OS ma ekrany o różnych rozmiarach. Podczas projektowania aplikacji na Wear OS pamiętaj, że platformy aplikacji wyświetlają się na ekranach o różnych rozmiarach.
Zasady
Projektując urządzenia z myślą o różnych urządzeniach, pamiętaj o tych zasadach.
Najpierw małe
Zawsze projektuj najpierw pod kątem najmniejszego obsługiwanego emulatora okrągłego ekranu: 192 dp. Następnie optymalizuj kampanię pod kątem większych urządzeń.
Projektuj z myślą o skali
Zdefiniuj zewnętrzne marginesy jako wartości procentowe zamiast wartości bezwzględnych, aby marginesy były skalowane proporcjonalnie na okrągłych ekranach i nie przycinano elementów interfejsu.
Rozmiar czcionki
Wysokość elementu interfejsu może zmieniać się nieliniowo w zależności od ustawień skalowania czcionki i ułatwień dostępu, takich jak pogrubienie tekstu.
Przykłady typowych rozmiarów ekranów
Poniższe rozmiary ekranów są szczególnie popularne na urządzeniach z Wear OS. Zalecane jest zastosowanie wartości 225 dp jako punktu przerwania między mniejszym a większym ekranem.


Kanoniczne układy adaptacyjne

Więcej informacji o projektowaniu na różne rozmiary ekranów znajdziesz na stronie kanonicznych układów adaptacyjnych.

