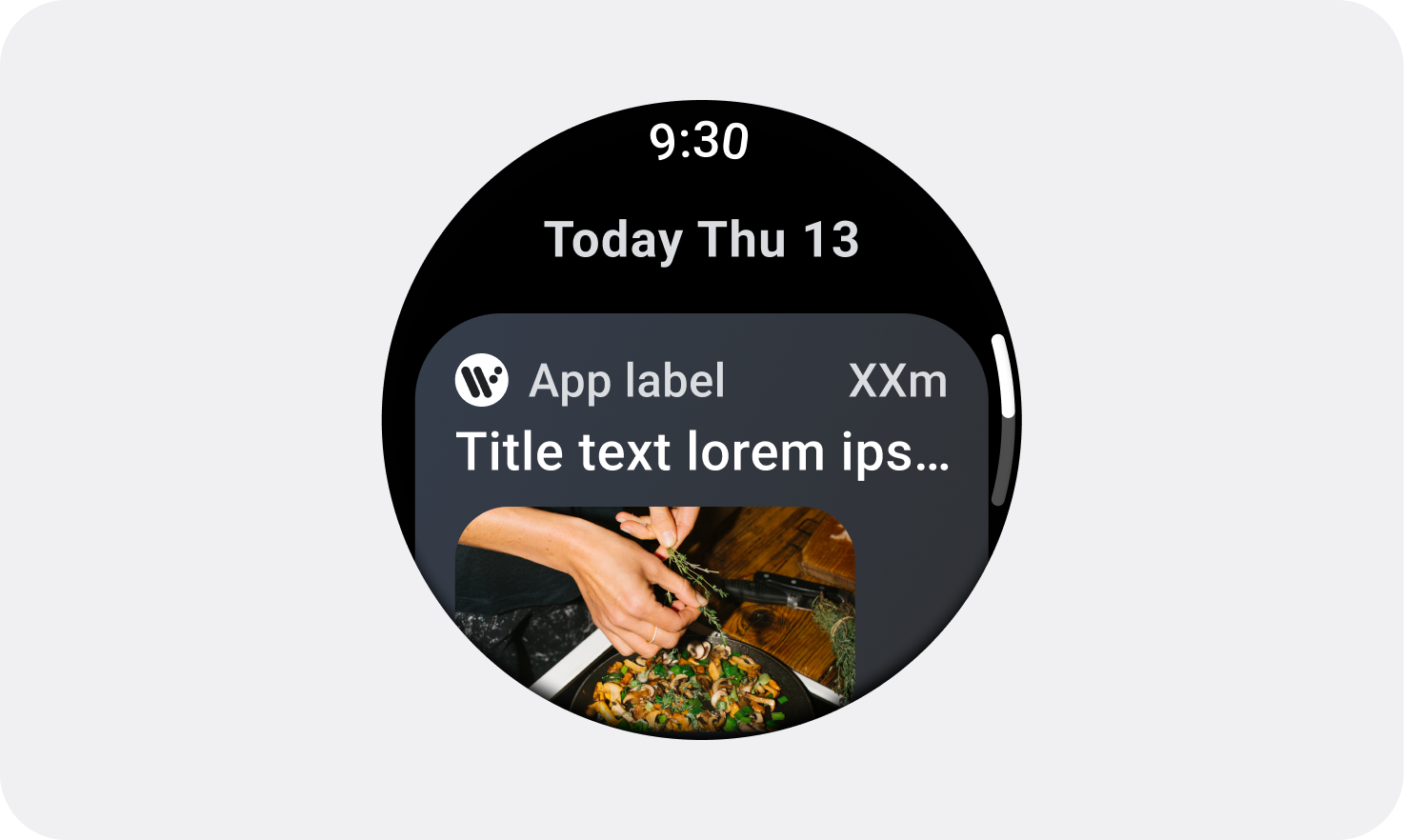
Wear OS エコシステム内のスマートウォッチの多くは、画面サイズが異なります。 Wear OS 向けにデザインする場合、アプリのサーフェスはさまざまな画面サイズで表示されることに注意してください。
原則
さまざまなデバイスを想定して設計する場合は、次の原則に留意してください。
小さなデバイスから始める
常に、サポートされている最小のラウンドスクリーン エミュレータ(192 dp)を考慮して設計します。次に、サイズの大きいデバイス向けに最適化します。
各種サイズに対応できるように設計する
外側の余白を絶対値ではなく割合で定義して、円形の画面に対して余白を比例的に拡大し、UI 要素がクリップされないようにします。
フォントサイズ
UI 要素の高さは、フォント スケーリングやユーザー補助設定(太字テキストなど)に応じて、非線形に変化する可能性があります。
一般的な画面サイズの例
Wear OS デバイスで特によく使用される画面サイズは次のとおりです。小さい画面と大きい画面の間のブレークポイントとして 225 dp を使用すると便利です。


正規アダプティブ レイアウト

さまざまな画面サイズ向けのデザインについて詳しくは、正規のアダプティブ レイアウトのページをご覧ください。

