Wear OS 生態系統中的許多手錶都有不同的螢幕尺寸。設計 Wear OS 應用程式時,請注意應用程式介面會顯示在這些不同的螢幕大小上。
開發原則
針對不同裝置設計時,請謹記下列原則。
由小到大
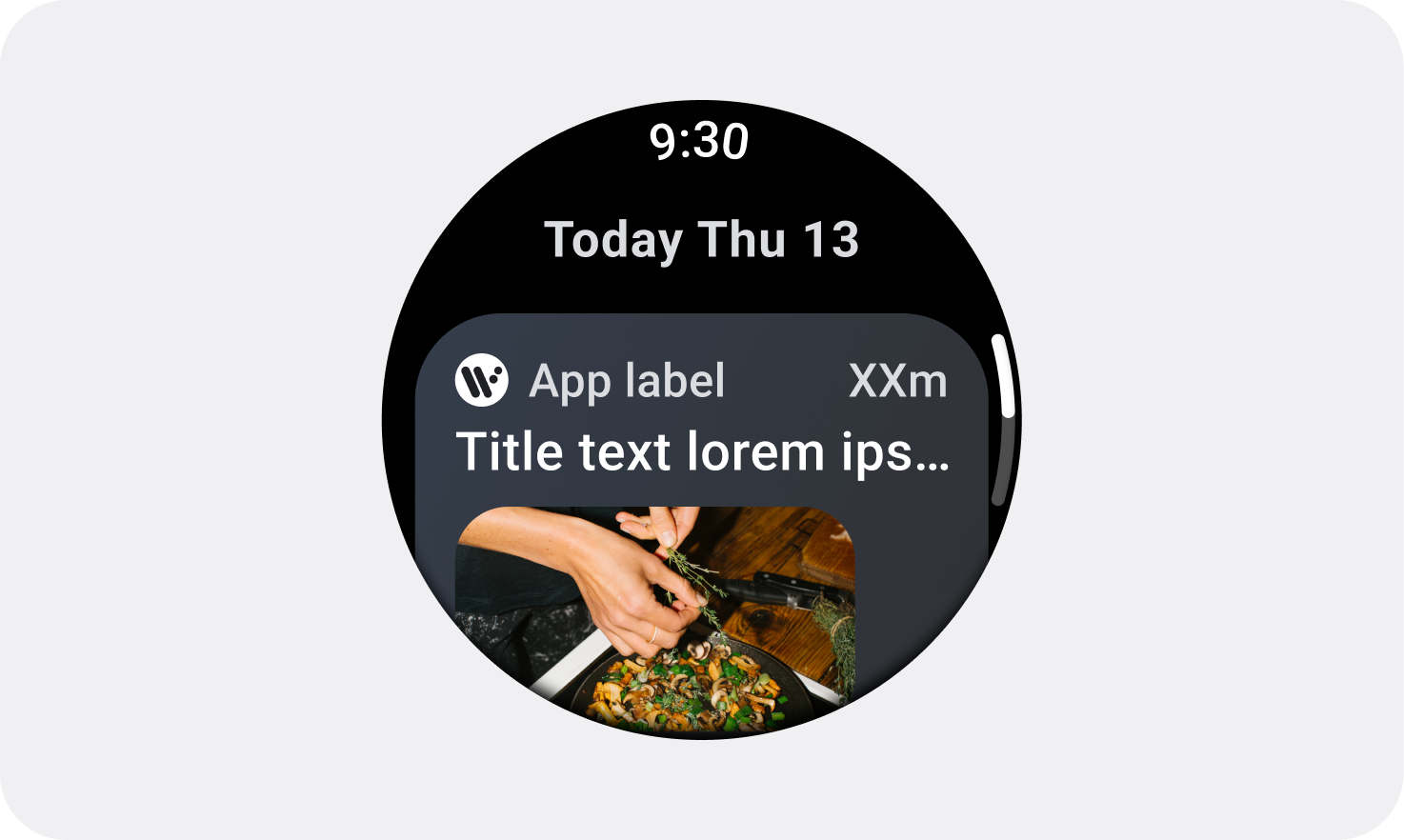
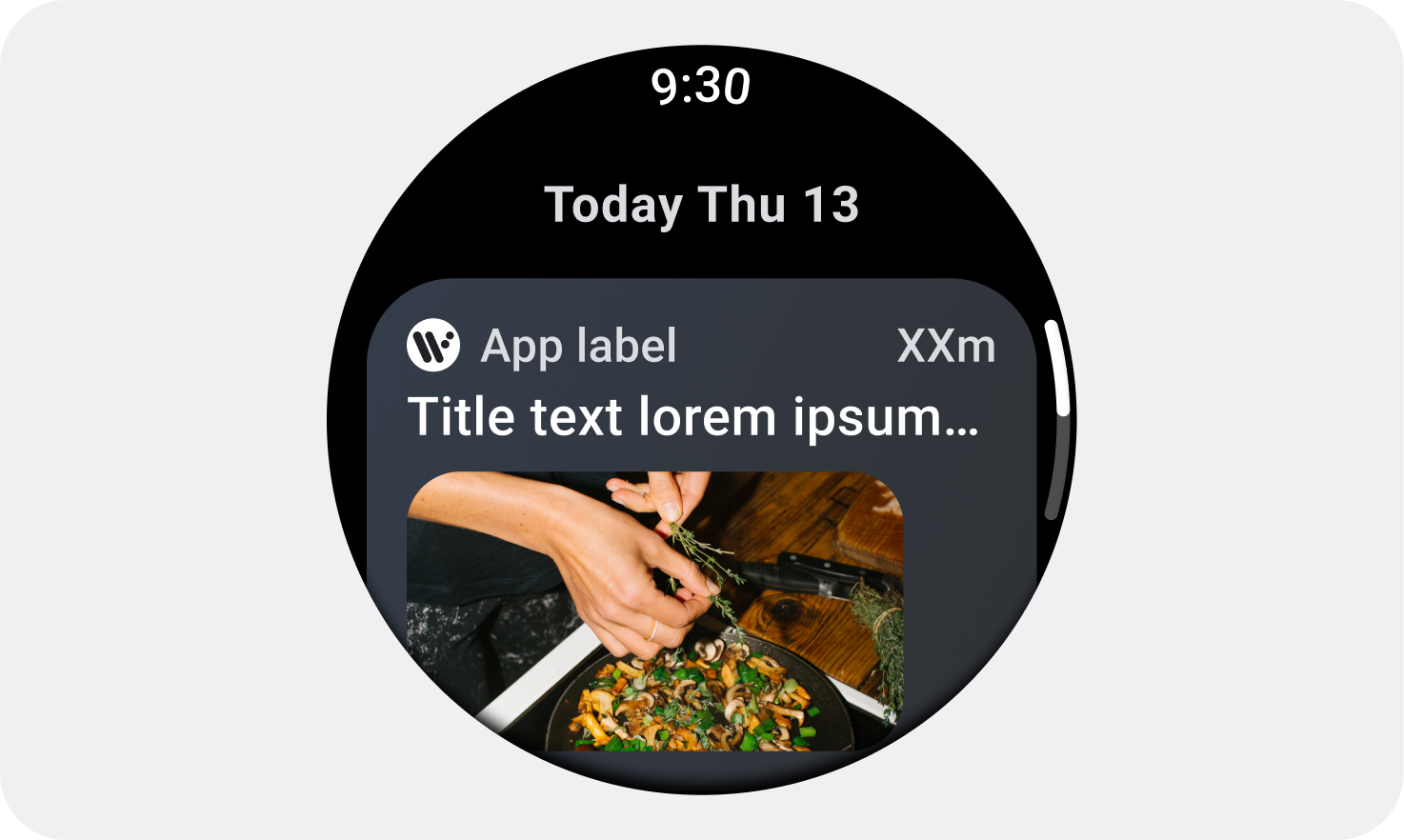
請一律先針對支援的最小圓形螢幕模擬器設計:192 dp。接著,針對大型裝置進行最佳化調整。
規模設計
將外邊界定義為百分比而非絕對值,這樣邊界就能在圓形螢幕上按比例縮放,避免裁剪任何 UI 元素。
字型大小
視字型縮放和無障礙設定 (例如粗體文字) 而定,UI 元素的高度可能以非線性方式改變。
常見螢幕大小範例
下列螢幕大小是 Wear OS 裝置特別常見的選項。適合在小螢幕和較大的螢幕之間使用 225 dp 做為中斷點。


標準化的自動調整式版面配置

如要進一步瞭解如何針對各種螢幕大小設計,請造訪標準自動調整式版面配置頁面。

