Material 3 Expressive (M3) נוצר כדי לענות על דרישת המשתמשים לחוויות מודרניות, רלוונטיות וייחודיות. בנוסף, Expressive מאפשרת למעצבים לשקף רגשות ותחושות ספציפיים בפריסה ובהצגה של הממשק.
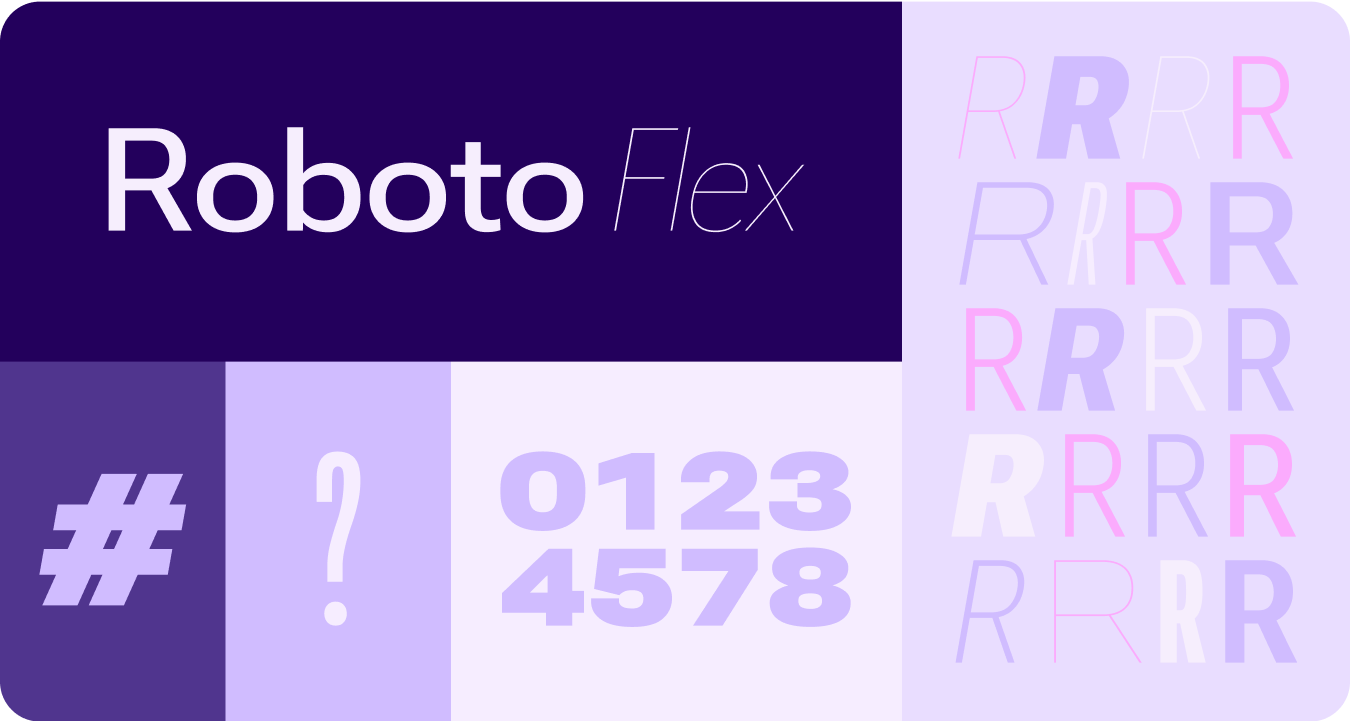
צבע וטיפוגרפיה
מערכת הצבעים מתרחבת כדי לאמץ פלטות טונאליות עמוקות יותר של M3, וערכה רחבה יותר של טוקנים. סולם הטיפוגרפיה הפשוט יותר משתמש בצירים של גופנים משתנים כדי להוסיף הבעה, וכך האינטראקציות הופכות להבעתיות ומהנות יותר.
ערכות נושא של צבעים
הטוקנים החדשים מאפשרים להחיל יותר צבעים על ערכות נושא שונות ובהקשר של מערכת העיצוב כולה.
גופנים משתנים
השיקולים המעודכנים לגבי גופנים משתנים והצירים הניתנים להתאמה שלהם, חלים לא רק על נתונים מאינטראקציה ישירה אלא גם על תרחישי שימוש של נתונים מצד שלישי, כמו Roboto Flex, שיש לו קבוצה דומה של צירים משתנים.

ציר של גופן משתנה בתנועה
שימוש בציר של גופן משתנה כדי לסמן משוב תנועה שמבטא רגש, וכדי להפוך את האינטראקציות למבטאות רגש ומהנות יותר לשימוש.
תרחישים לדוגמה:
- עובי גופן דינמי
- רוחב גופן דינמי
- עובי ורוחב דינמיים של גופן
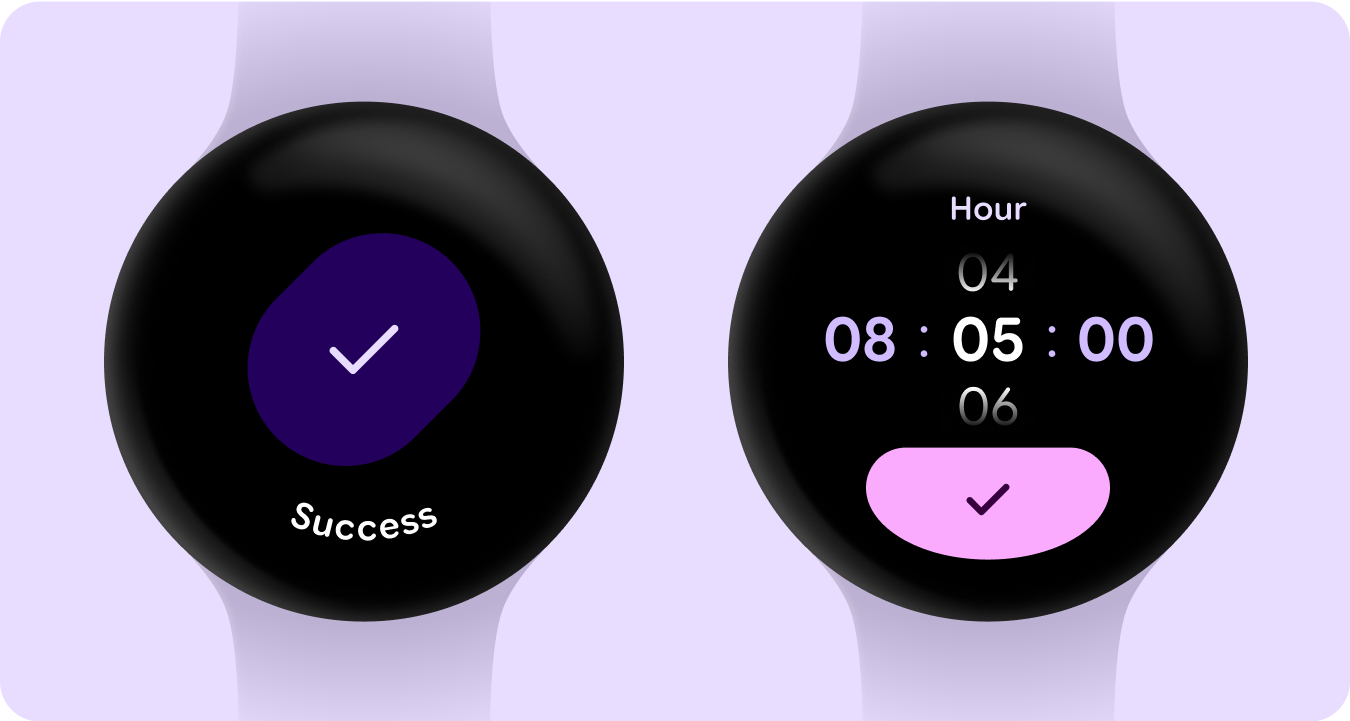
הקלדת תפקידים
בנוסף לסולם טיפוגרפי מעודכן ומותאם, אנחנו מציגים גם תפקידים חדשים של טיפוגרפיה שמתאימים במיוחד לדפוסים בולטים ב-Wear.
תפקידי הטיפוגרפיה החדשים האלה תומכים בכמה תרחישי שימוש – כולל טקסט קשתי לכותרות של משטחים, תוכן פרואקטיבי עם מרחב חי ותפקיד טיפוגרפיה שמיועד במיוחד לספרות – ומאפשרים גדלים גדולים יותר של טקסט עם סגנון למחרוזות שלא צריך לתרגם.

צורה ותנועה
בנוסף, אנחנו משתמשים בשפה של צורות בצורה הרבה יותר נרחבת ומשמעותית. אנחנו משתמשים בצורות גמישות של מאגדים כדי להחיל עיגול וחידוד של רדיוס הפינה, כדי לתמוך ברשימות של שינוי צורה ובמצבי לחצנים. אנחנו מציגים לחצנים שצמודים לקצה המכשיר כתבנית עיצוב חדשה וייחודי למכשירים עגולים ב-Wear.
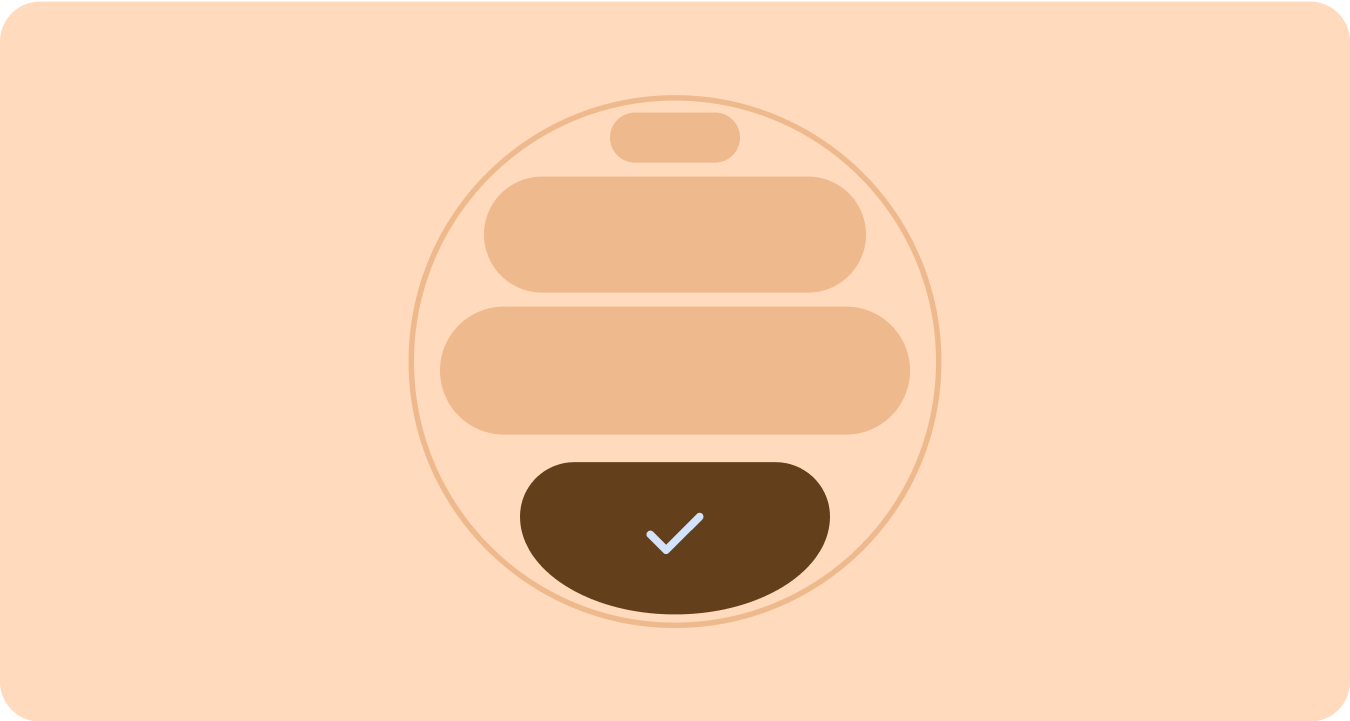
מכולות שצמודות לקצה
הצגנו קונטיינרים של צורות שמתאימים לצורה העגולה וממקסמים את השטח בתוך גורם הצורה העגול.

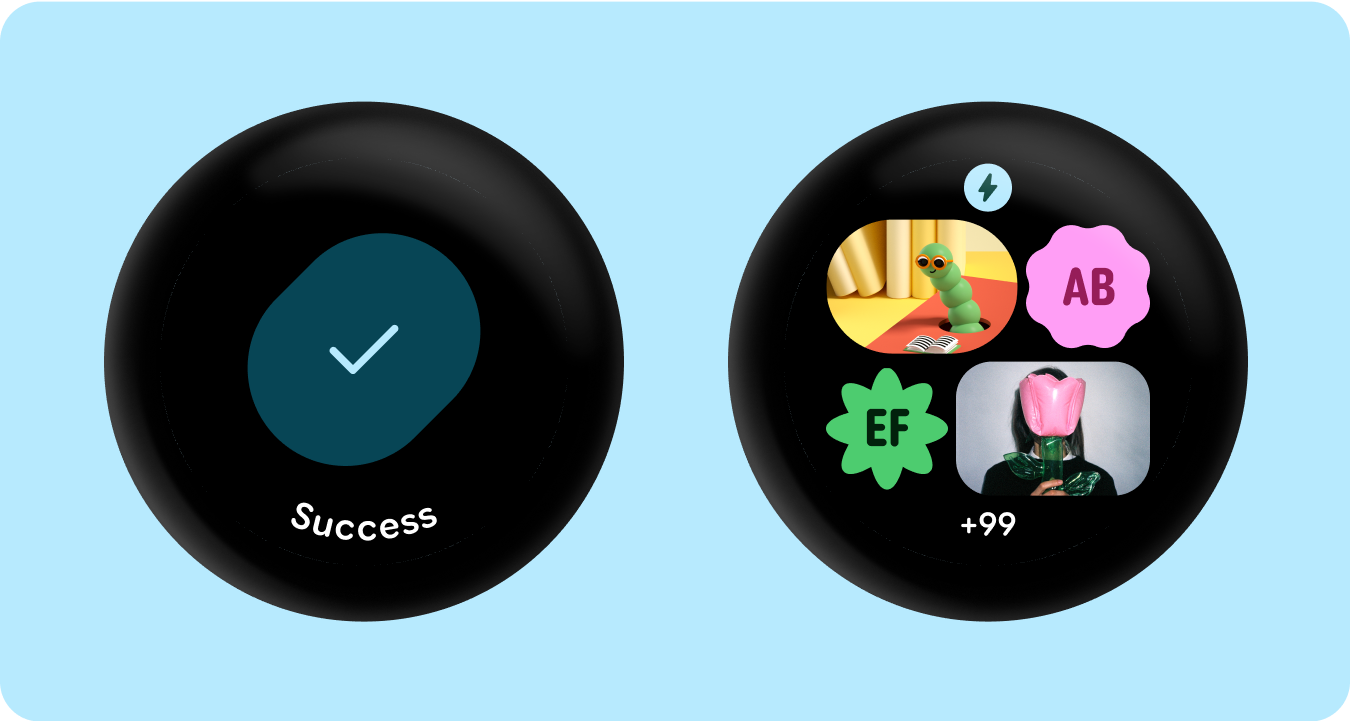
הצורה הוחלה
שימוש ברדיוס פינות ובצורות ייחודיות כקונטיינרים לעיצובים בעלי הבעה – כולל אנימציות טעינה נעימות, פריסות מעניינות, לחצנים משנים צורה וקבוצות לחצנים שמותאמות לשינויים.

רדיוס פינה
שימוש בצורות פינות של Material 3 כדי לאפשר מגוון, הבחנה וקשר בין צורות של קונטיינרים.

מאגרים מקובצים
מאגרי רכיבים משתמשים בטכניקות גמישות של פריסה כדי להתאים באופן דינמי לשטח הפנוי. הם יכולים לחלק את המרחב באופן שווה כדי ליצור סימטריה, או לסדר את הרכיבים באופן אסטרטגי כדי ליצור היררכיה ויזואלית, להדגיש תוכן חשוב ולהנחות את האינטראקציה של המשתמשים באמצעות רמזים ויזואליים ברורים ודינמיים.

