Material 3 Expressive (M3) 的設計宗旨是滿足使用者對現代化、切合需求且獨特體驗的要求。設計人員也可以透過 Expressive,在介面的版面配置和呈現方式中,反映特定情緒和感受。
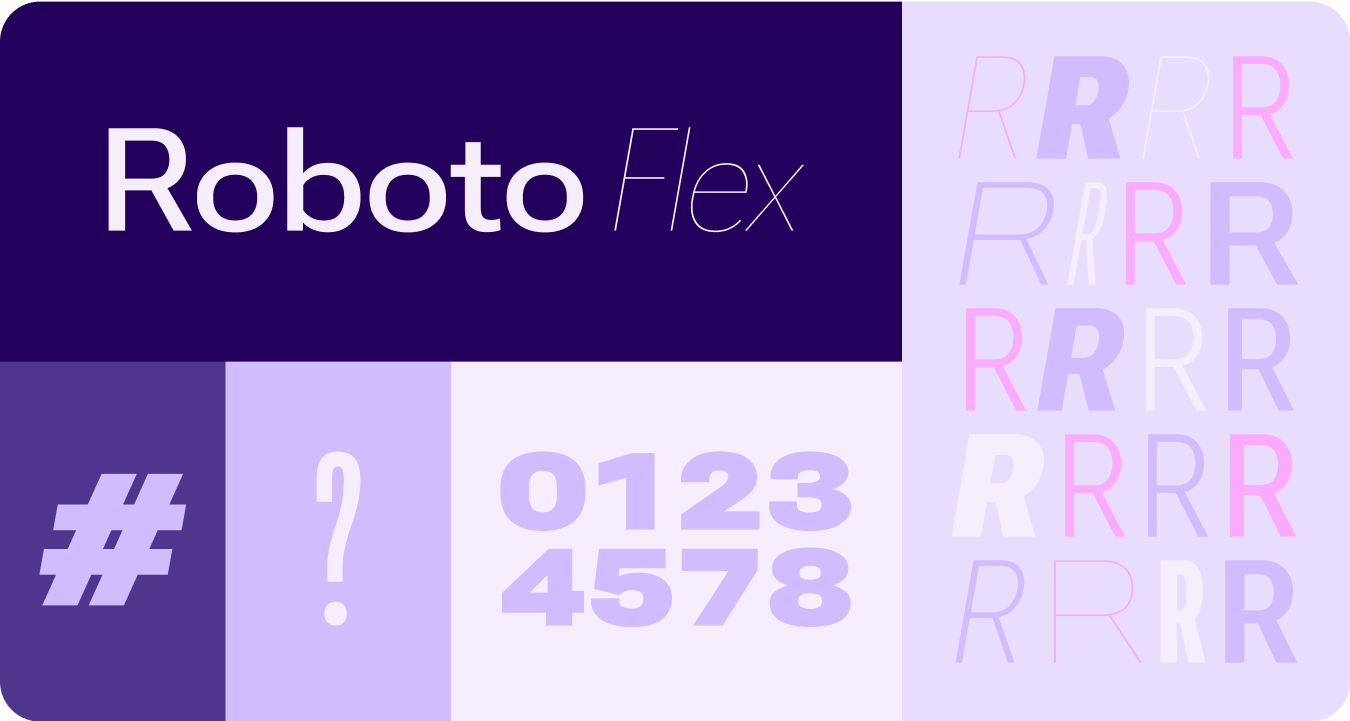
顏色和字體排版
色彩系統將擴充,採用 M3 更深的色調調色盤和更廣泛的權杖集,而簡化的字體排版比例會使用可變字體軸,呈現更多樣的樣式,讓互動更生動有趣。
色彩主題
新權杖可讓您在不同主題中套用更多顏色,並在整個設計系統的脈絡中使用。
變數字型
更新後的考量事項適用於可變字型及其可自訂軸,除了 1P 之外,也適用於 3P 用途,例如 Roboto Flex,這類字型具有類似的可變軸集。

變數字型軸線動畫
利用可變字型軸來表示生動的動作回饋,讓互動更生動有趣。
用途範例:
- 動態字型粗細
- 動態字型寬度
- 動態字型粗細和寬度
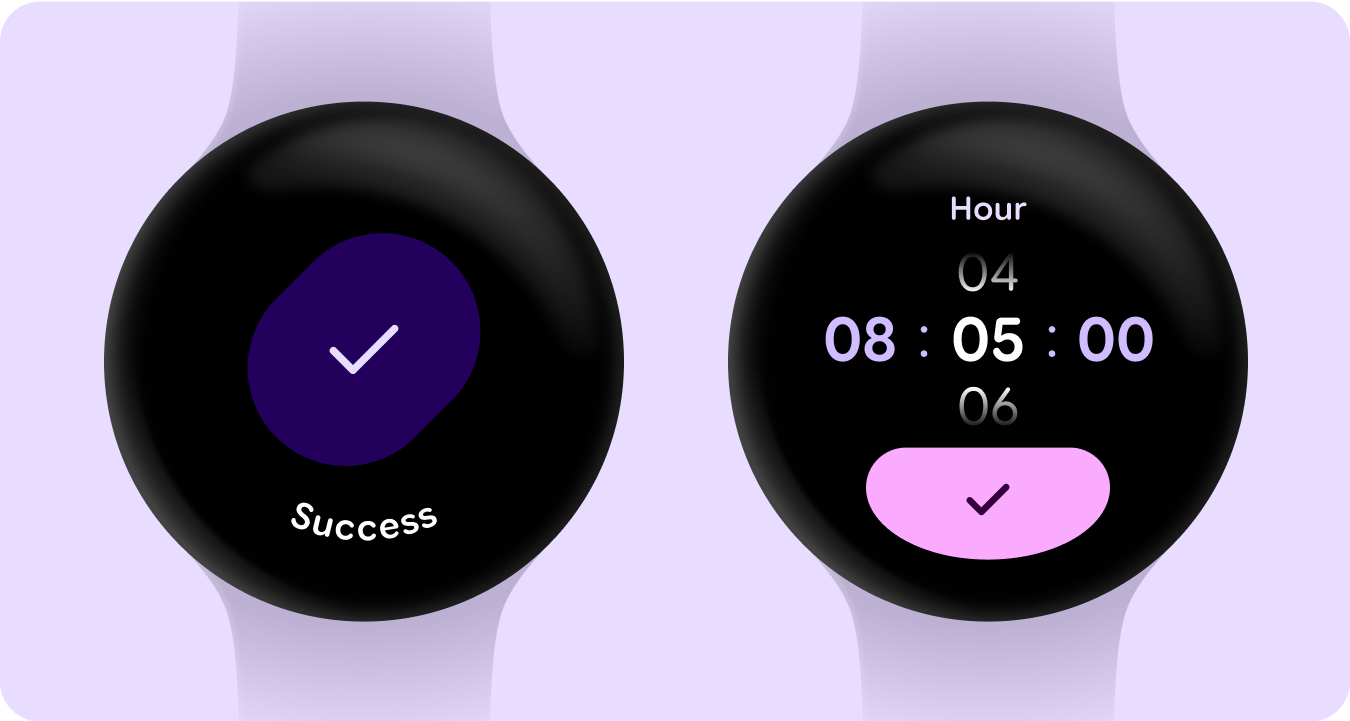
輸入角色
除了更新及最佳化字體比例,我們也推出了新的字體角色,專門用於 Wear 的顯著模式。
這些新類型角色支援多種用途,包括用於介面標題的弧形文字、主動式內容 (含即時空間),以及專為數字設計的類型角色,可讓不需要本地化的字串採用更大且更具風格的文字大小。

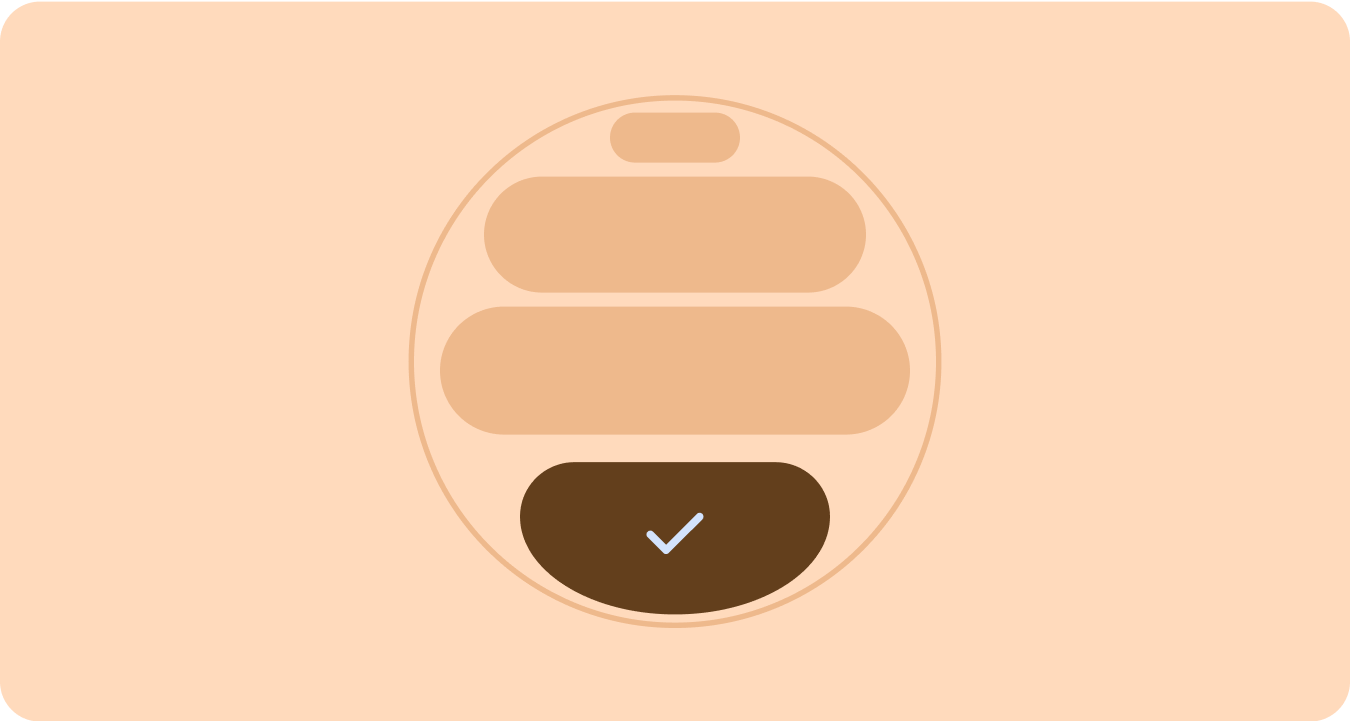
形狀和動態
我們也更廣泛地運用形狀語言,以更有意義的方式使用彈性容器形狀,套用圓角和銳角,支援形狀變形清單和按鈕狀態。我們將推出邊緣貼合按鈕,做為 Wear 圓形裝置可擁有且具代表性的全新設計模式。
緊貼邊緣的容器
我們推出可貼合圓形並盡量擴大圓形板型規格內空間的形狀容器。

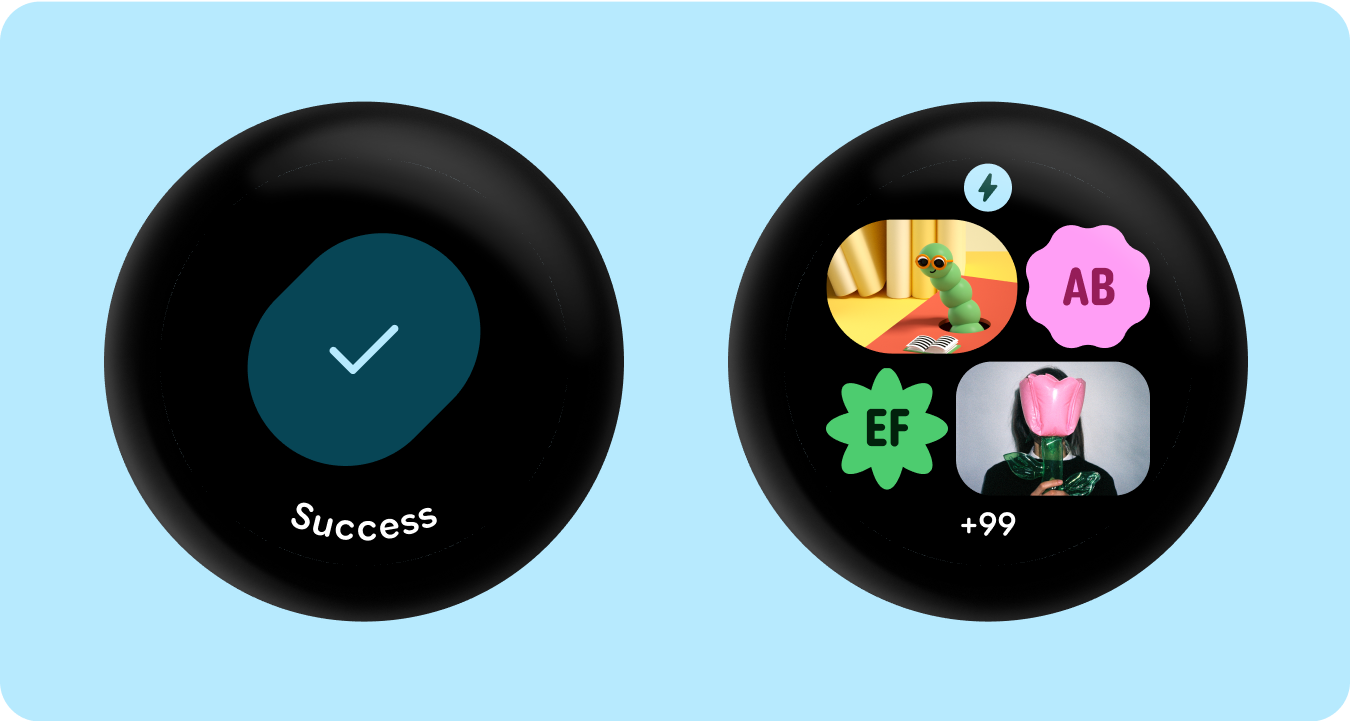
已套用形狀
使用圓角半徑和獨特形狀做為容器,擁抱表現力豐富的設計,並延伸至令人愉悅的載入動畫、有趣的版面配置、形狀變形按鈕和自適應按鈕群組。

圓角半徑
運用 Material 3 圓角形狀,在容器形狀之間呈現多樣性、差異性和關係。

容器群組
元件容器會使用彈性版面配置技術,動態配合可用空間調整大小。他們可以平均分配空間以達到對稱效果,也可以策略性地安排元素,建立視覺階層、強調重要內容,並透過富有表現力的動態視覺提示引導使用者互動。

