アプリは、Wear OS の主要なサーフェスの一つです。アプリ コンテンツを容易に視認できるように表示するウォッチフェイスの追加機能またはタイルとは異なり、より多くの情報を表示し、よりインタラクティブな操作をサポートします。ユーザーは多くの場合、通知、ウォッチフェイスの追加機能、タイル、音声操作など、別のサーフェスからアプリに入ります。
原則
アプリを設計する際は、次の原則に留意してください。
集中: 重要なタスクにフォーカスして、ユーザーが数秒で完了できるようにします。
シャローかつリニア: 2 階層より深い階層の作成は避けます。可能な場合は、コンテンツとナビゲーションをインラインで表示することを目指します。
スクロール: アプリはスクロールできます。この動作は、ユーザーがスマートウォッチでコンテンツをさらに表示する際の自然な操作です。
ガイドライン
アプリを設計する際は、以下のガイドラインに準拠してください。
縦向きレイアウト向けに最適化する
縦向きレイアウトを使用してアプリのデザインを簡素化できます。これにより、ユーザーは一方向にスクロールしてコンテンツ間を移動できます。

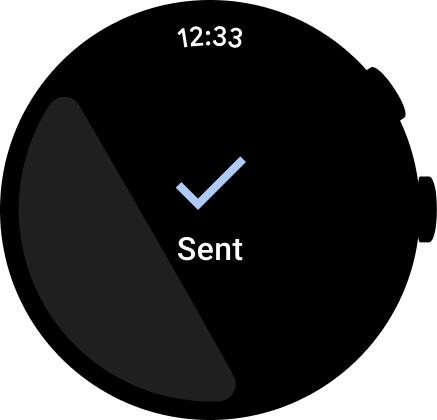
すべきこと

すべきでないこと
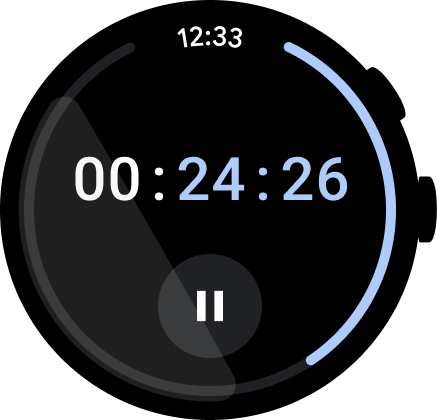
時刻を表示する
ユーザーがアプリに費やす時間は増加する傾向にあるため、時刻にすばやくアクセスできるようにすることが重要です。

すべきこと

すべきでないこと
デザインと使用方法について詳しくは、時刻のテキストをご覧ください。
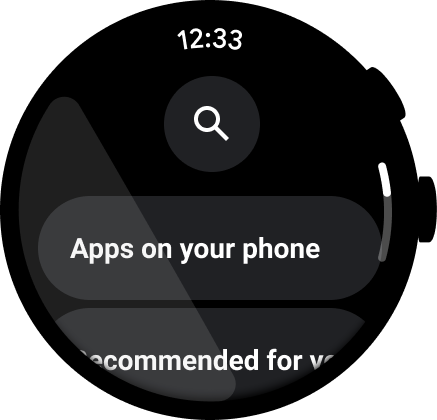
ユーザー補助用のインライン エントリ ポイント
ユーザー補助用の明確なアイコンとラベルを使用して、すべてのアクションがインラインで表示されるようにします。これには、設定のエントリ ポイントが含まれます。

すべきこと

すべきでないこと
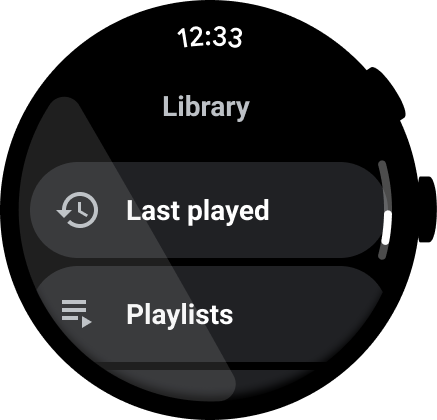
メイン アクションの優先順位を引き上げる
メイン アクションをアプリの一番上に配置して、ユーザーがアプリ内でアクションを簡単に実行できるようにします。曖昧さのないメイン アクションをアプリの一番上に配置します。

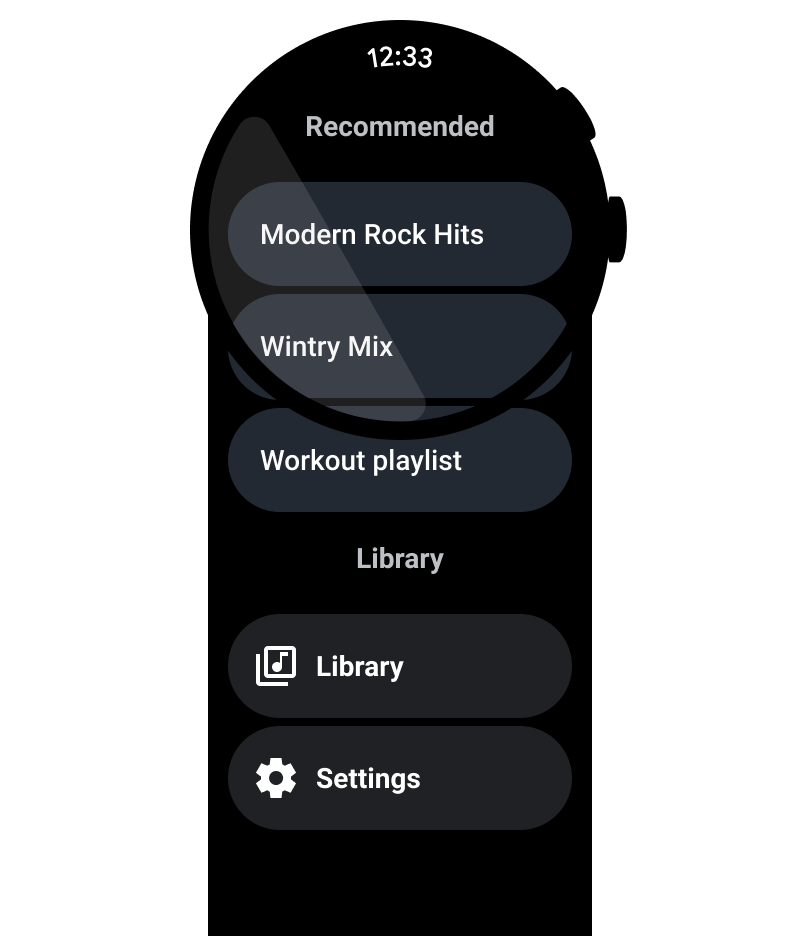
ラベルを使用してユーザーが適応できるようにする
アプリが長い場合は、ラベルを使用してユーザーがコンテンツをスクロールするのをサポートします。

すべきこと

すべきでないこと
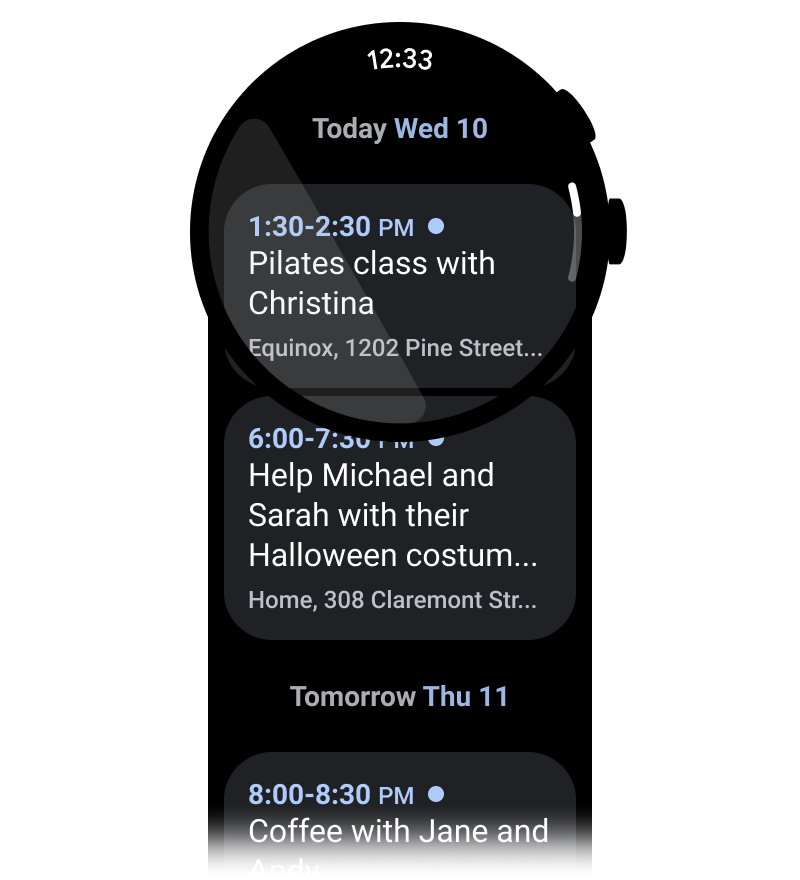
スクロールバーを表示する
次の図に示すように、ビュー全体をスクロールする場合はスクロールバーを表示します。詳しくは、位置インジケーターをご覧ください。

コンテンツ コンテナ
コンテンツ コンテナの例を以下に示します。

図 1. 高さが固定されたコンテナ。

図 2. 高さが可変のコンテナ。

図 3. 高さと幅がビューポートより大きいコンテナ。

図 4. ページ分けされたコンテナ。

図 5a. 画面全体を占有し、縦方向にページ分けされるコンテンツ ページ。

