Les applications sont l'une des principales surfaces disponibles sur Wear OS. Les applications se distinguent des complications ou des cartes, qui sont des représentations visuelles rapides du contenu de l'application. Les applications affichent plus d'informations et permettent une plus grande interactivité. L'utilisateur accède souvent à une application depuis une autre surface, comme le lanceur, les éléments récents, une notification, une complication, une carte ou une commande vocale.
Principes

Concentration Concentrez-vous sur les tâches essentielles permettant aux utilisateurs d'accomplir des actions en quelques secondes.

Superficielle et linéaire Évitez de créer des hiérarchies de plus de deux niveaux. Essayez d'afficher le contenu et la navigation au même niveau quand c'est possible.

Défilement Les applications peuvent défiler. Il s'agit d'un geste naturel permettant aux utilisateurs de voir plus de contenu sur la montre.
Types de conteneurs de contenu
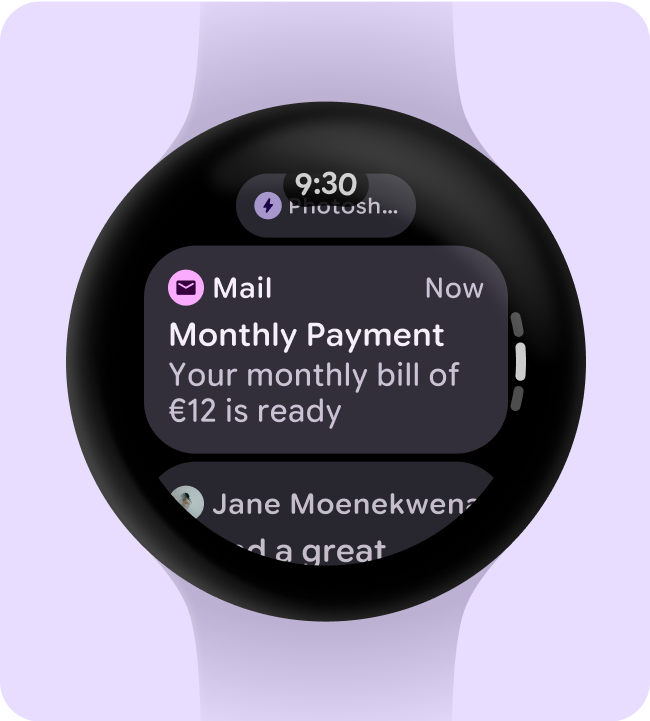
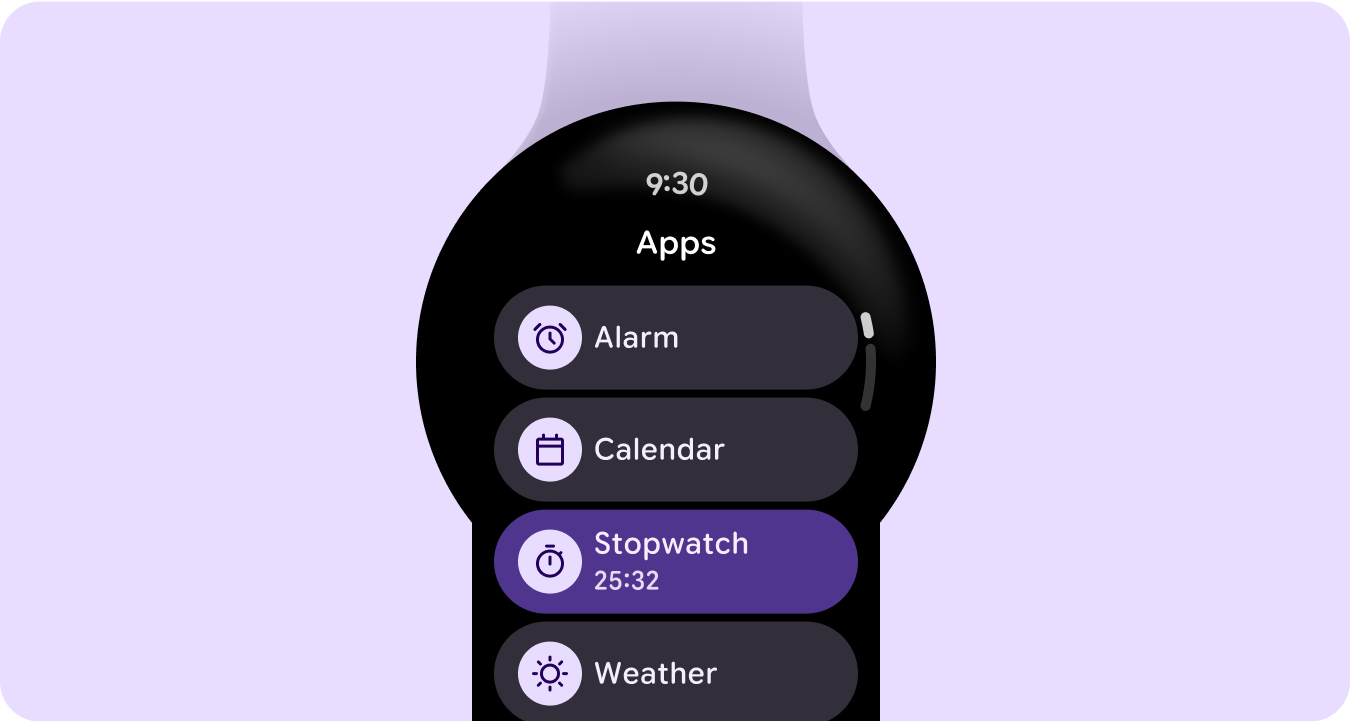
Utilisez des conteneurs de contenu dans votre application pour regrouper des contenus associés et les différencier des contenus distincts ou des regroupements de contenus.
Conteneurs de hauteur fixe

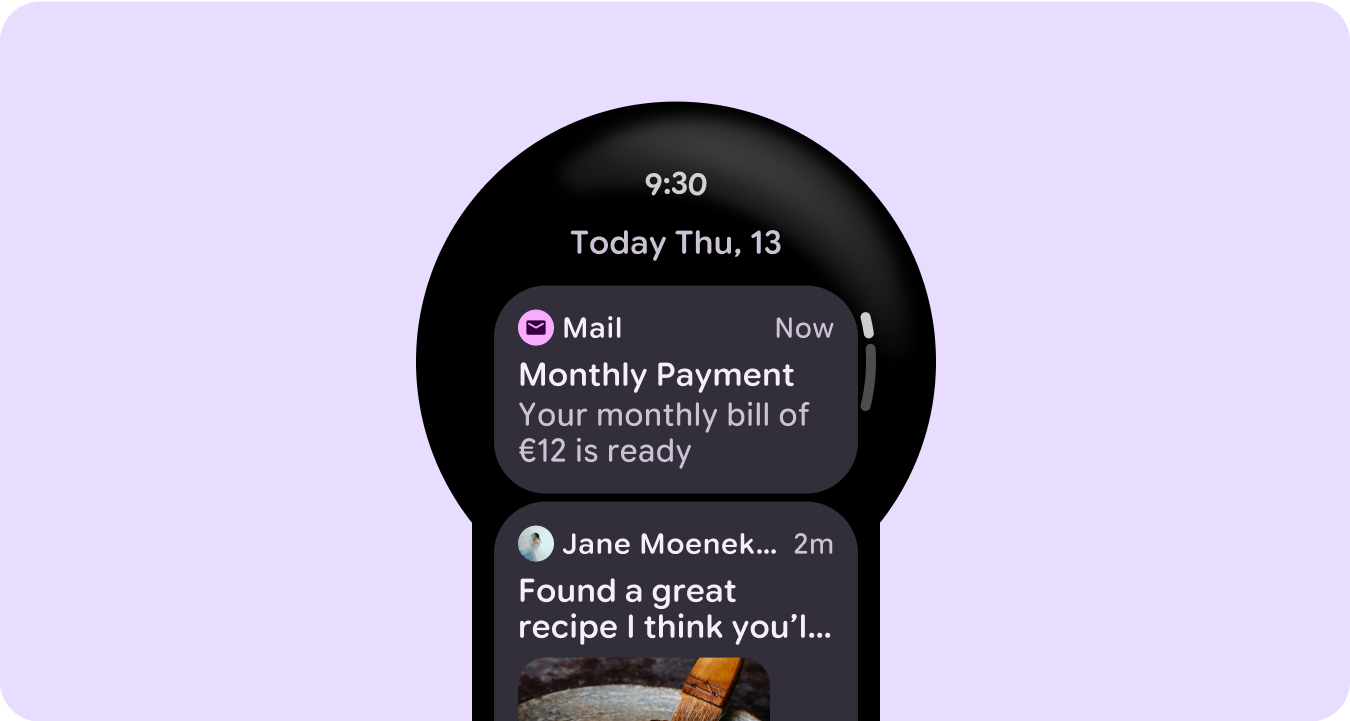
Conteneurs de hauteur variable

Hauteur et largeur supérieures à la fenêtre d'affichage

Conteneur paginé

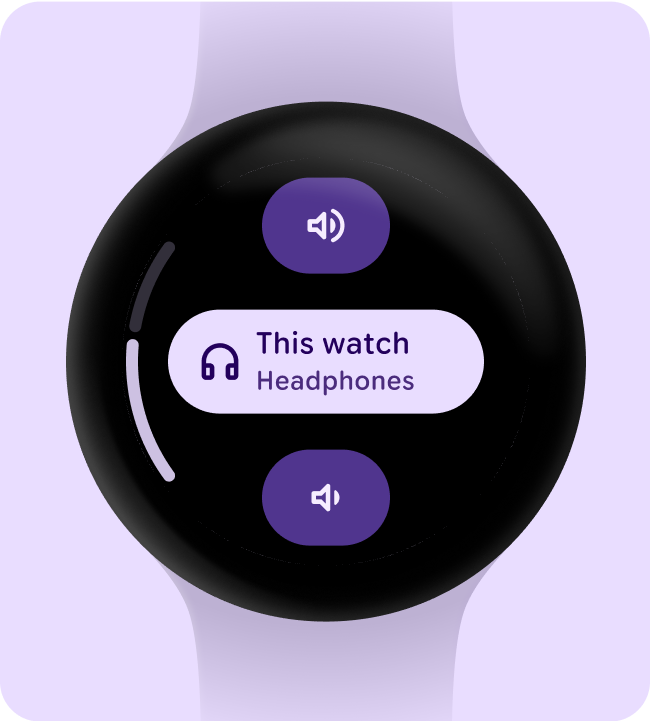
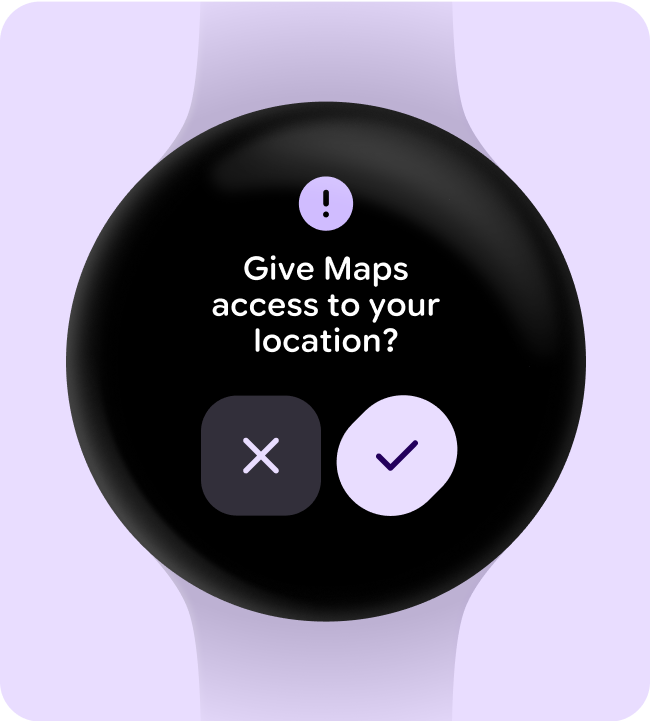
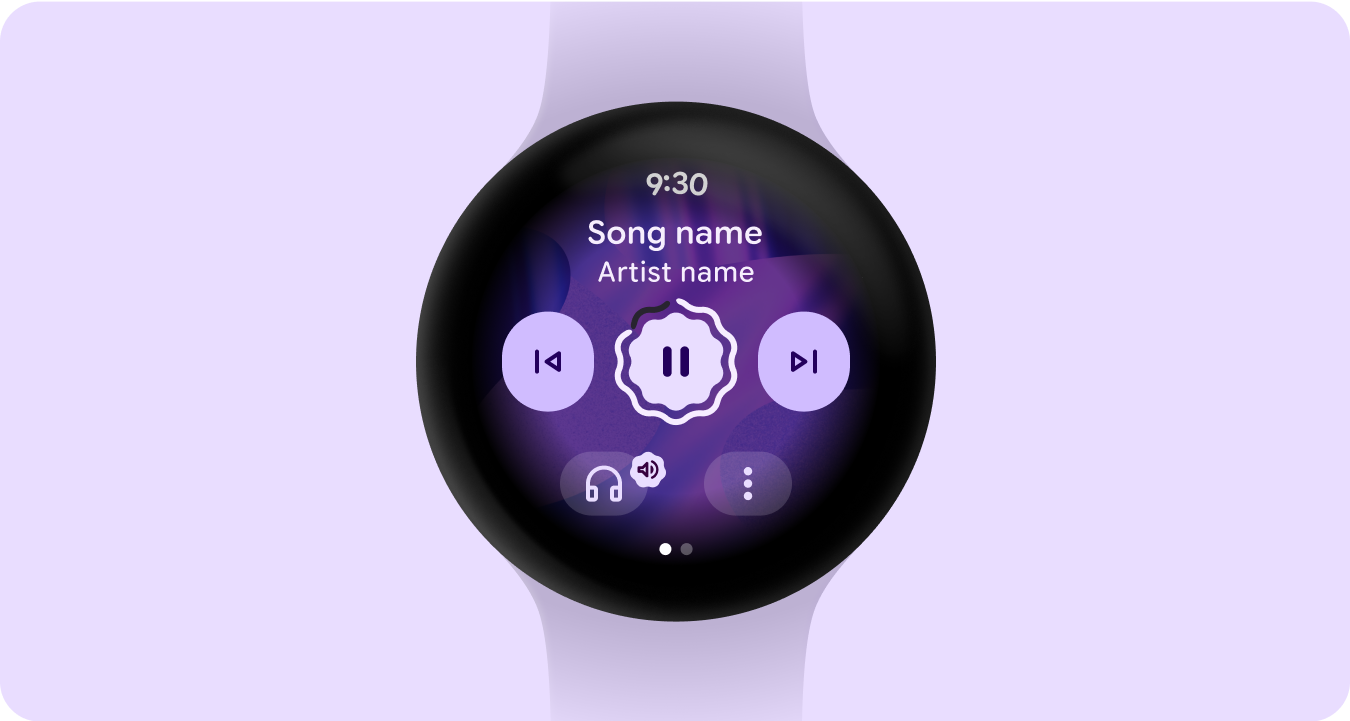
Prises de contrôle en plein écran
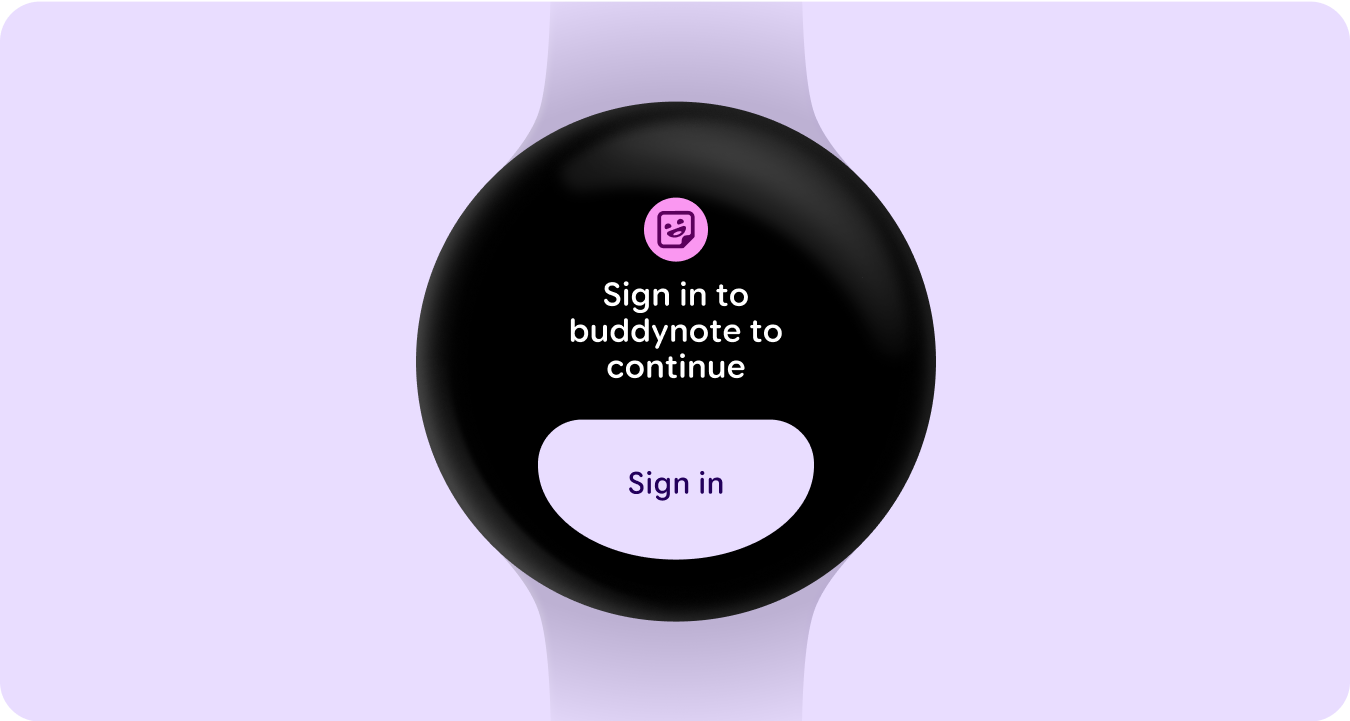
États de connexion
Indiquez à l'utilisateur qu'il doit mettre à jour ses paramètres ou ses préférences, se connecter à son compte ou en créer un depuis sa montre ou son application mobile depuis la carte.