Aplikacja jest jedną z głównych platform na Wear OS. Aplikacje różnią się od widżetów, które są wizualizacją treści aplikacji. Aplikacje wyświetlają więcej informacji i obsługują bardziej interaktywne funkcje. Użytkownik często otwiera aplikację z innej powierzchni, np. z wyrzutni, listy ostatnich, powiadomienia, widżetu lub czynności głosowej.
Zasady

Skupienie się na zadaniach najważniejszych Skup się na najważniejszych zadaniach, aby pomóc użytkownikom w wykonywaniu czynności w kilka sekund.

Płaska i prosta – unikaj tworzenia hierarchii o więcej niż 2 poziomach. Staraj się wyświetlać treści i nawigację w ramach strony, gdy tylko to możliwe.

Przewijanie Aplikacje mogą się przewijać. Jest to naturalny gest, który pozwala użytkownikom zobaczyć więcej treści na zegarku.
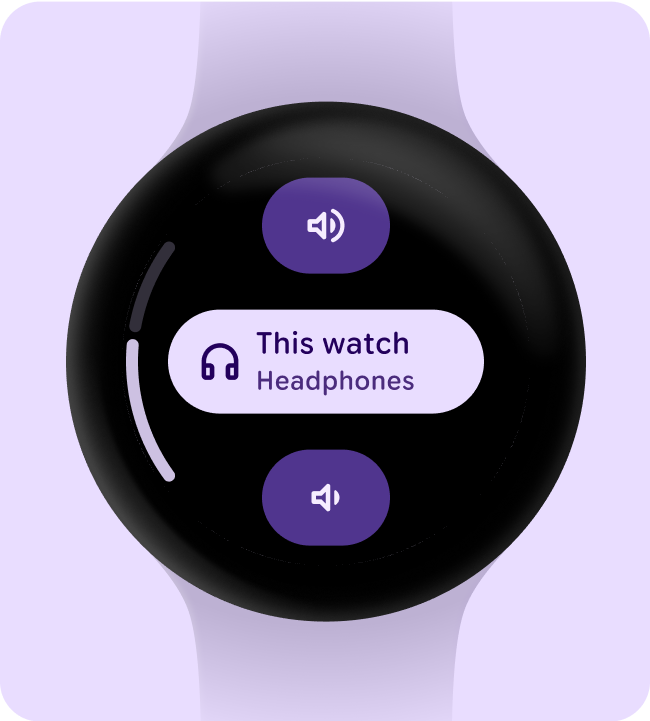
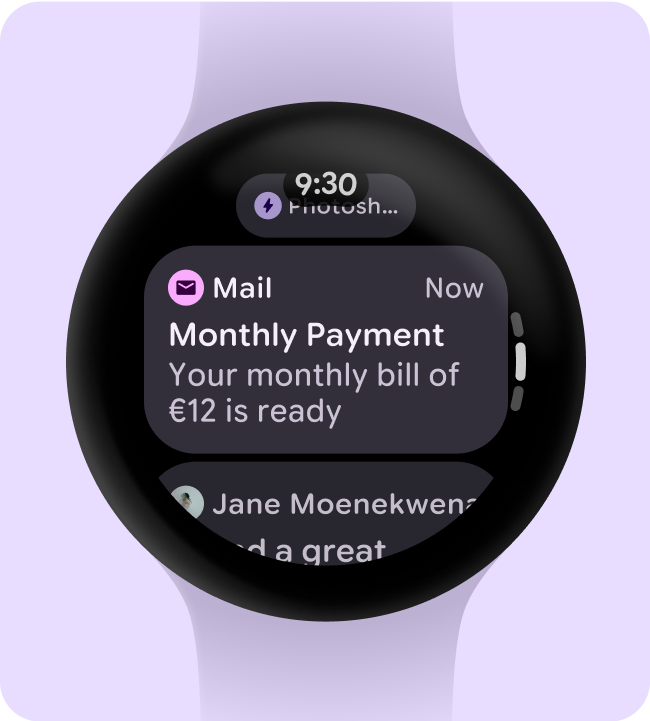
Typy kontenerów treści
Używaj kontenerów treści w aplikacji, aby grupować powiązane treści i odróżniać je od innych treści lub grup treści.
Kontenery o stałej wysokości

Kontenery o zmiennej wysokości

Wysokość i szerokość większe niż widoczny obszar

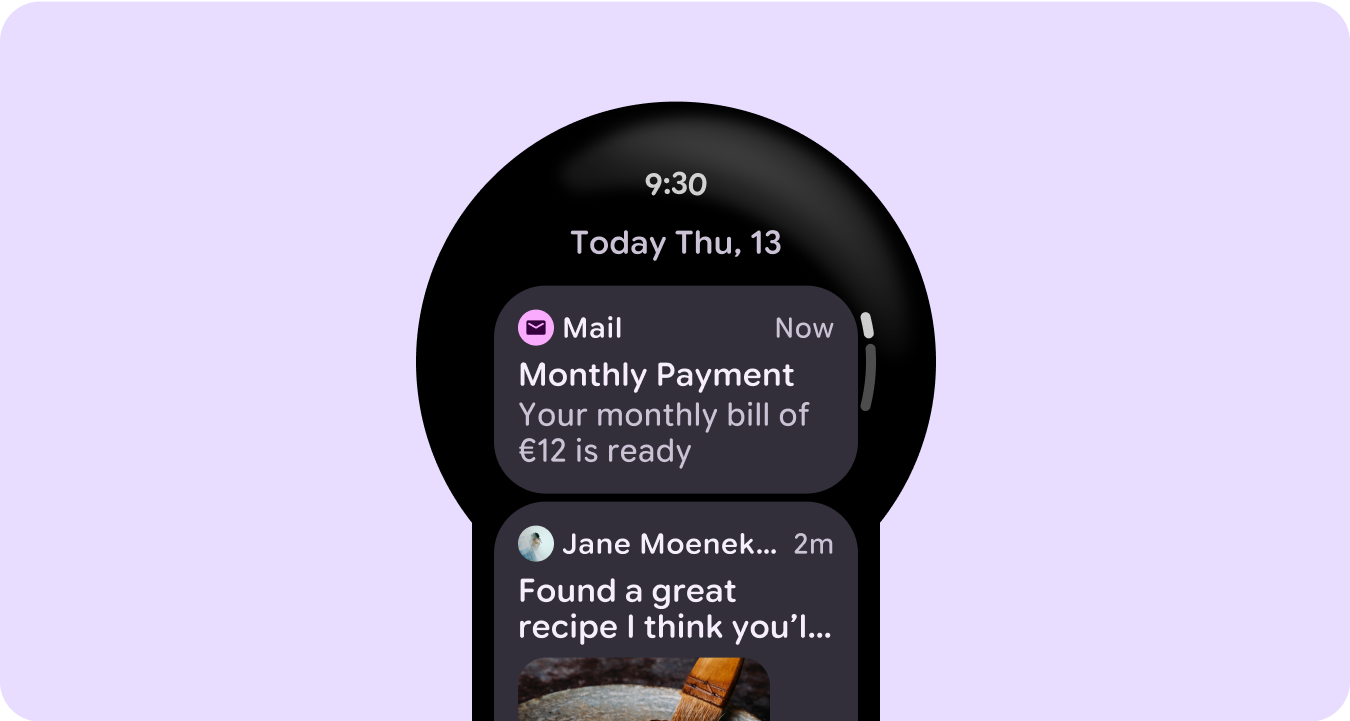
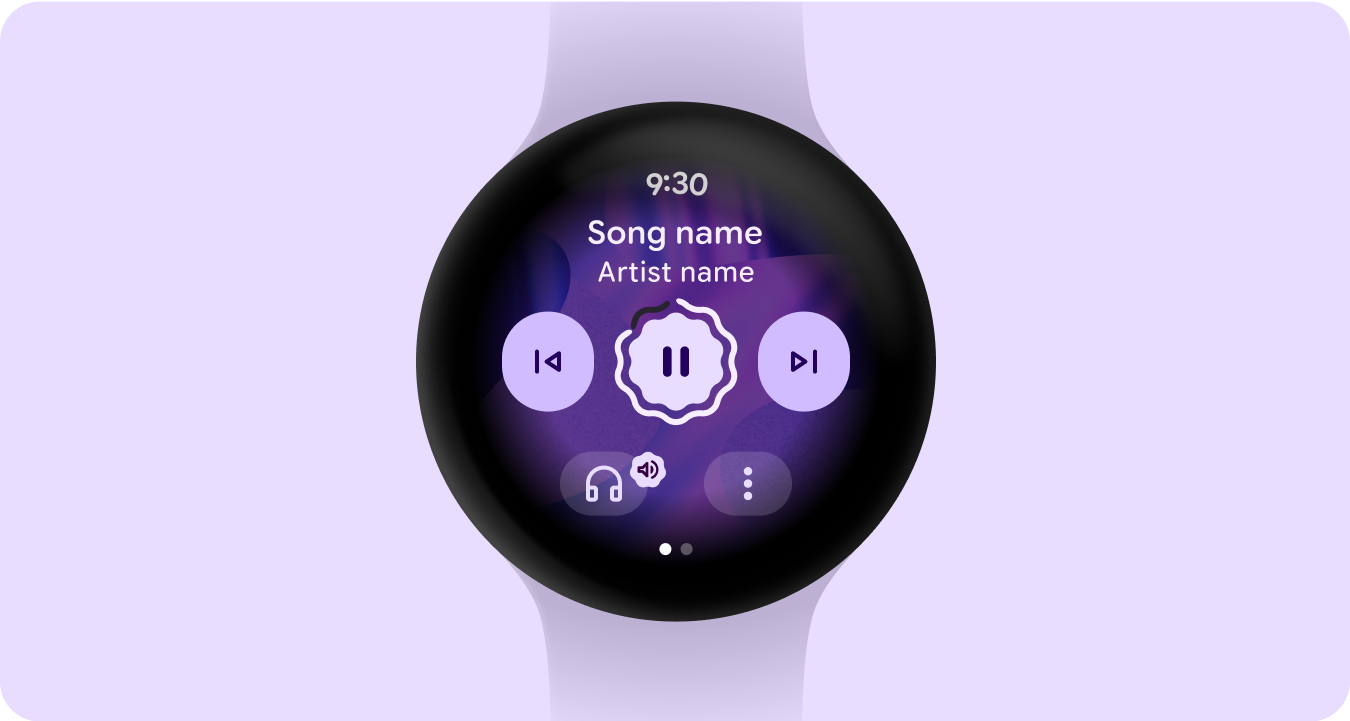
Kontener z podziałem na strony

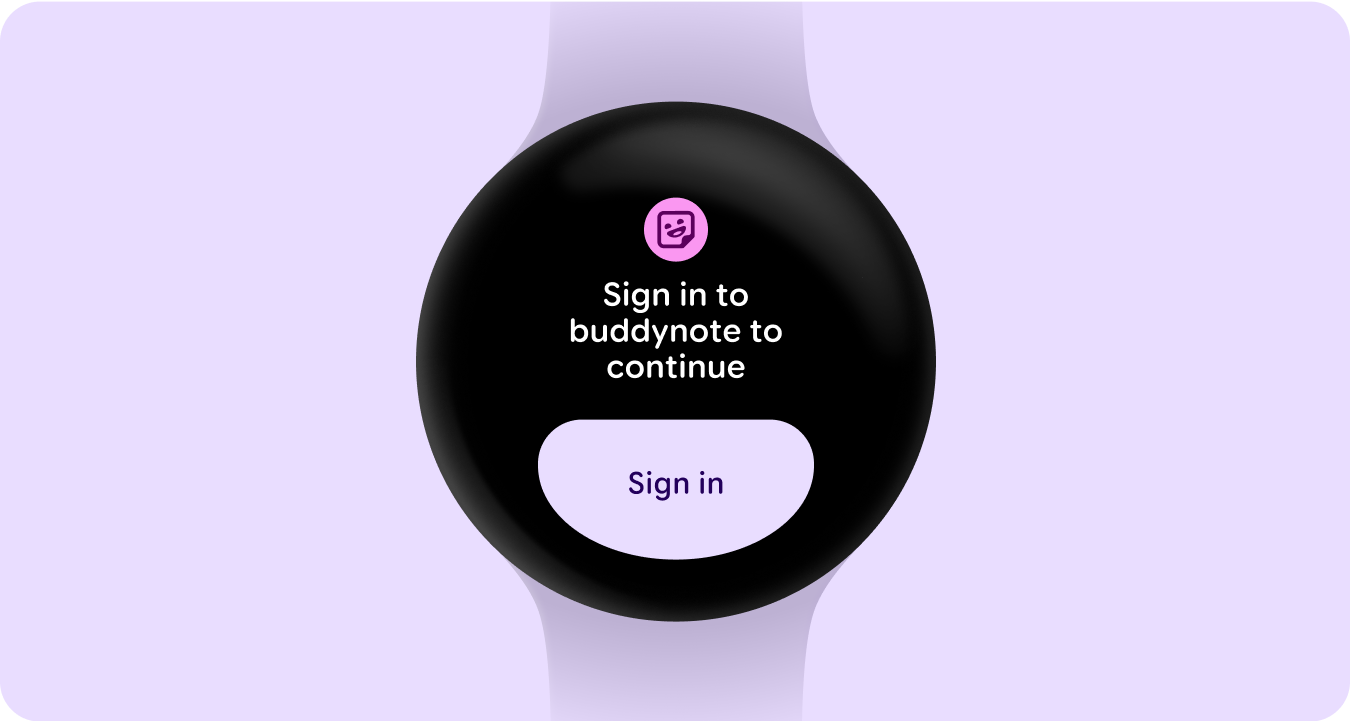
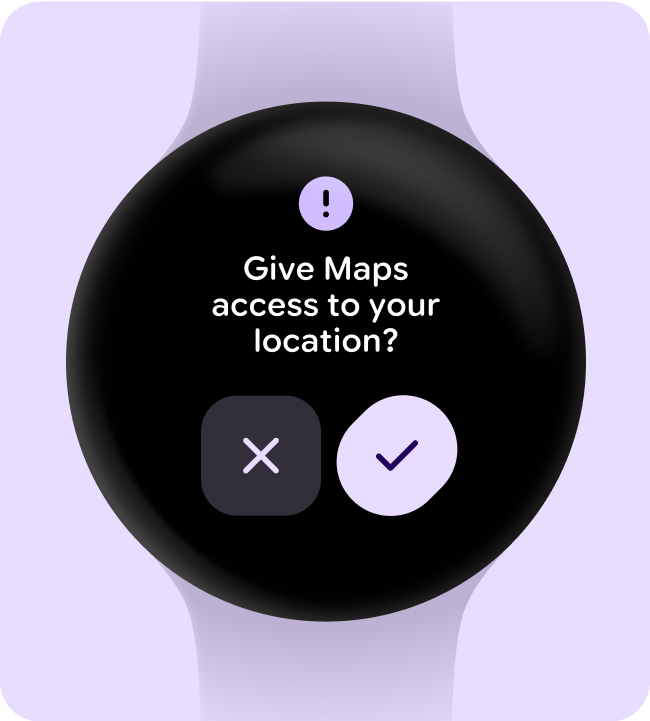
Przejmowanie ekranu
Stany logowania
Poinformuj użytkownika, że musi zaktualizować ustawienia lub preferencje, zalogować się na konto lub utworzyć konto na zegarku lub w aplikacji mobilnej na karcie.