
תבניות פריסה של Material Design ב-ProtoLayout ודוגמי פריסות עיצוב שיעזרו לכם לעצב ולפתח משבצות ייחודיות לאפליקציות שלכם.
תבניות פריסה של Material ב-ProtoLayout
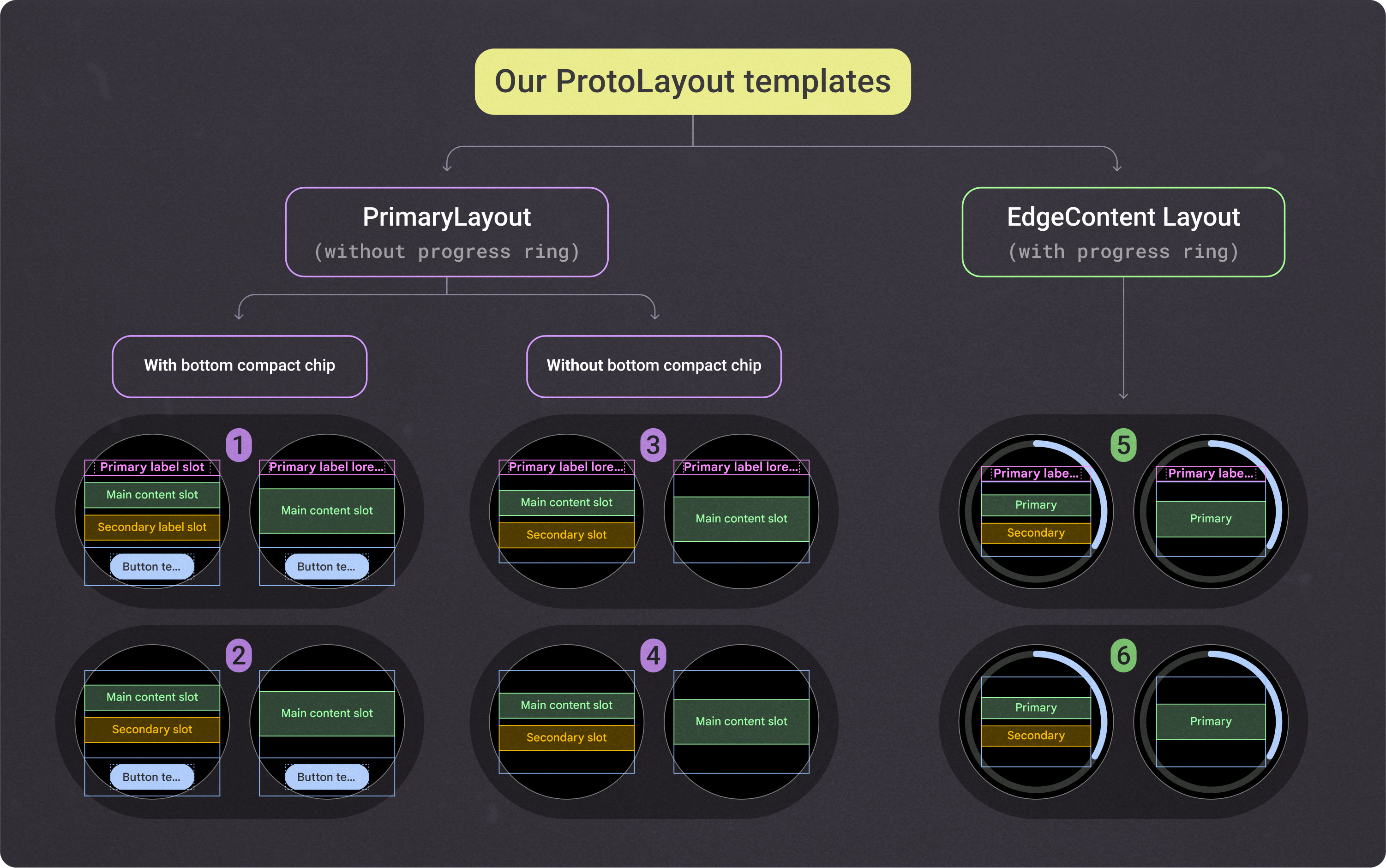
כדי ליצור את חוויית השימוש המומלצת בפריסה דינמית, מומלץ להשתמש בתבניות הפריסה שסופקו. התבניות האלה מתייחסות לתרחישים נפוצים לדוגמה בעיצוב.
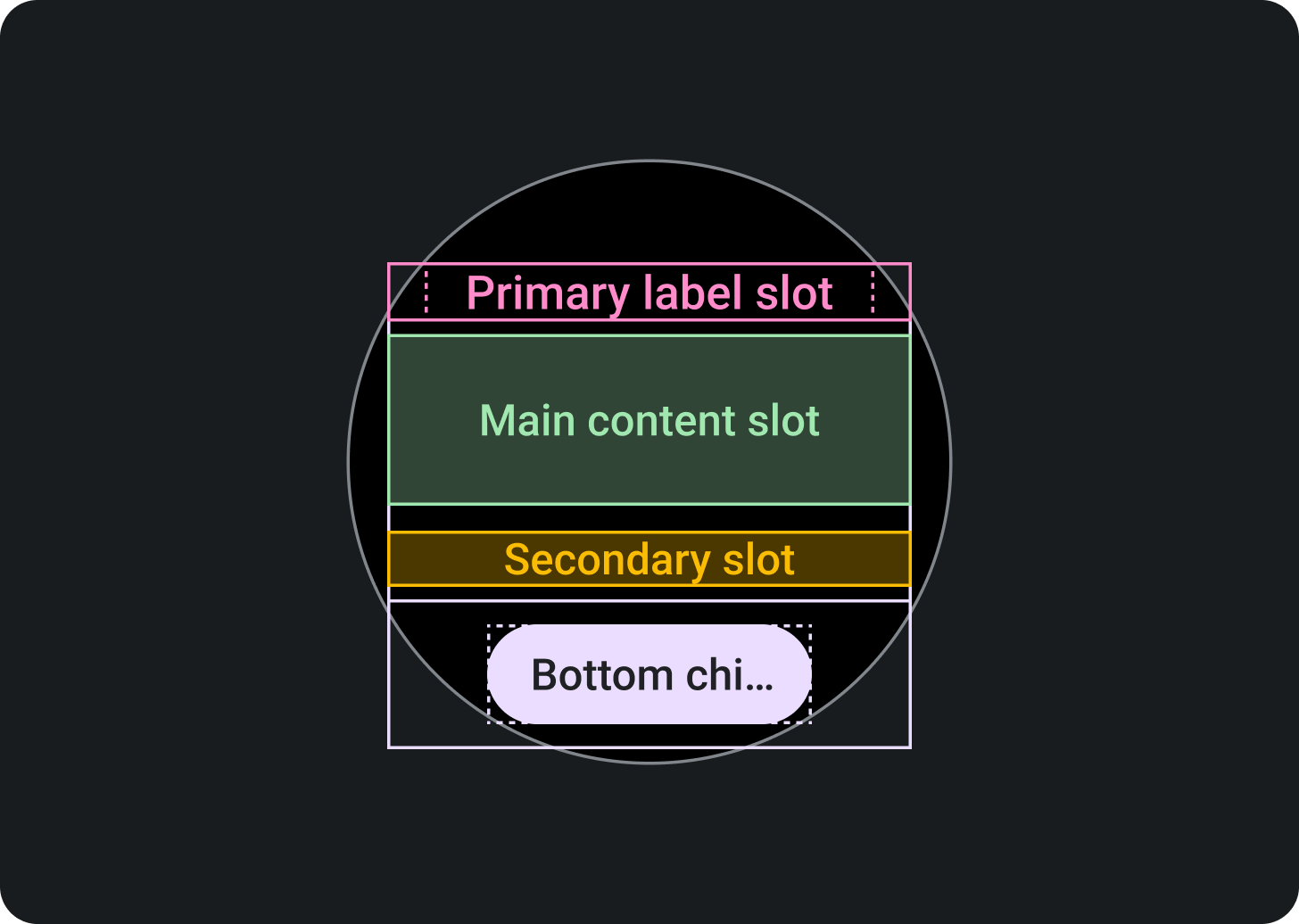
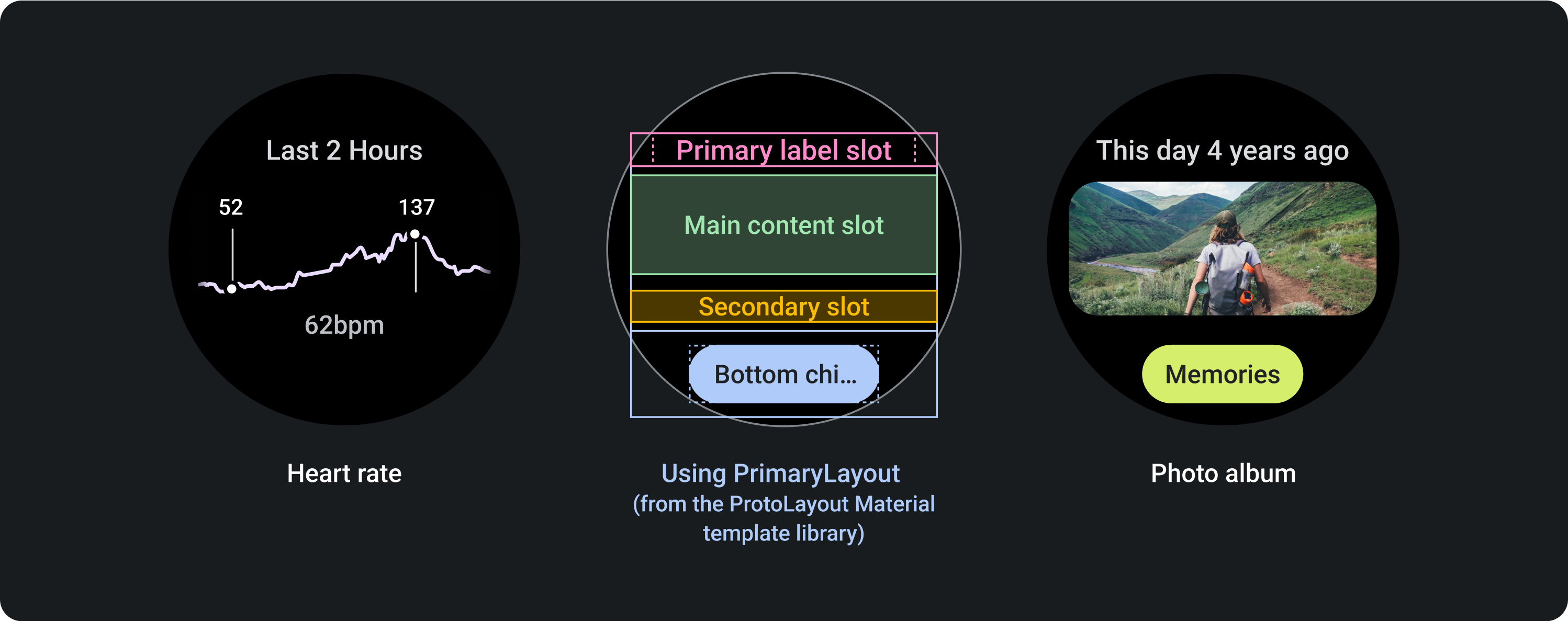
תבנית PrimaryLayout

הקטע העליון:
התצוגה הראשית של התווית (אופציונלי)
חלק אמצעי:
משבצת תוכן ראשית
מיקום תווית משנית
(אופציונלי)
הקטע התחתון:
חריץ הצ'יפ הראשי (אופציונלי)

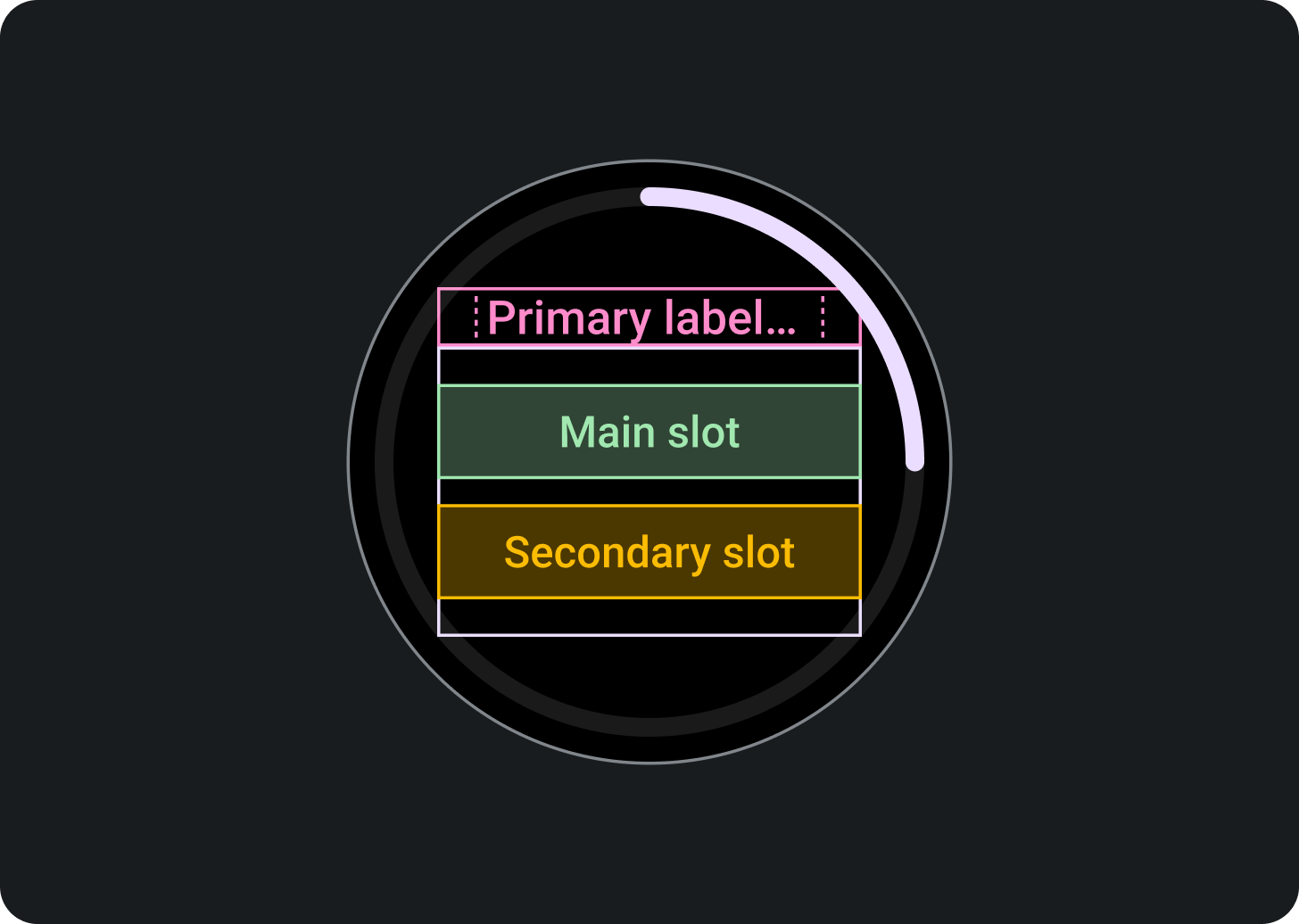
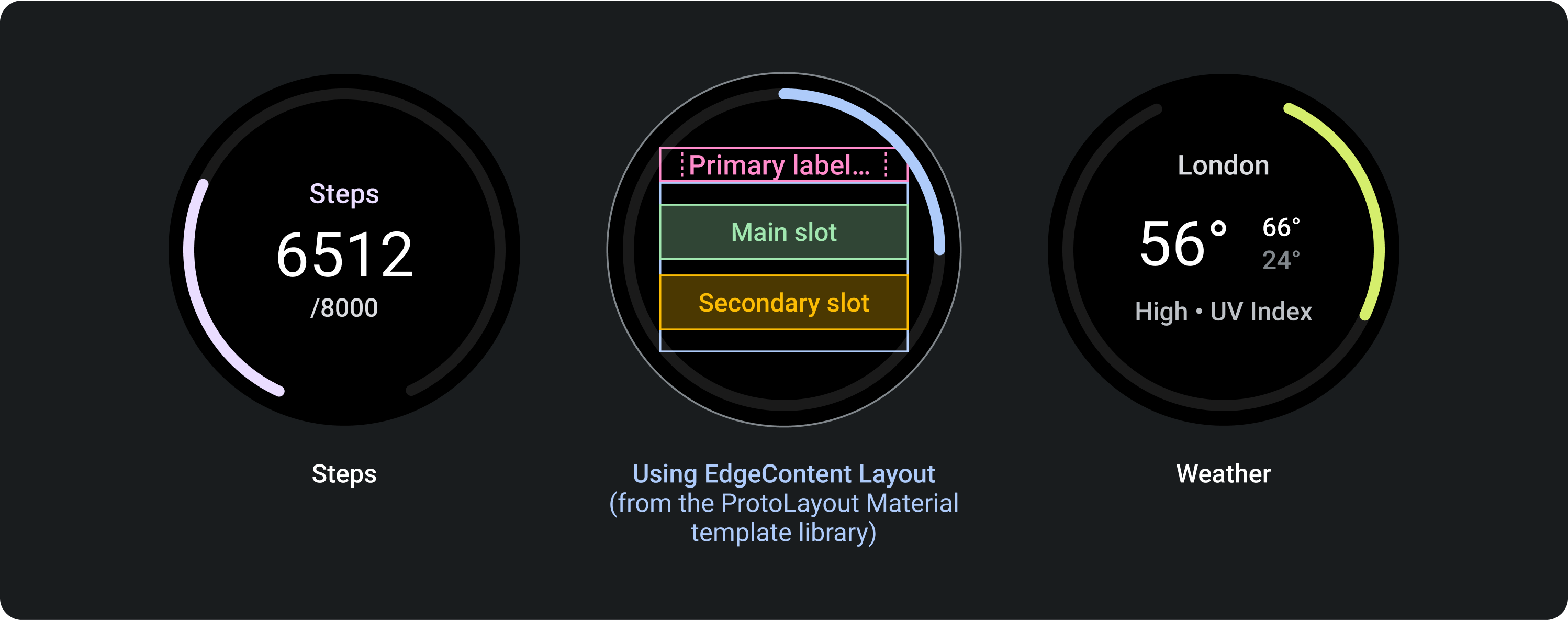
קטע עליון:
מיקום של תווית ראשית (אופציונלי)
החלק האמצעי:
התצוגה הראשית של התוכן
התצוגה המשנית של התווית
(אופציונלי)
החלק התחתון:
סימון משבצת תוכן, כאינדיקטור
התקדמות
לכל תבנית יש משבצות אופציונליות כדי ליצור צפיפות וסגנון עיצוב ספציפיים:

תבניות הפריסה האלה של ProtoLayout Material בגובה קבוע מספקות את הבסיס והתשתיות שעליהן נבנות כל המשבצות. ההבדלים היחידיים ביניהם הם השוליים המובנים והרווח הפנימי. כדי לשמור על עקביות עם עיצובי המשבצות של אפליקציות אחרות, מומלץ להשתמש בחריצי המשבצות המומלצים שמוצגים בתמונה הקודמת.
כדי להתאים אישית את הפריסות האלה וליצור שילובים שונים של רכיבים בתוך תא התוכן הראשי, אפשר להשתמש ברכיבי הפריסה הנוספים הבאים:
- חריץ עם כמה לחצנים: יוצרת רשת של לחצנים עגולים
- משבצות מרובות: יצירת עד שלוש עמודות של תוכן, בדרך כלל נקודות על הגרף.
- תורים מותאמים אישית: כל התורים ניתנים להתאמה אישית ויכולים להכיל כל רכיב. במקרים מסוימים, החריץ מכיל תמונה או תרשים במקום רכיב שסופק על ידי המערכת.
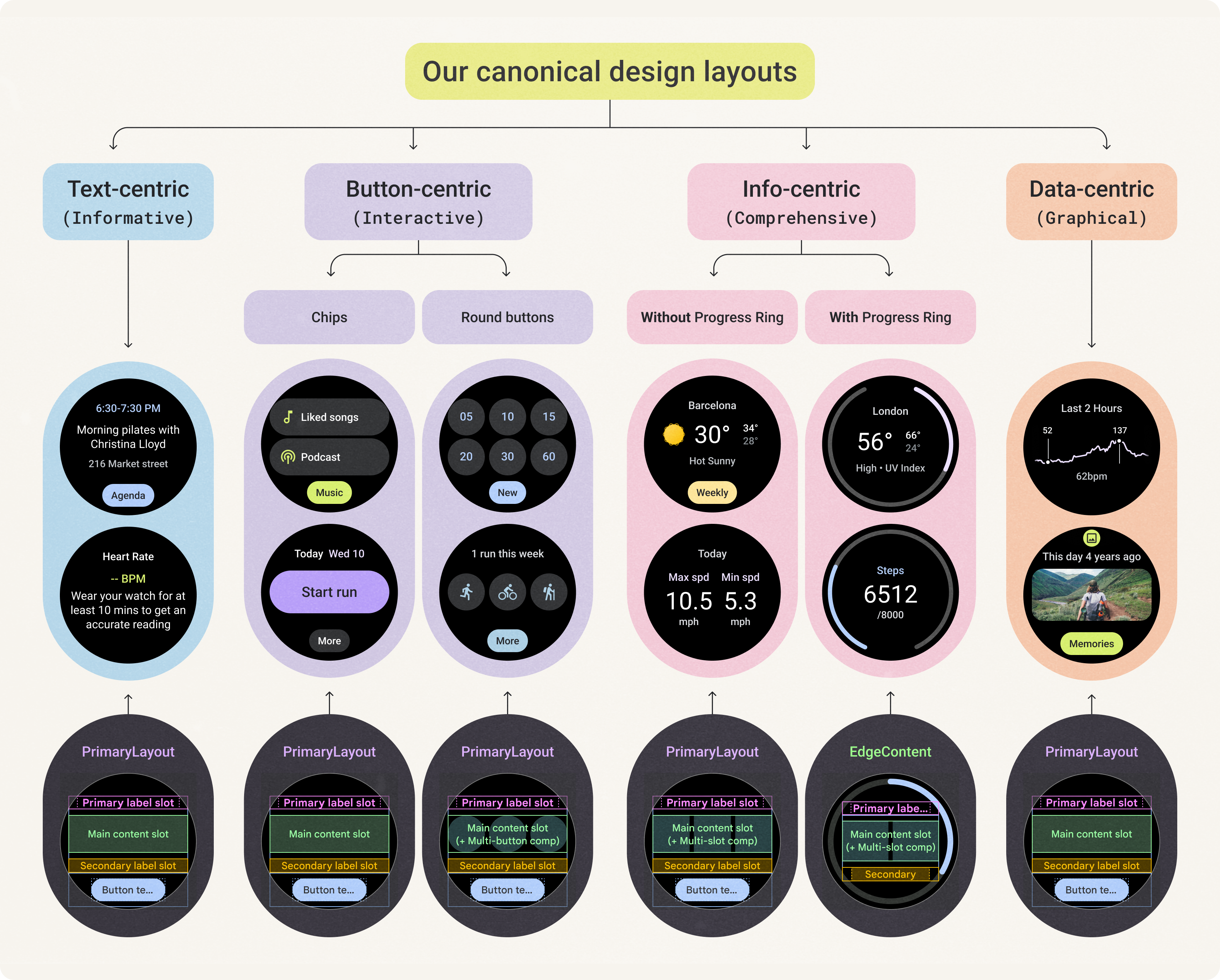
פריסות לדוגמה של עיצוב קנוני
כדי לעצב את המשבצות של האפליקציה, אפשר להשתמש בתבניות הפריסה שמתוארות כאן ושסופקו בתבנית העיצוב ב-Figma.
כדי לשמור על עקביות בעיצוב המשבצות, מומלץ להשתמש בתבניות העיצוב הקנוניות הבאות. הם מבוססים על תרחישים נפוצים של UX, והעיצובים והדוגמאות של Figma מספקים פריסה מוכנה מראש שאפשר להתחיל ממנה, וכך ליצור משבצת מהר יותר. הפריסות שמוצגות בתבניות האלה גמישות ומאפשרות לכם לאכלס את שטחי הפרסום בכל תוכן שתרצו.

ערכת העיצוב מאפשרת לכם לגלות את הגמישות המלאה של הפריסות האלה. תוכלו להתאים אישית את הפריסה תוך שמירה על עקביות עם כל התבניות של פריסות Material ב-ProtoLayout.
אנחנו לא ממליצים להתאים אישית את הרכיבים הבאים:
- הסגנון והמיקום של התווית הראשית
- הסגנון והמיקום של אינדיקטור ההתקדמות
- הסגנון והמיקום של צ'יפ קומפקטי בתחתית
יש כמה סוגים של פריסות של משבצות לבחירה, על סמך הקריטריונים הבאים ברמה העליונה. כדאי לשקול מה המטרה העיקרית של המשבצת, וגם את סוג התוכן שרוצים להציג.
פריסות שמתמקדות בטקסט
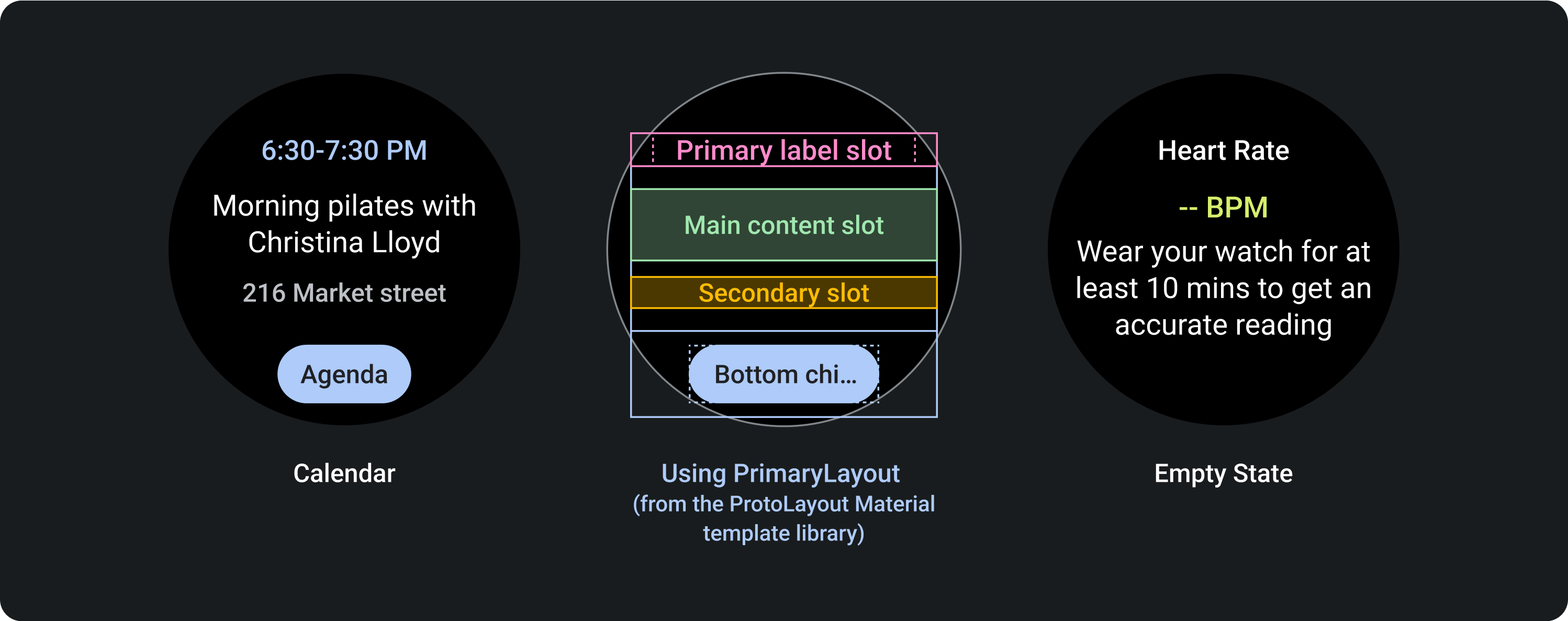
בפריסה הזו נעשה שימוש בתבנית PrimaryLayout.
הפריסה הזו מתאימה במיוחד למשבצות שמכילות כמות גדולה של טקסט וקריאה ברורה לפעולה, וגם למשבצות שמייצגות מצבים ריקים ומצבים שבהם לא מחוברים לחשבון.
כדי להגדיל את הגובה הזמין במכשירים עם מסכים קטנים יותר, צריך להסיר את המשבצת של התווית המשנית ואת חריץ הצ'יפ הראשי.

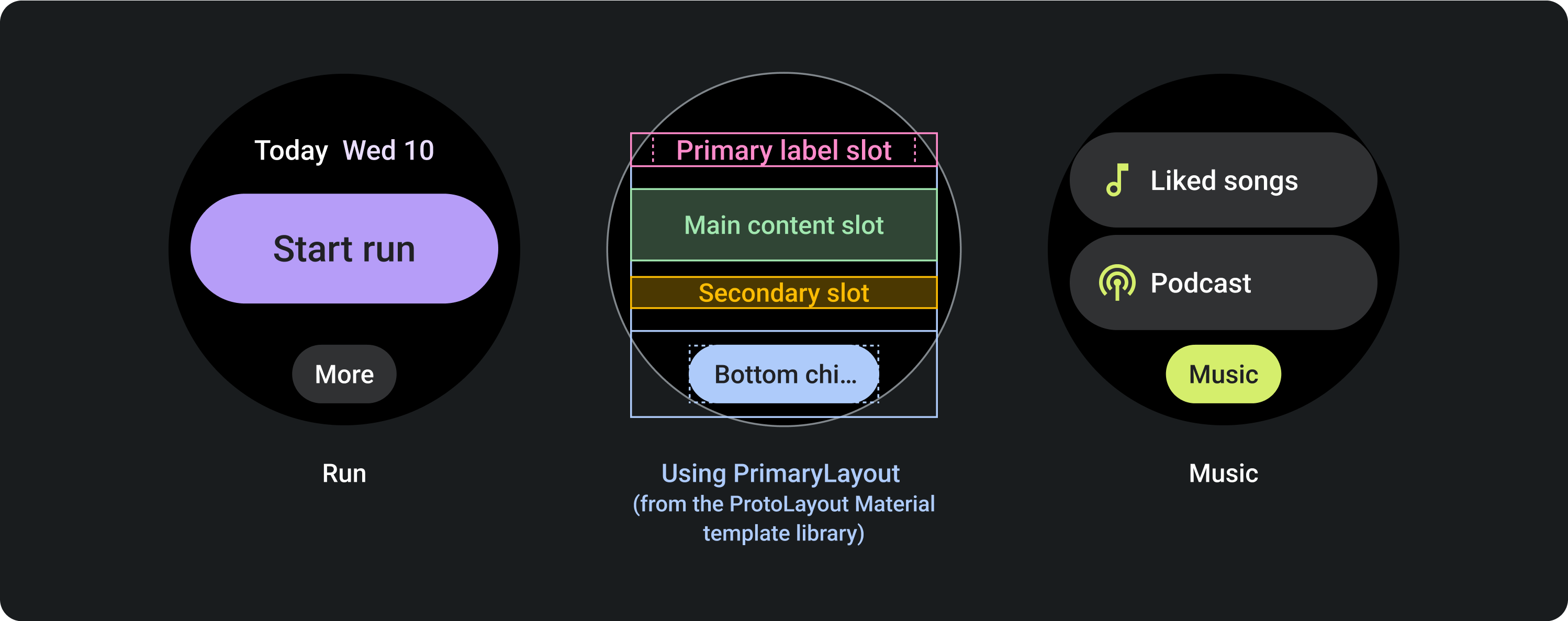
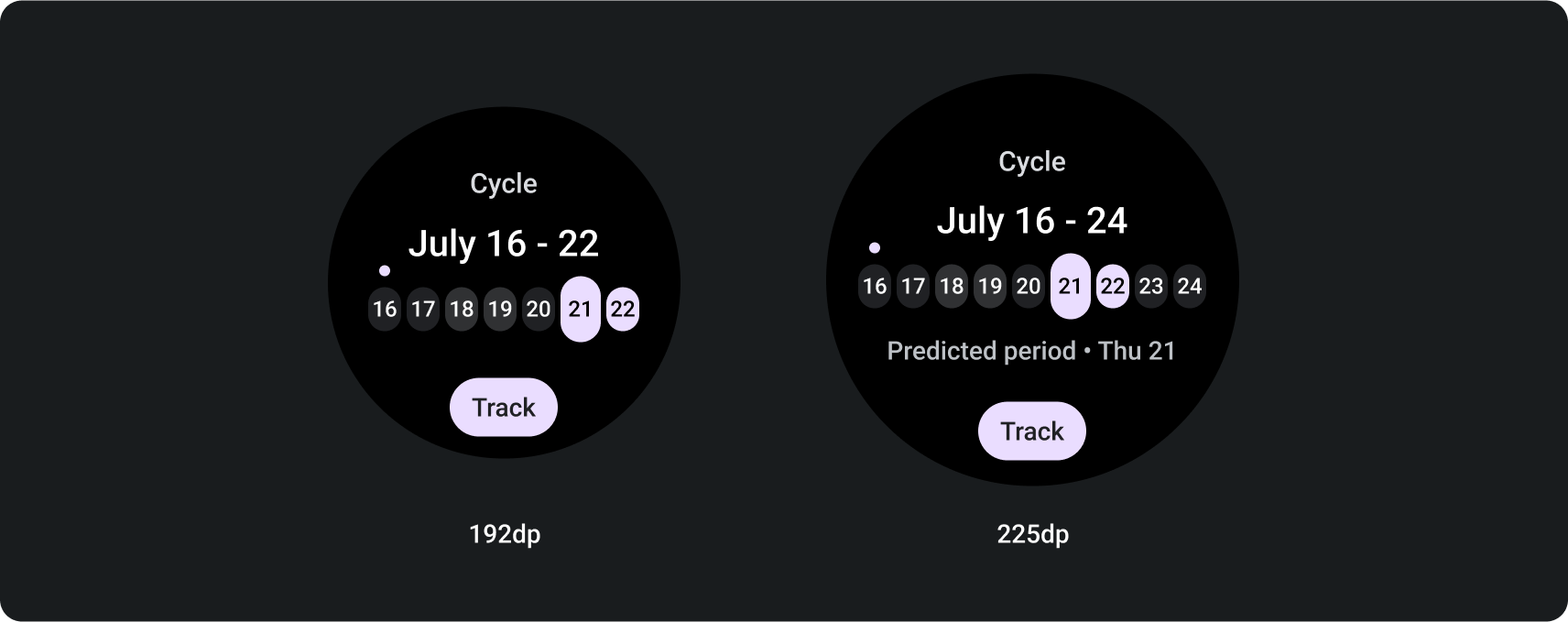
פריסות שמתמקדות בלחצנים
פריסות שממוקדות בלחצנים כוללות פריסות עם צ'יפים וכאלה שיש בהן לחצנים.
ממוקד-לחצן (צ'יפים)
בפריסה הזו נעשה שימוש בתבנית PrimaryLayout.
רכיב הצ'יפ מופיע בחלונית התוכן הראשית. בפריסה עם שני צ'יפים רגילים, אין להשתמש בתווית המשנית בפריסות למסכים קטנים יותר.

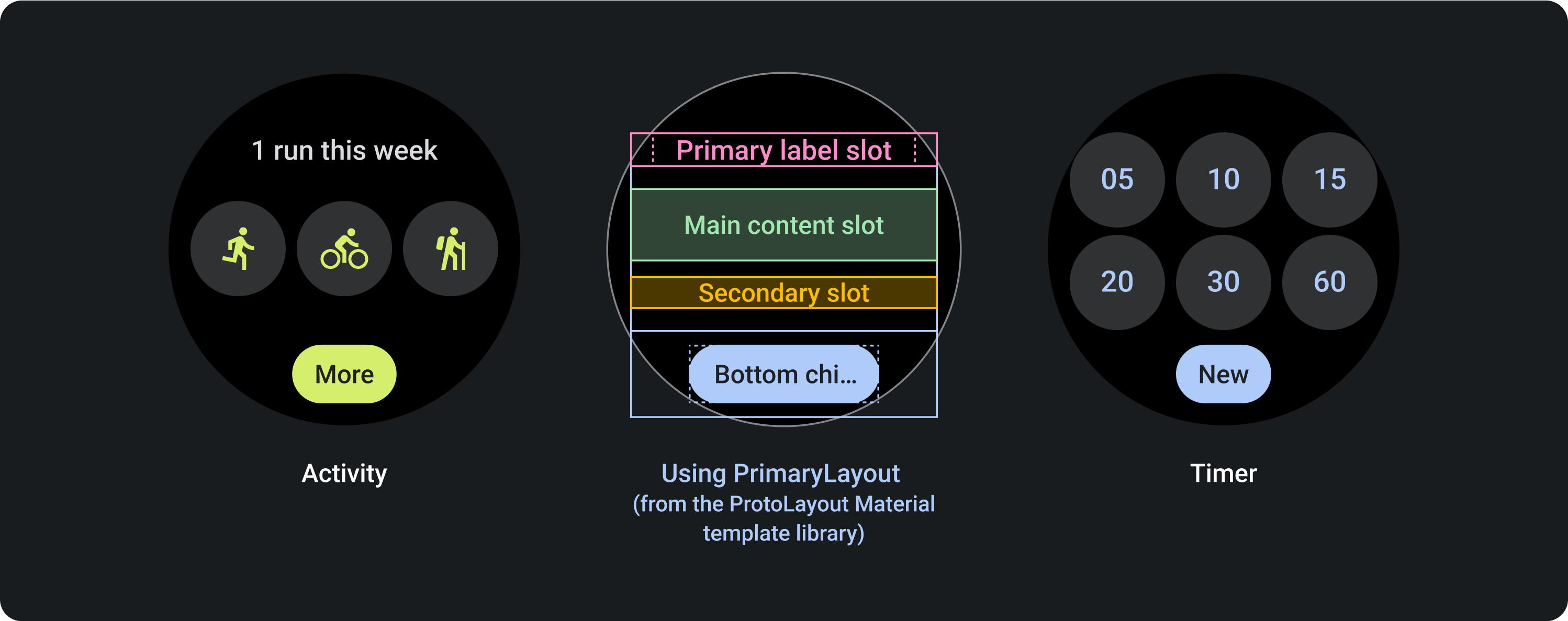
לחצן-מרכזי (לחצנים)
בפריסה הזו נעשה שימוש בתבנית PrimaryLayout.
כדי להציג כמה לחצנים בפריסת רשת, משתמשים ב-MultiButtonLayout בחלונית התוכן הראשית. הרכיב הזה יכול להכיל עד שישה לחצנים במכשירים עם מסכים קטנים יותר, ולחצנים נוספים במכשירים עם מסכים גדולים יותר.
בפריסה שמכילה שתי שורות של לחצנים, אין להשתמש בחריץ התווית המשני במכשירים עם מסכים קטנים יותר.

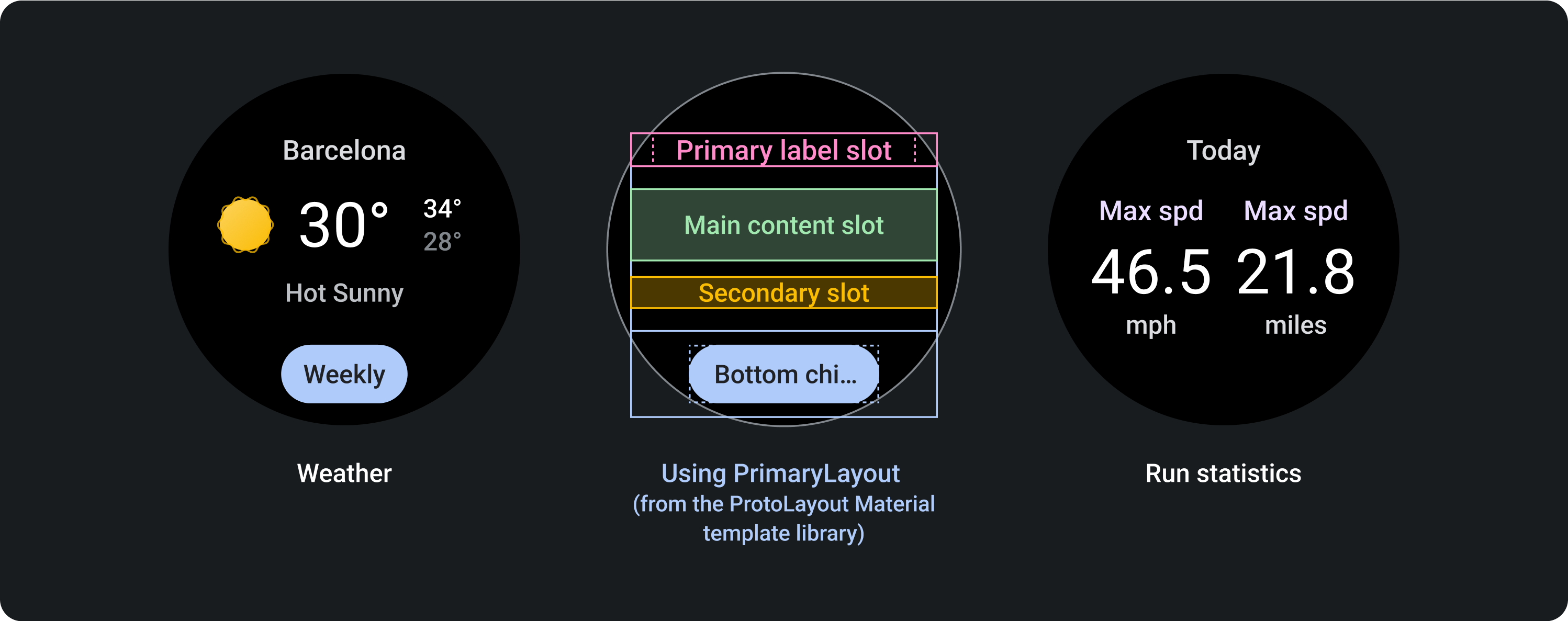
פריסות שמתמקדות במידע
פריסות שמתמקדות במידע כוללות גם פריסות עם וגם בלי מדדי התקדמות.
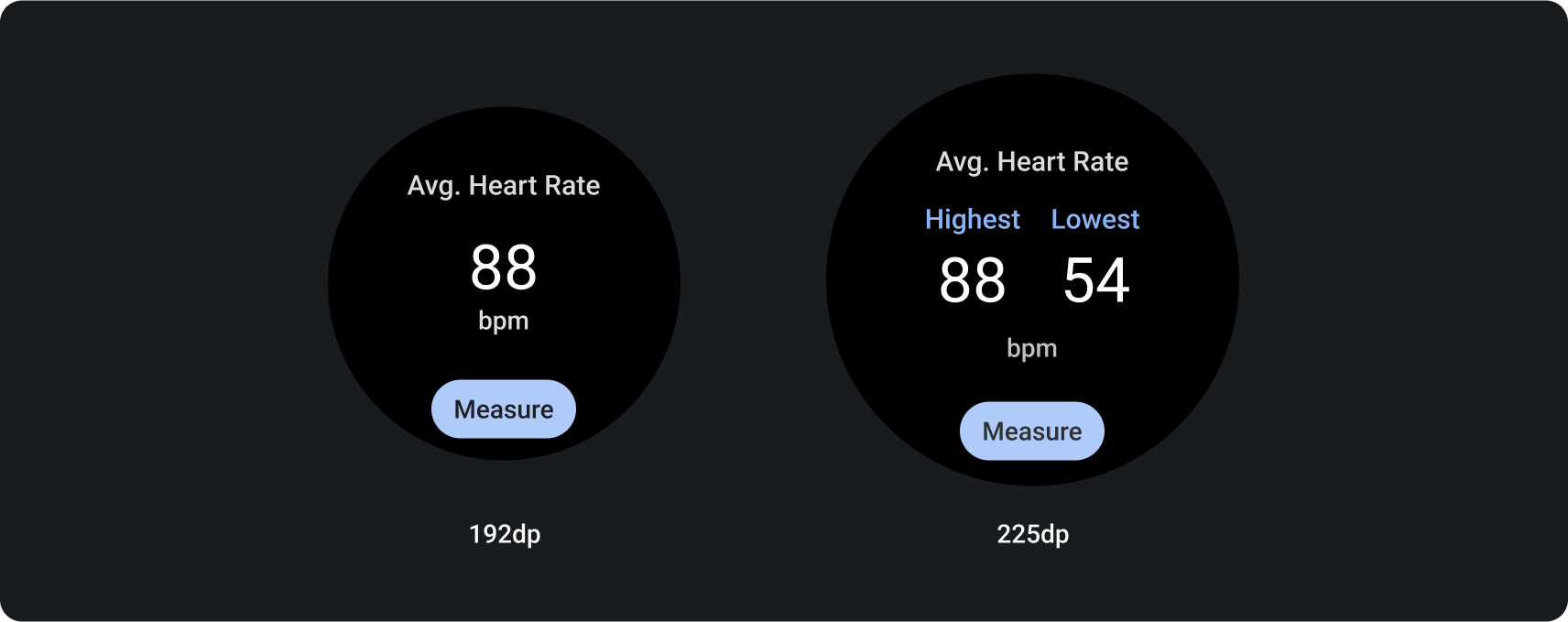
מידע במרכז ללא אינדיקטור התקדמות
בפריסה הזו נעשה שימוש בתבנית PrimaryLayout.
כדי להציג כמה עמודות של נתונים, משתמשים ב-MultiSlotLayout בחלונית התוכן הראשית. הרכיב הזה יכול להכיל עד שלוש עמודות במכשירים עם מסכים קטנים, ותוכן נוסף או עמודות נוספות במכשירים עם מסכים גדולים. כדי ליצור את הפריסה שמוצגת בדוגמה האחרונה, מריצים את הנתונים הסטטיסטיים, משתמשים בתווית ראשית ובתווית משנית בכל עמודה ולא משתמשים בחריץ התווית המשנית הרגיל שמתחת.

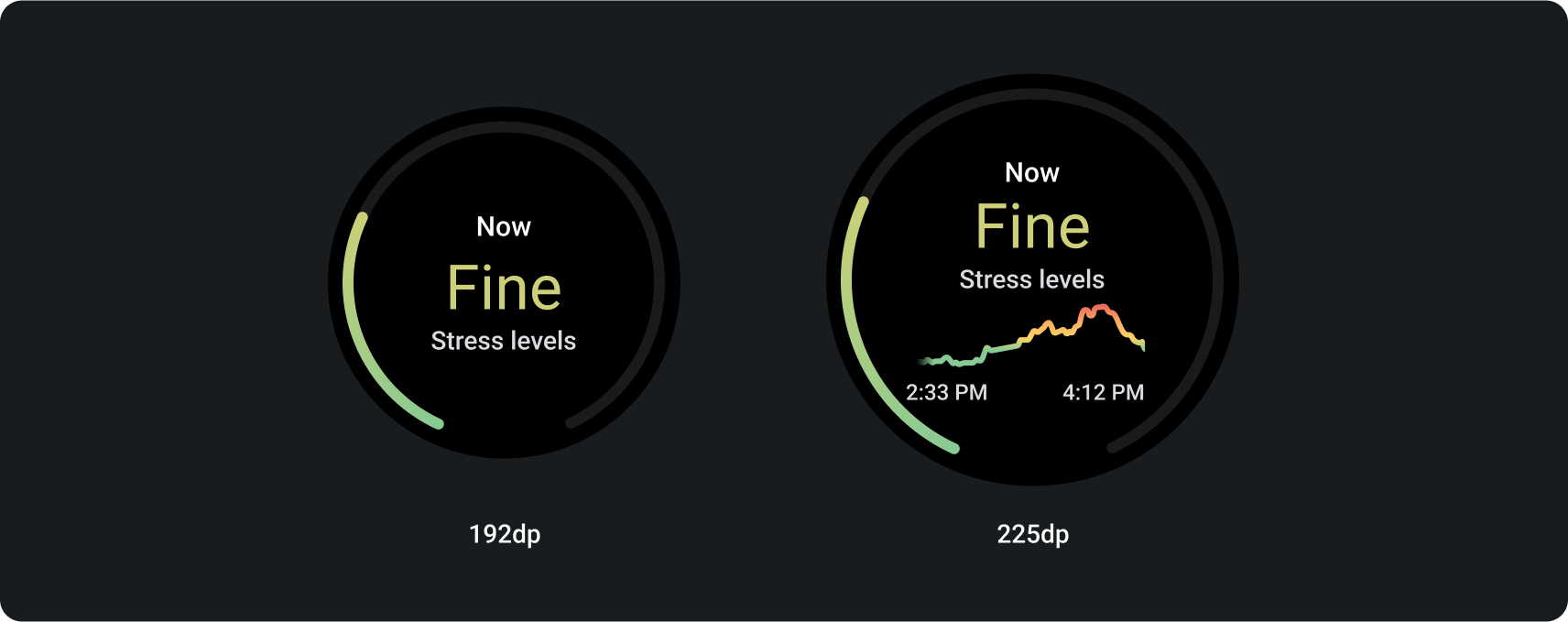
מידע במרכז עם אינדיקטור התקדמות
בפריסת הזו נעשה שימוש בתבנית EdgeContentLayout.
אפשר להשתמש בפריסה הזו כדי להציג את ההתקדמות ומדד מרכזי אחד. אינדיקטור ההתקדמות מצמצם את המרחב הזמין במרכז הפריסה.
בפריסה הזו נשארים אותם חריצי הצ'יפים כמו בפריסה ללא מדד ההתקדמות, מלבד חריץ הצ'יפ הראשי.
כדי ליצור את הפריסה שמוצגת בדוגמה האחרונה, מזג האוויר, משתמשים ברכיב MultiSlotLayout בתוך חריץ התוכן הראשי.

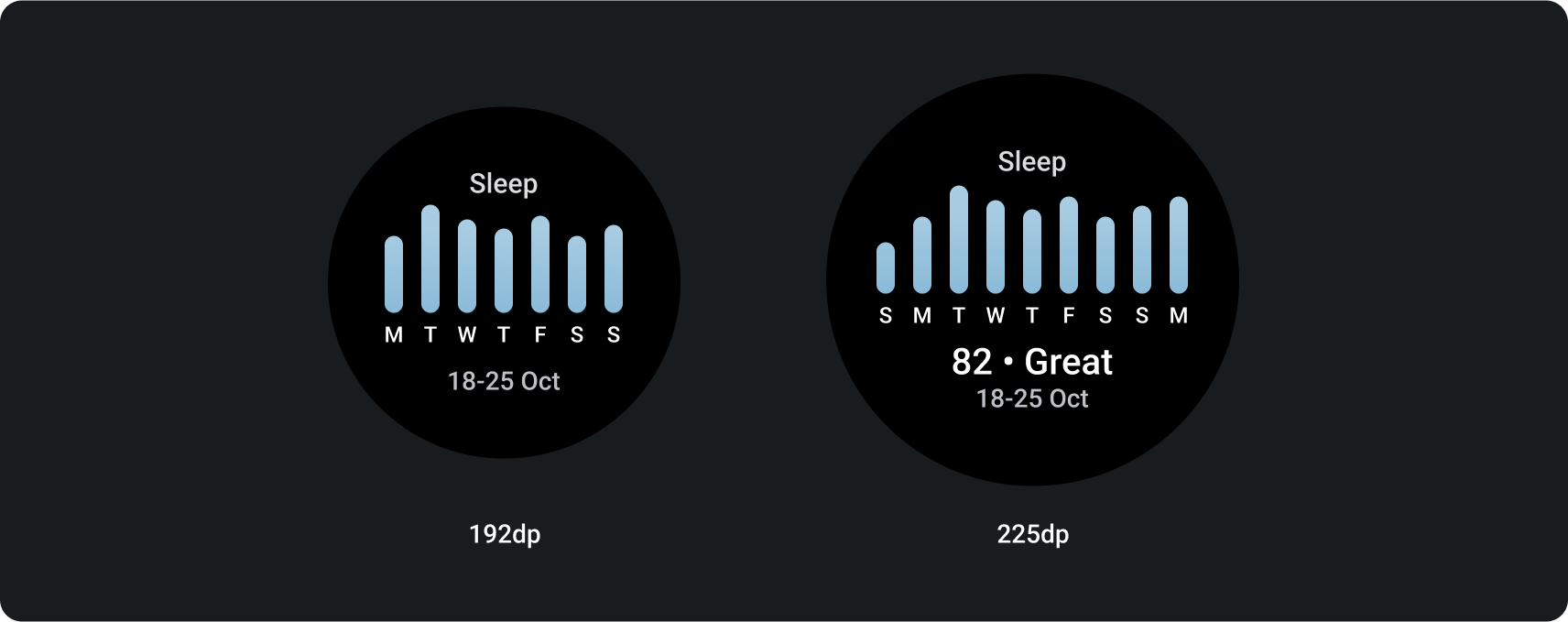
פריסות שמתמקדות בנתונים
בפריסה הזו נעשה שימוש בתבנית PrimaryLayout.
כדאי להשתמש בפריסה הזו כדי להציג גרפיקה ותרשימים, או כשצריך את הגמישות החזותית הרבה ביותר בכרזה במכשירים עם מסכים גדולים יותר.
כדי למקסם את הגובה הזמין, משביתים את התקע המשני של התווית ואת התקע הראשי של הצ'יפ. ההגדרה הזו מאפשרת להציג גרפיקה גדולה יותר, וגם מידע נוסף במכשירים עם מסכים גדולים יותר.

עיצוב דינמי
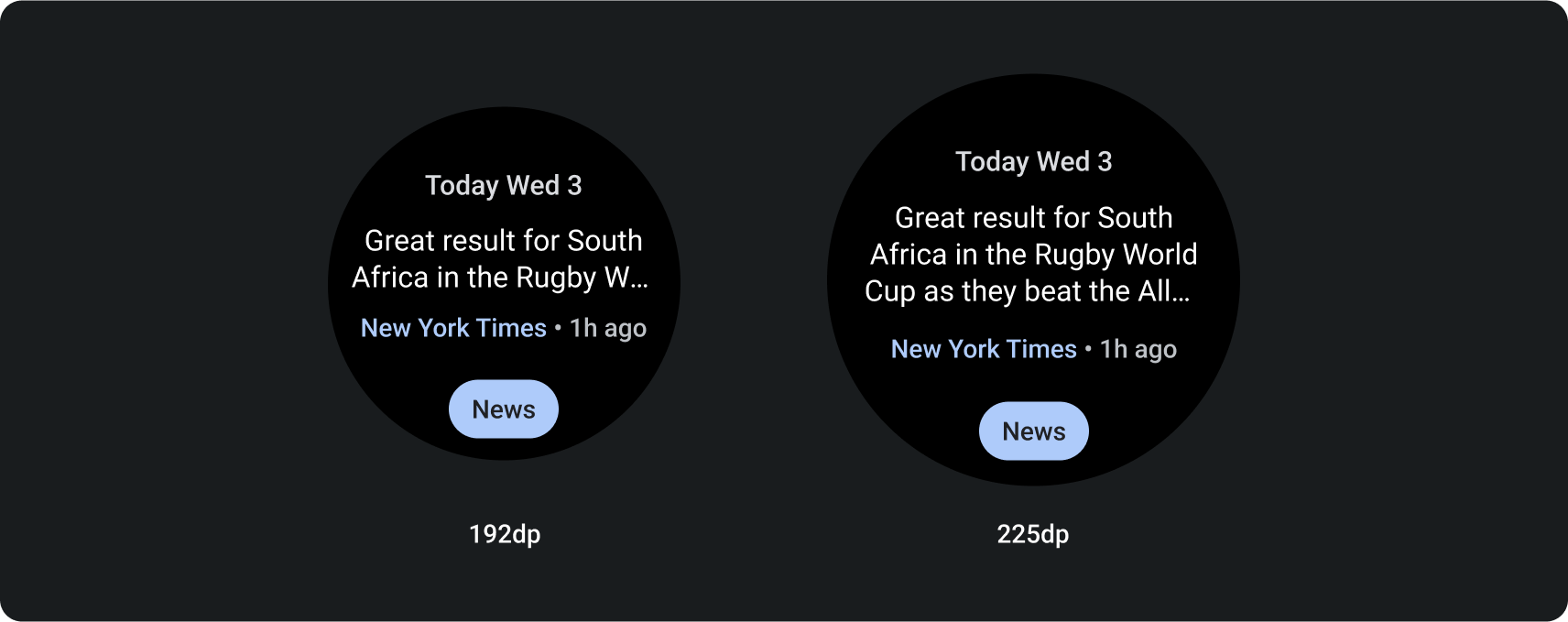
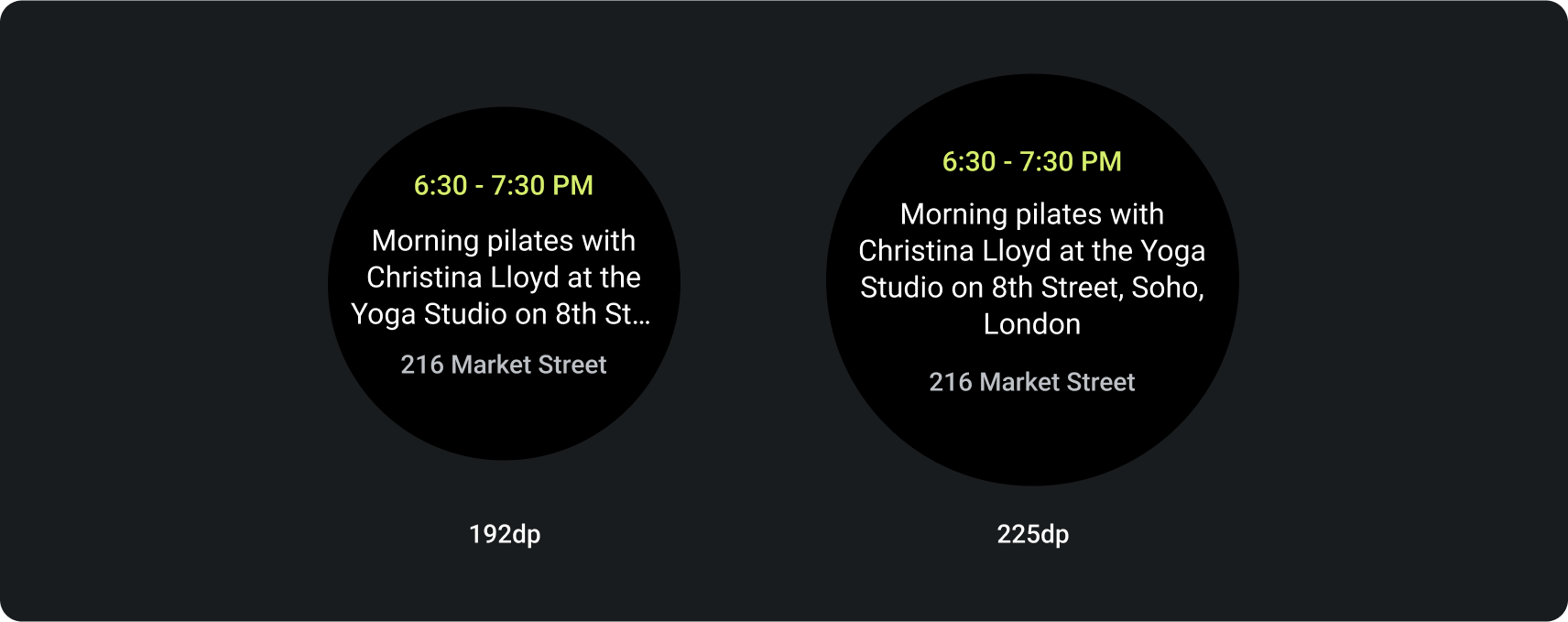
בתבניות הבאות אפשר לראות איך פריסות של משבצות מותאמות באופן רספונסיבי למכשירי Wear OS עם מסכים גדולים יותר. הדוגמאות האלה ממחישות התנהגות מובנית, שעוזרת למקסם את השטח הנוסף של המסך במקרה של גודל מסך גדול יותר. מפתחי אפליקציות יכולים גם להגדיר כמה פריסות אפשריות, יחד עם נקודת עצירה שמציינת למערכת איזו פריסה להציג ('מסך קטן יותר' או 'מסך גדול יותר').
מידע נוסף על עיצוב לפריסות מותאמות.
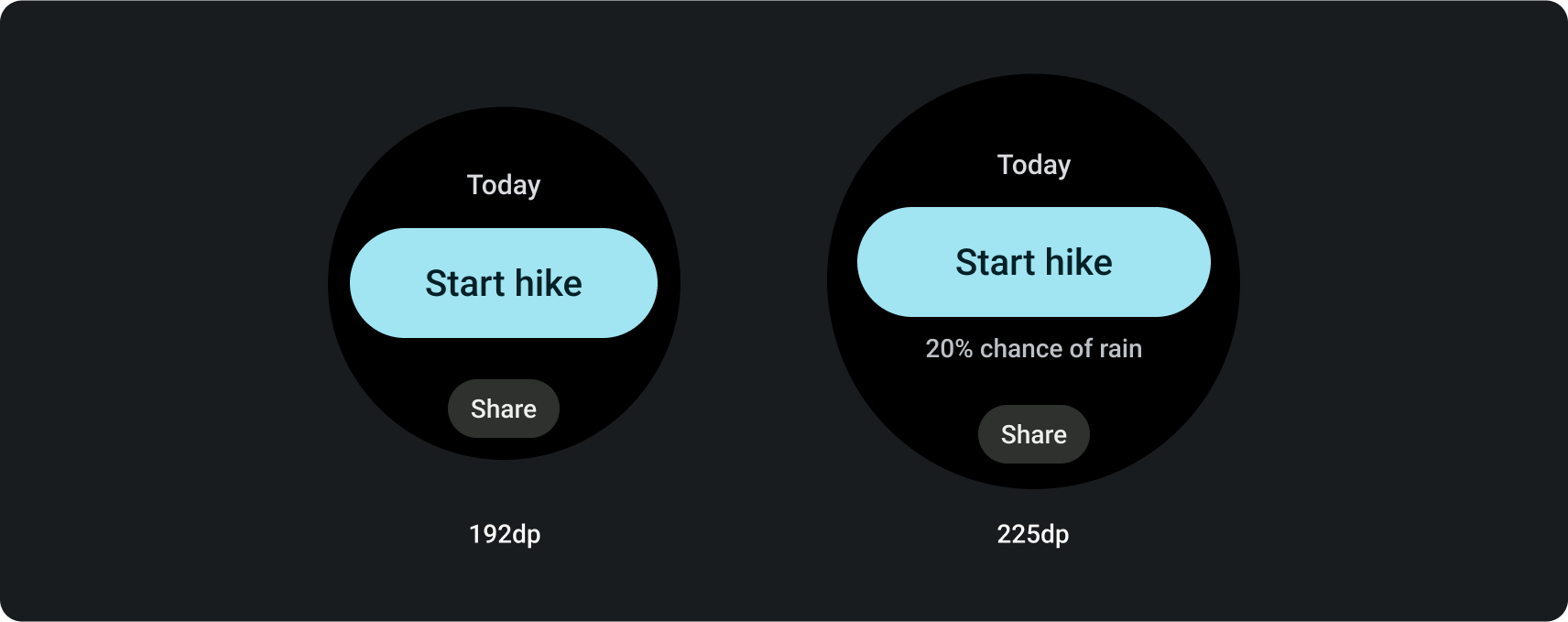
פריסה של עיצוב שמתמקד בטקסט
התבנית הזו עוזרת להציג תוכן טקסטואלי – כמו החדשות האחרונות, אירועים קרובים ותזכורות. היא גם משמשת בדרך כלל למצבי כניסה, שגיאה והגדרה, וכך היא מאפשרת למשתמשים לדעת מה קורה ולהציע קריאה ברורה לפעולה.


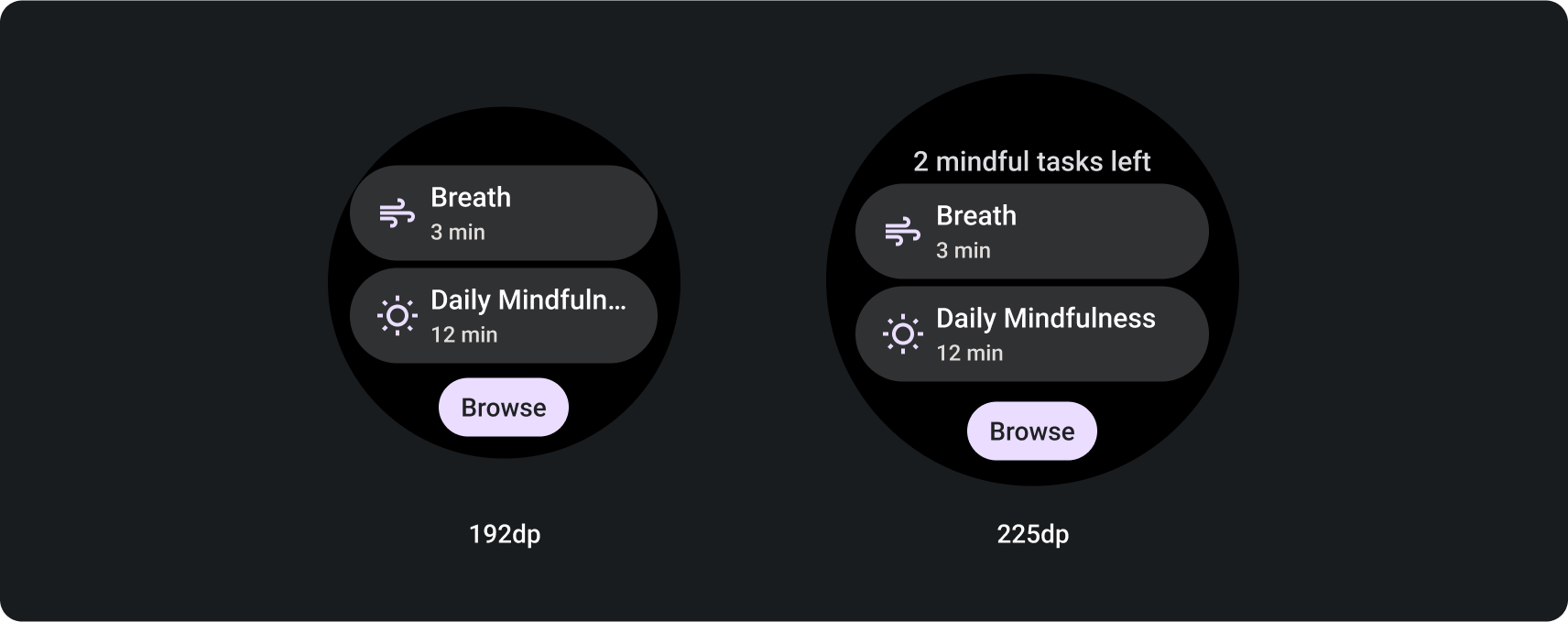
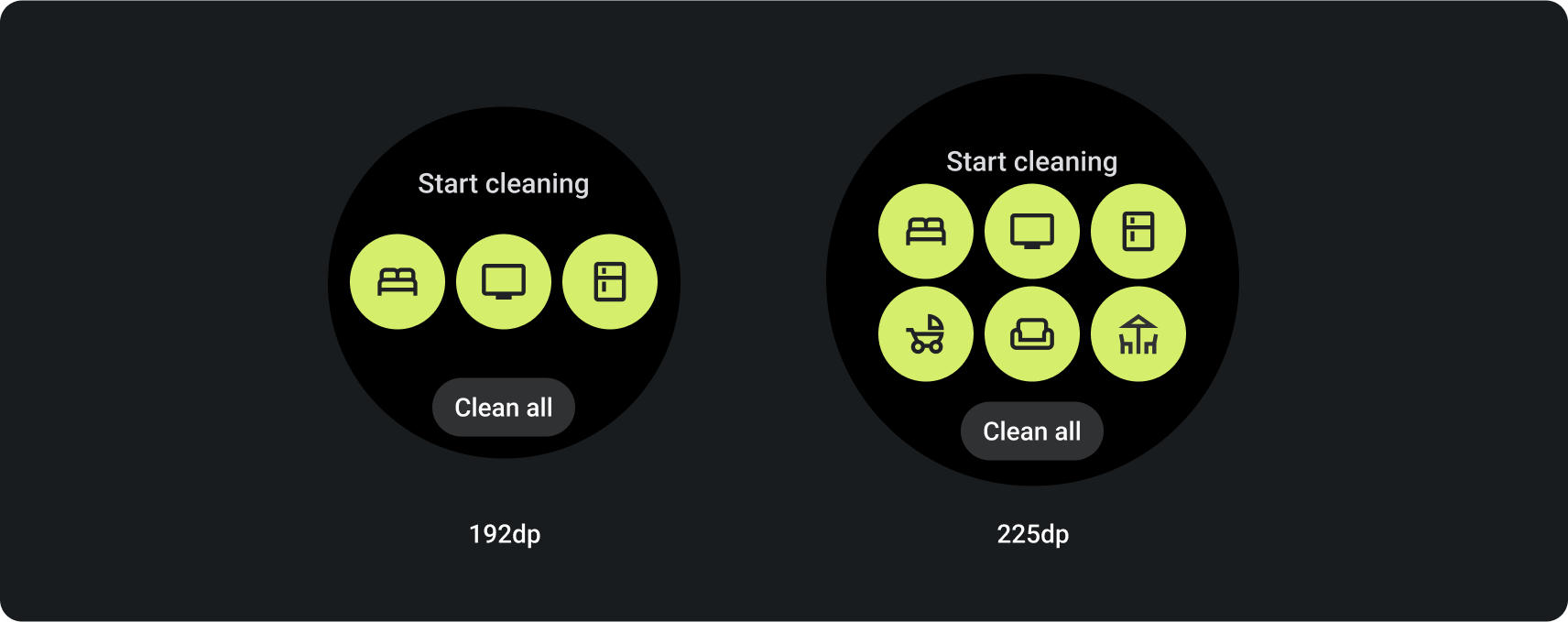
פריסות עיצוב שמתמקדות בלחצנים
בעזרת התבניות האלה אפשר להציג עד 5 פעולות ראשיות קשורות, כמו התחלת דילוג של משימות ספציפיות. כך המשתמשים יכולים ליצור משבצת ברורה, תמציתית ונוחה במהירות כדי לייעל את האינטראקציות באפליקציה.
פריסה שמתמקדת בלחצנים עם צ'יפים


פריסה שמתמקדת בלחצנים עם לחצנים עגולים


פריסות עיצוב שמתמקדות במידע
בתבניות האלה מוצגים מדדים ברמה גבוהה וההתקדמות להשגת היעדים. הן שימושיות במיוחד עבור משבצות שקשורות לתרחישי שימוש בתחום הבריאות והכושר. הוא גם מספק אפשרויות גמישות להצגת תוכן ולקריאה לפעולה ראשית.
כדי לשמור על יכולת הרצה, כדאי לתת עדיפות לנתונים חשובים ולהימנע מעומס יתר על האריחים.


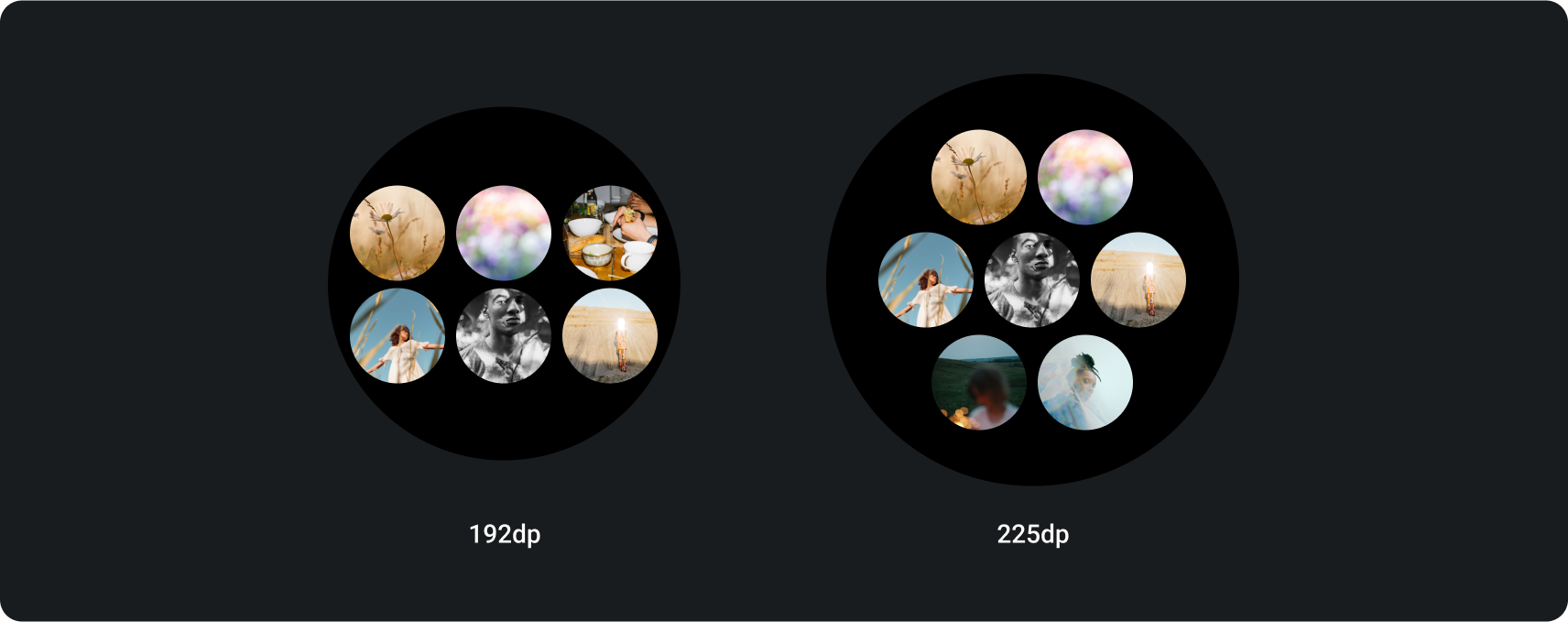
פריסה של עיצוב שמתמקד בנתונים
התבנית הזו מציגה מידע בתרשים או בתמונה דומה.


הורדת ערכת העיצוב של משבצות ב-Wear OS

כדי להתחיל להשתמש בפריסות של עיצוב המשבצות, צריך להוריד את ערכת העיצוב. הערכה מכילה רכיבים, אפשרויות והמלצות מובנים שבעזרתם אפשר ליצור עד 80 פריסות שונות בהתאם לצרכים שלכם, תוך שמירה על חיבור לתבניות הקוד של ProtoLayout.
להורדת ערכת העיצוב Figma (64MB)
גיבוב SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

