了解 ProtoLayout Material 布局模板和设计布局示例,以便为您的应用设计和构建独特的功能块。
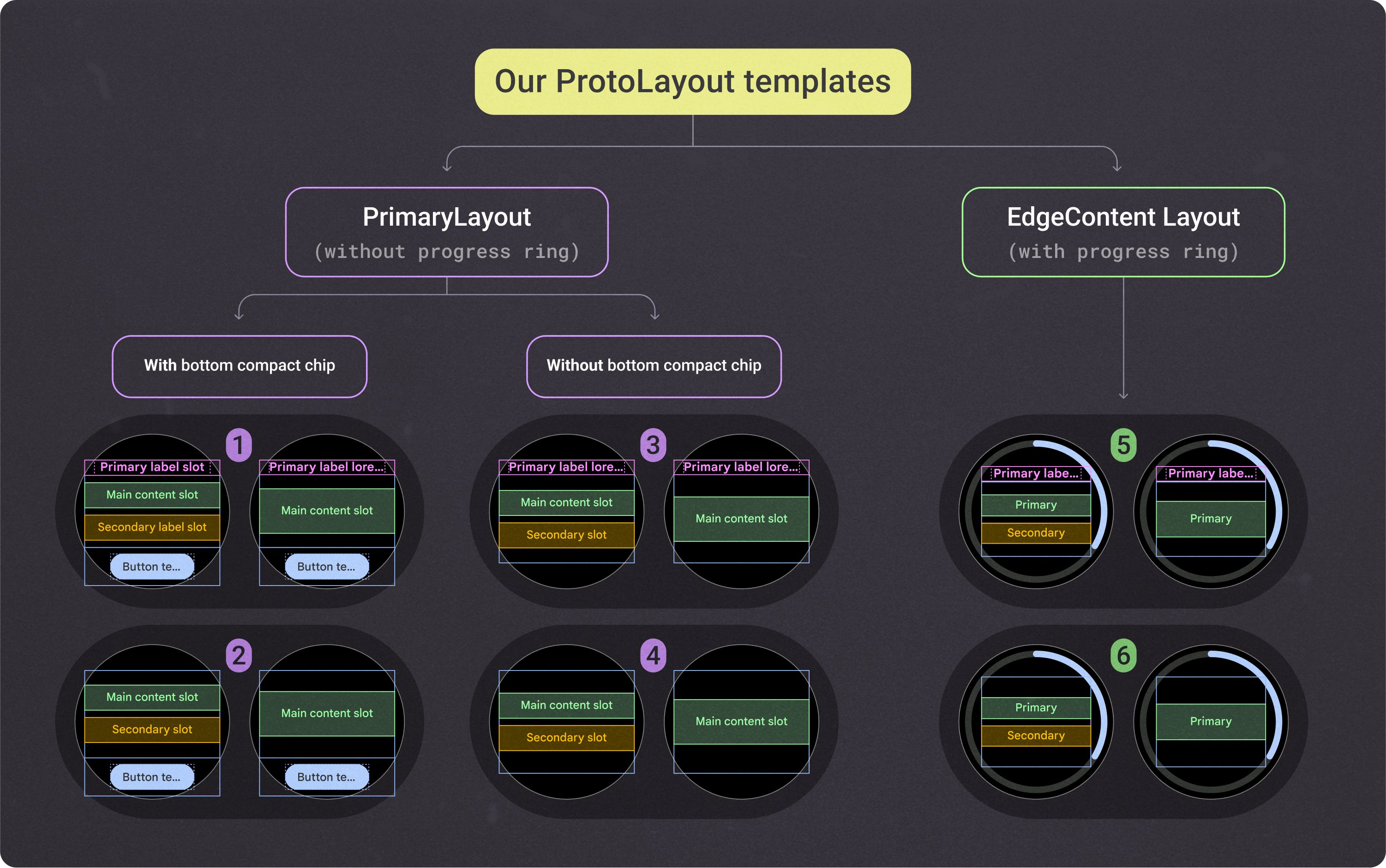
ProtoLayout Material 布局模板
为帮助您打造推荐的自适应布局体验,请使用提供的布局模板。这些模板涵盖了常见的设计用例。
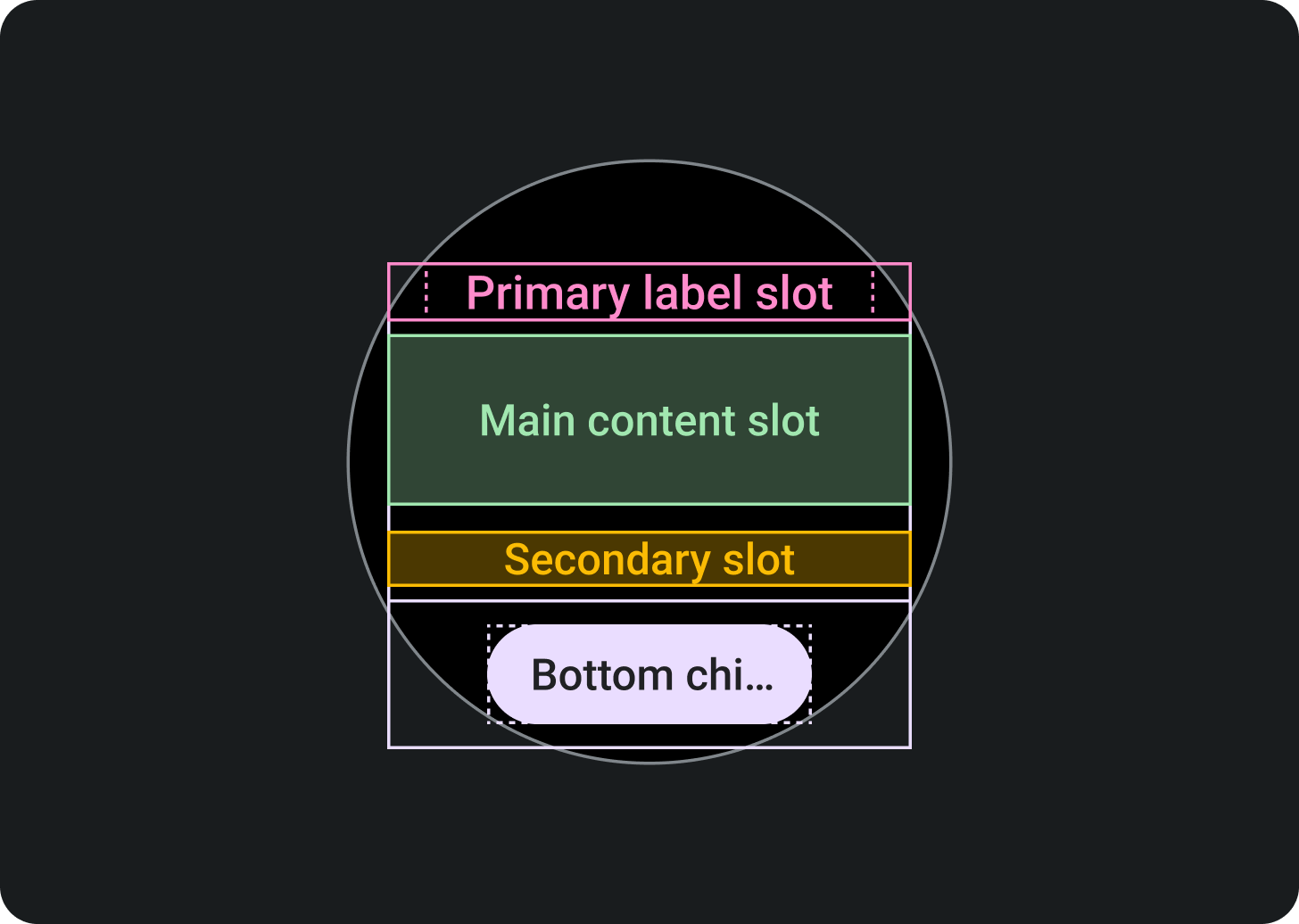
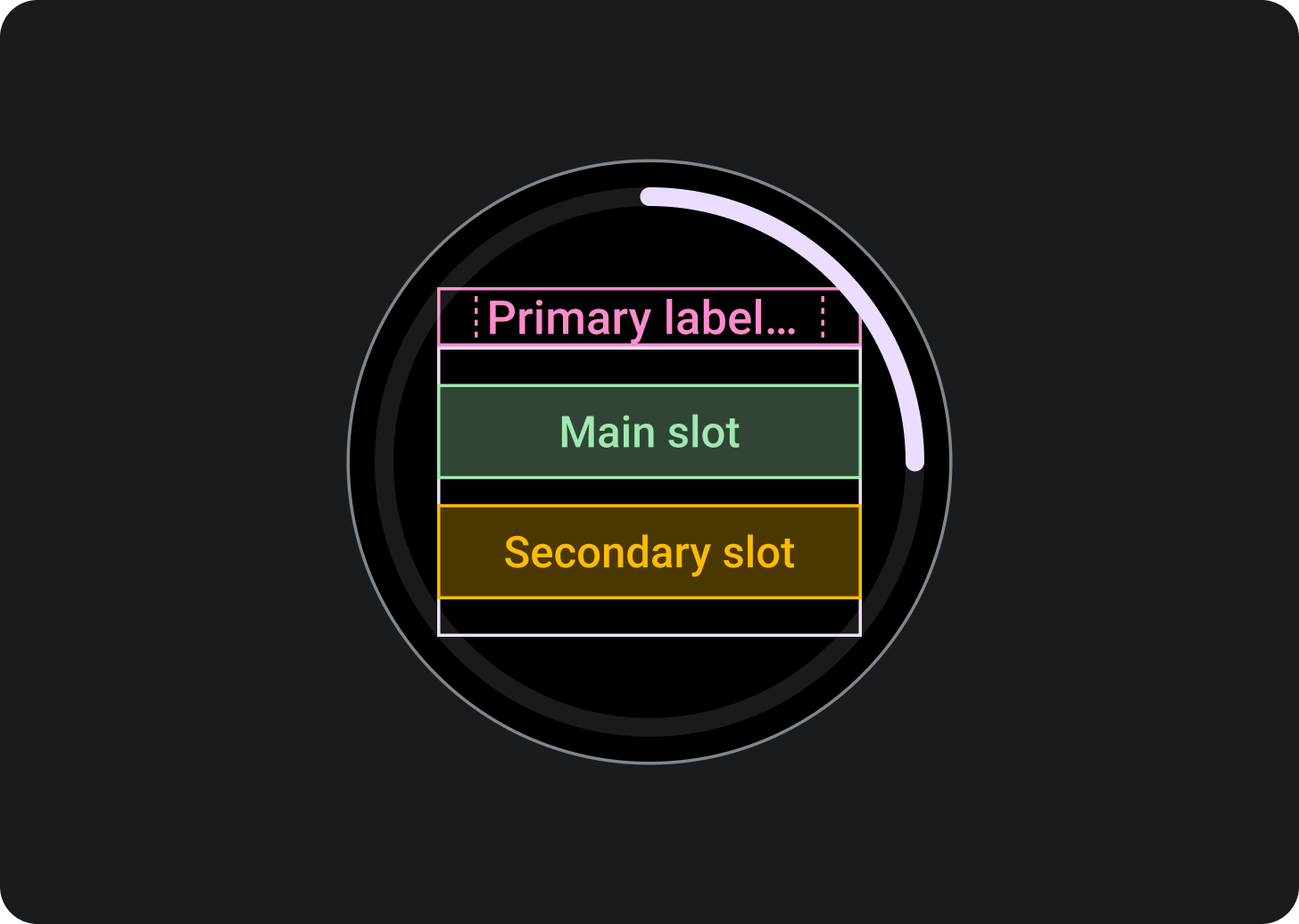
每个模板都有可选的槽,以实现特定的密度和布局:

这些固定高度的 ProtoLayout Material 布局模板提供了构建所有功能块的基础和基架。它们之间的唯一区别是内置外边距和内部内边距。为鼓励与其他应用的功能块设计保持一致,请使用上图中显示的推荐槽位。
如需自定义这些布局,并在主内容槽位中使用各种组件组合,请使用以下附加布局组件:
- 多按钮插槽:创建圆形按钮网格
- 多槽:最多创建三列内容,通常为数据点。
- 自定义广告位:所有广告位均可自定义,可以包含任何组件。在某些情况下,槽位包含图片或图表,而不是系统提供的组件。
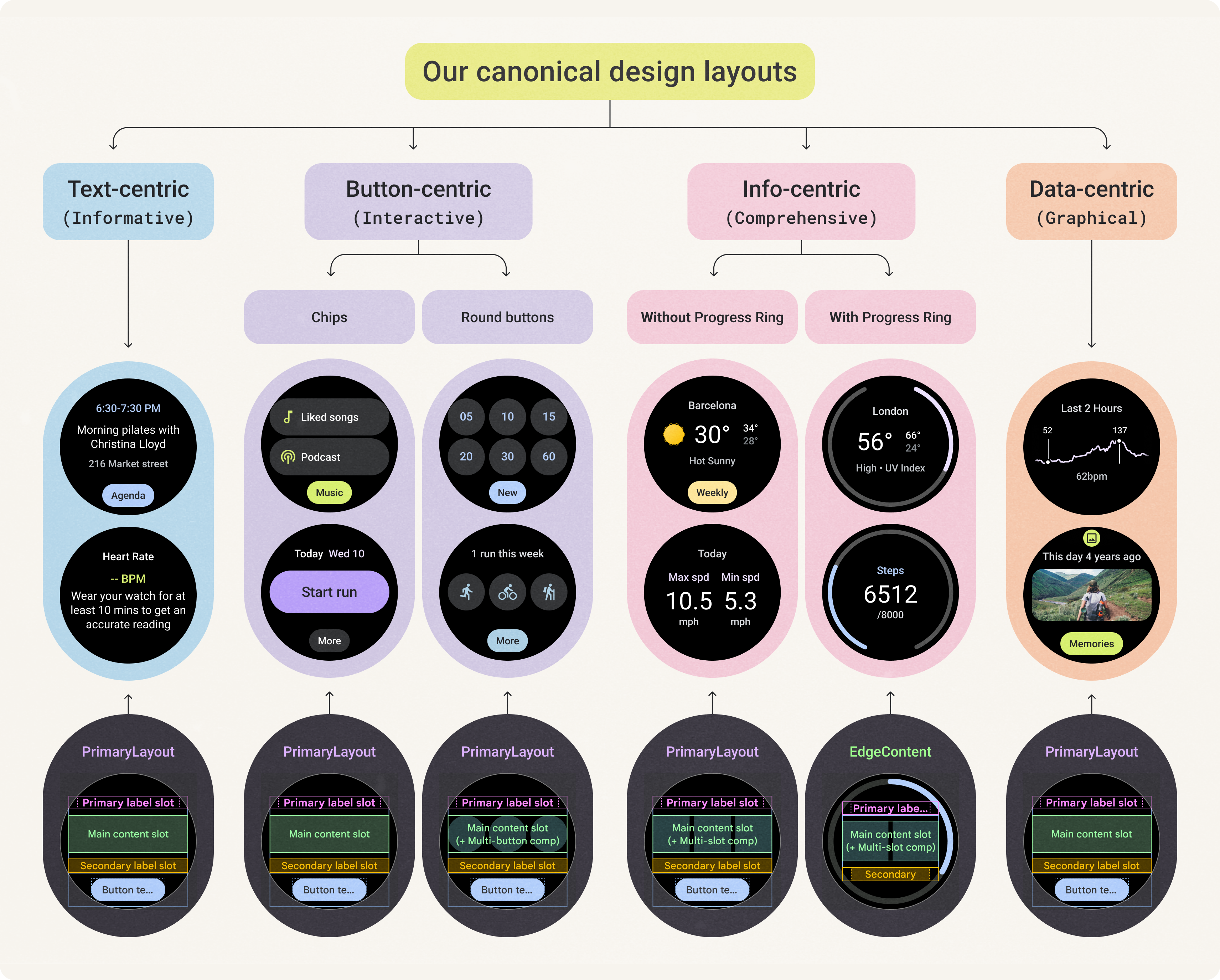
规范设计示例布局
如需设计应用的功能块,请使用本文所述的布局模板以及 Figma 设计模板中提供的布局模板。
为了在功能块设计之间保持一致,请使用这些规范设计布局。它们基于常见的用户体验用例,并且 Figma 设计和示例提供了您可以先上手的预构建布局,可帮助您更快地创建功能块。这些模板中显示的布局是灵活的,可让您使用所需的任何内容填充槽。

借助该设计套件,您可以充分探索这些布局的灵活性。您可以自定义布局,同时保持与所有 ProtoLayout Material 布局模板的一致性。
我们不建议自定义的元素包括:
- 主要标签的样式和位置
- 进度指示器的样式和位置
- 底部紧凑条状标签样式和位置
根据以下顶级条件,有多种类型的功能块布局可供选择。考虑功能块的主要目标以及要显示的内容类型。
以文本为中心的布局
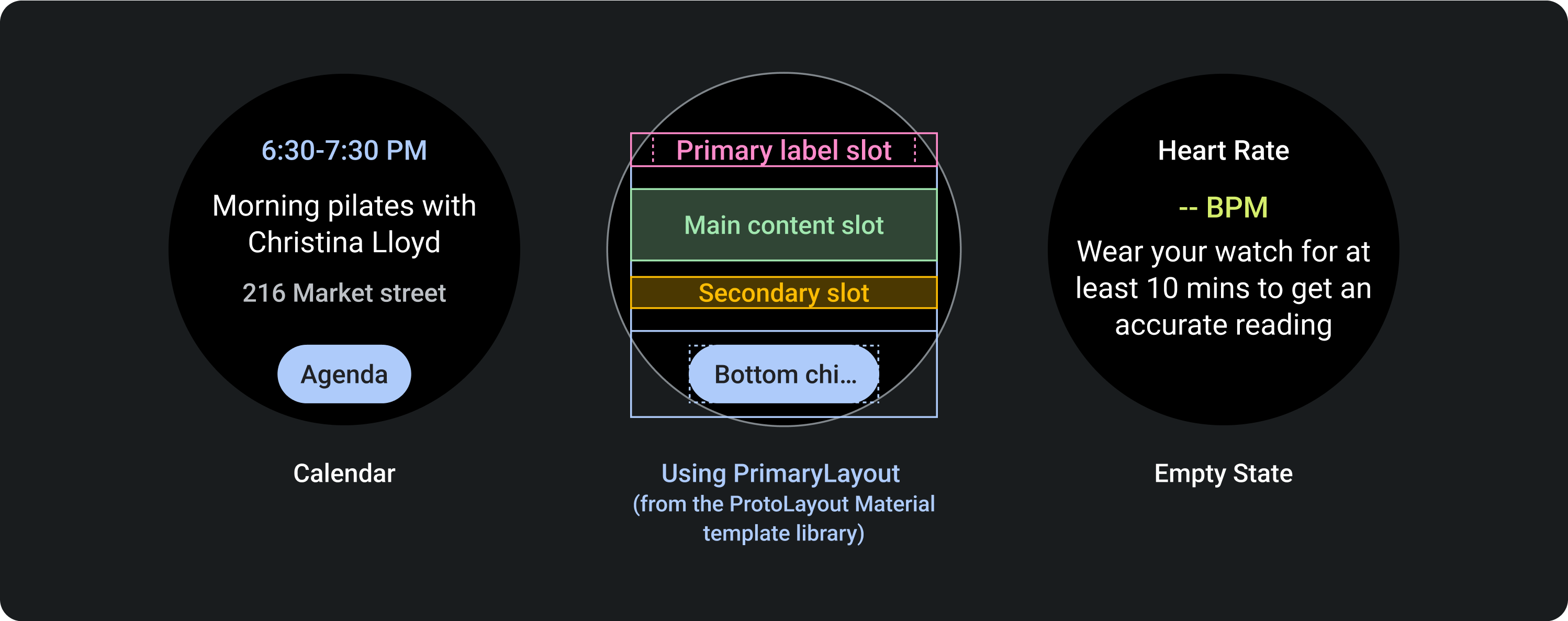
此布局使用 PrimaryLayout 模板。
这种布局最适合包含大量文字和清晰号召性用语的功能块,以及表示空白和未登录状态的功能块。
如需在屏幕尺寸较小的设备上尽可能提高可用高度,请移除次级标签槽和主芯片槽。

以按钮为中心的布局
以按钮为中心的布局包括带有条状标签的布局和带有按钮的布局。
以按钮为中心(条状标签)
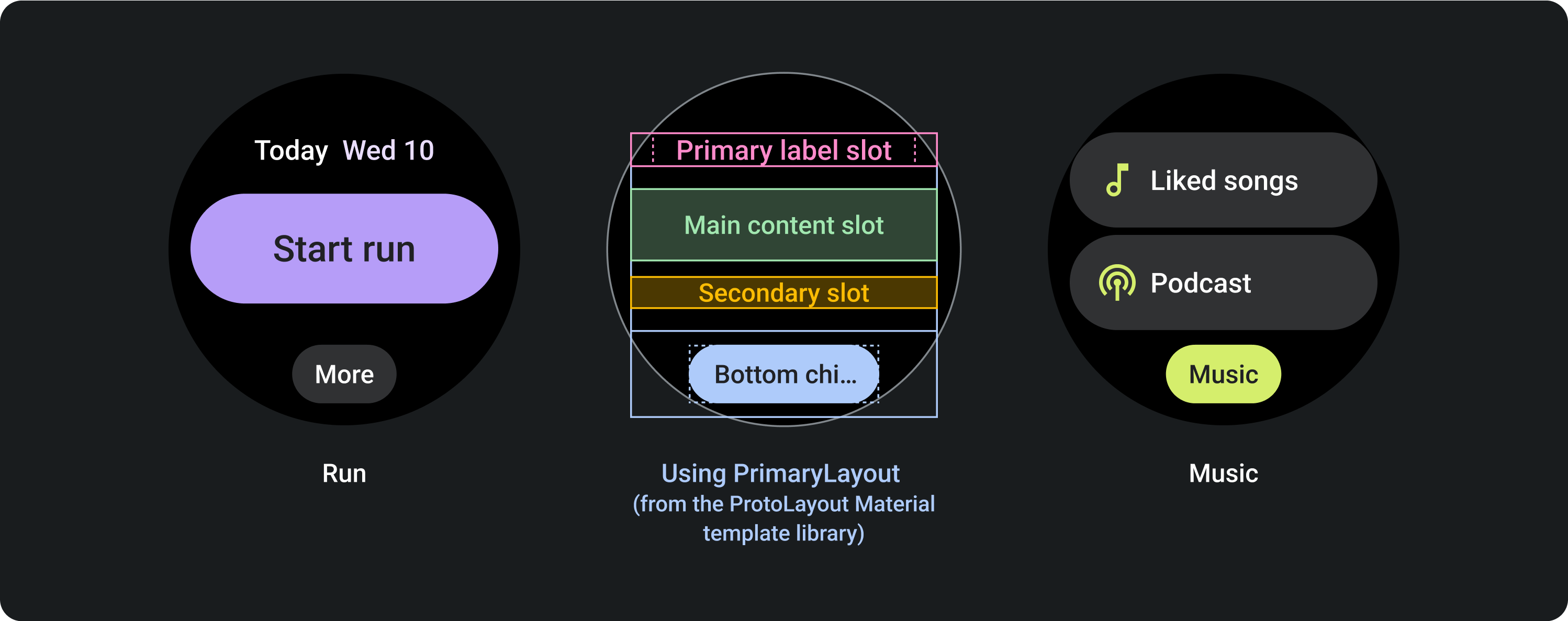
此布局使用 PrimaryLayout 模板。
条状标签组件显示在主内容槽位中。在具有两个标准条状标签的布局中,请勿在屏幕尺寸较小的布局中使用次级标签。

以按钮为中心(按钮)
此布局使用 PrimaryLayout 模板。
如需在网格布局中显示多个按钮,请在主内容槽中使用 MultiButtonLayout。在屏幕尺寸较小的设备上,该组件最多可容纳 6 个按钮;在屏幕尺寸较大的设备上,该组件最多可容纳更多按钮。
在包含两行按钮的布局中,请勿在屏幕尺寸较小的设备上使用次级标签槽。

以信息为中心的布局
以信息为中心的布局包括带有和不带进度指示器的布局。
以信息为中心,无进度指示器
此布局使用 PrimaryLayout 模板。
如需显示多列数据,请在主内容槽中使用 MultiSlotLayout。在屏幕尺寸较小的设备上,此组件最多可容纳三列,在屏幕尺寸较大的设备上,该组件最多可容纳额外的内容或列。为了实现最后一个示例“运行统计信息”中所示的布局,请在每列中使用主标签和次级标签,并且不要使用下面的典型次级标签槽。

以信息为中心,带有进度指示器
此布局使用 EdgeContentLayout 模板。
使用此布局显示进度和一个关键指标。进度指示器会减少布局中心的可用空间。
除了主条状标签槽位以外,此布局保留的槽位与没有进度指示器的槽位相同。
如需创建最后一个示例 Weather 中显示的布局,请在主内容槽中使用 MultiSlotLayout 组件。

以数据为中心的布局
此布局使用 PrimaryLayout 模板。
使用此布局可以显示图形和图形,或者当功能块在屏幕尺寸较大的设备上需要极大的视觉灵活性时。
如需最大限度提高可用高度,请关闭次级标签槽和主芯片槽。此配置可让您在屏幕尺寸较大的设备上显示更大的图形以及其他信息。

自适应设计
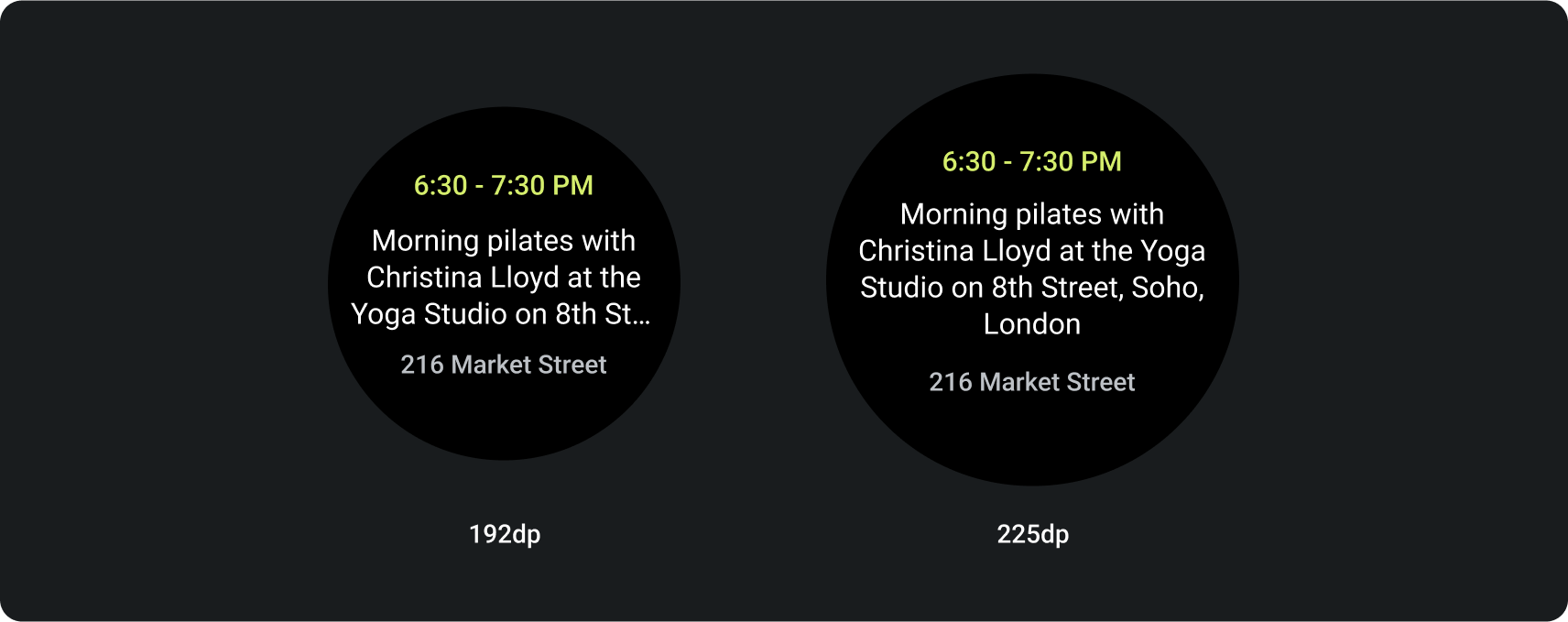
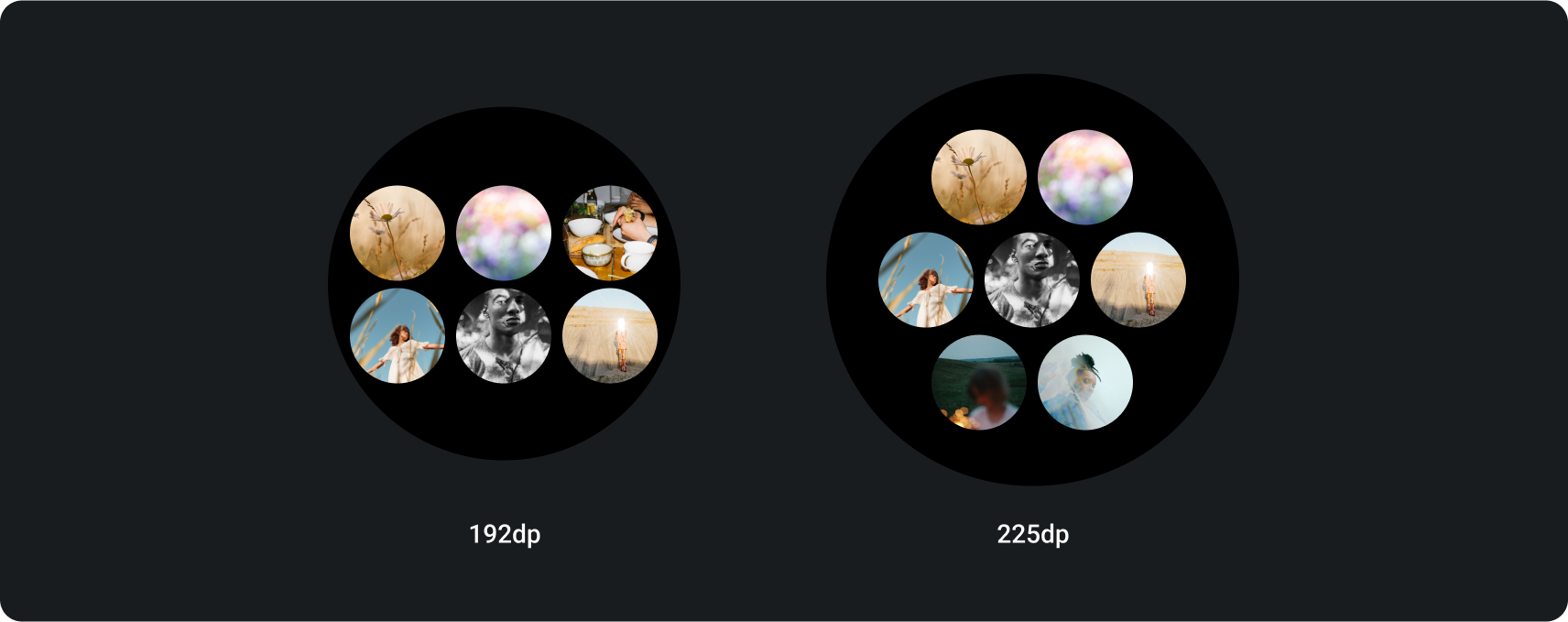
以下模板展示了功能块布局如何快速适应屏幕尺寸较大的 Wear OS 设备。这些示例说明了内置行为,该功能有助于最大限度地增加更大的屏幕尺寸所提供的额外屏幕空间。作为应用开发者,您还可以定义多个可能的布局,以及一个断点,用于告知系统要显示哪种布局(“较小屏幕”或“较大屏幕”布局)。
不妨详细了解如何针对自适应布局进行设计。
以文本为中心的设计布局
此模板有助于显示文本内容,例如最新资讯、即将举办的活动和提醒。它通常用于登录、错误和设置状态,为用户提供空间来告知用户所发生的情况并提供明确的号召性用语。


以按钮为中心的设计布局
这些模板最多可帮助显示 5 项相关的主要操作,例如特定任务的快速启动。它可以为用户创建清晰、简洁且一目了然的功能块,从而帮助简化应用交互。
带有条状标签的以按钮为中心的布局


带有圆形按钮且以按钮为中心的布局


以信息为中心的设计布局
这些模板(无论是否带有进度指示器)都会显示高级指标和目标的完成进度。它们特别适用于与健康与健身用例相关的功能块。它还提供灵活的内容显示选项和主要号召性用语。
为了保持一目了然的显示效果,请优先考虑重要数据并避免功能块过于拥挤。


以数据为中心的设计布局
此模板以图表或类似图片形式呈现信息。


下载 Wear OS 设计套件中的 Tiles

下载设计套件以开始使用功能块设计布局。该套件包含内置组件、选项和建议,可帮助您实现多达 80 种不同的布局来满足您的需求,同时保持与 ProtoLayout 编码模板的连接。
下载 Figma 设计套件 (64 MB)
SHA-256 哈希:db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362