瞭解 ProtoLayout Material 版面配置範本和範例設計版面配置,以便為應用程式設計並建構獨一無二的資訊方塊。
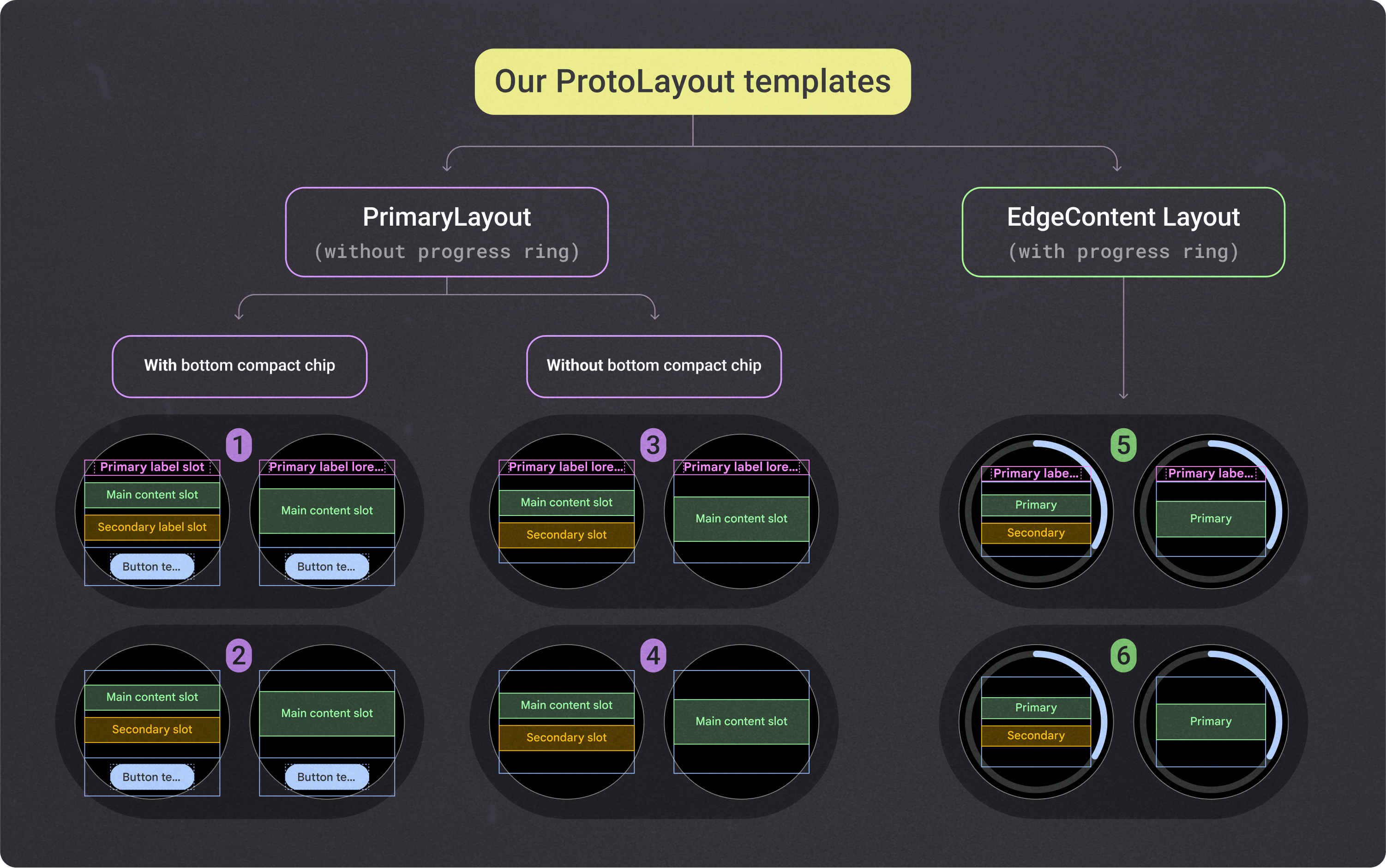
ProtoLayout Material 版面配置範本
如要建立建議的自動調整式版面配置體驗,請使用提供的版面配置範本。這些範本涵蓋常見的設計用途。
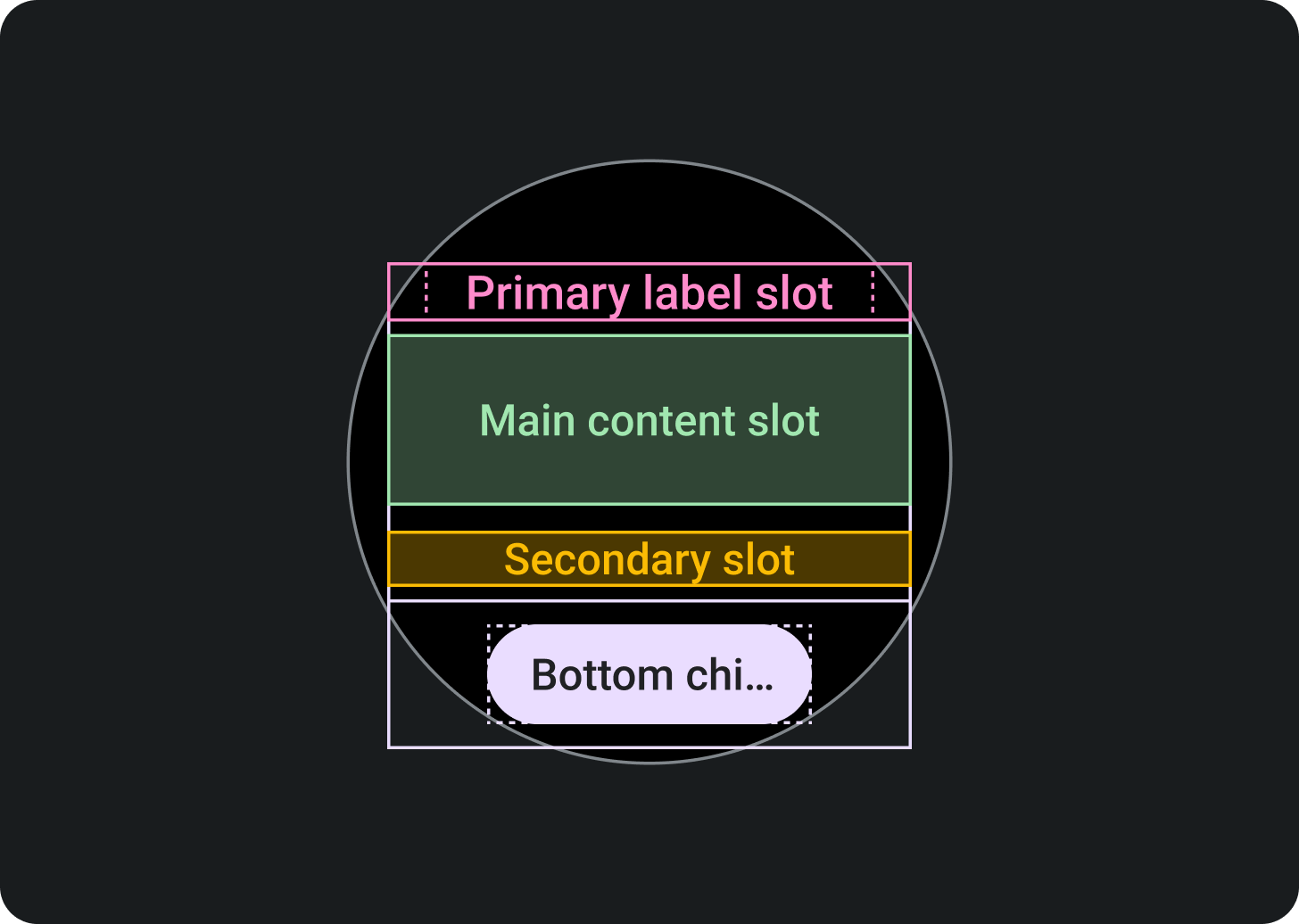
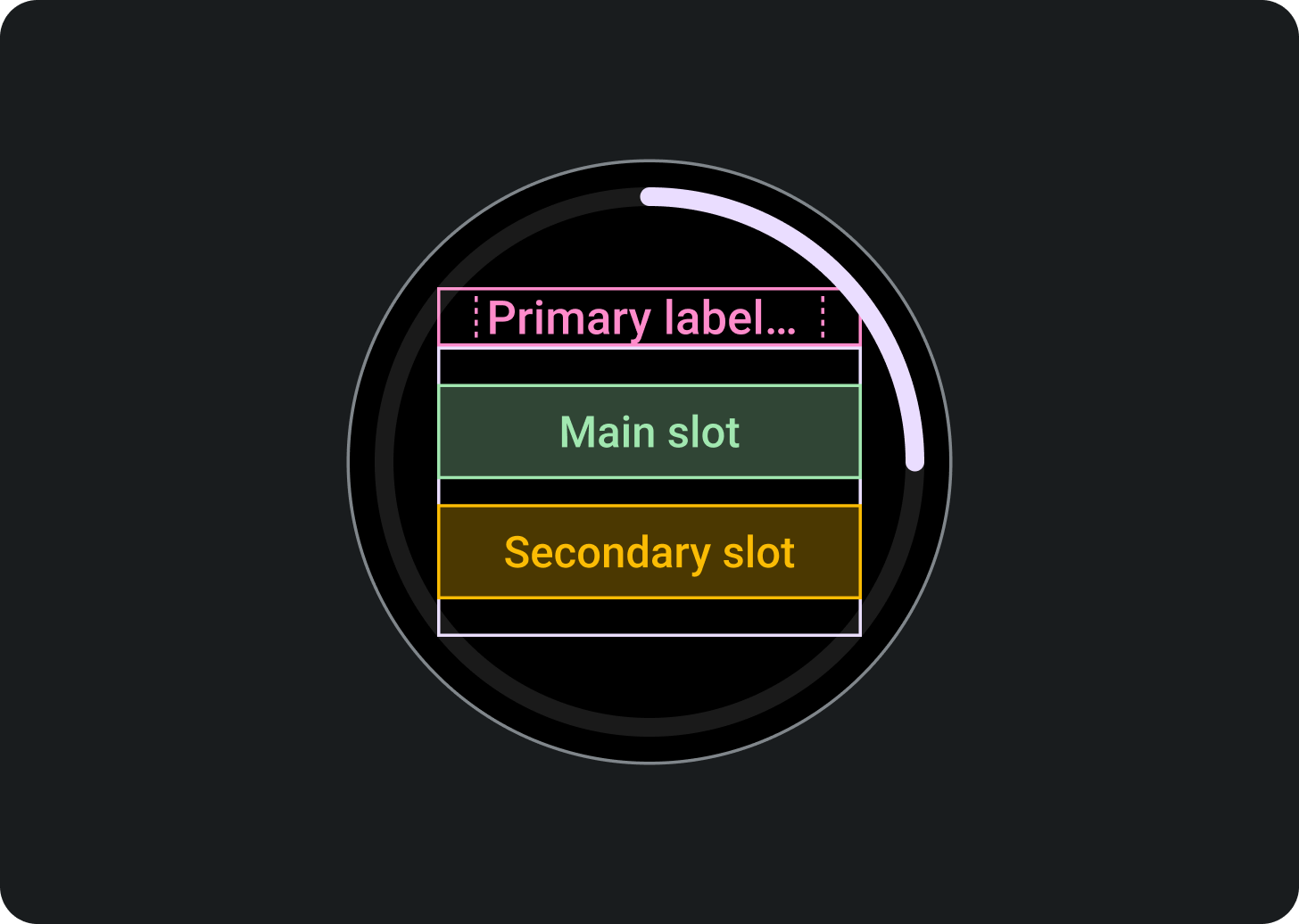
每個範本都有選用版位,用來達到特定密度和版面配置:

這些固定高度 ProtoLayout Material 版面配置範本提供所有建構方塊的基礎和鷹架。兩者唯一的區別在於內建邊界和內部邊框間距。為了與其他應用程式的資訊方塊設計保持一致,請使用上圖所示的建議版位。
如要自訂這些版面配置並在主要內容版位內使用各種元件組合,請使用下列額外的版面配置元件:
- 多按鈕插槽:建立圓形按鈕格線
- 多版位:最多可建立三欄的內容欄 (通常是資料點)。
- 自訂版位:您可以自訂所有版位,也可以包含任何元件。在某些情況下,運算單元含有圖片或圖表,而非系統提供的元件。
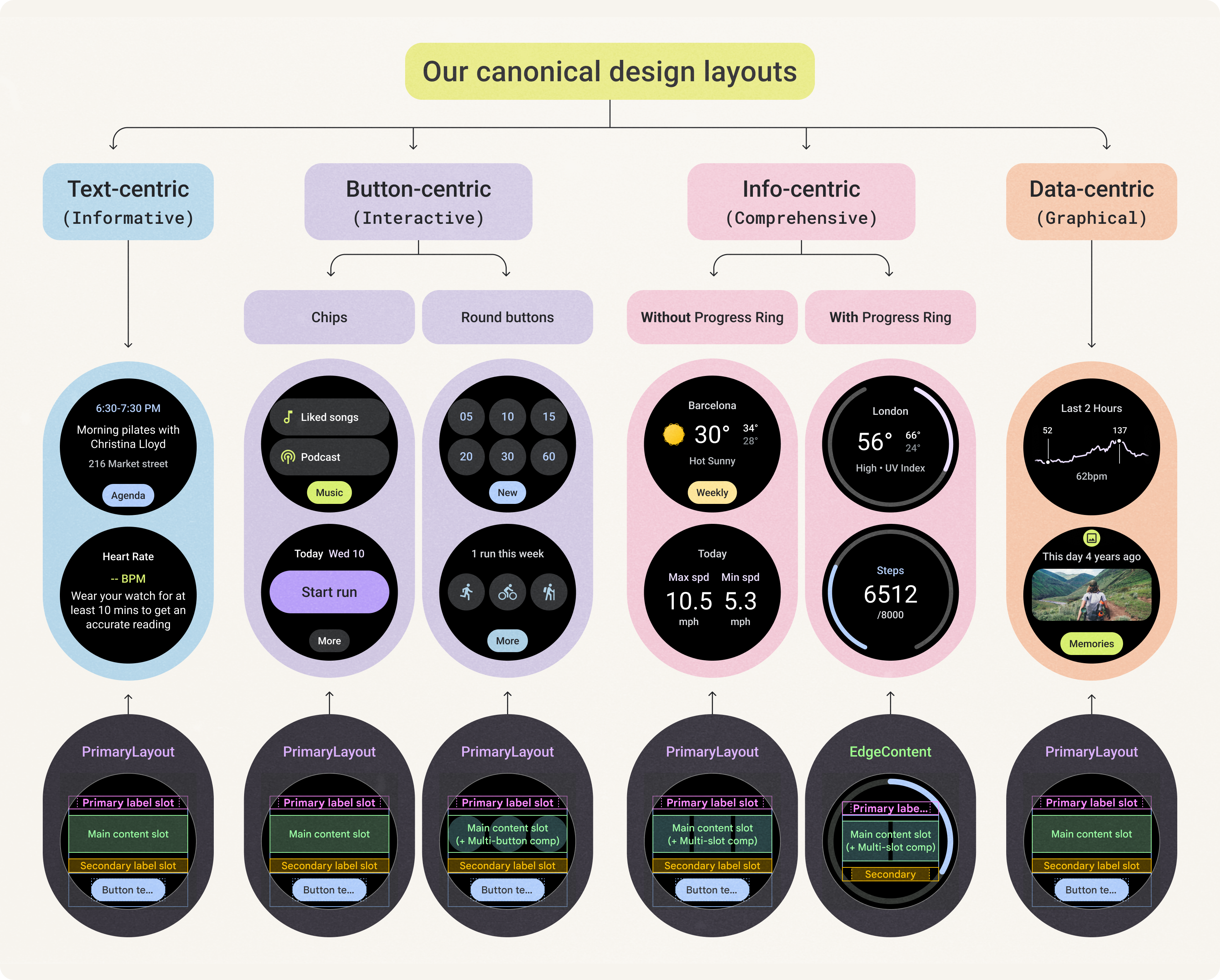
標準設計範例版面配置
如要設計應用程式的資訊方塊,請使用本文所述的版面配置範本,以及 Figma 設計範本中提供的版面配置範本。
如要維持資訊方塊設計的一致性,請使用標準設計版面配置。 這些範例是以常見的使用者體驗用途為基礎,Figma 設計和範例會提供您可一開始使用的預設版面配置,幫助您更快建立資訊方塊。這些範本中顯示的版面配置具有彈性,方便您在版位填入任何所需內容。

透過這個設計套件,您可以充分靈活運用這些版面配置。您可以自訂版面配置,同時保持與所有 ProtoLayout Material 版面配置範本保持一致。
不建議自訂的元素包括:
- 主要標籤樣式和位置
- 進度指標樣式和位置
- 底部精簡方塊樣式和位置
您可以根據下列頂層條件選擇數種資訊方塊版面配置。請考慮資訊方塊的主要目標,以及要顯示的內容類型。
以文字為主的版面配置
此版面配置使用 PrimaryLayout 範本。
這種版面配置最適合包含大量文字和清楚行動號召的資訊方塊,以及表示空白和登出狀態的資訊方塊。
如要在螢幕較小的裝置上盡可能增加可用高度,請移除次要標籤運算單元和主要方塊運算單元。

以按鈕為主的版面配置
以按鈕為主的版面配置包括含有方塊和含有按鈕的版面配置。
以按鈕為主的 (晶片)
此版面配置使用 PrimaryLayout 範本。
方塊元件會顯示在主要內容版位中。在具有兩個標準方塊的版面配置上,請勿針對較小的螢幕尺寸在版面配置中使用次要標籤。

以按鈕為主 (按鈕)
此版面配置使用 PrimaryLayout 範本。
如要在格狀版面配置中顯示多個按鈕,請使用主要內容版位中的 MultiButtonLayout。在螢幕較小的裝置上,這個元件最多可容納六個按鈕,在螢幕較大的裝置上則可容納更多按鈕。
在含有兩列按鈕的版面配置上,請勿在螢幕較小的裝置上使用次要標籤版位。

以資訊為主的版面配置
以資訊為中心的版面配置,包含有及不含進度指標的版面配置。
以資訊為中心且不含進度指標
此版面配置使用 PrimaryLayout 範本。
如要顯示多欄資料,請使用主要內容位置中的 MultiSlotLayout。在螢幕較小的裝置上,這個元件最多可容納 3 欄,在螢幕較大的裝置上則可容納額外的內容或欄。如要達到最後範例中顯示的版面配置,請「RunStats」(執行統計資料),在每一欄中使用主要和次要標籤,而請勿在下方使用一般的次要標籤版位。

以資訊為主的進度指標
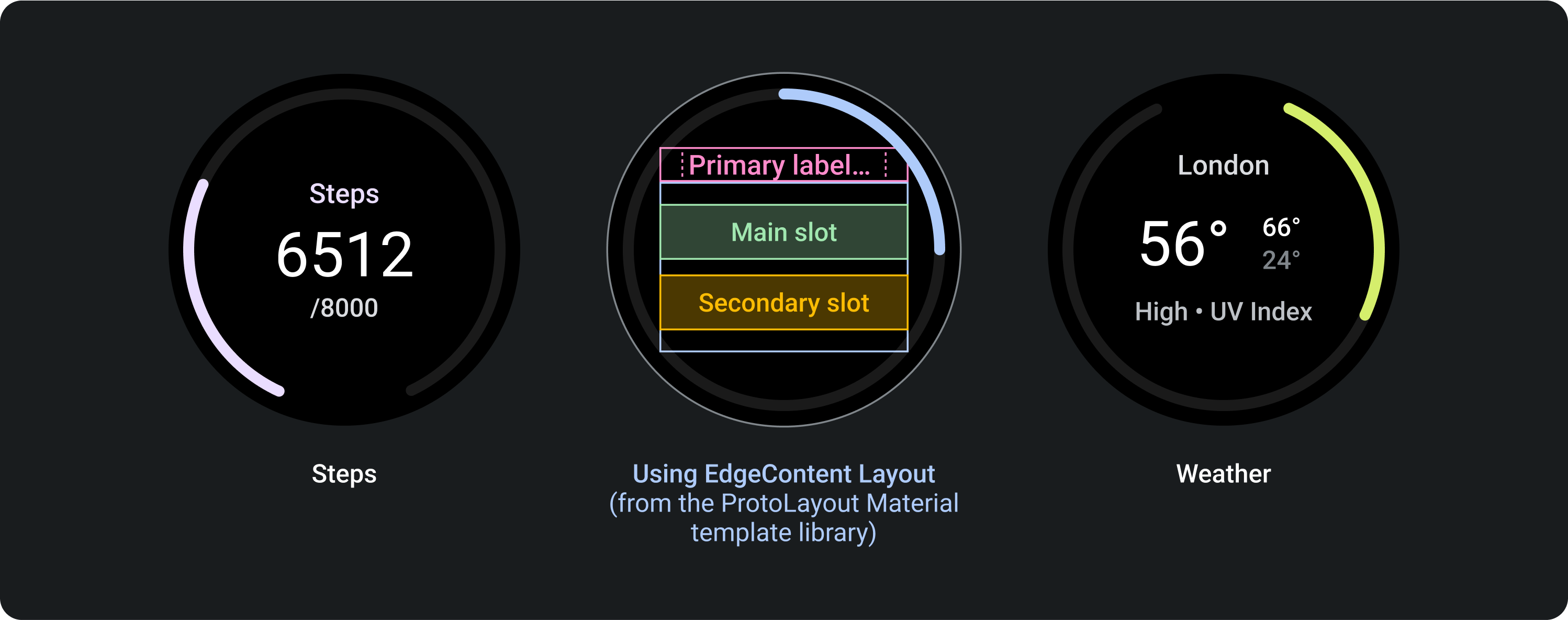
此版面配置使用 EdgeContentLayout 範本。
使用這個版面配置顯示進度和一項重點指標。進度指標會減少版面配置中央的可用空間。
此版面配置會保留與沒有進度指標的版位相同,但主要方塊版位除外。
如要建立最終範例 (天氣) 中顯示的版面配置,請使用主要內容版位中的 MultiSlotLayout 元件。

以資料為中心的版面配置
此版面配置使用 PrimaryLayout 範本。
這個版面配置可用於顯示圖形和圖形,或是在螢幕較大的裝置上顯示資訊方塊所需的視覺靈活度。
如要最大化可用高度,請關閉次要標籤版位和主要晶片插槽。這項設定可讓您顯示較大的圖形,以及在螢幕較大的裝置上顯示其他資訊。

回應式設計
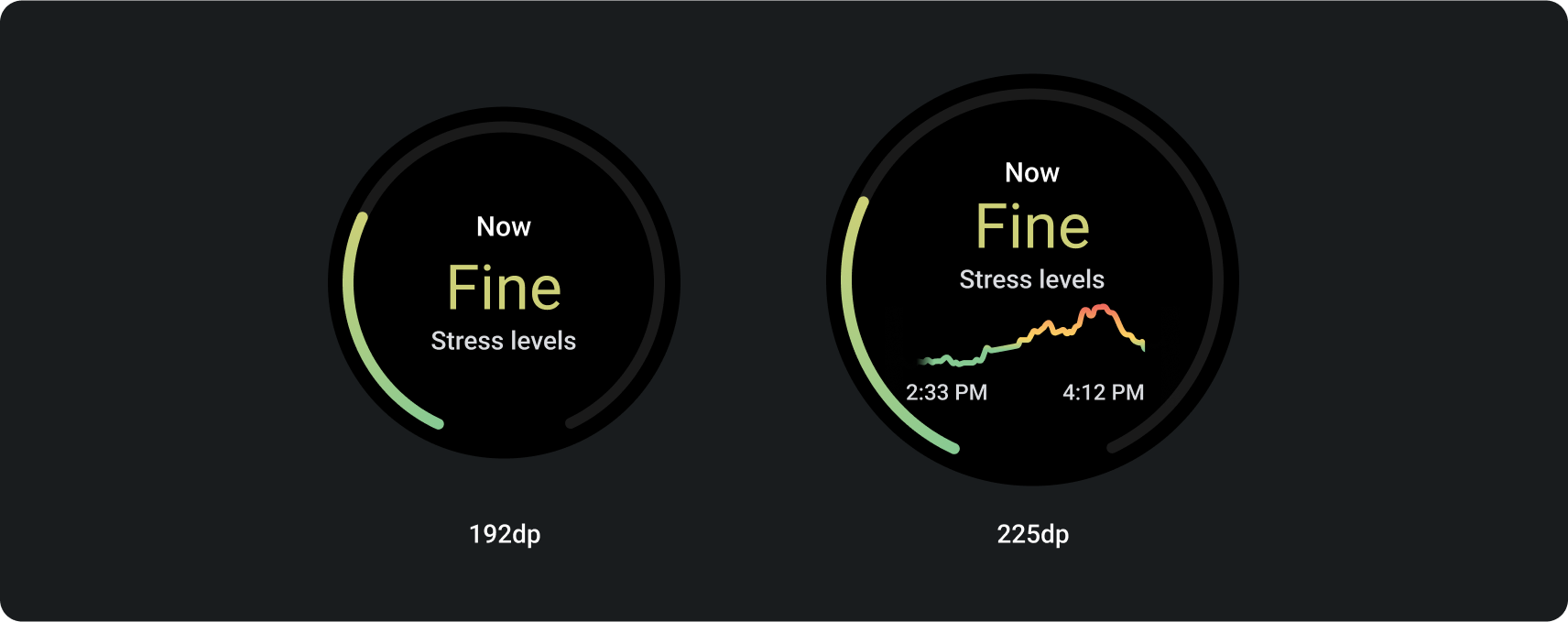
以下範本顯示資訊方塊版面配置如何因應螢幕尺寸較大的 Wear OS 裝置進行調整。這些範例說明內建行為,對於較大的顯示大小所提供的額外螢幕實際狀態最大化。應用程式開發人員也可以定義多個可能的版面配置,以及中斷點,告知系統要顯示的版面配置 (「小螢幕」或「大螢幕」)。
進一步瞭解如何設計自動調整式版面配置。
以文字為主的設計版面配置
這個範本有助於顯示文字內容,例如最新消息、近期活動和提醒。它也常用於登入、錯誤和設定狀態,藉此提供空間來告知使用者相關情形,並提供明確的行動號召。


以按鈕為主的設計版面配置
這些範本有助於顯示最多 5 項相關的主要動作,例如快速啟動特定工作。這個 API 能為使用者提供清楚簡潔、一目瞭然的資訊方塊,有助於簡化應用程式的互動。
以按鈕為主的版面配置與方塊


以按鈕為主的版面配置 (含有圓形按鈕)


以資訊為主的設計版面配置
這些範本無論是否有進度指標,都會顯示整體指標和目標達成進度,特別適合與健康與健身用途相關的資訊方塊。並提供內容顯示與主要行動號召的彈性選項。
如要讓資訊一目瞭然,請優先顯示重要資料,並避免過度使用資訊方塊。


以資料為中心的設計版面配置
這個範本會以圖表或類似圖片顯示資訊。


在 Wear OS 設計套件中下載資訊方塊

下載設計套件,開始使用資訊方塊設計版面配置。這個套件內含內建的元件、選項和建議,最多可根據需求執行 80 種不同的版面配置,同時維持與 ProtoLayout 程式碼範本的連結。
下載 Figma 設計套件 (64 MB)
SHA-256 雜湊:db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362